
首先绘制草图,在纸上画或是用手绘板都可以。
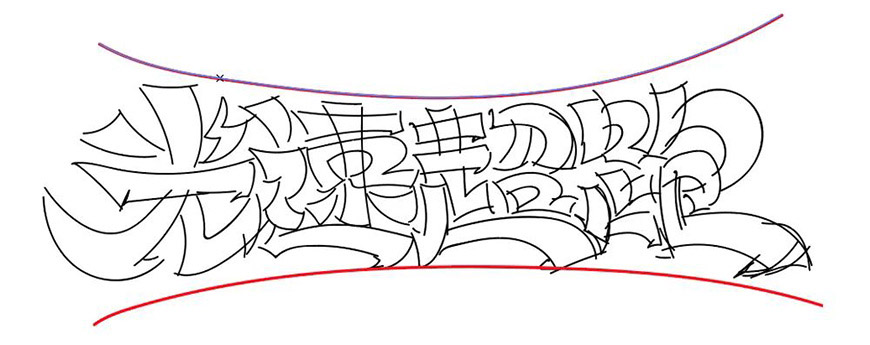
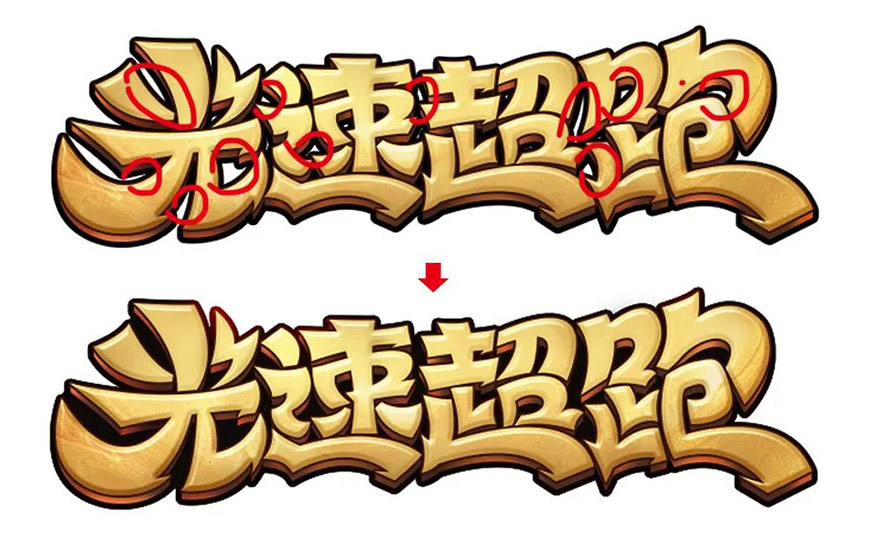
我这边用到了手绘板,在AI中,用画笔工具(B),描边为1像素,先大致勾出字形。要注意的是,一组字中,笔画要统一,比如「口」字部分都用了连笔,红箭头处的笔画也做了统一,都带了尖角。

2、大致的字形确定后,用细一点的画笔(大约0.5像素描边)再勾一遍字形,确定下每个笔画的细节。四个字的命题,可以在排版上增加些变化,让中间2个字小一些,两边的字大一些。

3、草图确定后,用钢笔工具把字形勾出来,勾形的过程中也要不断调整笔画锚点和细节,锚点尽量少一些,笔画的转折才会更流畅。

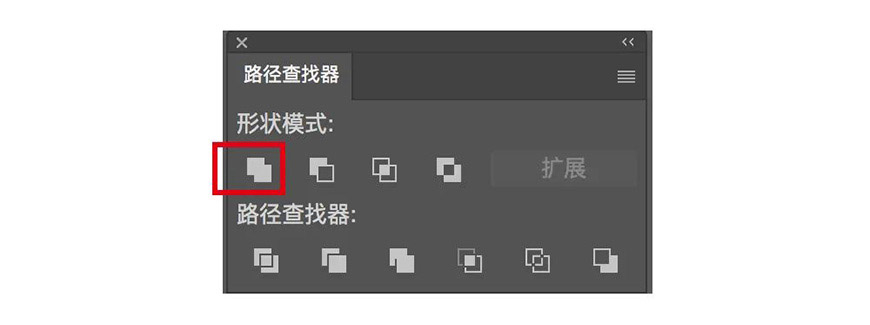
4、字形勾完以后,选择所有笔画,打开窗口—路径查找器,点一下联集,合并所有形状,AI的部分就完成了。

5、字效制作:
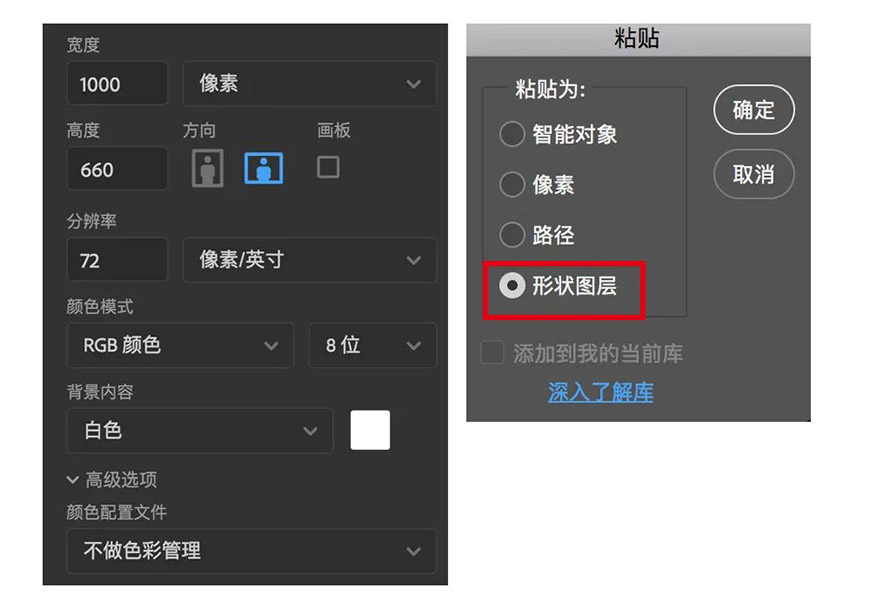
打开PS,新建文件1000*660px,分辨率72,背景填充白色,点击创建。
然后在AI中,选中文字,Ctrl+C复制,再到PS中,Ctrl+V粘贴,选择形状图层,点确定,将文字导入到PS里。

