在地铁与公交、路边经常看到用 AI 做的城市插画,但效果都做的很一般,暂时没看到好的作品。在偶然一次浏览 Behance ,看到了 Romain Trystram 的作品,使我印象深刻。从他的作品中发现了,原来色彩渐变可以那么炫酷,瞬间体会到甲方爸爸要的五彩斑斓的黑。一直让我耿耿于怀,久久放不下来,纠结了很久直到我鼓起勇气,来一次原创吧。发现作者做了我国的上海与香港,那我在想我住在深圳,那我是否做个深圳?
这是第一次做教程,可能还有很多不足。做完发现,最难的难点就是动手。只要动手了,别的都不算什么。
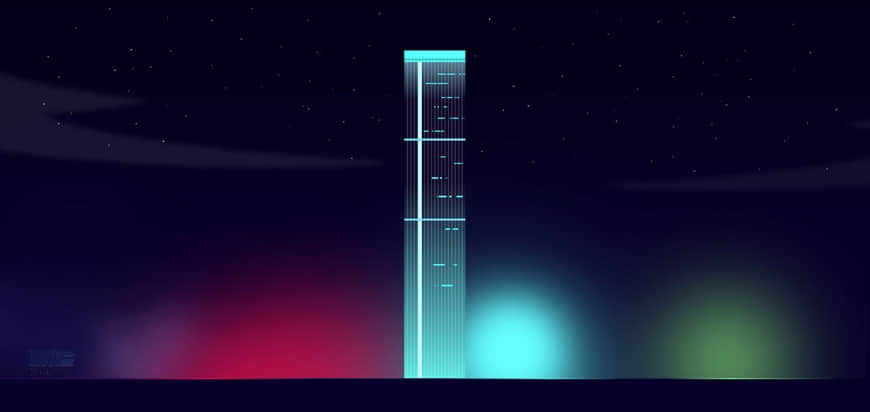
效果图:

要点分析:
这幅作品主要是半带写实来处理,但在做的时候发现太过于写实效果不好。网上带细节的图片有限,辛苦找到但又发现角度不对。自己也对仰视与俯视把握不准,网上找的图片无法满足,某些楼只好就拿起相机去拍我想要的角度与细节。但可能高高兴兴跑过去,发现有东西挡着或位置不对,那就多在电脑尝试吧。白天与晚上都最好能拍到,白天看清细节,晚上看灯光效果。没相机的同学用手机拍吧。
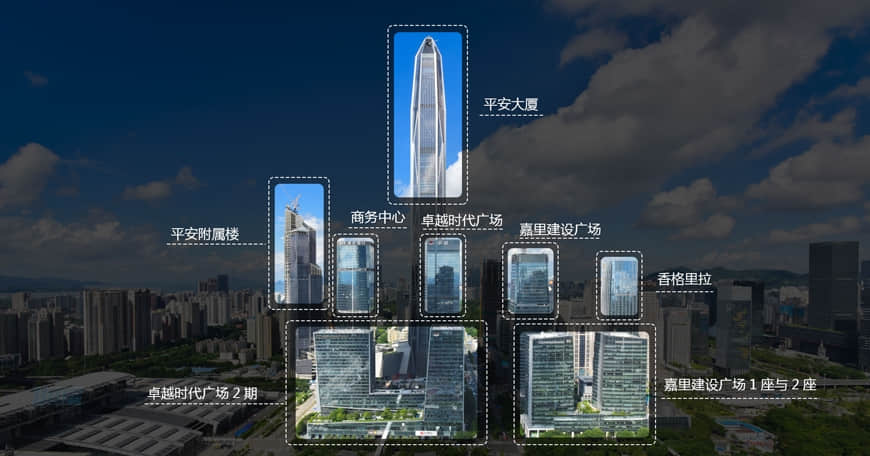
本教程分 3 个部分来完成,左侧、中间、右侧。但在分组前,我先完成教程的八栋主楼。
AI 部分:
线条:大楼线条用 1px 线条就足够了,2px 会太过明显(特殊除外)。多用透明度表现层次感。
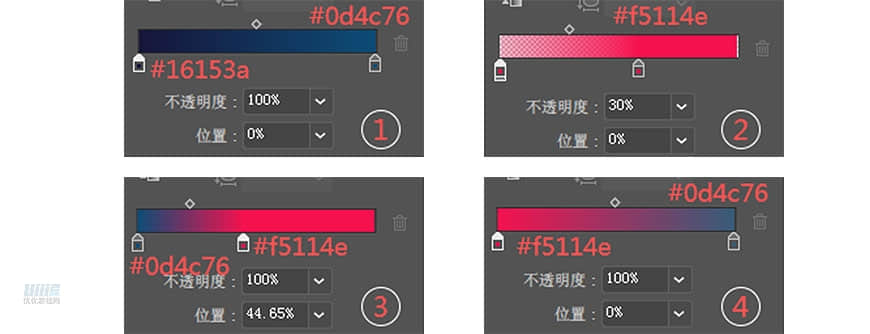
渐变:如果对渐变控制不好,可以用 2 层叠加。
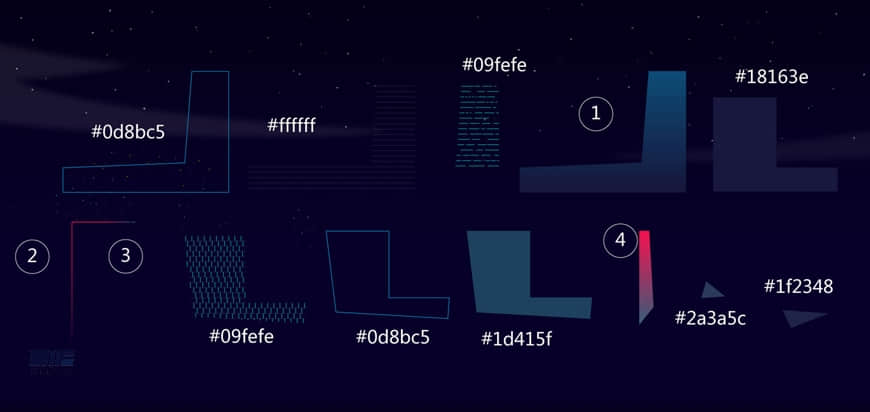
颜色:多找参考,在画之前分区定色彩
细节:不要死扣某栋楼的细节,要做简单化。能把这栋楼的最主要特性表达明白就好,在纸上打草稿能提升效率。
PS 部分:
画笔选柔边圆,添加背景光线加强夜晚效果。
具体步骤:
绘制8栋大厦

