写在前面:
电子商务经过了几年的发展已经逐渐成熟,并且已经发展出了自己的模式和风格。但是对于电商的设计风格大多数人还停留在最初的用商品堆砌+文字信息+各种乱七八糟的效果。而这两年各个电商公司已经非常重视设计了,而且设计风格也逐步走向简洁乃至极简的风格。这种变化是随着电商的不断发展,更加重视产品的品质而进化的。
目录
1.极致的版式
1.1对齐——最基础但也最重要
1.2对比——让画面不再平凡
1.3有“气质”的留白
2.精致的颜色
2.1让设计快速出“彩”的方法
A、黑白灰主色调+亮色辅色
B、选择商品主色调作为整体画面的主色调
C、使用的颜色不要超过3种
2.2看似很复杂的颜色搭配其实很简单
A、统一明度和饱和度
B、控制颜色的层次
3.考究的字体
3.1选用符合整体设计风格的字体
3.2选用字形结构简单的字体
3.3“牛叉”的中文字体
下面从3个方面来讲一下如何做极简的设计,每个里面都有一些具体的知识点。
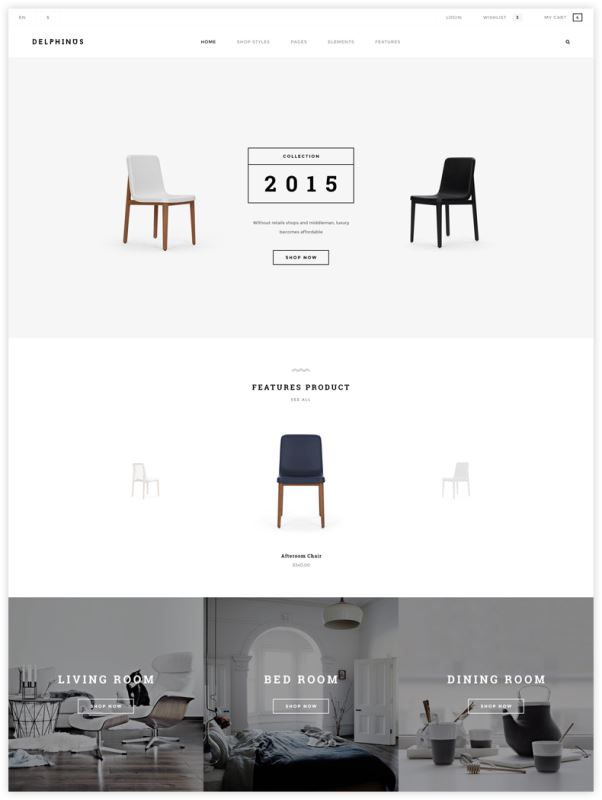
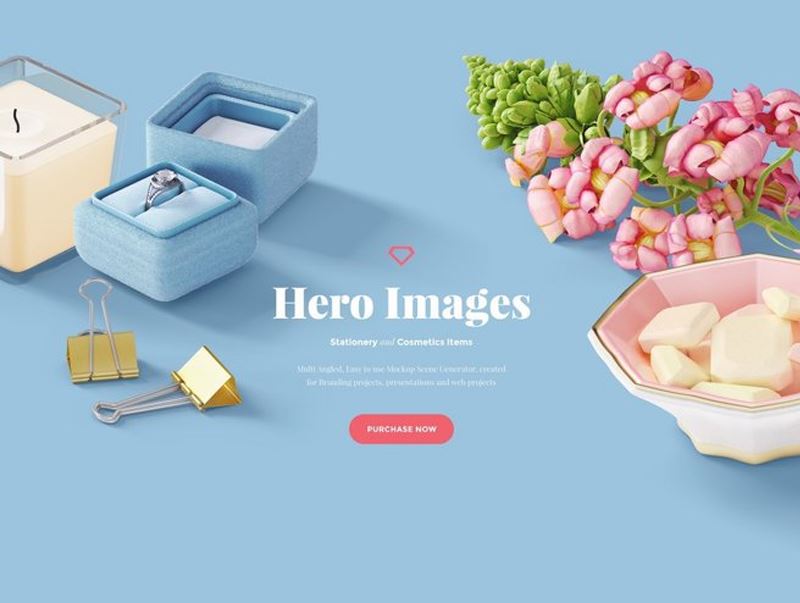
先看一下极简设计的案例:

这是锤子T1的页面设计,虽然好多人都不喜欢老罗,但是我觉得他有对设计特有的一种完美主义的偏执,无论是手机的外型(各种对称)还是系统UI的设计,我觉得作为设计师我还应该多向他学习一下。回到页面设计本身,我们来分析一下这个页面的设计。
一、极致的版式
可能大家开始画画的时候就接触和学习构图了,而构图就是版式设计的基础。但我们往往忽略了对于构图和版式的极致追求,一般我们总会说,差不多看着舒服就行,可是对于设计师的能力晋升我们还需要更加重视版式的设计。
下面是几个版式设计的技巧:
1.对齐——最基础但也最重要

上面图A、B、C是对页面重新排版,图D是原有的设计。虽然总体看起来都还可以,但是我们仍然可以很直观的看出来,图A的构图有些头重脚轻,让人感觉中心偏下;图B的手机主体物有种对文案的挤压感,让人觉得压抑;图C的手机和文案成为90°的夹角,让人觉得有种阻碍感,不顺滑;图D的设计很好的协调了主体图与文案的关系,并且给人一种从远及近的中距离纵深感。整个画面中间对齐更能最大限度的突出主体——手机。从锤子的网页设计中我们可以观察到,这种排版方式是中间对齐,无论是横向还是竖向。
再看几个中间对齐的例子:

上面的设计家也是用的中间对齐方式,大写的V视觉冲击力非常强,而左上角的Logo信息和右下角的信息成为对角形式,让人感觉画面非常平衡而又稳定。

小米2015年的新品发布会海报也采用了中间对齐的形式,让关看者很容易的就聚焦到中间“新年礼物”的重要信息上。

下面的图例是左右排版方式:


由此我们总结出对齐的版式的几个特点和作用:
A、视觉聚焦;
B、强化页面统一性和条理性;
C、对视觉的导向作用。
2.对比——让画面不再平凡
作为简洁乃至极简的设计来说,对比非常重要,对比可以让人非常快速的阅读到重要信息,也可以让版面的设计有节奏感,让画面看起来不乏味。


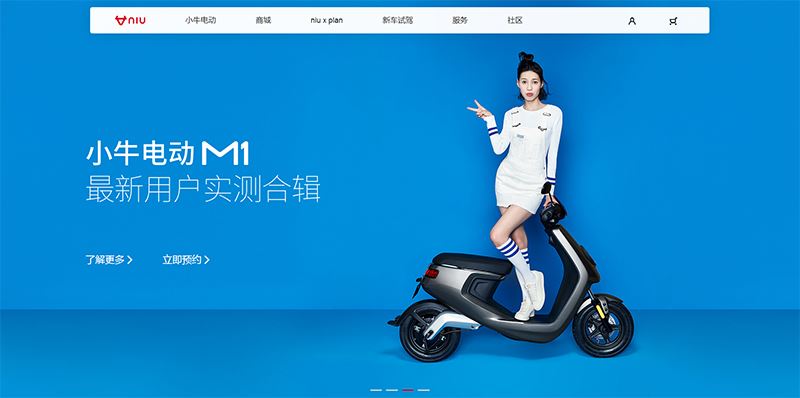
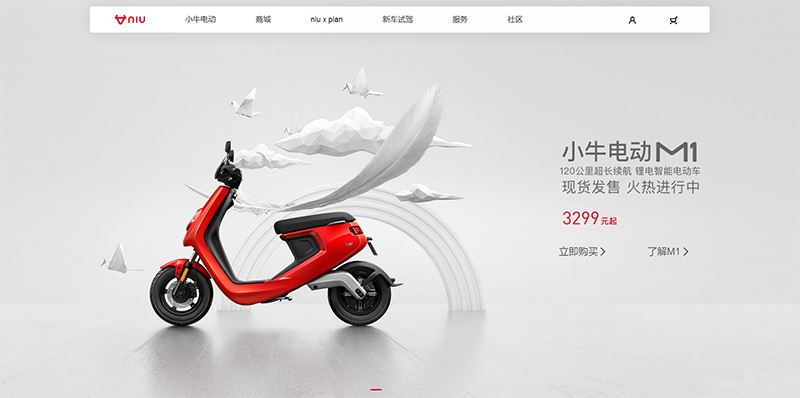
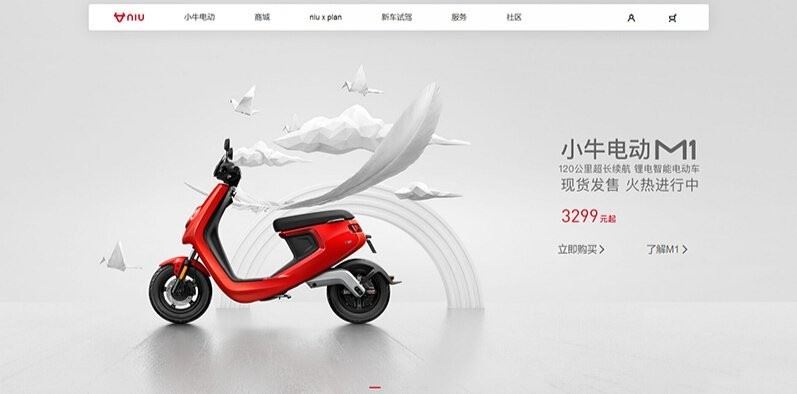
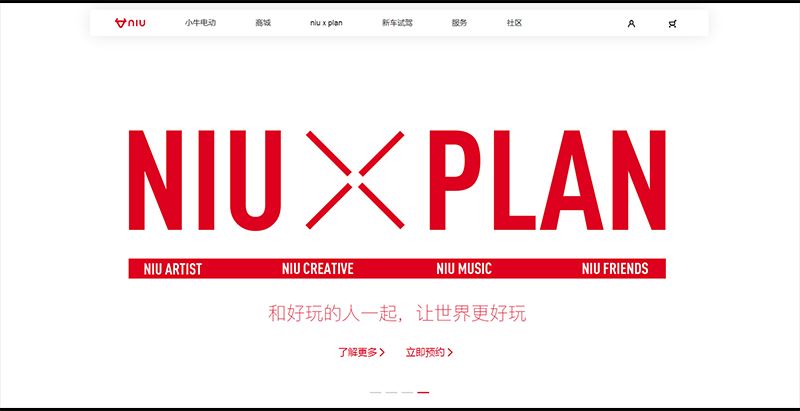
上面的设计是小牛N1和一加3的设计,这两个设计是典型的左右排版。右侧放商品图片,左侧排列简单而有用的基本文案信息。而左右两边的图片和文案信息的大小对比要要根据商品的属性来决定的。例如,一加手机主要体现手机的外型和质感,所以放置2个占比面积较大的手机,搭配最基本的文案信息(只有手机名字、价格和购买按钮)。

上图是文案与商品的面积对比。

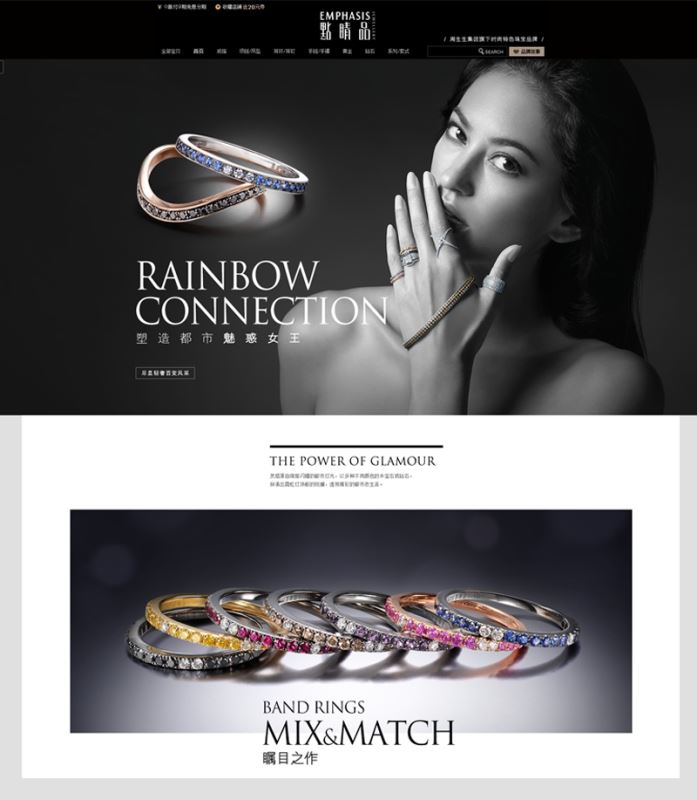
这个设计则与一加和小牛相反,文案面积很大,但是我们的视觉中心依然是手表,因为实物的照片往往会更加吸引人,这就是对比。但是还有一个对比不知道大家看出来没有,就是文案里的对比,标题选用大而粗的字体,其他信息则放的很小,大能又快有准的看清标题的内容,另外因为字体大小和粗细的变化让人感觉有节奏感。

3. 有“气质”的留白
极简设计里的留白非常重要,最典型的是无印良品的设计,它是把留白应用到现在设计里最好的典范,但是我觉得我们中国人才是留白的“老祖宗”,国画就是非常典型的例子。
下面我们来做个对比,我们把图上的一些不必要的复杂背景和文案给去除。主要是让产品主体和主要信息展示的更加清晰和明确。

下面是其他一些案例我们可以试着自己分析一下,注意留白不一定就是白色。



二、精致的颜色
在电商设计中,对颜色的把控非常重要,在某种情况下对颜色控制的好坏直接影响着页面的停留时间。一些经验不足的设计师往往会对颜色的把握非常头痛,颜色脏、配色不好看、用色过多等都是经常出现的问题。在极简的设计中更需要对颜色做减法,并且不断的调节细微的明度、饱和度和颜色的搭配,正是这些细节的调节才会让极简的设计更加耐看。
2.让设计快速出“彩”的方法
在极简的页面里,颜色往往用的非常谨慎,而我们第一步就需要选择主色调。
这里有几种选择颜色的方法:
A、黑白灰主色调+亮色辅色;

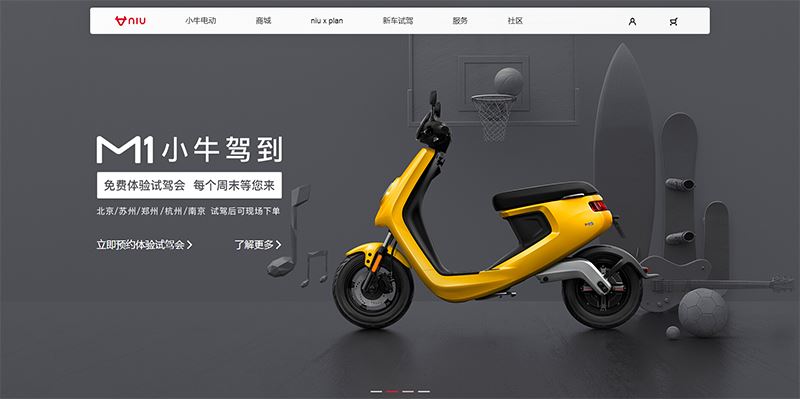
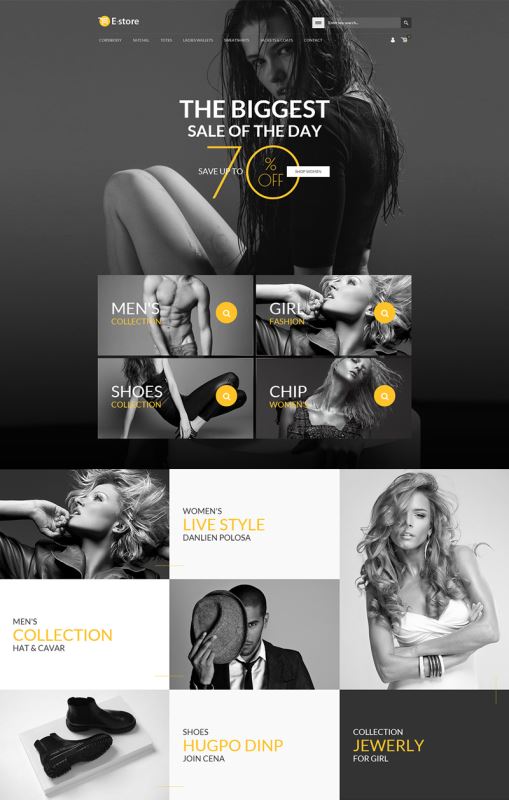
通过提取出的颜色我们可以看到,上面的页面设计中采用了黑白灰做为主色调,使用亮黄色为辅色,虽然亮黄色为辅色,但是人们第一眼往往会注意亮黄色,而设计师把70%off的折扣信息的字体颜色选为亮黄色也是对折扣信息的强调。



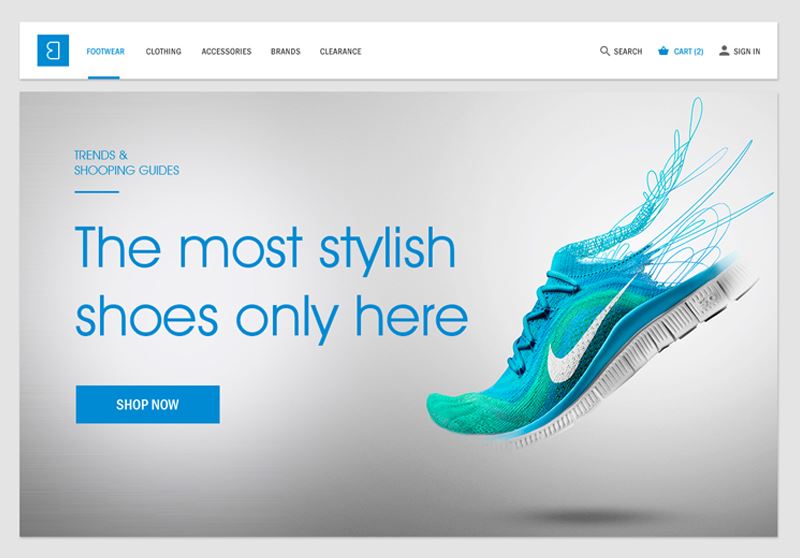
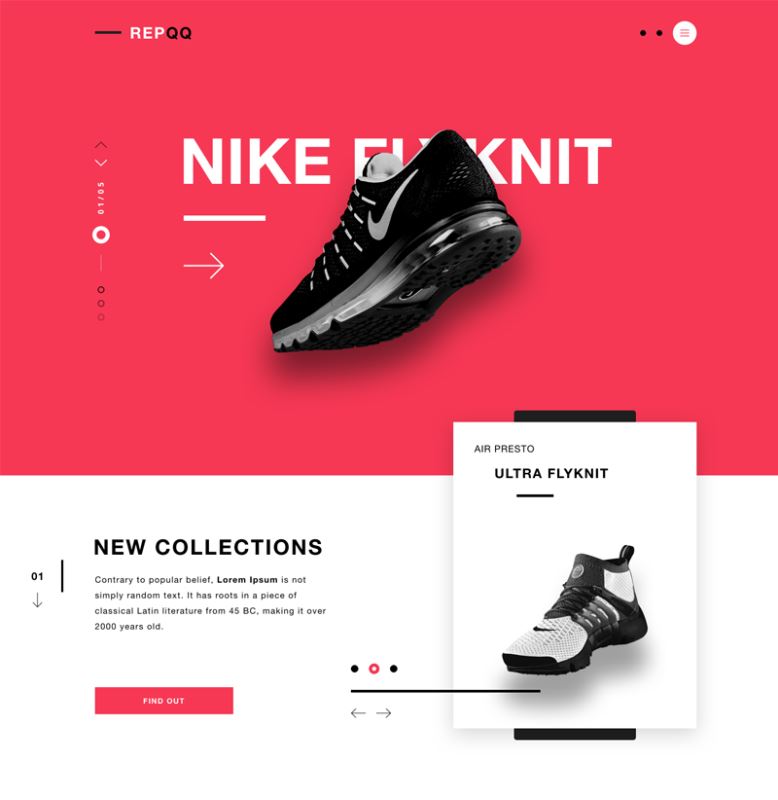
耐克和小牛电动车的页面设计的颜色选择都是使用了这个方法,并且小牛为是让画面不单调,背景使用了素色黑白灰的一些图形元素,这样既让画面丰富起来又不会使颜色过多而显得杂乱。
B、选择商品主色调作为整体画面的主色调;

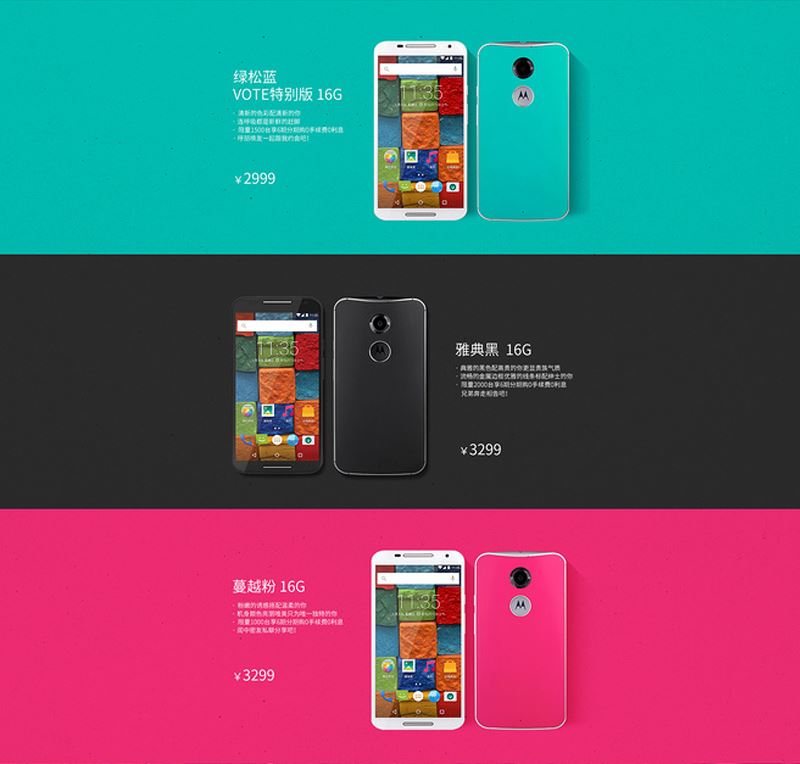
上面的图是Motox的网页设计,页面的主色调(背景色)使用了手机背壳的颜色,这样可以强调商品色彩,给购买者留下非常深刻的印象。

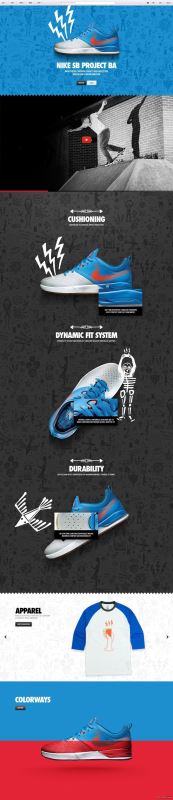
耐克的设计同样是采用这个方法,一般来说厂商想要特意退爆款会选择一种爆款的颜色或配色,而耐克这样设计的页面也是更好的展示了这个商品的独特的特点,让人们在任何地方看到这种颜色都会回想起耐克的这款鞋。
C、使用的颜色不要超过3种。
通过上面的案例我们发现,这些设计师所用的颜色都不会超过3种,而做为极简设计有时候只使用2种颜色,甚至只用黑白灰的变化来进行设计。



2.看似很复杂的颜色搭配其实很简单
在极简设计中,颜色的搭配需要非常用心,因为画面的颜色搭配简单时,即使稍微有点不协调也会被放大很多,因此我们需要了解颜色的几个属性:色相、饱和度、明度,还有对比色、相近色等概念。
对于极简设计的配色也有几个方法:
A、 统一明度和饱和度;
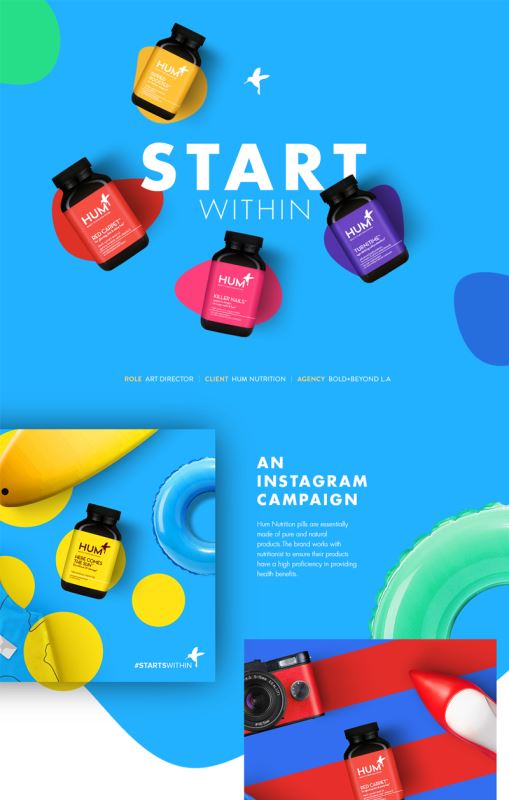
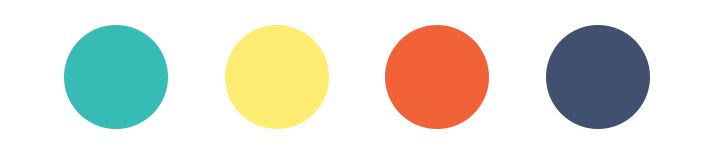
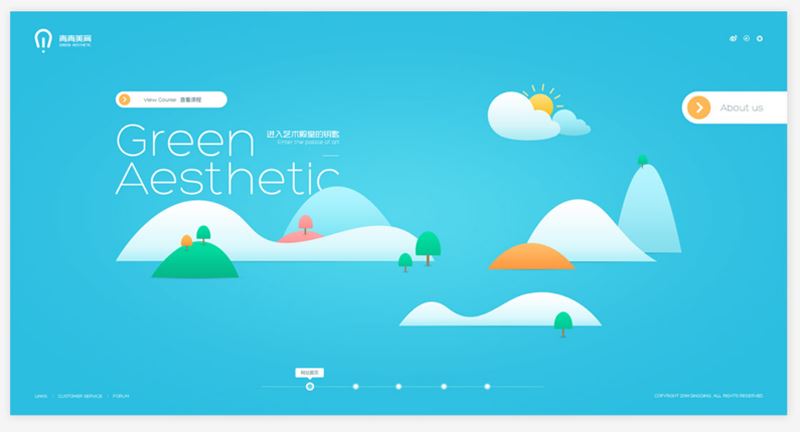
下图中的明度和饱和度非常协调,既不觉得哪个颜色过亮也不觉得哪个颜色过暗。虽然是不同的颜色,但是整个画面也是非常协调统一的,我们现在分析一下画面的颜色。



我们来看一下,上面4个圆形中的颜色是我从图片中提取出来的,下面4幅图是颜色的位置和参数,主要看颜色的位置,就是每幅图的圆圈位置,我们看到图中有两条线,这两条线就是代码这4个颜色的明度,可以看到绿色和橘色的明度位置非常相近,黄色和深蓝色的明度位置也很相近,绿色和橘色占整个画面的绝大面积,因此整个画面看起来是非常协调的。而饱和度就是越接近色板的右上角饱和度就越高,我们看到除了深蓝色,其他3种颜色都处于饱和度比较高的位置,并且位置比较靠近。




大家可以用这两幅设计来实验一下,自己亲手解构一下配色的明度和饱和度。而我觉得做为设计师对于颜色的细致理解是非常有必要的。
B、控制颜色的层次;
所谓颜色的层次我们依然用小牛电动车的图来分析,可以看到所有的颜色都提取出来后圆形中的颜色。



这样我们很容易的就能看出来颜色的层次,灰色系有7个层次,而红色系有4个层次,正因为这样的层次让整个设计显得非常丰富,并且有立体感而不至于太“平”。
三、考究的字体
文字在电商设计中的位置极其重要,它承担着直观信息传播的用途,例如活动页面的折扣信息、商品宣传页面的卖点信息、商品的优惠价格、文案内容的表现等。而在极简设计中,字体的选择更为讲究。
1.选用符合整体设计风格的字体
字体也是有自己的外貌、性格和风格的,当字体的风格与设计完美的融合在一起的时候,会给整个设计加分不少。

上面的两张图是“什么值得买”的闪屏页面,我们来仔细观察一下眼镜、相机与字体(文案)的关系。眼镜和相机的款式都是非常复古的,有种民国时代的感觉,因此设计师选用了一种仿古字体来配合图案,给人非常统一的感觉,配上精彩的文案就会给人一个民国时期的场景,这也可以叫带入感。如果我们把图中的字体换成非常现代的艺术字会怎么样?

换了字体后可以看出,虽然每个字体单独看都不错,但是与配图放在一起就感觉非常的不搭,立刻失去了文案和图片想要传达的那种“工匠”的感觉。

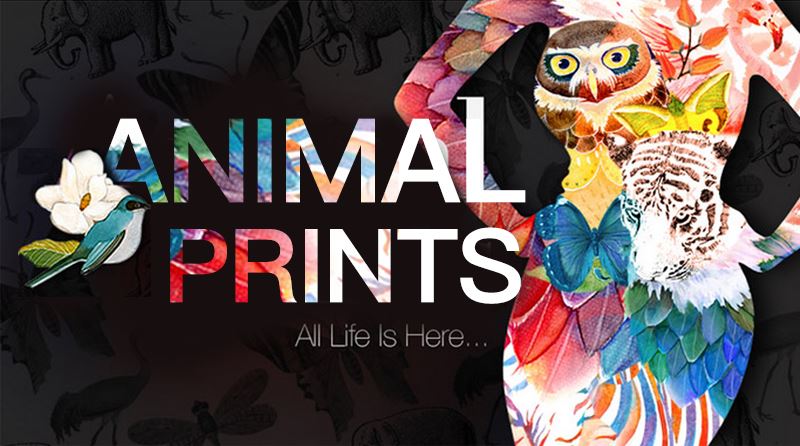
英文的选择也是如此,看上图,英文Animal Prints是动物图案的意思,你会发现右侧的女性人物应该是穿着一条连衣裙的,因此我猜测这是卖女性服装的一个Banner,而且是属于比较成熟的那种(看模特身材就能看出来),因此在选择字体的时候应该选择偏细腻柔美的字体,而不是黑粗体。
来看看下图,感觉是不是差了很多?

下面再来看几组图例,试着自己分析一下。



2.选用字形结构简单的字体
这几年出现了一些结构复杂,字形极其夸张的字体,个人认为尽量少用甚至可以不用。字体是一门非常专业的门类,很多设计师还不能很好的驾驭一些字体,无论是普通的电商设计还是极简设计最好使用字形和结构都相对简单的字体。

这个设计可以看到整体就是以文字为主来组合设计的,无论英文还是中文,都使用了字形非常简单的字体,加上字体本身的大小粗细使画面非常有节奏感,而且不会觉得全是字。从这我们可以引出另一个理论,在某些情况下字体即是信息传达的载体,又是一种艺术图形。
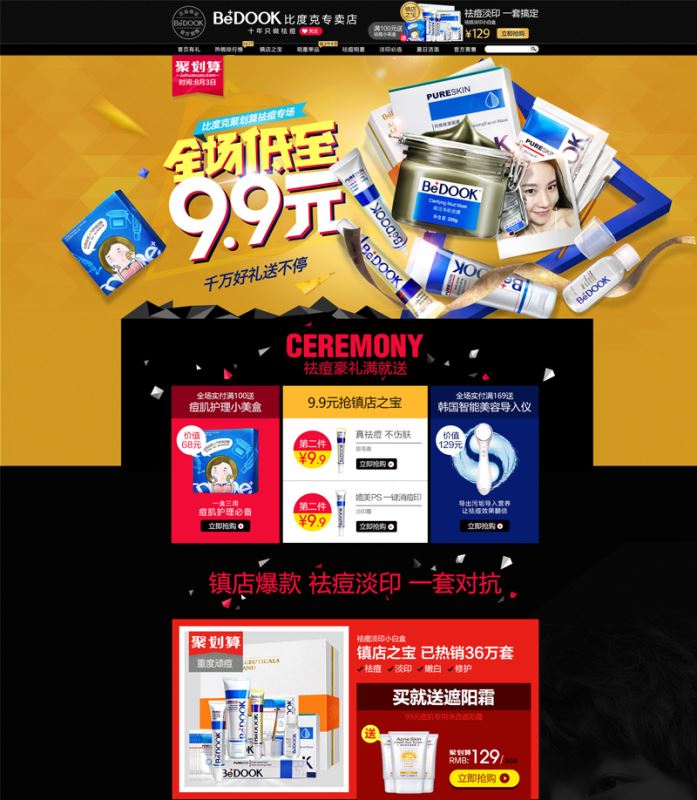
下面来个反面教材:

这里我们先不说这个专题设计的构图、颜色,只说一下文字,除了9.9元比较明显的突出了卖点以外,其他基本都非常杂乱,字体的字形被改的面目全非。因此提醒大家,在没有能力把握字形的时候千万不要自行修改甚至设计字体。
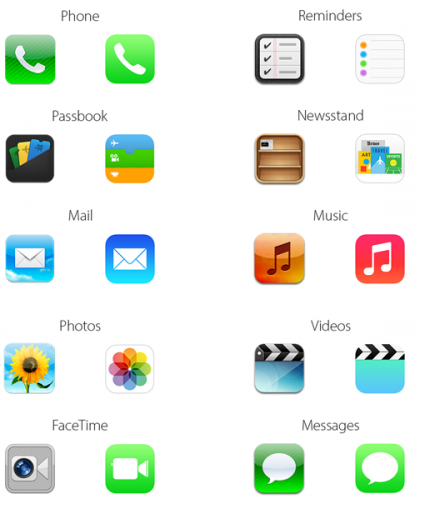
下面再来看看现在争相模仿的苹果:

苹果比较“牛”,为了自己的产品设计了一套字体,刚开始有些人说各种丑,但是还是被大多数人接受了并且获得好评,原因无非就是简单好用。这也是现在这个快速发展的社会最需要的,尤其是电商行业。

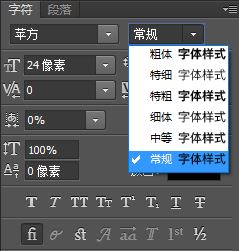
自带6种粗细字体完全满足一般需要
3.“牛叉”的中文字体
这里说中文字体“牛叉”,不仅仅因为我是中国人,我们可以数数中国有多少种字体,每种字体都有自己的历史背景,例如隶书,平民是不能用的,魏碑是专门刻在碑上的字体等。而且中文也是唯一一种成为艺术的文字——书法。可能有些人觉得中文字体或书法字体看起来很老旧,不现代,下面我们用实例来证明这是错的。

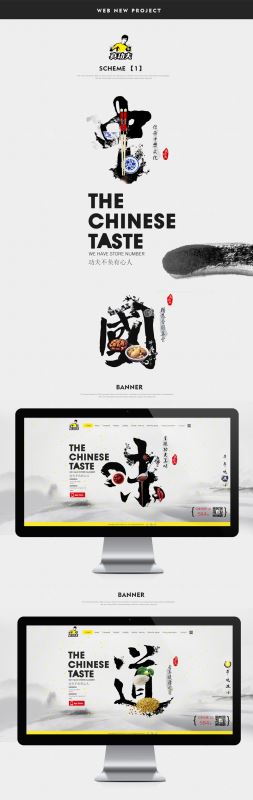
上面的页面是真功夫的设计,很明显,中文的书法字体是做为一种艺术图形来传达和表现的,并且结合一些相关元素(辣椒、调料、蔬菜、粮食等)突出“味道”的主题,并且很容易就能看出是美食类的页面。

英文也可以设计成书法体,表现更有张力,更加符合勇士的感觉。

小米电饭煲的“新国货”也采用了书法字体,让平淡的页面有了生机,并且这种字体也透漏这一种做成新国货的“野心”
总结
其实极简设计是设计发展进程中的必然结果,这是一种优化的过程,也就是做减法,把不必要的,干扰信息传达的元素删除掉,保留最基本最为有用的东西,我这次的教程也从排版、颜色、字体三个方面来具体的讲解了怎样做极简的设计,同样这些内容也适用于一般电商的设计。其归根结底,好的设计的基本原理是不会变的。
文章结束,以上就是关于设计师详解电商设计中的极简设计风格的全部内容,文章来源于 站酷,感谢作者 聂聂咯咯 给我们带来经精彩的文章!更多精彩,尽在PSD素材网(www.PSD.cn)网站!