最终效果
1、选择一张喜欢的图片,把水印去掉,一定要喜欢的图片这关系到你是否有动力把他做出来。
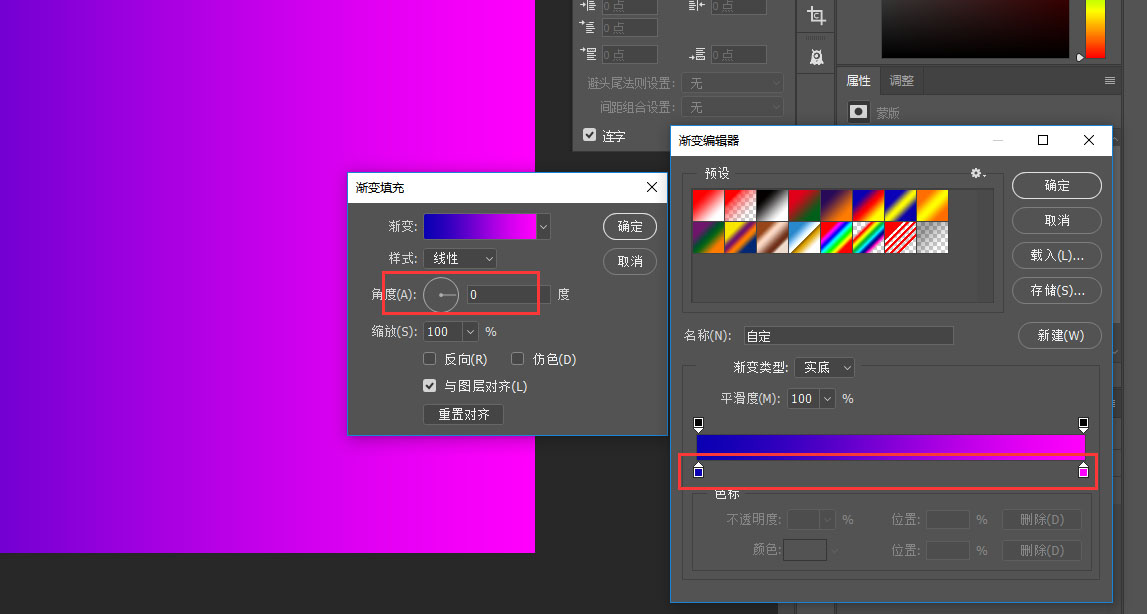
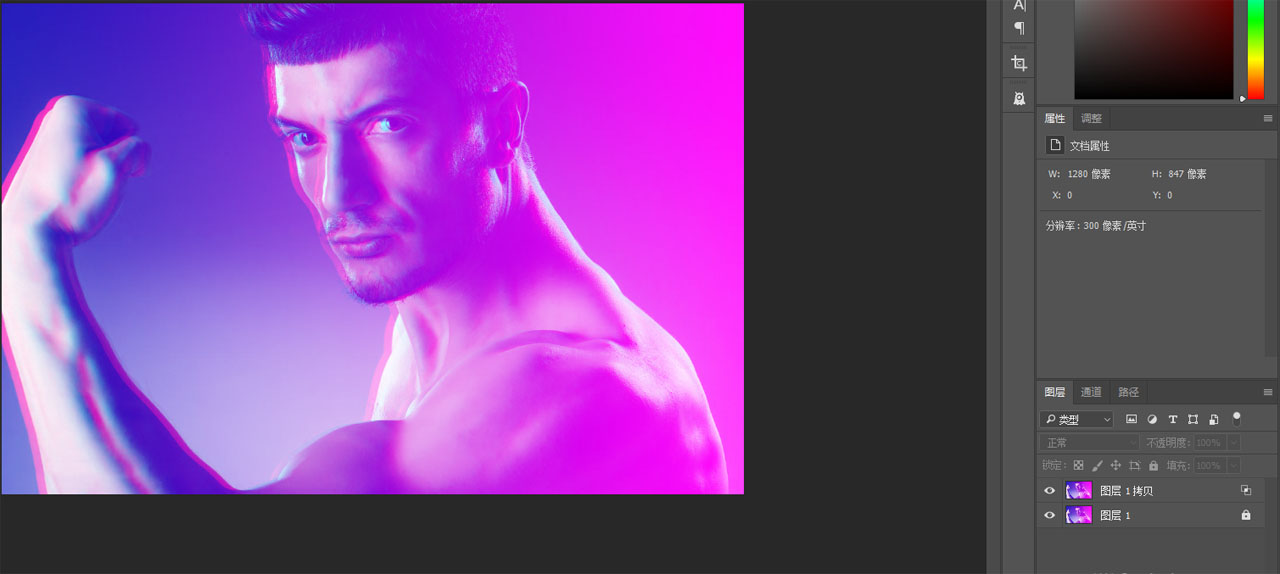
2、我们把整体颜色处理下,既然是故障风当然要酷炫啊,复制一个图层,给图层添加一个渐变,角度0,颜色给个酷炫且对比度大点的。
3、把渐变的这个图层混合模式调一下,可以都试试,选择自己喜欢的一个效果,这里我选的是滤色。
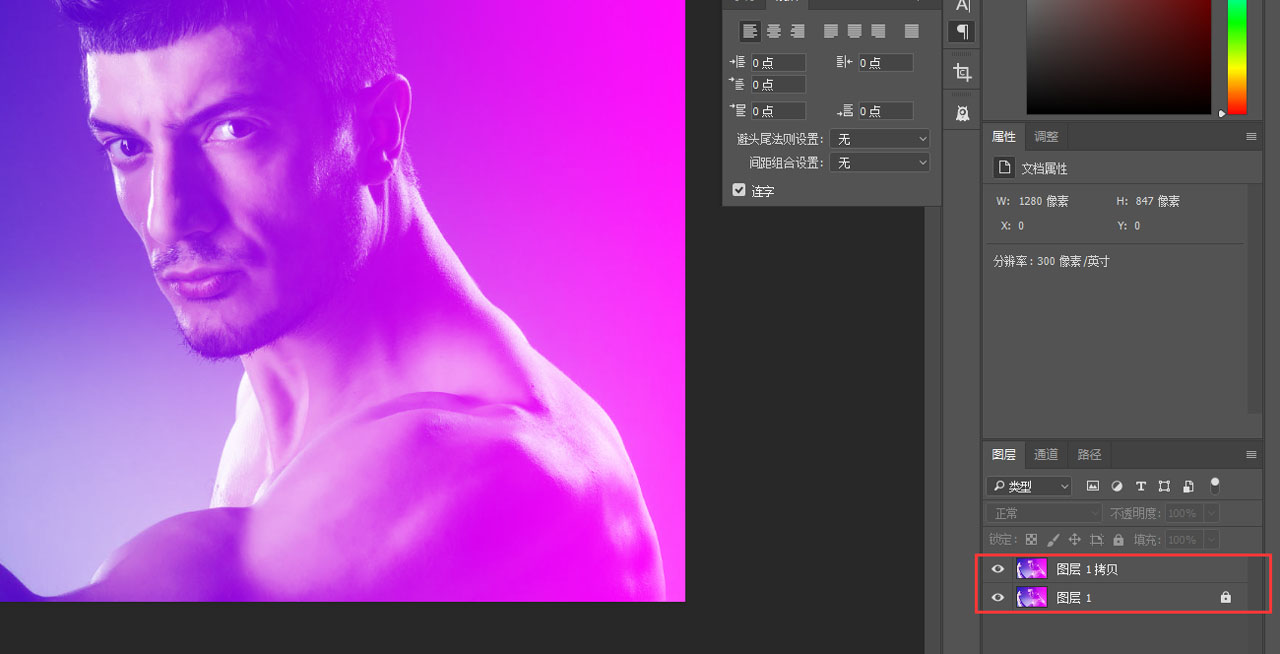
