教你如何使用Photoshop创意合成一个橙子灯泡,教程中的合成思路先找好灯泡及橙子素材;把灯泡抠出来;然后把橙子素材贴到灯泡中,并用蒙版等进行溶图,得到初步的橙子灯泡;后期调整好光影,再增加切面等,得到完整效果。推荐给PSD素材网(www.PSD.cn)的朋友学习,希望大家可以喜欢。
最终效果:
具体步骤:
1、把下面的背景图片保存到本机,打开PS软件,再打开保存的素材。
2、打开下面的灯泡素材。
3、在工具箱选择“钢笔工具”,在属性栏选择“路径”,如下图。
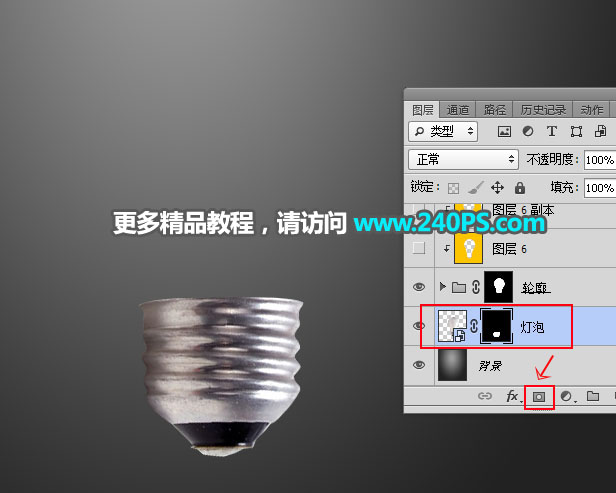
4、勾出灯泡的轮廓路径。
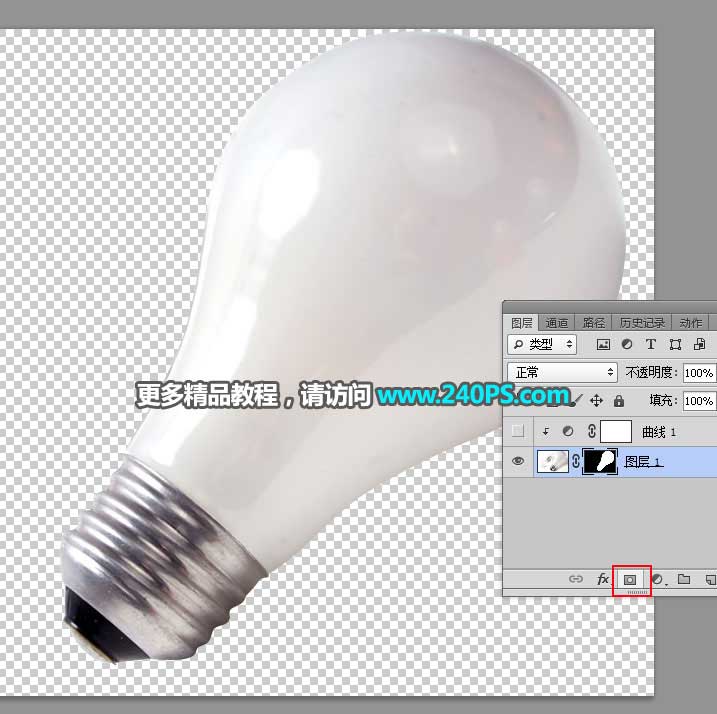
5、按Ctrl + 回车把路径转为选区。
6、点击蒙版按钮,添加蒙版,然后把当前图层转为智能对象。
7、选择移动工具,把抠好的灯泡拖到背景素材上面。
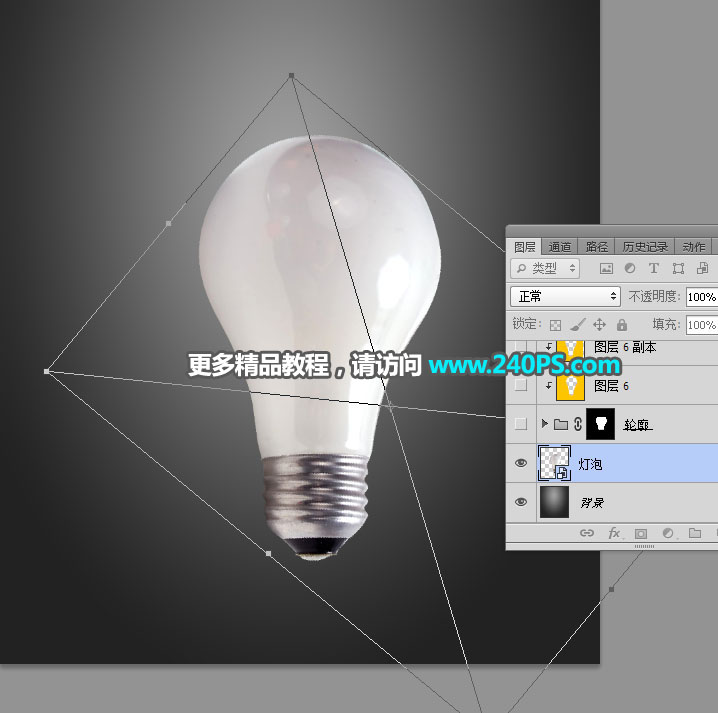
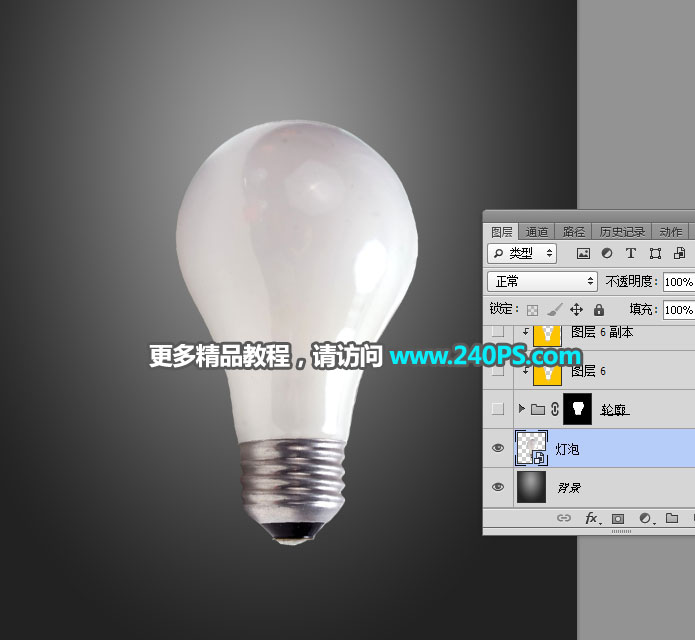
8、按Ctrl + T 调整一下角度,调成垂直方向,如下图,然后回车确定。
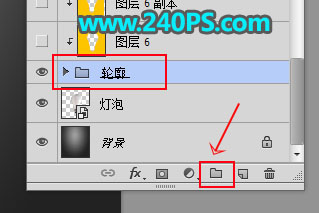
9、新建一个组,命名为“轮廓”,如下图。
10、按住Ctrl键 + 鼠标左键点击灯泡图层缩略图,载入选区,如下图。
11、给“轮廓组”添加蒙版,如下图。
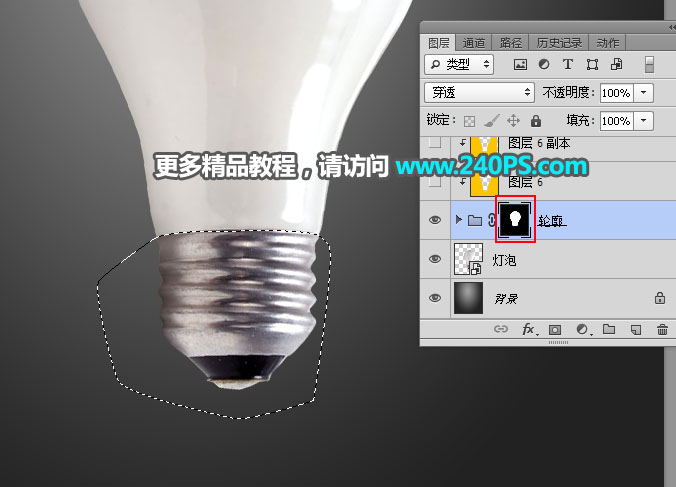
12、用钢笔工具勾出灯泡底部金属部分的路径,如下图。
13、按Ctrl + 回车把路径转为选区,选择轮廓组蒙版,并填充黑色,不用取消选区。
14、选择灯泡图层,添加图层蒙版,如下图。
