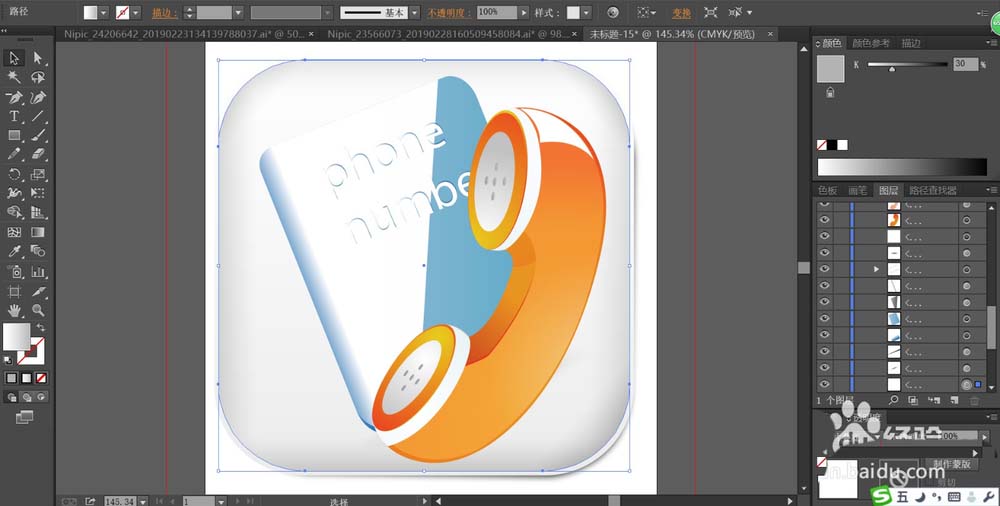
页面中经常能看到电话簿的图标,该怎么设计这个网页图标呢?下面我们就来画一画电话簿的图标,从中学习一下蓝白色与橙色的搭配应用技巧,还有不同元素的细节结构的画法,详细请看下文介绍。

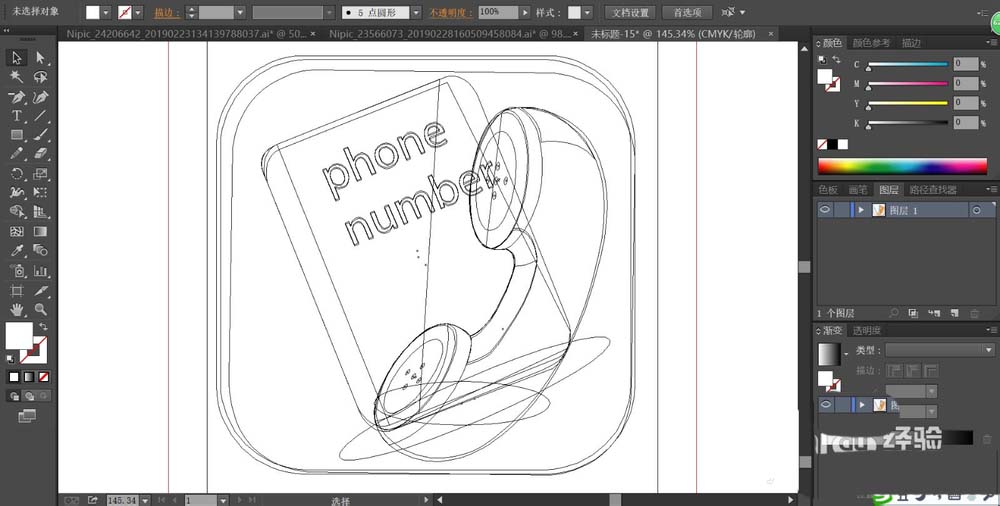
1、先用铅笔画出电话簿图标的主要元素路径,包括:图标背景、电话簿、电话这样的三个元素,电话表面的光线明暗也要一一用路径呈现出来。

