教你使用Photoshop绘制一组复古风格学习工具图标,教程主要分为前期准备工作和学习工具图标的绘制两大部分,准备工作主要有文档、图层的设置以及网格的调整,主要介绍的是背包、笔记本、秒表、写作工具、小三角旗及足球6个学习工具图标创建方法,效果很精致复古,好了,话不多说,下面让我们一起去看看具体的制作步骤吧!
效果图:

具体步骤:
1. 设置文档
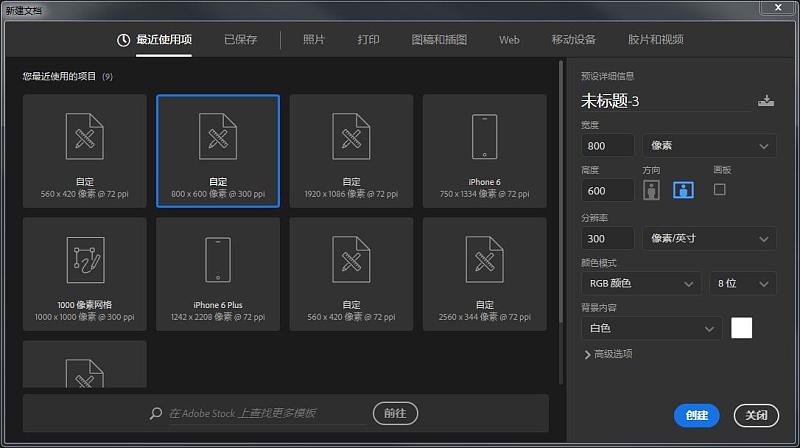
假设您已经安装了PS并且正在运行,那么让我们快速完成设置文档的过程。首先,进入文件>新建键盘快捷键,然后按如下方式调整不同的选项:

2.设置图层
一旦我们创建了文档,我们必须通过为每个图标创建一组单独的图层来做好准备。通过这样做,我们不仅可以简化工作流程。
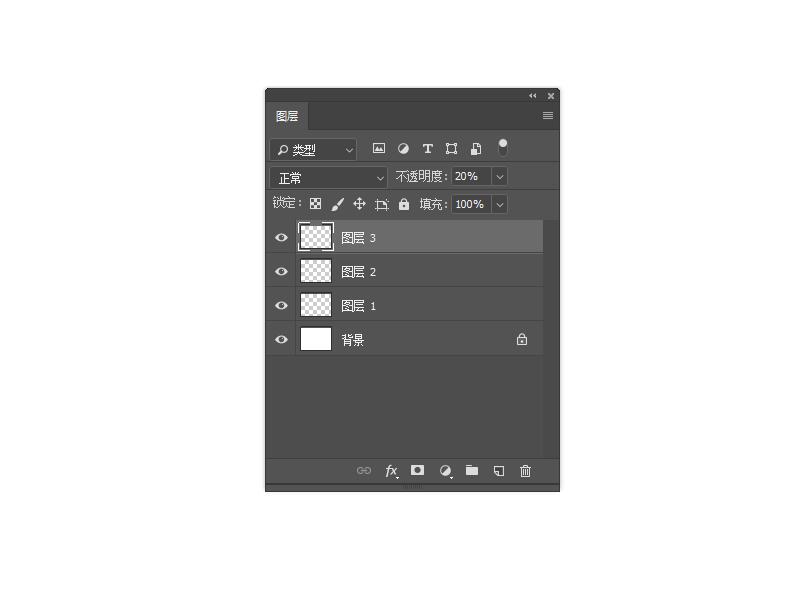
因此,假设您知道如何使用“ 图层”面板,请将其打开并创建七个图层,并将其命名为:
网格
背包
笔记本
写作工具
幡
跑表
足球

3.调整网格
PS允许使用网格,因此您应该知道它可以设置网格 / 像素网格。只要使用“查看”顶部菜单下的“对齐网格/捕捉到像素”选项。
由于不同的情况需要不同的网格设置,因此有时您可能会发现自己处于需要调整预先包装在Illustrator中的设置的位置。
我个人已经以最低和同时最精确的价值走了,因为这可以更好地控制我的设计。
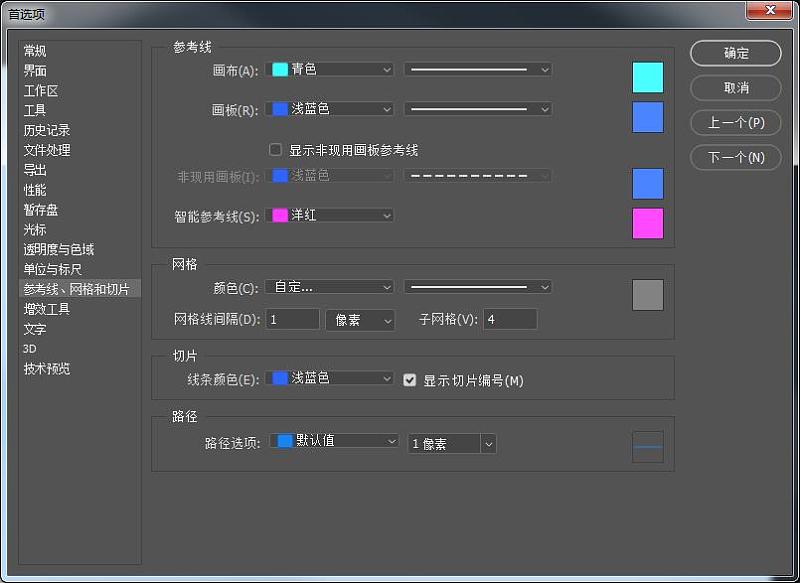
要更改这些设置,您必须转到编辑>首选项>指南和网格。在那里您会看到一个小小的弹出窗口,它可以让您调整以下内容:
网格线:1 px
细分:1

一旦你调整了这些设置,为了让所有的像素变得清晰,你所需要做的就是启用“ 查看” 菜单下的“ 对齐网格”选项。
快速提示:您应该知道,每次进入像素预览模式时,对齐网格选项都会转换为对齐像素,但这很完美,因为大部分时间您都会前进到该显示模式。
现在,如果您习惯于在键盘方向箭头键的帮助下移动物体,则可能需要将键盘增量更改为更精确的像素(1像素),以使其尽可能精确。您可以通过编辑>首选项>常规>键盘增量来完成此操作。
通常,当你开始处理任何新图标时,你应该考虑几件事情,其中之一是基本网格。
根据定义,基本网格是一个精确定界的参考表面,为了引导您完成创建图标包资产的过程,它被构建和使用。网格的大小对于每个项目都是主观的,这意味着有时您可能需要创建更小的图标,而其他时候您可能会发现自己需要使用更大的图标。
通常,基本网格的形状是一个完美的正方形,因为与圆形相比,它可以更好地规划和构建形状和线条,从而可以完全控制像素数量。
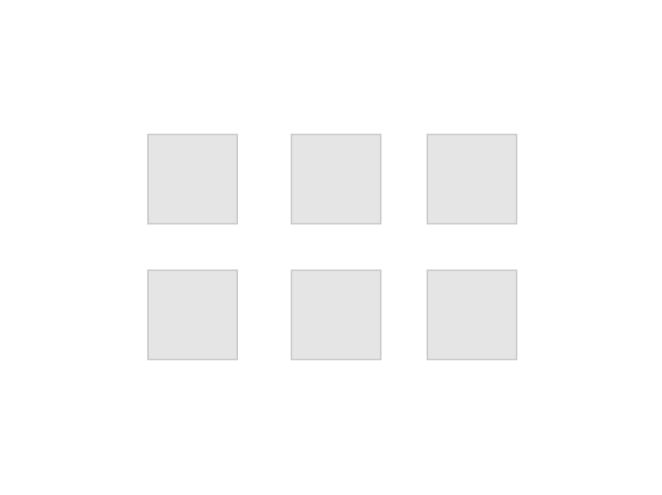
在我们的例子中,我们将保持简单,并使用矩形工具(M)创建六个96 x 96像素的正方形(),这将定义图标的大小,并添加一个较小的92 x 92像素一()它们中的每一个将充当我们的活动绘图区域,因此给我们提供全方位的2px填充。#CCCCCC#E6E6E6
网格中的每一个进行分组,然后将它们彼此定位为 60 px,从而创建两排三个网格。

只要你有所有的基本网格,你可以锁定它们的图层,这样你就不会意外移动它们,然后我们就可以开始处理第一个图标。
5.创建背包
首先,确保您位于正确的图层上,然后锁定所有其他图层,然后放大第一个底图网格,以便更好地了解您将要构建的内容。

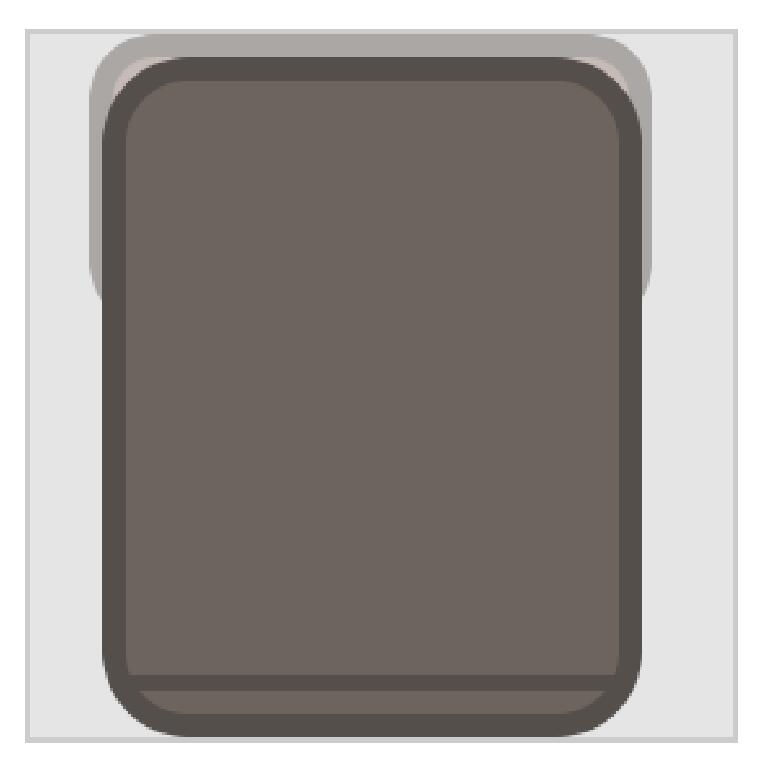
步骤1
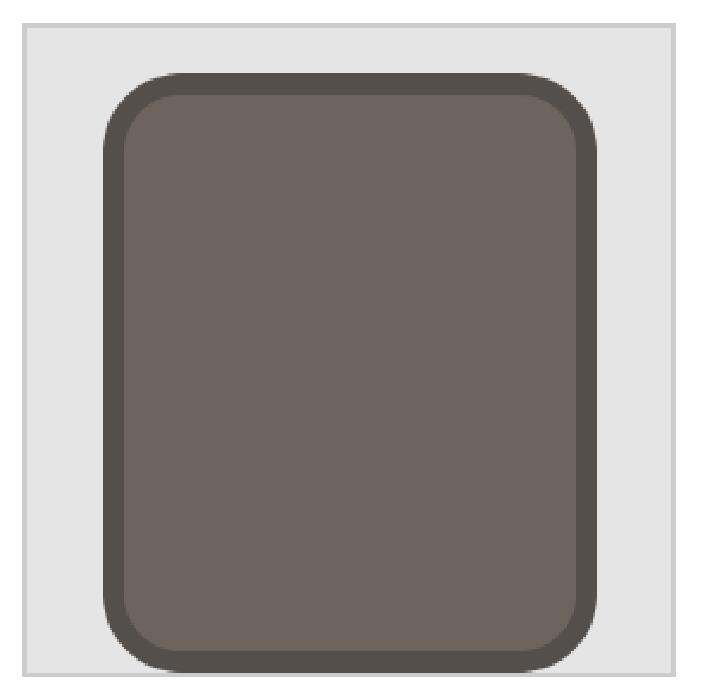
我们将开始创建背包的主体,我们将开始添加所有其他细节,一次一个。
首先,抓住圆角矩形工具,创建一个带有6像素圆角的64 x 80像素形状,我们将使用该颜色,然后将其放置在 基本栅格上,使其水平居中对齐到较小的内部正方形,从而留下它与广场底部之间的4 px。#6D645E
现在,因为我们希望所有内容都尽可能精确和锐利,所以我建议您打开“ 像素预览”模式(“ 视图”>“像素预览”或Alt-Control-Y)。这样你就可以看到底层的像素网格,这将使你完全控制你的形状的位置。