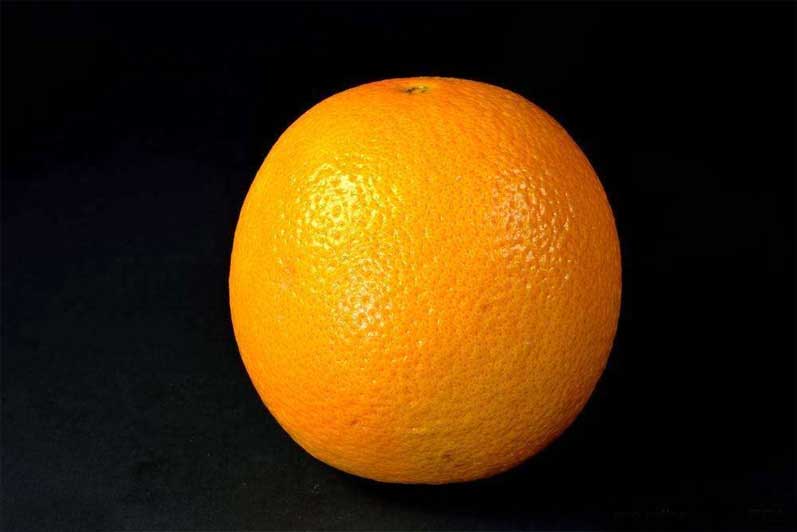
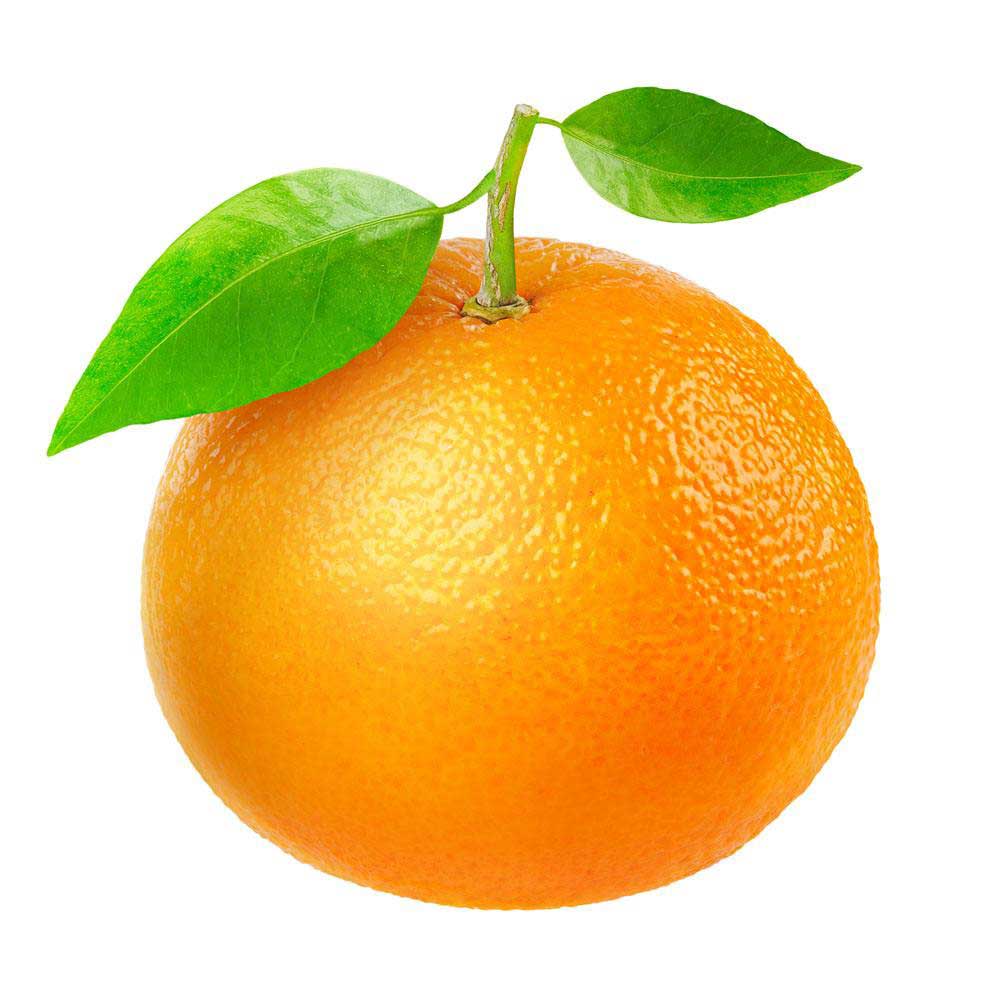
15、打开下面的橙子素材,用自己熟悉的方法抠出来。
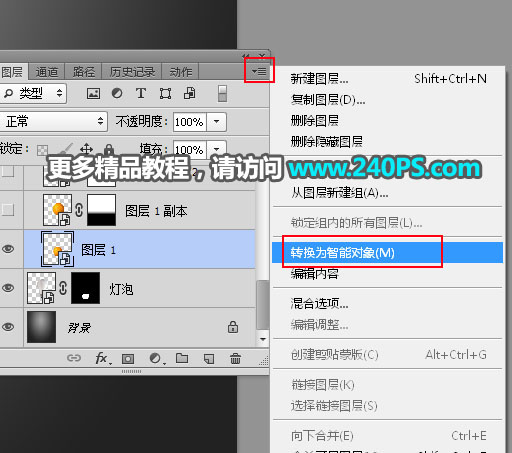
16、用移动工具把抠好的橙子拖进来,放到组里面,然后转为智能对象,如下图。
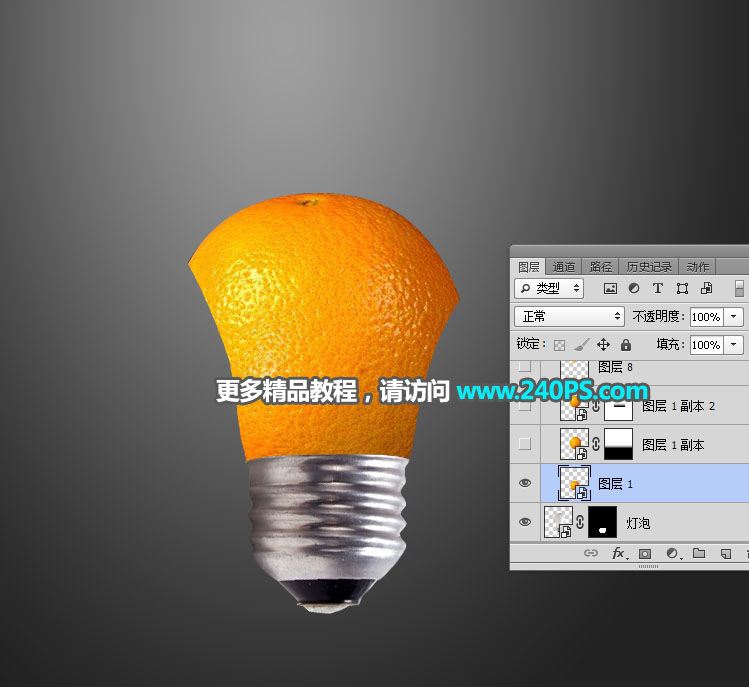
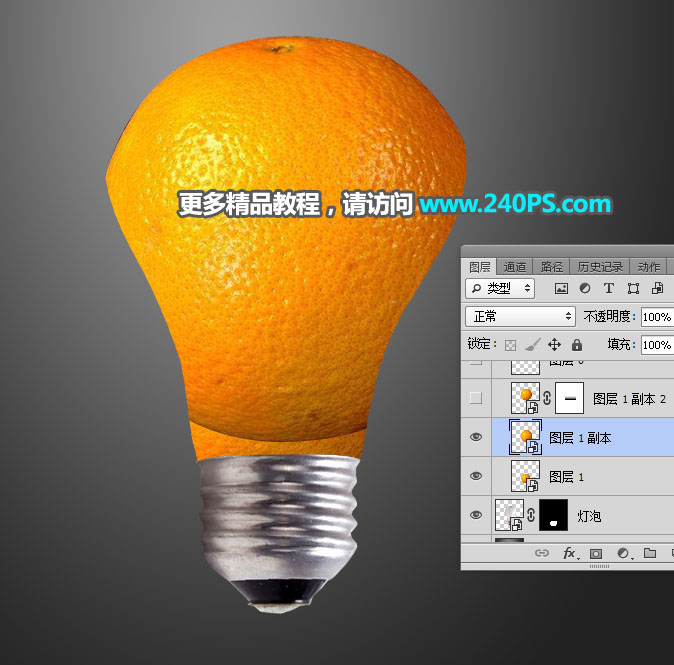
17、把橙子移到底部位置,然后调整一下大小,如下图。
18、按Ctrl + J 把当前图层复制一层,然后调整一下大小,放到中间位置,如下图。
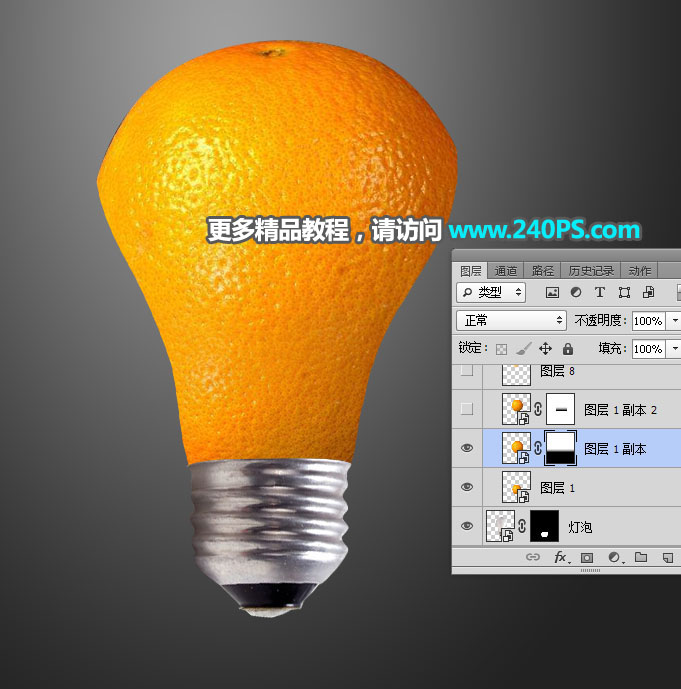
