ps怎么制作淘宝店铺详情页贴心服务,今天我们就来分享一款简单风格的贴心服务的绘制方法,详细请看下文介绍。

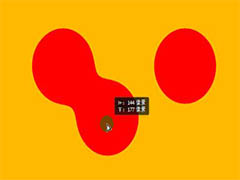
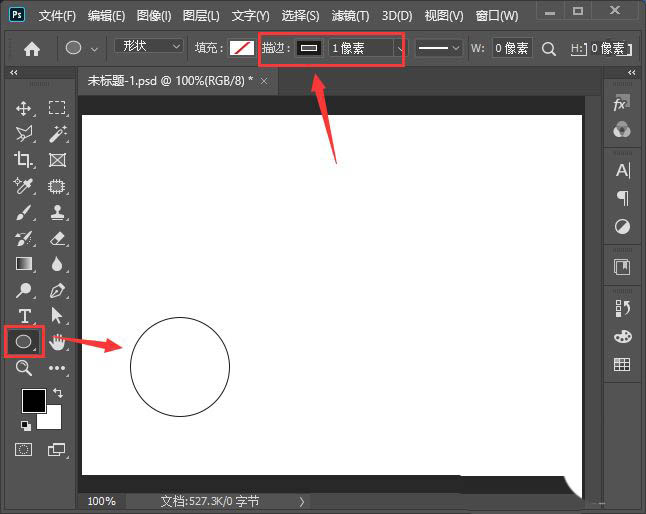
我们用【椭圆工具】画出一个圆形,把描边设置为1像素的大小,如图所示。

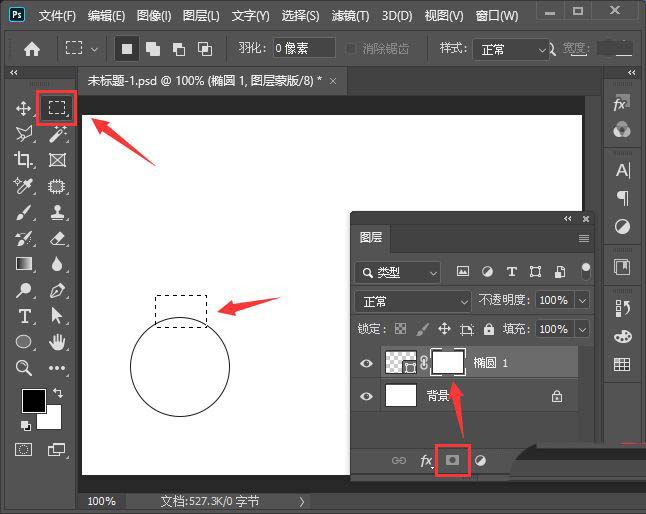
接着,我们给圆形添加蒙版,然后用【矩形选框工具】框选中圆形上面的一部分,如图所示。