第2步
在这一点上,你们有些人可能会想知道为什么我们在形状的底部和基本网格本身之间留下了4 px的间隙。
那么,如果你是线条图标的新手,那么你应该知道你可以使用两种不同的方法来创建它们:偏移路径和 笔划线。
我现在不会去理解他们,章。
我要做的是告诉你,整个教程将依赖于使用偏移路径工具为每个图标创建轮廓,并且由于每个轮廓将具有4像素的重量,现在可以理解为什么我们需要离开与形状通常接触基本网格的边相同的值。
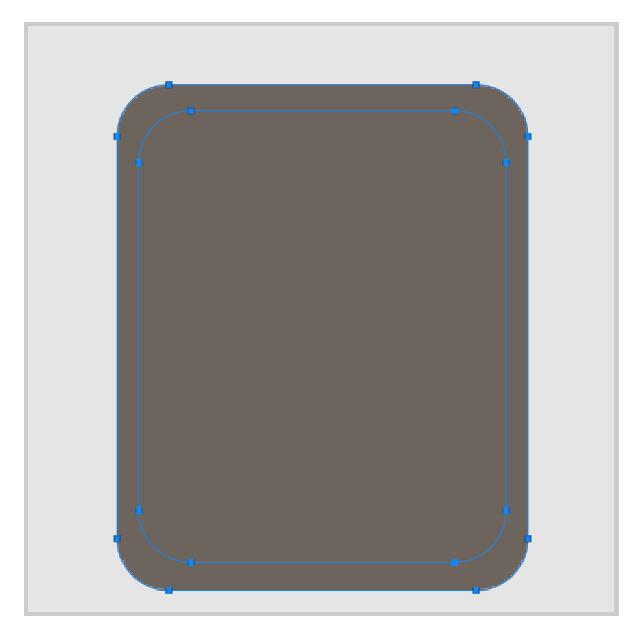
因此,我们来创建背包主要形状的第一个轮廓。
首先,选择我们刚刚创建的形状,然后转到对象>路径>偏移路径,并将偏移值设置为 4 px, 将所有其他设置保持原样。

只要您点击确定按钮,您就会看到Illustrator创建了一个更大的形状副本,每边添加4 px,并将其放置在下方。

第3步
每次创建偏移量时,它都会使用您用来制作的形状的颜色。由于我们的大纲必须突出,所以我们必须将其颜色更改为更暗(#544F4B)。
我建议您一旦拥有主要的填充形状和轮廓,就可以使用Control-G键盘快捷键对它们进行分组,以便在需要时更轻松地访问设计的不同部分。

步骤4
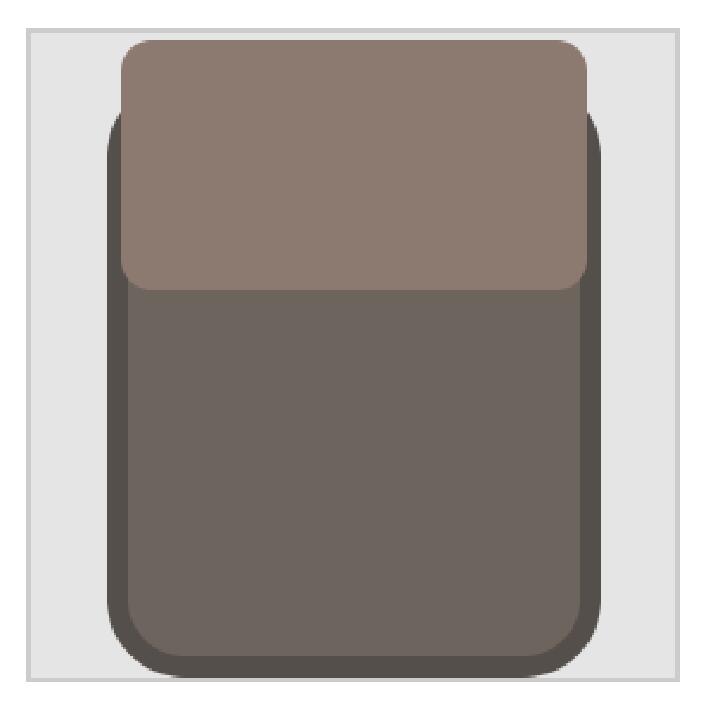
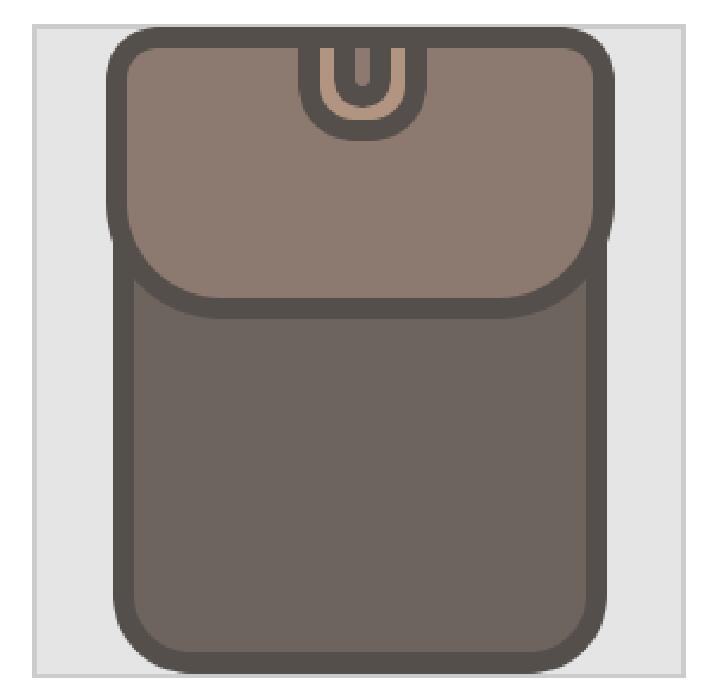
一旦我们拥有了我们背包的主体,我们就可以开始在顶端部分工作。
首先,抓住圆角矩形工具并创建一个具有4 px圆角半径的68 x 38像素形状(#8C7970),并将其定位到背包的顶部部分,并使其与底部栅格的顶部之间保持4 px的间隙。

第5步
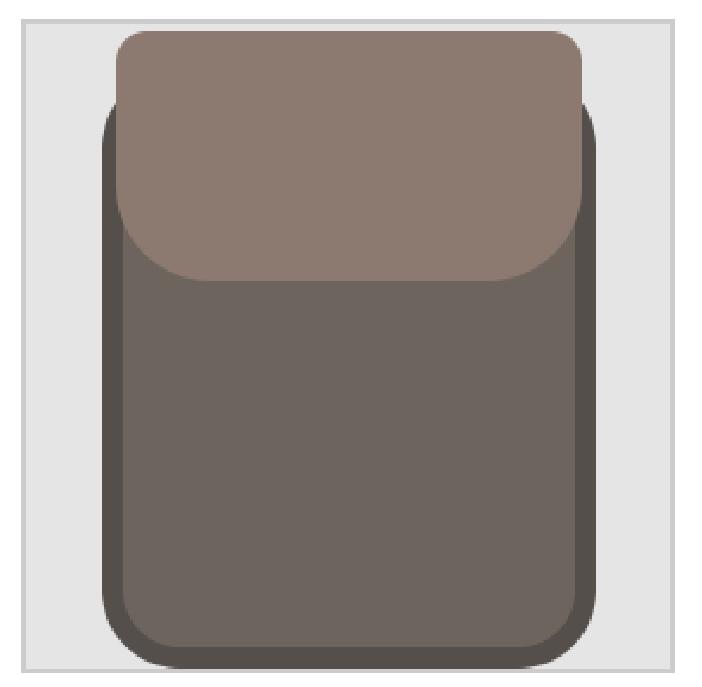
接下来,我们需要通过将其圆度从4 px更改为12 px来稍微调整形状的底角。要做到这一点,只需使用直接选择工具(A)选择底部锚点,然后使用实时角工具调整它们的值。