19、添加图层蒙版,选择渐变工具,颜色设置为黑白,在蒙版上面拉出底部透明效果,如下图。
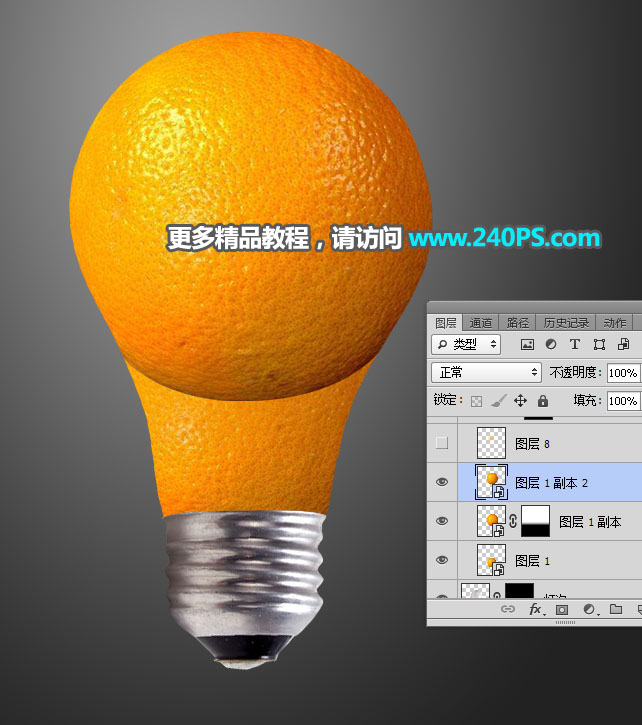
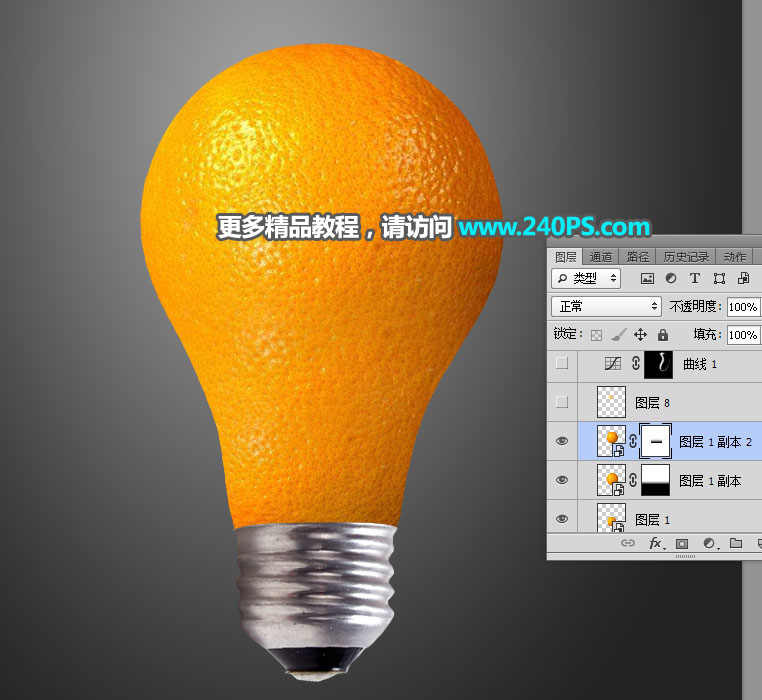
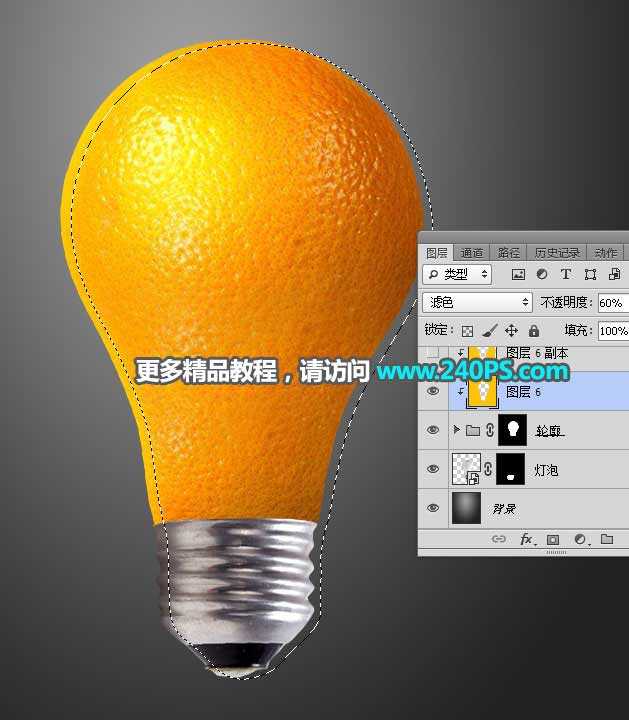
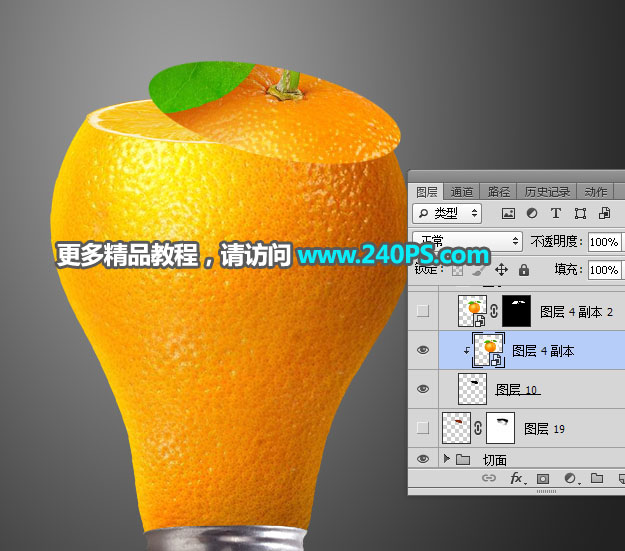
20、把原橙子图层复制一层,移到最上面,按Ctrl + T 调整一下大小,如下图。
21、添加图层蒙版。
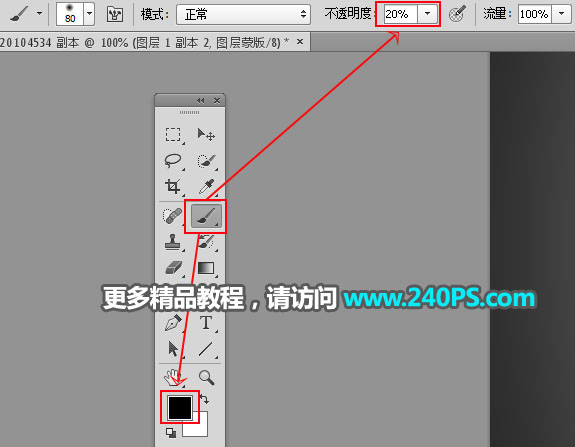
22、前景色设置为黑色,选择画笔工具,画笔不透明度设置为20%,如下图。
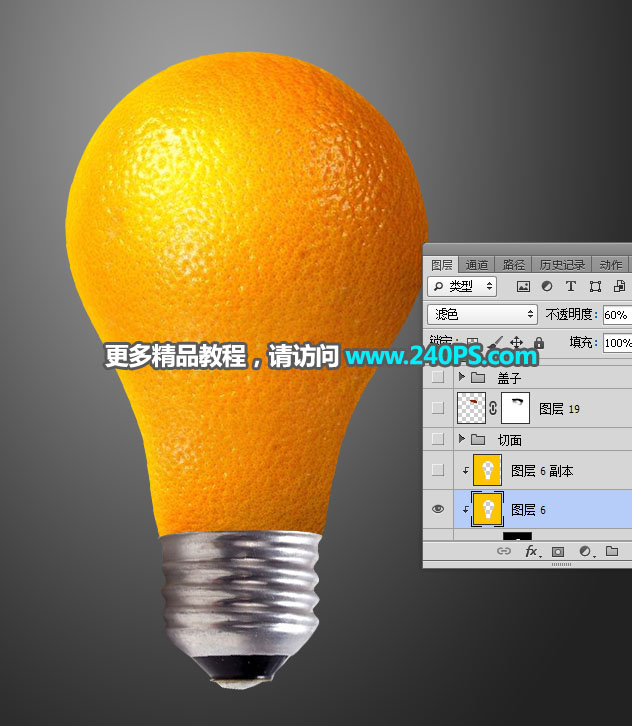
