近几年,H5快速普及,应用于节日和一些品牌活动营销场景。为什么大家会选择使用H5作为营销传播方式呢?
1在线互动,提高品牌曝光率,为在线平台或专题活动导流
2树立品牌形象,提高用户粘性和关注度
3搭建跨平台系统,打破android和iOS的系统壁垒,快速传播
如果你或你的公司也想做一个H5,该如何下手呢?
今天九九将从角色分工的角度带你了解H5制作的制作流程
在一个完整的H5制作项目中,主要包含以下4个角色
项目经理、策划、设计、开发
 △H5制作角色及分工
△H5制作角色及分工
那么在实际项目中该如何扮演好这些角色呢?
一、项目经理
对接需求,把控项目进度
项目经理是一个统筹全局的角色,当有制作需求时,项目经理会负责沟通对接。然后将需求传达给负责项目的成员,同时把控整体项目进度。首先从拆分需求讲起,我们可以从5WH的维度拆分需求:

△5WH拆分需求
该维度同时适用于策划、设计、开发
通过这6个维度,项目经理在此基础上了解到具体需求,同时规划好项目周期,安排好时间节点,对项目进行把控。在项目的过程中,项目经理应积极与策划、设计、开发沟通,协调好上下游,推动项目的进度、做好项目管理、完成项目目标。
二、策划
构思创意方案,产出交互原型
项目经理沟通好需求后会传达给策划,策划即可根据需求,开始进行方案制作。常规项目中,策划可先提供几个方向供大家选择。选定一个方向后,策划再对方案进行细化。
策划在制作的过程中,常使用下列工具:

△H5策划常用工具
PPT
windows最常用的演示软件,可进行利用矩形、线条等工具绘制基础原型。同时利用文本工具进行标注,超链接和动画进行动画演示。但是交互说明大多以文字的形式呈现,制作H5触发跳转动画不方便。
Keynote
Mac系统的演示软件,和PPT类似,但是兼容是鸡肋,仅支持MAC系统。
Axure
专业的原型绘制工具,可进行原型绘制,建立H5交互,同时可以共享演示。但是不便于其他成员批注及修改,对于新手有一定的学习成本。
墨刀
在线原型设计与协同工具,共享演示便利,同样和axure一样有一定的学习成本。
Word
可绘制原型,无法做链接跳转,大多展示以文字为主。
在常规的制作中,H5策划更多的是以PPT作为工具进行绘制原型,因为H5对原型图的需求并不高,而PPT上手简单、便于演示和修改。但是当H5设计逻辑较为复杂对原型图要求较高时,可优先考虑使用axure、墨刀进行绘制,方便与设计及开发演示及沟通。还有一些H5是纯动画展示,就需要策划出分镜脚本,这时候就需要和设计配合输出方案,不过如果要求不高,也可以找一些相关的图进行替代,重要还是阐述清楚想表达的思路。策划在创意输出的时候,需要和设计、开发积极沟通,比如场景如何构思展示,技术上是否能够实现,这样才能够确保后续方案的落地。

△利用PPT进行原型图绘制
三、设计
根据方案,进行视觉实现
当方案确认后,就是设计开始执行。一般H5设计根据需求来大致分为插画、真人合成、视频、3D四个方向(个人分类,仅供参考)。但是很多人接到需求就不知道如何下手了,那么你需要先做2点:
1认真看完策划,理清跳转逻辑及需要设计的内容,有问题可分条列出发给项目经理和策划沟通并确认具体内容;
2确认设计风格方向,在策划出方案的时候,有些策划会提供明确的视觉风格方向,有些则是比较模糊的,如果是比较模糊,可以根据策划提供适合的风格方向供大家选择,确认后再开始动手做设计。
在做的过程中一定不要盲目做也不要一次性做完全部的页面,正确的做法是先沟通确认需求,然后出demo确认风格再进行下一步,这样可提高整体的工作效率。demo可以选择首页或较为重要的页面优先进行视觉设计。设计风格上要契合产品调性和受众喜好,同时也需要考虑公司品牌文化展示的一些需求。
除了视觉的展示,一个优秀的H5还包含动效和音乐。动效部分如果非视频植入,建议绘制逐帧给到开发实现,绘制也需和开发提前沟通实现效果。如果页面动画的呈现是由设计师自己把控,那么在设计结束后,建议撰写动画页面展示效果说明,一起交给开发,避免反复的沟通。
同时很多同学对H5设计尺寸还抱有疑惑,首先给大家看看这一年多我自己作图尺寸的变化。