快速提示:一个带有4 px圆角半径,另一个带有12 px半径,然后调整并合并它们。
第6步
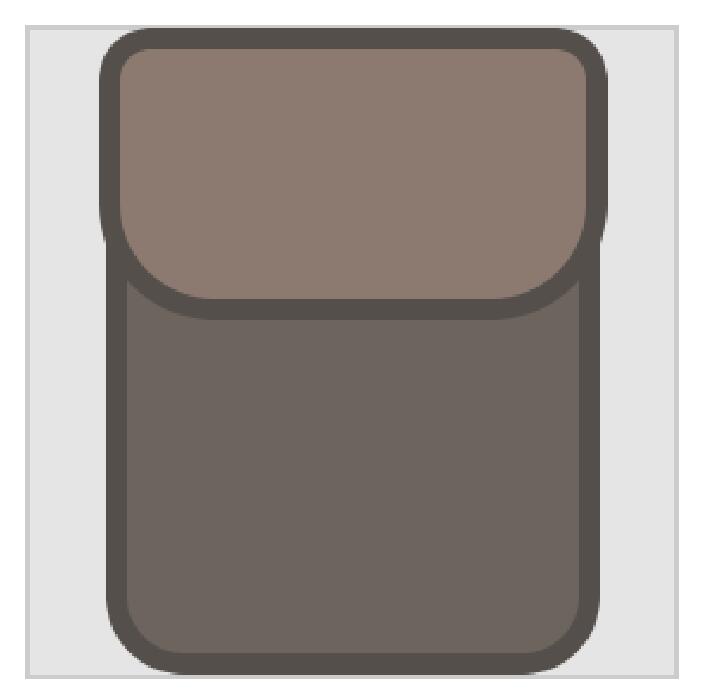
一旦我们拥有了最上面的部分,我们需要为它增加一个轮廓,就像我们对背包的主要形状所做的一样。
所以,选择形状后,转到对象>路径>偏移路径,并给它一个4 px的偏移量。不要忘记改变轮廓的颜色以#544F4B使其突出。

第7步
通过创建角度半径为7像素的20 x 14像素圆角矩形,开始在顶部手柄上工作。然后创建另一个更小的10 x 16像素,一个5 px的圆角半径,将其放置在较大的一个的上方,确保垂直和水平对齐,然后使用Pathfinder的减号前面选项创建一个切口。
使用所得的形状进行#B29580着色,然后使用重叠的矩形切掉其上半部分。
最后将手柄放在背包的顶部,并给它一个4 px的轮廓(#544F4B)。

第8步
接下来,通过创建一个具有9 px圆角半径的62 x 41像素圆角矩形来添加小针脚线,我们将通过移除其顶部居中的锚点来进行调整。要做到这一点,抓住直接选择工具(A),然后拖动并选择锚点,然后按删除。
然后,通过按下Shift-X来简单地翻转生成的形状的填充颜色,并将笔画的权重设置为2 px。

使用2 px破折号和4 px的间隔,通过将其Cap设置为圆帽并向笔画添加虚线效果来微调针迹线。

第9步
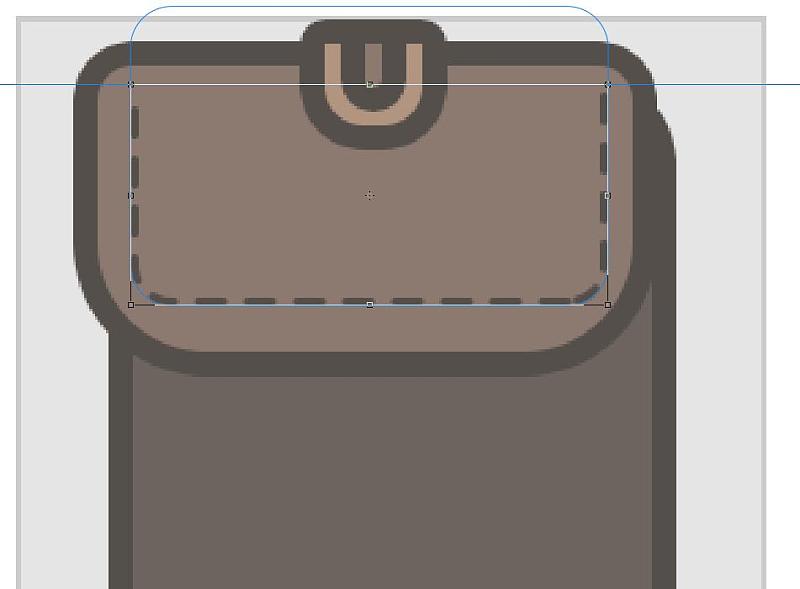
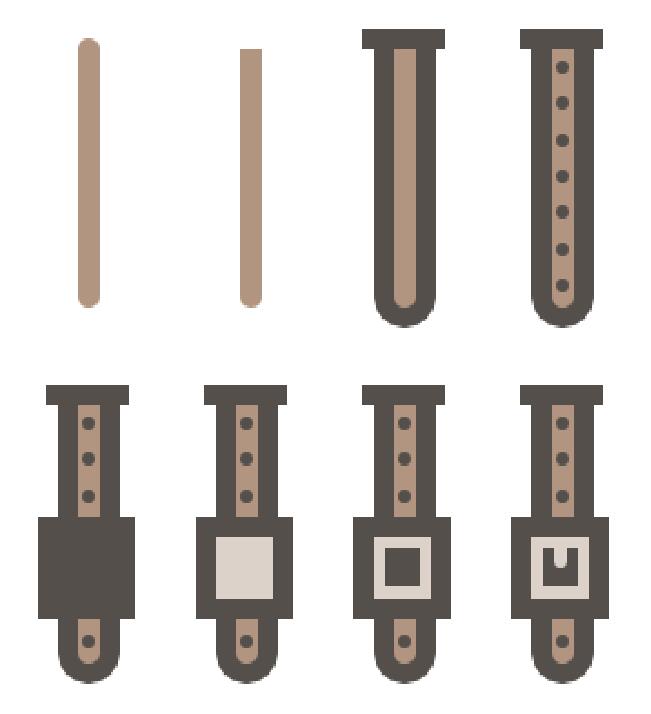
一旦添加了针迹线,我们就可以开始处理拿着盖子的小带子。
首先,抓住圆角矩形工具并创建一个2 x 角半径(1)的4 x 46像素形状。
#B29580使用直接选择工具(A)(2)删除其顶部居中的锚点,为使用的形状着色,然后对其进行调整。删除它们后,请不要忘记使用Shift-J快捷键关闭路径。
然后,给它一个4像素的轮廓,并添加一个20×4像素的矩形(#544F4B),其顶部(3)。
开始添加一些细节,通过绘制7个2 x 2 px圆圈(#544F4B),彼此之间定位 4 px(4)。
通过添加扣子完成表带。首先绘制一个20 x 20像素的正方形(#544F4B)(5),然后在其上添加另一个较小的12 x 12像素 one(#DDD2CA)(6)。
使用一个8 x 8像素矩形从浅色方块(7)创建一个切口,然后添加一个2 x 6像素圆角矩形和一个2像素圆角半径(8)。

第10步
最后,使用Control-G键盘快捷键将所有肩带的元素组合在一起,并将它们放在背包的盖子上,位于其底部的某个位置,以便最终在轮廓和底部之间有8像素的间隙背包的主要形状。

第11步
接下来,添加一个小的8 x 2 px矩形(#544F4B)和一个稍微长一点的12 x 2 px one(#544F4B),并将它们放在盖子的左侧,在它们之间留下2 px的间隙。
一旦你有了所有细节的顶盖,你应该把它所有的组成元素组合在一起(Control-G),因为下一步我们需要在背包的主要部分添加一些细节。

第12步
由于此时我们已经完成了背包的基本构成元素,因此我们将在其主体中添加一些细节。
首先,双击背包的身体进入隔离模式(或右键单击>隔离选定组),然后创建一个64 x 2 px矩形,我们将使用与outline(#544F4B)相同的值进行着色,然后将其定位朝向背包的底部,在它与主体形状的轮廓之间留下2px的间隙。

步骤13
通过创建几条水平线来继续添加细节,这会让背包更加流行。
为此,请抓住矩形工具(M)并创建20 个64 x 1像素大小和 #665C57 颜色的形状 ,我们将相互放置 1像素。
将所有线条组合在一起(Control-G),然后将它们放在背包的底部,就在之前创建的元素上方,在它们之间留下1px的间隙。

第14步
通过在其右下角添加一个小名称补丁来完成此图标。
首先创建一个10 x 4像素的矩形,使用#DDD2CA它的颜色,然后给它一个4像素的轮廓(#544F4B)。将两者组合在一起(Control-G),然后简单地放置它们,在它们和背包的右侧之间留下2px的间隙。
保持它们的底部部分与我们在前几步创建的水平分隔线之间的空隙相同。
然后,最后使用Control-G键盘快捷键将所有图标的元素分组在一起,然后转移到下一个。

6.创建笔记本
由于我们现在已经完成了第一个图标,我们可以锁定它的图层并转到下一个图标,即笔记本。
步骤1
我们将首先创建图标的主体,然后逐渐添加细微的细节,就像我们对背包的细节一样。
首先,抓住圆角矩形工具并创建一个66 x 84像素形状(#DD7A7A), 并使用直接选择工具(A)选择并移除其左中心锚点来调整4 px圆角半径。一旦我们删除了锚点,我们需要按下Control-J关闭路径。
现在我们可以给这个形状提供一个轮廓并将它们定位到基本网格的中心。

第2步
接下来,我们将通过创建一个6 x 84 px的矩形来为主体添加一个较深的部分,我们将使用该矩形,并将#BC6161其放置在前一步创建的主形状的左侧。

第3步
使用矩形工具(M),在我们刚刚创建的形状的右侧添加一个4 x 84 px垂直分隔符(#544F4B)。

步骤4
获得一点创意,并为笔记本添加一些装饰细节线。

第5步
通过添加名称标签来完成此图标,我们将使用矩形工具(M)创建该名称标签。首先,绘制一个28 x 14 px矩形(#DDD2CA),然后通过转到对象>路径>偏移路径并将指定值输入到偏移字段中,然后为其指定一个4像素轮廓(#544F4B)。
添加一堆装饰线段,然后使用Control-G键盘快捷键将所有标签的元素分组在一起。
最后,不要忘记选择笔记本的所有组成部分,并将它们组合在一起,以免错误放置。