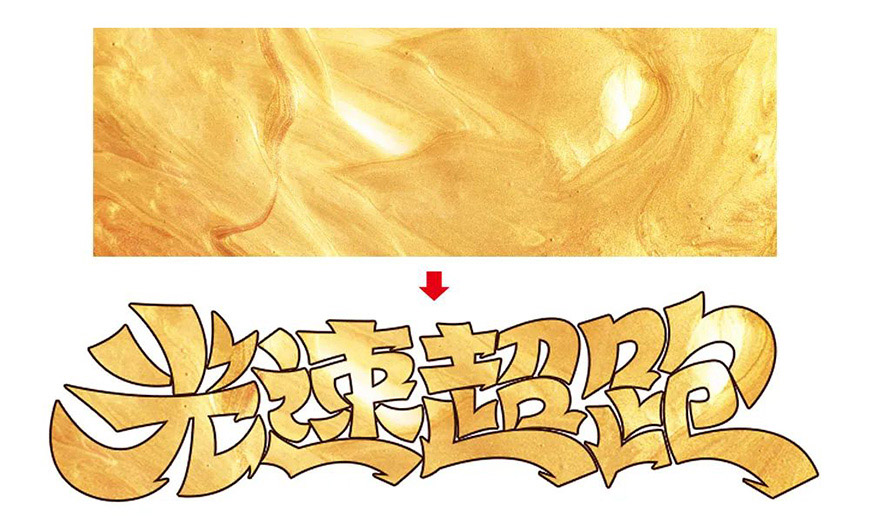
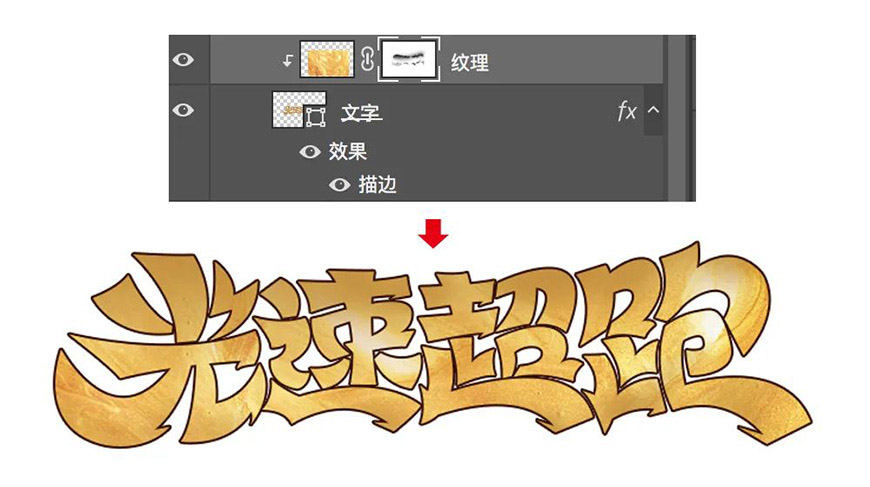
6、将文字填充颜色#c18e40,双击「文字」图层,给文字添加图层样式——描边,描边大小2像素,描边颜色#361201。