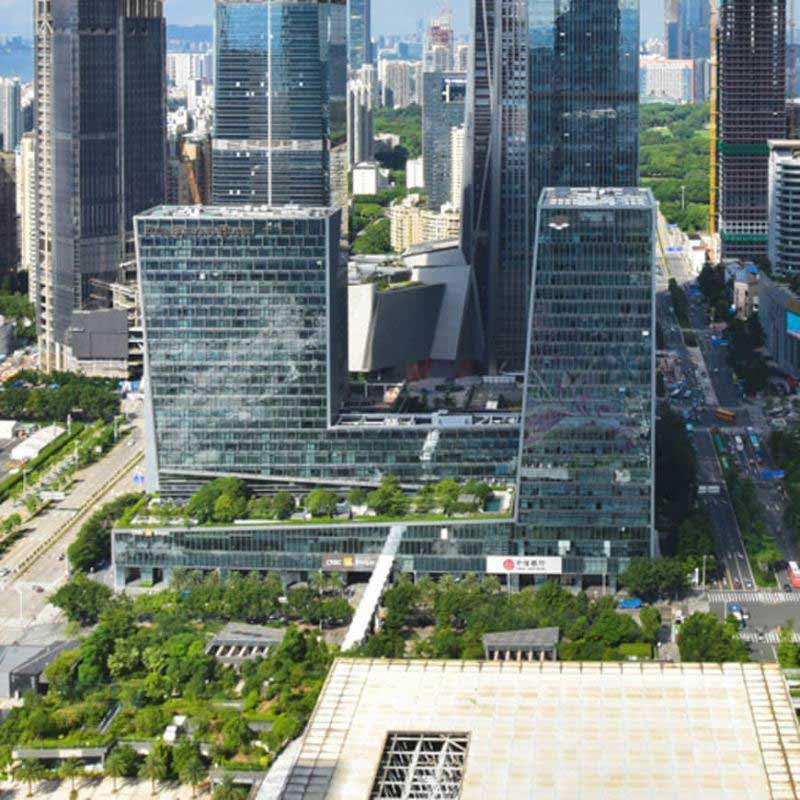
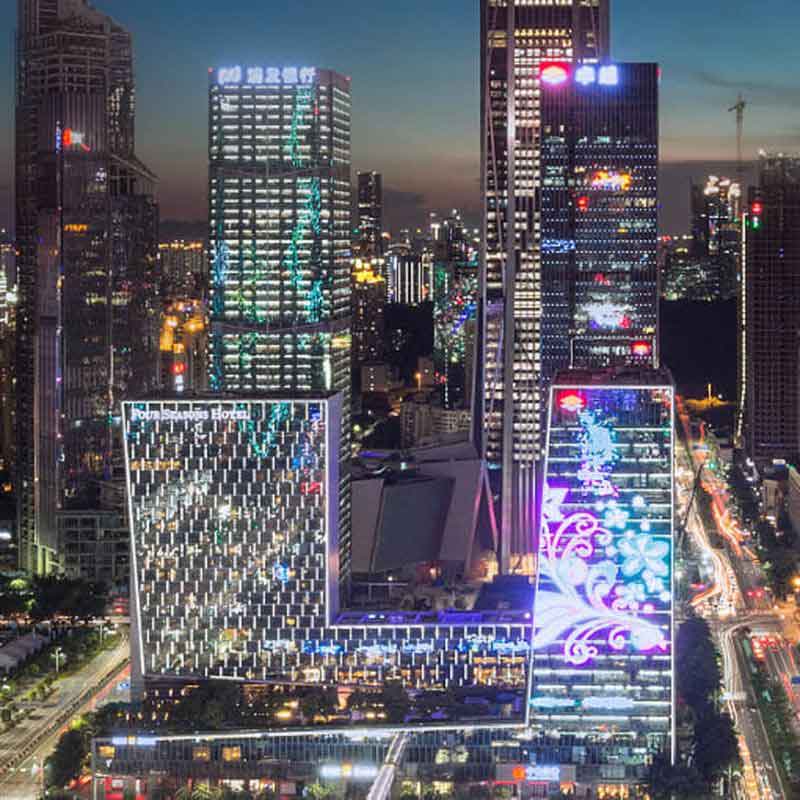
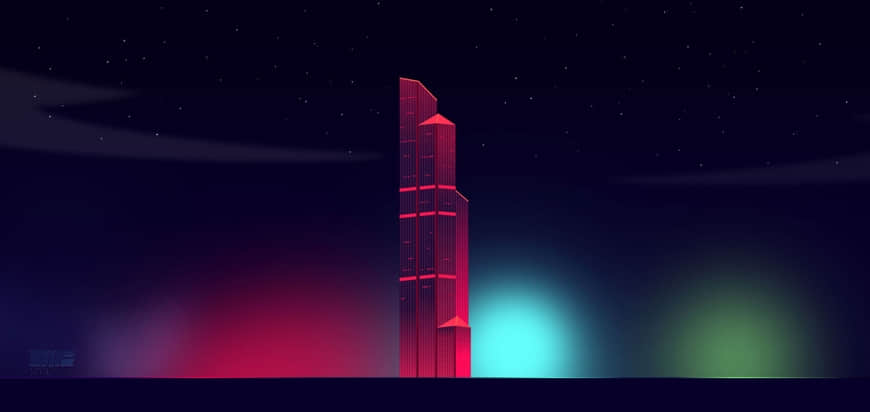
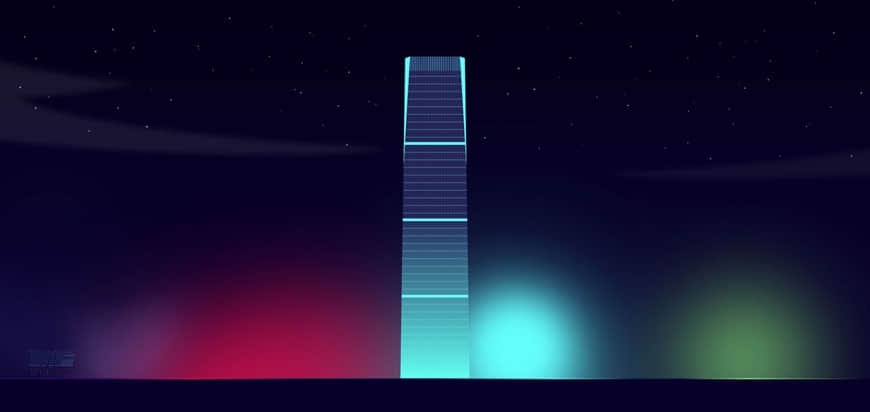
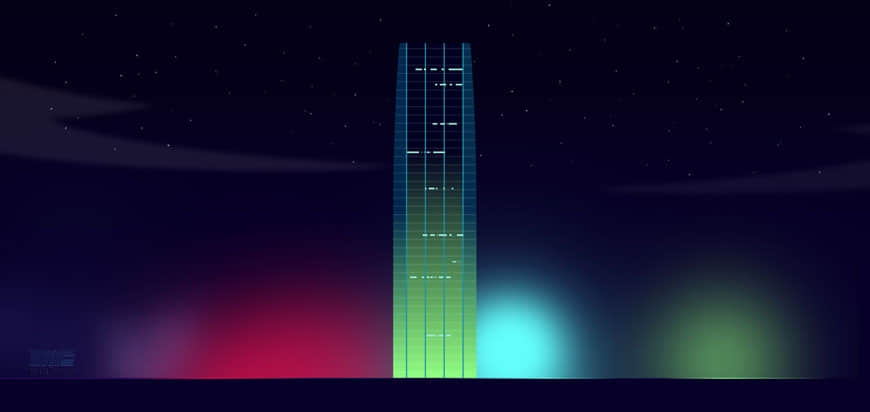
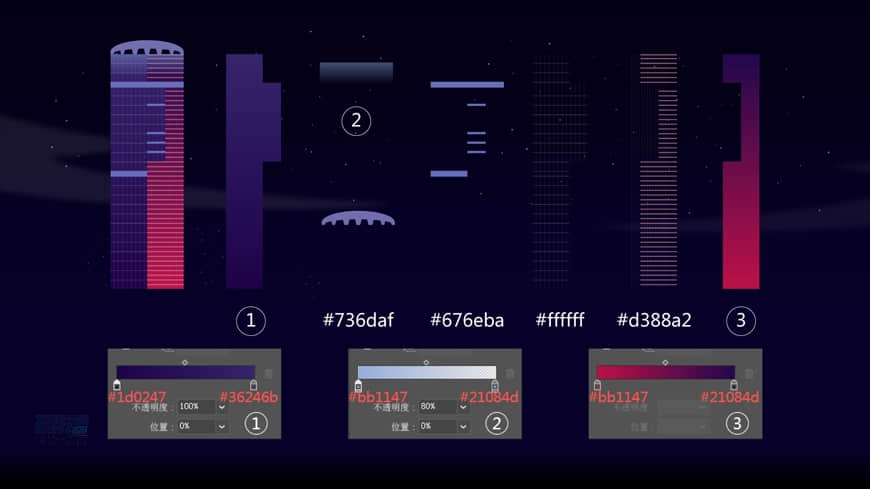
步骤 01 :卓越时代广场 2 期