7.创建书写工具
和以前一样,一旦完成笔记本图标,不要忘记锁定其图层并转到下一个图层,以便您可以清楚地关注目前正在处理的内容。
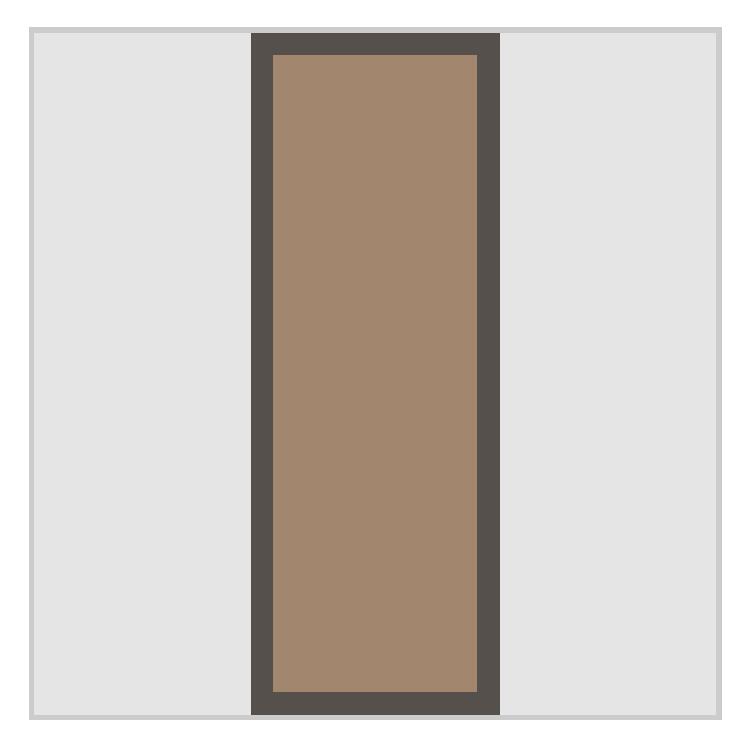
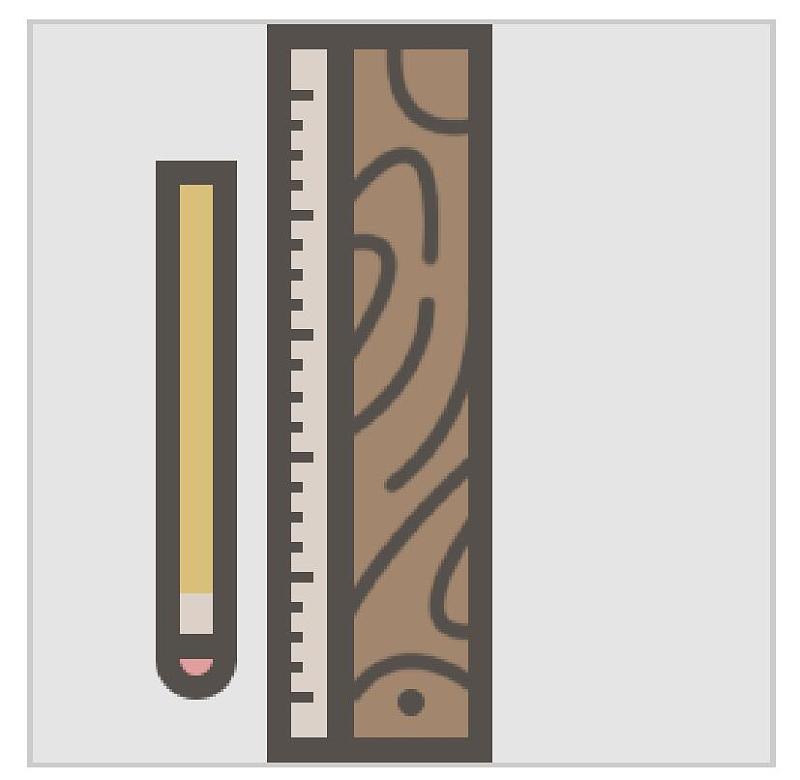
步骤1
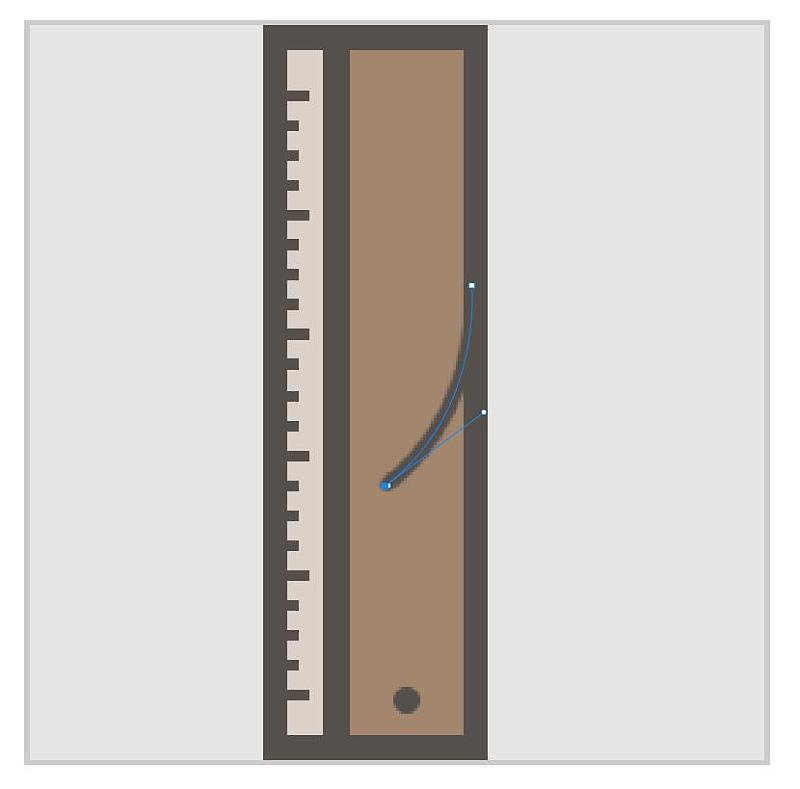
在我们开始之前,我想指出这个图标有点不同,因为它实际上由三个小对象组成,即铅笔,木制尺子和橡皮。
我们将开始使用标尺,因为它占据了基本网格的整个高度 ,因此更容易定位图标其余部分的组成部分。
因此,首先抓住矩形工具(M)并创建一个22 x 84像素的形状,我们将使用浅棕色(#A3876F)进行着色,然后给出通常的4像素轮廓(#544F4B)。
正如你所看到的,形状稍微偏向网格的左侧,但现在你不需要担心这一点,因为一旦我们拥有了所有三个元素,我们就会将它们置于基本网格的中心。

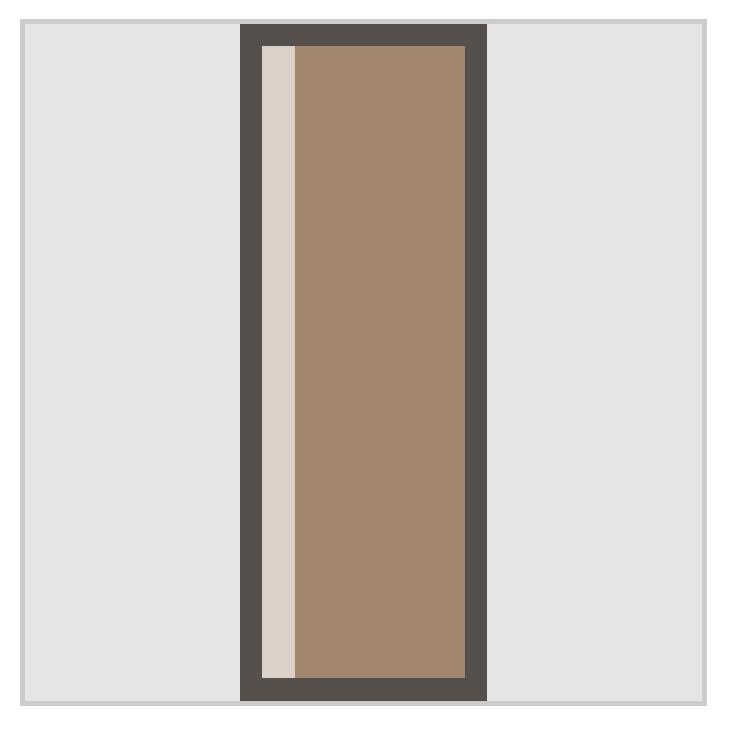
第2步
随着统治者的主要形状的位置,我们可以开始添加细节。
我们需要补充的第一件事是白色的白色塑料部分。选择矩形工具(M)并创建一个6 x 84像素形状(#DDD2CA),并将其放置在标尺的棕色部分上,朝向其左侧。

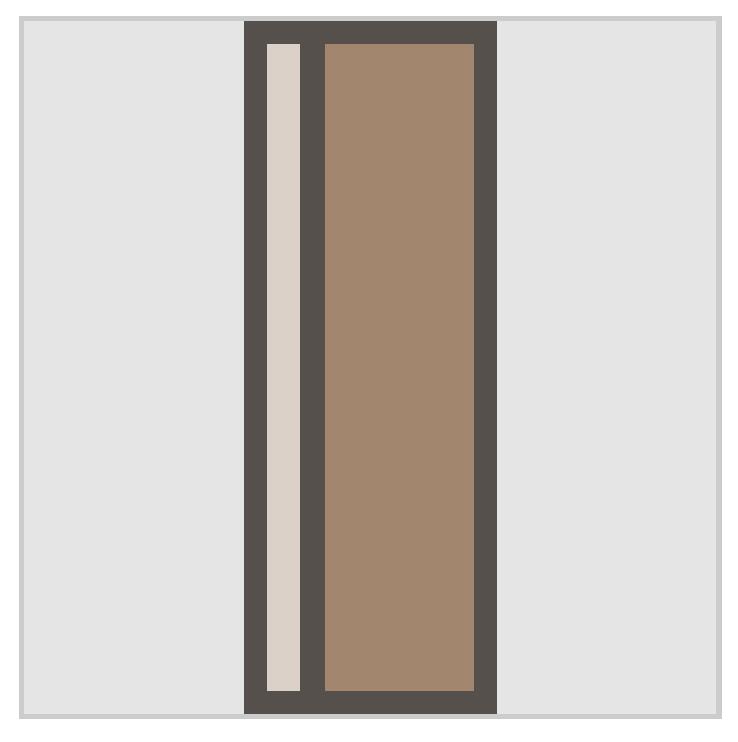
第3步
一旦添加了塑料部分,请在其右侧创建并添加一个4 x 84 px的分隔线,并使用它进行着色#544F4B。

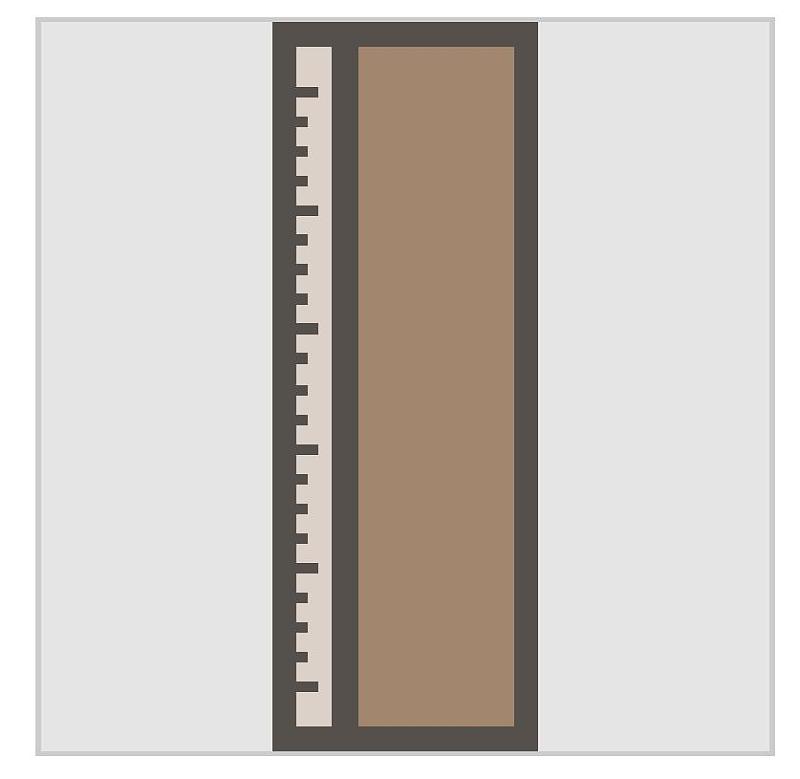
步骤4
在这一点上,我们可以开始添加小测量指标线,使其看起来像一个实际的标尺,而不是巧克力棒。
因此,使用矩形工具(M) , 创建有关13 4×2像素的线段(#544F4B),和在距离他们的另一下一个的位置4 PX每件之间。然后将一些片段的宽度调整为2 px, 这样就可以有一个更长的片段,然后是三个较小的片段,然后再一个更长的片段。

第5步
使用椭圆工具(L), 创建一个4 x 4像素圆,并将其放置在标尺的棕色部分上,朝向其底部。

第6步
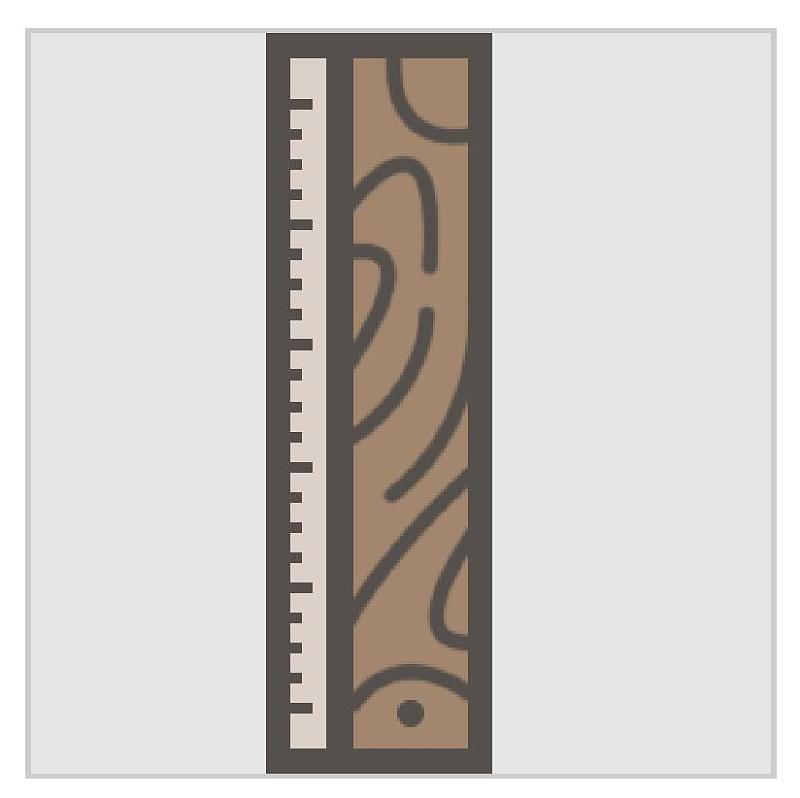
由于我们有所有必要的细节来使它看起来像一把尺子,我们可以开始创建木制图案。
首先,选择钢笔工具(P) ,将笔触颜色设置为大纲的(#544F4B)离开填充空白,然后用2像素描边粗细与圆帽,发挥创意并绘制几行,使一个不错的小图案。

由于我们不希望线条超出标尺的轮廓,请尽量将定位点限制在其表面。
完成后,选择所有木线,并将它们组合在一起(Control-G),以防止意外移动它们。对统治者也一样,以确保其构成要素没有被误放。

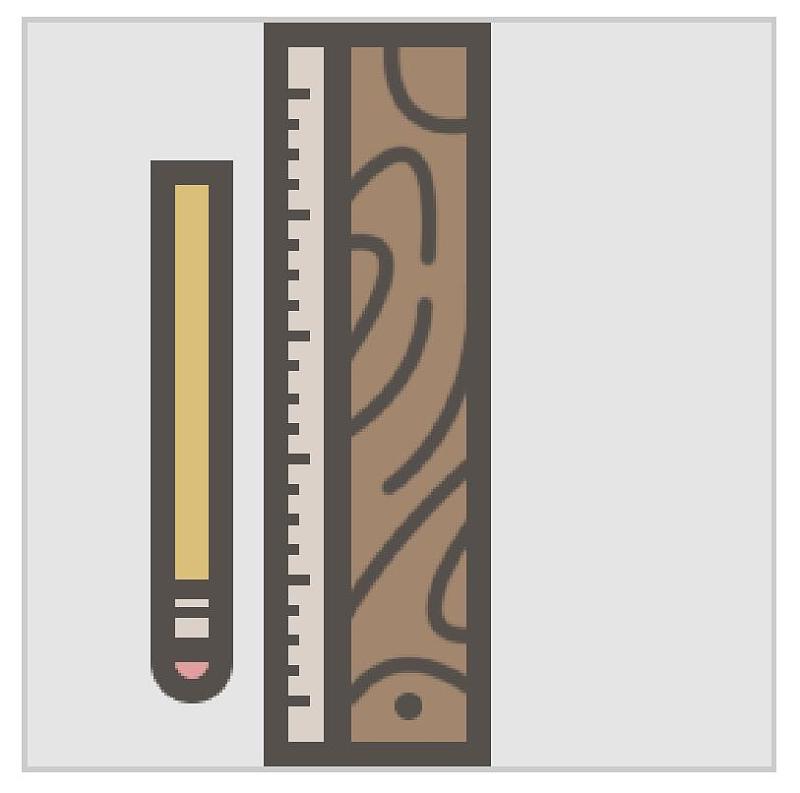
第7步
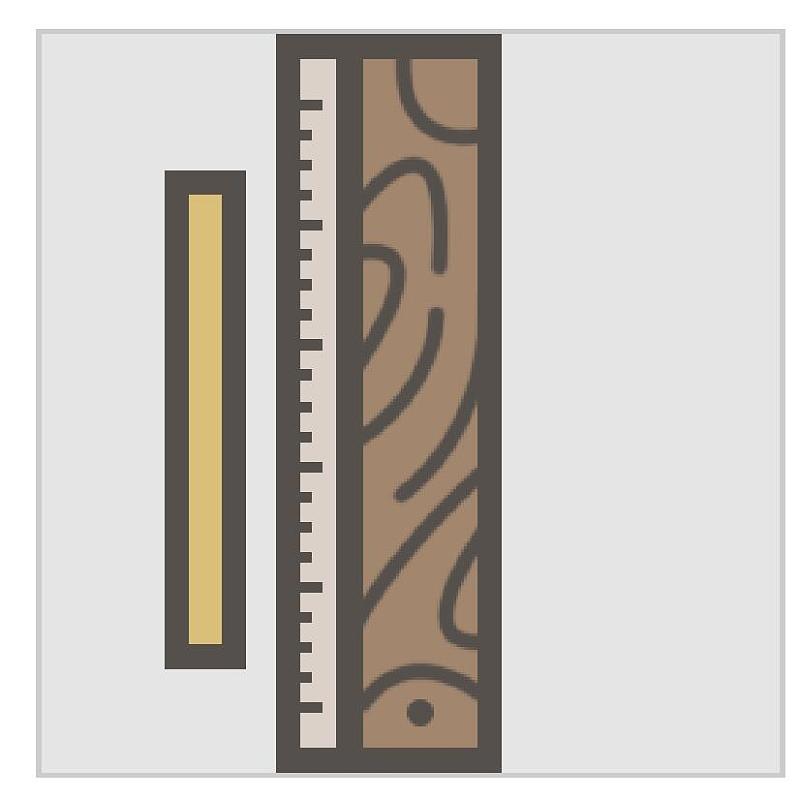
既然我们现在有统治者,我们可以开始在铅笔上工作。
首先,选择矩形工具(M)并创建一个4 x 56像素的形状,我们将使用淡黄色(#DBC07B)进行着色并给出4 px轮廓(#544F4B)。然后,选择两种形状,将它们放在标尺的左侧,两者之间留出4 px的间隙。

第8步
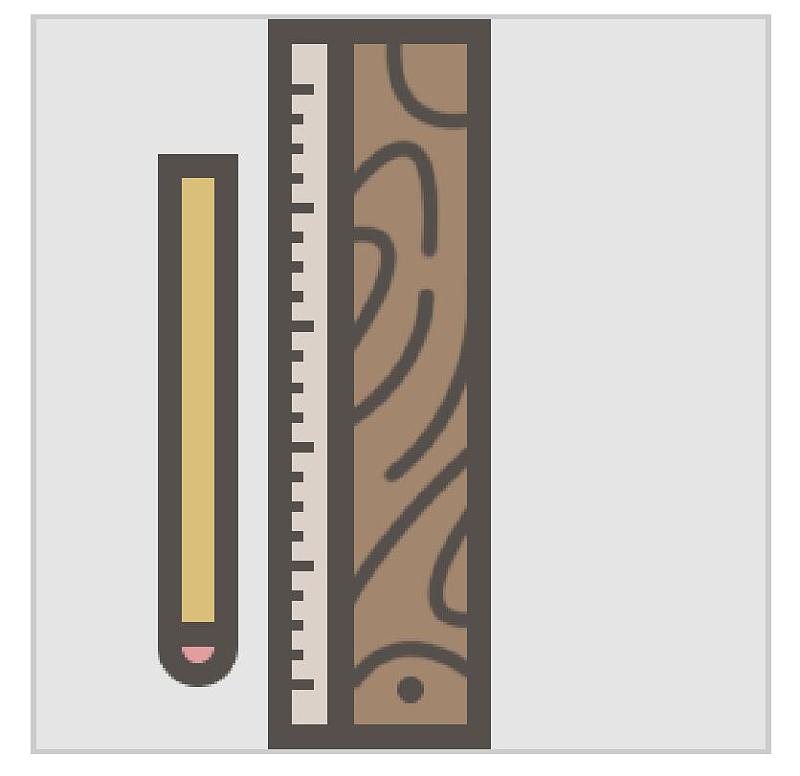
一旦你有铅笔的主要形状,通过细节工作,并开始添加底部橡皮擦。
使用椭圆工具(L), 创建一个4 x 4像素的圆,我们将使用该颜色#E29F9F,然后给出一个4像素的 轮廓(#544F4B),确保将它们放置在铅笔底部,位于其主要形状下方。