4、好了,这个图片就是我们待会要处理的图片了,三键+E盖印图层,为了一会做动效,下面的图层可以删掉,并复制一个盖印好的图层。
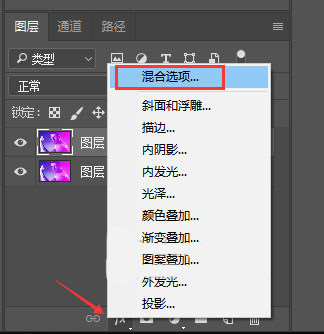
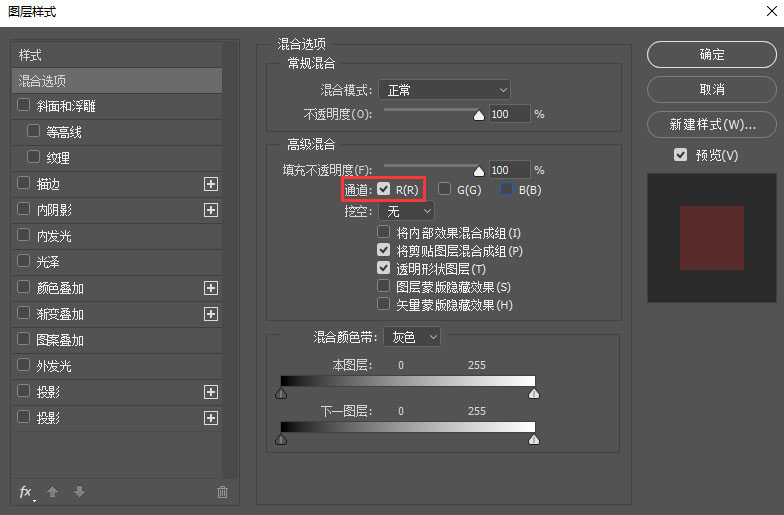
5、重头戏来了,开始制造故障了(嘿嘿),选中图层,点击”添加图层样式“选择”混合选项“,把通道里的G和B取消选择,图层整体向前移,移到你觉得合适的位置,人物的幻影就出来啦。
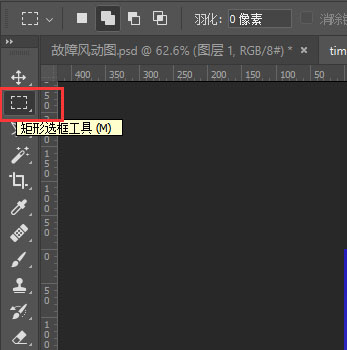