7、从网上找到一张金色的纹理素材,将纹理层拖到文字层上方,选中纹理图层,Ctrl+Alt+G,剪切到文字中。

8、给「纹理」图层添加蒙版,选择PS自带的柔边画笔,调整大小和不透明度,将文字上半部分的纹理轻轻擦除一些,效果如下图所示。

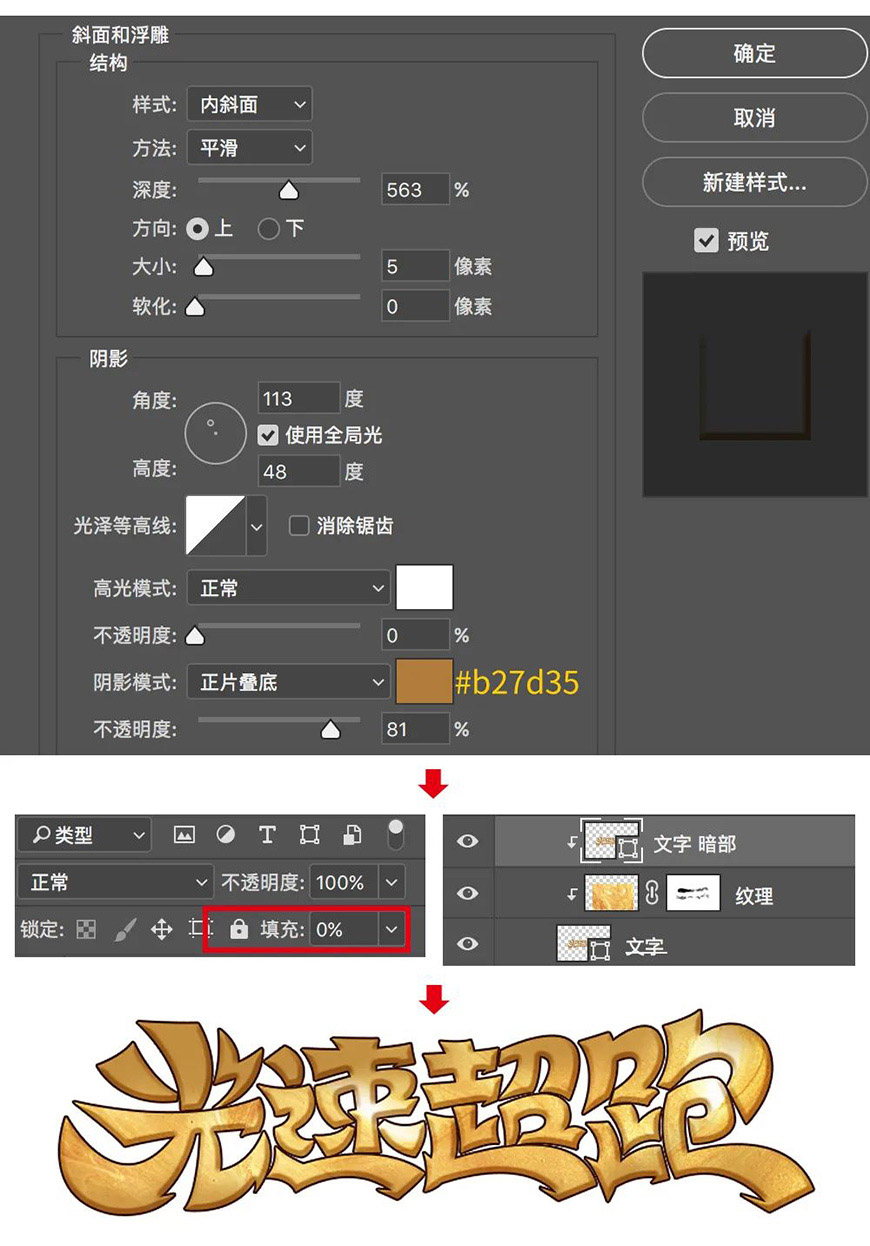
9、接下来给文字添加些立体效果。将「文字」层复制一层放到最上方,双击图层添加图层样式——斜面和浮雕,然后将图层的填充改为0,Ctrl+Alt+G剪切到「文字」层中。

10、新建一层,剪切到「文字」层中,选择画笔工具,用柔边画笔,颜色#fff6a0,在文字的上半部分轻轻涂抹下,把文字提亮一些,再选择深一些的颜色#ceaa76,在文字底部涂抹下。

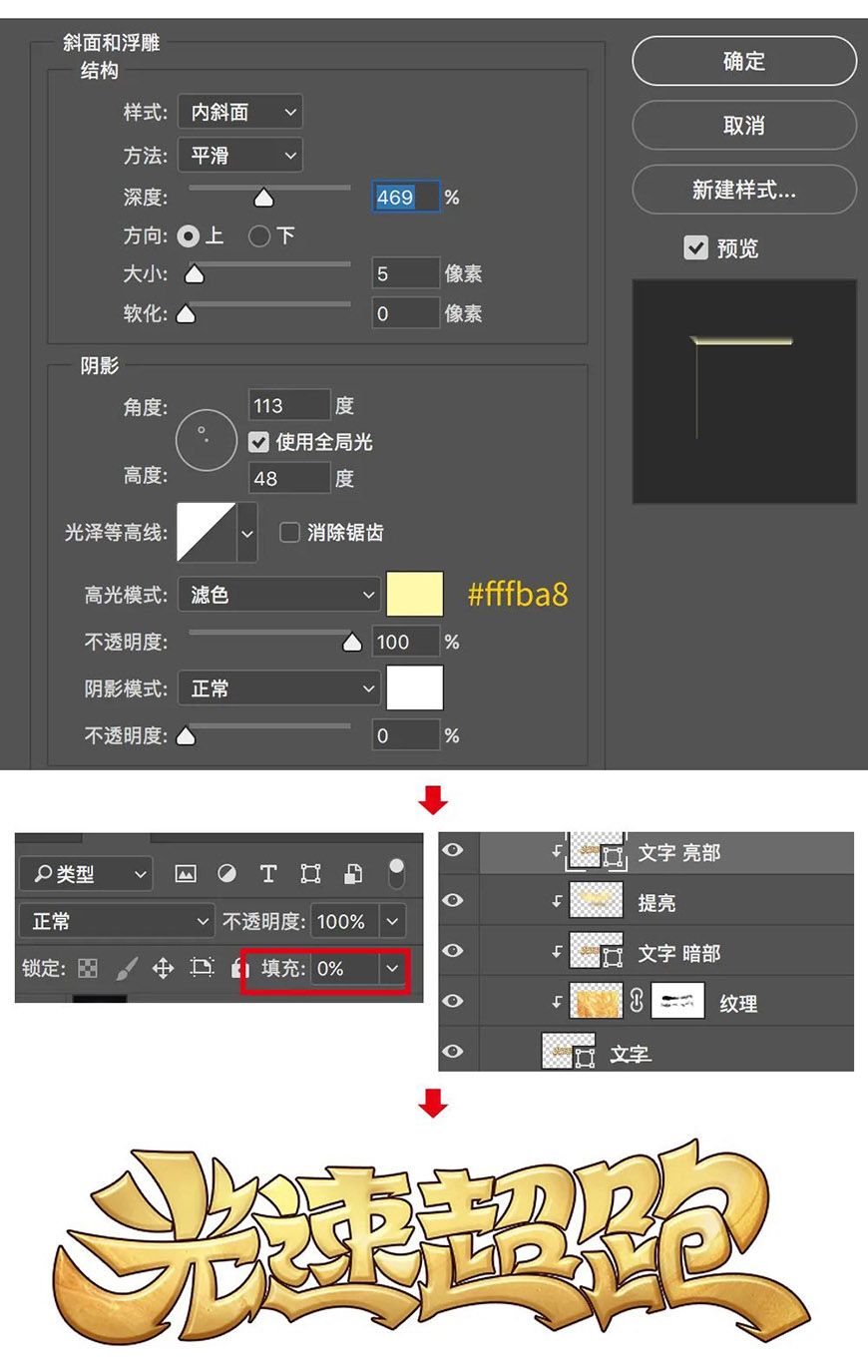
11、接下来,给文字添加高光。把「文字」层复制一层,放到最上方,双击图层添加图层样式——斜面和浮雕,将图层的填充改为0,Ctrl+Alt+G剪切到「文字」层中。

