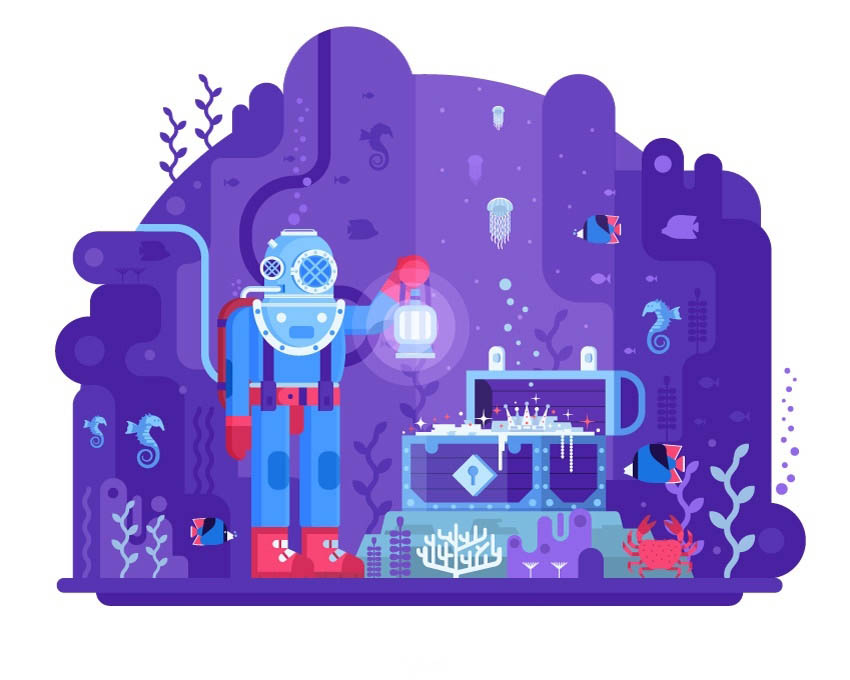
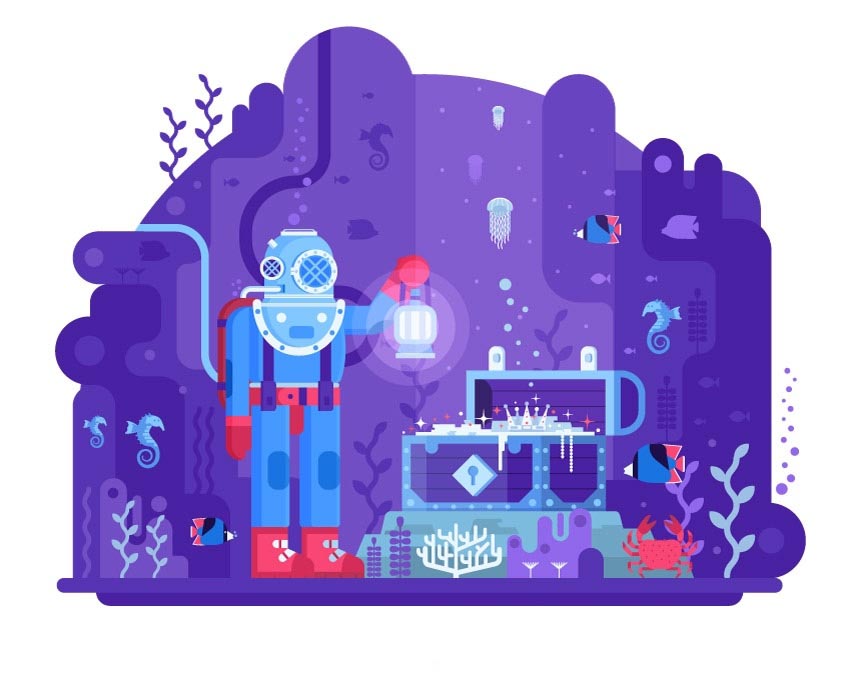
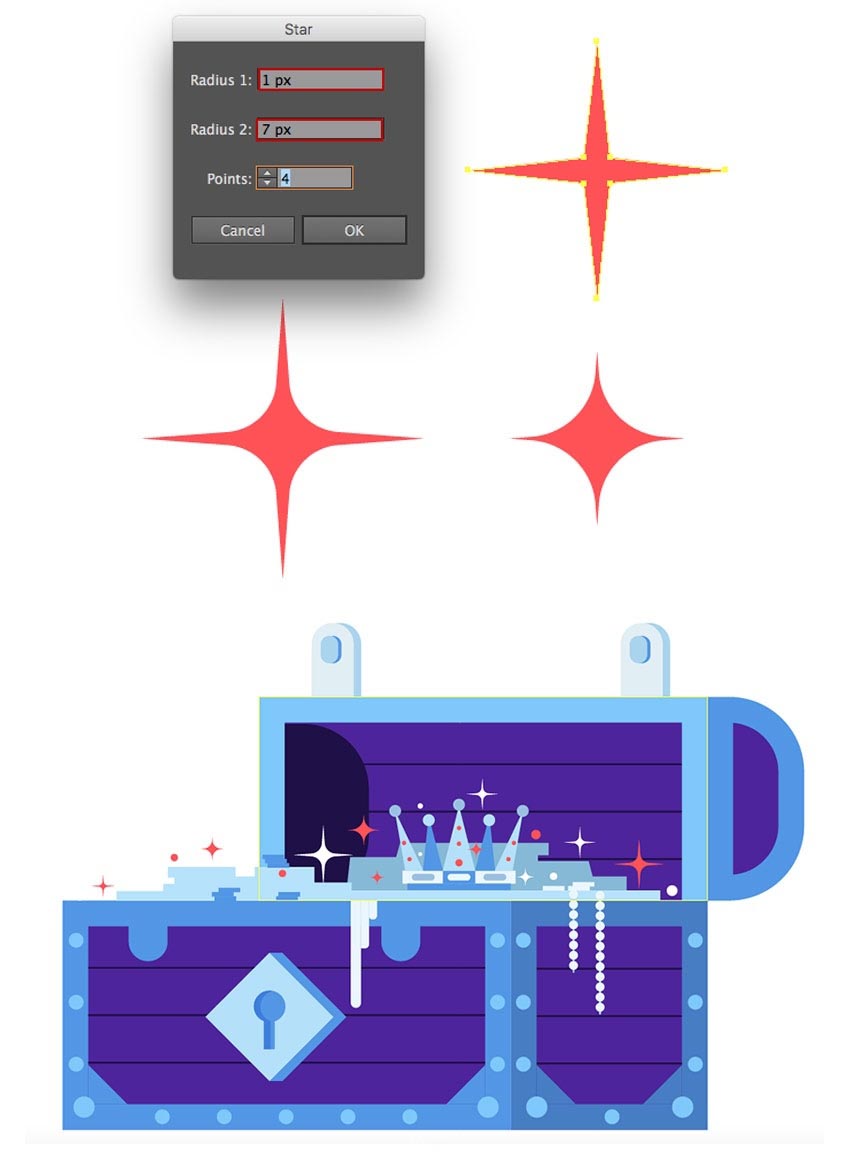
先看效果图:

1、如何创建新文档
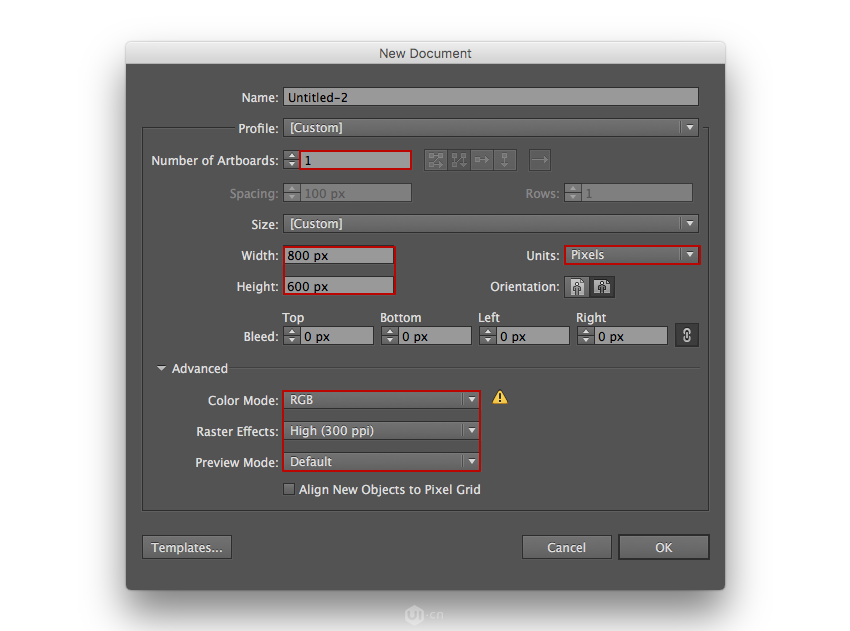
首先,使用以下设置设置 新文档 (文件>新建 或 控制/命令-N):
画板数量: 1
宽度:800
身高:600
单位: 像素
从“高级”选项卡:
色彩模式: RGB
光栅效果: 屏幕
预览模式: 默认
取消选中“ 将新对象与像素网格对齐”

2、如何构建宝箱
第1步
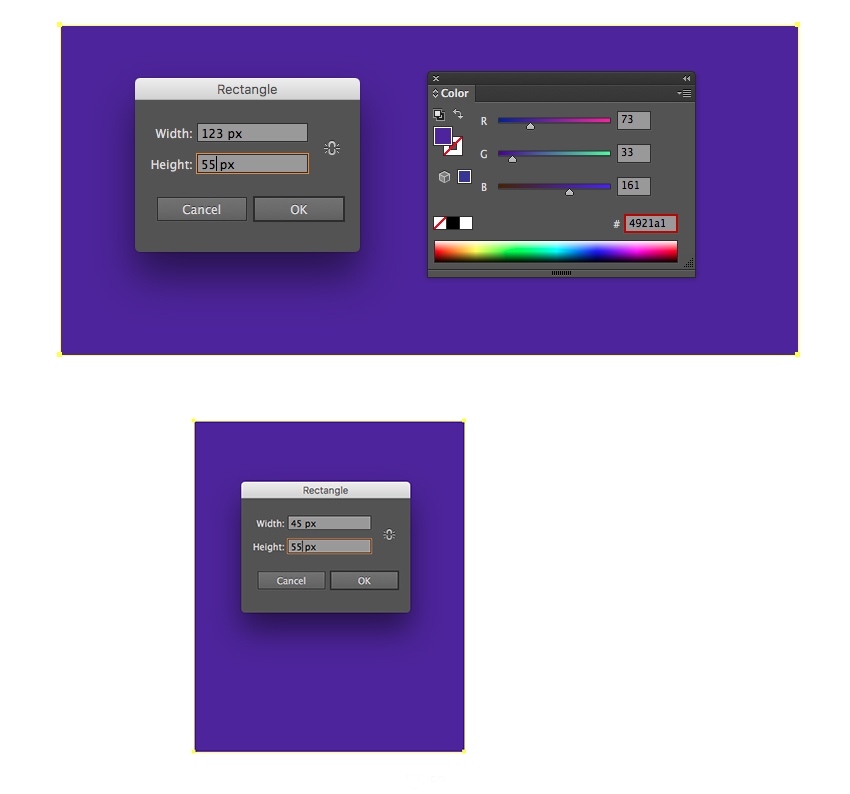
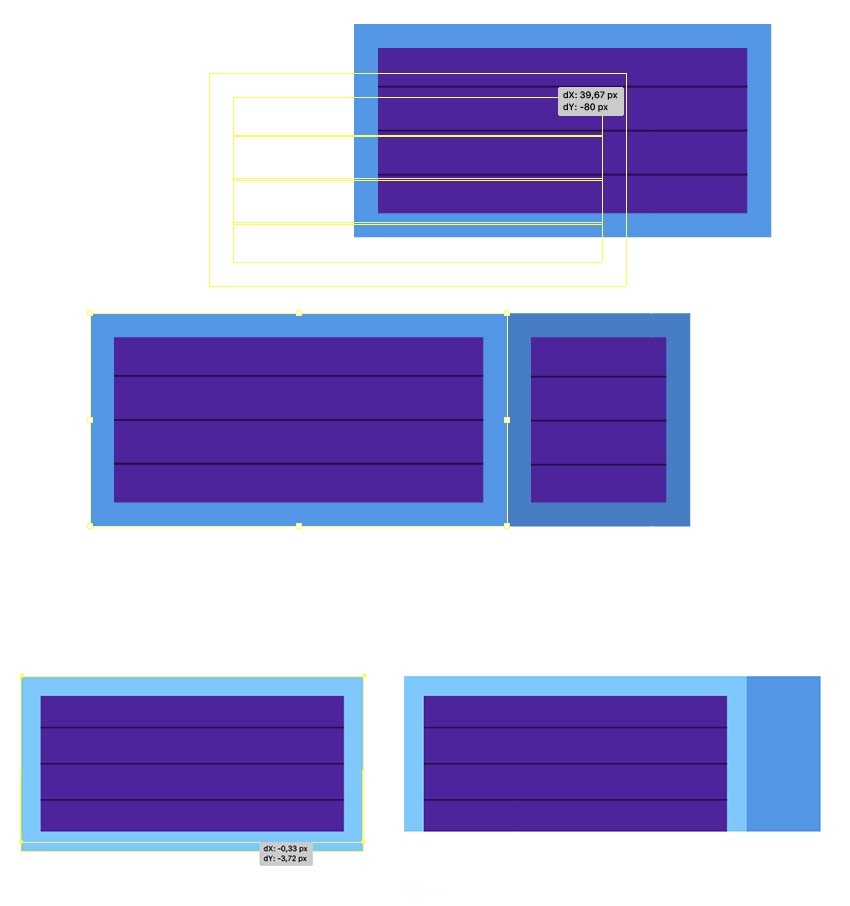
使用矩形工具(M)并创建一个123 x 55 px的矩形和45 x 55 px的矩形开始构建宝箱,并填充颜色为#4921a1

第2步
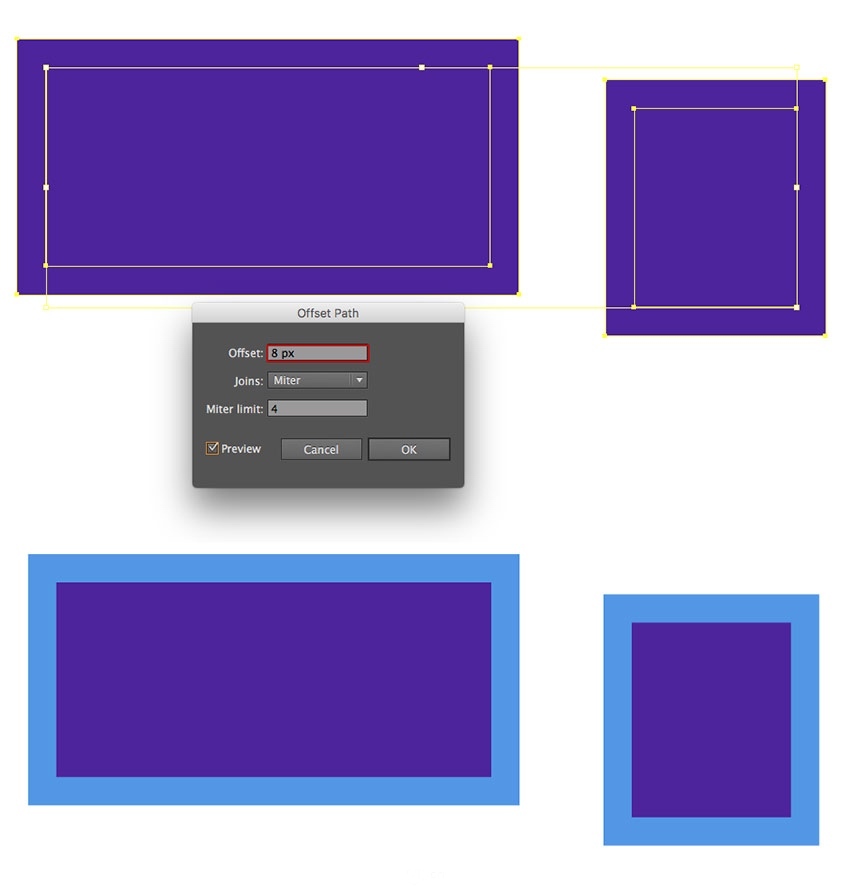
在按住Shift的同时使用选择工具(V)选择矩形,然后转到 对象>路径>偏移路径。 在偏移值字段中输入8 px。将轮廓的填充颜色设置为#5596eb

第3步
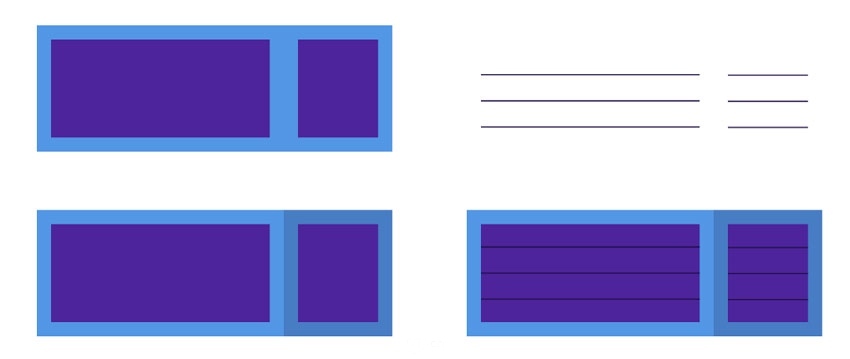
将较小的轮廓矩形放在较大的蓝色形状的右外侧。使其蓝色轮廓更暗(#497cc9),形成阴影部分。
在较大和较小的紫罗兰色矩形上添加三条细长条纹(#1d0f4a),模仿木板。较薄条纹的宽度为123px, 较短条纹的宽度为45px。
左侧部分的所有部分打组(Control-G),并对右侧部分进行相同操作。

第4步
通过使用选择工具(V)选择组 并在按住Alt的同时向上拖动来制作较大边的副本。我们将使用该副本创建一个盖子。
将蓝色轮廓的颜色更改为#82c7ff。使用直接选择工具(A)选择底边并将其拖动到顶部,将其与内部紫罗兰色矩形的底边放在一起。
在盖子的右外侧添加一个30 x 63 px的矩形,填充为#5596eb

第5步
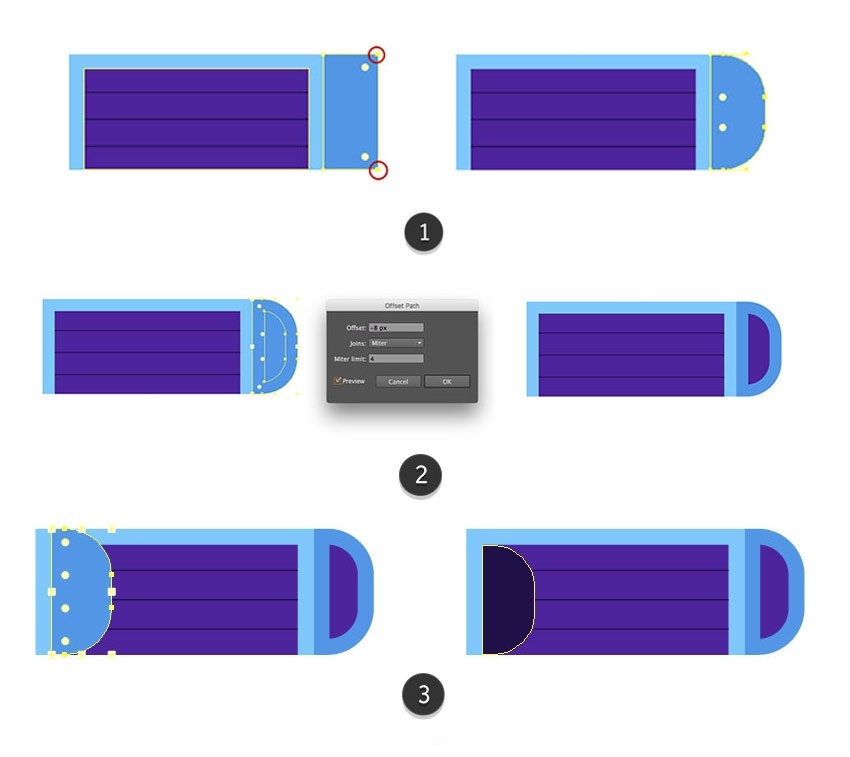
通过使用直接选择工具(A)选择它们并将圆形指示器拉到形状的中心(1),使较小矩形的两个右角变圆。
保持选中圆角矩形,转到“对象”>“路径”>“偏移路径”。 在 偏移 值字段中输入-8 px。将 内部形状的填充色设置为#4921a1(2)。
制作一个圆形蓝色矩形的较小副本(#1d0f4a)并将其着色,将其放置在大紫罗兰色的内侧左侧(3)。

第6步
现在让我们为我们的盖子添加搭扣。
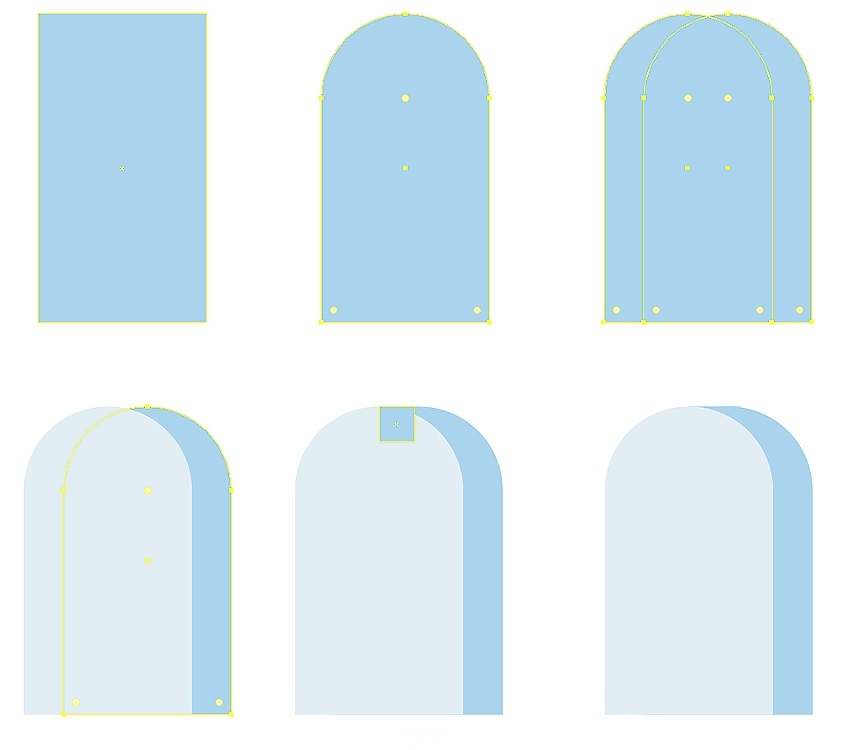
在盖子外面构建一个12 x 22 px的矩形(#acd4ef),使其顶部完全圆润。
选择形状并按Control-C和Control-F,在原始形状的顶部创建一个副本。使用键盘上的箭头,将副本向左移动几个像素并将其填充更改为#e3eef5。
我们在两个锚之间的顶部有一个缺口。通过添加一个小矩形(#acd4ef)来掩盖它。

第7步
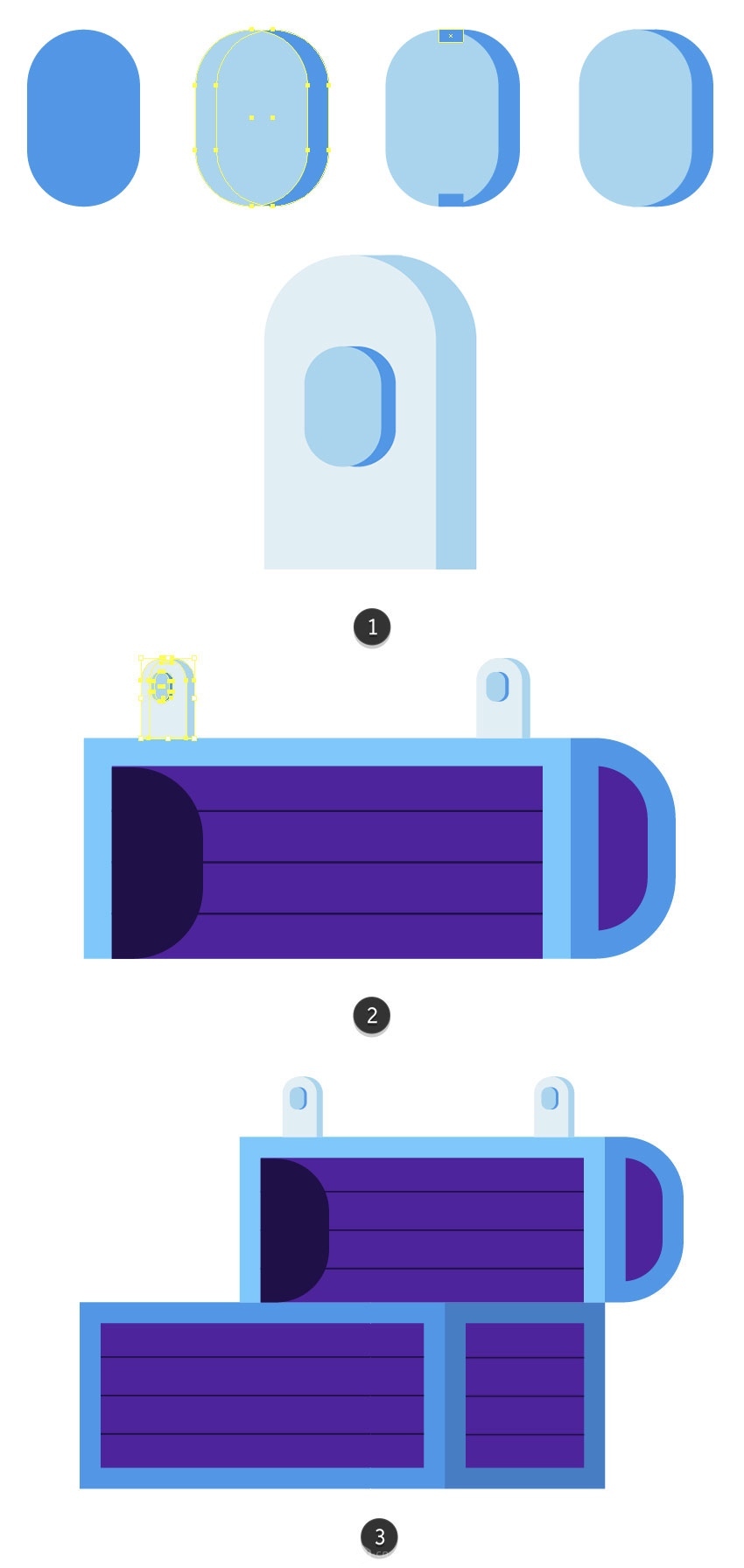
使用相同的方法和下面的图像作为参考,为搭扣添加一个洞。它由两个重叠的圆角矩形和两个较小的矩形组成,以隐藏较大形状之间的间隙。使用淡蓝色#acd4ef和深蓝色#5596eb(1)。
将这部分的所有部分组合在一起(Control-G)并将其放在搭扣的上半部分。选择孔组和其他组 ,再次组(Control-G)组。
将搭扣放在盖子的顶部边缘,靠近左侧。使第二个副本靠近右侧。(2)将所有盖子部分(Control-G)组合在一起,并将盖子放在宝箱(3)的顶部。