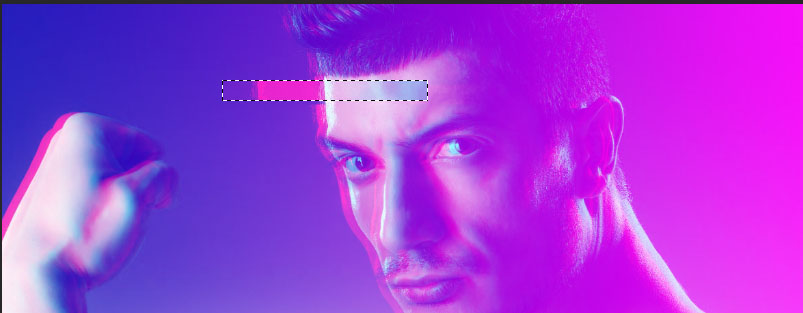
6、开始制作故障条,很简单,选中图层,用矩形选框工具在想要故障条的地方拉出选区,按住”ctrl“键拖动选框到你想要位置,故障条就做好啦。
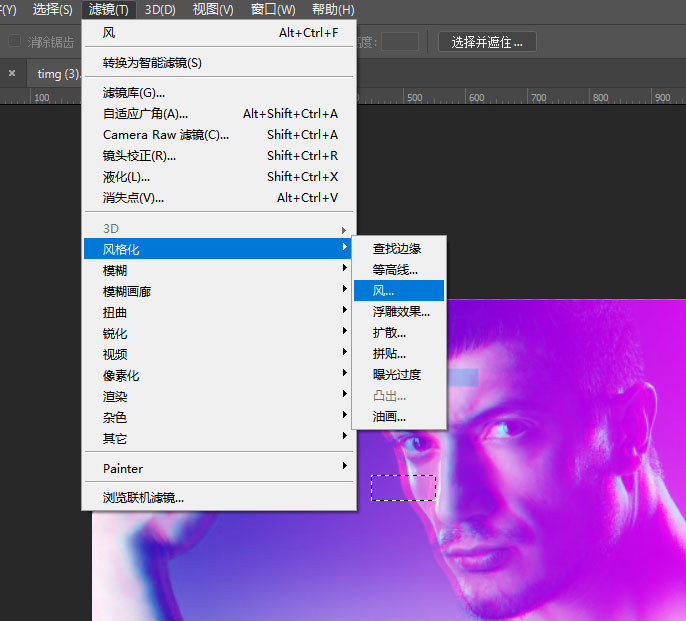
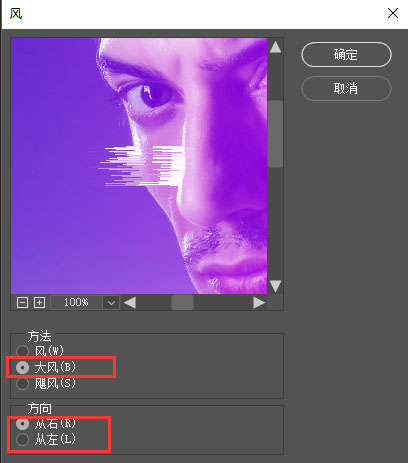
7、我们来做比较细小的故障效果,选框工具选中要故障的位置,点击“滤镜”“风格化”“风”,选择大风和方向,就做出比较细小的故障效果。
8、用这两种方法,在你想要故障的地方制作故障,注意故障条的宽度不要统一,要大小宽窄不同,这样才会比较逼真和自然,放一张故障后的图片,Ps:我这里做的有点多了,大家做的时候可以适当减少点。
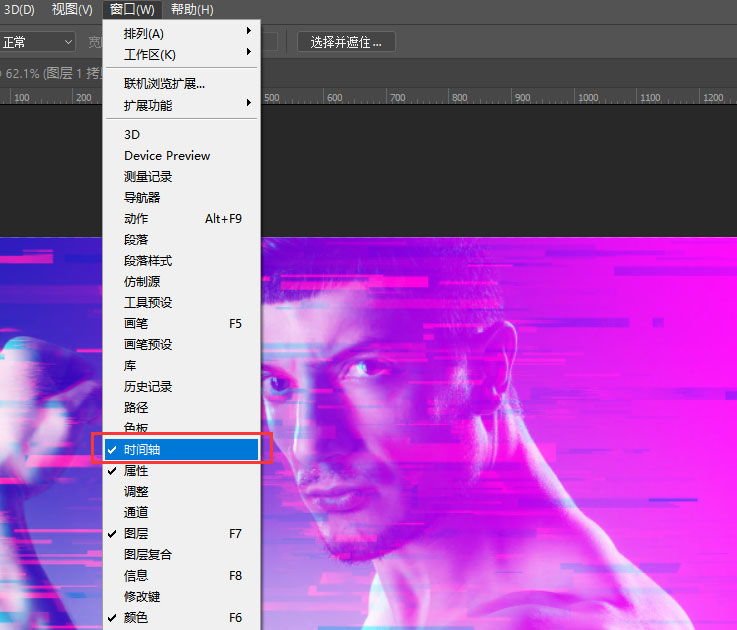
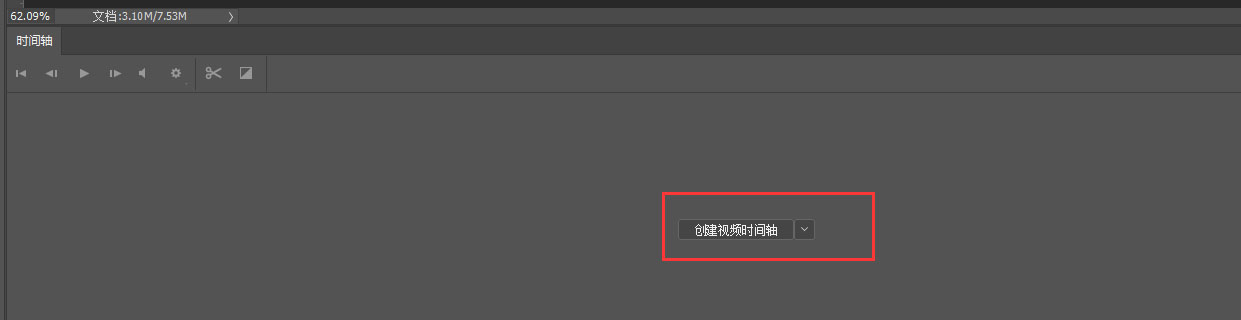
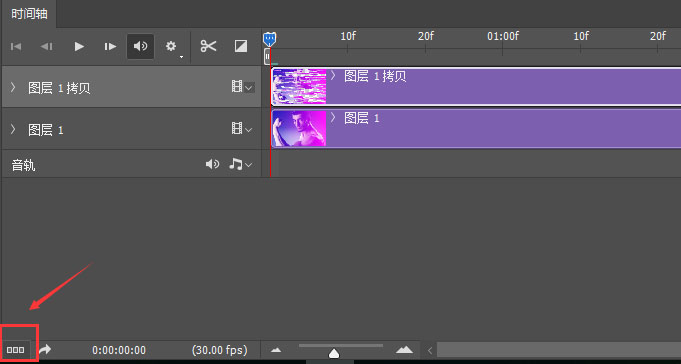
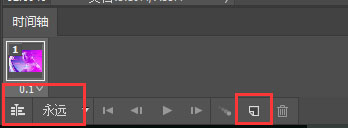
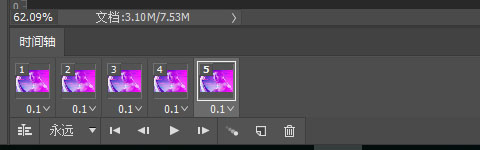
