 网页设计越来越注重细节的完美,一种好的字体效果或一个比较精致的按钮会让你的网页增色不少。下面我们来探讨这种按钮的制作方法。
网页设计越来越注重细节的完美,一种好的字体效果或一个比较精致的按钮会让你的网页增色不少。下面我们来探讨这种按钮的制作方法。
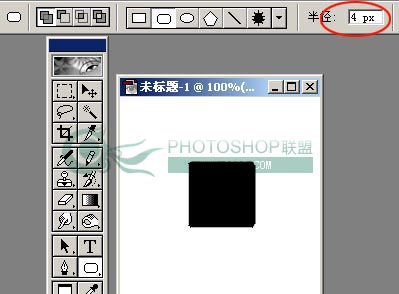
1:打开Photoshop新建一个200像素*200像素的文件,颜色最好是用RGB格式,前景颜色为黑色,用圆角矩形工具半径设为4个像素绘制如图1所示的图形。 
<图1>
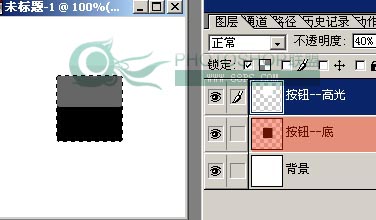
2:删格化图层(方法在图2所示的蓝色地方按鼠标右键,选择删格化图层。),再把这层命名为"按钮--底" 
<图2>
3:按Ctrl + j 复制一层把这层命名为“水晶--高光”,把图3中“1”的位置的勾选上,按一下字母 D 把前,背景设为黑白,再按Ctrl + Delete 直接填充白色。把图3中“2”的位置透明度调为40%,然后向上移动到图3所示的位置。 
<图3>
4:调出“按钮--高光”的选区(方法:只要按住 Ctrl 用鼠标点图4红色所示的位置 下同) 
<图4>
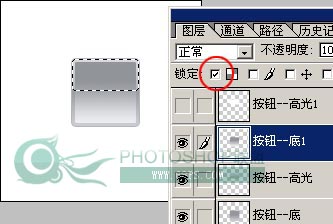
5:添加蒙版,再应用蒙版,按 Ctrl + J 复制一个新层命名为"按钮--高光1",把"按钮--高光1"和"按钮--高光"图层中的眼睛图标点去,把这两层隐藏。我们再回到“按钮--底”这层,把图层“锁定:”后面的框选择如图5。 
<图5>
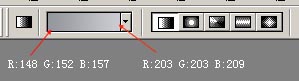
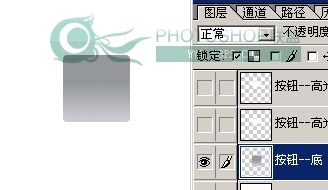
6:选取渐变工具:设置如图6,渐变方向从上到下渐变,效果如图7,双击图层调出图层样式,选择描边数值为1,颜色为:R:177 G:182 B:187. 
<图6> 
<图7>
7:回到“按钮--高光”这层,把这层的不透明度调为100%,如图8 
<图8>
8:选择渐变工具设置如图9,方向由下到上。效果如图10 
<图9> 
<图10>
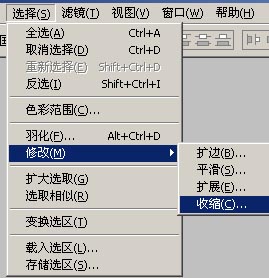
9:在“按钮--高光”上新建一层命名为:“按钮--底1”,调出“按钮--底”的选区,选择菜单:选择 > 修改 > 收缩 数值为3 如图11 
<图11>
10:选择渐变工具设置如图12,由上到下绘制渐变,取消选区效果如图13。 
<图12> 
<图13>
11:调出"按钮--高光"的选区,并把“按钮--底1”图层锁定 如图14 
<图14>
12:用渐变工具按垂直方向绘制渐变,设置如图15 ,取消选区效果如图16 
<图15> 
<图16>
13:回到“按钮--高光1”这层,把不透明度调为30,如图17 
<图17>
14:在“按钮--高光1”上新建一层命名为:“按钮--图标”,选择一个自己需要的图标,用钢笔工具勾出来,然后复制到“按钮--图标”这层适当的调整大小。再加点投影,效果如图18 
<图18>
PSD源文件下载





















