我们都知道在进行app项目设计的时候,UI设计师与app前端开发的工作是密不可分的,正因为如此两者的工作衔接一定要流畅,才能更快更好地完成项目工作,在UI设计师完成了整体地界面设计之后,需要将UI切图进行命名,那么ui切图怎么命名给前端呢?看看这份最新版ui切图命名规范就知道了。
1、常见界面、控件、功能、状态命名集合:
APP产品经理、APP设计师、APP开发工程师,包括H5前端开发人员都可以记住的文件命名规范。
【界面命名】
| 整个主程序 | App | 搜索结果 | Search results | 活动 | Activity | 信息 | Messages |
| 首页 | Home | 应用详情 | App detail | 探索 | Explore | 音乐 | Music |
| 软件 | Software | 日历 | Calendar | 联系人 | Contacts | 新闻 | News |
| 游戏 | Game | 相机 | Camera | 控制中心 | Control center | 笔记 | Notes |
| 管理 | Management | 照片 | Photo | 健康 | Health | 天气 | Weather |
| 发现 | Find | 视频 | Video | 邮件 | 手表 | Watch | |
| 个人中心 | Personal center | 设置 | Settings | 地图 | Maps | 锁屏 | Lock screen |
系统控件库
| 状态栏 | Status bar | 搜索栏 | Search bar | 提醒视图 | Alert view | 弹出视图 | Popovers |
| 导航栏 | Navigation bar | 表格视图 | Table view | 编辑菜单 | Edit menu | 开关 | Switch |
| 标签栏 | Tab bar | 分段控制 | Segmented Control | 选择器 | Pickers | 弹窗 | Popup |
| 工具栏 | Tool bar | 活动视图 | Activity view | 滑杆 | Sliders | 扫描 | Scanning |
功能命名
| 确定 | Ok | 添加 | Add | 卸载 | Uninstall | 选择 | Select |
| 默认 | Default | 查看 | View | 搜索 | Search | 更多 | More |
| 取消 | Cancel | 删除 | Delete | 暂停 | Pause | 刷新 | Refresh |
| 关闭 | Close | 下载 | Download | 继续 | Continue | 发送 | Send |
| 最小化 | Min | 等待 | Waiting | 导入 | Import | 前进 | Forward |
| 最大化 | Max | 加载 | Loading | 导出 | Export | 重新开始 | Restart |
| 菜单 | Menu | 安装 | Install | 后退 | Back | 更新 | Update |
资源类型
| 图片 | Image | 滚动条 | Scroll | 进度条 | Progress | 线条 | Line |
| 图标 | Icon | 标签 | Tab | 树 | Tree | 蒙版 | Mask |
| 静态文本框 | Label | 勾选框 | Checkbox | 动画 | Animation | 标记 | Sign |
| 编辑框 | Edit | 下拉框 | Combo | 按钮 | Button | 动画 | Animation |
| 列表 | List | 单选框 | Radio | 背景 | Backgroud | 播放 | Play |
常见状态
| 普通 | Normal | 获取焦点 | Focused | 已访问 | Visited | 默认 | Default |
| 按下 | Press | 点击 | Highlight | 禁用 | Disabled | 选中 | Selected |
| 悬停 | Hover | 错误 | Error | 完成 | Complete | 空白 | Blank |
位置排序
| 顶部 | Top | 底部 | Bottom | 第二 | Second | 页关 | Header |
| 中间 | Middle | 第一 | First | 最后 | Last | 页脚 | Footer |
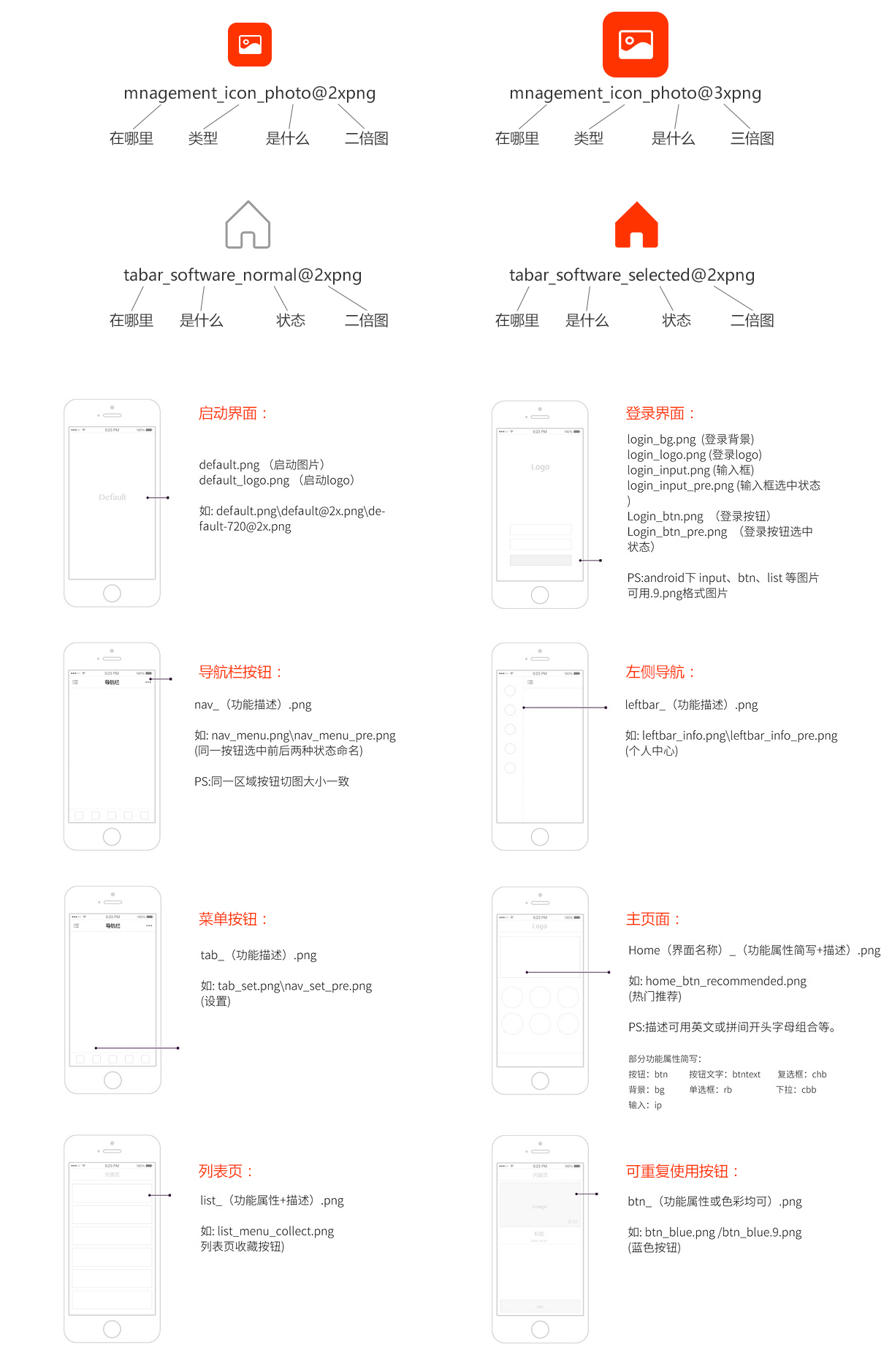
2、以iOS为范例(安卓通用)的切片文件命名规范如下: