本教程学习如何用photoshop制作精致小巧的高光按钮,步骤简单,主要用到了自定义形状工具和图层样式,先看效果图。

新建文档200x50像素,背景填充深灰色。建新层,前景色#9a2941画一个圆角矩形。

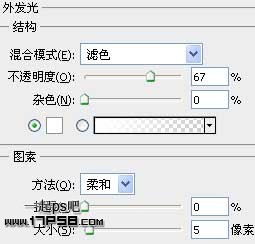
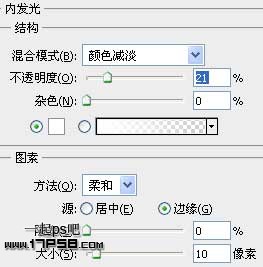
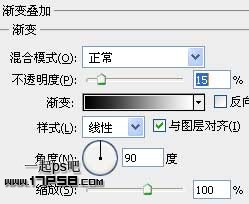
添加图层样式。




然后建新层,画下图所示蓝色形状,效果如下,

单列选框工具点一下,填充白色,复制2个,图层模式叠加,添加蒙版去除多余部分。

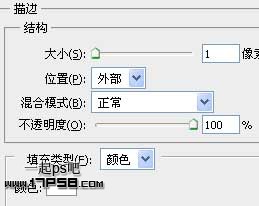
输入白色文字,添加黑色1像素描边样式,具体不截图了,很容易。

建新层,调出形状1选区,填充白色,去掉选区,底部做一个大的椭圆选区,删除。

图层不透明度35%,最终效果如下。