ps怎样设计简单的计算机应用图标?运用PHOTOSHOP软件,可以很简单的制作大家想要的照片,下面和小编一起来看看具体步骤吧。
具体步骤:
效果图

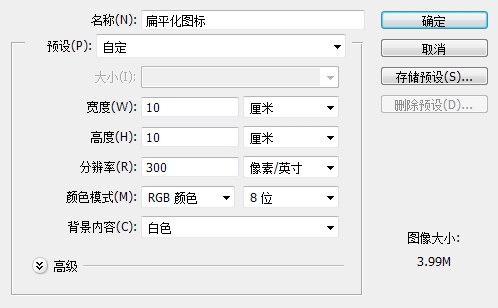
01执行“文件>新建”命令,在弹出的“新建”对话框中设置各项参数及选项,设置完成后单击“确定”按钮,新建空白图像文件。

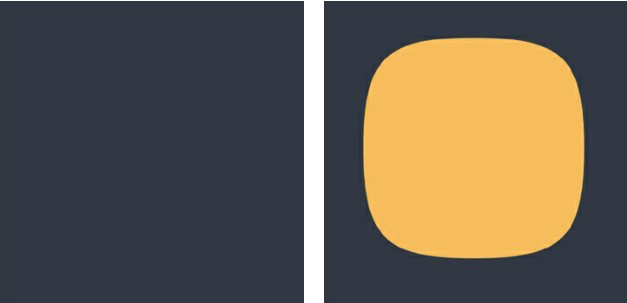
02设置前景色为深蓝色,按快捷键Alt+Delete填充背景图层。单击钢笔工具,在属性栏中选择“形状”选项,设置“填充”为黄色,然后在画面上勾勒图标形状。

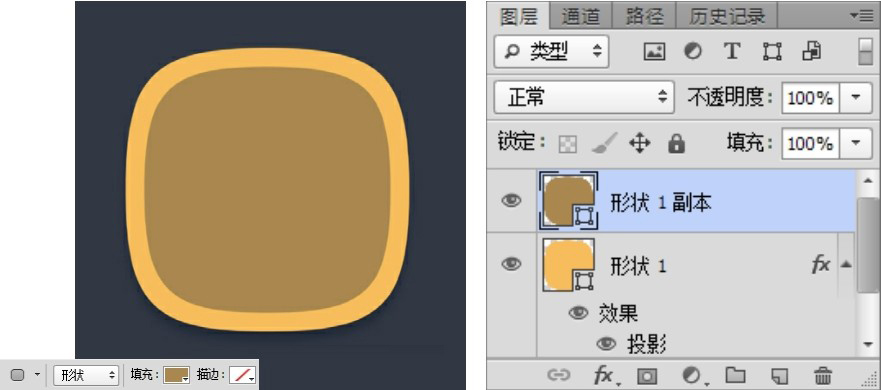
03双击“形状1”,勾选“投影”选项并设置各项参数,完成后单击“确定”按钮。

04复制“形状1”,生成“形状1副本”,按快捷键Ctrl+T对图像进行适当缩小,并设置“填充”为棕黄色。

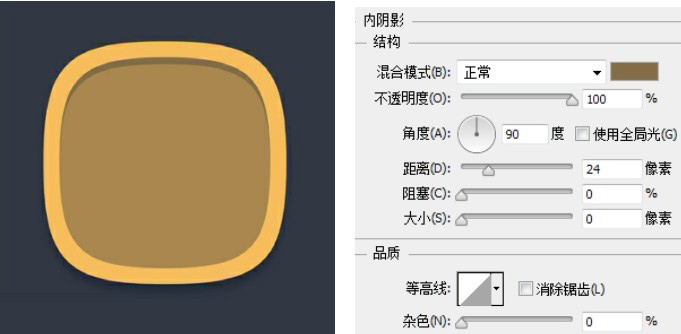
05双击“形状1副本”,勾选“内阴影”选项并设置各项参数,完成后单击“确定”按钮。

