单页设计,简单将其比喻为在一张纸上进行的创作和设计。在设计单页的专题时,为了让首屏到次屏再到内容区间的视觉更加的连贯和流畅,就要充分利用好局部对比和整体关系来使页面效果更加的完整。以下是我在工作中总结了几点做专题单页时的技巧。
电商中的专题设计都是单页设计的一种应用。
单页最早出现在平面设计中,设计师通过用不同尺寸、材质的纸张,在仅有的正面和反面上进行自由设计的过程,主要用在折页、宣传单、海报中。
如下图:

电商领域的单页设计,更像是对平面单页在使用环境上的升级,它不仅拥有平面设计中的所有设计规律,更有着网站设计的很多特点,比如:可以利用新的视差滚动和H5的技术,来使页面与人的交互更密切,也使得用户在浏览页面时,更像是在阅读一个故事。
它主要出现在一些促销类的活动页面、产品介绍页、店铺首页等需求中。
如下图:

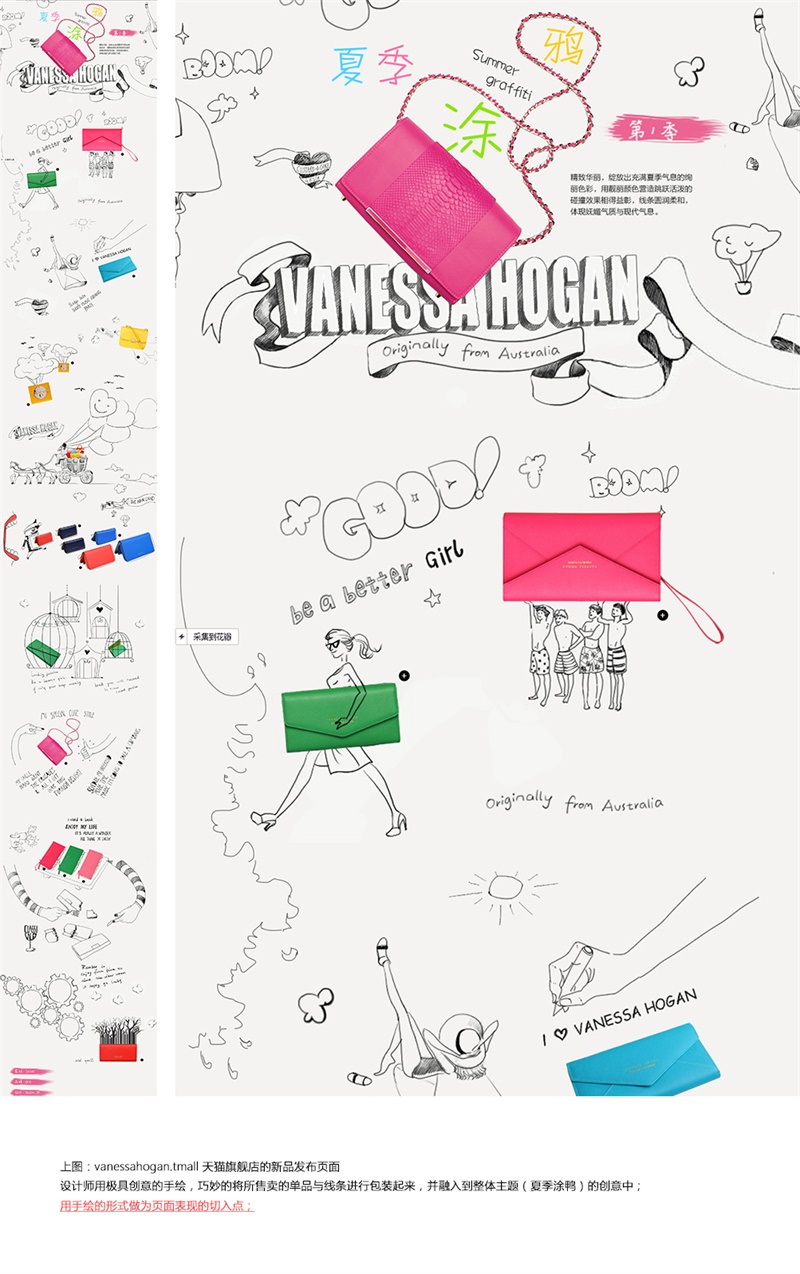
01,先是单页的点,这里指的是切入点
专题单页中的切入点就是整体页面中的主线。
平面理论中的点用来聚焦、发散、吸引人们的注意力。
如下图:

去体验》
02,再是单页的线,线具有连接、引导的作用
专题单页中的线用于引出故事的情节;
运用一些艺术化的表达方式,来给页面增加一些趣味性和装饰性;
如下图:

03,最后是单页的面,用于整体风格的设计
这里的指的是对整张页面的完成度;
单页设计不要局限于完成首屏设计或者某个单一元素的设计中。
它强调的是从头到尾、(首屏到次屏再到内容区,再到最底部)、从局部到整体的一种视觉联系。
下面我们来看3组优秀的设计:

