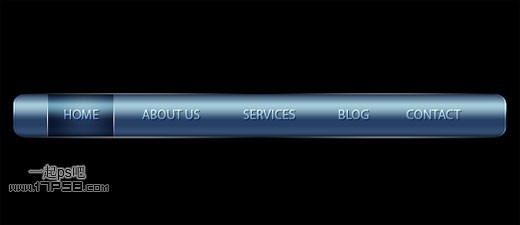
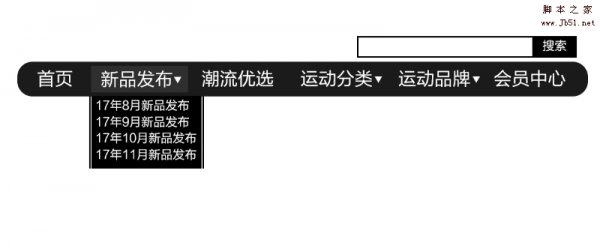
先看效果图
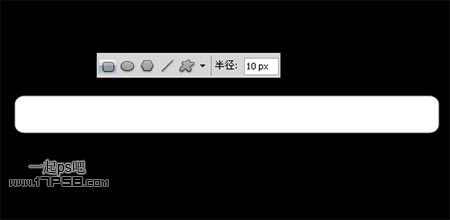
新建文档560x300像素,背景黑色,建新层,画一白色圆角矩形。
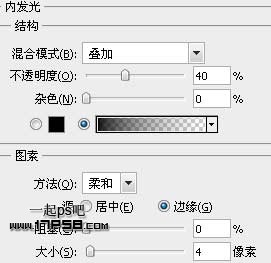
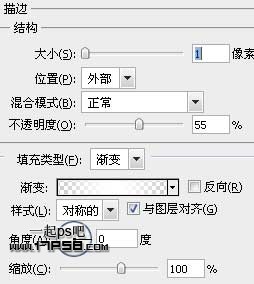
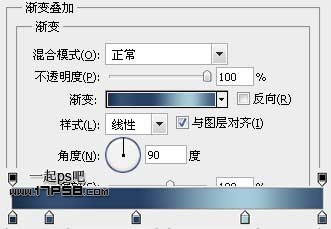
添加图层样式。
颜色请采样我的截图,效果如下(局部)
新建图层1,调出圆角矩形选区,填充白色,把选区左挪2像素。(最后的效果里我修改了一下,挪了1像素)
删除,图层模式改为叠加,重复这个步骤,做出导航2端的亮边。
输入一些白色文字,比如关于我们 联系方式博客等等,添加图层样式。
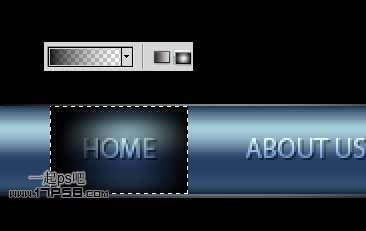
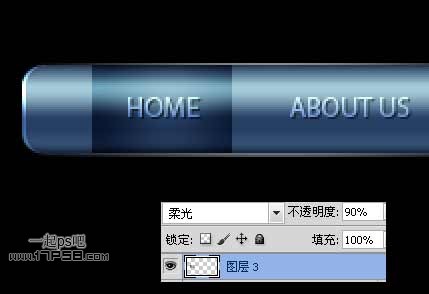
下面制作鼠标悬浮框,就是鼠标移到文字上面时,会有不同的视觉样式呈现,一般用CSS来完成,建新层,做一矩形选区,透明到黑径向渐变。
图层模式柔光,不透明度90%。
建新层,做如下矩形选区,填充白色。
添加蒙版,黑白对称渐变,图层不透明度90%,可能会有超界的白边,用笔刷涂抹掉即可。
这样,一个简单的网站导航就制作完成了,本ps教程到此结束。