第9步
接下来,使用矩形工具(M)创建一个4 x 4像素形状,使用#DDD2CA它的颜色并将其放置在铅笔主体底部(黄色形状)。

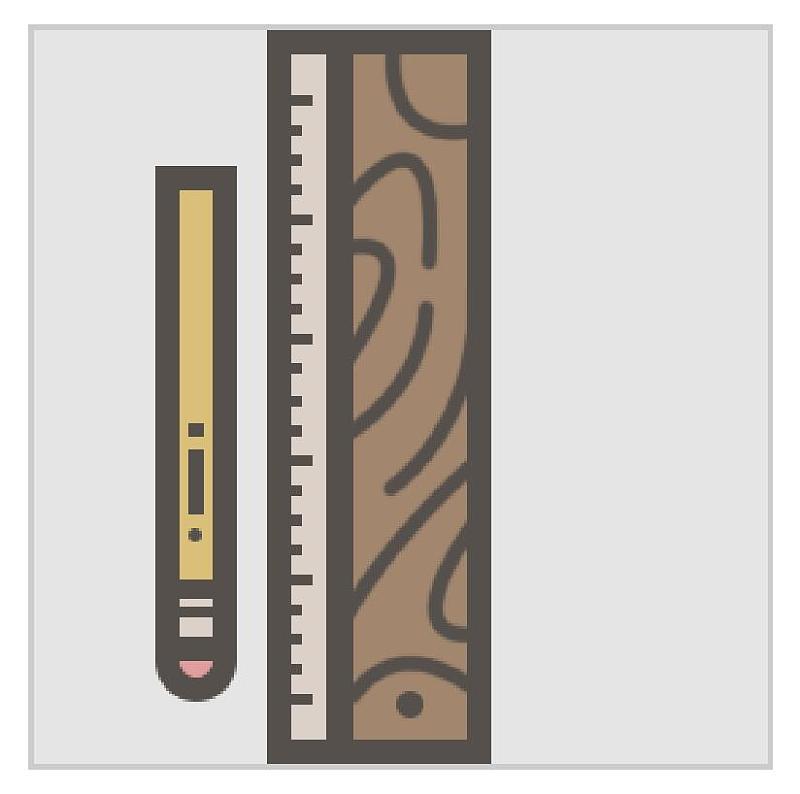
第10步
在先前创建的形状中添加几行,使其看起来像拿着橡皮擦的金属外壳。

第11步
一旦完成了橡皮擦的外壳,在铅笔的黄色部分添加一些细节,使其看起来更有趣。

第12步
最后,通过添加尖锐的小尖端来完成铅笔。
这次你必须选择钢笔工具(P),并首先绘制一个三角形(#544F4B),并确保使其尖端圆形,然后创建轮廓。
然后,一旦你有更大的形状,你可以通过绘制一个小梯形(#CEC0B7)来创建填充部分。
一旦你完成了,将这两个(Control-G)分组,并选择所有的铅笔元素,并对他们做同样的事情,这样你就不会误事。

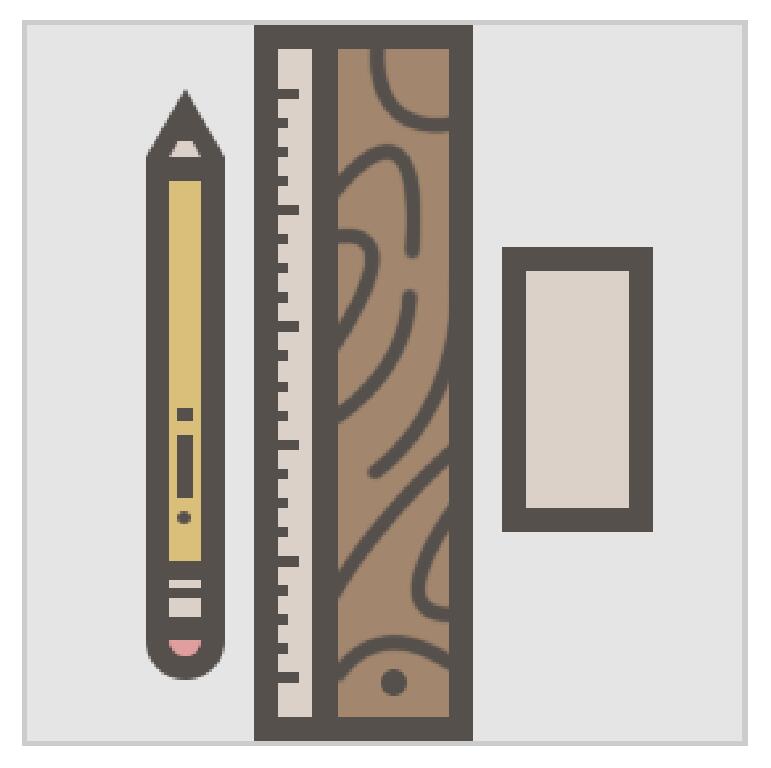
步骤13
既然我们有铅笔和尺子,我们就需要开始创造小橡皮。
首先,使用矩形工具(M),创建一个12 x 22像素形状(#DDD2CA),并给它通常的4像素轮廓。
如您所见,我们需要将两个形状放置在标尺的右侧,距离相同的4 px,确保垂直中心将它们与标尺的主体对齐。

第14步
接下来,在橡皮擦的主要形状上添加一个12 x 22像素的矩形,并将其放在底部,确保使用它的颜色#DD7A7A。

第15步
然后向粉色部分的顶部添加一个12 x 4 px水平分隔线,并添加一些细节线以使其更有趣。
完成后,将所有橡皮擦元素分组在一起(Control-G),然后使用铅笔,尺子和橡皮擦创建另一组,然后将它们置于基本网格中间。

8.创建彭南特
假设你已经设法创建了书写工具图标,锁定了它的图层,然后转到下一个图层,以便我们开始处理这个小三角旗。
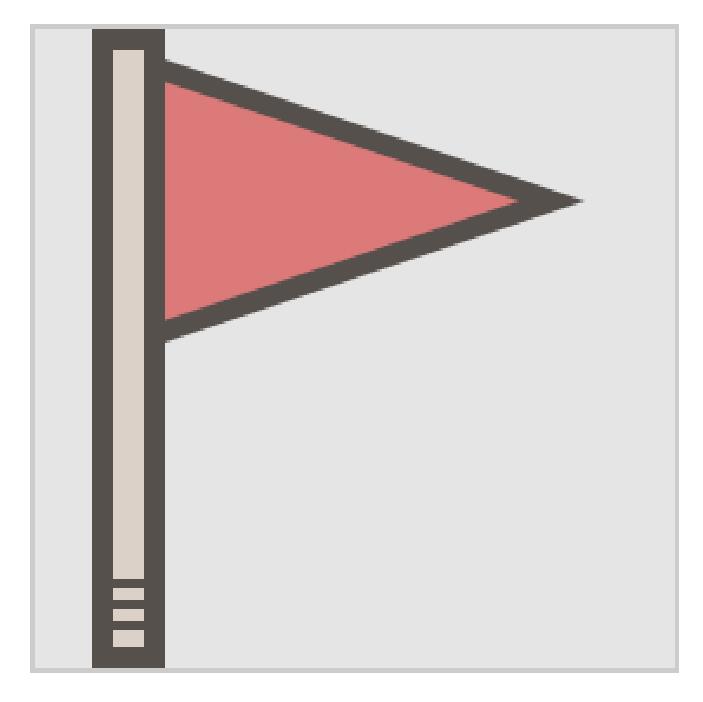
步骤1
首先绘制棒子部分,我们将使用一个4 x 84像素的矩形来 创建棒子部分,#DDD2CA然后给它一个4像素的轮廓(#544F4B)。
不要担心这两个图形的位置,因为一旦图标完成,图标就会居中。

第2步
创建三个小的4 x 2 px矩形,相互之间以2 px垂直隔开,并将它们放置在三角旗的填充形状上,朝向其底部部分。
然后,选择所有棒的形状,并使用Control-G键盘快捷键对它们进行分组。

第3步
使用钢笔工具(P)创建一个右指三角形,开始在三角旗的旗帜上工作。使用该颜色进行着色#DD7A7A ,然后通过转到对象>路径>偏移路径并在值字段中输入4来为其指定4像素轮廓。
一旦你有两个形状,将它们放在棒的顶部,确保它的轮廓与横幅的轮廓重叠。

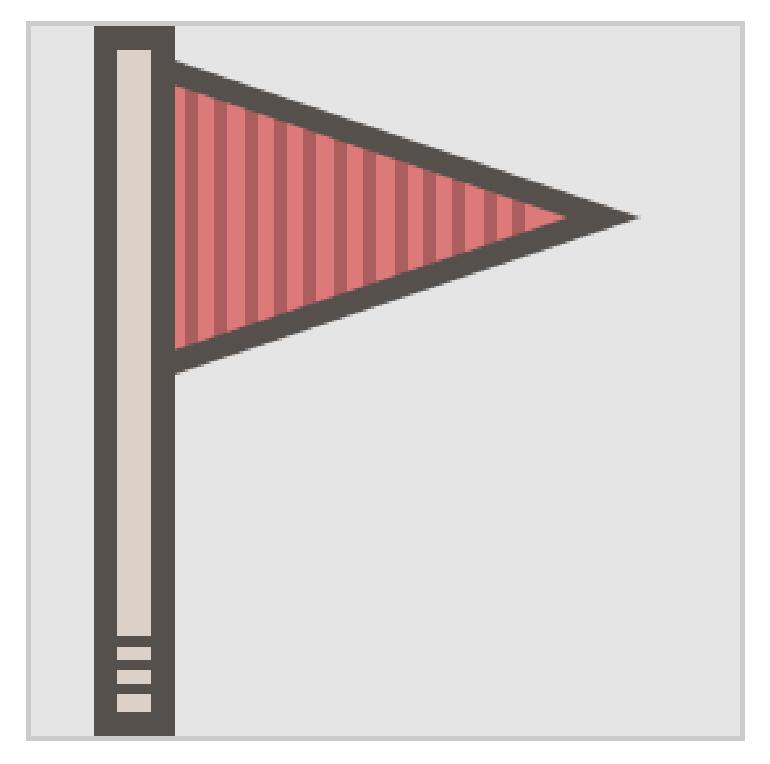
步骤4
开始通过创建一排1 x 48像素的矩形来为横幅添加细节,这些矩形 彼此相距1 px ,您将位于粉红色的三角形上,并将其作为剪贴蒙版使用。
要创建蒙版,只需制作横幅右指三角形的副本(Control-C),将其粘贴(Control-F)在细节线上,然后右键单击>制作剪贴蒙版。

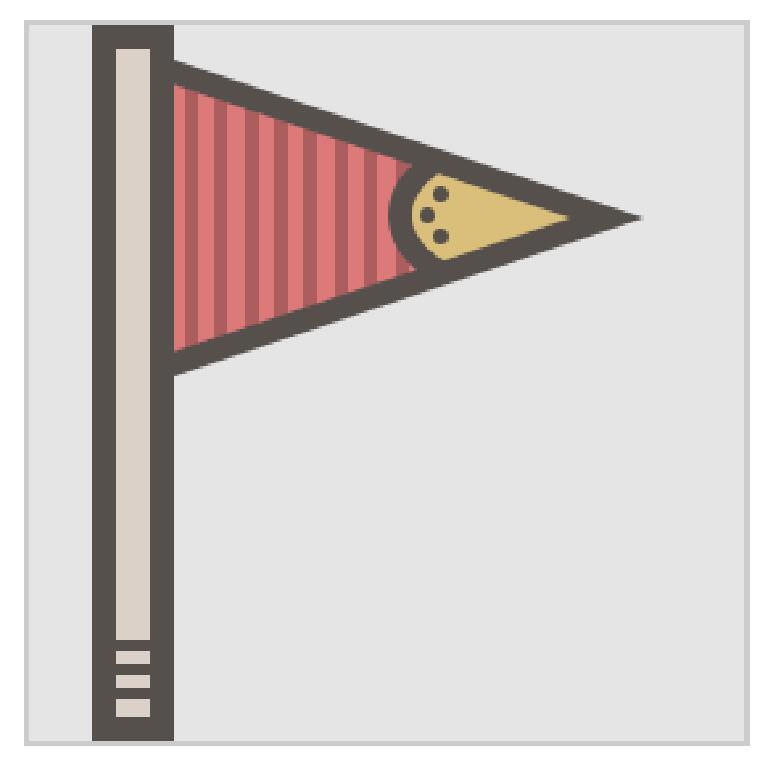
第5步
接下来,创建一个34 x 24像素的椭圆(#DBC07B),并将其放入您为垂直线创建的剪裁蒙板内。然后给它一个4像素轮廓(#544F4B)并添加三个小2×2像素圆圈(#544F4B)给它一个小小的流行音乐。
最后,选择所有三角旗的元素,并使用Control-G键盘快捷键将它们组合在一起,然后确保将该图标居中到其基本网格。

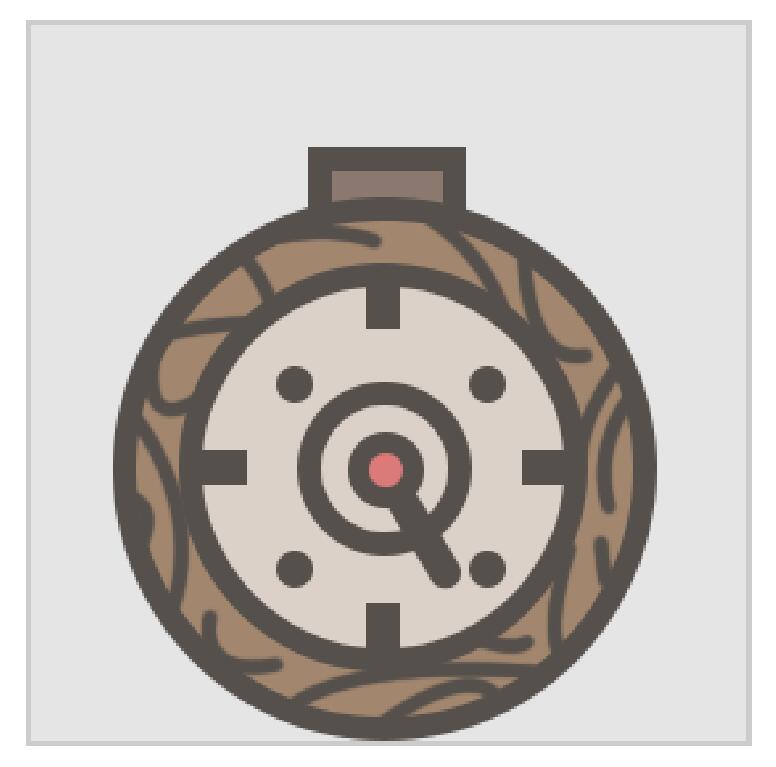
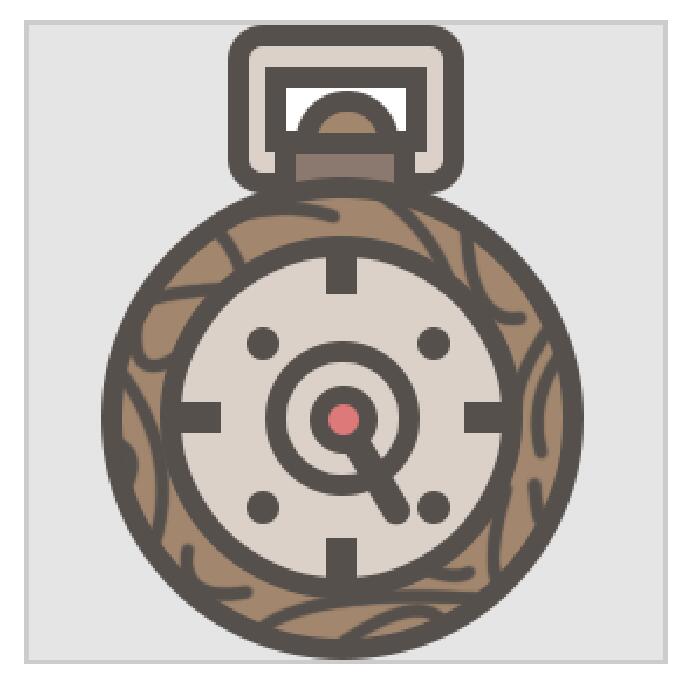
9.创建秒表
在我们开始处理秒表图标之前,请确保您已锁定上一层并将自己定位在正确的层上。
步骤1
通过创建一个60 x 60像素的圆来定义秒表的主要形状,我们将使用浅棕色(#A3876F)着色,然后给出4像素轮廓(#544F4B)。
然后,选中这两种形状后,将它们放置在图标基本网格的中心,确保轮廓触及较小网格的底部。

第2步
接下来,创建秒表的内部部分,绘制一个44 x 44像素圆圈(#DDD2CA)并给它一个4像素轮廓(#544F4B)。然后将两个形状放在浅褐色的身体部分上,确保将它们对齐。

第3步
在我们开始制作秒表指示器之前,让我们稍微有点创意,并在棕色圆圈中添加一个漂亮的木质纹理,确保将线条限制在戒指上。
使用与之前一样的2 px Stroke Weight与Round Cap, 然后慢慢来,因为你想要把它做好。
完成之后,将所有木线组合在一起(Control-G),因为如果您需要在将来的某个时刻访问和修改它们,将会更容易。

步骤4
通过添加主参考时间点,即顶部,底部,左侧和右侧中心线,开始使用指示器标尺。
为此,只需创建一对4 x 10 px的矩形(#544F4B),一个朝向顶部,一个朝向底部,然后创建一个副本(Control-C> Control-F)并旋转它,以便线条将现在被水平放置。
一旦你拥有了所有四个人,不要忘记将他们分组(Control-G),这样他们就不会四处飞走。

第5步
现在将四个小4×4像素圆圈(#544F4B)添加到量表的每个角落,确保将它们组合在一起(Control-G)。

第6步
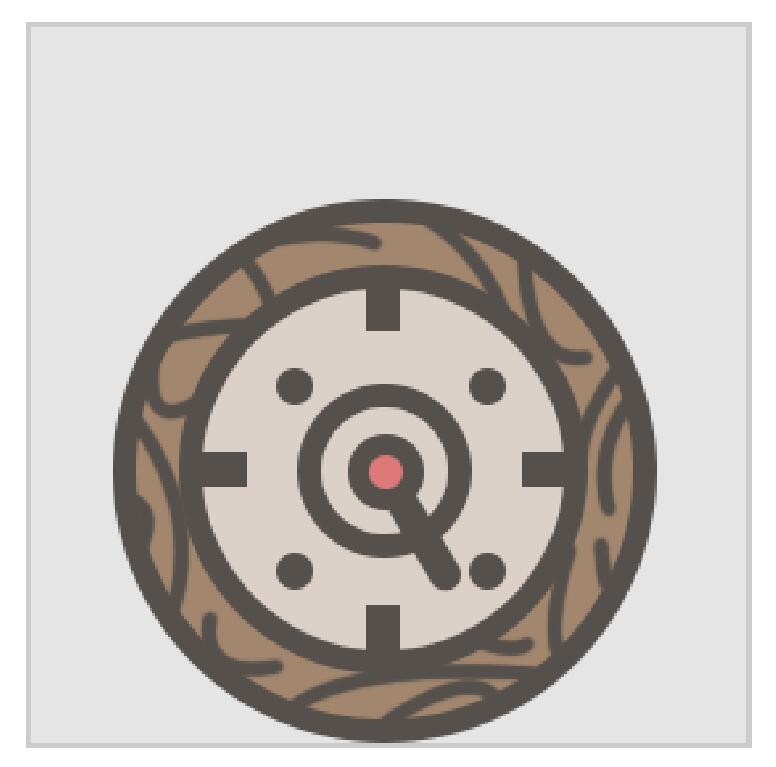
通过添加指示器和几个圆形形状来完成测量,使中间的部件有一点弹出使用#DD7A7A。
你并不需要遵循我制作的参考作品的确切风格,因为看到你能想出什么可能会很有趣,所以最终你会给它一点个人风格。
这就是说,一旦你拥有了秒表主体的所有部分,将它们组合在一起(Control-G), 这样你就可以将所有东西都固定到位。

第7步
随着腕表和主体完成,我们现在可以继续前进,并开始在顶部环上工作,您通常会使用它将绳子缠绕并沿着颈部固定。
首先,创建一个10 x 4像素的矩形(#8C7970),给它一个4像素轮廓,然后将两个形状分组(Control-G),将它们放在手表的顶部,确保它们位于下方它(右键点击>排列>发送到后面)。

第8步
通过创建一个带有4像素轮廓()的 8 x 8像素圆圈(#A3876F),将您的组合(Control-G)并放置在矩形块下方(右键单击>排列>发送至后面),我们在前一步中创建的,确保其底部的一半以上部分被重叠隐藏。#544F4B

第9步
要结束图标,只需创建一个戒指托,无论是实际戒指还是像我一样的更长方形戒指。使用颜色内部部分#DDD2CA,然后像往常一样给它一个不错的4像素轮廓(#544F4B)。
最后,选择所有秒表的元素并对它们进行分组(Control-G),以便它们不会错位。