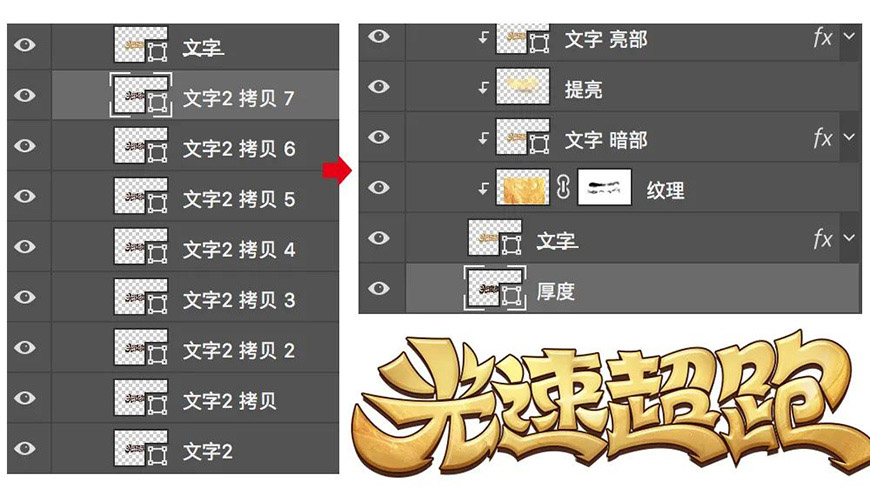
12、复制「文字」层,移到图层最下方,命名「文字2」,去掉这个图层上所有的图层样式,将文字填充颜色#4b2b1e。
选择移动工具,再选中图层「文字2」,按住Alt键,再按键盘向下箭头,点7下,向下复制7个文字层,然后选择所有文字层,Ctrl+E合并,给合并后的图层命名为「厚度」。

13、新建一层,剪切到「厚度」图层中,用柔边画笔,选择颜色#e77d41,在文字每个笔画的中间部分涂抹一下,让厚度层有一些反光。

14、复制「厚度」图层,命名「厚度2」,将其移到图层最下方,添加图层样式——描边,描边大小为5像素,颜色选择黑色。新建一个图层,用黑色画笔,将文字的空隙处涂满,文字部分就完成了。

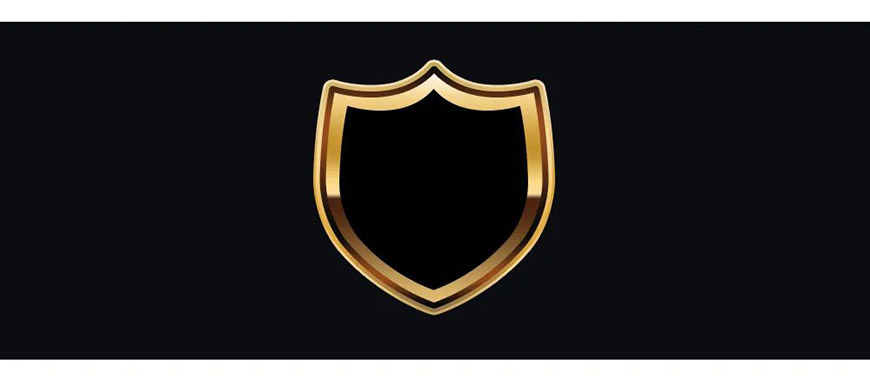
15、将背景填充黑色,用钢笔工具绘制一个盾牌,双击图层添加图层样式。
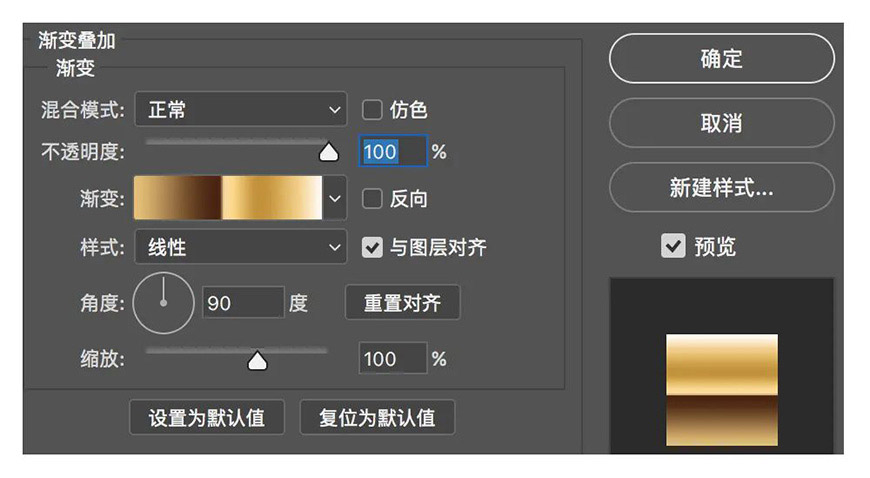
渐变叠加。