23、用画笔把橙子底部区域擦出来,如下图。
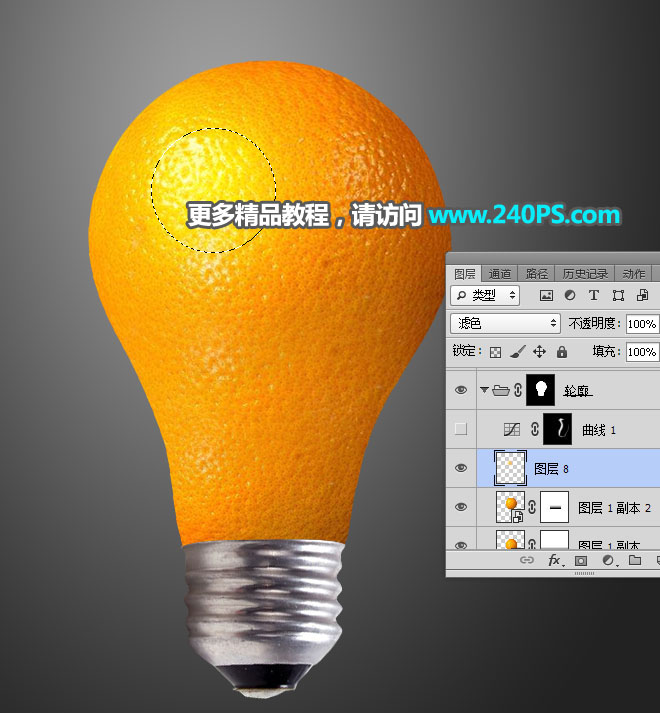
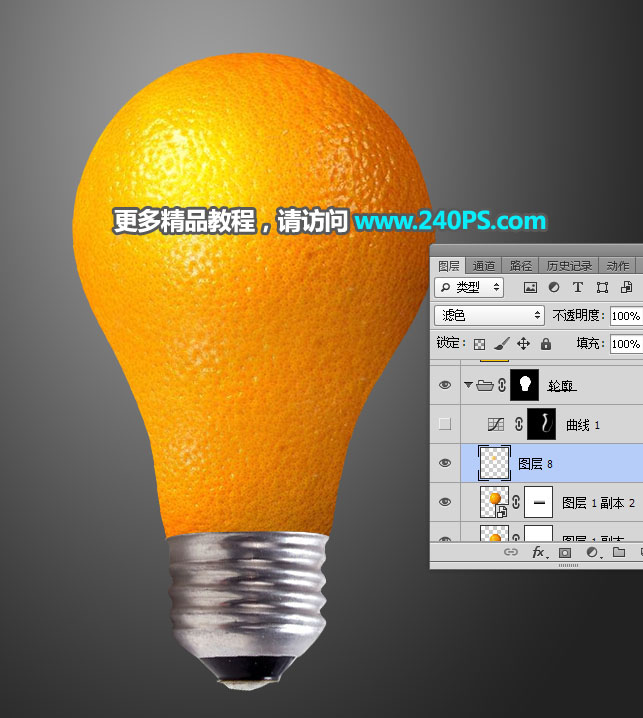
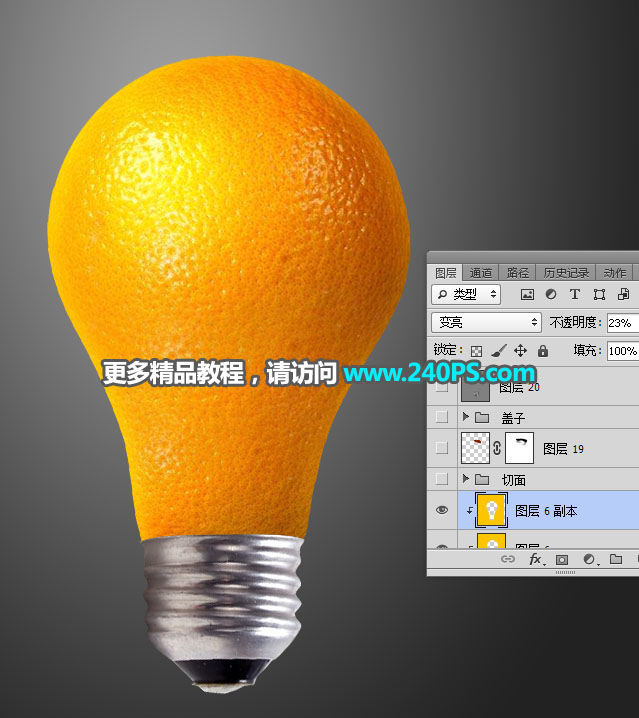
24、新建一个图层,用椭圆选框工具拉出下图所示的选区,按Shift + F6 羽化25个像素,然后填充橙黄色,按Ctrl + D 取消选区,再把混合模式改为“滤色”,过程如下图。
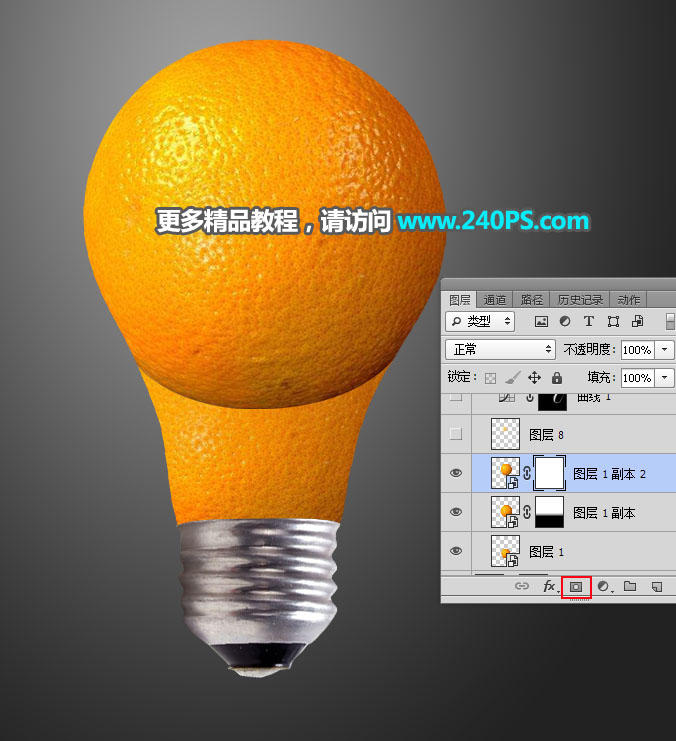
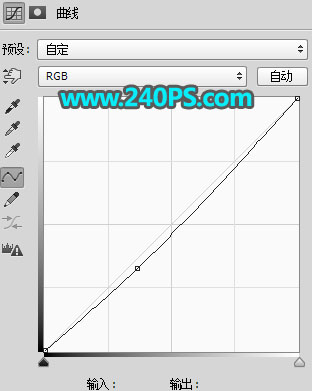
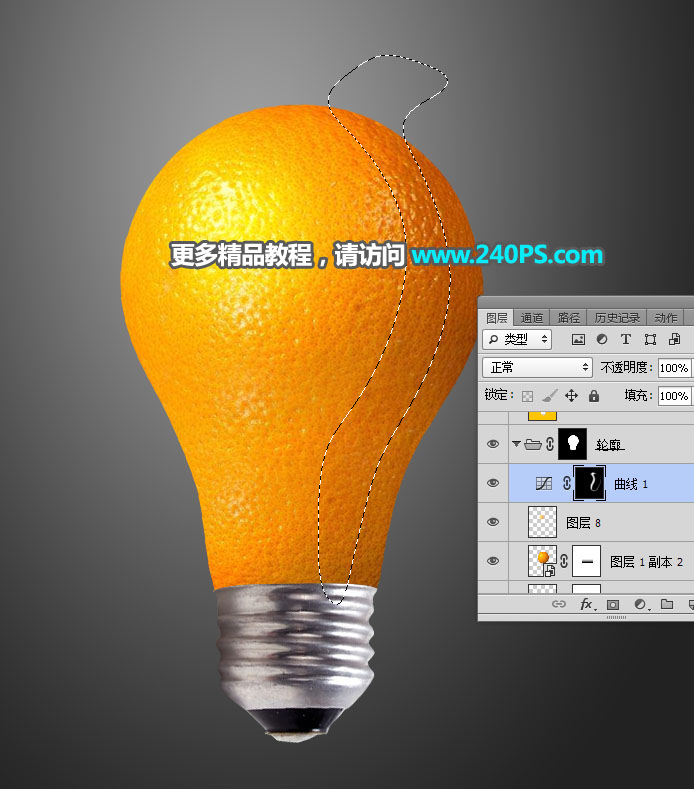
