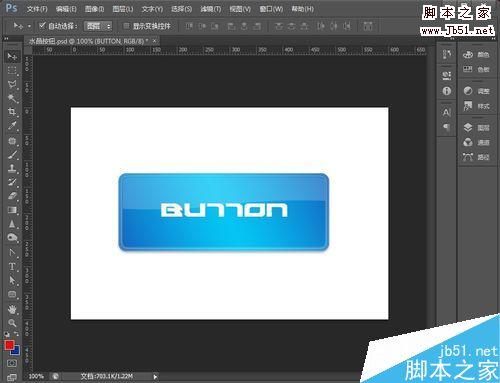
先看效果图

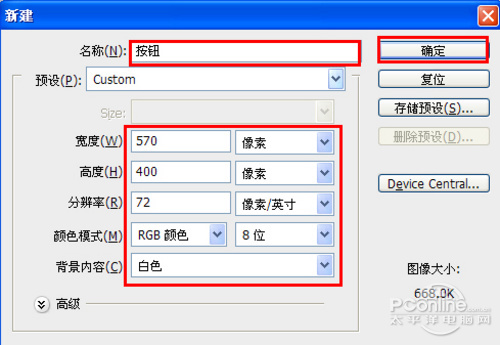
1、打开Adobe Photoshop CS3软件,执行菜单:“文件”/“新建”(快捷键Ctrl+N),弹出新建对话框,设置名称:按钮,宽度:570像素,高度:400像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示。

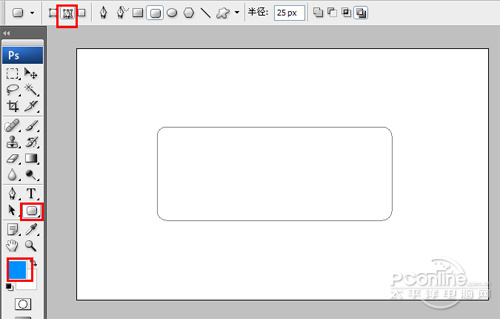
2、在图层面板上单击创建新图层按钮,新建一个图层4,再工具箱选择圆角矩形工具,并按住键盘中Shift不放在工作区拖出一个圆角矩形,按键盘快捷键Ctrl+Enter转换为选区,设置前景色为蓝色,按键盘快捷键Ctrl+D取消选区,如图2所示。效果图如图3所示