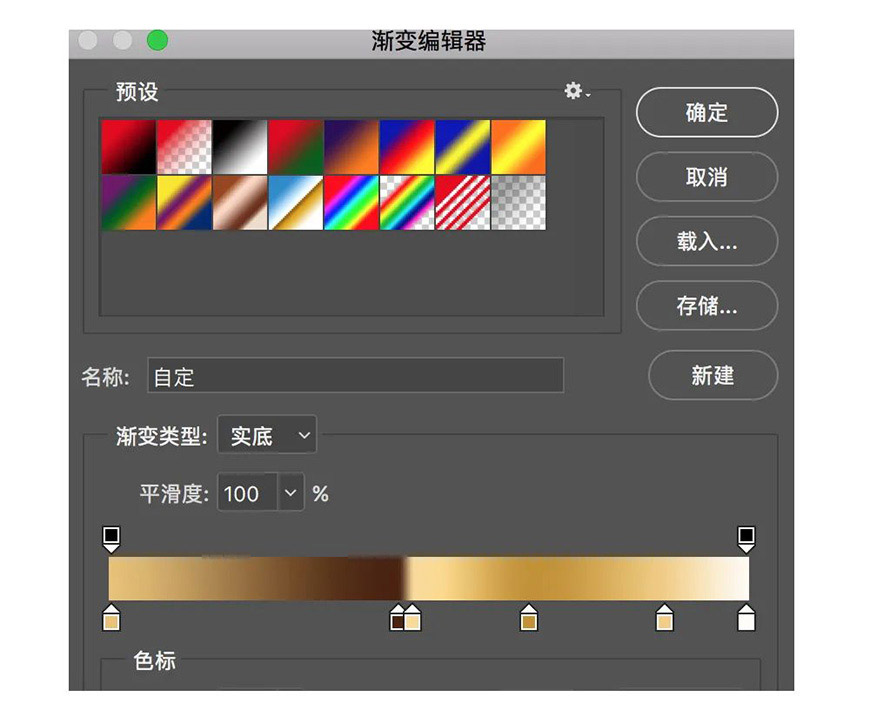
16、色值从左到右分别是#e7c273、#4b2410、#fbdb96、#c3922f、#f1cf87、#fefaf5。

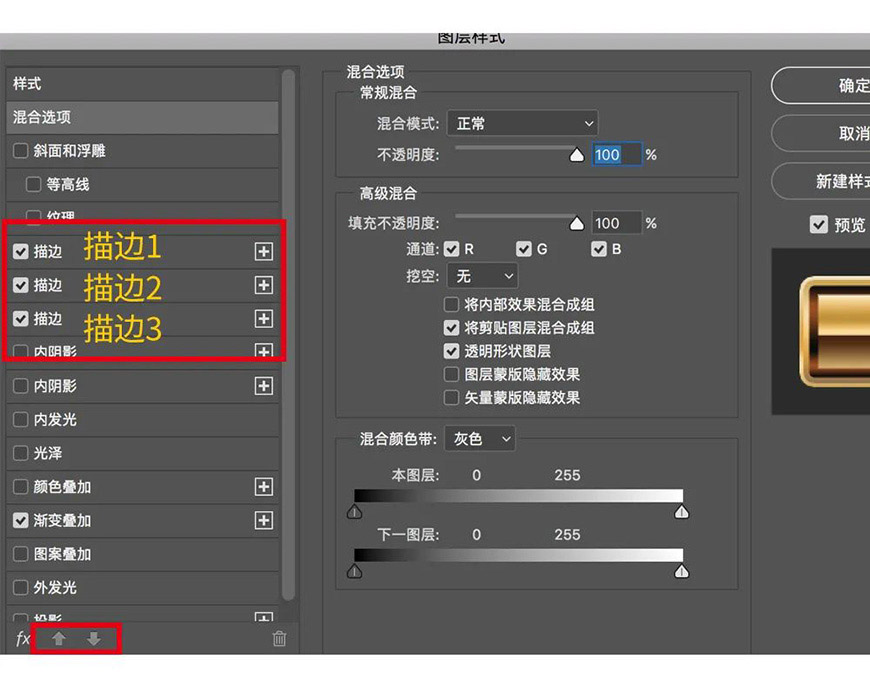
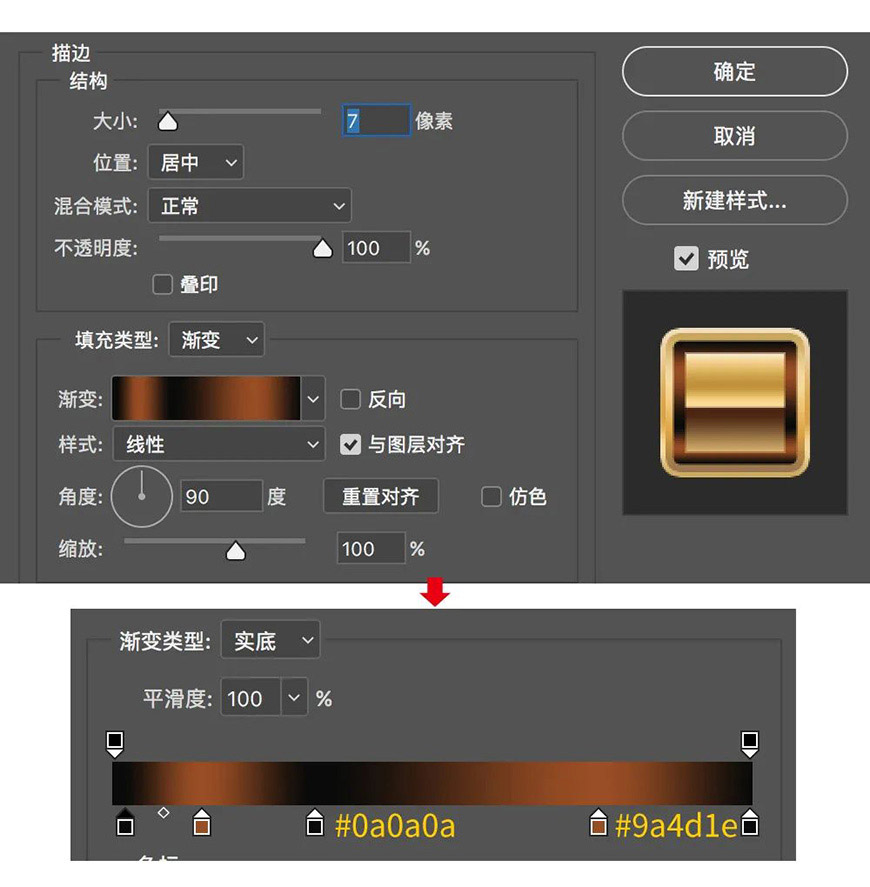
17、描边
点击图层样式的「加号」,可以添加多个描边效果,底部的上下箭头可以调整每个描边效果的顺序。这里给盾牌添加了3层描边。