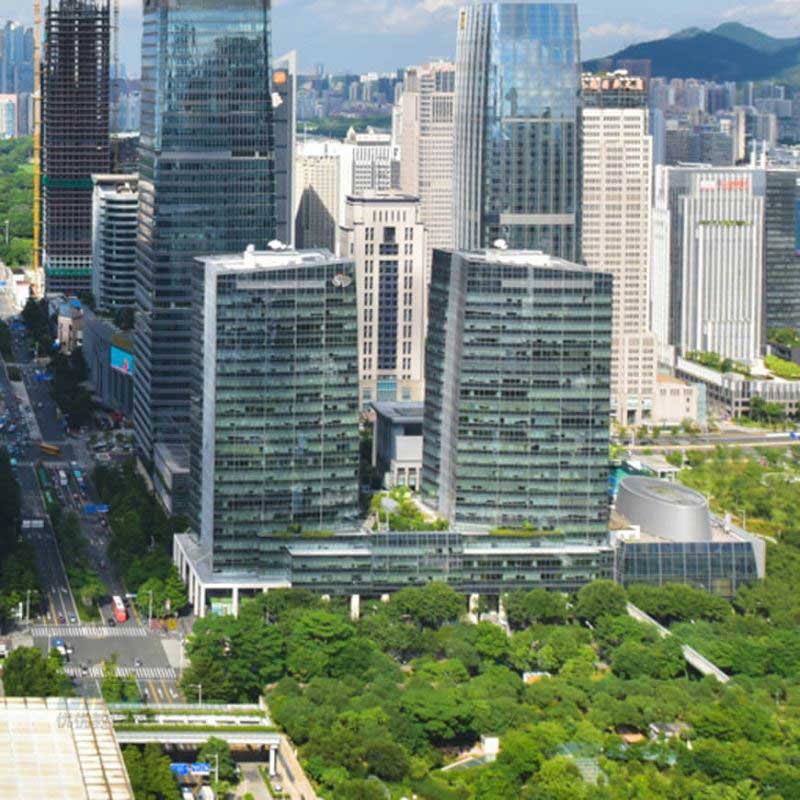
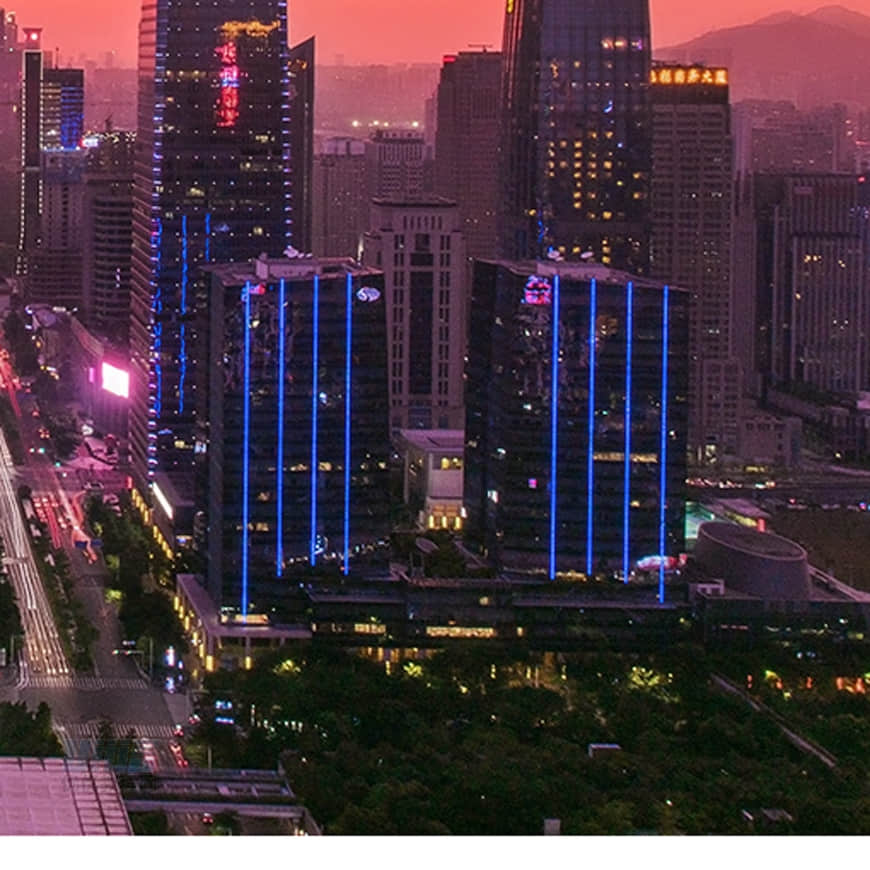
现在看出白天与晚上的差别了吧,可以让你节省很多空想的时间。 更快捷提取应该要突出的点。这时候先别急着打开 AI ,我们应该拿出笔,在纸上画出你感觉最能表达这栋楼的轮廓。对的你先别急着往下看,先画上几笔,画的不好不要紧,没有别人看到。
首先网上找参考,如果没有合适的可自行摄拍。
手绘提取外形轮廓,画出重点(不需要画结节)这步就不展示了。
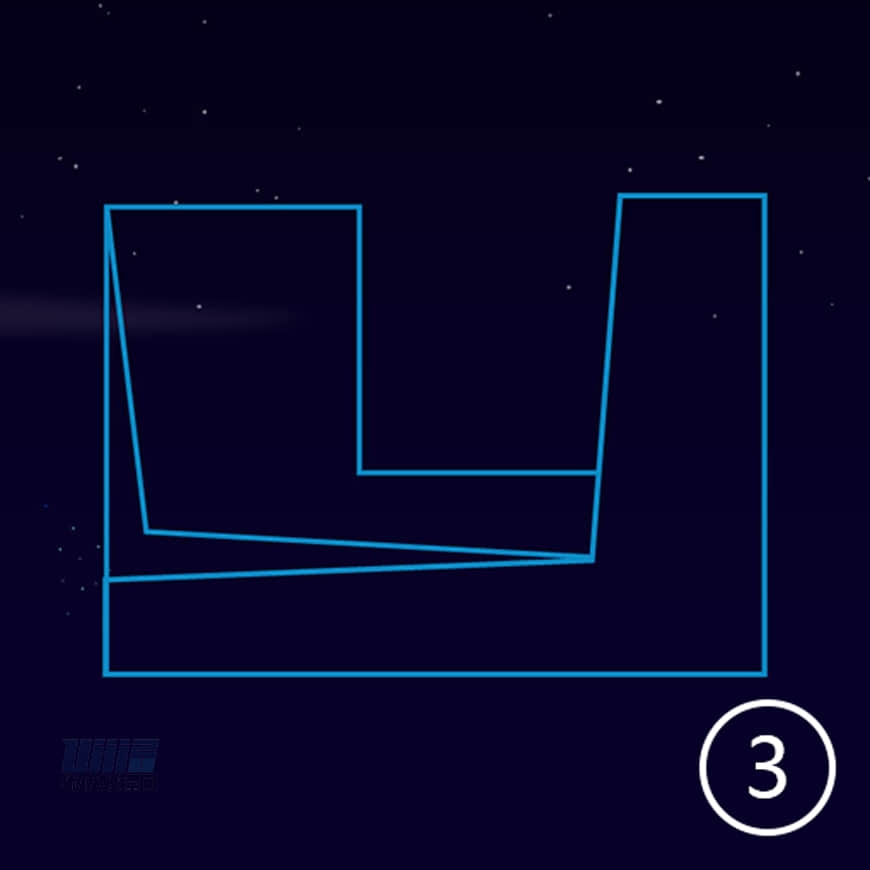
在 AI 中画出轮廓
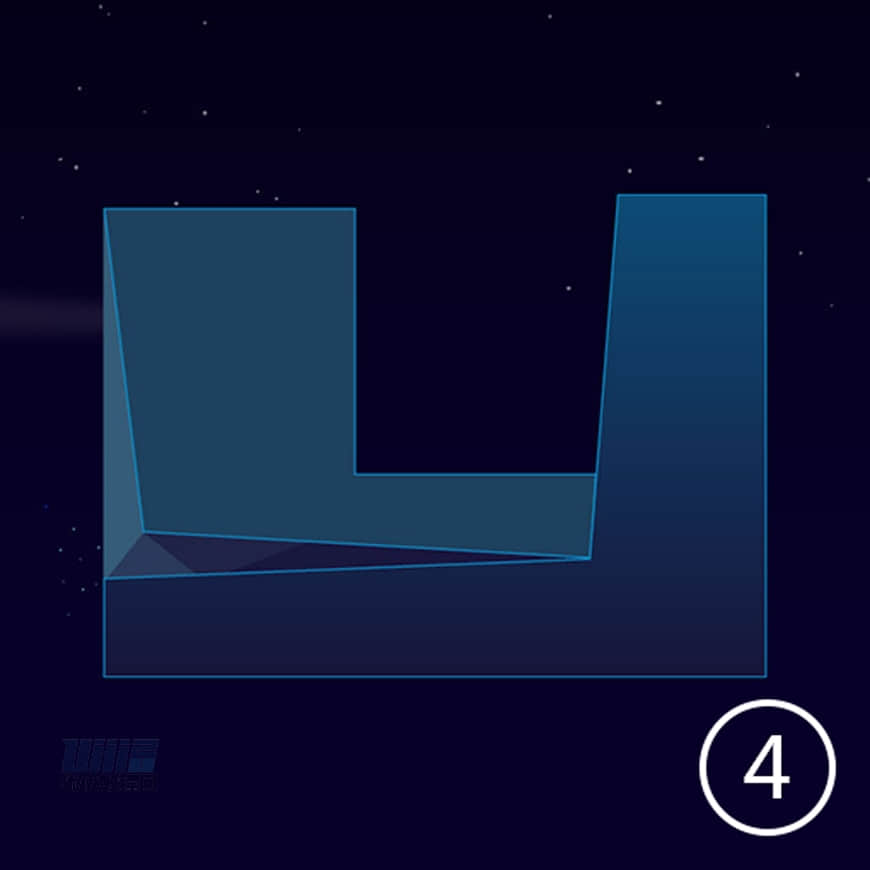
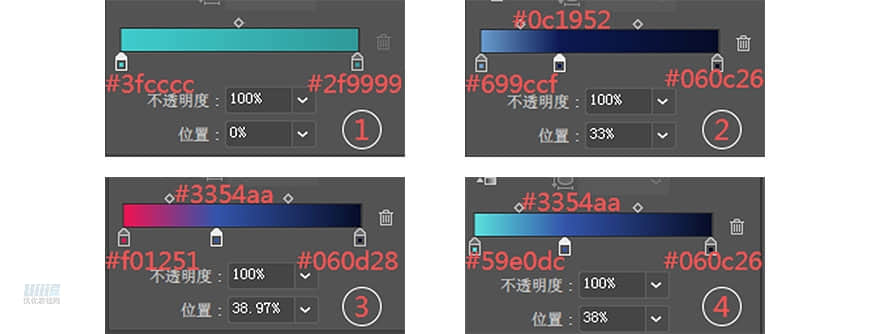