25、创建曲线调整图层,把整体稍微压暗一点,参数设置如下图,确定后把蒙版填充黑色,再用透明度为10%的柔边白色画笔把橙子右侧暗部区域涂暗一点。
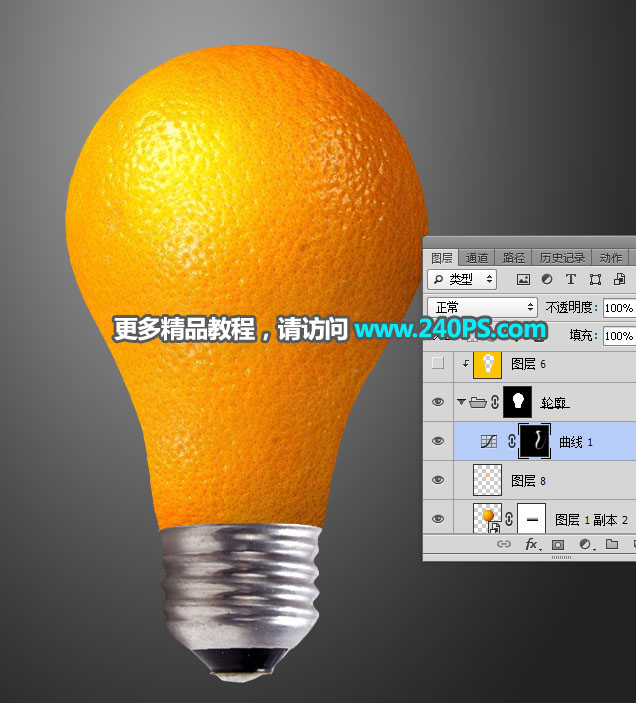
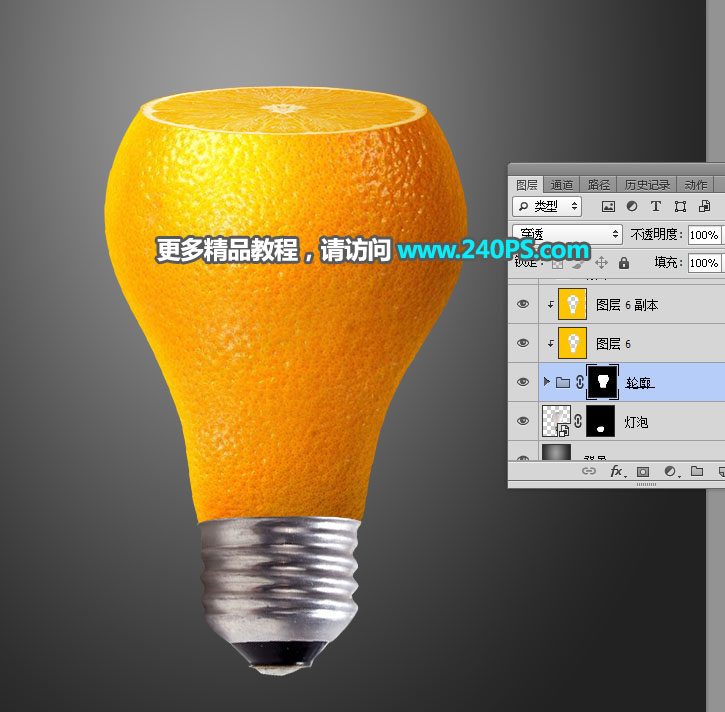
26、把当前组收起来。
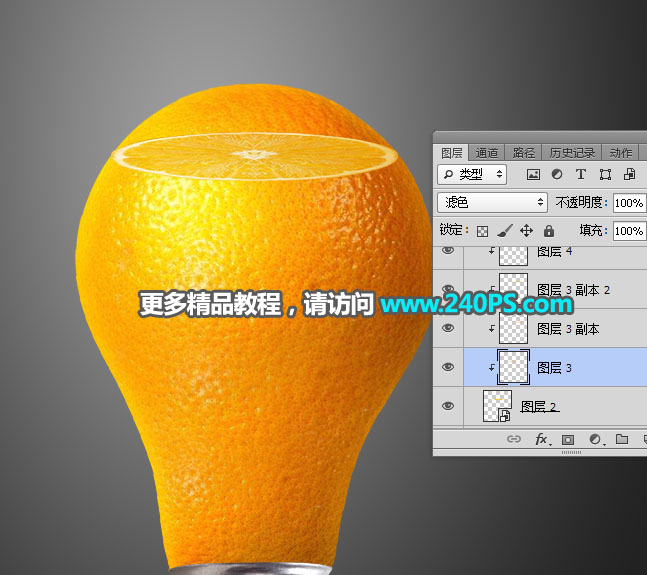
27、新建一个图层,填充橙黄色,混合模式改为“滤色”,按Ctrl + Alt + G 创建剪切蒙版;载入灯泡选区,并羽化6个像素,然后选择任意一个选框工具,把选区往右侧移动一点距离,并按Delete键删除;再取消选区,如下图。
28、同样的方法给灯泡右侧边缘增加高光,如下图。
29、新建一个组,命名为“切面”,如下图。
30、打开下面的橙子切面素材,用自己熟悉的方法抠出来。
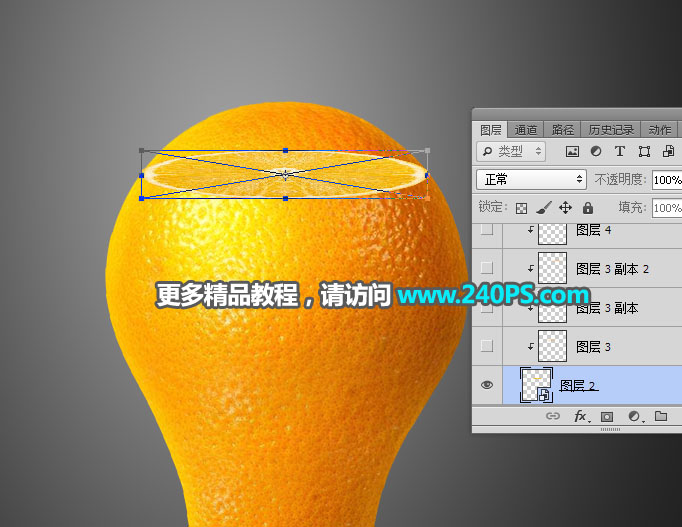
