ai中有CSS属性工具,该怎么使用这个工具呢?下面我们就来看看CSS的基本用法,请看下文详细介绍。
1、在Illustrator中随意做一个图形,如图,给图形添加了渐变效果,这个渐变就是CSS样式
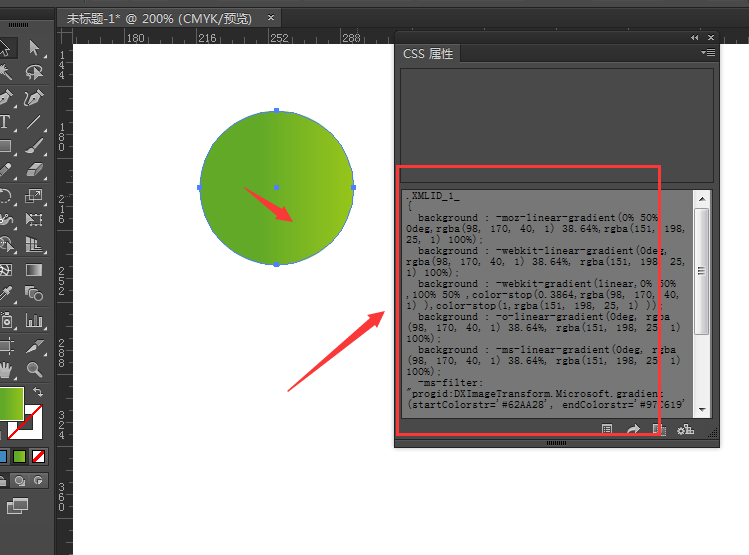
2、然后打开窗口中的CSS属性,打开属性面板
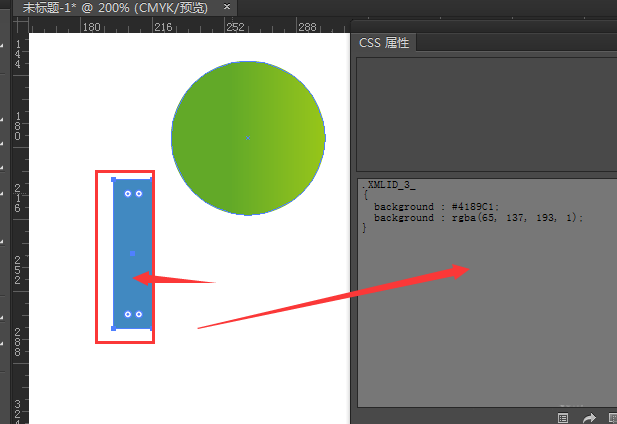
3、当我们点击这个图形,在css属性面板中就会出现他的css效果,如图所示,是一窜的代码
4、我们可以将右侧的代码选中复制出来,或者点击下面的文件导出按钮将其导出
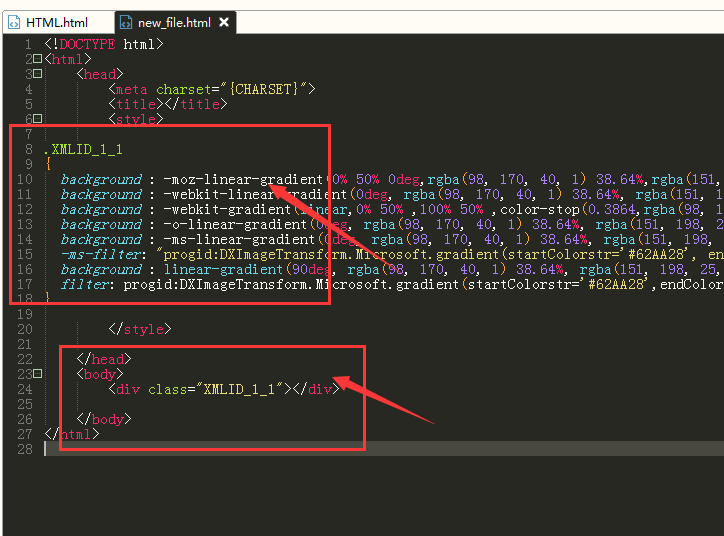
5、然后打开HTML代码的软件,将这个样式复制到里面style样式中,如图所示,然后在下面的body中输入一个主体
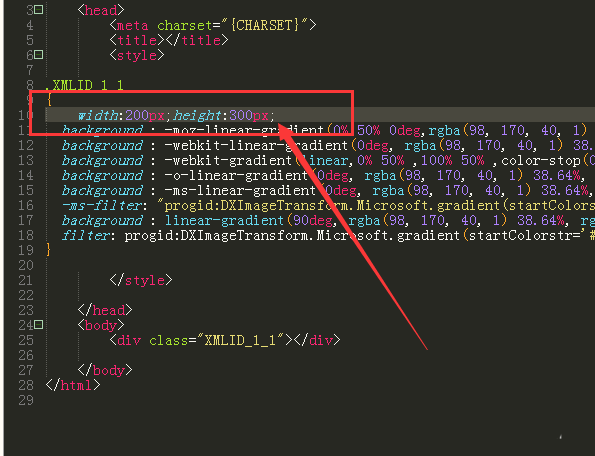
6、另外,css样式中只是给了物体的渐变样式等,并没有给出物体的宽高属性,所以我们要自己给图形添加上宽高属性
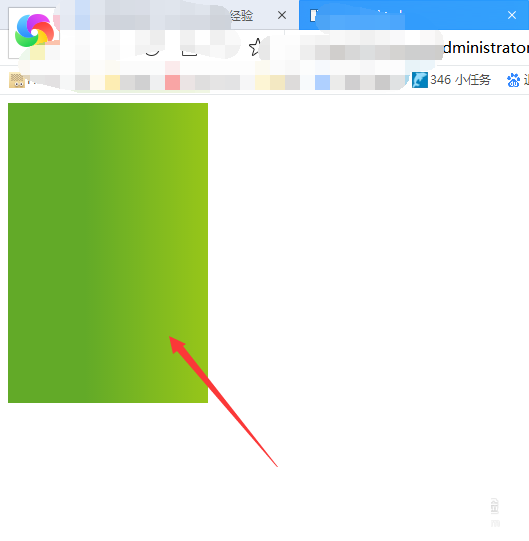
7、当我们保存后,在浏览器中就可以看到渐变效果添加到了自己的文件中了,如图所示。
8、在工作区中,鼠标点击哪个图块,右侧的css属性中就会显示对方的css样式
以上就是ai设置CSS属性的教程,希望大家喜欢,请继续关注PSD素材网(www.PSD.cn)。