今天天我们就改稿一个详情页的产品排版图,你可以学到 主文案的排版、图标的点睛之笔的亮点以及其他一些技巧说明分析;设计学习,自我主动分析很重要,快来分析学习吧!

设计问题
我们先来看一下有哪些问题:首先就是模块和首屏的叠压不是很好;文案图标的处理不是很好,给人一种拥堵不整齐的感觉;图片可以做一些简单的处理手法,使其更加灵活。

第一步
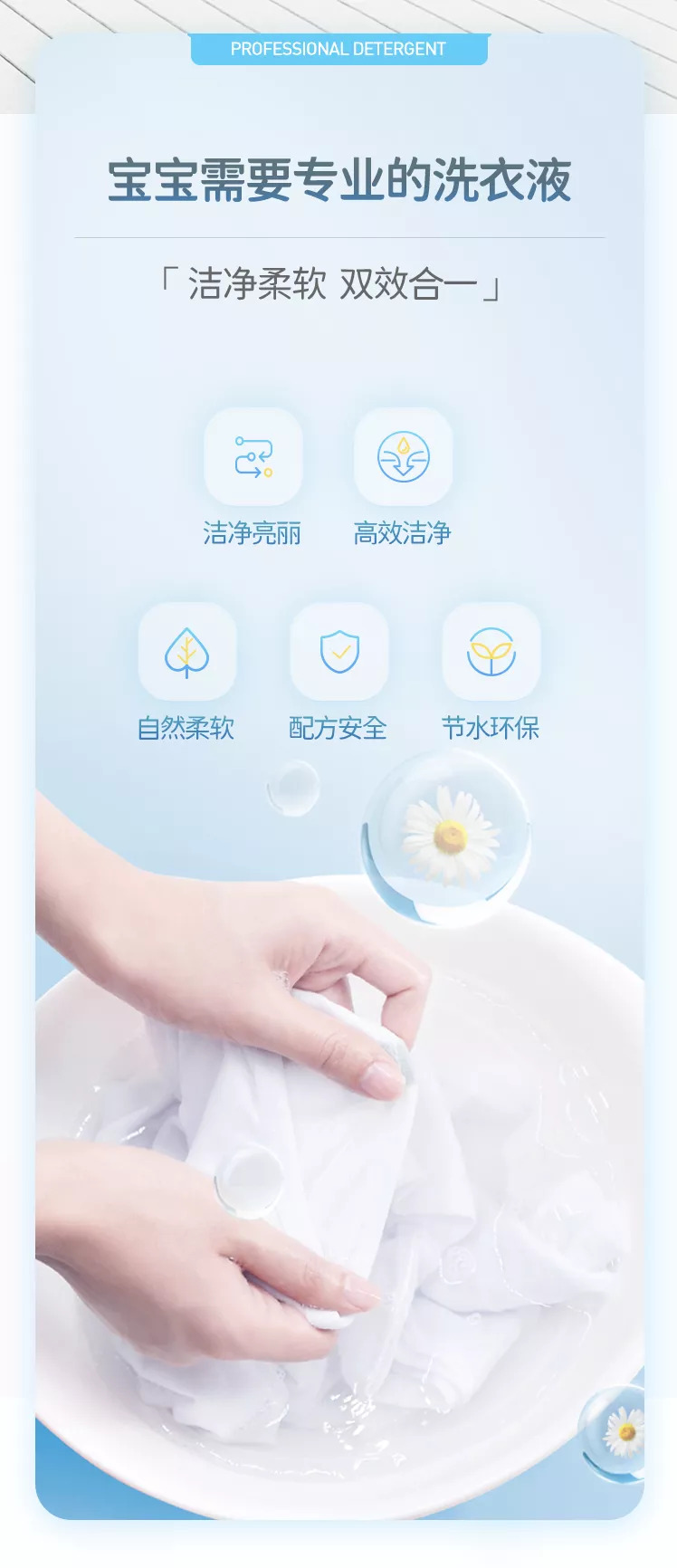
我们先将下方模块和首屏之间拉开距离,之后填充同色系的蓝色作为最下方背景的颜色,之后将图片上方饱和度提高,再把产品和模块边缘处进行抠图,做出破图的视觉效果,复制多个泡泡增加画面的氛围。

第二步
将文案简单编排拉开间距放到画面当中,这里注意一下原稿的图标信息我没有放在文案组下方,当我们文案很多的时候不要都放在一起,应该学会合理的分配空间。

第三步
这里我另起了一个模块和当前模块进行连接关联,有些小伙伴可能感觉不是双数的图标很难做的规整,其实大家应该换个思考方式,先把图标规整的排列后,空余的负空间可以通过哪些元素进行填补。

最后
添加装饰线条增加细节,并对图标部分线条进行替换颜色的处理,处理好整体的细节画面就改好了,我们一起来看下前后的对比吧!

相较于原稿,优化之后画面看着更加清爽干净,画面的透气性也好了许多,整体画面的质感提升了许多。





