31、用移动工具把抠出的切面素材拖进来,转为智能对象后按Ctrl + T 压扁,如下图,然后回车确定。
32、调整一下切面的光影,效果如下图。
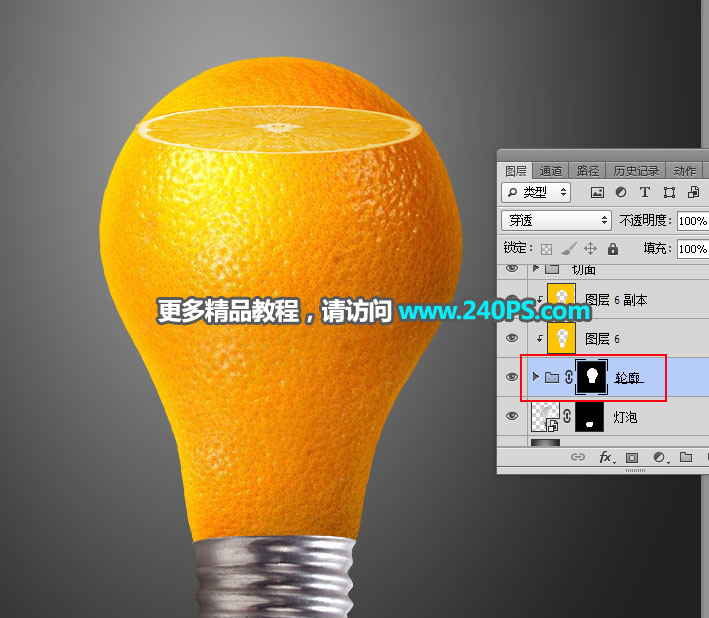
33、选择“轮廓”组。
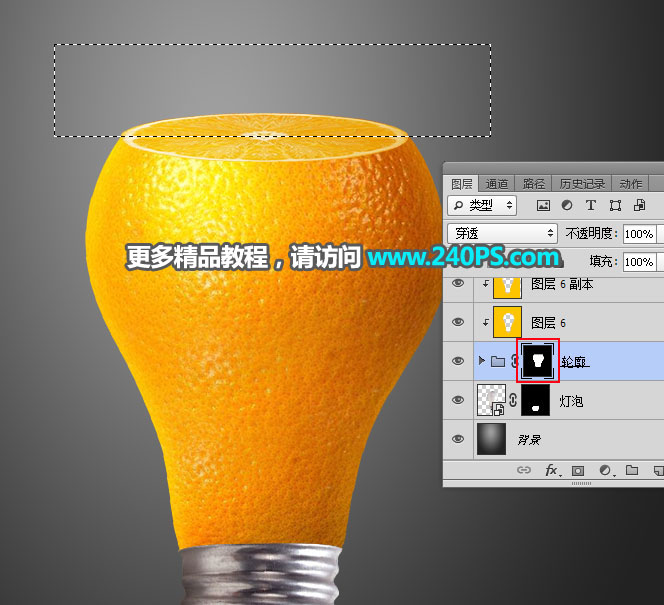
34、再选区蒙版,然后用矩形框工具沿着切面两端拉出下图所示的矩形选区,并填充黑色,再取消选区,过程如下图。
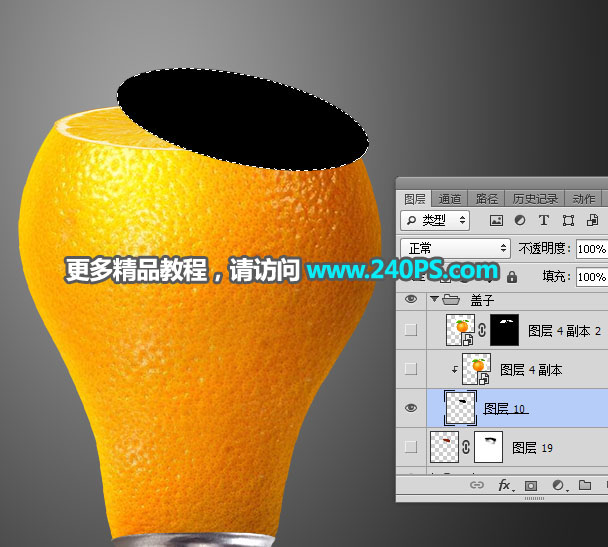
35、新建一个图层,用椭圆选框工具拉出一个椭圆选区,填充黑色,按Ctrl + T 调整好角度,如下图。
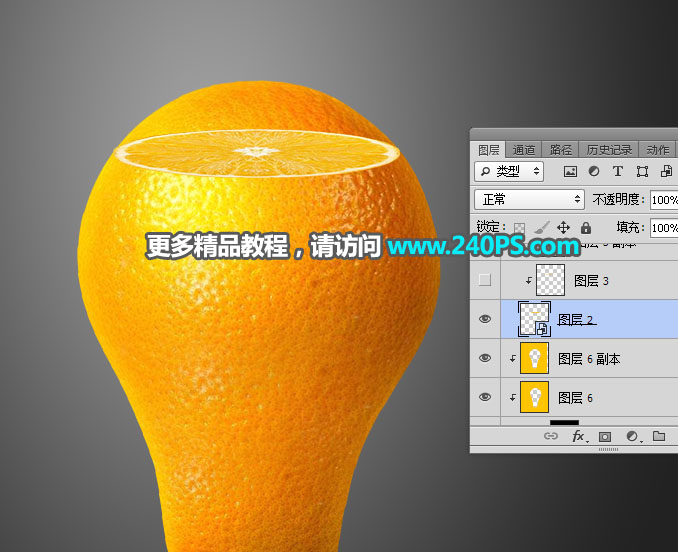