接下来是我整理的10个专题单页的技巧,主要是一些大的理论点,大家结合着自己的专题去思考吧。
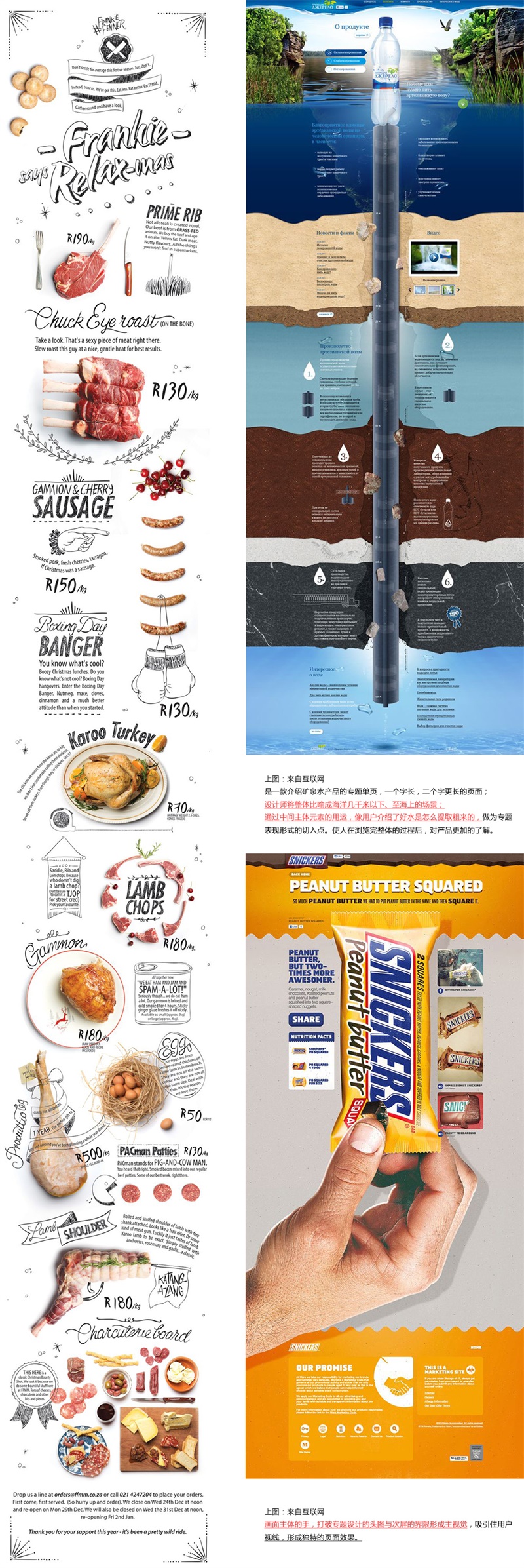
01、头图有个点,下面设计才好接
头图元素的设计不分楚河和汉界。
不能只抱着做个头图就完事的想法去做单页面,要让头图视觉和下面的内容有联系。
打破首屏(就是俗称的头图)与次屏在设计上有明显的颜色条分隔、形式分隔、线分隔等。
如下图红圈所示的位置就是头图的高度所在,一般头图的高度值建议在450〜600之间,太高了就会浪费空间。

02、承上启下很重要,页面有头也有尾
所谓的承上启下,就是说页面中要有一个贯穿整体的主要元素,去构成整张页面的视觉焦点。
让元素头尾呼应,上下连贯。
举个例子:
01.图中红圈所示
专题中出现的主要元素如:头和尾部的元素要在视觉上做到呼应和一致性;
02.图中黑圈所示
专题中贯穿整体的这个元素,一定要在整体页面中一笔直下,一气呵成,否则就会出现断点的感觉。如果在实际需求应用中无法做到整体设计的表现,那么也应该尽量在局部或者某些元素的运用上做到这点。

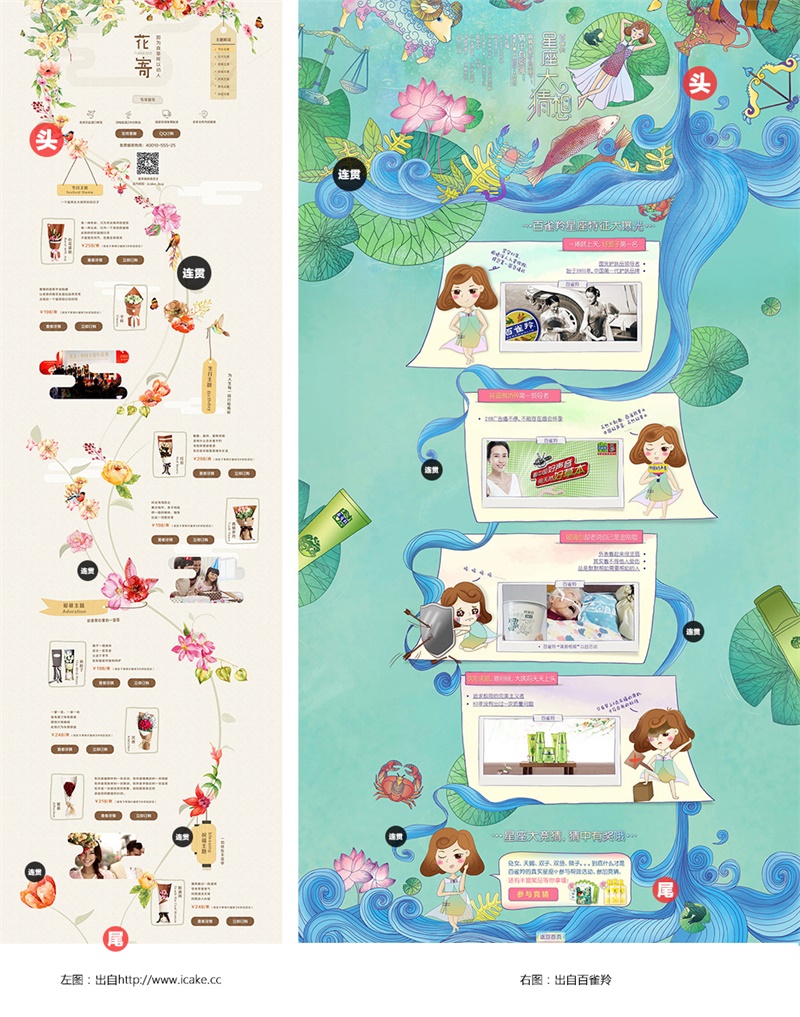
03、背景颜色要整体,慎用色块“切豆腐”
尽量不要用色块进行页面内容的分区,整体的单页设计大多用的是单一颜色的背景。
对于一些平台型的活动单页来讲,我们常看到一些用不同色块分区的设计。当然,这样的处理方式是为了更好的分出不同的活动内容,也是做为设计的表现形式。
对于品类专题、店铺首页来说多色块的分隔显然整体性会差一些。
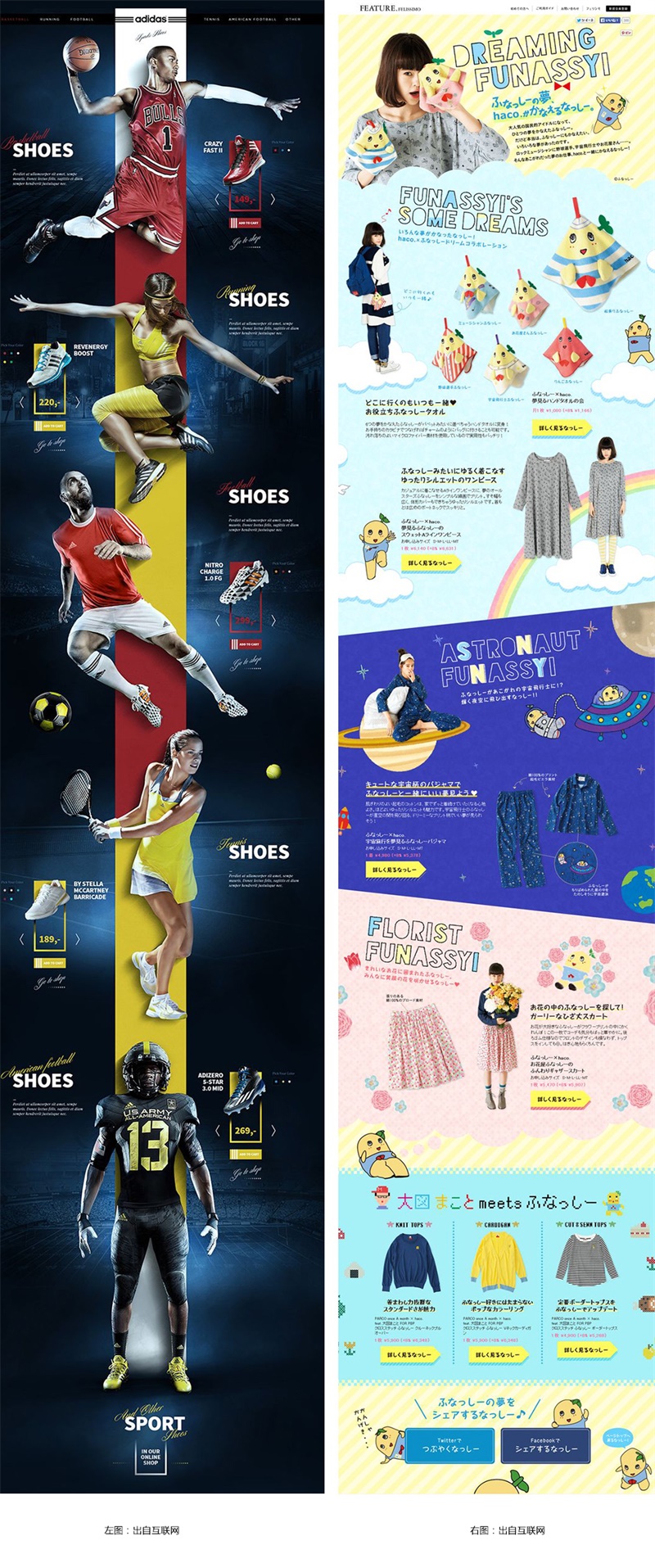
如下图。
01.左图是整块的暗蓝色的背景,没有任何分区,整体页面看着比较统一;
02.右图是分块的浅色系的背景,利用颜色进行分区,使得整体页面比较活泼和俏皮。
(注:并不是说不能用多色块对页面内容进行分区,而是要看具体的需求和主题,选择用不同的形式去表现)

04,由点到面整体感,切记东拼和西凑
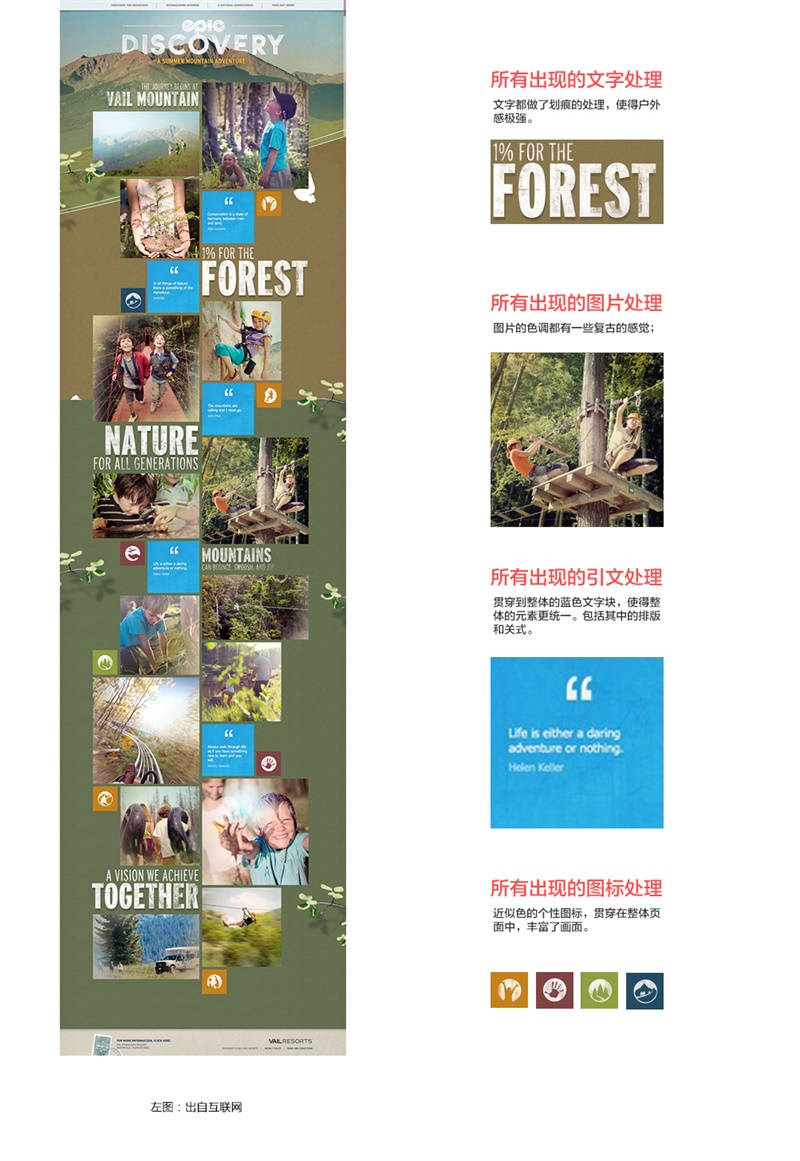
上面讲到元素的重复出现是为了更好的连接由点到面的整体感;
但是出现在整体中的元素或东拼西凑、或风格千奇百变的话,那么单页的整体性还是会大大折扣。
无论从排版上、字体选择上、按钮样式、色彩等方面都要做到一致性,这样的单页才是整体的。
如图所示:

05,一眼看完3屏多,不做留白就得晕
单页因其把所有信息和元素都集中表现在一整张页面中,所以单页设计也注定是能超过3屏以上的页面设计。
既然是长版的整体页面,信息量又都很大,那就应该对每屏间的高度适当控制,既要保持屏与屏之间的可呼吸性和留白,给人们放松和喘息的空间。
举个例子:

留白并不是特指白色哦〜!〜
在使用留白时,要注意不要因为页面有留白和大空隙的出现,使得整体视觉的连接上,出现视觉断点的情况。要尽量做到屏内可紧、屏外可松,让整体页面充满节奏感。
06、整体想了,整体做,整体看
整张页面设计强调的是整体从点、到线、再到面的构思和表现,它不光只是产出一个首屏视觉(头图)和一个内容区各自独立的体现。
而更多的要求我们在设计中用放大局部来看细节,缩小页面来看整体页面的方法去完成一张超高的,具有创意和实用平衡的页面设计。
举个例子,如图所示的几个放大效果,在细节的处理和技巧上都是很棒的哦。