18、描边1

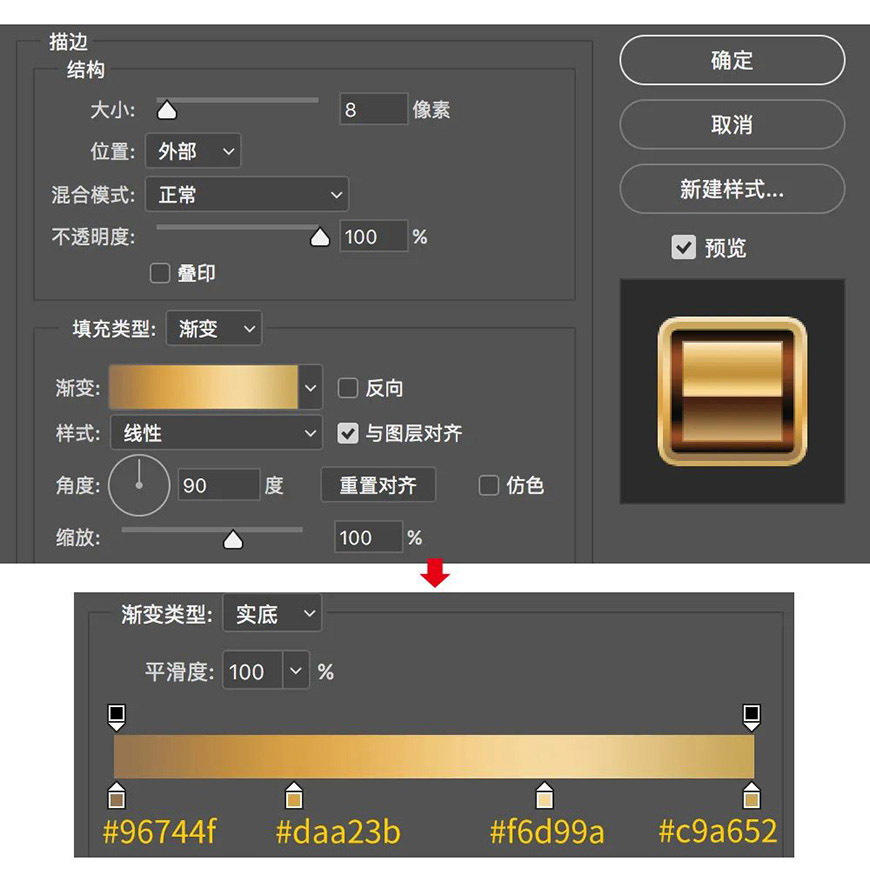
19、描边2

描边3


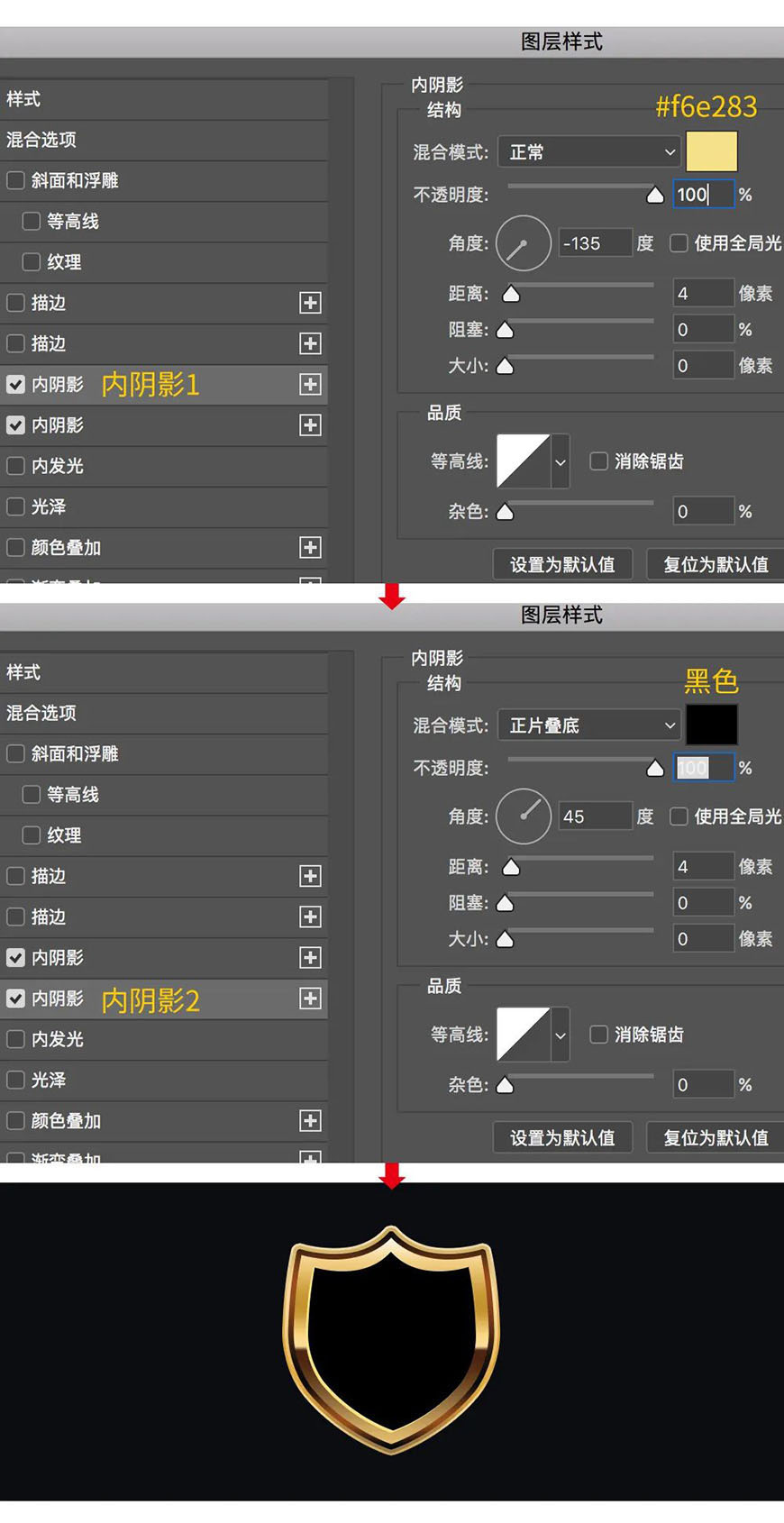
20、复制盾牌,移到图层最上方,去掉所有图层样式,填充黑色,然后Ctrl+T,按住Alt键同比缩小居中。