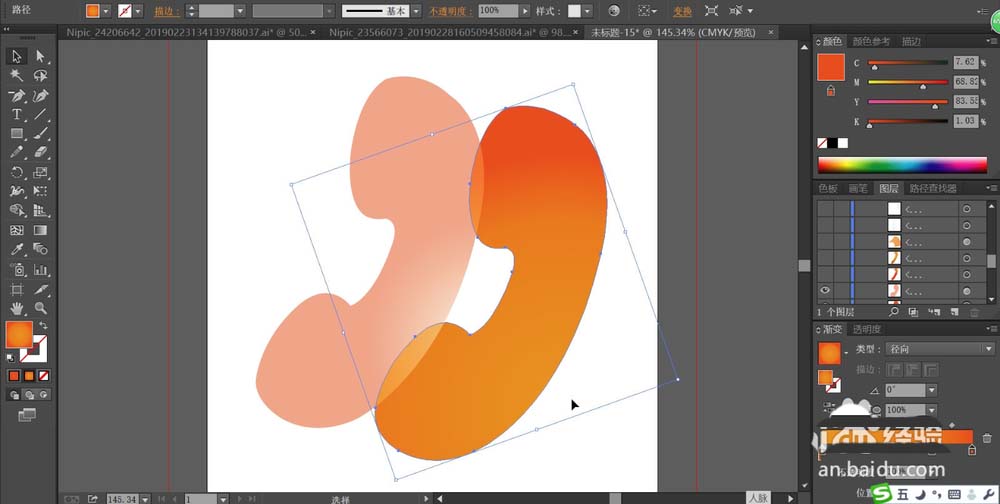
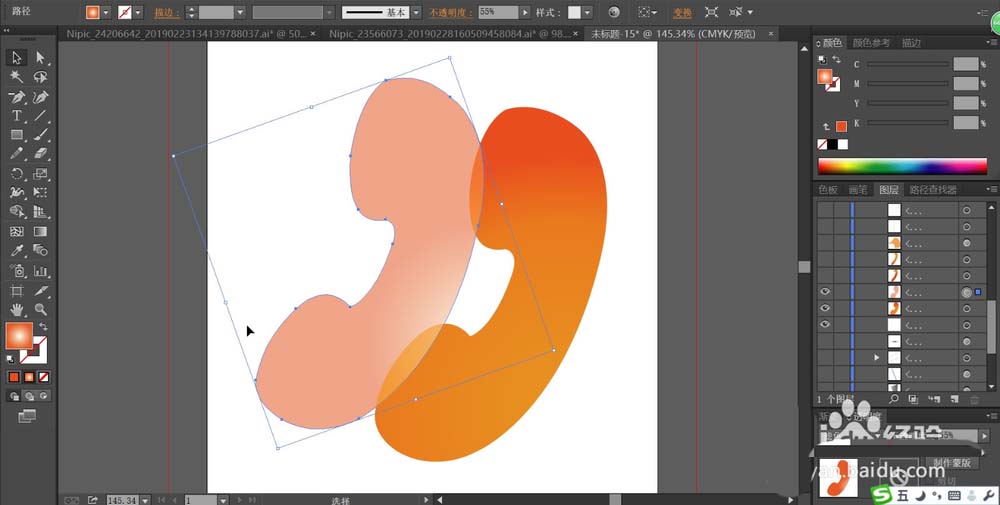
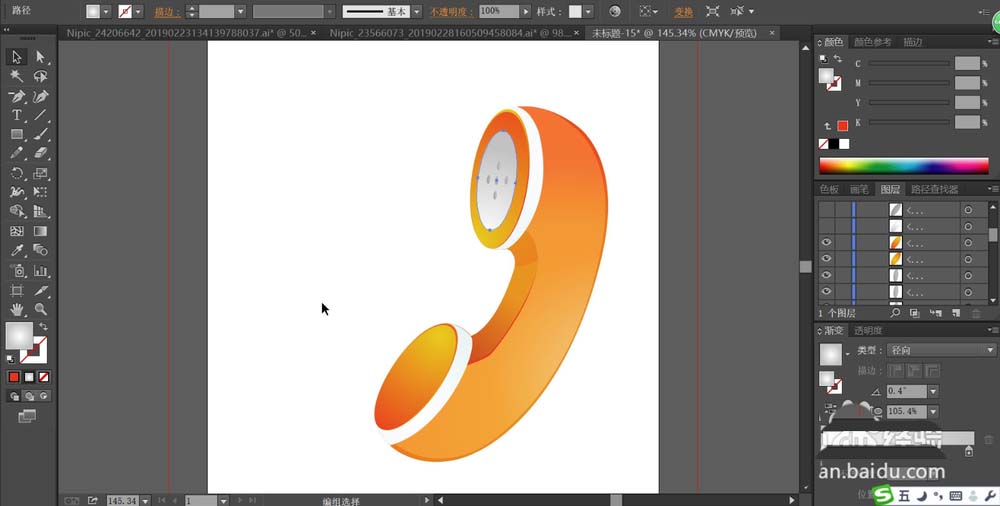
2、用橙色的渐变填充电话机的基本轮廓,复制这个路径再缩小到95%,我们用橙色的渐变填充,再设置成滤色,透明度到50%,让电话机的明暗层次出现。


