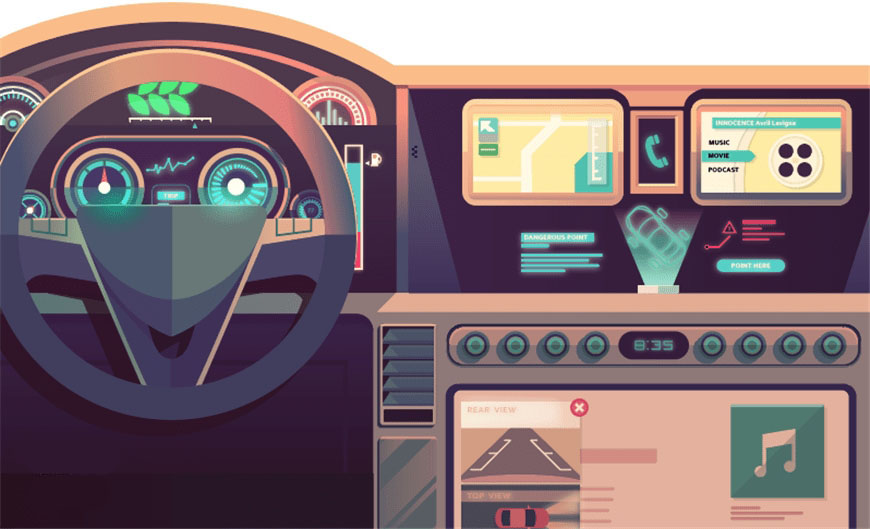
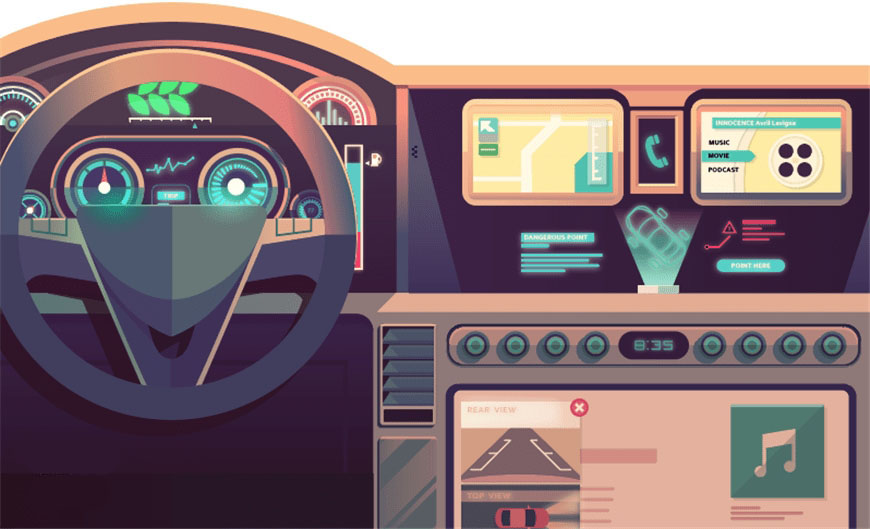
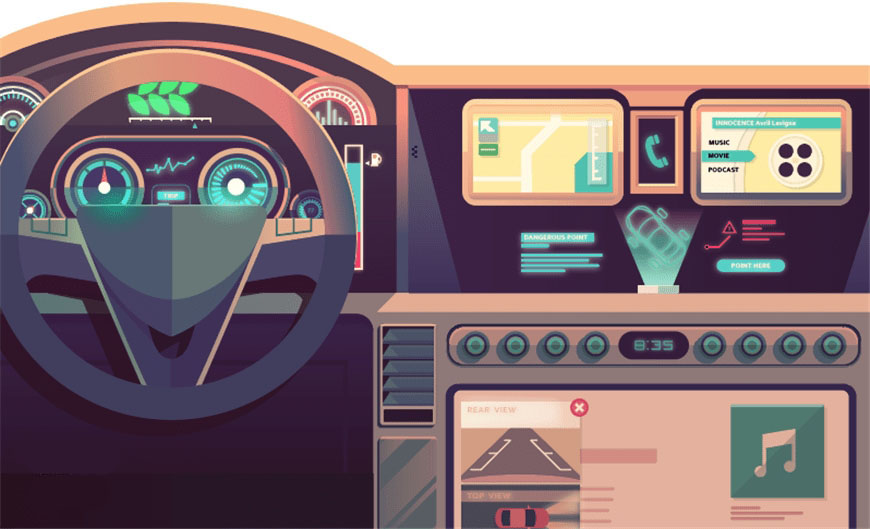
本次教程内容临摹追波上 Justin Mezzell 的作品,丰富的结构以及细节处理都很适合新手做模仿练习,出色的光影以及色彩搭配也是值得我们深入学习和思考的地方。
作品实际的绘制过程涉及很多知识点,包括:布尔运算、路径查找器、混合模式、内外发光效果等,相信如果你从头到尾完整地模仿了整幅作品以后,一定会有很大的收获。
绘制思路分析:
由于画面的结构较多,所以我们首先把画面分为几个部分,理清思路,然后开始进行绘制。(此处针对新手提一点,图层较多的作品一定要做好分组和命名,后期调整起来会相当的方便。本文作品涉及至少500个图层,故命名分类显的更加重要。)
步骤 01:
把画面分成背景风景和车内主体两大部分。


