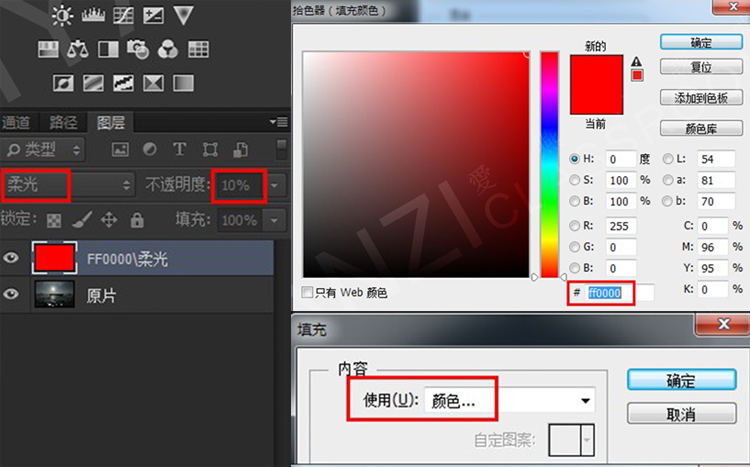
新建图层填充红色,图层混合通道选择“柔光”,适当调整不透明为10%
填充的快捷键:Shift+F5 ;选择颜色,可直接输入ff0000(红),通过上节课对“图层混合通道”的学习,我们使用柔光为了加深原图的颜色,更好达到效果图的夕阳效果。

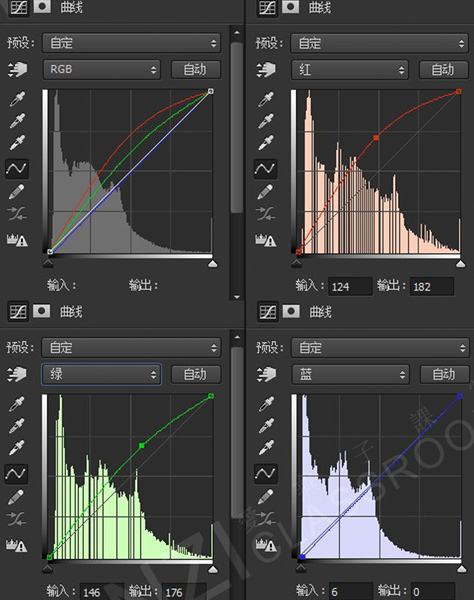
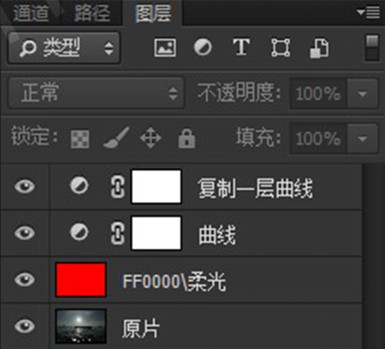
创建【曲线】调整图层,设置如下

复制一层【曲线】调整图层:

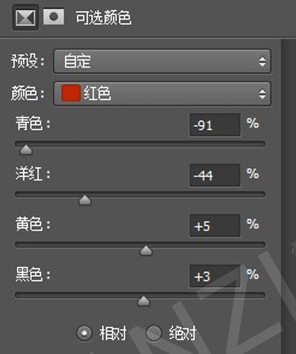
创建【可选颜色】调整图层,设置如下:

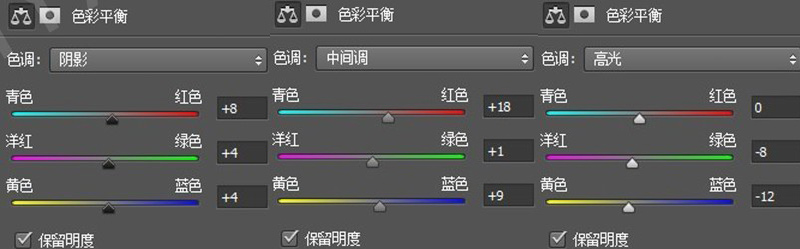
创建【色彩平衡】调整图层,在色调下拉菜单,分别对阴影、中间调、高光调整。

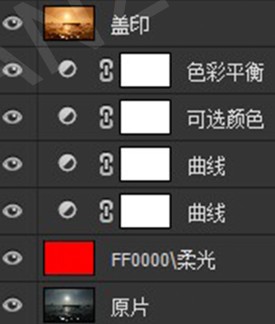
盖印(快捷键Ctrl+Alt+Shift+E)

