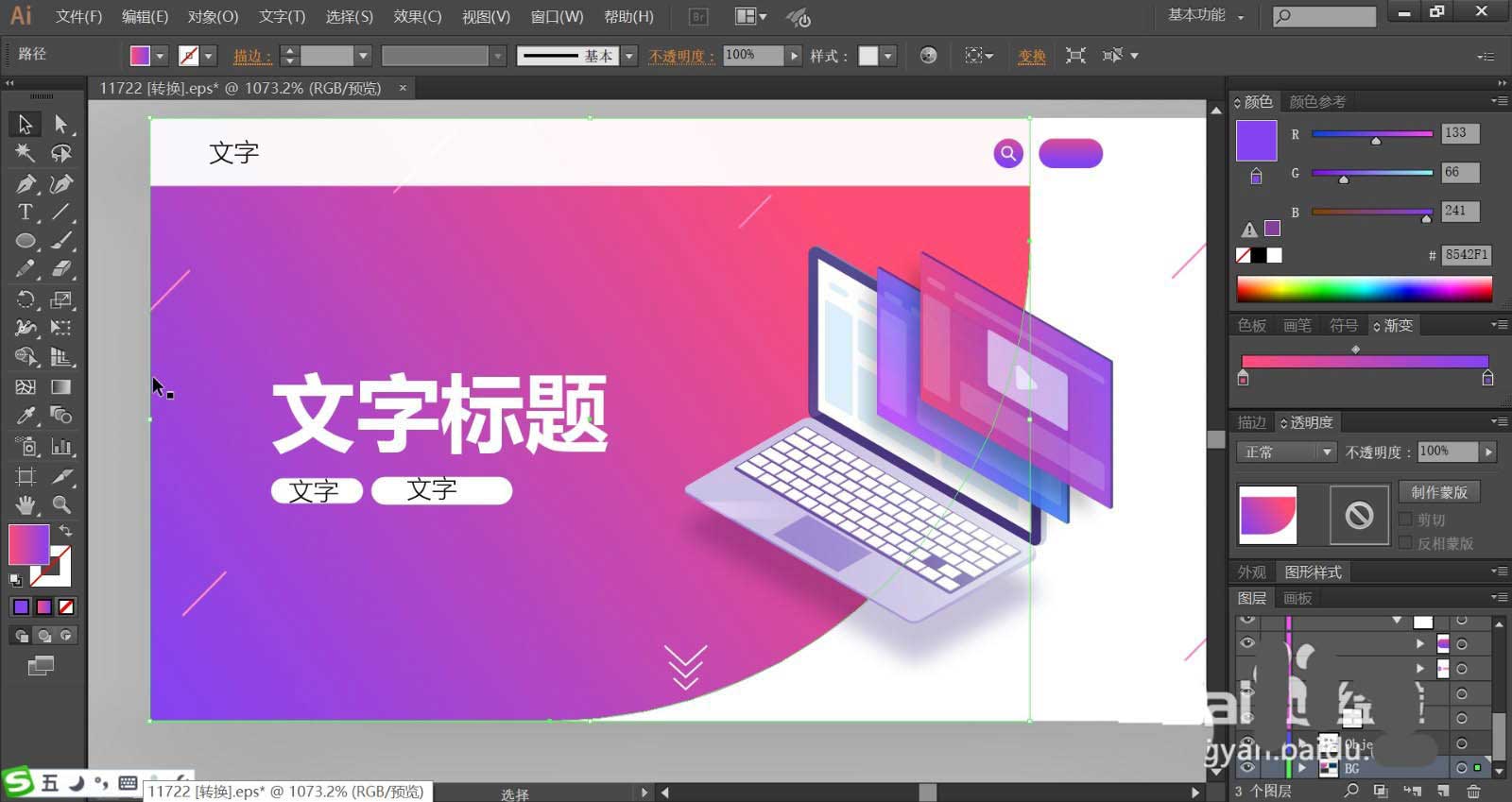
科技网页在设计过程中就要表现出科技的技术之美,该怎么设计一款网页ui呢?今天,我们的创意就是使用红蓝色调的图片加上电脑素材来呈现这种科技的美感,重点绘制电脑的细节结构,再把屏幕创意化的呈现出来,详细请看下文介绍。