步骤 02:
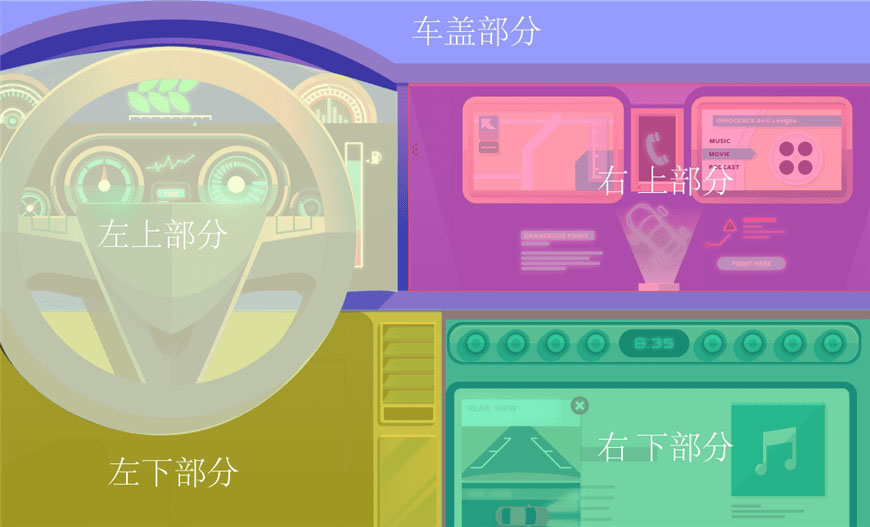
把车内主体再进行划分,分为以下五个部分:
车盖部分、左上部分、右上部分、左下部分、右下部分。

做完整体的分析,接下来我们便要开始进行具体地绘制。
绘制背景部分:

