今天与大家分享的是百度小程序checkbox样式代码内容,我们都知道多选控件是百度小程序设计中选项控件的一类型,也被称为checkbox样式代码,以下有相关的百度小程序多项选择控件常见样式以及代码可供大家进行参考。

百度小程序checkbox样式代码 百度小程序多项选择控件常见样式
属性说明
| 属性名 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
|
value |
String |
否 |
|
|
|
disabled |
Boolean |
false |
否 |
是否禁用 |
|
checked |
Boolean |
false |
否 |
当前是否选中,可用来设置默认选中 |
|
color |
Color |
#3c76ff |
否 |
checkbox 的颜色,同 CSS 的 color |
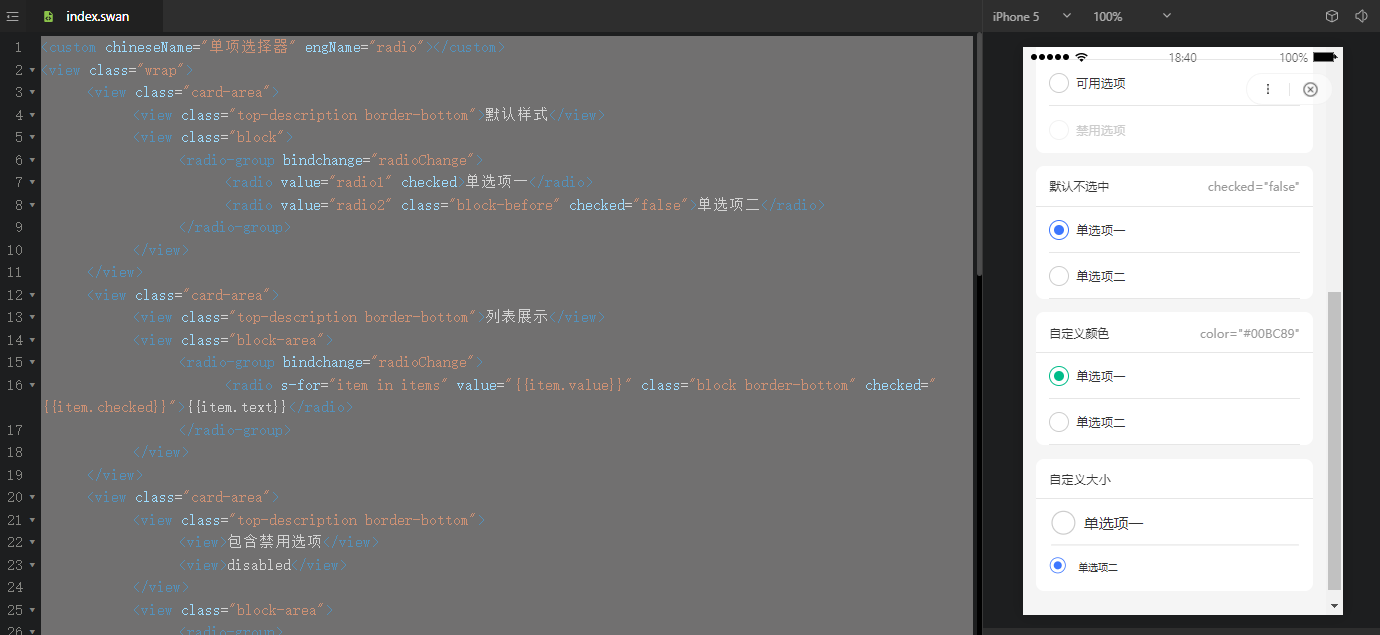
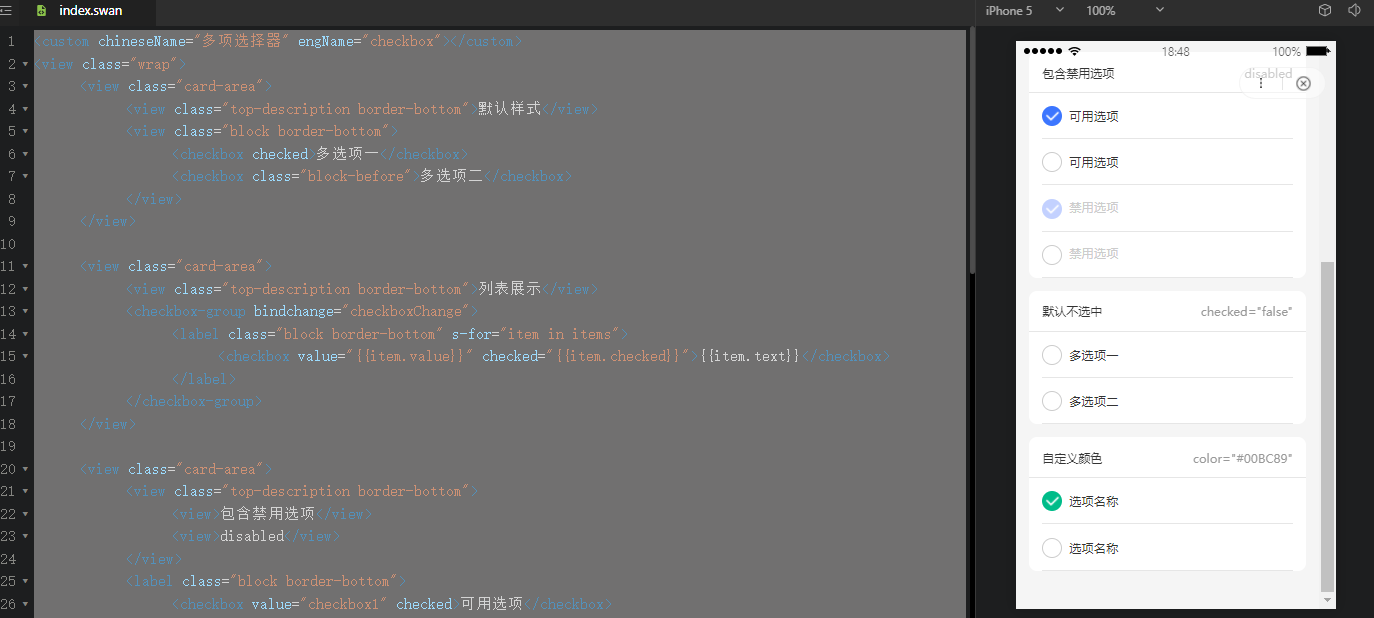
<custom chineseName="多项选择器" engName="checkbox"></custom>
<view class="wrap">
<view class="card-area">
<view class="top-description border-bottom">默认样式</view>
<view class="block border-bottom">
<checkbox checked>多选项一</checkbox>
<checkbox class="block-before">多选项二</checkbox>
</view>
</view>

<view class="card-area">
<view class="top-description border-bottom">列表展示</view>
<checkbox-group bindchange="checkboxChange">
<label class="block border-bottom" s-for="item in items">
<checkbox value="{{item.value}}" checked="{{item.checked}}">{{item.text}}</checkbox>
</label>
</checkbox-group>
</view>

<view class="card-area">
<view class="top-description border-bottom">
<view>包含禁用选项</view>
<view>disabled</view>
</view>
<label class="block border-bottom">
<checkbox value="checkbox1" checked>可用选项</checkbox>
</label>
<label class="block border-bottom">
<checkbox value="checkbox2">可用选项 </checkbox>
</label>
<label class="block border-bottom">
<checkbox value="checkbox3" disabled color="#C3D1FF" checked></checkbox>
<text class="disabledText">禁用选项</text>
</label>
<label class="block border-bottom">
<checkbox value="checkbox4" disabled color="#ccc"></checkbox>
<text class="disabledText">禁用选项</text>
</label>
</view>

<view class="card-area">
<view class="top-description border-bottom">
<view>默认不选中</view>
<view>checked="false"</view>
</view>
<checkbox-group bindchange="checkboxChange" >
<label class="block border-bottom">
<checkbox value="checkbox1">多选项一</checkbox>
</label>
<label class="block border-bottom">
<checkbox value="checkbox2">多选项二</checkbox>
</label>
</checkbox-group>
</view>

<view class="card-area">
<view class="top-description border-bottom">
<view>自定义颜色</view>
<view>color="#00BC89"</view>
</view>
<checkbox-group bindchange="checkboxChange" >
<label class="block border-bottom">
<checkbox value="checkbox1" color="#00BC89" checked>选项名称</checkbox>
</label>
<label class="block border-bottom">
<checkbox value="checkbox2" color="#00BC89">选项名称</checkbox>
</label>
</checkbox-group>
</view>
</view>