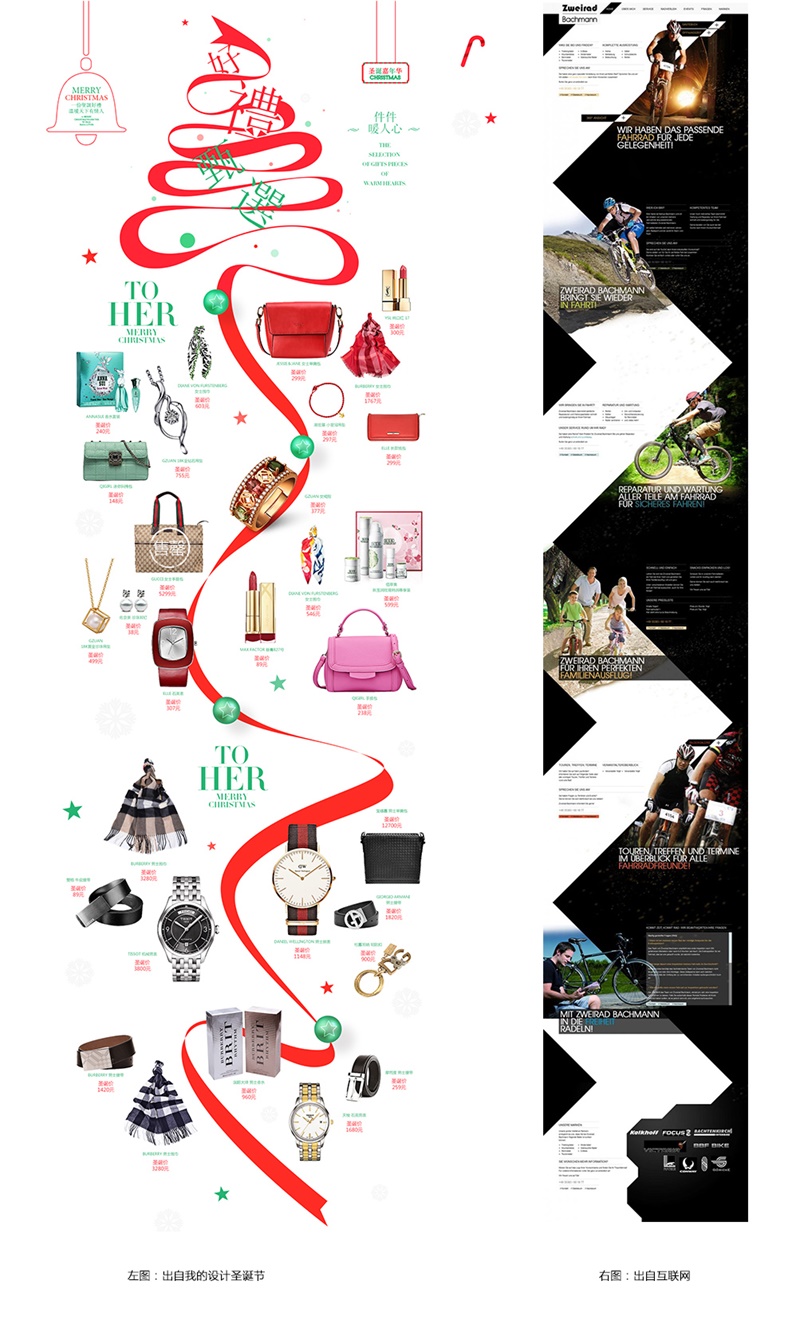
07,整体专题怎么做,注重形式就能破
单页设计的最大特点就是强调对整体形式感的表达;
正是因为过分强调形式感的东西,所以整张页面的效果就要具有十足的特色和精巧的创意性,才能必免流于普通单页设计行列中。
从而吸引用户眼球,让用户跟随整体的设计去体验完整的页面信息,形成对整张页面较完整的用户体验和视觉认识。
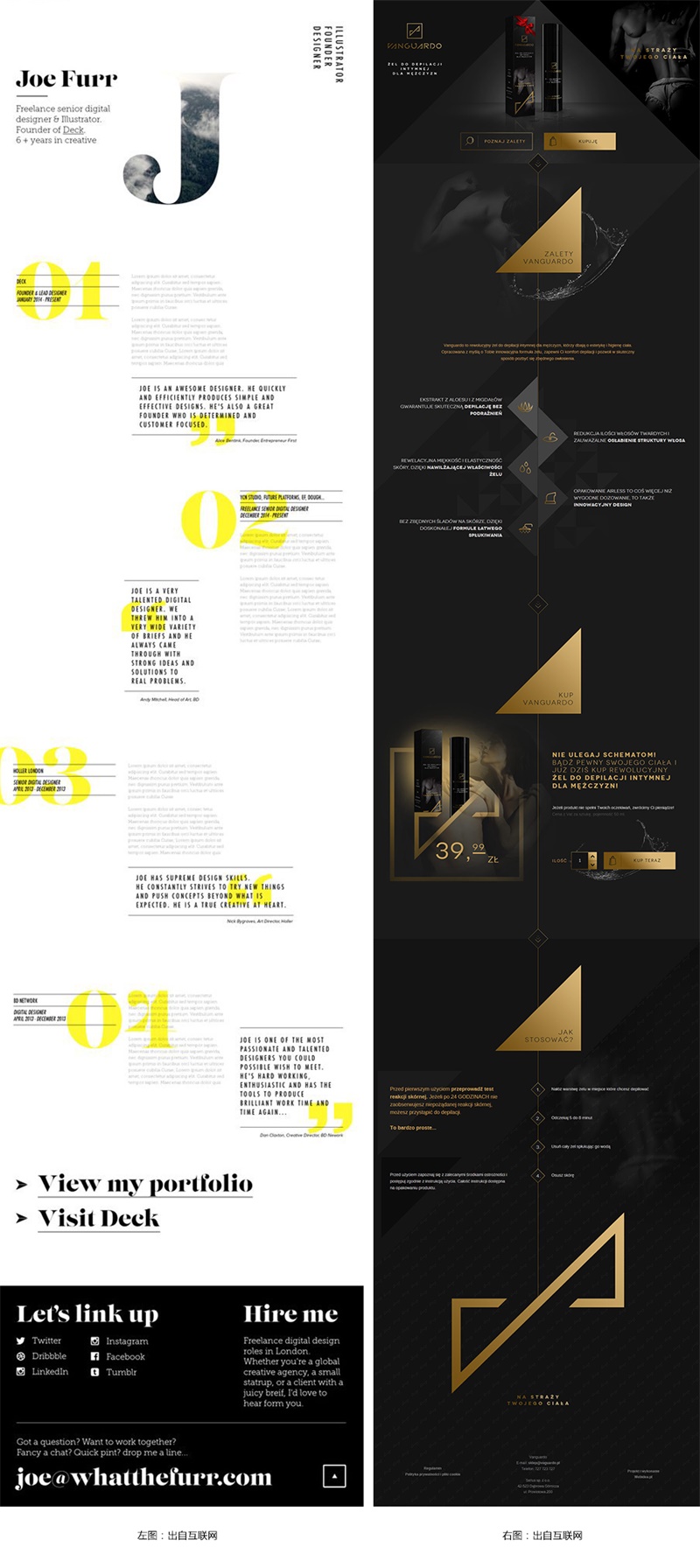
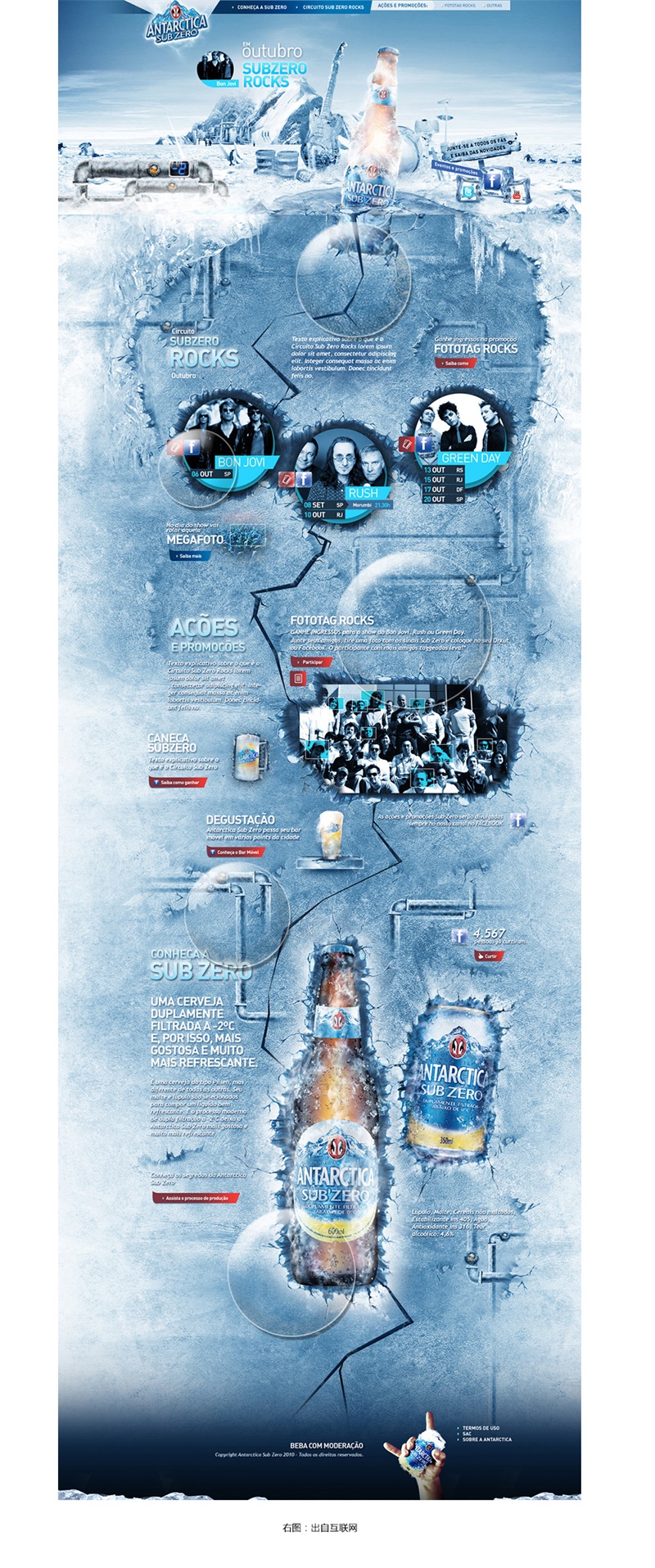
举个例子。
01.左图是我当时做的一个圣诞节的整体创意页面,以礼结的形式贯穿整体设计中。当时做的时候,就把整体的礼结元素放大化,做为主元素去表现;
02.右图是一个国外户外专题单页的设计,整体以倾斜感的折线为主元素,具有动感、运动的印象。同时,结合非常有动势的人物图片使得整体页面的动感时足。