第8步
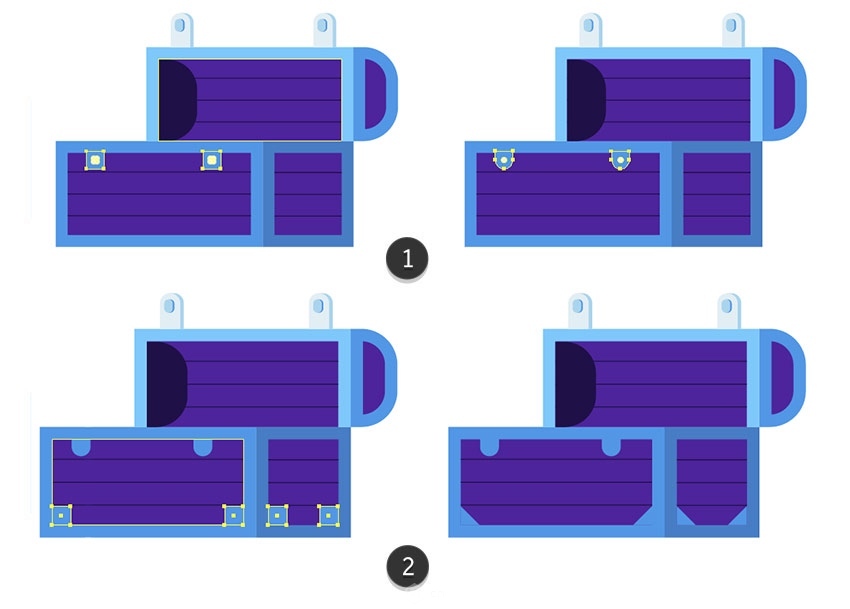
在正面的蓝色顶部轮廓下添加两个小方形矩形。使用与轮廓相同的蓝色。使矩形的底部倒圆(1)。
在宝箱紫罗兰两侧的底角放置四个方块。使用删除锚点工具( - )删除每个矩形的顶部锚点之一,将它们转换为三角形(2)。

第9步
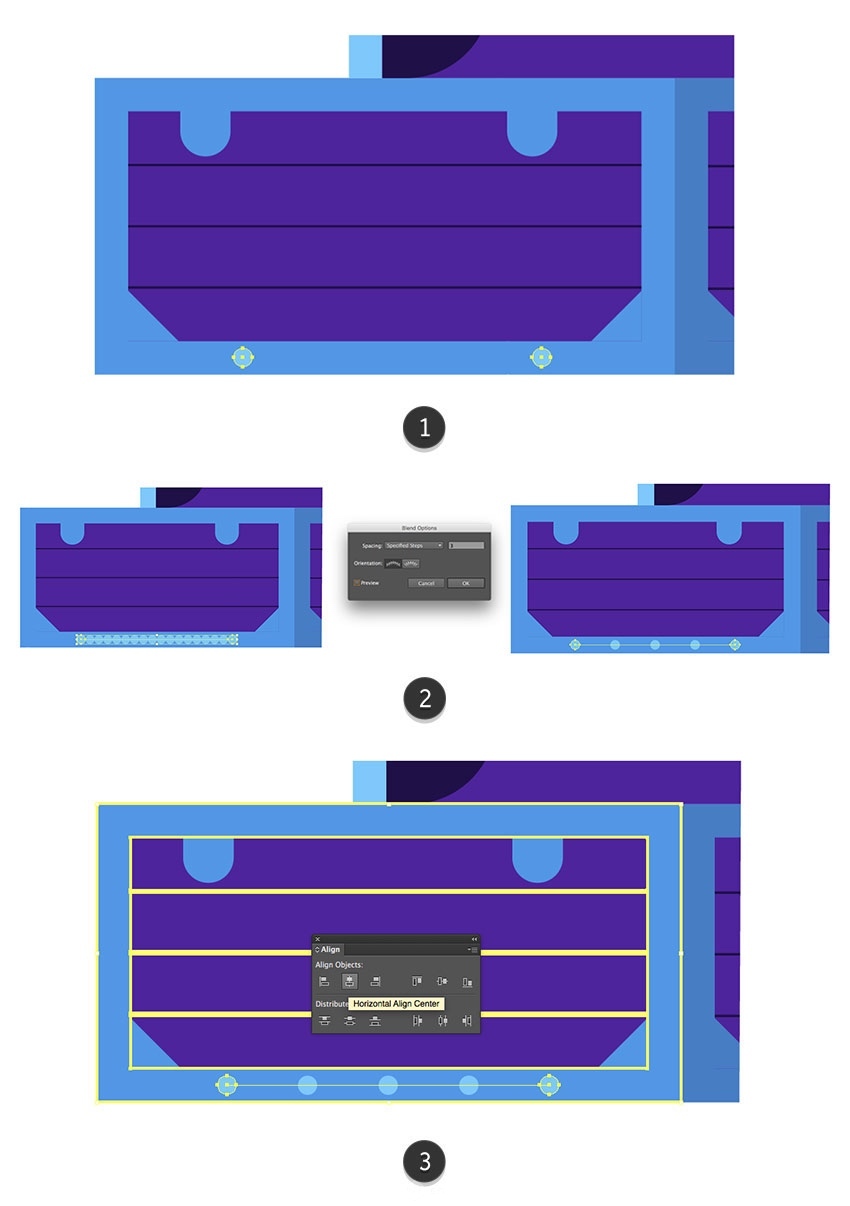
使用椭圆工具(L),在宝箱的底部蓝色轮廓上创建两个4.5 x 4.5 px圆圈(#82c7ff),靠近其左侧和右侧。(1)
按住 Shift 键,使用选择工具(V)选择圆圈 。
Illustrator创建平滑的颜色过渡。通过选择“ 对象”>“混合”>“混合选项” 或双击“ 混合工具”来 修复它 。将“ 间距” 选项更改 为“ 指定步骤”, 将值设置为 3.(2)
让我们确保圆形行与正面对齐。选择我们的圆圈和宝箱侧面,然后再次单击前侧组,使其成为关键对象。打开“ 对齐” 面板 (“窗口”>“对齐”) ,然后单击“ 水平对齐中心”。(3)

第10步
选择混合对象,然后转到对象>展开。选中“ 对象”选项并取消选中“ 填充” 选项,然后按“ 确定”。现在我们有一个由五个圆圈组成的小组。
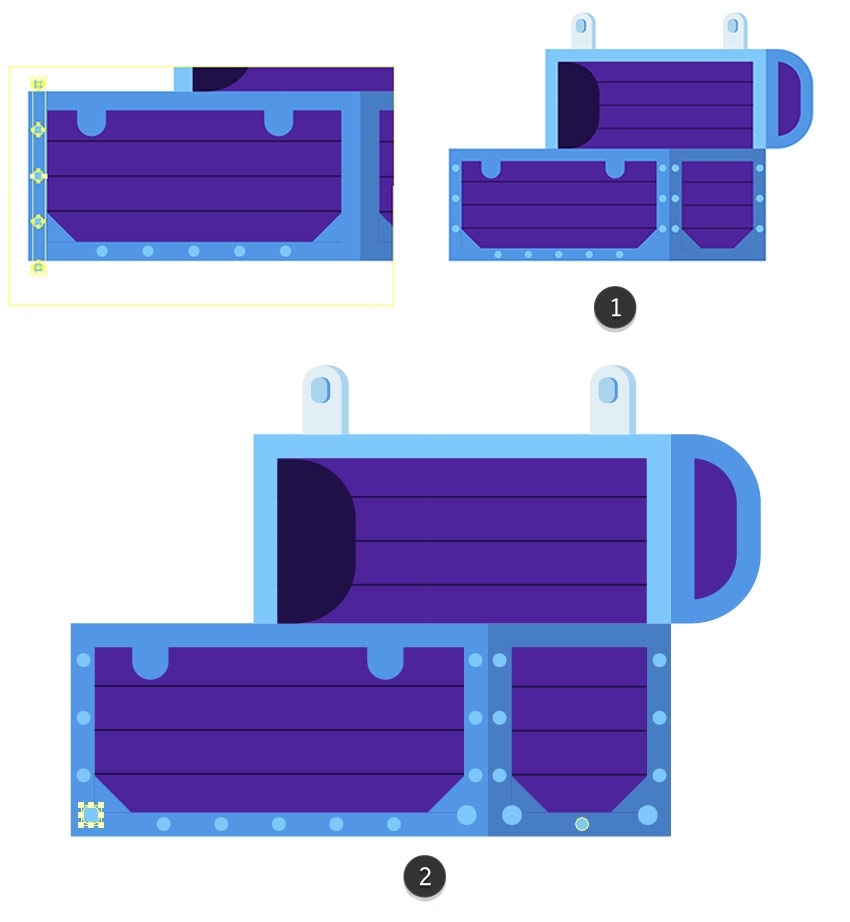
通过按住Alt拖拽 复制我们的圈子组。使用选择工具(V)将行旋转90 度,按住Shift键。将垂直行放在宝箱的垂直蓝色区域,删除顶部和底部圆圈,并在每一侧再制作三个副本(1)。
在右下角添加一个圆圈。
然后在胸部的三角形角内构建四个6.5 x 6.5 px圆圈(#82c7ff)。(2)

第11步
我们的宝箱看起来仍然有点空。让我们在正面添加一个锁孔板。
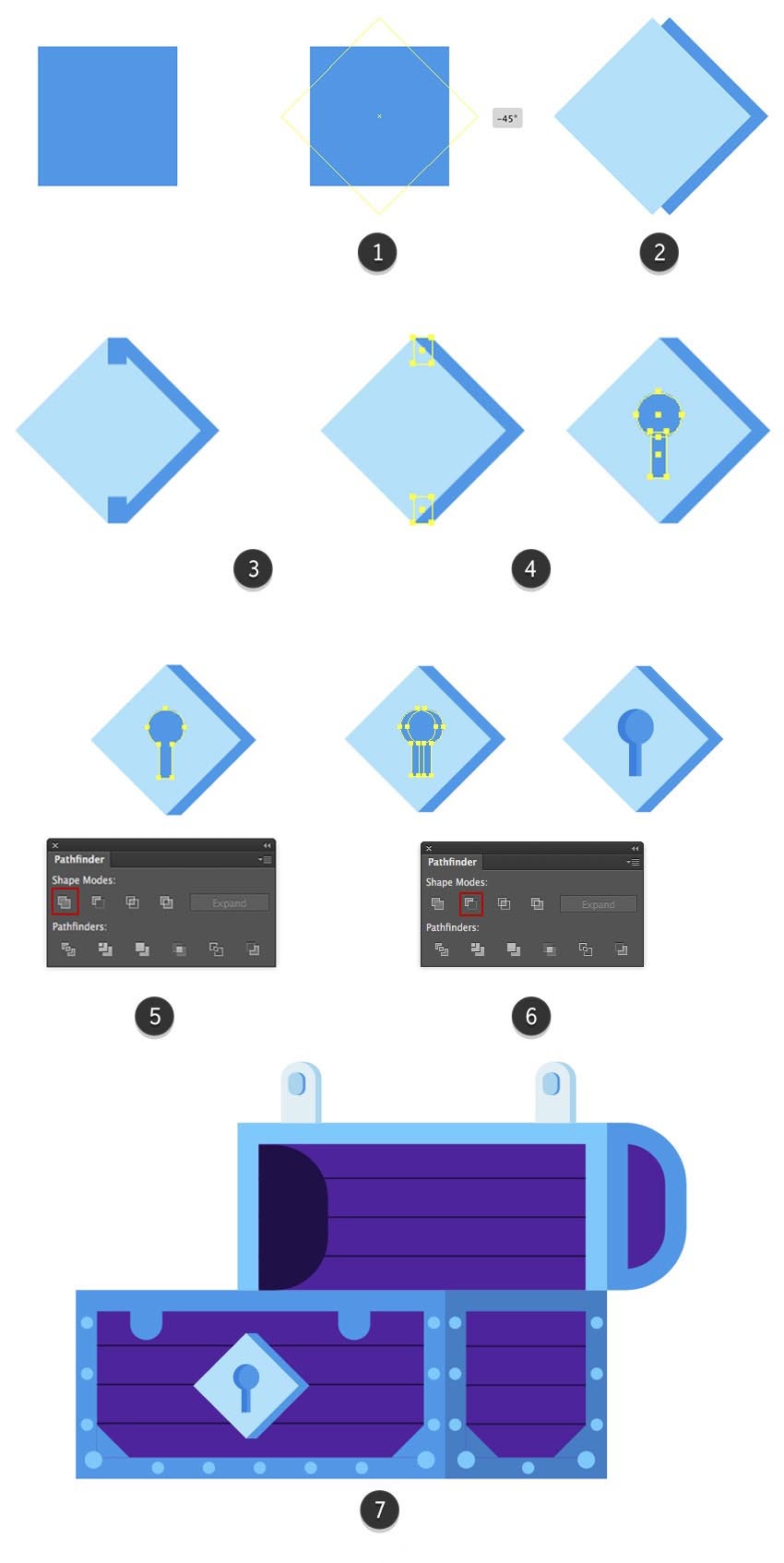
在宝箱外面建立一个28 x 28px的矩形(#5596eb)。使用选择工具(V)将其顶角向下拖动到底部, 同时按住Shift键,将形状旋转45度。(1)
通过Control-C和Control-F在第一个形状的顶部再创建一个副本,然后将副本向左拖动几个像素。将副本的颜色设置为#b6e0fc。(2)
隐藏较小矩形后面的副本的顶角和底角之间的空白区域。(3)
在组的中间添加一个简单的锁孔(#5596eb),由一个圆和一个矩形组成。(4)
选择前面创建的锁孔的两部分,并结合起来,使它们成为一个形状。(5)
使用Control-C并按Control-F两次,在钥匙孔前面获得两份副本。将顶部形状稍微向右移动。选择这两个副本,使用 路径查找器 中的减去顶层,并填充颜色为#5596eb,得到锁孔内的阴影部分。(6)
组(Control-G)锁孔板的所有部件并将其放置在宝箱的前侧。(7)
现在它看起来很棒!