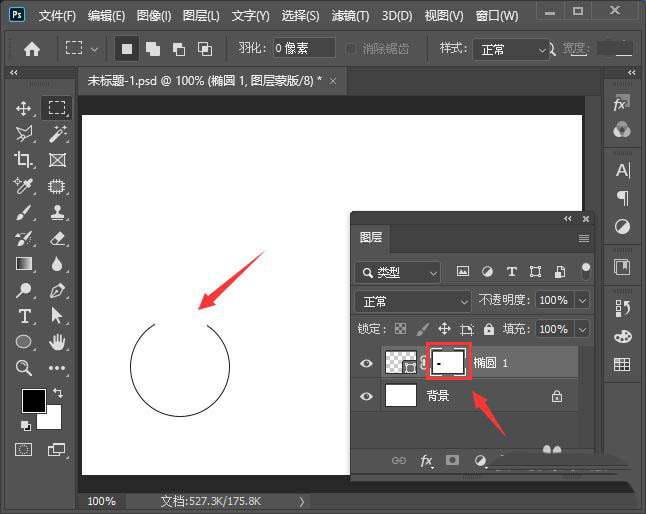
接下来,我们选中蒙版填充上黑色,这样圆形就变成开口的效果了,如图所示。

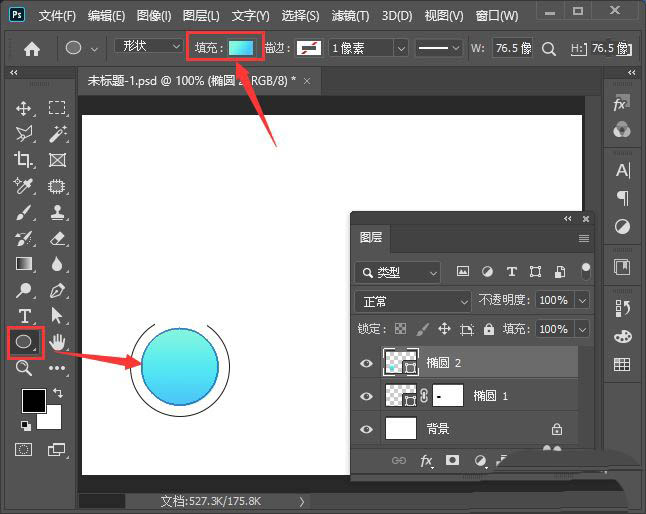
我们在大圆形里面再画出一个小一点的圆形,填充为渐变颜色,如图所示。

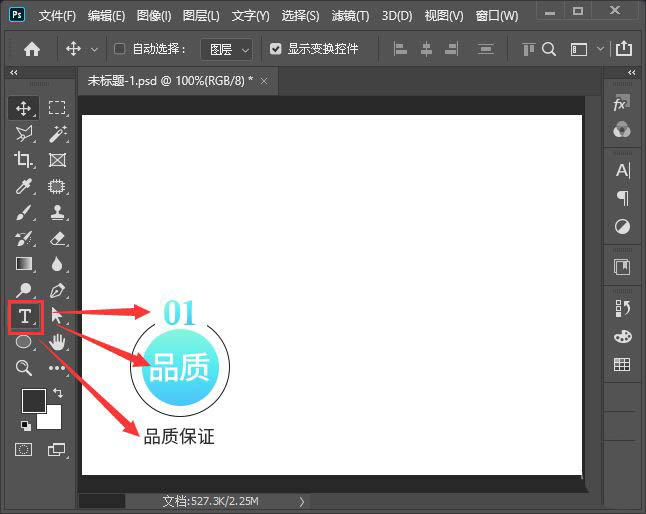
我们用【文字工具】输入序号和文字,可根据自己的需要调整文字的颜色,如图所示。

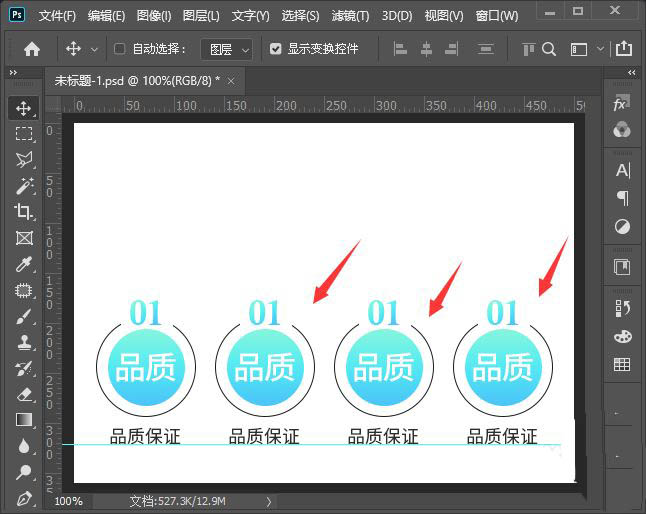
我们选中第一组的文字和圆形,然后按下【ATL】键向右边再复3组出来,如图所示。

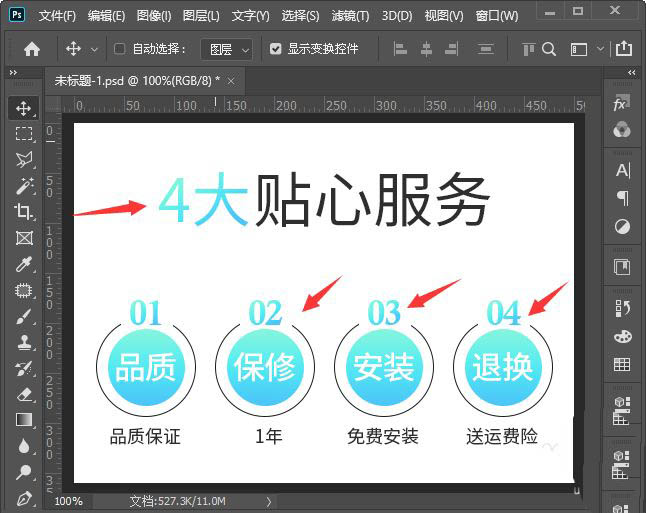
最后,我们分别修改序号和文字,在上方输入大标题就完成了。

以上就是ps制作淘宝店铺详情页贴心服务的技巧,希望大家喜欢,请继续关注PSD素材网(www.PSD.cn)。