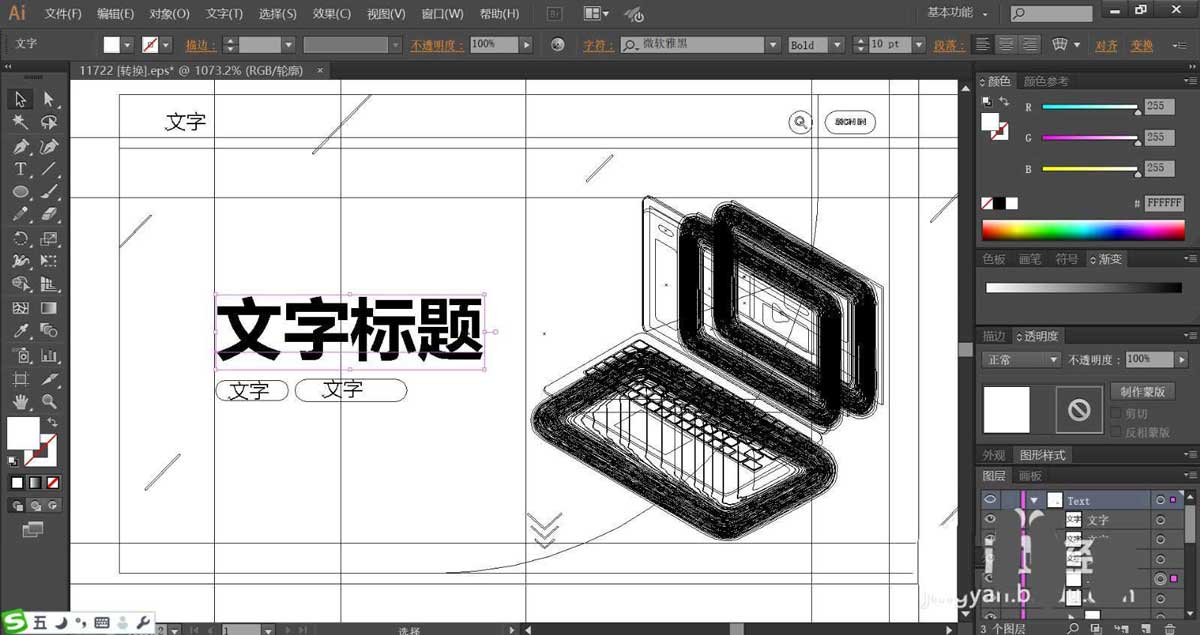
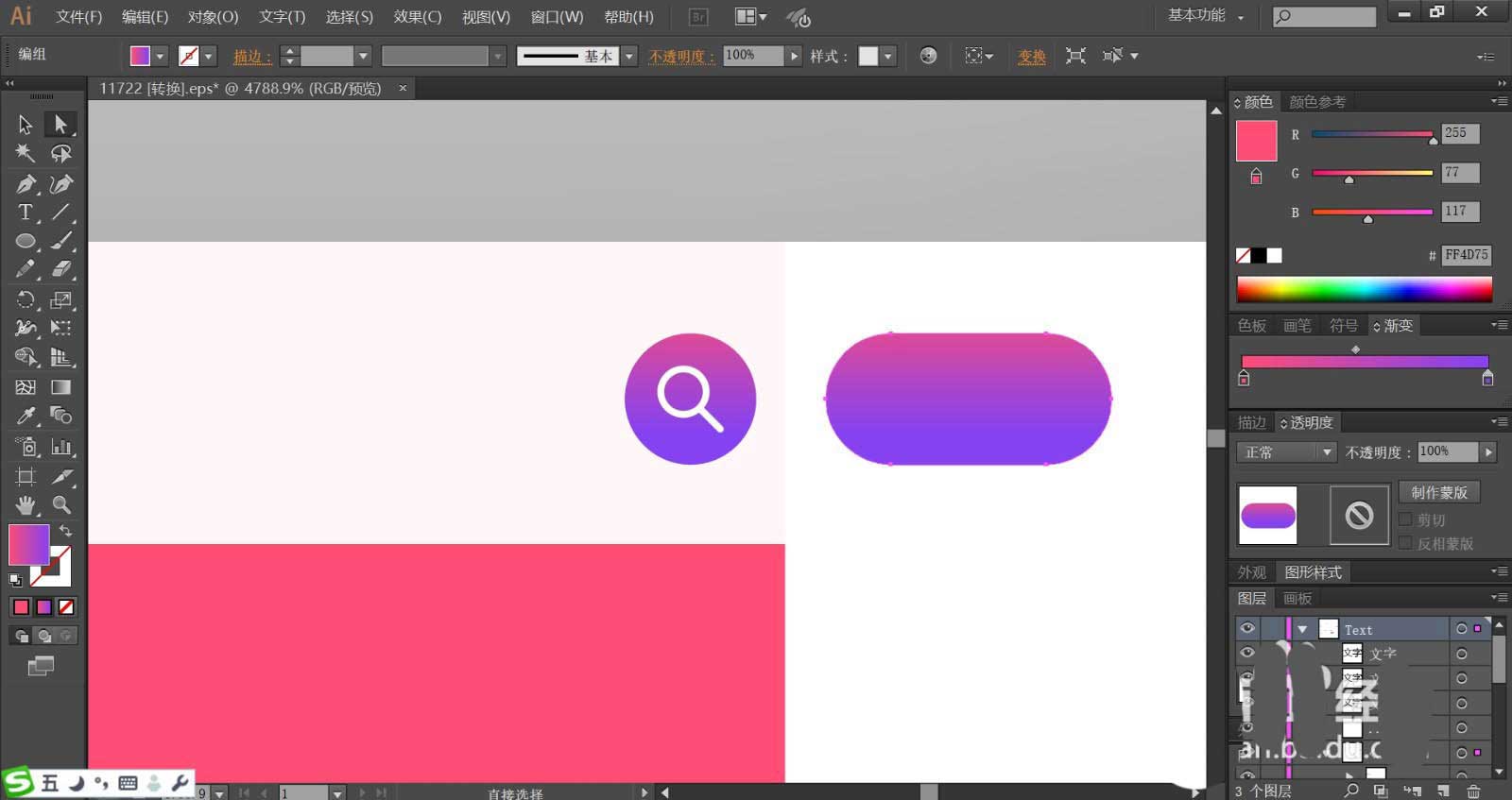
1、使用钢笔工具画出圆弧的背景形状,再用文字工具打出网页上面的所有的文字,使用矩形工具绘制网页上面的矩形框与搜索框的路径。