9、故障条效果做好后就该做动画效果了,我们用ps的时间轴来做,打开时间轴工具,创建时间轴,转换为帧动画,现在只有一个帧,我们复制4个帧,做成5个帧的动画,每帧设置0.1秒,播放次数改为永远。
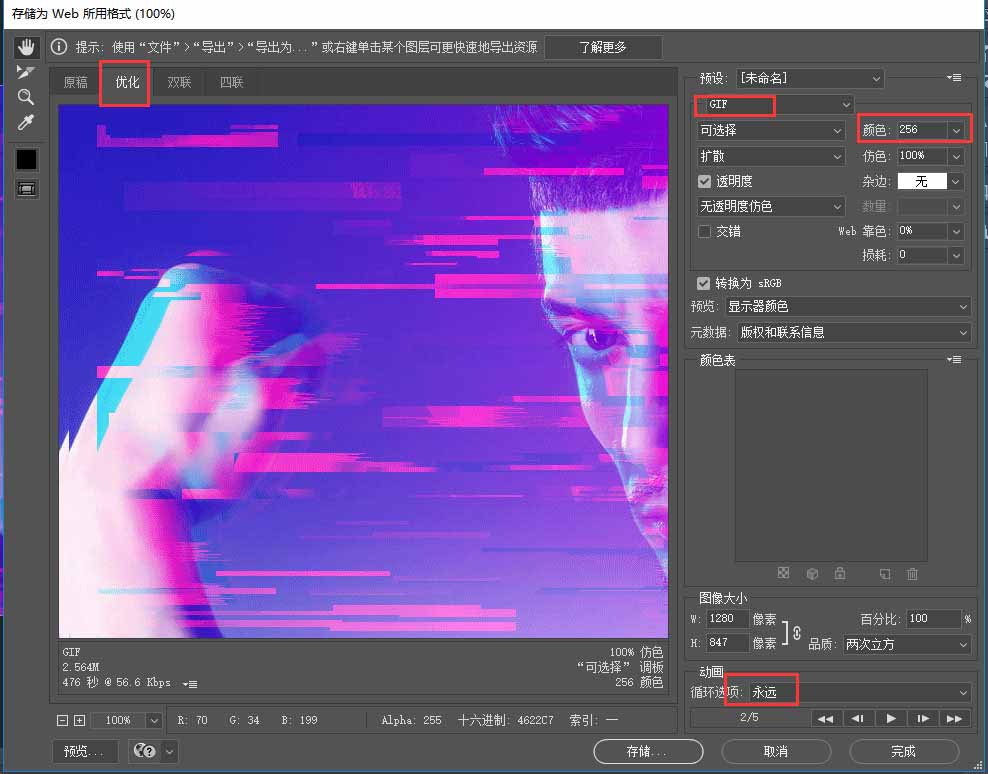
10、好,最后一步制造动画。复制一个图层做背景层,从第一帧开始设置他的跳动规律,根据自己的喜好,控制故障条图层和人图层的位置,可以左右移动两个图层,使画面活跃起来,播放预览,直的跳动方式满意时三键+S保存,一定要记得保存为gif格式哦。
最终效果