36、打开下面的橙子素材2,用移动工具拖进来,按Ctrl + Alt + G 创建剪切蒙版,再按Ctrl + T 调整一下大小和角度,如下图。
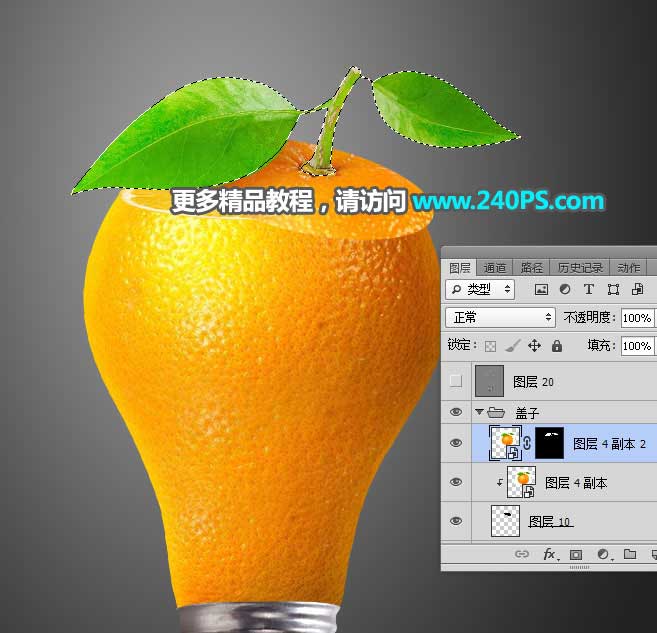
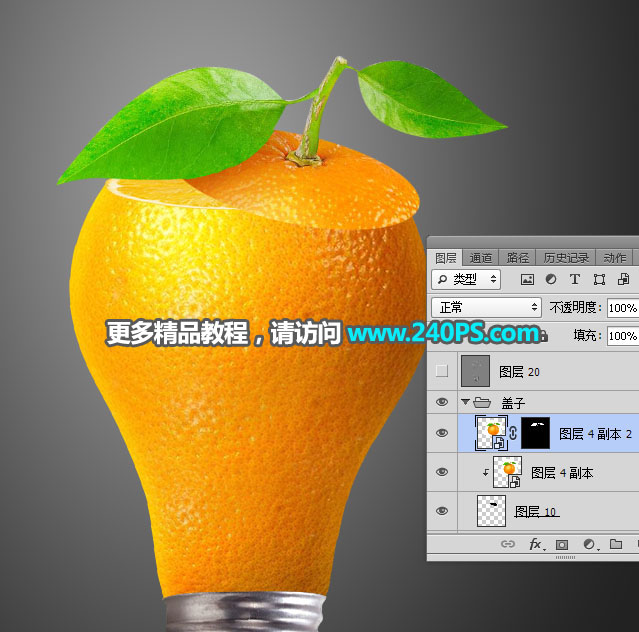
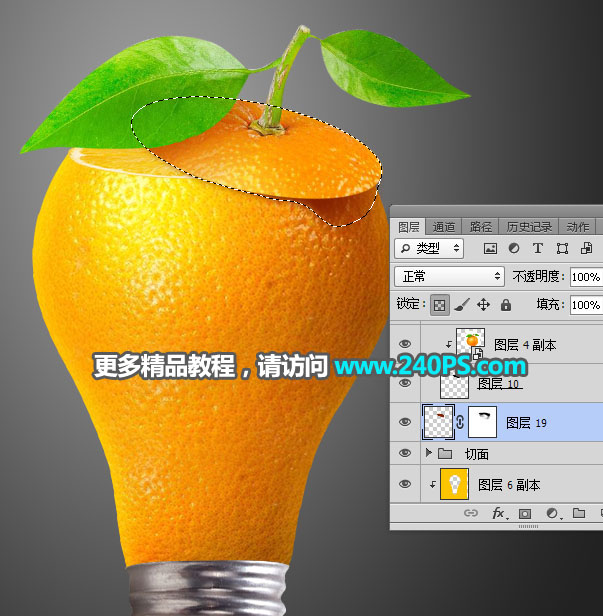
37、把当前图层复制一层,用钢笔工具勾出叶子部分,效果如下图。
38、最后一步给盖子部分加上投影,在切面组上面新建一个图层,前景色设置为暗红色,用画笔涂出阴影,过程如下图。
最终效果:
教程结束,以上就是关于Photoshop创意合成被切开的新鲜橙子灯泡教程的全部内容,教程有些长,小伙伴们要多花心时间和耐心哦!文章来源于 www.sucaijiayuan.com,感谢作者 昀恒 给我们带来经精彩的文章!