3、如何制造王冠和一些宝藏
第1步
ok,现在我们有了宝箱。但是我们仍然需要把宝藏放在里面。
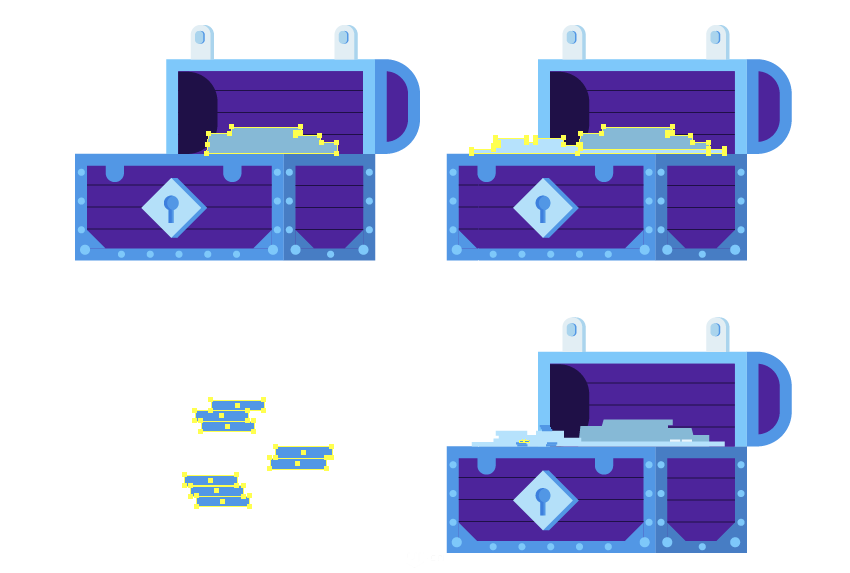
首先拿出钢笔工具(P)并在打开的宝箱盖子内创建看起来像一堆硬币的东西。它可以是一个没有细节的简单轮廓,填充为#89b8d9。
在第一个前面再画一堆浅色的形状,颜色为#b8e2ff。
然后借助一个简单的矩形(#5596eb)创建一个硬币。通过复制和拖动形状,形成几个硬币堆栈,并将它们分散在我们的堆顶部和宝箱的侧面。在金桩的中间留一个空的空间,以便我们稍后再创建一个皇冠。
你可以为硬币使用更多颜色,以增加插图的深度。

第2步
现在我们要打造皇冠。
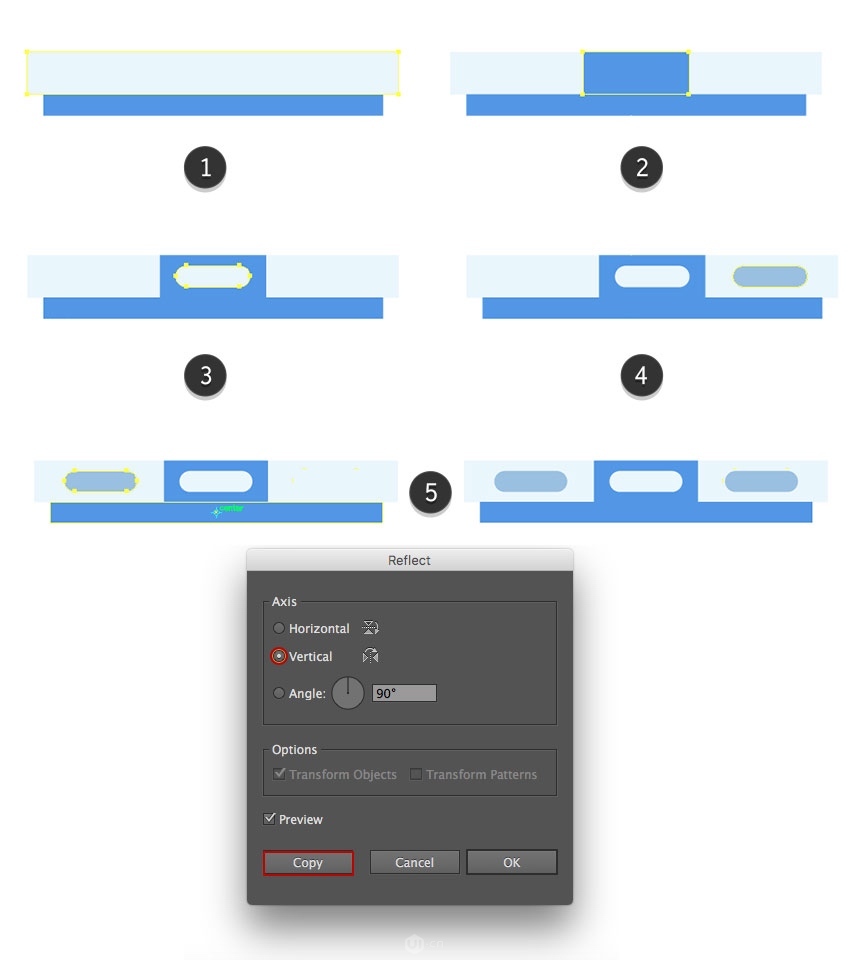
使用矩形工具(M) 并构建一个35 x 4 px(#ebf6fd)的矩形。然后创建一个32 x 2 px(#5596eb)的条纹,我们将放置在第一个形状的底部,与其中心对齐。(1)
在上部形状(2)的中间前面形成一个10 x 4px的矩形(#5596eb)。在前一个内部再构建一个7 x 2 px (#ebf6fd)圆角矩形,它将充当宝石(3)。
在右上边框的灯光部分添加一个相同大小的圆角矩形。将其颜色设置为#9cbfe4(4)。
保持选中矩形,选择 反射工具(O)。按住 Alt 键,单击底部蓝色边框的中间。在 镜像 选项窗口中,将轴设置 为 垂直 ,然后按 Copy,将其反映到左侧(5)。

第3步
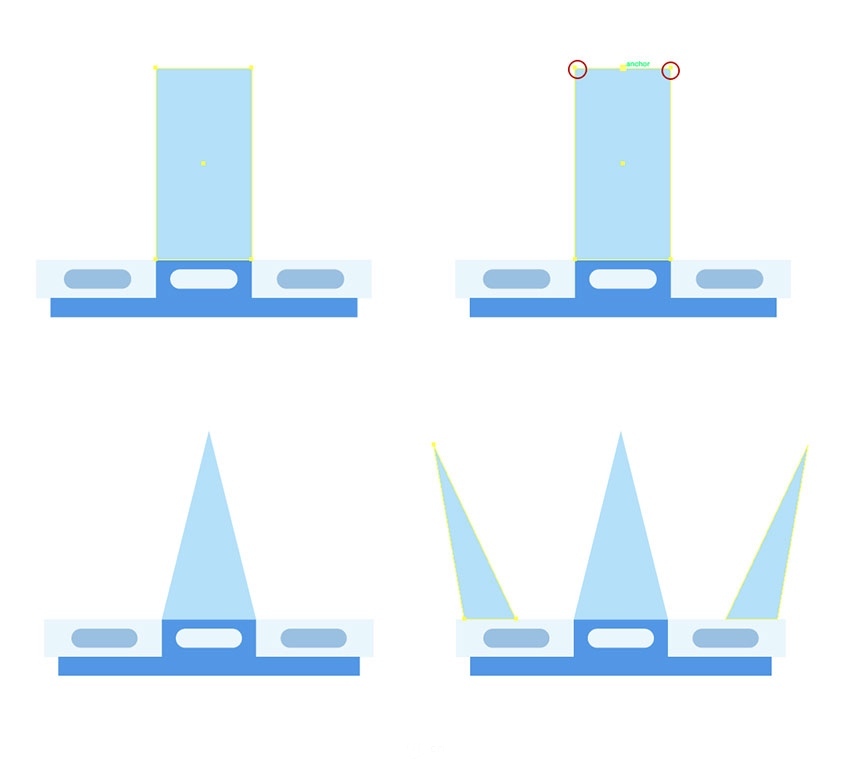
在中间蓝色形状的顶部边缘构建一个10 x 20 px(#b6e0fc)矩形。
在添加锚点工具(+)的帮助下,在创建的形状的顶部中间添加一个锚点。然后使用删除锚点工具 ( - )并单击左上角和右上角锚点以删除它们,获得一个冠峰值。
使用钢笔工具(P)在右侧再创建一个尖峰。使用反射工具(O)在左侧制作镜像副本,就像我们在上一步中所做的那样。

第4步
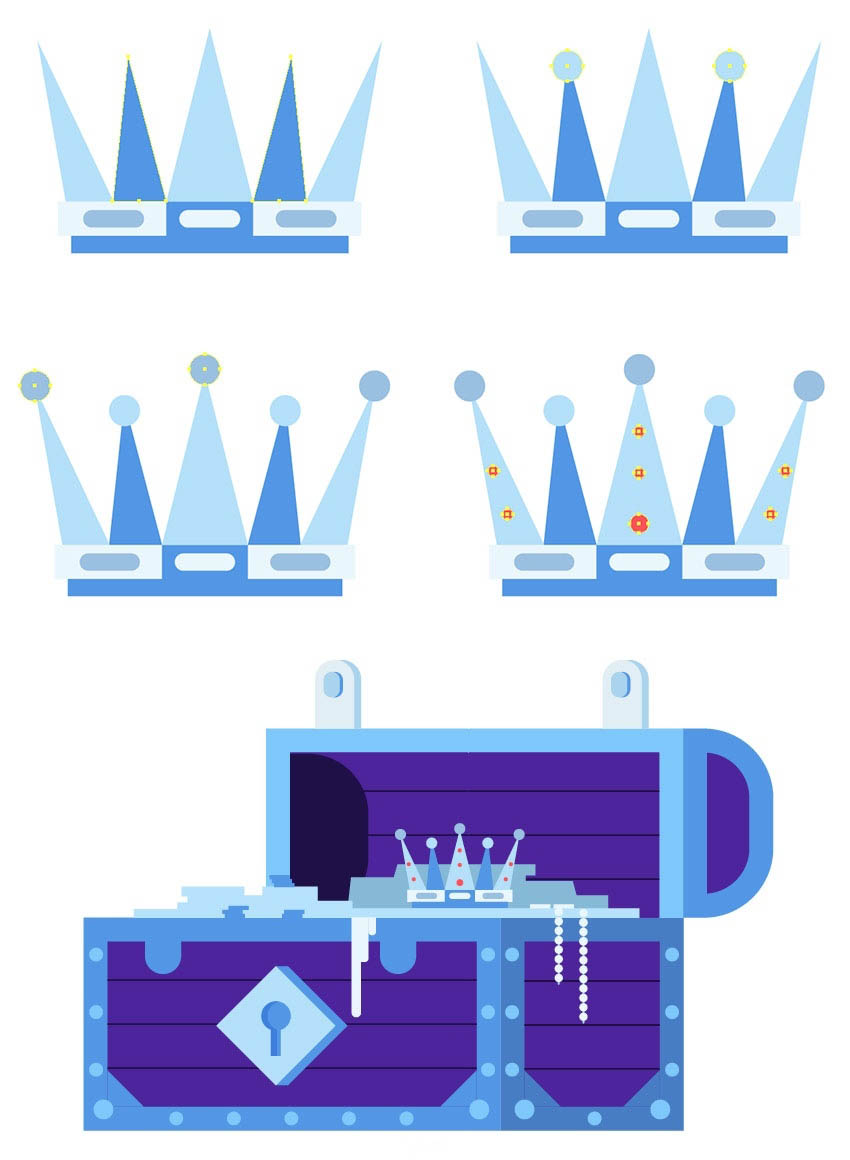
在先前创建的形状之间的空白处添加两个尖峰(#5596eb)。
将这两个钉子的尖锐边缘隐藏在3.5 x 3.5 px圆圈后面 ,我们将这些圆圈填充为#b6e0fc。在另外三个钉子的顶部放置三个以上的颜色圆圈(#9cbfe4)。
然后使用简单的彩色圆圈在较轻的尖钉上添加一些红色宝石(#ff5454)。
将所有冠部组合在一起(Control-G)并将表冠放在宝箱内的一堆硬币上。
你可以通过在宝藏堆中添加更多珠宝或者保留组合物来进一步。我添加了简单的珠子和由圆形和圆角矩形创建的链。

第5步
让我们的宝贝闪耀!
使用星形工具,在选项窗口中将 半径1设置 为1像素,半径2 到7像素,点数设置为4,创建一个四角星。
通过使用直接选择工具(A)选择并拖动它们来围绕星形的内角。制作一些不同大小和角半径的星星副本,并将副本分散到宝藏上。设置一些星星的颜色,并在星星中添加一些红色和白色的圆形闪光,营造出均衡的构图。
将(Control-G)所有宝箱对象组合在一起。

4、如何打造潜水者
是时候创造一个潜水员了。这些潜水员最有趣的事情是头盔。我们现在要画其中一个。
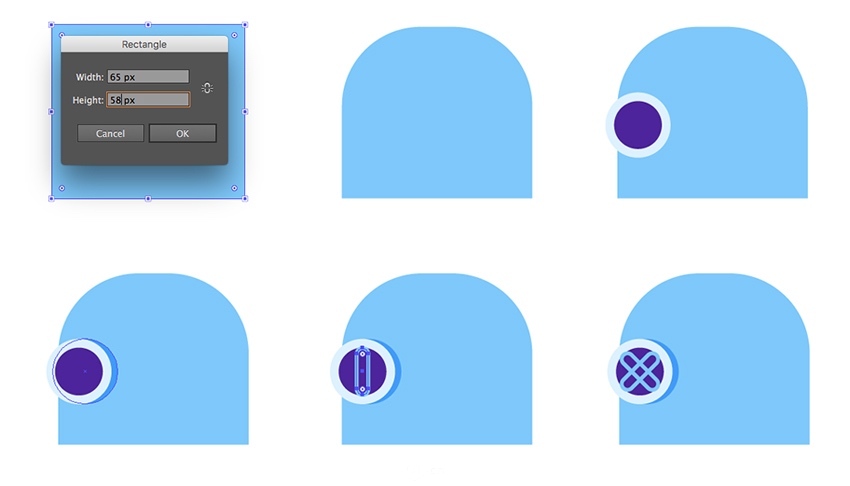
第1步
首先构建一个65 x 58 px 的矩形(#82c7ff),使其顶部完全圆润。
在蓝色形状的左侧部分添加一个22 x 22 px 的圆圈(#def1ff)。使圆形的左侧从主形状的左边缘略微突出。在第一个中添加一个16 x 16 px圆形(#4921a1)。
在较大圆圈的右侧构建阴影部分,方法是将其复制在后面(#4599ff)并将其向右移动几个像素。
构建一个4 x 16 px圆角矩形,没有填充的1.5 px描边的形状,描边颜色为#82c7ff,将其放置在圆圈的中间。使用选择工具(V)将其顶角向下拖动到底部, 同时按住 Shift键,将 形状旋转 45度 。在左侧制作镜像副本,完成侧面板。

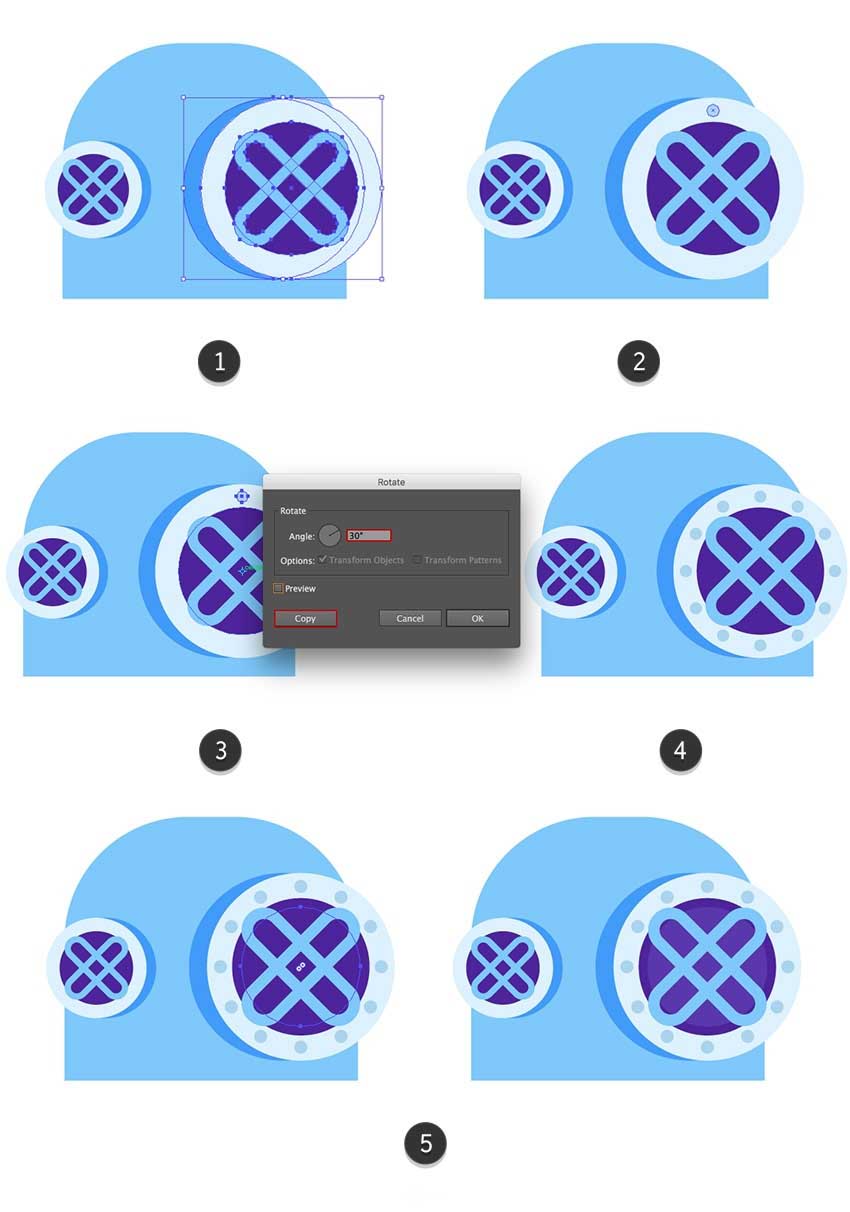
第2步
在头盔的右侧部分为潜水员的面板(1)创建一个更大的镜像副本。
在白板轮廓内形成一个小圆圈(#acd4ef),将其放置在顶部固件下方并与其中心对齐(2)。
选中圆圈,选择 旋转工具(R) ,然后 在面板中间按住Alt键单击。在“ 旋转” 面板中,将“ 角度”设置 为30° ,然后单击“ 复制” 按钮(3)。按 Control-D 重复上一个操作并继续按 Control-D 以在板(4)周围添加所有12个圆圈。
选择内紫色圆圈并在其前面创建一个较小的副本,将颜色更改为#5634b2(5)。

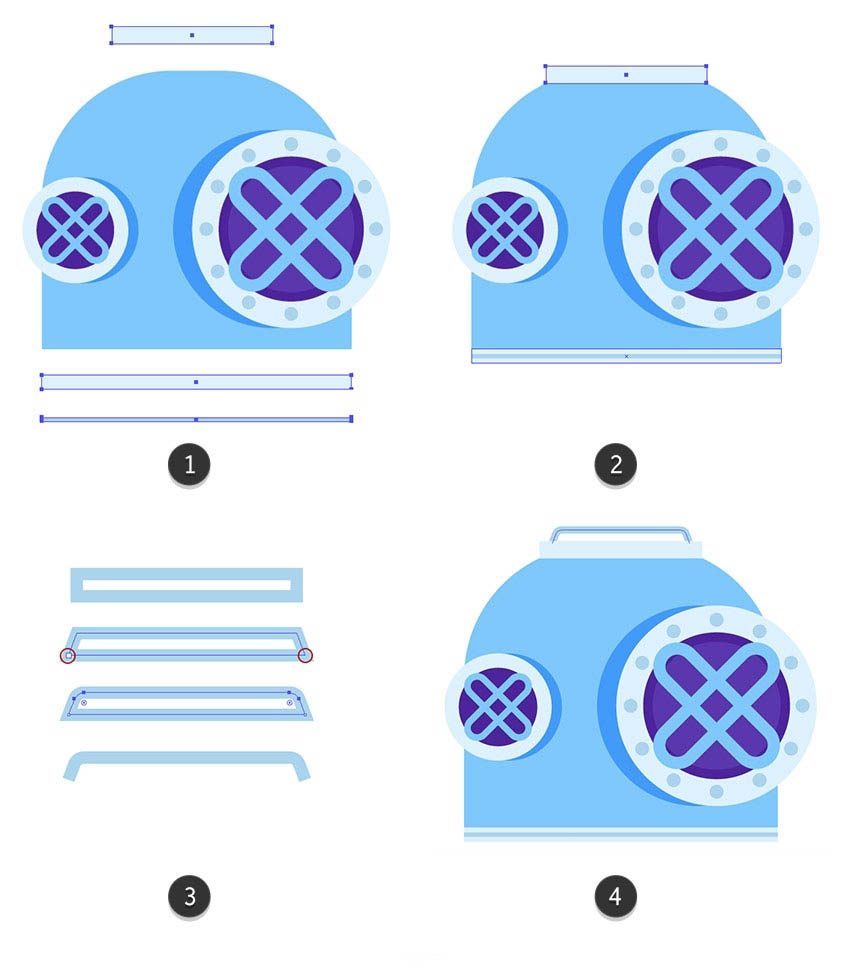
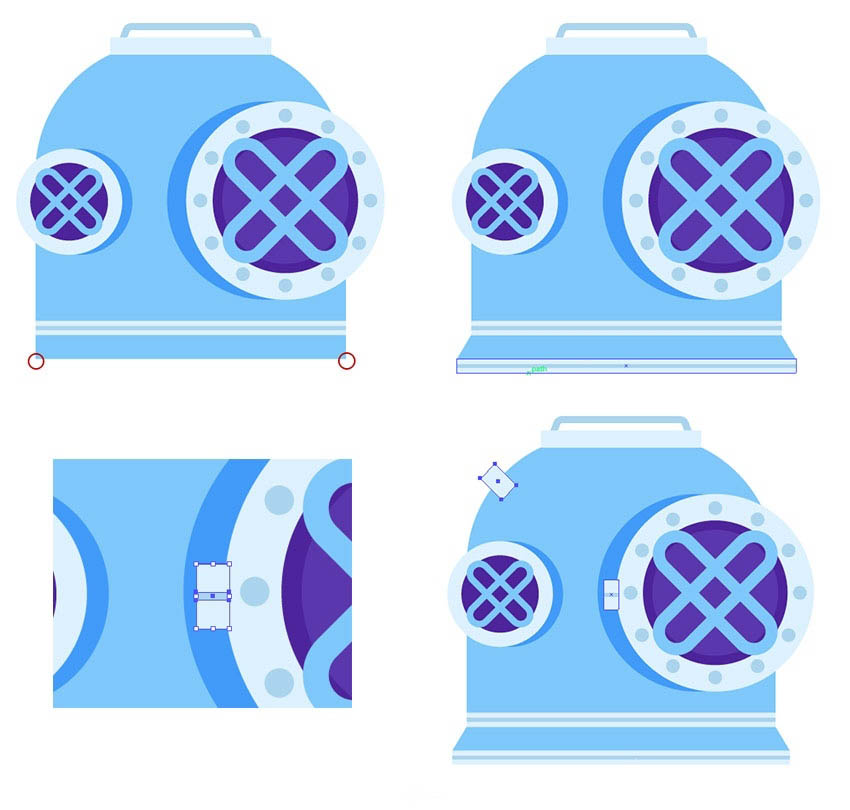
第3步
在头盔顶部正上方创建一个34 x 3.5矩形(#def1ff)。
在头盔的底部边缘下方再构建一个65 x 3 px形状(#def1ff),并在下方(1)处构建一个65 px宽度(#acd4ef)的较薄条纹。
将上部矩形放在头盔顶部上方并与其中心对齐,从而模仿上部板的侧面。然后将下方矩形放在头盔的底部边缘下方并与其中心对齐。在矩形上放置条纹,使其穿过中心(2)。
在头盔上方构建一个26.5 x 2.5 px矩形,没有填充和1.5 px宽度(#acd4ef)。将左下方和右下方的锚点稍微向外侧移动。使两个顶角都圆角并删除底边(3)。将生成的形状放在头盔的上板上,将下部隐藏在头盔后面(4)。

第4步
在底部白色条纹边框下方形成一个65 x 5 px矩形(#82c7ff),并将其底部锚点向左和向右移动约2 px。在我们的形状下构建相同的条纹边框。
为两个矩形构建的面板添加一个铰链,并为头盔右上角的管子再创建一个小矩形。使用与头盔其他部分相同的白色和灰色。

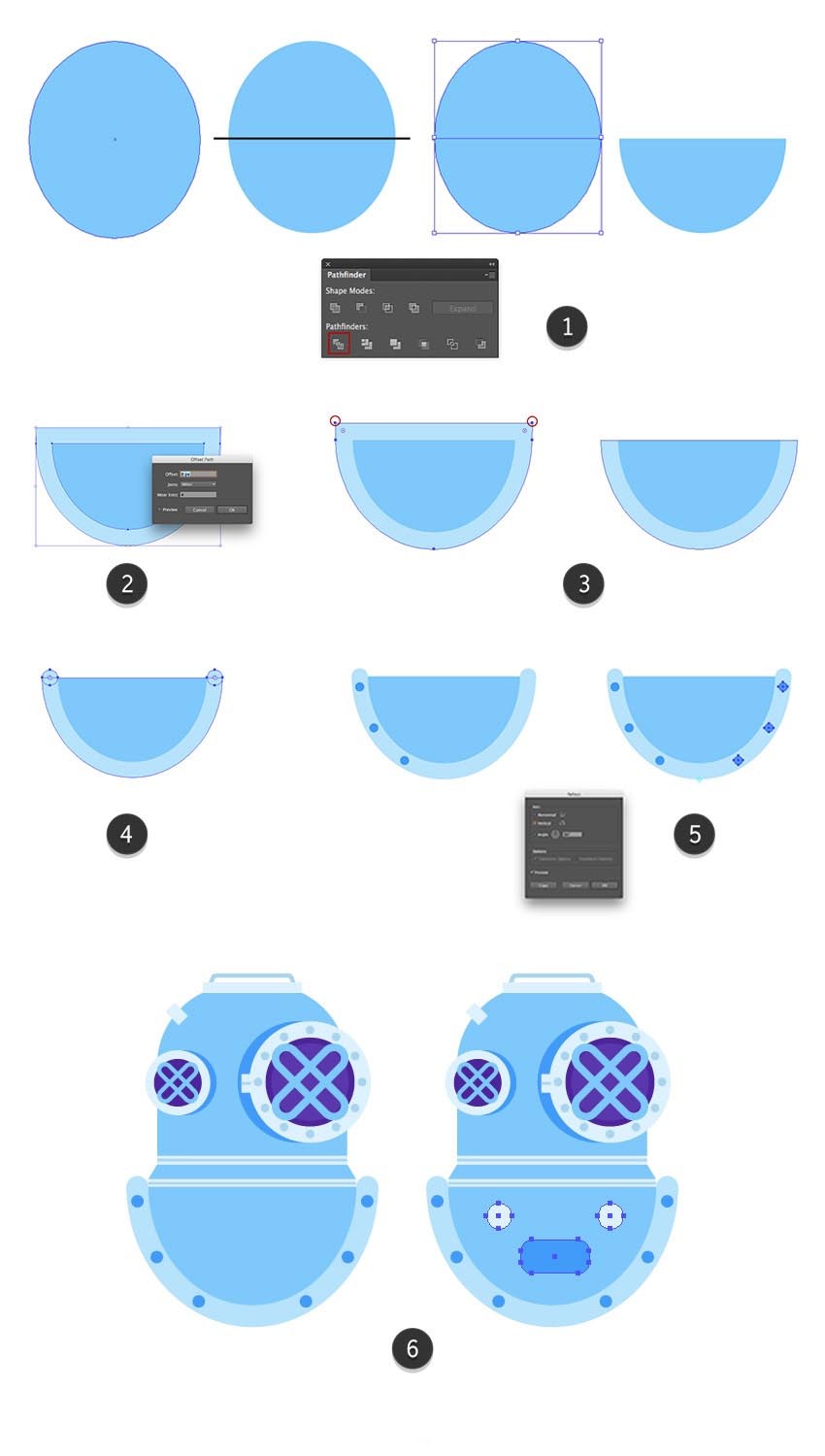
第5步
通过采用椭圆工具(L)并构建一个72 x 83 px椭圆(#82c7ff)来开始创建头盔的下半部分。绘制一条水平线,穿过形状的中间和侧面锚点。选择这两个形状和 划分 他们,使用 路径查找器 面板。 取消组合(Control-Shift-G) 形状并删除上半部分(1)。
保持选定形状,转到对象>路径>偏移路径,然后 在 偏移 值字段中输入 8像素,获得轮廓 ,(2)填充颜色为#b8e2ff。
使用删除锚点工具( - ),删除轮廓的两个顶部锚点,使轮廓的上边缘与半圆的顶边(3)处于同一水平面上。
在半圆的左外侧和右外侧外侧添加两个小的 8 x 8 px圆圈,使其中间和侧面的锚点位于半圆(4)的上边缘。
通过复制和拖动,在轮廓上方展开六个小圆圈(#4599ff)。您可以在一侧形成三个并使用反射工具(R)在边框的另一侧创建对称副本(5)。将所有物体放在主头盔组下面。
为了使头盔更加细致,我决定添加一个圆形板(#4599ff)和两个小圆圈(#def1ff)(6)。你可以更进一步,在互联网上找到一些老式潜水员头盔的参考资料并添加您自己的详细信息。

第6步
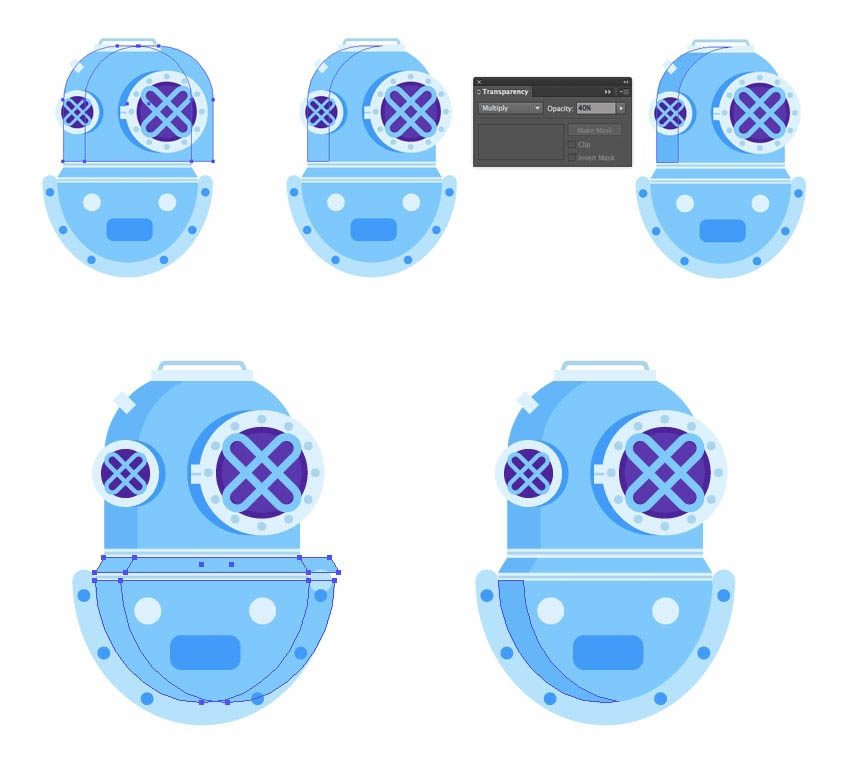
让我们通过添加一些阴影部分来使头盔更加逼真。
选择顶部蓝色形状并 使用Control-C 复制它 。单击 Control-Command-F 两次,在头盔顶部获得两个副本。将顶部副本向右移动,将第二个副本添加到选定内容并使用“ 路径查找器” 面板的“ 减去顶层” 选项 。
将生成的形状的“ 混合模式 ” 更改 为“ 正片叠 底”,同时在“ 透明度” 面板中将“ 不透明度” 级别降低 到40% ,从而获得阴影部分。
使用相同的方法,在头盔的下部蓝色部分添加两个阴影。
现在你可以将头盔的所有部件组合在一起(Control-G)。

第7步
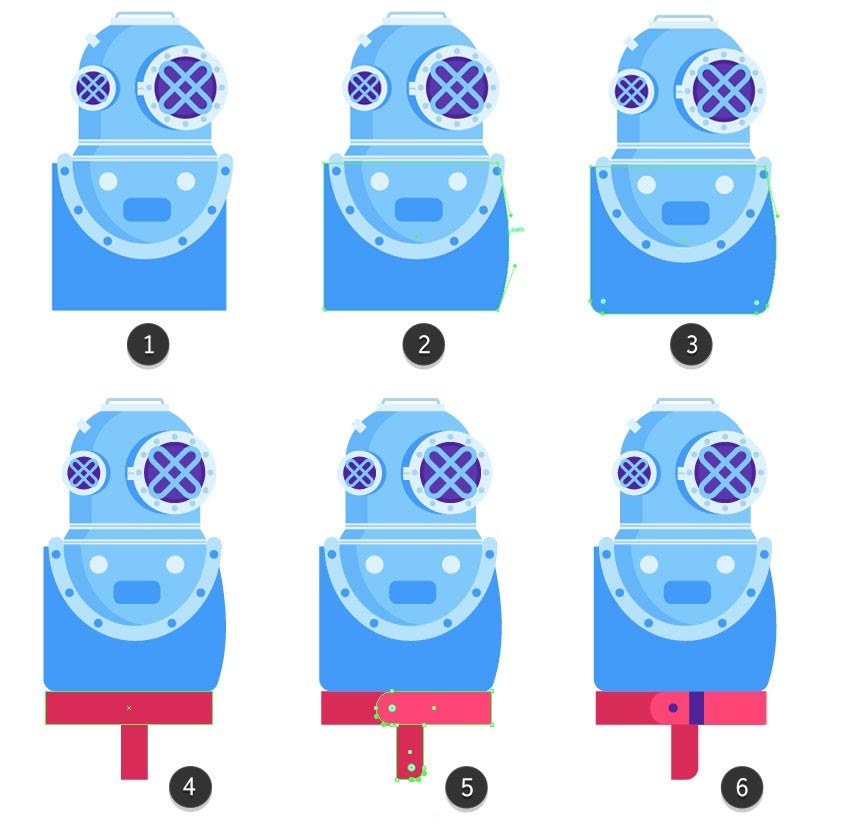
现在,给我们的潜水员一个身体。
创建一个 85 x 72像素的矩形(#4599ff),将其顶边与半圆形头盔部分的顶边合并,使其左侧稍微向左延伸(1)。
拿起钢笔工具(P),在按住 Alt键的同时, 将矩形的右边缘略微向右拖动,将其从直线转换为曲线(2)。
略微环绕底角(3)。
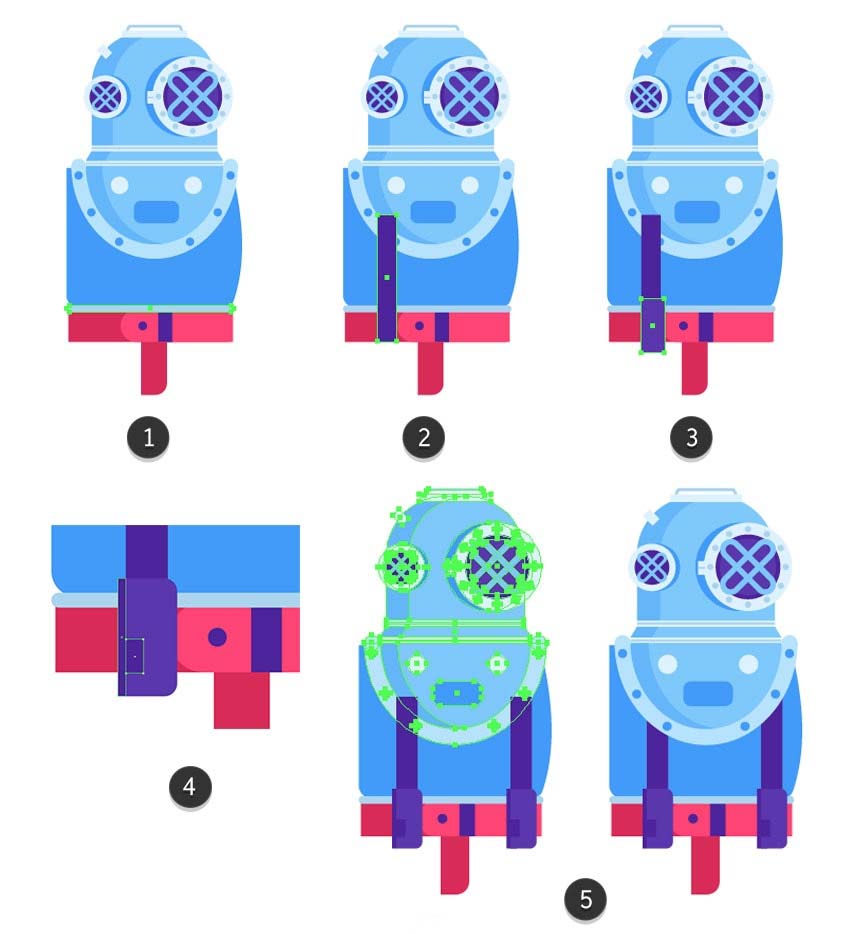
开始做潜水员重要系统,包括皮带和皮带。在底部边缘下方形成一个 84 x 16.5 px水平矩形(#d42d59),靠近身体形状的左侧。在第一个下面再建一个13 x 27.5 px(#d42d59)垂直矩形,稍微靠近水平一个(4)的右边部分。
使垂直形状的右下角呈圆形。然后再构建一个58 x 16.5 px矩形(#f94675),左边是一个完整的圆形,将其放在水平条纹的前面并与右边缘对齐(5)。
#4921a1在圆形末端添加一个小的紫色圆圈,用于带孔和#4921a1靠近左边缘的垂直矩形。它将充当皮带环(6)。

第8步
形成一根细绳(#acd4ef),圆角位于皮带(1)的顶部边缘。
然后在潜水员身体的左侧部分形成一个10 x 66像素的垂直带(#4921a1),将其底部边缘与腰带(2)的底部边缘对齐。
在垂直带的底部添加一个12 x 28像素的矩形(#5634b2),将其对准带子的左侧,并将其中心放在水平带(3)的中心轴线上方。
使形状的右角都圆润。在阴影部分的左侧外侧形成一个薄的垂直边缘(#4921a1),并在底部带子矩形内部构建一个较小的矩形(#4921a1),完成一个带子扣(4)。
组(Control-G) 将表带和表扣部分组合在一起,在身体的右侧部分创建一个类似的表带。选择头盔组并转到对象>排列>置于前面,将头盔放在肩带前面并隐藏重叠的末端(5)。

第9步
现在是时候给我们的潜水员添加腿了。
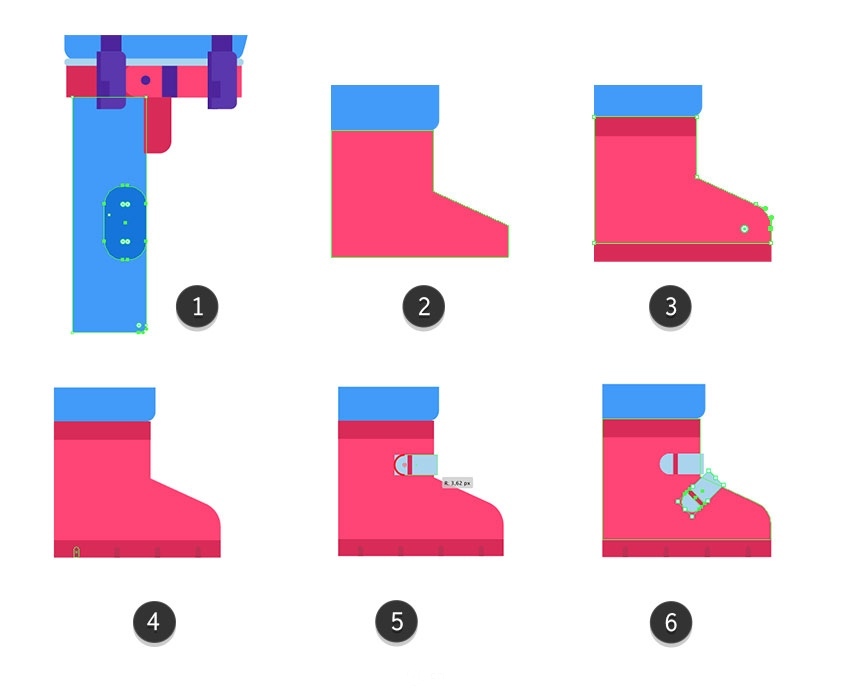
为左腿构建一个36 x 115像素的矩形(#4599ff),并在其右下角稍微圆一些。为膝盖板(1)添加一个20 x 36像素的圆角矩形(#1973e1)。
就拿钢笔工具(P)和画一个简单的靴子形状,我们使用颜色#1973e1 (2)。
使靴子脚趾呈圆形,并在顶部边缘(#d42d59)下方添加一个矩形,在底部边缘下方添加一个矩形(#d42d59)。
通过在其上展开一些深红色的垂直圆角矩形,为鞋底添加纹理(4)。
使用带有圆形左侧的矩形(5)创建一个简单的引导紧固件。
复制紧固件并使用选择工具(V)将其旋转45度,按住Shift键。将副本放在第一个紧固件(6)下方的行李箱上。

第10步
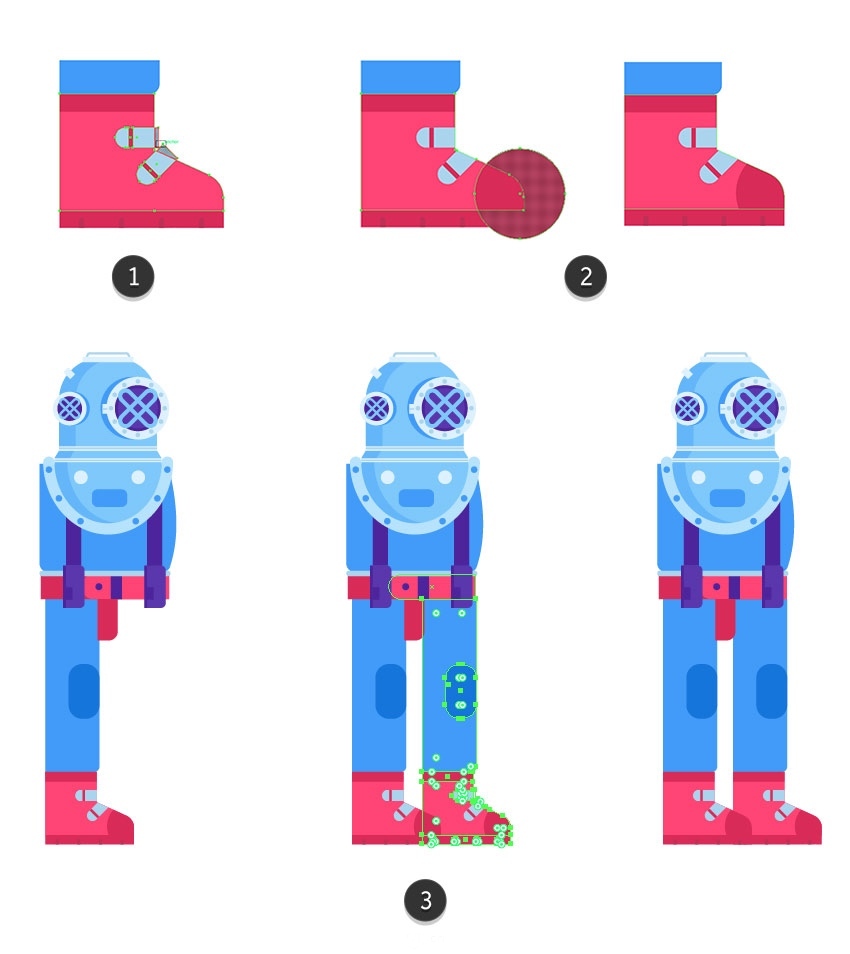
选择两个紧固件和靴子形状,并通过使用Shape Builder工具(Shift-M)(1)按住Alt键删除它们。
创建一个与引导脚趾重叠的圆(#d42d59),并再次使用Shape Builder Tool(Shift-M)删除未完成的部分,形成一个toecap(2)。
通过Alt制作腿的副本 - 将所有部件拖到右侧。使用“ 对象”>“排列”>“发送到后面”(3)隐藏左腿后面的副本 。

第11步
最后,我们的潜水员已经完成了,但他仍然需要武器和空气来维持生存在这个神秘的海底世界。我们来帮助他吧。
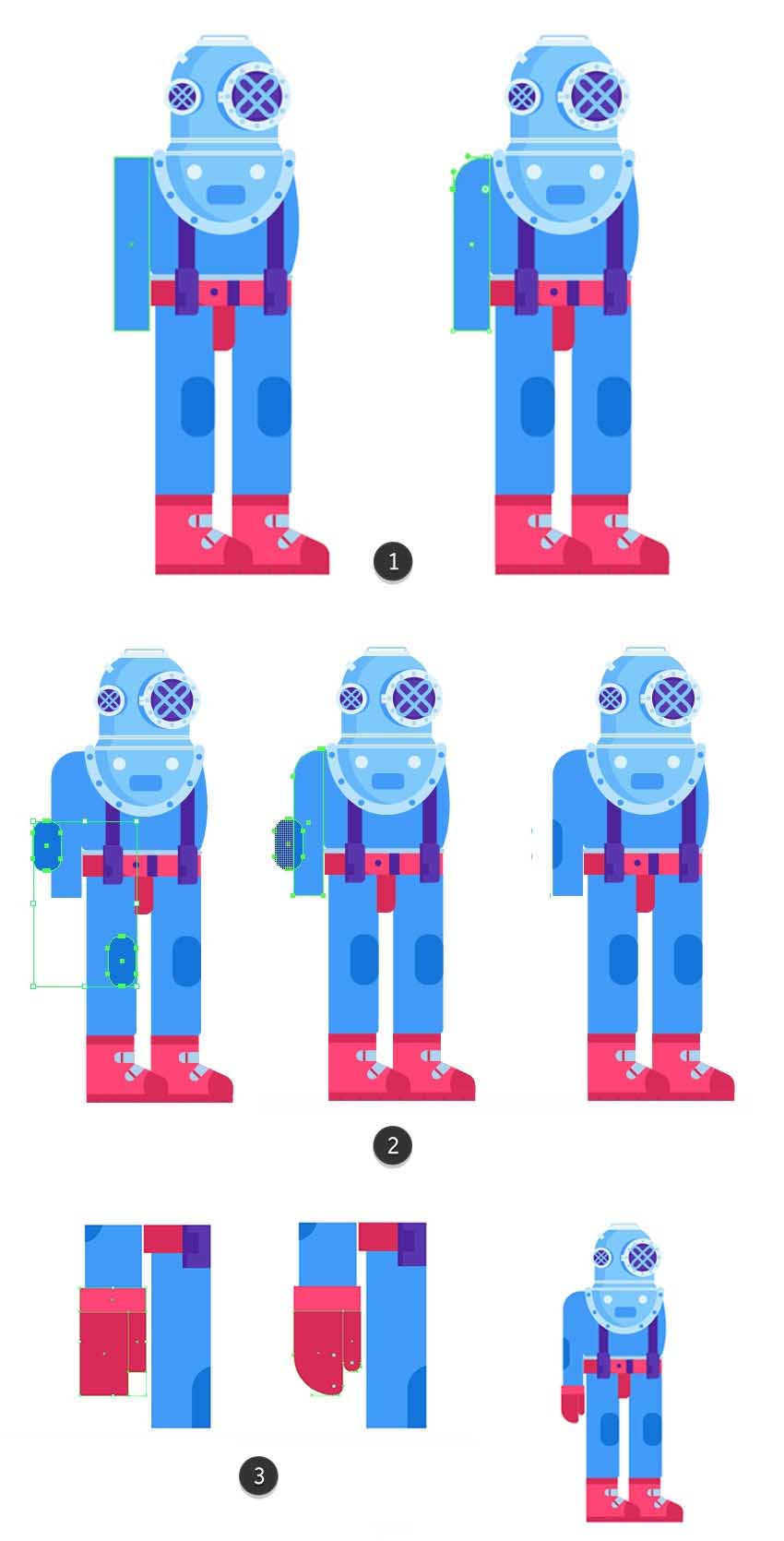
在潜水员身体的左侧添加一个22 x 105像素的矩形(#4599ff),使其左上角变圆,形成一个手臂和肩膀(1)。
复制膝盖板形状并将其放在手臂形状上,使其右侧部分与手臂重叠。使用Shape Builder Tool(Shift-M)切断延伸件,得到弯头板(2)。
从手臂底部的三个简单矩形创建手套。使用了暗红色(#d42d59),较浅的颜色(#f94675)。使垂直矩形的底角变圆,以获得手套内手的错觉(3)。

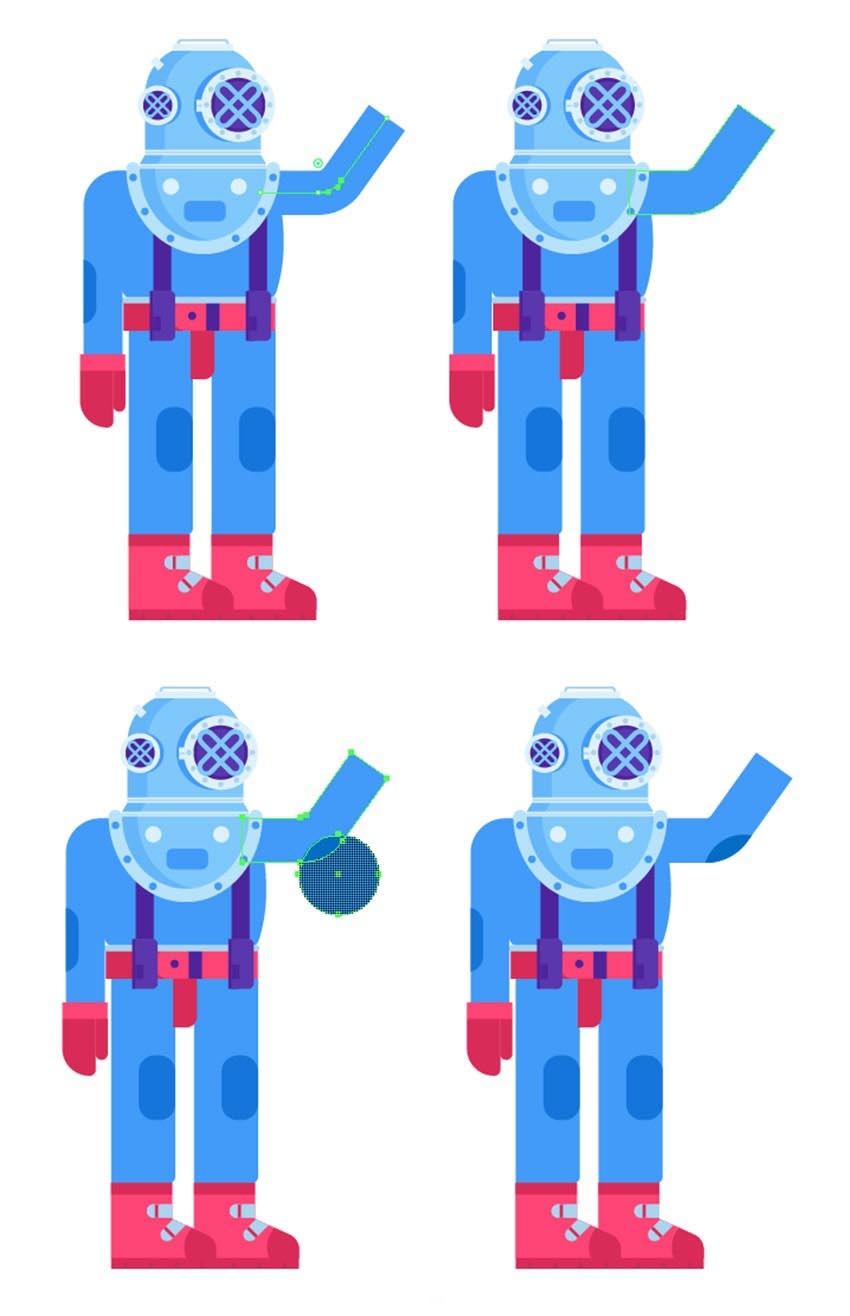
第12步
让我们做另一只手臂。抓住钢笔工具(P)并绘制一条斜线。制作 笔触 颜色#4599ff并将重量设置 为 25磅。
稍微绕肘角并转到 对象>展开 以将笔划转换为曲线。
在肘部前面创建一个圆圈(#0d6bc9)并切断延伸部分,制作肘板。

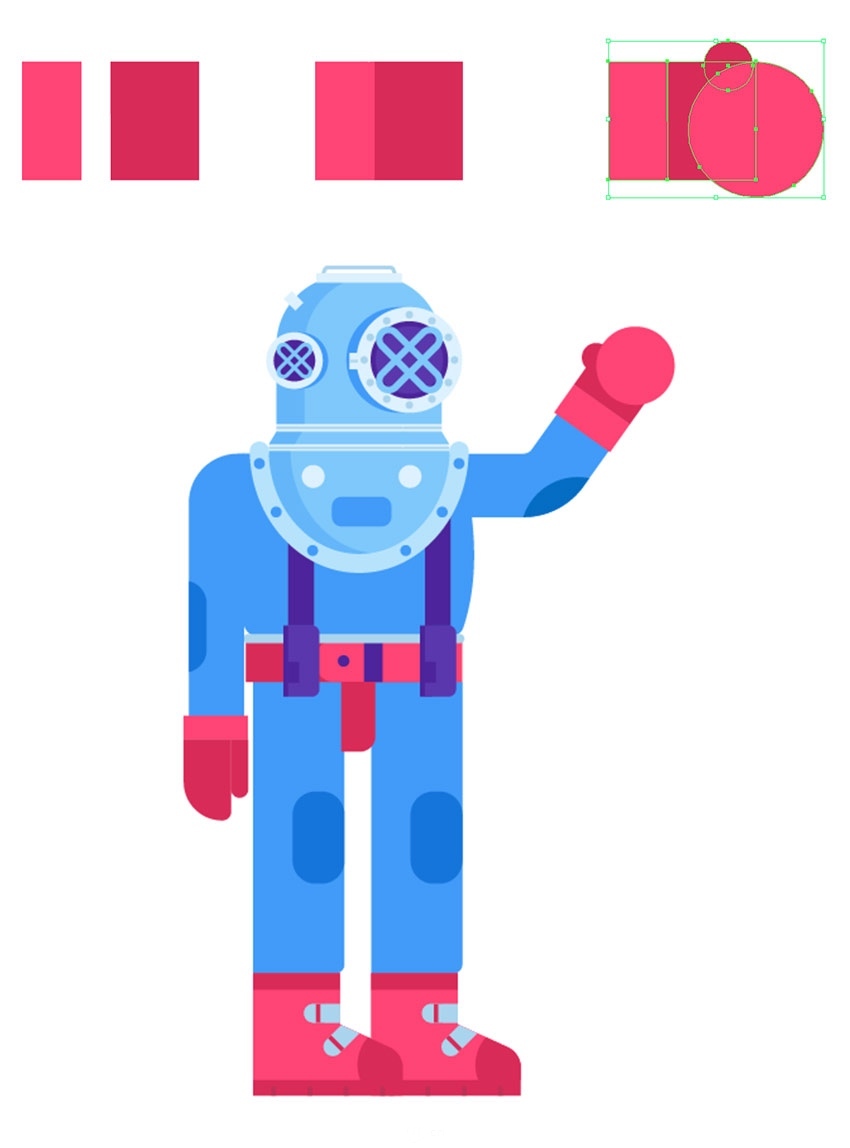
第13步
通过创建13.5 x 27 px(#f94675)和 20 x 27 px (#d42d59)矩形开始构建手套。为拳头添加一个31 x 31 px圆圈(#f94675),为拇指添加一个较小的圆圈。
转动手并将其连接到手臂。

第14步
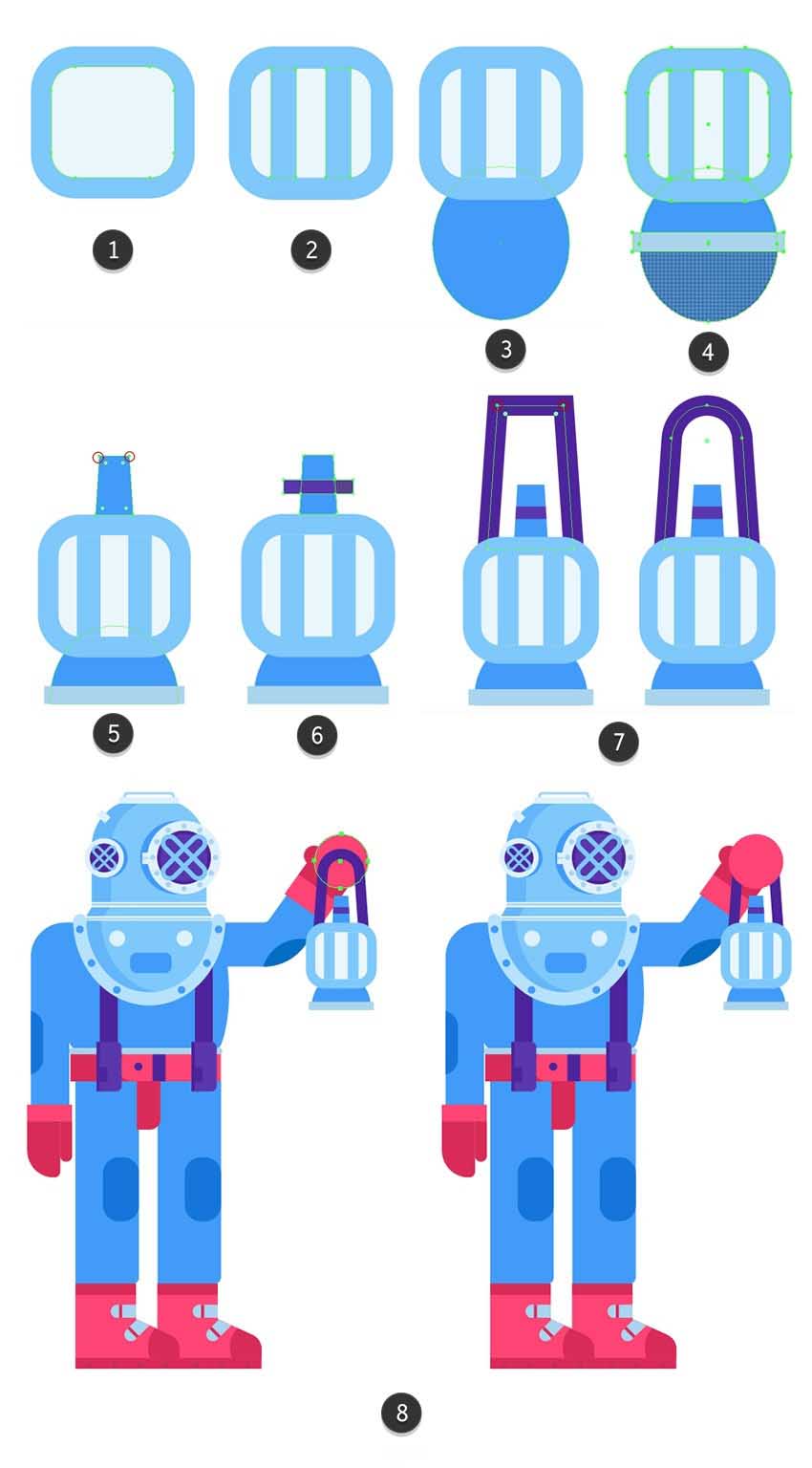
我们的潜水员需要的另一件事是一个老式的水下灯照亮他穿过海床的路径。
制作一个40 x 37像素的圆角矩形(#82c7ff),并使用“ 偏移路径”选项在内部添加一个更小的形状,将“偏移”值设置为-5像素。将内部形状的颜色设置为#ebf6fd(1)。
在较浅的形状(2)内添加两个6 x 27 px (#82c7ff)垂直对称矩形。
在主要部分下方形成一个33.5 x 37.5 px椭圆(#4599ff),与其底部重叠。隐藏形状后面的椭圆(3)。
创建一个37 x 4.5像素的条纹(#acd4ef),它穿过略微位于其中心上方的椭圆。选择椭圆和条纹,并使用Shape Builder Tool(Shift-M)(4)切除下延伸部分。
在灯的顶部形成一个10 x 15 px的矩形(#4599ff),与其中间对齐,并将其左上角和右上角的锚点向中心轴(5)移动几个像素。
构建一个穿过先前创建的矩形中间的条带(#5634b2)并删除未完成的部分(6)。
在顶部创建一个25 x 42 px矩形,没有填充,使其 笔触 颜色 #4921a1 并将重量设置 为 6磅。隐藏灯泡后面矩形的底部,并将两个顶部锚点略微向中心轴移动。然后通过将圆形指示器拉到中心使形状的顶部变圆,形成灯柄(7)。
将所有部件组合在一起(Control-G)并将灯放在潜水员的右手套上。选择手套的圆形拳头形状,然后转到对象>排列>置于前面,将灯柄隐藏在拳头后面(8)。

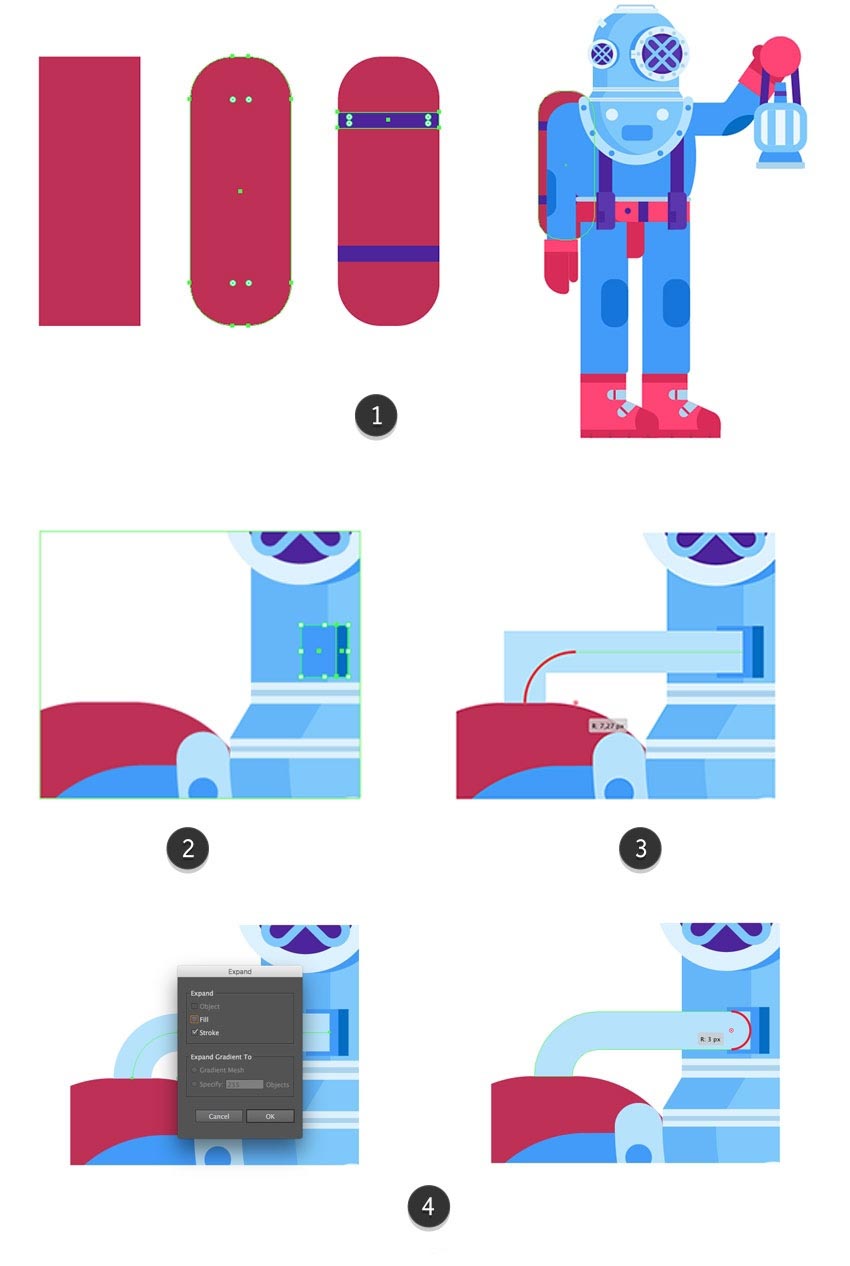
第15步
通过为主要形状形成一个42.5 x 113 px圆角矩形(#ba3256)和两个用于条纹(1)的42.5 x 7 px(#4921a1)水平矩形来创建一个空气罐。
在潜水员的头盔上,在侧面板(2)下方构建两个较小的5 x 7.5 px(#4599ff)和1.5 x 7.5 px(#0d6bc9)的矩形。它将是将空气管从空气罐连接到头盔的地方。
抓住 钢笔工具(P) 并绘制一条从空气罐顶部到较大矩形中心的倾斜线。制作 笔触 颜色 #b8e2ff 并将重量设置 为 6磅。然后将其左上角弄圆(3)。
转到 对象>展开 以将笔划转换为曲线并通过拖动圆形指示器使其右边缘变圆,完成空气管(4)。
我们的潜水员已准备好冒险!

5、如何添加背景和详细信息
第1步
为背景添加一个 800 x 600像素的矩形(#4921a1)。将我们的潜水员和宝箱放在构图的中心部分,并添加一个圆形的矩形(#5634b2)模仿地面。
为了增加插图的深度,在潜水员后面放置一个浅色(#5527bd)的简单圆圈,在圆圈上绘制一个简单的海带轮廓,使其颜色与背景填充相似。
传播简单的鱼和圆圈组,模仿气泡,在插图上,填充空白空间,创造一个均衡的组成。

第2步
通过在潜水员的手臂,身体和腿上添加额外的阴影部分,使我们的场景更加细致和真实。
通过在灯前放置两个颜色的圆圈来模仿灯泡(#5634b2),将其混合模式更改 为 屏幕, 同时在 透明度 面板中将不透明度 级别降低 到 30% 。
以相同的方式工作,为宝箱添加光反射。

ok!我们的深潜图已经准备好了!
恭喜!你做了很棒的工作,可以为自己感到自豪。
当然,完美没有限制。您可以进一步添加更多细节,如海洋生物和植物,创建您自己的海底世界,就像我在深潜和海洋宝藏中所做的那样。