10.创建足球
我们终于回到了最后但并非最不重要的标志 - 足球。我知道这是一条很长的路,但是我们距离完成这个包只有几步之遥。
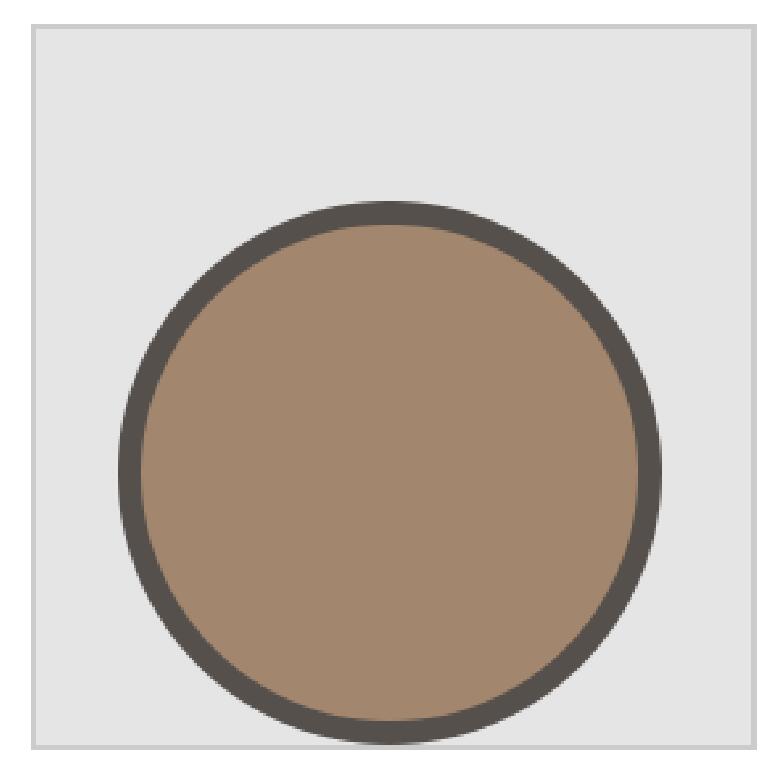
步骤1
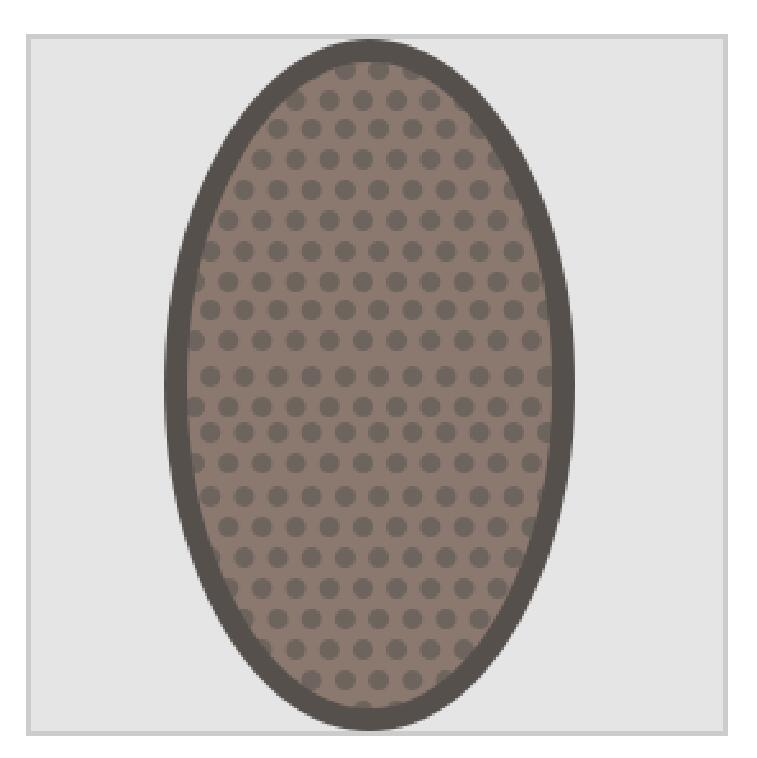
假设你在正确的图层上,它实际上是最后一个图层,抓住椭圆工具(L)并创建一个50 x 84像素的形状,我们将着色#8C7970,然后给出一个强大的4像素轮廓(#544F4B),确保将两者对齐到图标的基本网格。

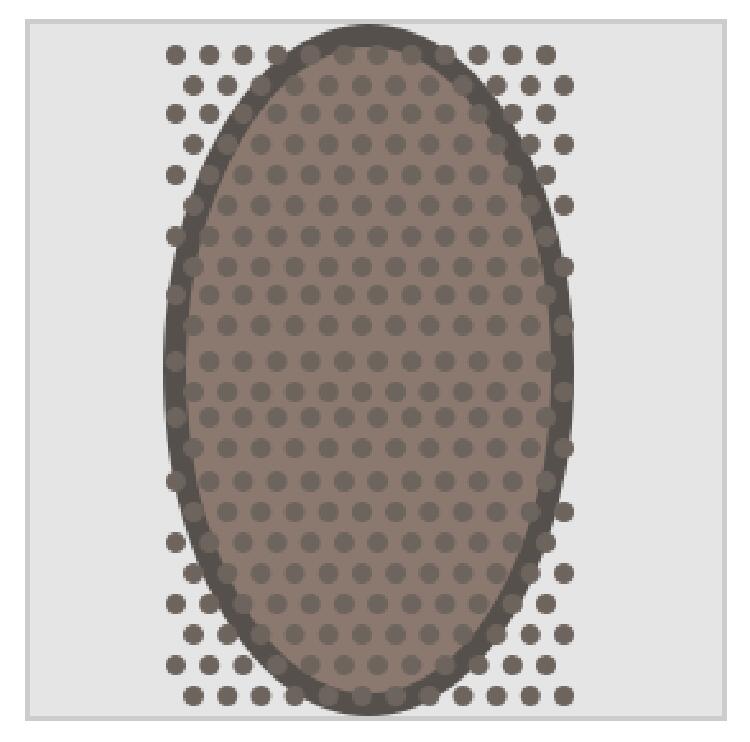
第2步
通过创建22行15圈(大小4 x 4像素,颜色), 相互之间放置2 px,并将它们覆盖在图标上,为球的表面添加一些纹理 。 #6D645E
为了让它看起来更有趣,可以创建一个模式,将一行稍向右推,最后会创建一堆对角线。
一旦你有了它们,不要忘记选择并分组它们(Control-G),因为如果你决定需要编辑它们,你会希望它们很容易被访问。

第3步
正如你所看到的,纹理现在已经到位,但它不在足球的内部填充形状中,这是我们不希望它做的事情。
因此,抓住了浅棕色椭圆(复印件控制-C ),然后将它(粘贴控制-F )在本身的质感,使我们可以用它来创建剪贴蒙版用右键单击 > 制作剪贴蒙版。

步骤4
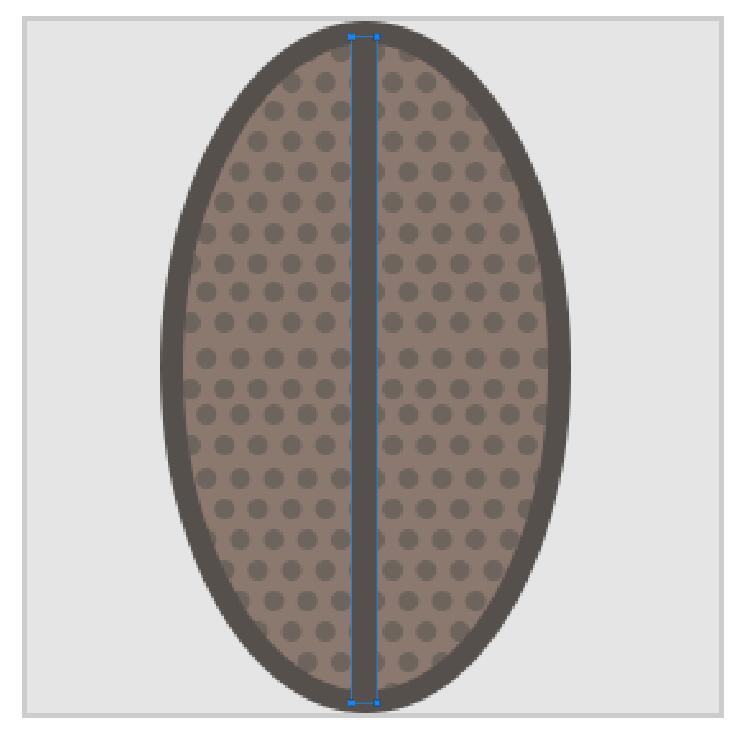
通过绘制一个4 x 88 px长方形(#544F4B)并将其集中在足球本身上来添加一个厚垂直分隔线。

第5步
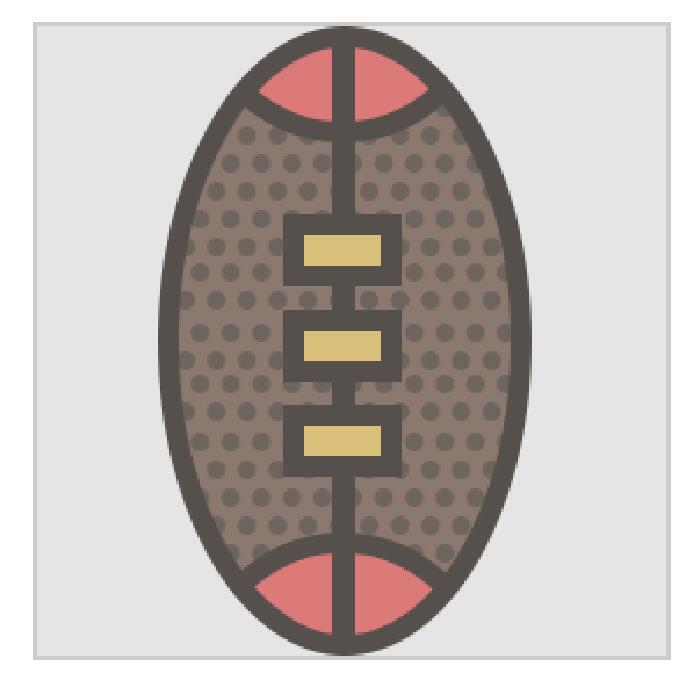
通过创建两个带有4 px粗轮廓线()的56 x 52 px椭圆(#DD7A7A),并通过选择它并将其放置在纹理的剪贴蒙版内,然后右键单击>隔离选定的剪贴蒙版,添加球的顶部和底部颜色部分。#544F4B
完成后,按退出退出隔离模式,以便我们可以将最后的触摸添加到图标。
第6步
通过添加三个金色(#DBC07B)10 x 4 px矩形和一个4 px轮廓(#544F4B) ,并将其彼此放置在足球本身的中心之间2 px,结束图标。

那是它!
感谢您坚持与我搭讪,因为我知道漫长的阅读时间可能会让您感到疲倦,但不要忘记学习需要耐心。我希望在完成本教程后,您会发现一些可以用来进一步发展自己的技能的新技巧。
下次见!

教程结束,以上就是关于Photoshop绘制一组复古风格学习工具图标教程的全部内容,文章来源于 站酷,感谢作者自设计 给我们带来经精彩的文章!