21、给复制出来的盾牌添加图层样式——内阴影,如之前所述方法,一共添加2层内阴影,参数如下。

22、绘制一个白色矩形,剪切到黑色盾牌中,不透明度为35%。

23、用钢笔工具,在盾牌后面绘制翅膀。给翅膀添加图层样式——斜面浮雕。

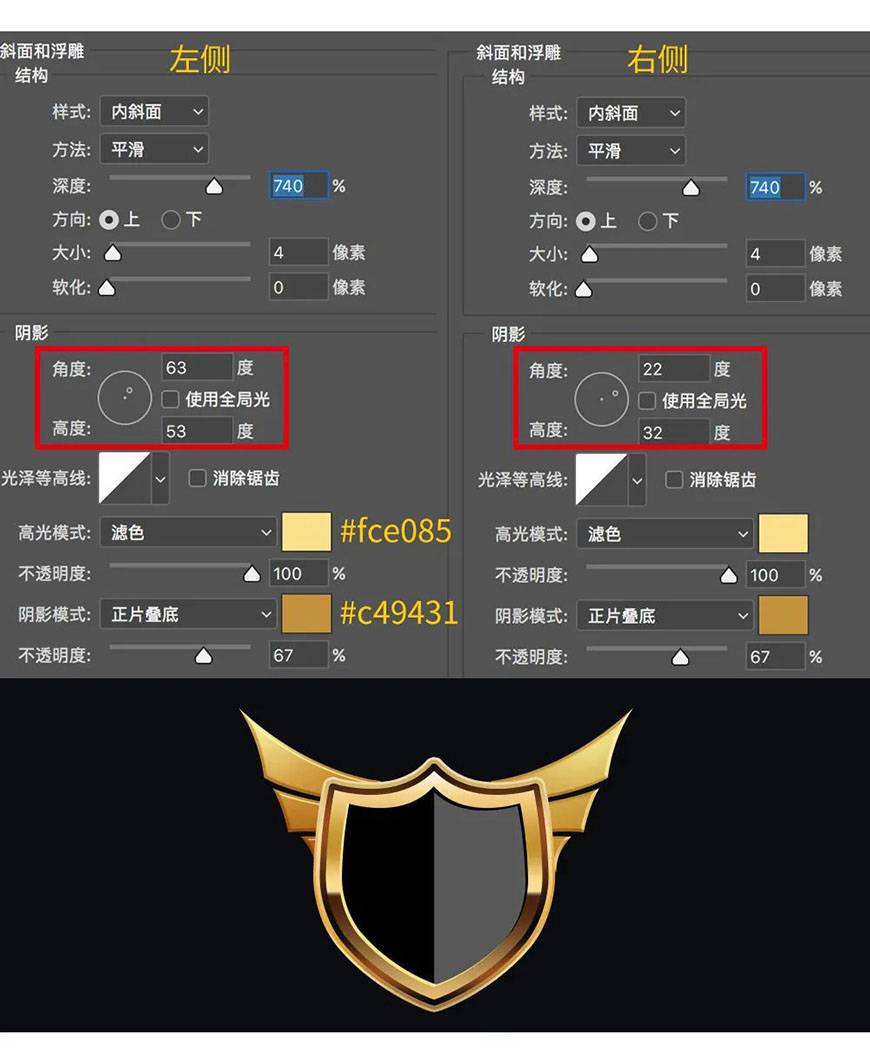
24、两边翅膀图层样式的阴影角度有些不一样,其他参数一致,如下图所示。

25、在翅膀和盾牌之间新建图层,绘制盾牌的阴影,色值为#553015,图层混合模式为「正片叠底」。

26、将文字显示出来,在文字和盾牌之间新建图层,用画笔工具画出阴影,颜色为黑色,图层混合模式为「正片叠底」。

27、绘制丝带
用钢笔工具,把丝带的形状绘制出来。
新建一层剪切到丝带中间部分,用柔边画笔工具,提亮丝带亮部,加深丝带的暗部。亮部色值#f89f17,暗部色值#920816。
复制中间部分的图形,缩小居中,并添加图层样式——渐变叠加,让丝带的边缘有厚度一些。
