如果网页设计人员和作者能够齐心协力地设计出一个具有良好可用性的可读网页内容的网站,那么一个网站就能够很好地满足用户和读者的需求。任何一个网站,仅仅看起来漂亮和有吸引力,但缺乏可用性是没有用的。这是需要考虑的更重要的事情,因为没有良好的web可用性,就无法有效地接触到读者。无论网站的目标受众是什么,同样的原则也适用。Web可用性非常重要。为了做到这一点,我们必须记住一些事情。这是设计师和作者携手合作的部分。阅读下面的提示,这样你就能理解作者在网站可用性方面的作用。但是在作者成为它的一部分之前,是web设计人员使它对用户友好。所以,看一下我们下面的技巧来获得良好的web可用性。
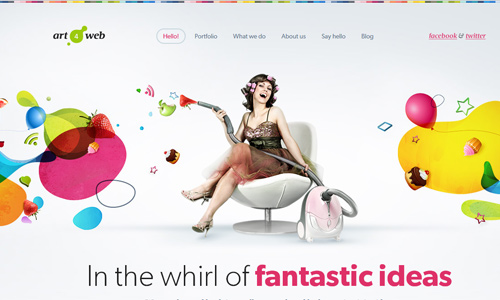
1. 有良好的导航。网站:Art 4网站很重要的一点是,你的网站有良好的导航。您可以将导航按钮放置在容易注意到的区域上。整理好你的分类和档案。良好的引导用户可以给他们一个良好的用户体验,这甚至会让他们在网站上停留很长时间,因为他们可以很容易地找到他们想要的东西。
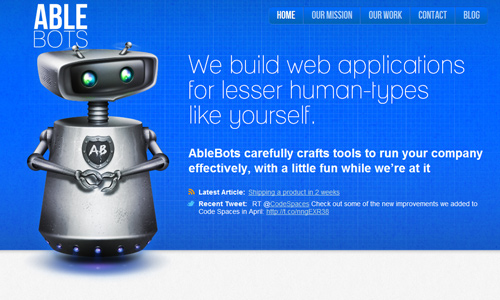
2. 使用口号。网站:Able Bots的口号代表了网站的使命和理念。使用标语可以让用户一眼就知道网站是关于什么的。使用标语可以立即吸引用户的注意力,他们甚至会被邀请浏览网站。如果没有标语,你的用户似乎会对这个网站一无所知。
3.进行网站搜索。站点:Firefox Tweet机器允许用户通过放置站点搜索来浏览站点。这肯定会增加它们的可用性。用户总是想找到一些信息,对他们来说,只要在搜索栏中键入关键字就能更容易地找到这些信息。这将使他们获得他们需要的信息。他们会很高兴立刻找到它,并且会浏览更多的网站。
4.使用标题来分割部分。另一个提高网站可用性的好方法是为每个部分使用标题。这可以告诉读者他们在哪里,他们会读什么。这样做似乎把整个网站分成更简单的块,更容易理解和消化。它对用户的眼睛也很友好。当你放置标题时,使用简单和简洁的标题。
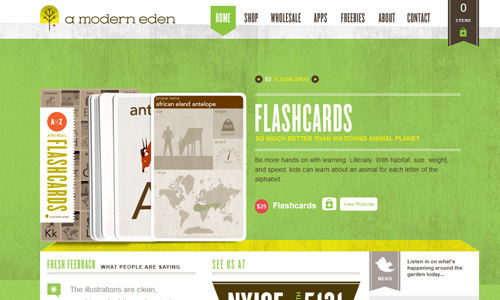
5. 避免太多的闪光灯。网站:一个现代的伊甸园一些网站在其网站的其他区域使用flash,但如果你使用太多的flash就不好了,因为它会使你的网站变慢。这肯定会给用户留下不好的印象,因为他不能立即查看他想要查看的内容。有些读者对某些条目没有耐心。他们只需要离开这个网站,去寻找其他可以轻松满足他们需求的网站。
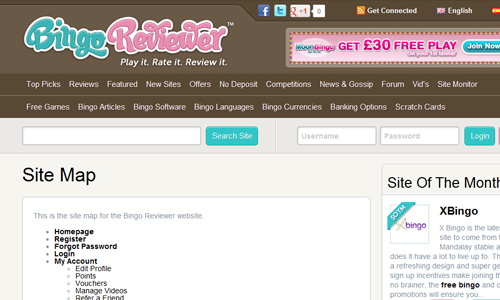
6. 使用站点地图。网站:宾果审查网站地图改善搜索引擎优化和页面导航。站点地图可以帮助用户查看整个站点所发布的内容。他还可以看到和理解整个网站的架构。拥有站点地图可以极大地提高用户的可用性。他们甚至可以在那里发现一些他们可能想看的有趣的东西。
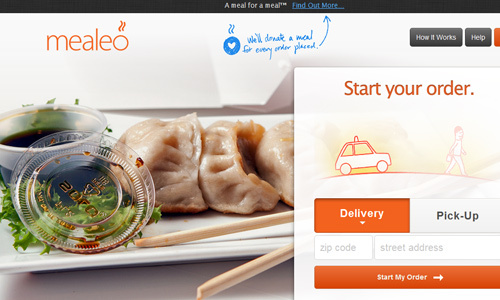
7. 使用有趣的视觉效果。网站:Mealeo网站通常使用照片、视频、图表和其他视觉材料来展示一些东西。有效地利用它,选择正确的,可以真正传达你的信息。除了发送信息,它还可以增加你的网站的吸引力,也可以提高可读性。确保你的图片与你的帖子的上下文相关,这样它们才能有效地结合在一起。
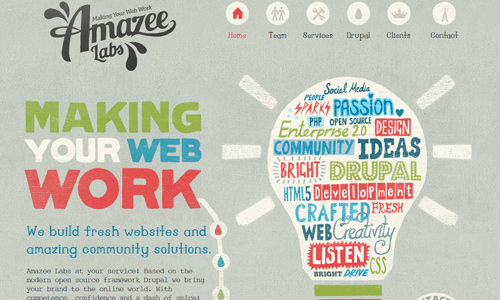
8. 简洁的内容。站点:Amazee Labs不会发布太长的帖子。这只会让你的读者感到无聊,他们甚至可能不会读它,尤其是当他们看到很长的段落时。直截了当,避免使用一些不必要的信息。此外,使用容易理解的单词,这样任何人阅读它都能理解你所写的意思。避免使用长段落和句子,因为它们看起来很沉重,阅读起来不全面。
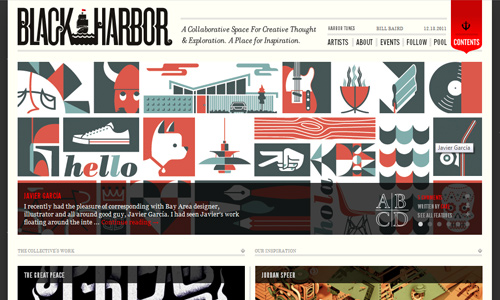
9. 使网页易于阅读。网站:黑港(Black Harbor)由于大多数人都会浏览网页,查看有趣的标题、标题、粗体文本和列表,所以你必须确保你的网页易于阅读。否则,你将失去你的读者。虽然,确实有人会阅读网站的全部内容,但有些人不会这样做。他们只会尝试通过你的标题和图片来传达你想要传达的信息。
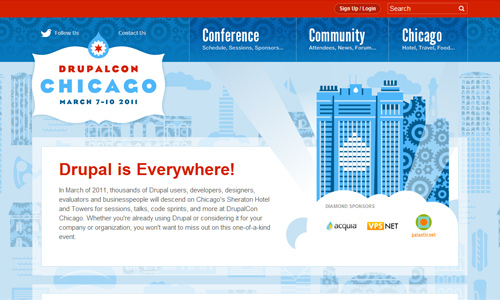
10. 考虑负空间。站点:Chicago2011 Drupal如果你利用负空间,你的读者会发现阅读你的文本和查看你的站点会更容易。包括t