本教程学习如何用photoshop打造高光橘色水晶RSS按钮,制作过程运用了自定义形状工具,变形命令和图层样式,希望大家通过学习这篇教程之后,能熟练掌握。先看效果图。

新建文档820x680像素,背景黑色,建新层,画一白色正圆。

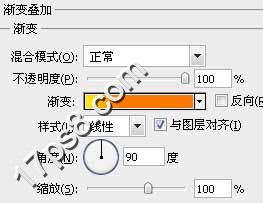
添加图层样式。

效果如下。

建新层,画一白色椭圆。

添加蒙版,黑白直线渐变,图层模式叠加,不透明度77%。

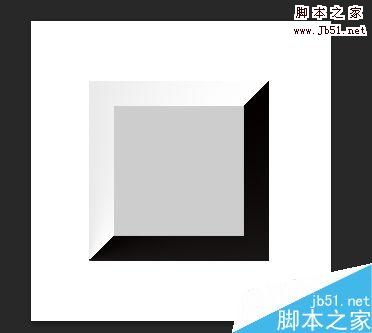
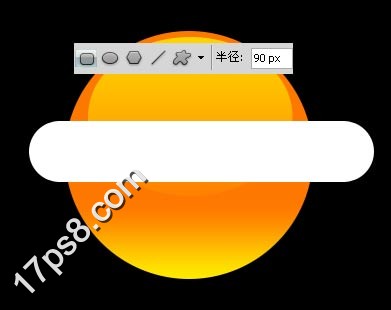
建新层,画如下白色圆角矩形。

Ctrl+T变形如下。

同样方法画出其它形状。

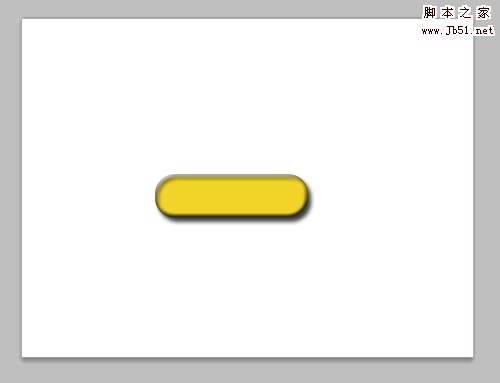
复制这3层,颜色改为#fb7009。并置于原图层底部,往上挪一段距离,产生类似阴影的效果。

最后添加一个投影,最终效果如下。

以上就是用photoshop打造高光橘色水晶RSS按钮全过程,希望对大家有所帮助!