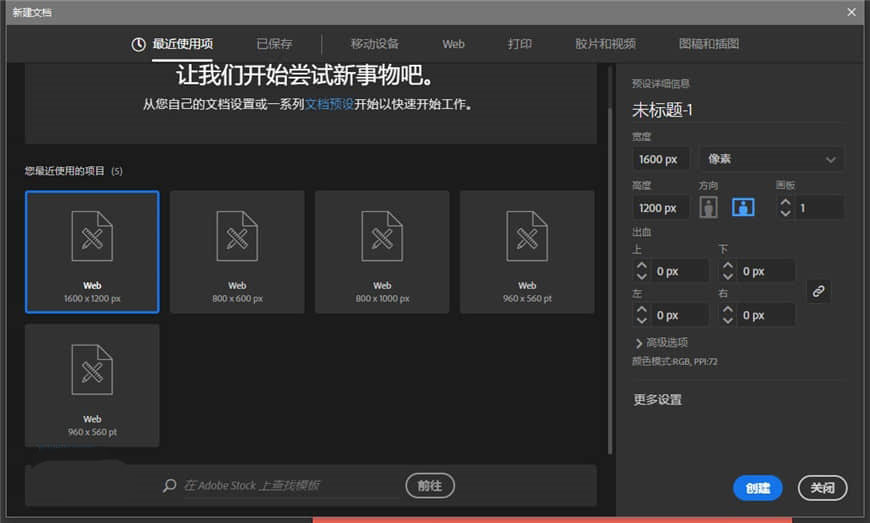
步骤 03:新建画板
画板大小为1600×1200

步骤 04:新建矩形
对齐画布,作为整体背景,背景色#fcfae3

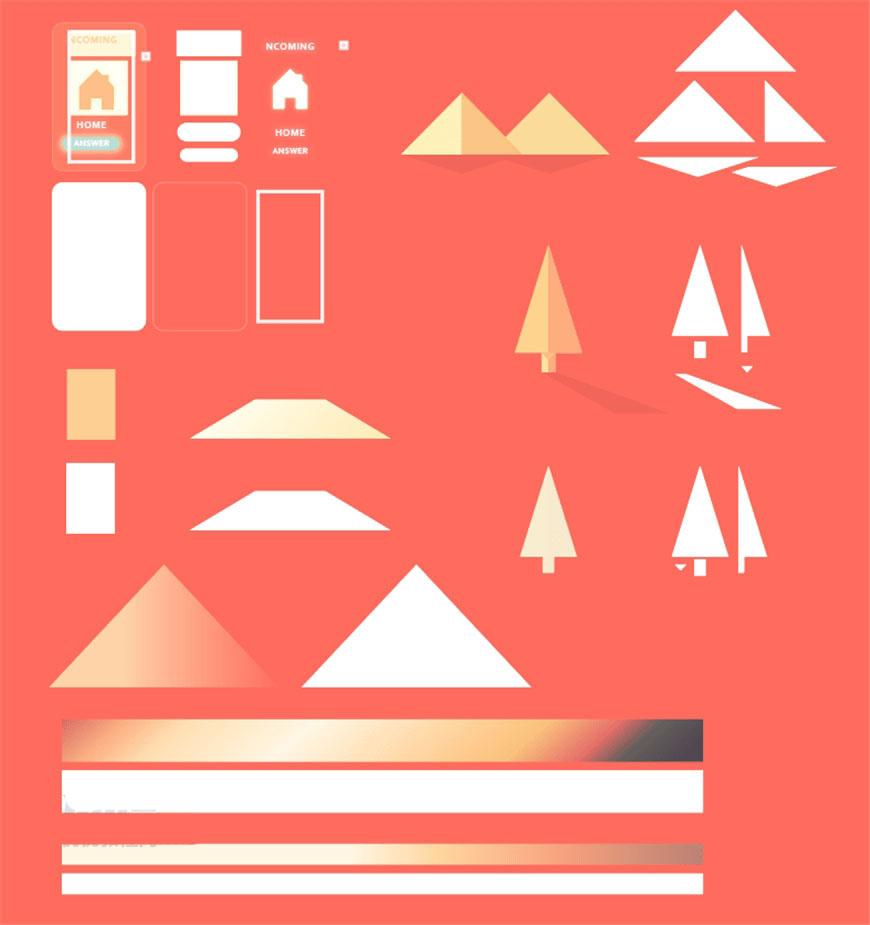
步骤 05:图形拆分
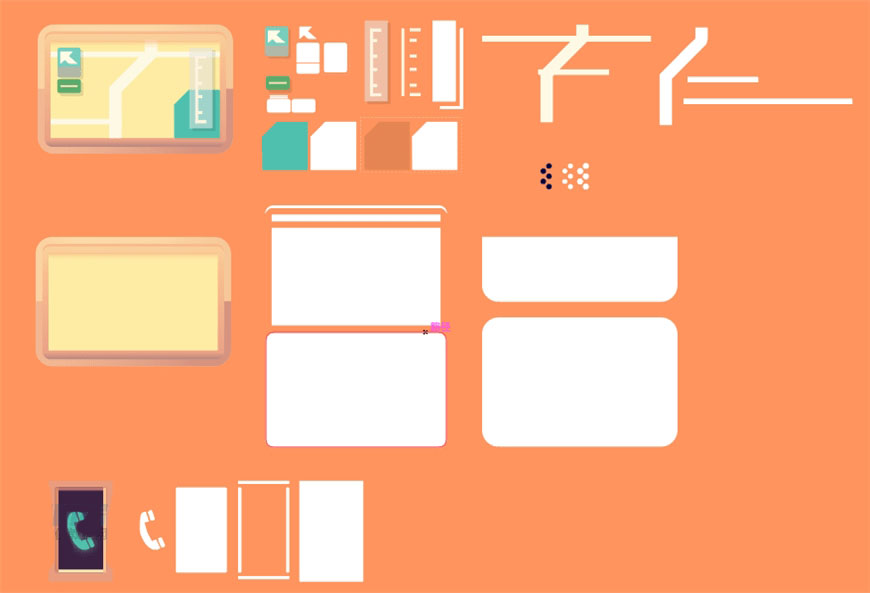
对背景部分逐个进行分析,把画面中的元素都拆分开来。绘制的具体操作如下(白色为拆分出的部分):
用形状工具和钢笔工具绘制出分解形状
把各部分的分解形状组合起来
用吸管工具进行上色
有阴影的部分需根据情况调整混合模式和透明度