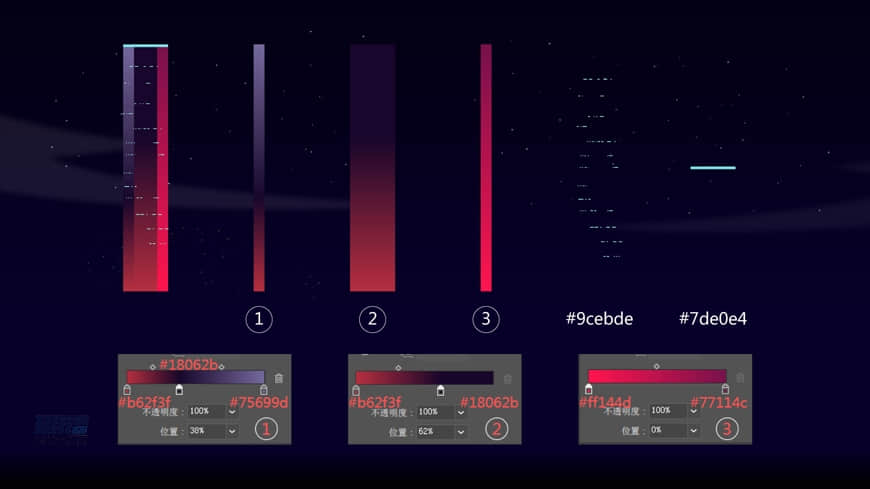
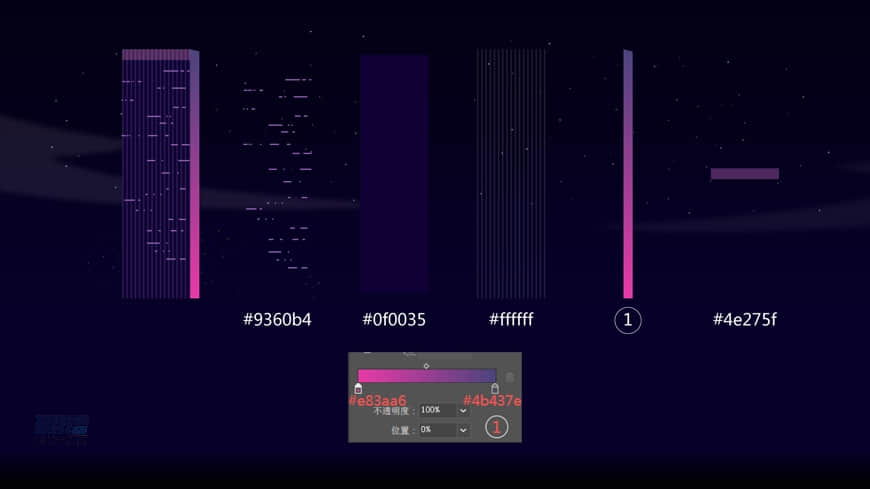
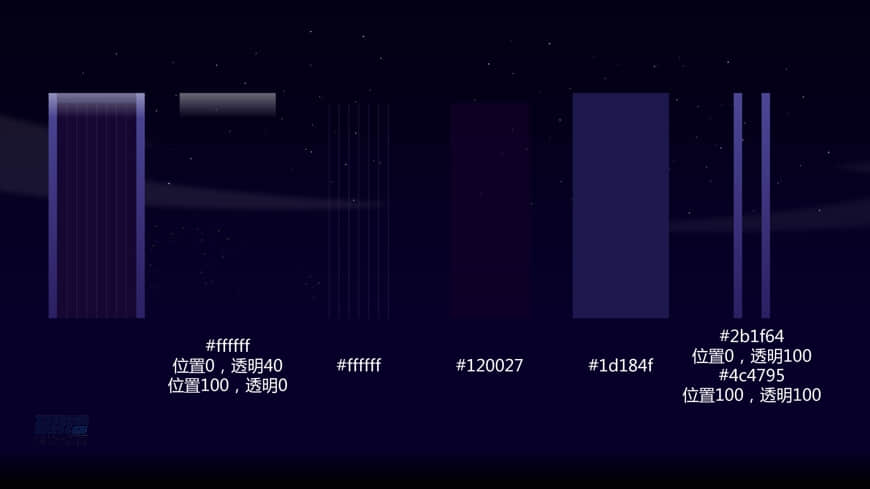
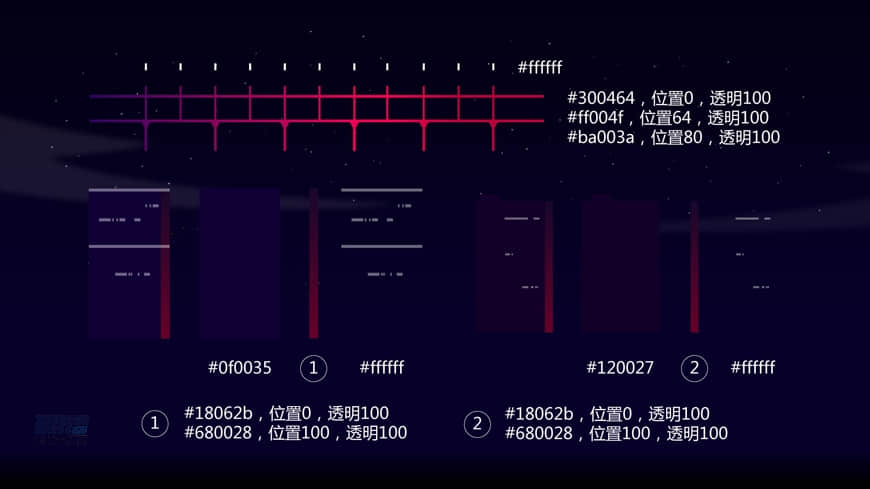
确定颜色后上底色。
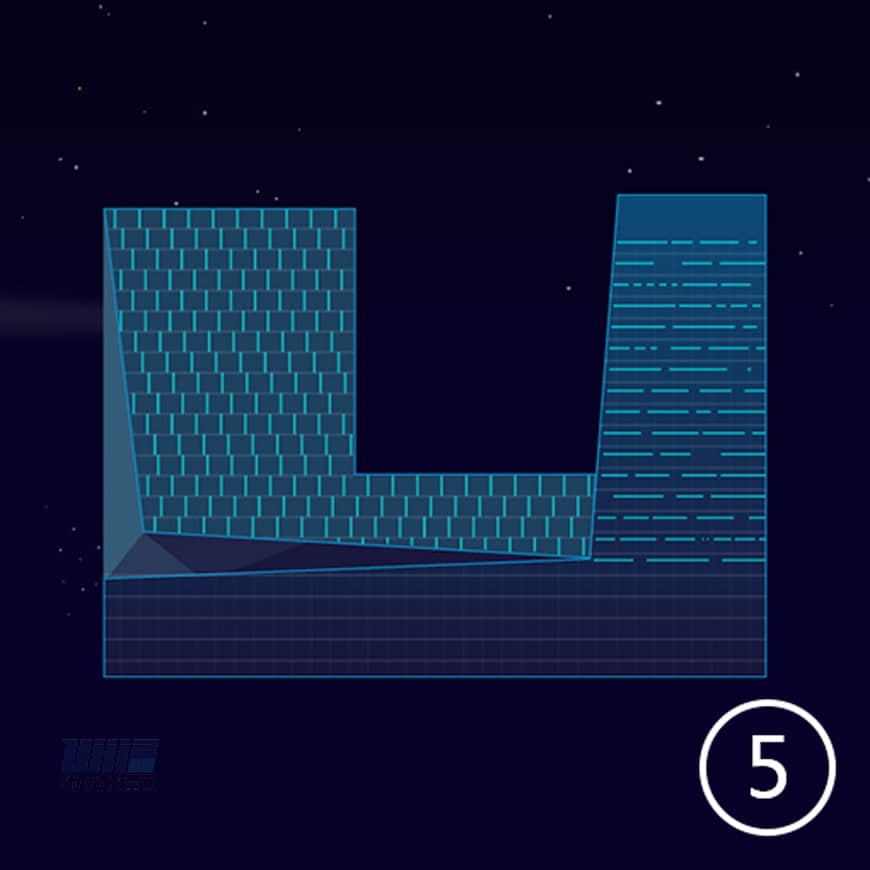
添加细节,如渐变色过渡、线条粗线、透明度、颜色深浅
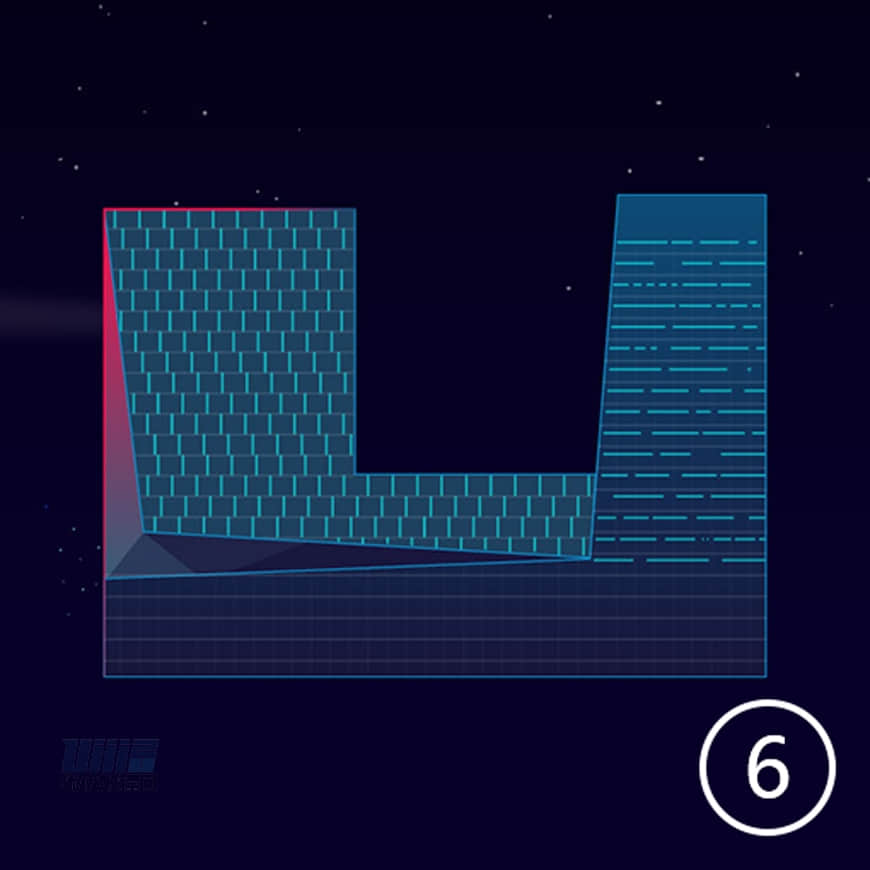
如果相近的大厦颜色相近,层次关系不明显时,要再次修改颜色。如想突出前楼,后楼要加深颜色等。
在 PS 添加背景色时,可以受背景光的影响会加次添加大厦边缘颜色,使的更加融合。