左右两侧的丝带,也是先做了一层渐变叠加,然后用钢笔工具勾出阴影的形状,剪切到图形中。

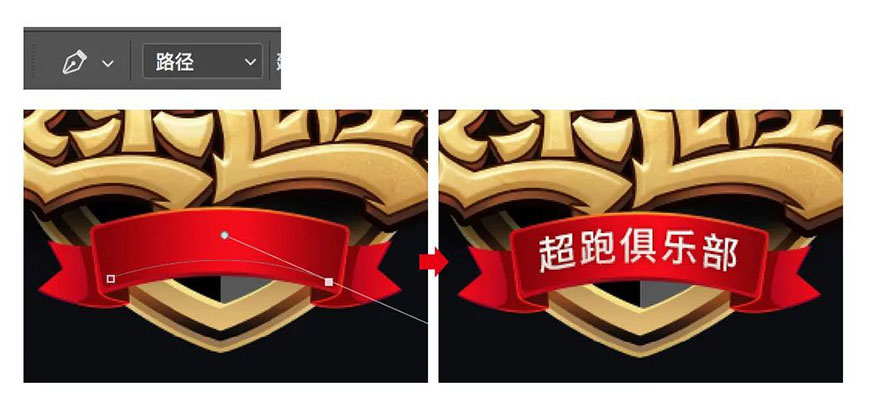
28、用钢笔工具,选择路径,沿着丝带的弯曲度画一条路径,然后选择文字工具,将光标移到路径中间点击一下,再输入文字,让文字沿着路径排列。

29、在黑色背景上新建一层,选择柔边画笔,色值#6d3927,放大画笔,在背景中间点击一下,绘制一个光晕。

30、网上找一些光效的素材,用蒙版擦掉不需要的地方,放到文字上,图层混合模式为「滤色」。

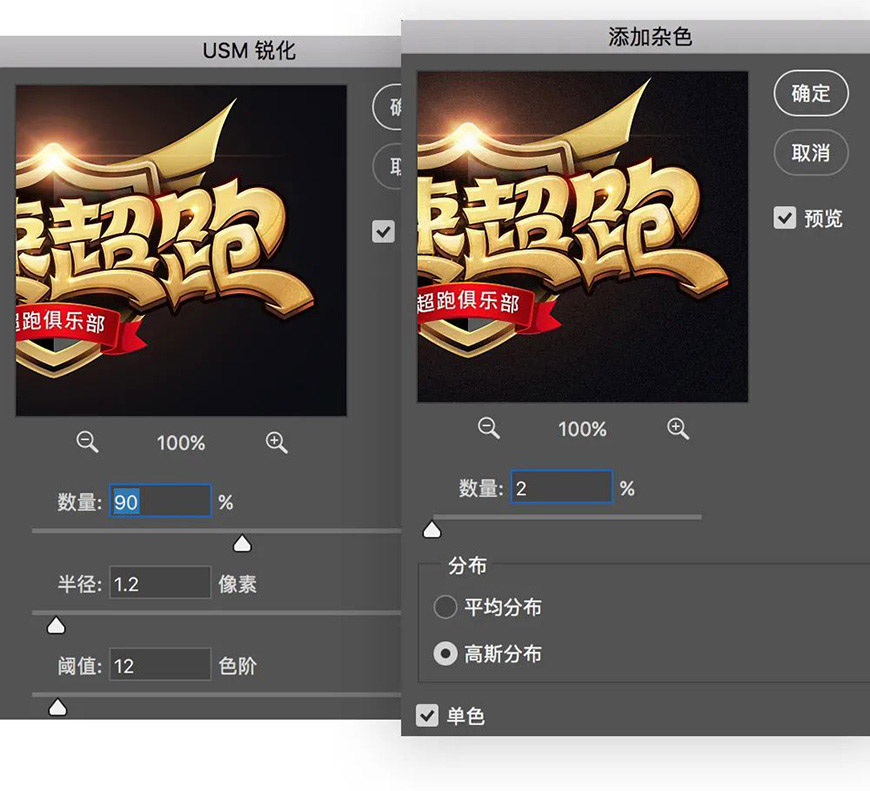
31、Ctrl+Shift+Alt+E盖印图层,打开滤镜——锐化——USM锐化,设置参数如下,然后再打开滤镜——杂色——添加杂色,让文字整体效果更精致一些。

最终效果:






