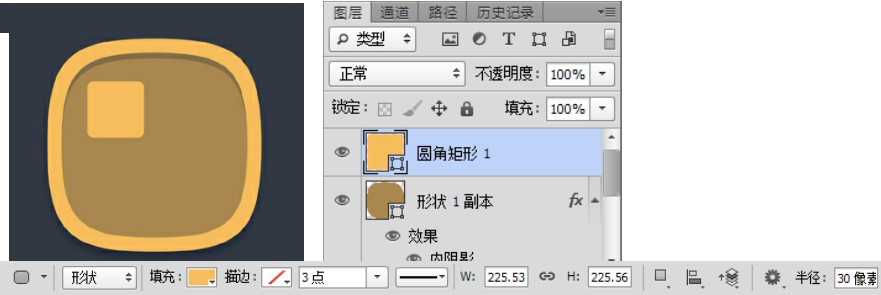
06单击圆角矩形工具[图片],在其属性栏上选择“形状”选项,在属性栏上设置“填充”为黄色,“半径“为30像素,绘制圆角矩形形状。

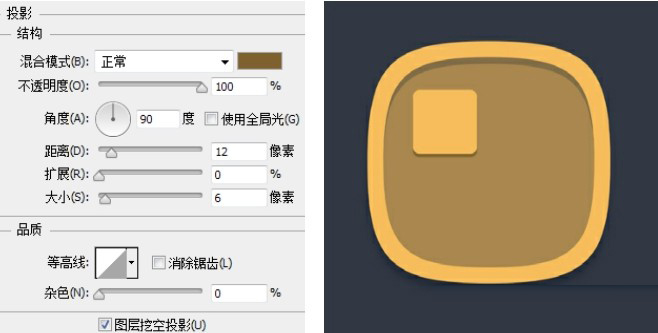
07双击“圆角矩形1”,勾选“投影”选项并设置各项参数,完成后单击“确定”按钮。

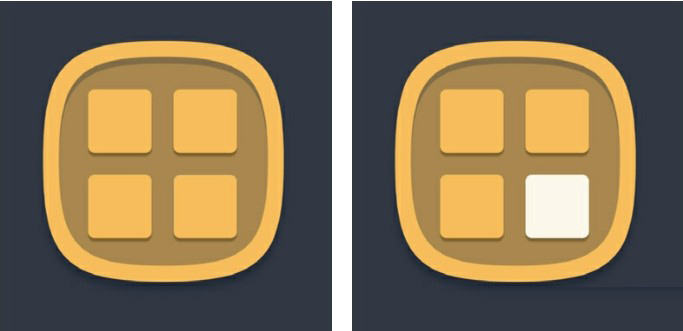
08复制“圆角矩形1”,生成更多副本,并适当排列,设置最右下端的图形“填充”为白色。

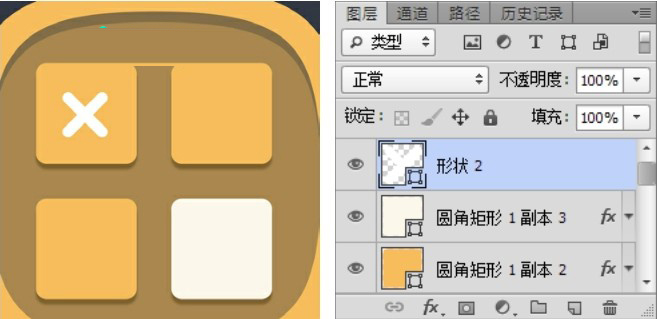
09单击钢笔工具[图片],在属性栏中选择“形状”选项,设置“填充”为白色,然后在画面上绘制图形。

10双击“形状2”,勾选“投影”选项并设置各项参数,完成后单击“确定”按钮。

11单击钢笔工具[图片],在属性栏中选择“形状”选项,设置“填充”为白色,继续在画面上绘制其他图形。在“形状2”图层上单击鼠标右键,在弹出的快捷菜单中选择“拷贝图层样式”,然后分别在“形状3”“形状4”上单击鼠标右键,在弹出的快捷菜单中选择“粘贴图层样式”。

12单击钢笔工具[图片],在属性栏中选择“形状”选项,设置“填充”为黄色,在画面上绘制图形。使用以上相同方法在“形状5”上单击鼠标右键,在弹出的快捷菜单中选择“粘贴图层样式”。至此,本实例制作完成。

教程到此结束,小伙伴是不是有所启发,何不自己动手尝试一下呢。
以上就是ps怎样设计简单的计算机应用图标的介绍。相信看完之后对大家一定有所帮助。更多PS教程请继续关注PSD素材网(www.PSD.cn)!