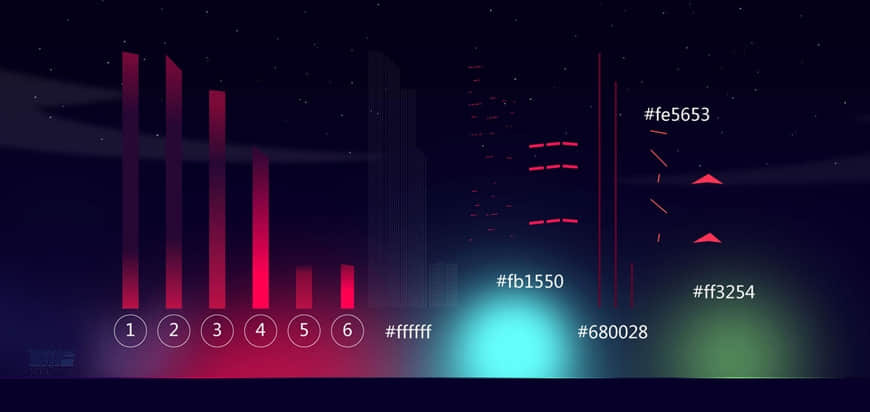
步骤 02 :嘉里建设广场 1 座与 2 座


这大厦在做细节时我也想了好久,但在找素材时发现了这张夜景,瞬间解决问题。因与中间组的卓越广场外形相似,为了更好区别,这大厦做暗调处理加强对比。



步骤 03 :平安大厦附属楼


找素材的时候没发现合适的角度与夜景的图,只能去拍摄几张。这楼绘制的时候是带侧面的,注意比例关系。



步骤 04 :商务中心


主流的外形很容易绘制,因靠近红色区域,楼体中间要添加红色。



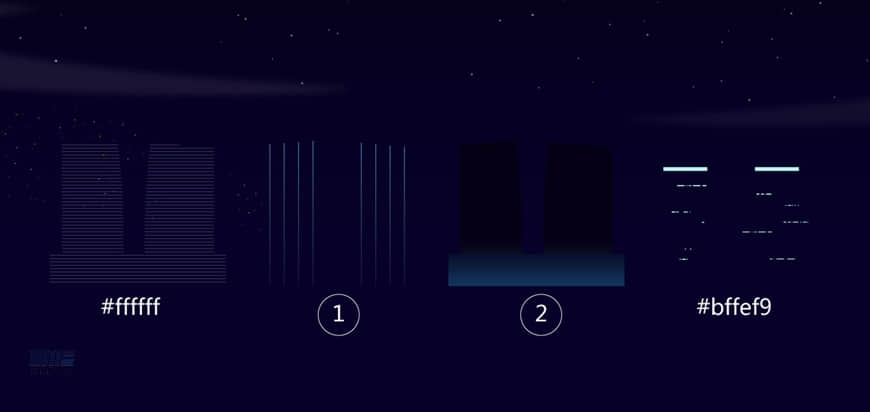
步骤 05 :卓越时代广场





步骤06 :嘉里建设广场





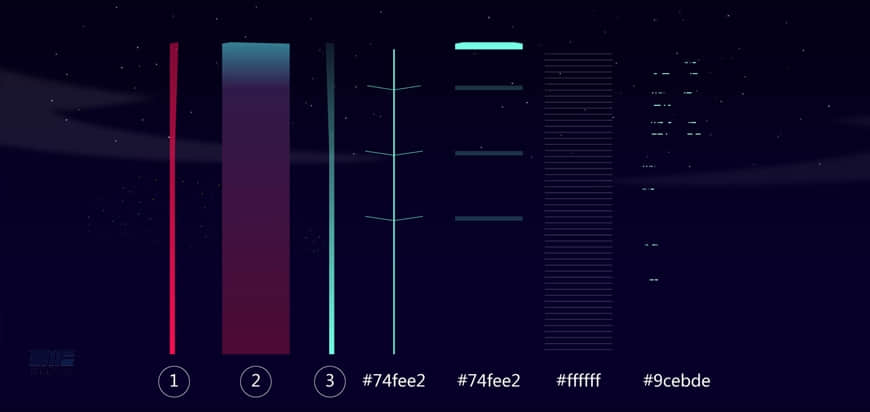
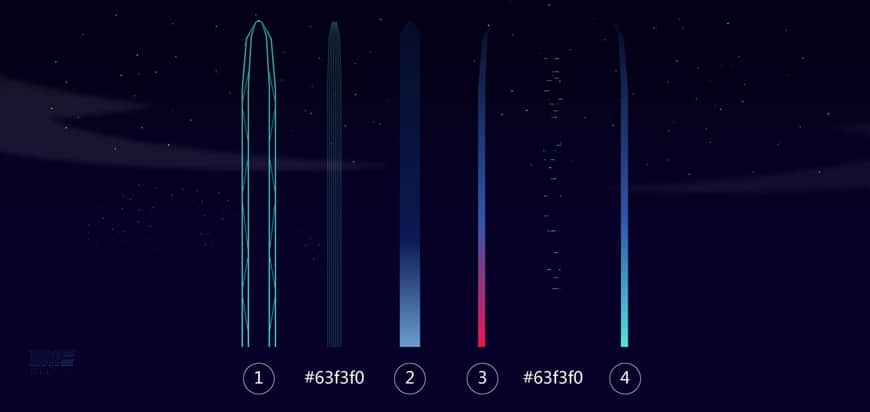
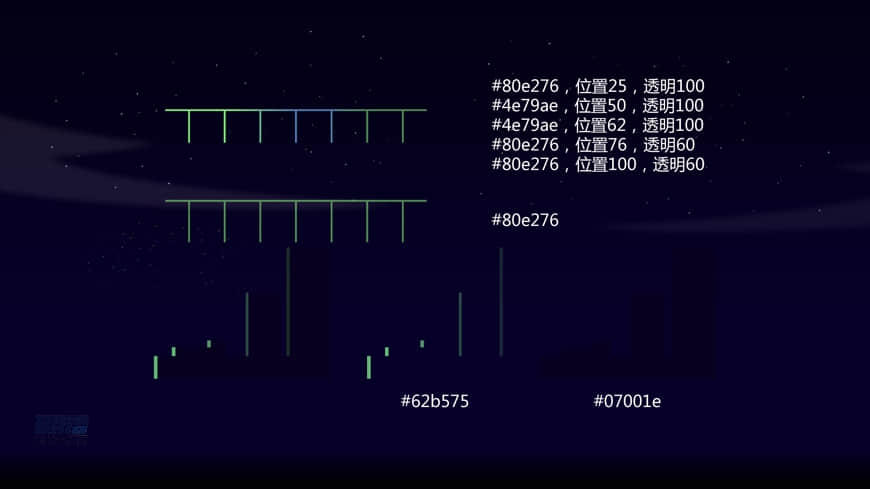
步骤 07 :香格里拉


外形带点弧度显得圆润,也是一个找素材能解决问题的大厦。原大厦 5 条蓝色的线条,在绘画时感觉太过细密,后删剪到 4 条。



步骤 08 :平安大厦





绘制其他大厦—
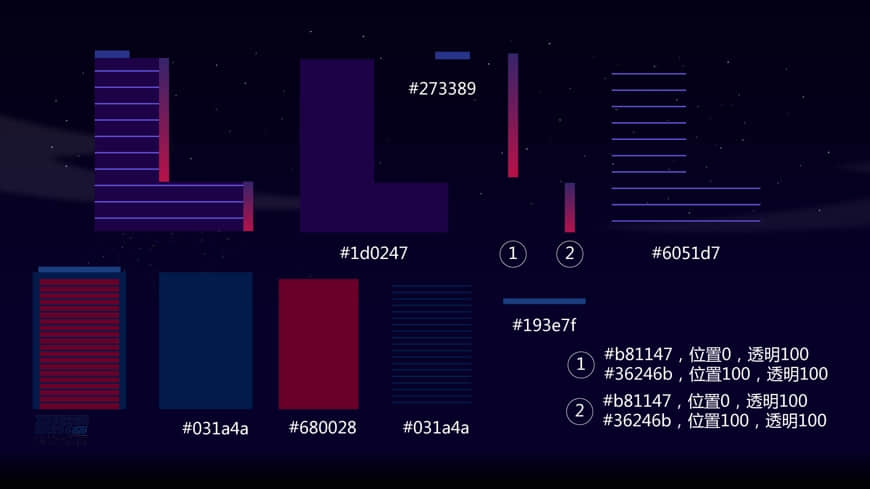
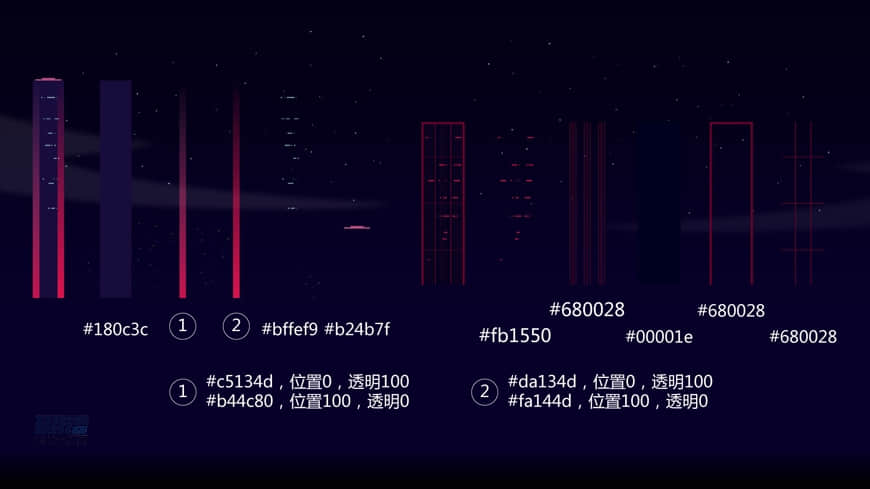
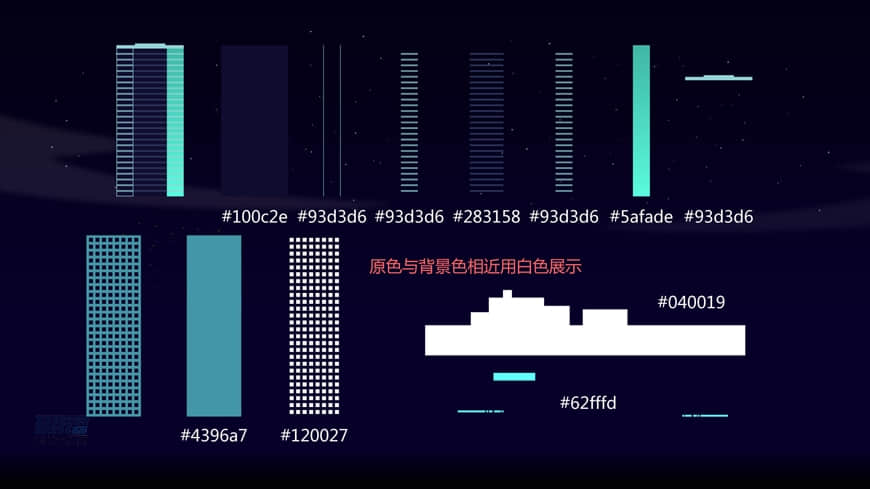
步骤 01 :左侧组










左侧绘制完成。
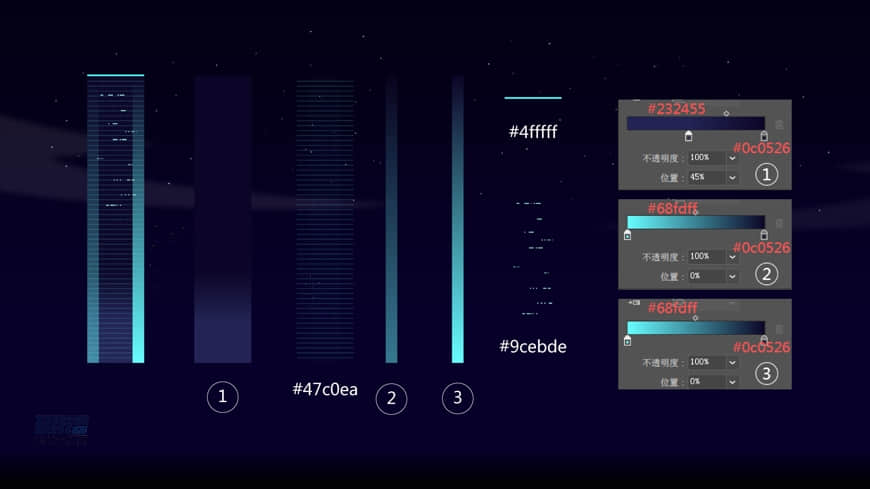
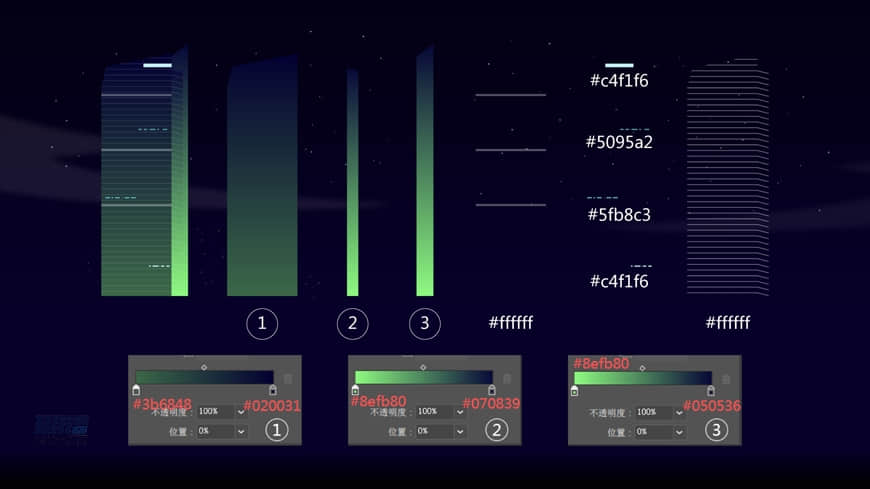
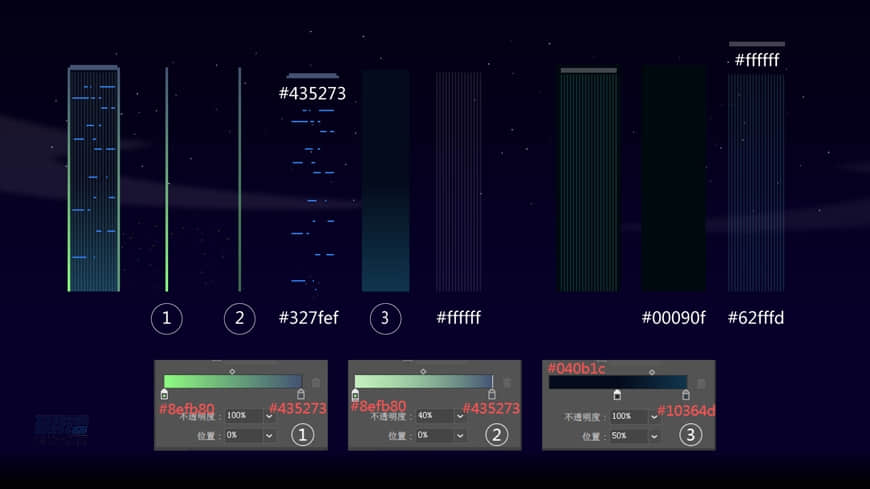
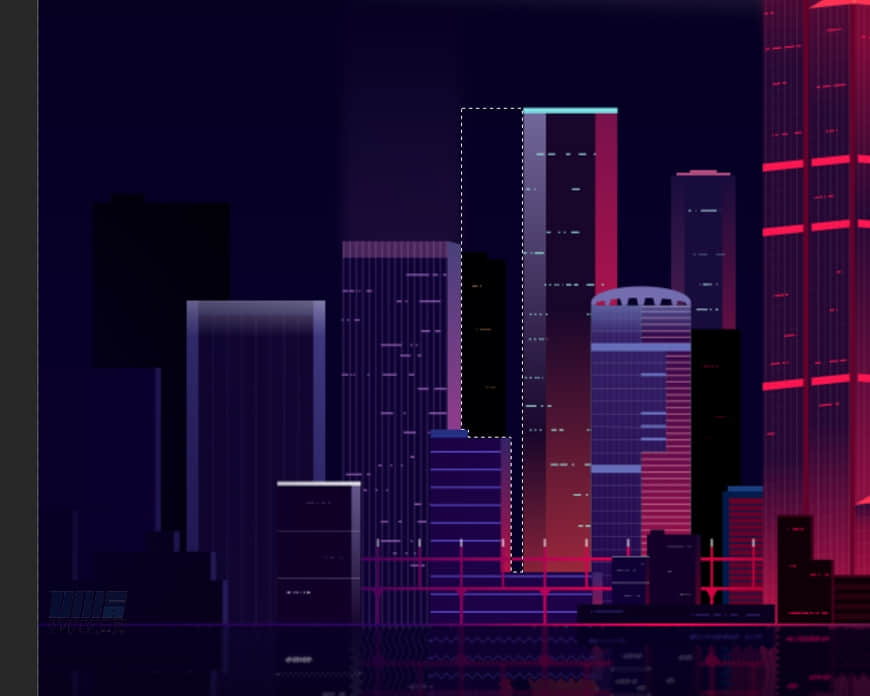
步骤 02 :中间组




中间组绘制完成
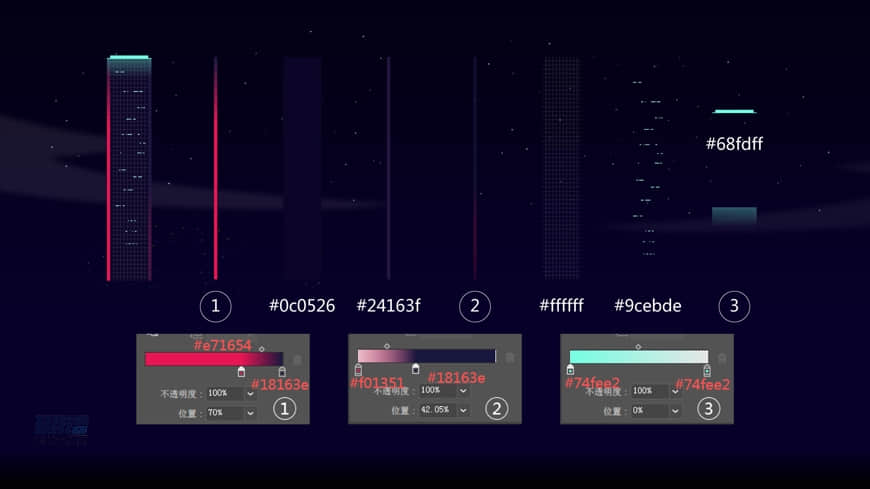
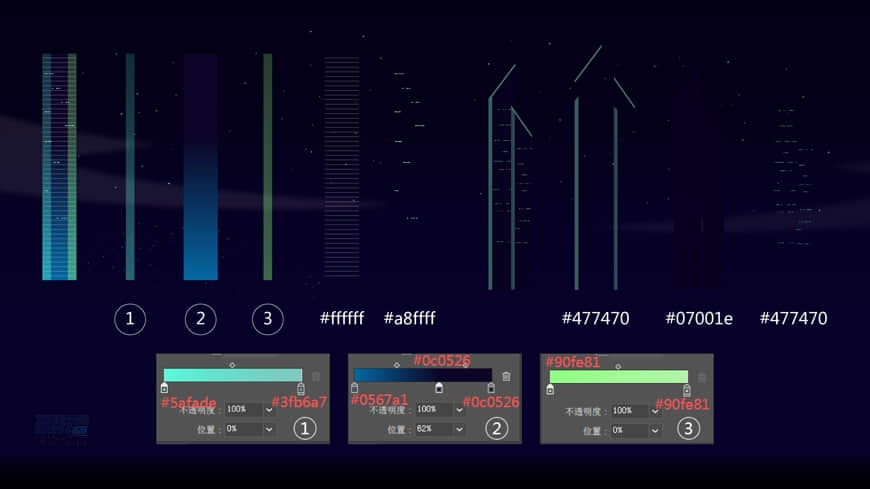
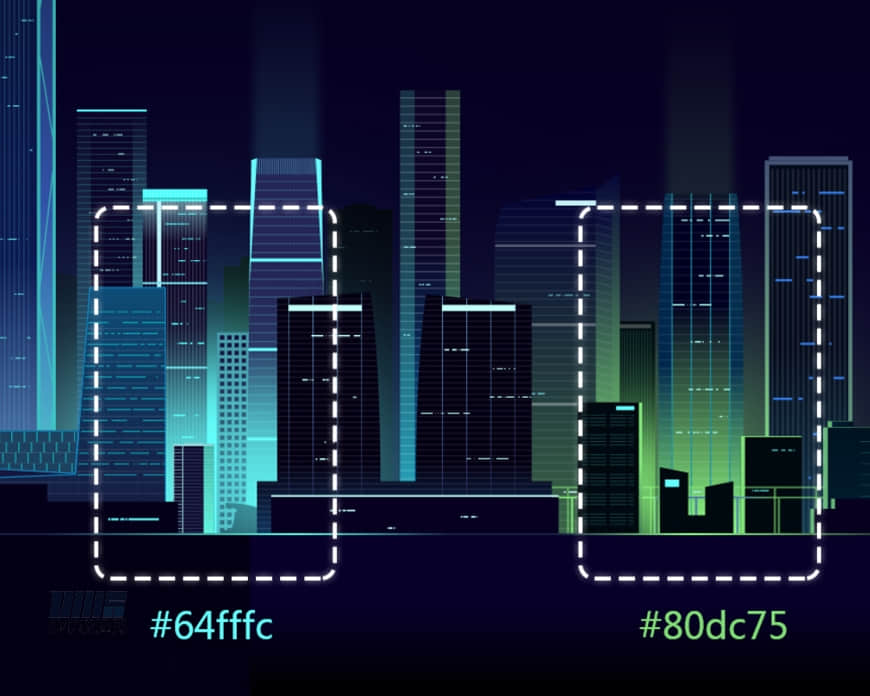
步骤 03 :右侧组