再画出下方的电脑与屏幕的细节路径,最后,我们画出创意屏幕的细节路径。

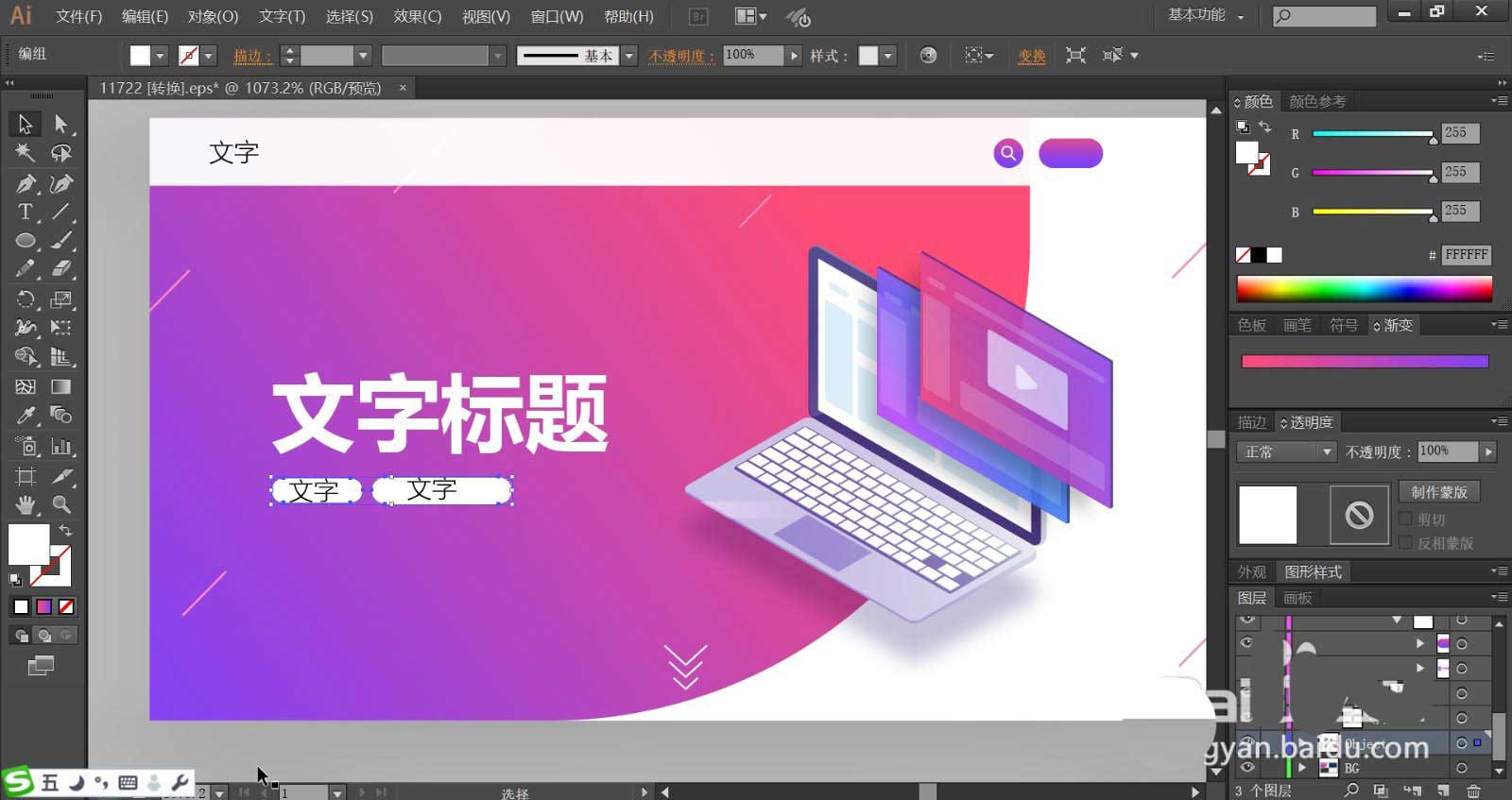
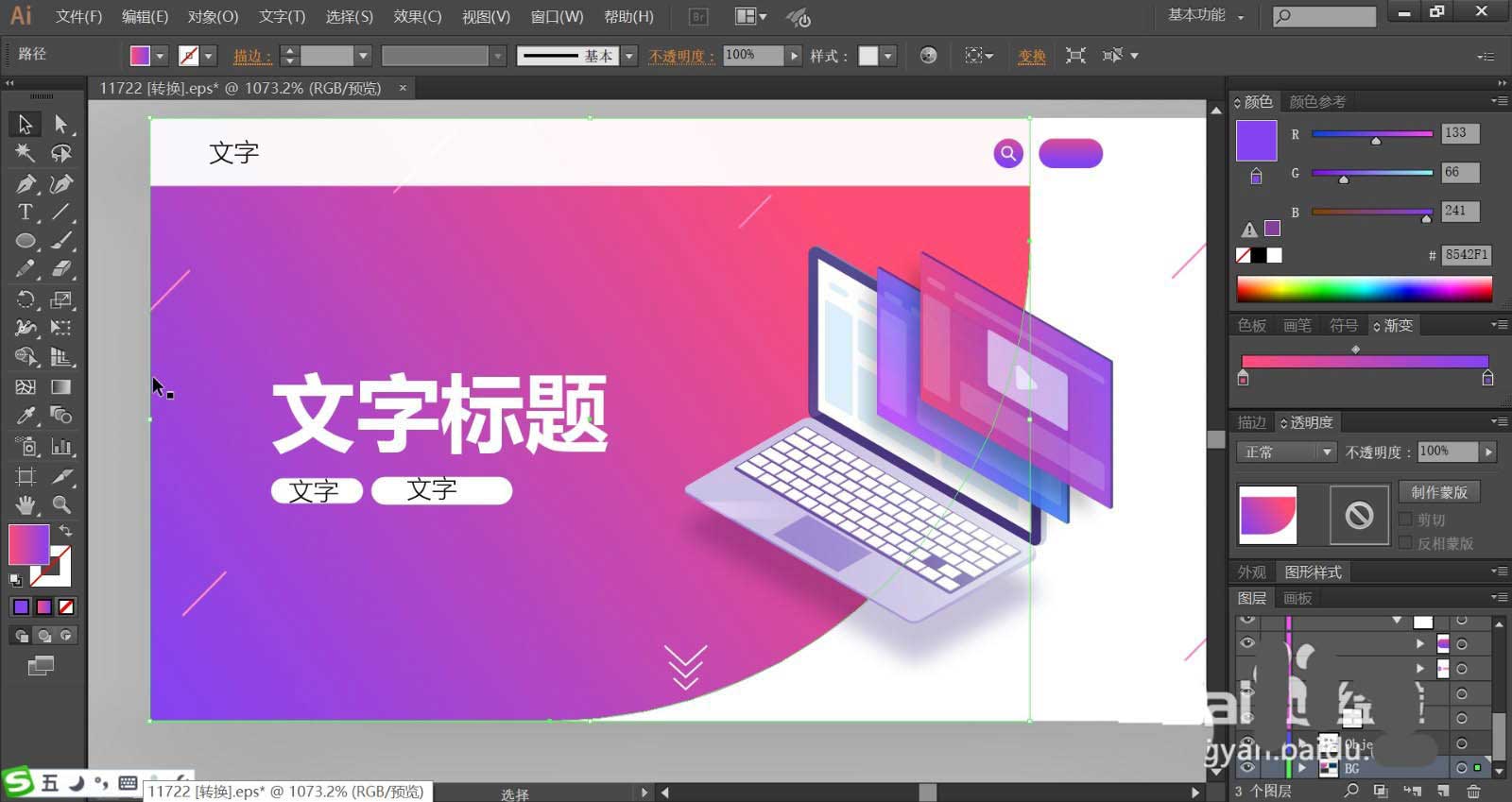
2、使用紫红色到蓝紫色的渐变填充圆弧背景,再用白色填充文字与圆角矩形路径。