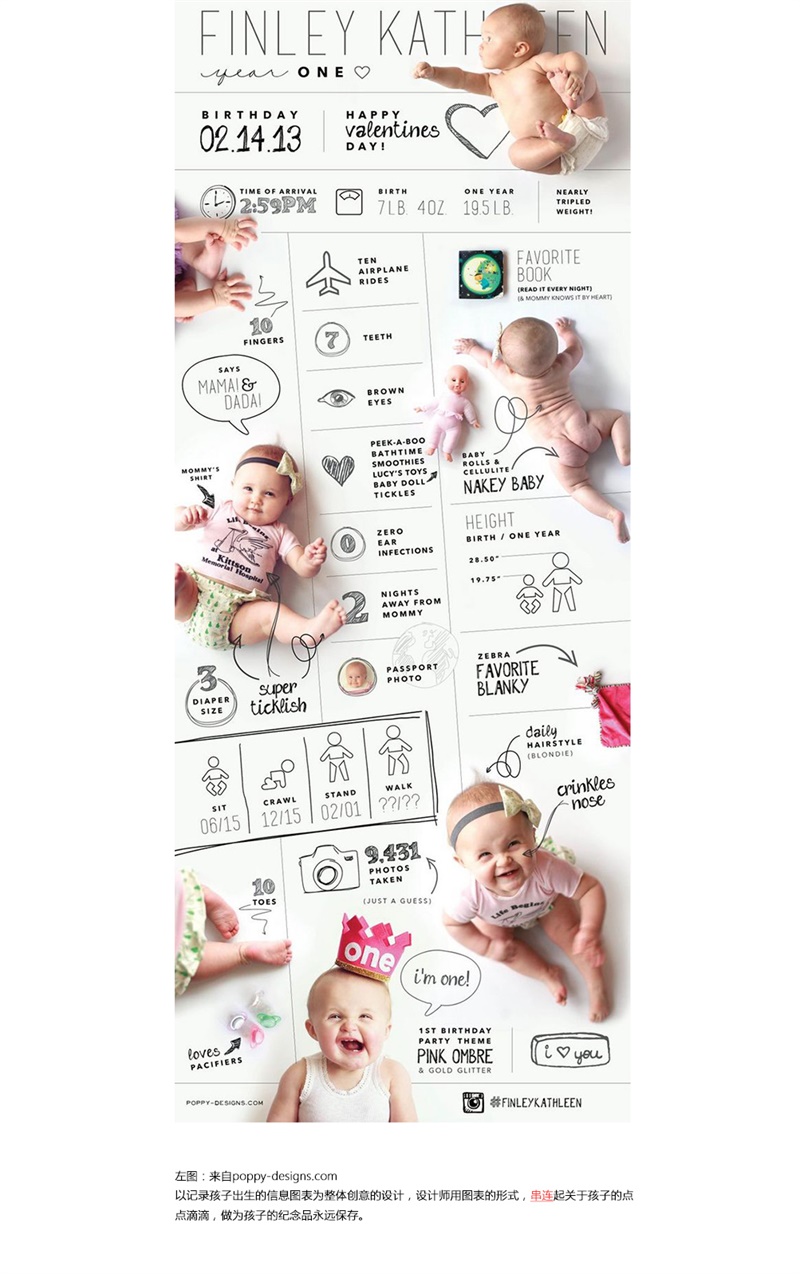
08,整体设计故事化,页面才能吸引人
当你设计单页页面时,在构思之初给整体页面设定出一个故事,让页面具有新颖的主题性,那单页给用户的视觉体验也会更棒。
下面二个作品,都是我和 蒸个馒头 在银泰做的作品。
二个作品从立意到技法,到设计都脱离了传统电商的折扣表现。比较有意思,想知道这里面的技法细节和更多的幕后知识吗?