右侧组建筑绘制完成。

把左侧组、中间组、右侧组绘制完成后,调整效果图
AI 部分已经绘制完成,下面在 PS 添加效果。
添加光影—


用钢笔勾选出你要的范围大小,变成选区,再用画笔工具-柔边圆点击绘画,可以调节画笔的不透明度或流量大小来控制光影强度。 颜色 #f2104f。


左侧组,紫色背景颜色 #403867。后续其它组背景效果做法相同。

分别在中间组与右侧组用上述方法,用柔边圆点击绘画。
通过右键“通过拷贝新建智能对象”,双击进入 AI 。
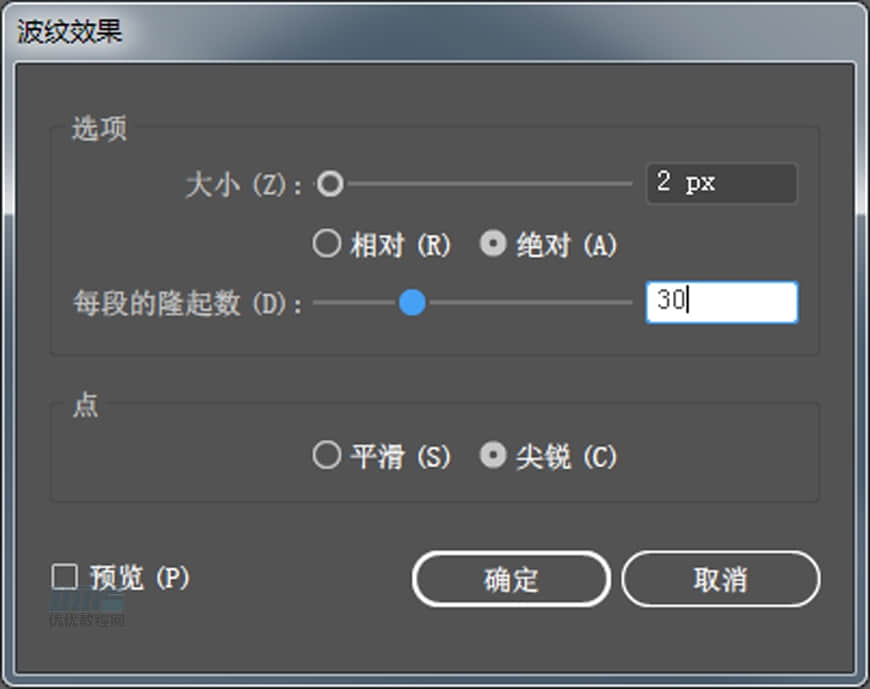
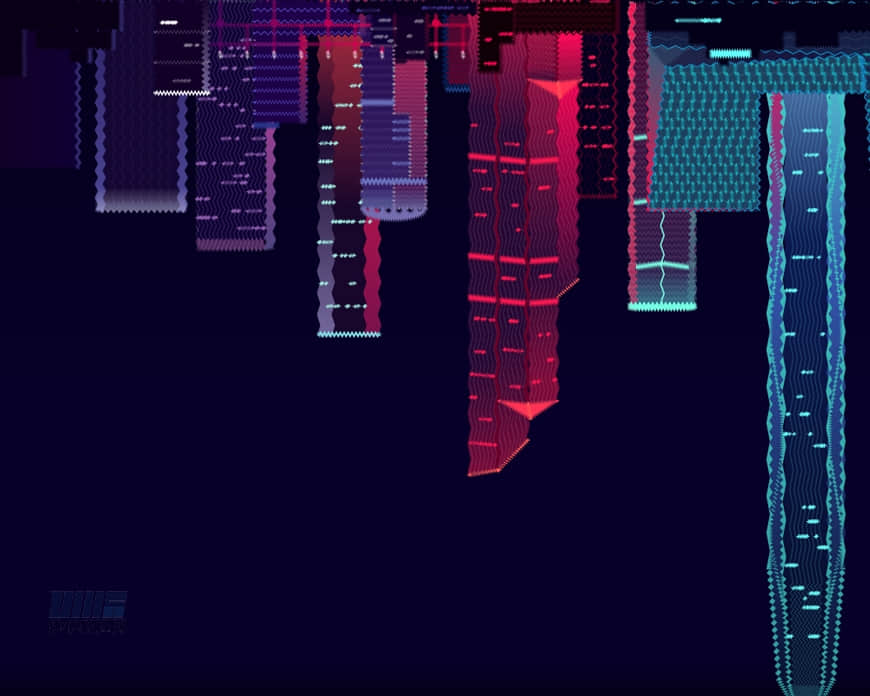
全选中 – 打开 – 效果 – 扭曲和变形 – 波纹效果(此功能比较耗电脑性能,也容易使软件崩溃,使用之前请保存好文件)
电脑性能好,可以数值再升高。


把三组已完成波纹效果编组,CTRL+T 垂直翻转,透明度改为 40% 。新建一层,用黑色柔边圆画笔在最底下绘画,以接近水倒影效果。


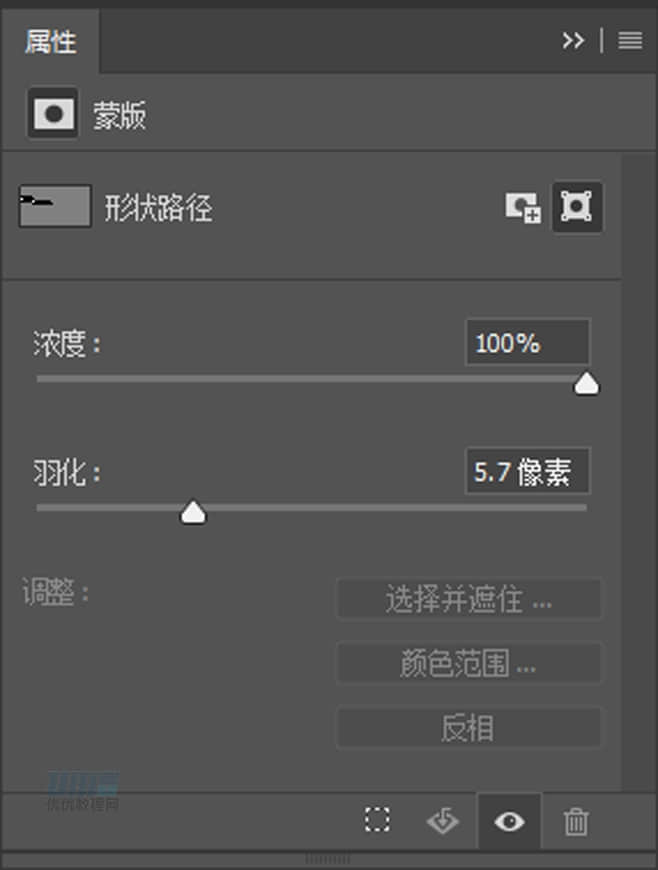
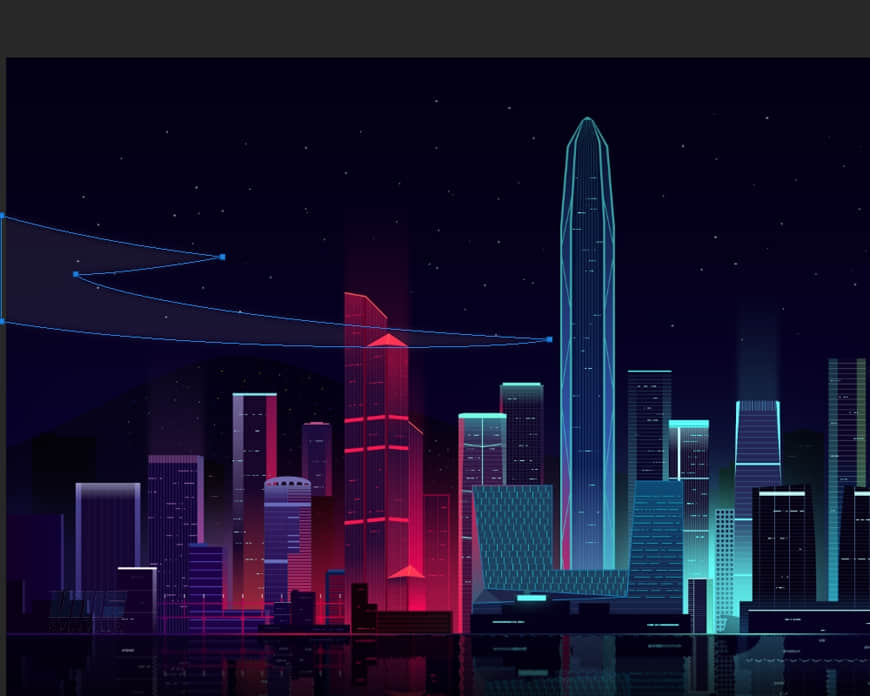
用钢笔绘制云,并通过属性添加羽化效果。为了更加有纵深感,添加了远处的山与灯光、星星。
最终完成效果:

教程结束,以上就是关于AI+PS绘制五彩斑斓的黑效果的深圳城市夜景插画的全过程,希望大家看完有所收获!文章来源于 优优教程网,感谢作者 早睡的嘿豆 给我们带来经精彩的文章!