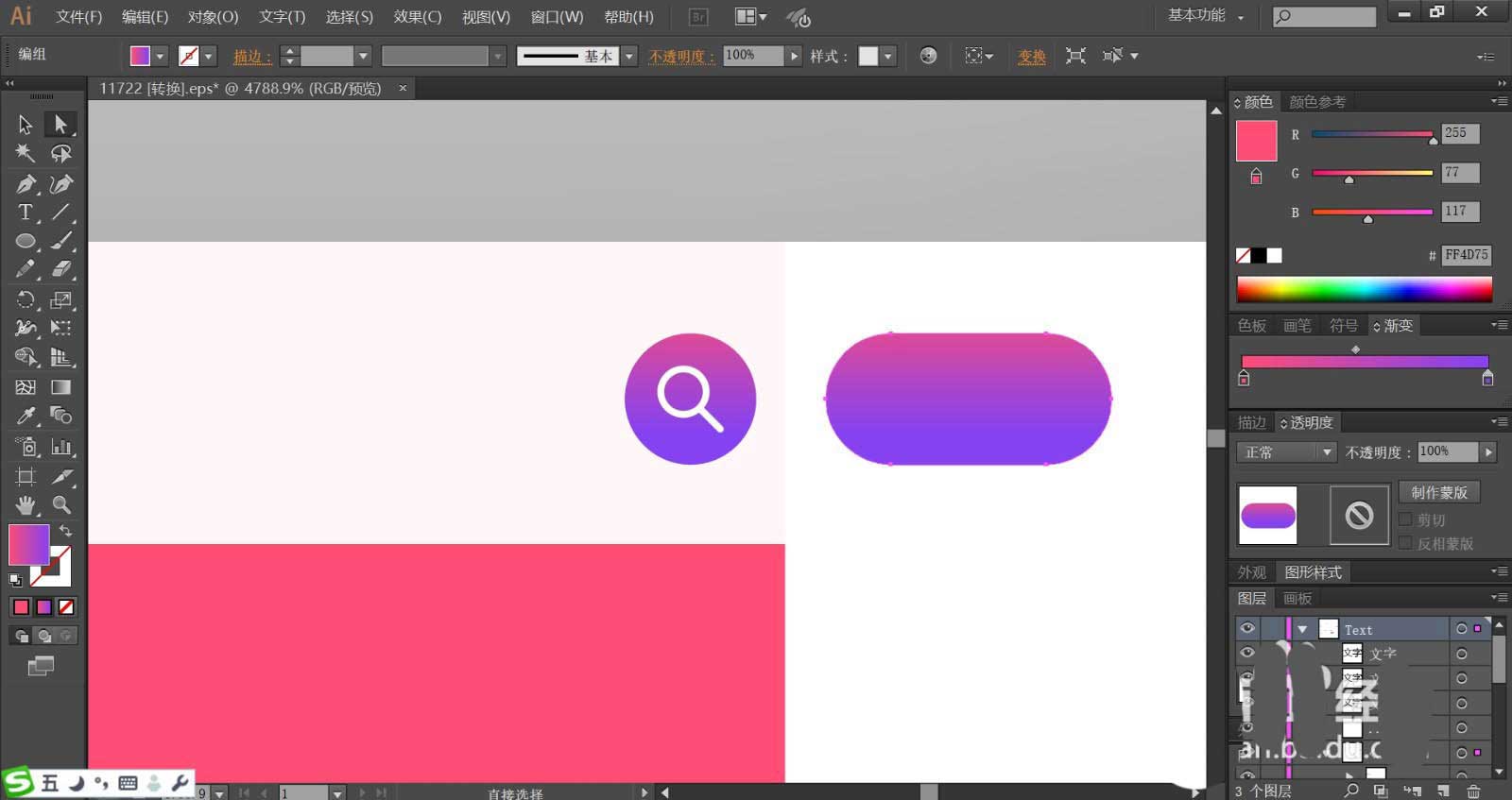
3、上方的搜索框使用紫红色到蓝紫色的渐变填充,再用白色填充放大镜的路径,下方的电脑使用不同明度的灰色填充键盘主体的顶端与侧面。