09、视差滚动好助手,单页发展新潮流
滚屏动画的特点在于,首先它是用来循序渐进的讲故事;然后利用完美的顺滑的浏览体验,将各个内容间无缝且精巧的连接起来局部某些元素去做分层的动画特效;
最后使现在极简的、扁平的页面设计,有了点晴之处!
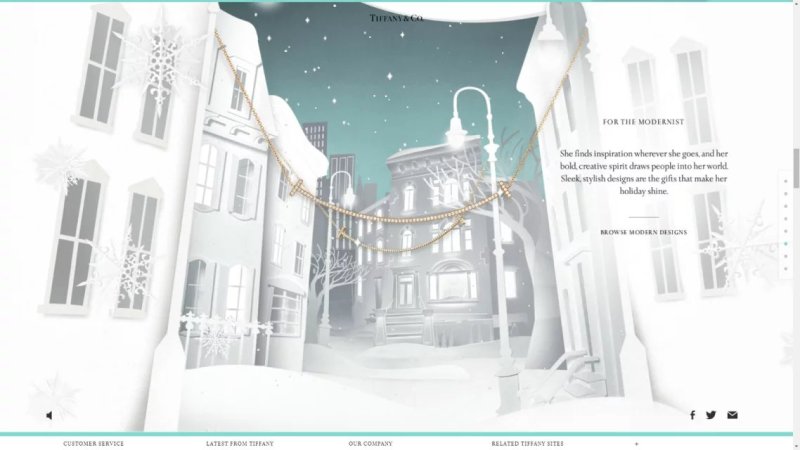
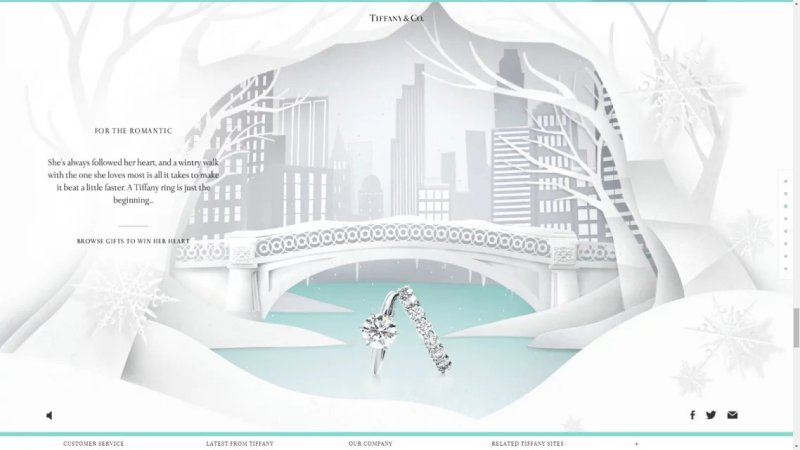
如下图所示,来自蒂芙尼。