步骤 06:背景制作难点解析
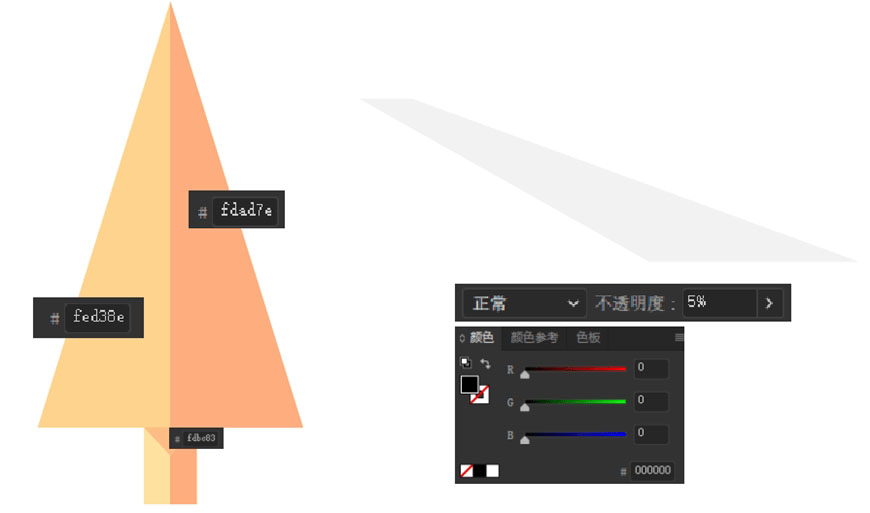
① 阴影效果解析(以树为例)
光影的变化表现结构的变化,所以我们首先用深色的结构先来表现树的立体感; 其次,用钢笔工具画出树的阴影形状,颜色为纯黑色,不透明度5%。 具体数值如下:

②发光效果解析(以发光按钮为例)

分析:观察发现按钮分为三部分组成,文字以及大小圆角矩形,小的圆角矩形不发光,大的圆角矩形和文字有外发光,同时为了表达玻璃的感觉,大的圆角矩形降低了不透明度。
具体数值如下图:

③渐变效果解析(以马路为例)
分析:由于太阳光照射的缘故,马路的颜色会有渐变的效果,因此我们在给马路上色的时候需要添加渐变。分析太阳光的位置可得太阳光的位置在马路的左上方,故我们把渐变的角度设为-45°(设为45°也可以,但要注意把端点的颜色互换,具体角度视情况自行调整),左端点颜色亮一点,更偏向白色,相比之下,右端点稍微偏黄。 具体数值如下:(如和自己做出的整体画面不搭,后期视情况自行调整。)

制作车内主体部分:

步骤 07:绘制车盖部分
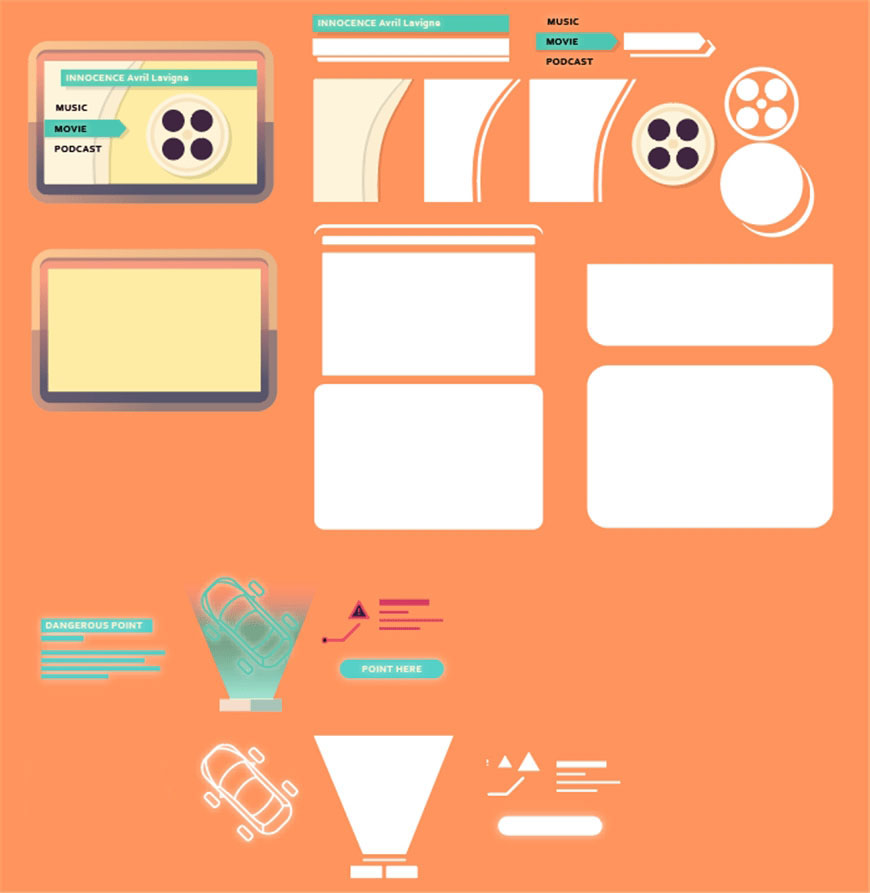
对车盖部分逐个进行分析,把画面中的元素都拆分开来,如下:
用形状工具和钢笔工具绘制出分解形状
把各部分的分解形状组合起来
用吸管工具进行上色


步骤 08:绘制左上部分
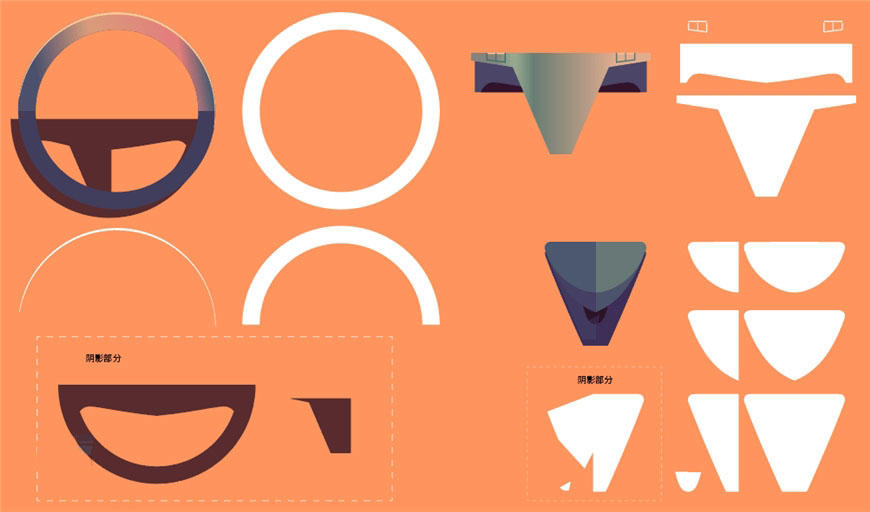
先画方向盘。对方向盘部分逐个进行分析,把画面中的元素都拆分开来,如下:
用形状工具和钢笔工具绘制出分解形状
把各部分的分解形状组合起来
用吸管工具进行上色
有阴影的部分需根据情况调整混合模式和透明度