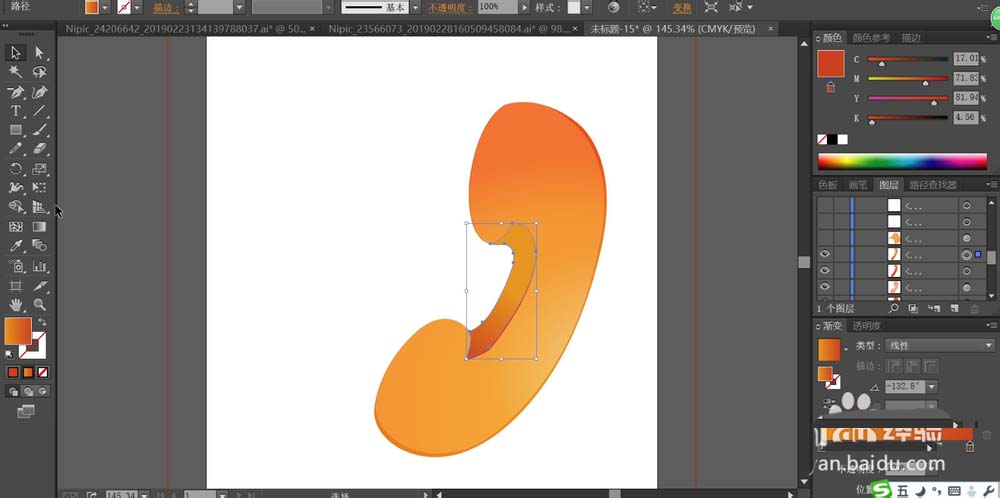
3、使用橙色的渐变填充电话机左侧中间部分的结构元素,再复制一下用同样的方法做出光线的层次。

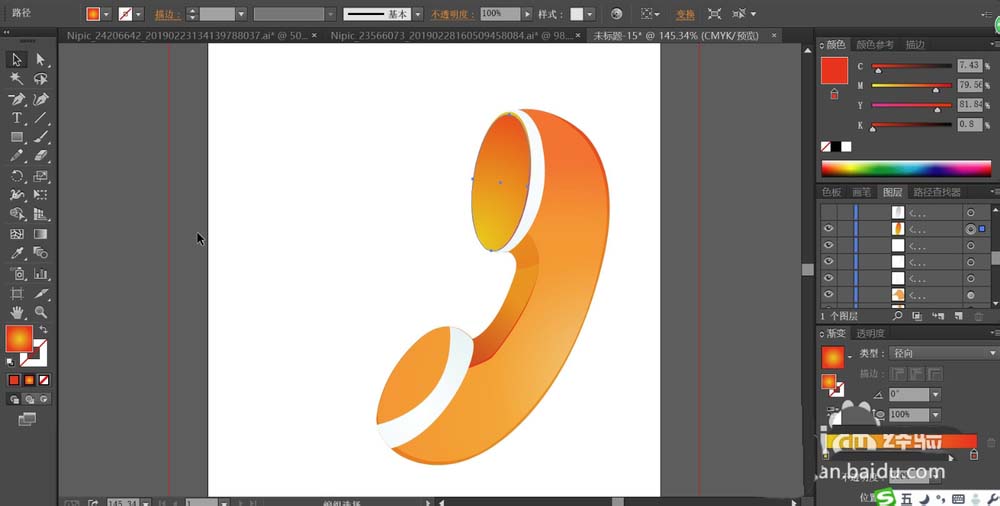
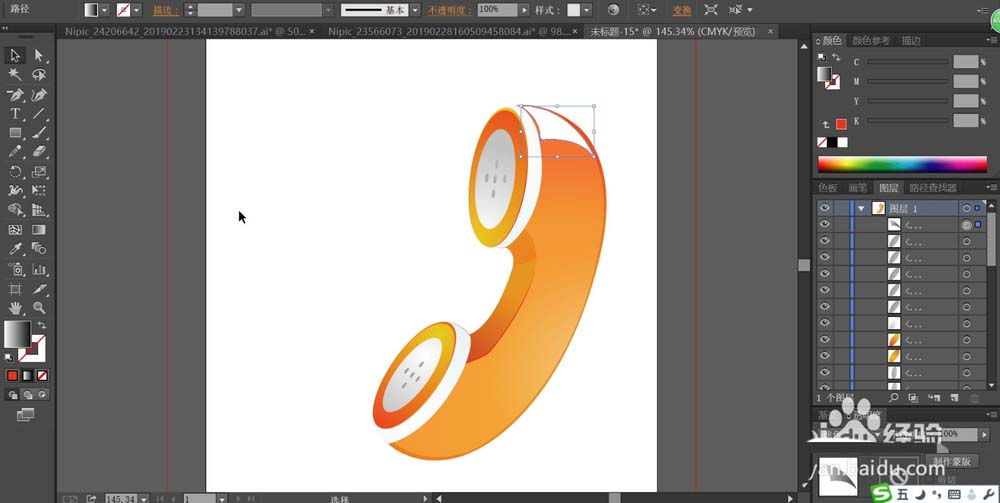
4、使用白色填充电话机上下两侧的听筒的路径,再复制与缩小后用橙色的渐变填充。