最开始我的制作尺寸是640*1008PX,后来为了适应全面屏设计尺寸改为640*1240PX,安全高度为1040PX,安全高度之外的画仅为主体画面的延伸。很多人会想问UI一般不是按照iPhone6设计尺寸(750*1334PX)来进行设计吗。是的,你也可以使用该尺寸。其实对于尺寸没有定论,很多公司也用iPhone6或X的尺寸进行设计,这些可以和开发沟通根据实际情况进行设计。
随着科技不断发展,智能设备不断更新,设计尺寸还是会变的,所以需要与时俱进。
四、开发、测试、上线、数据监控反馈
设计稿确认后就需要交付给技术进行开发,开发过程这里不作过多描述。当制作完成,大家可以一起进行测试。测试维度主要是以下三个方面:
1视觉还原度
2音效、动效配合及实现
3体验是否流畅
这是一个反复确认的过程,当一切准备完毕,H5就完成了,就可以静静等待上线。
不过,上线了就结束了吗?
当然不是,费了这么大力气做的H5上线就是结束,那岂不是太可惜。这个时候就要回到我之前提到的5WH中的WHY:想要解决什么问题,平台导流or品牌营销?
所以上线后还需要对H5数据监测,了解该H5的打开率、转换率等,对用户的行为数据进行一个分析。在开发时需要对H5埋点,一般可以选择CNZZ友盟、神策等在线工具。当整个活动结束后,可对数据进行分析复盘是否达到最开始我们提到的why,是否达到最开始策划的预期。

△友盟平台数据分析截图
通过对项目经理、策划、设计、开发
四个角色进行分析,我们可以得到下列图表: 
△H5制作工作流程
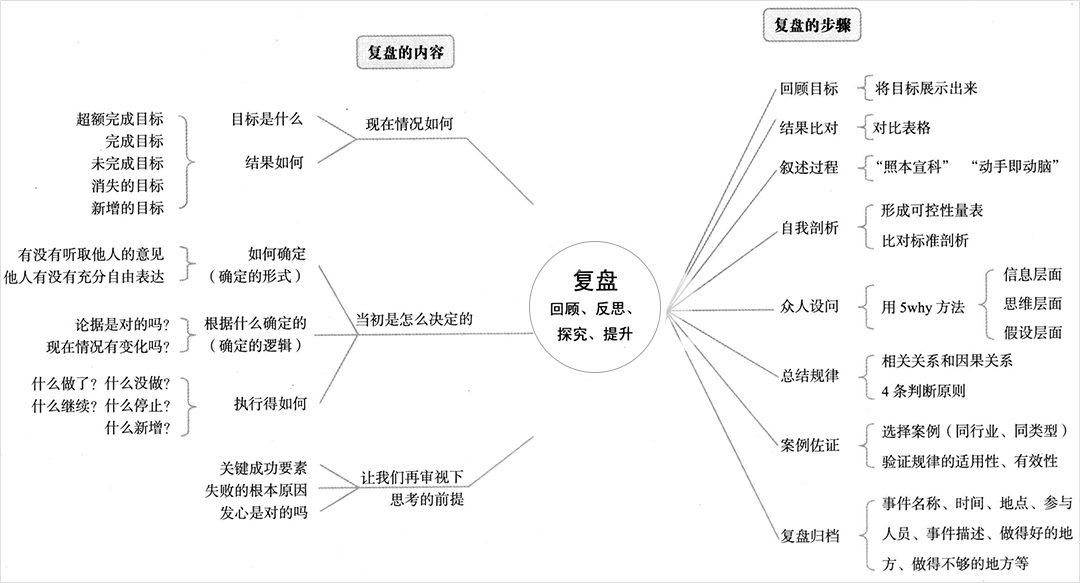
看到这里,相信你对H5的制作流程已经有一定的了解,具体的工作流程和职能划分也可结合自己的实际情况进行调整。但是万变不离其宗,做任何项目都需要理清制作需求、把控好项目进度、积极沟通反馈,更要学会总结复盘,对项目进行回顾反思,总结经验。
 △摘自陈中《复盘》
△摘自陈中《复盘》
一个H5完整的制作流程讲到这里就结束了,希望你看后能够有所收获。如果你是负责自家的产品,则需要在一开始就策划好整个推广流程。比如是单独推H5还是结合活动进行推广、什么时间推、推广渠道等等,这些就需要更加详细的策划方案。而今天九九讲述的只是针对在H5制作这个部分的流程,希望你看后能够有所收获。
写在后面:
写这篇文章算是这一年多接触的一些项目的总结,最大的收获是作为新人的我能够接触不同的项目,尝试不同的风格,同时也认识了很多朋友。即使所产出的不够好,但是还是希望能够将自己的一些经验和一些思考分享给大家。也希望在以后的日子里,能够不忘初心,好好努力。如果你是一位UI设计师,其实不难看出,这和我们负责的项目流程类似,所以工作其实就是一个举一反三且不断学习的过程,建立系统的流程、规范工作流程有助于你更好的推动工作开展。
如果有文章中你有疑惑的地方,可以给我留言,如果有问题,请多指正。





