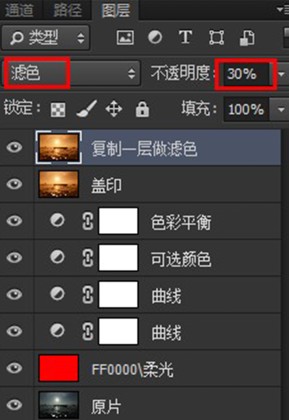
复制刚才盖印的图层,调整图层混合模式为“滤色”,适当调整图层不透明度为30%。

8、
复制图层,调整图层混合模式为“柔光”,适当调整图层不透明度为28% 。混合通道【柔光】是为了给图片变暗,给画面增加层次感。再用不透明度做整体效果的微调。

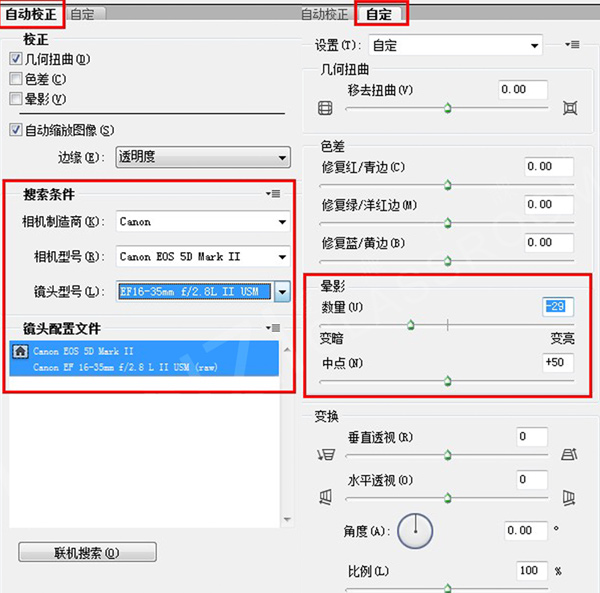
盖印、镜头校正,配置如下

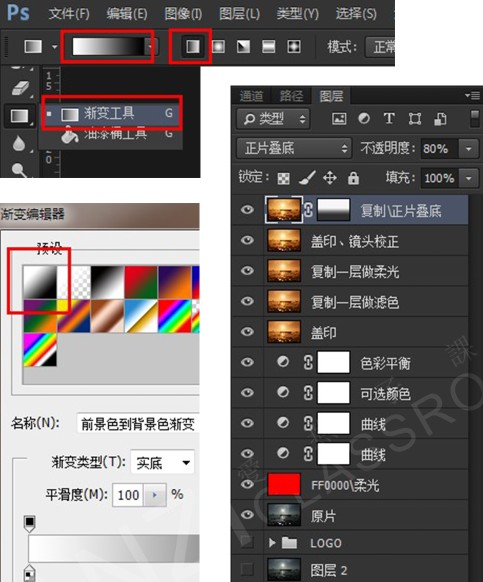
复制一层(Ctrl+J)、调整图层混合模式为【正片叠底】、添加蒙版、绘制蒙版、调整图层不透明度。

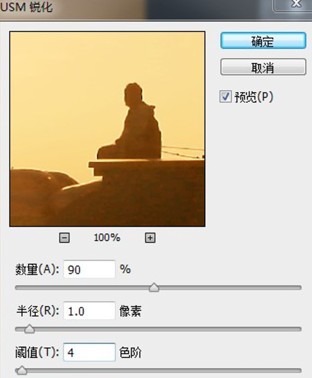
先做盖印,然后滤镜-USM锐化。设置:数量90% 半径1.0 阈值4