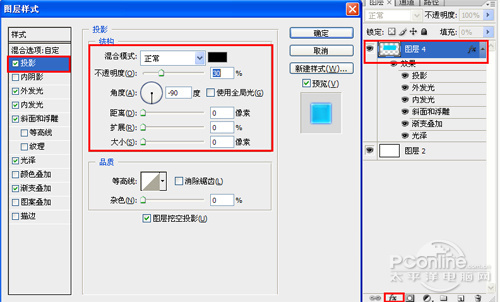
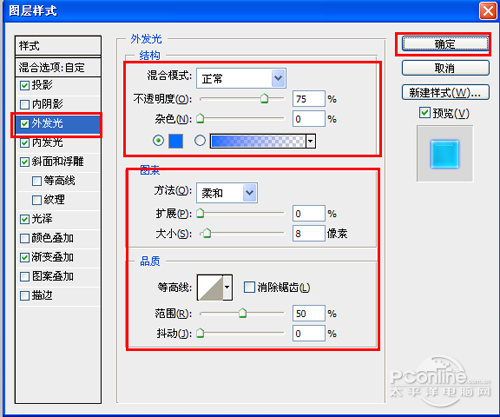
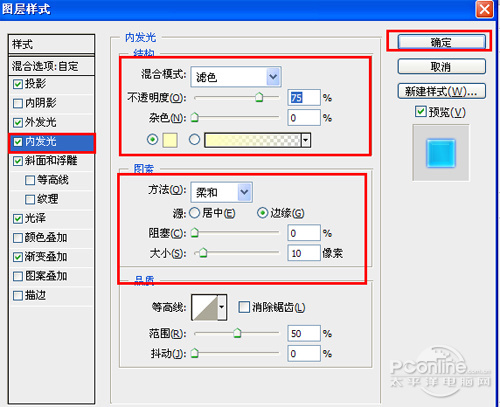
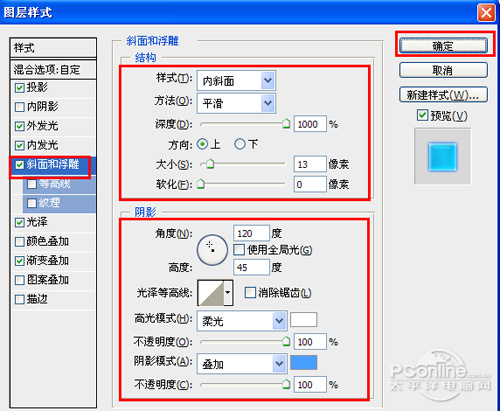
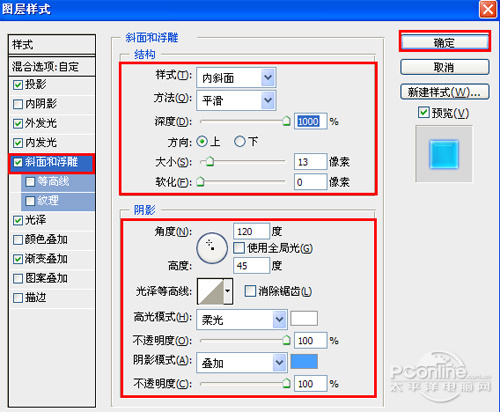
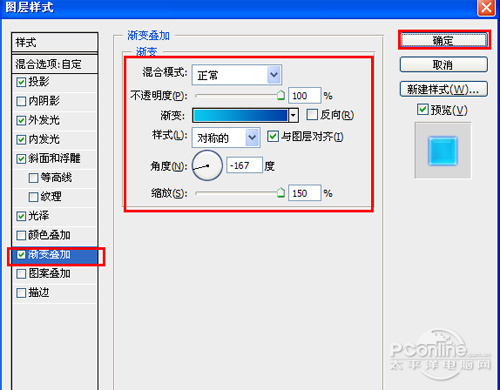
3、接着右击图层4,选择混合选项,进入到图层样式,分别勾选投影、外发光、内发光、斜面与浮雕、光泽、渐变叠加选项,设置图层样式各项的值,参考下面的设置值,然后点击确定按钮,如图4、5、6、7、8、9所示。效果图如图10所示







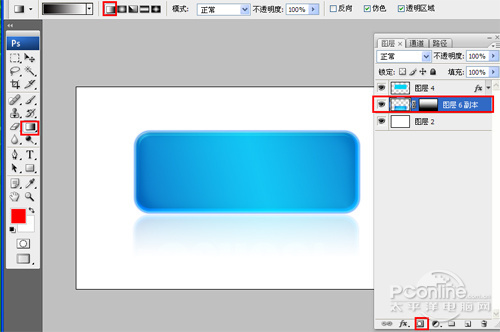
4、选择图层4,复制一个图层4副本并给图层4副本添加蒙版,如图11所示。

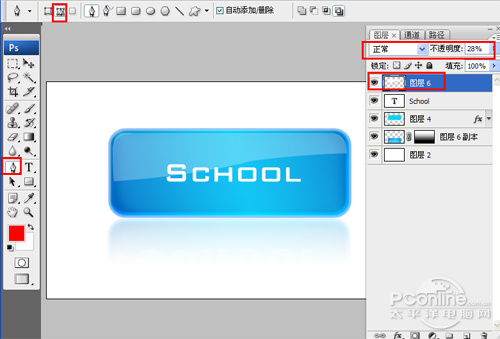
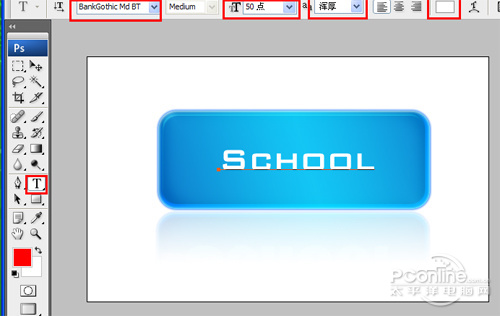
5、单击工具箱中的横排文字工具 ,输入school,然后在工具选项栏上设置字体参考图12,如图12所示

6、在图层控制面板新建一个图层或者(按快捷键Shift+Ctrl+N),接着在工具箱中选择钢笔工具,在属性栏中设置钢笔为路径,接着再工作区绘制出一个不规则的形状,按键盘快捷键Ctrl+Enter转换为选区,设置前景色为白色,按键盘快捷键Ctrl+D取消选区,并设置不透明度为20%。如图13所示。调整后的效果图如图14所示