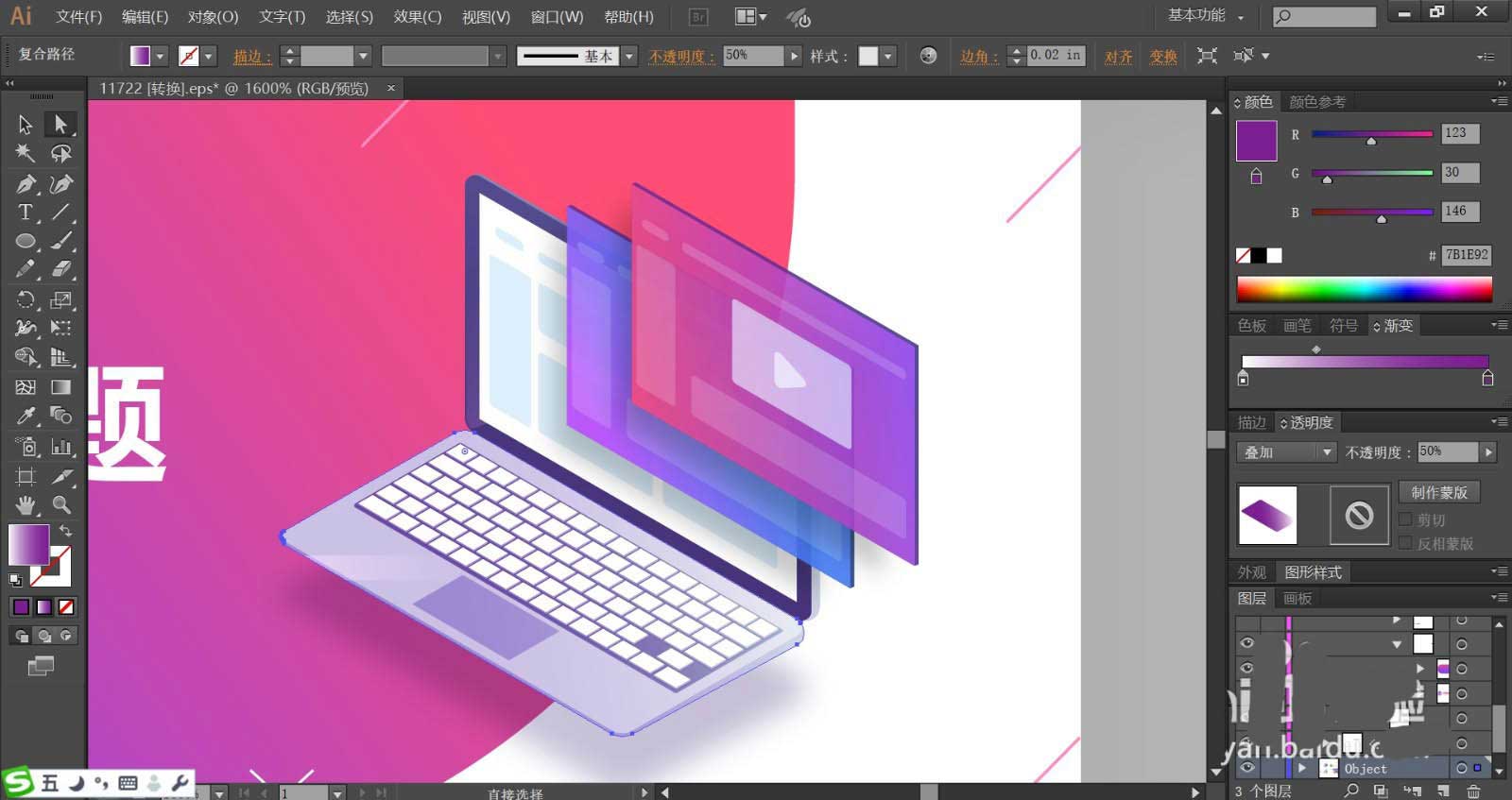
4、使用灰白色与蓝紫色搭配填充键盘的按键与底板的路径,再用叠加模式的紫红色到蓝紫色的渐变填充表面的路径,设置透明度为70%左右。


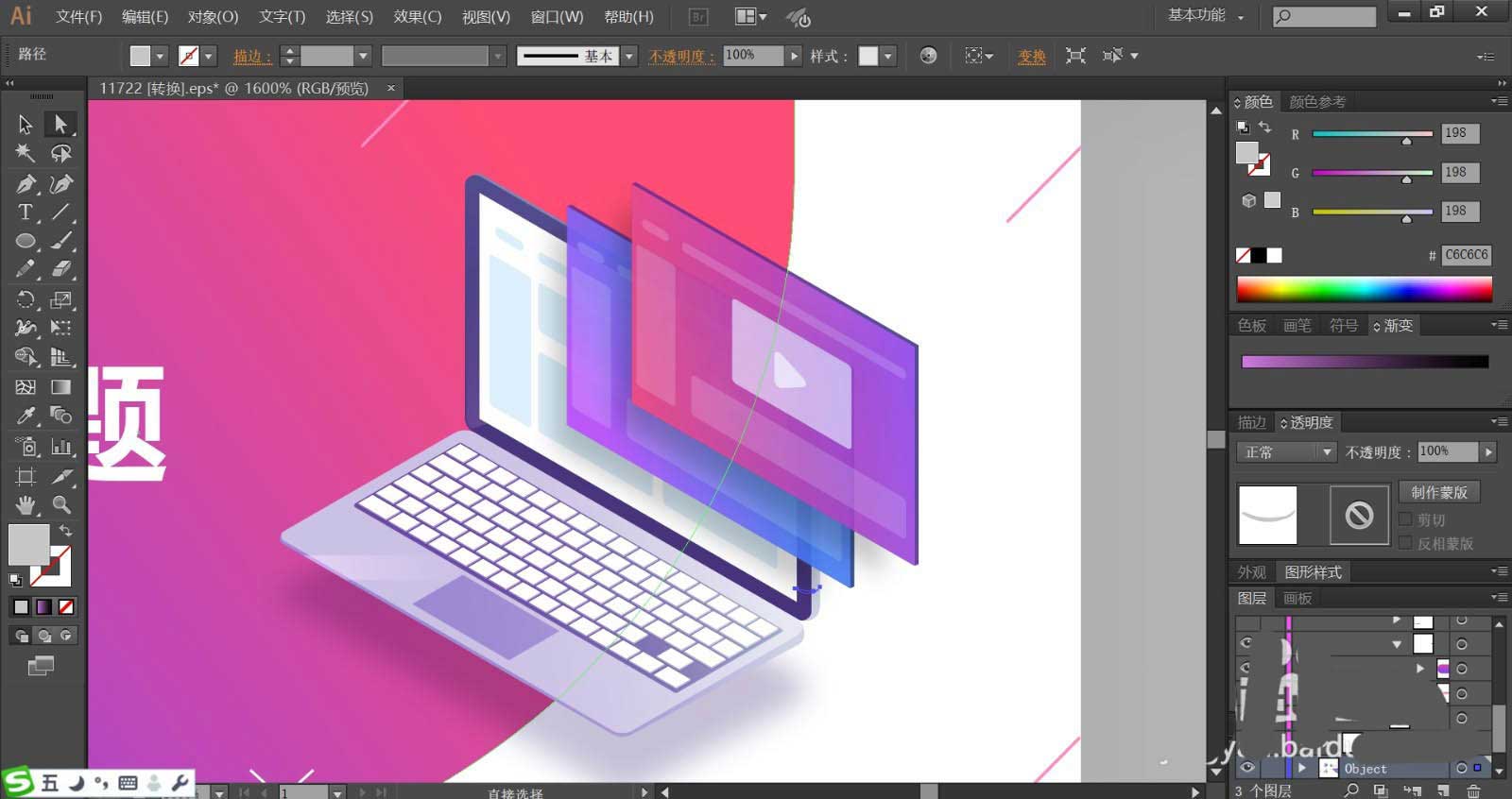