分享一下我的观后感
跟着漫天飞舞的,飘逸在蒂芙尼的纯净世界。
这里有开启幸福的钥匙、有城市的记忆、有定情的礼物、有盟约的海誓,来吧,一起探索属于你和我的蒂芙尼。
个人解读:
左右摇摆的雪花带着观者的视线一步步的去发现精彩世界,纯净的白色折纸搭出了西式的唯美建筑与城市街景,折纸的阴影很倒位,把原本平铺的纸,有了空间和立体感;
清新的湖水绿与纯净的白色搭配,完全定义了爱的纯真。
滚屏技术的运用,像首乐曲循序渐进的去聆听这美妙故事;
去体验》
几个视差滚动的案例分享:
http://memories.sutueatsflies.com/
http://tati-express.arte.tv/fr/
http://philwappler.de/
https://www.sodastreamusa.com/pepsihomemade/
http://nicolauska.sk/
10、H5动效新趋势,人机交互有看头
H5和动效的出现,使得专题活了起来,不再是死板的纯静态图片。
H5和动效的出现,使得专题的整体体验更像是在看一场精心安排的故事一样。
如下图:

算是一种新的尝试案例。也希望自己以后可以做一个这样的例子!
(细琢磨一下,专题里共推荐了40款商品以内,算中小型推荐活动!但是里面的文案和画面结合的超赞,加上H5技术提升了用户浏览体验,改变了现有大多数电商平台,静态展示、强迫似推销的路子)!
整体策划,以故事性为主 让用户在观看画面时,连带推销!或者这样的创新现在看来有些不符合运营们的路子,但是这样的方式或许是将来流行的趋势
去体验》
总结起来,一句话(整体想、整体做、整体看)
10、H5动效新趋势,人机交互有看头
9、视差滚动好助手,单页发展新潮流
8、整体设计故事化,页面才能吸引人
7、整体专题怎么做,注重形式就能破
6、整体想了,整体做,整体看
5、一眼看完3屏多,不做留白就得晕
4、由点到面整体感,切记东拼和西凑
3、背景颜色要整体,慎用色块“切豆腐”
2、承上启下很重要,页面有头也有尾
1、头图有个点,下面设计才好接





