5、继续复制这个椭圆形的路径并缩小,我们用灰白色的渐变填充,并用圆形画出听筒上面的孔洞,我们用灰色的渐变填充。


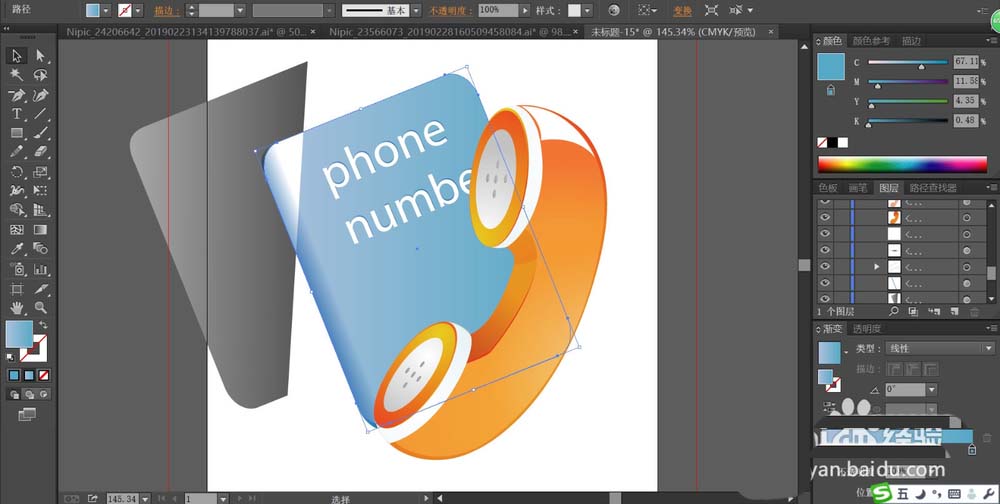
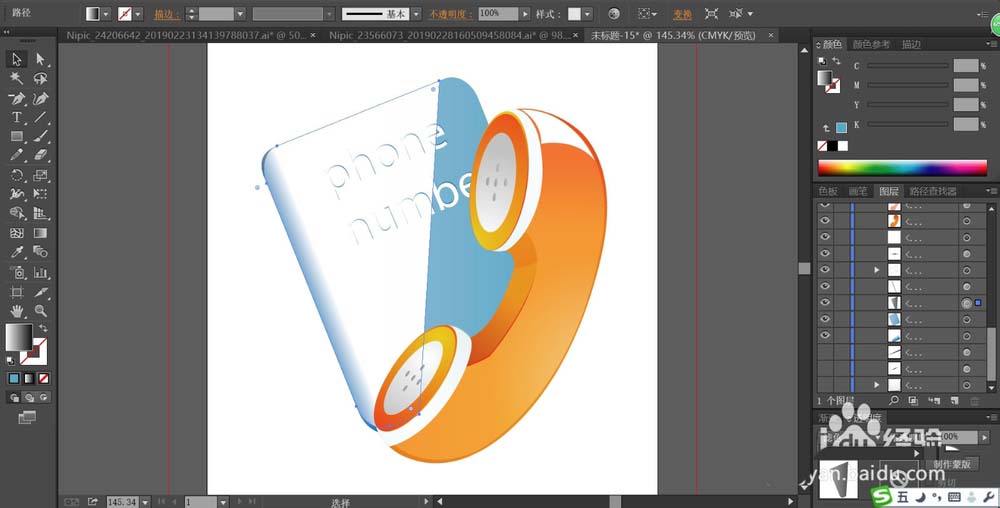
6、设置蓝色的渐变填充整个电话簿的路径,再用文字工具打出白色文字并做出蓝色的阴影,调整文字在电话簿的封面上面的位置。

7、我们用灰黑色的渐变填充封面的高光区域的路径,设置成滤色的状态。使用灰白色的渐变填充图标的背景,用正片叠底的设计做出周围的暗光效果,再加上一个灰黑色的阴影,完成电话簿图标设计。


以上就是ai设计电话簿icon图标的教程,希望大家喜欢,请继续关注PSD素材网(www.PSD.cn)。