5、键盘的高光路径使用滤色模式的紫黑色渐变填充,接着,我们用蓝紫色的渐变填充电脑的屏幕,再用白色与天蓝色搭配填充屏幕的内容路径。


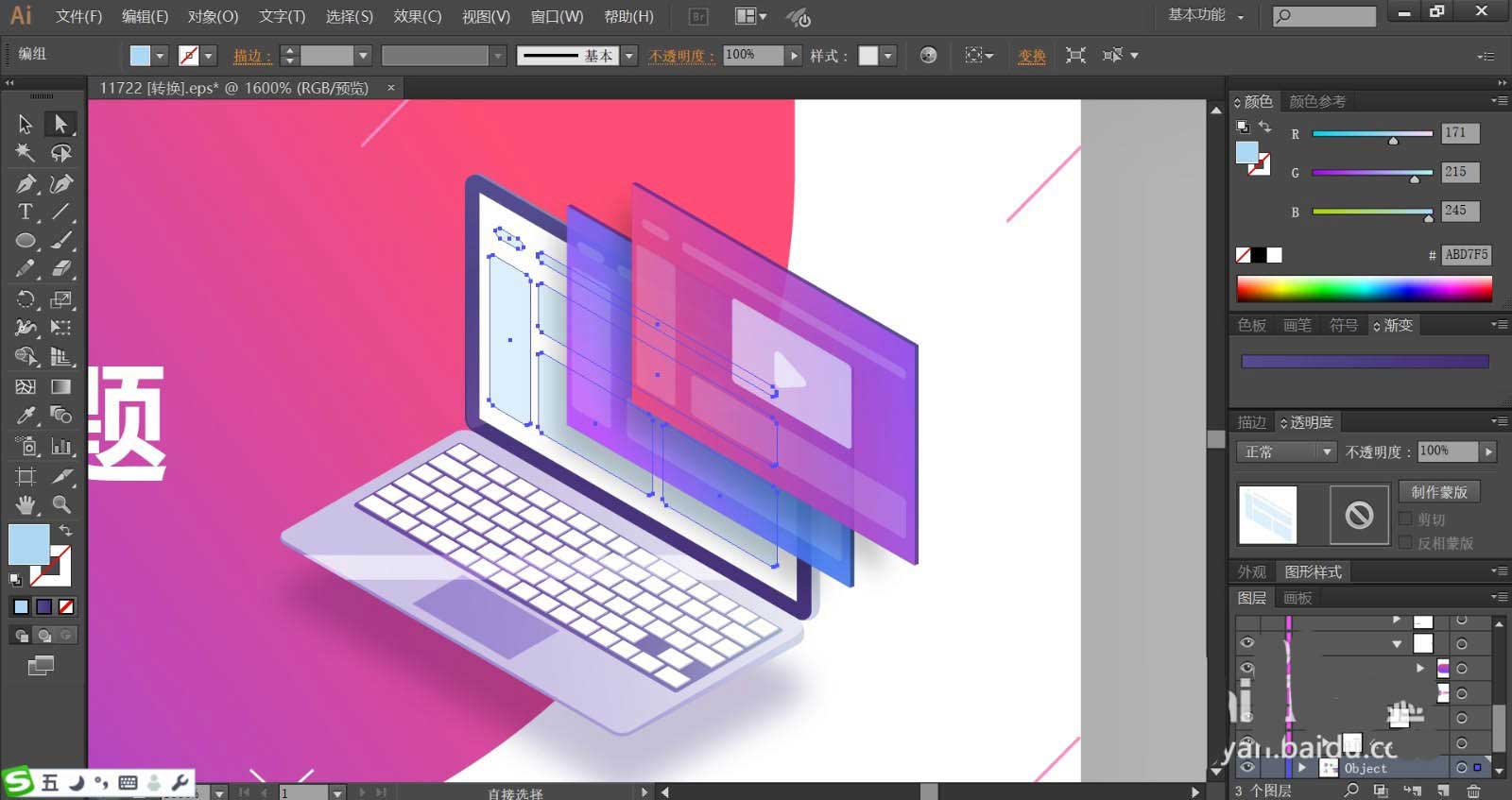
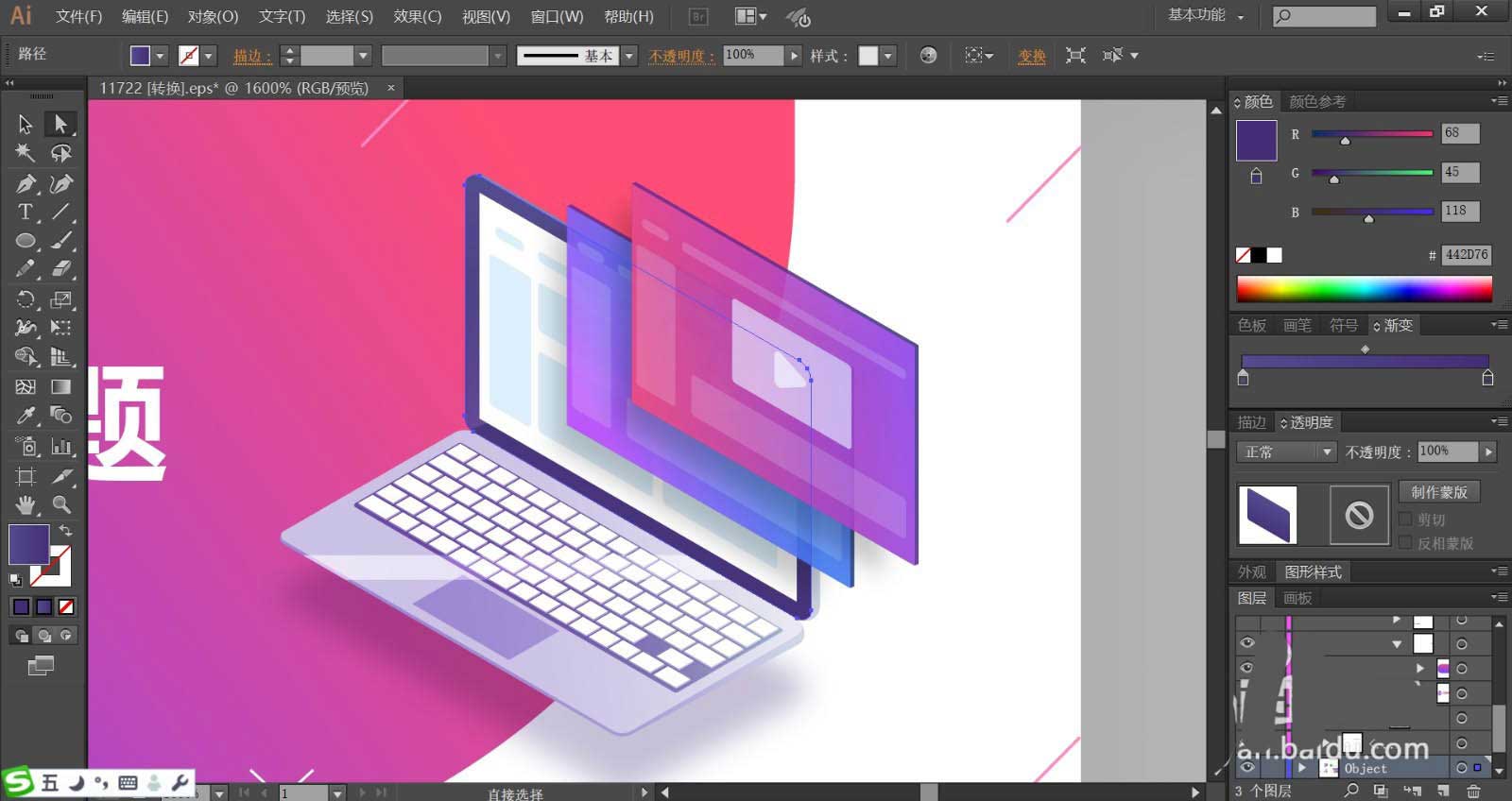
6、使用蓝紫色的渐变填充屏幕上方的中间的创意平板的路径,内部的长方形使用滤色模式的天蓝色填充,设置长方形的透明度为50%左右,不同的长方形设置不同的透明度。

7、最后,我们用紫红色的渐变填充最上方的平板,再用半透明的天蓝色填充平板上方的长方形,侧面的路径使用蓝紫色的渐变填充,完成科技网页设计。


以上就是ai设计互联网高科技网页ui的技巧,希望大家喜欢,请继续关注PSD素材网(www.PSD.cn)。
相关推荐:
ai怎么设计度假区景观插画? ai度假区的画法
ai怎么设计上海城市风景宣传图? ai上海宣传海报的画法
ai怎么设计冬季城市插画? ai手绘城市入冬矢量图的技巧