步骤 09:绘制仪表盘部分
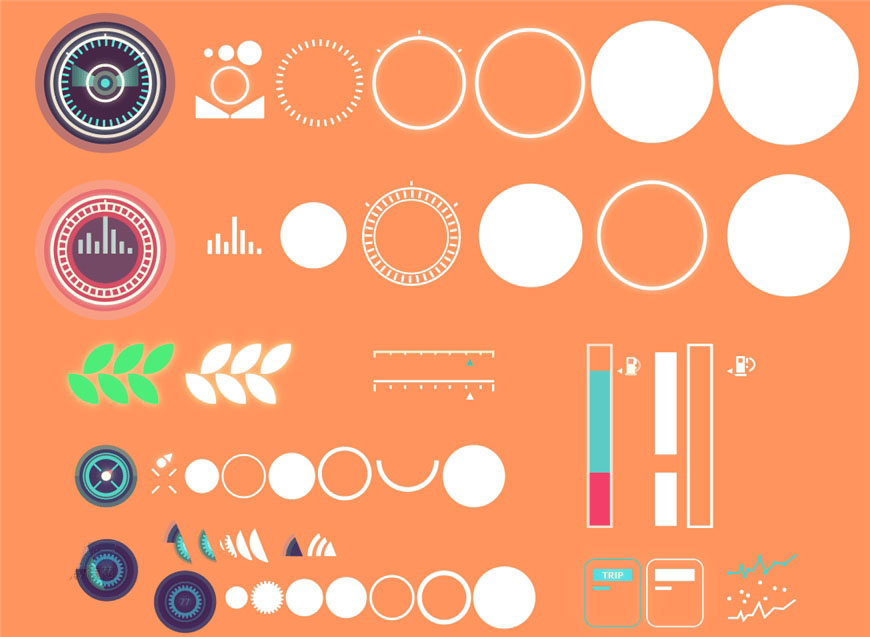
对仪表盘部分逐个进行分析,把画面中的元素都拆分开来,如下:




步骤 10:表盘部分难点解析
① 仪表盘玻璃反光的绘制
首先绘制半圆形状(半圆绘制方法:矩形+圆形进行布尔运算),绘制好以后首先调整混合模式为柔光,同时不透明度调整为80%。

② 螺旋指针的制作

步骤 11:绘制右上部分
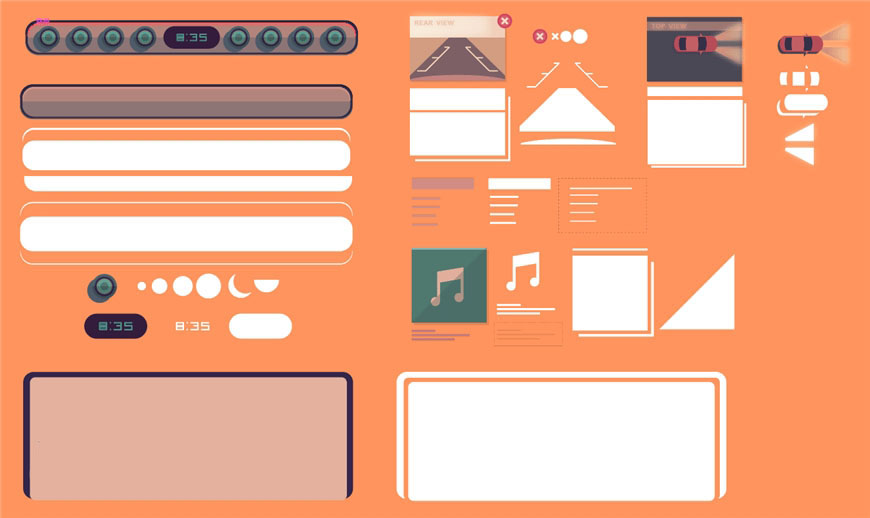
对右上部分逐个进行分析,把画面中的元素都拆分开来,如下:
用形状工具和钢笔工具绘制出分解形状
把各部分的分解形状组合起来
用吸管工具进行上色
有阴影的部分需根据情况调整混合模式和透明度


步骤 12:绘制左下部分
对左下部分逐个进行分析,把画面中的元素都拆分开来,如下:
用形状工具和钢笔工具绘制出分解形状
把各部分的分解形状组合起来
用吸管工具进行上色
有阴影的部分需根据情况调整混合模式和透明度

步骤 13:绘制右下部分
对右下部分逐个进行分析,把画面中的元素都拆分开来,如下:
用形状工具和钢笔工具绘制出分解形状
把各部分的分解形状组合起来
用吸管工具进行上色
有阴影的部分需根据情况调整混合模式和透明度

最终效果展示: