这次PS教程将教大家用Photoshop将照片做成一张充满怀旧感觉的复古海报。你只需掌握其中的方法就可以将任何一张旅行拍摄的照片做出这种感觉。
现在我们开始吧。
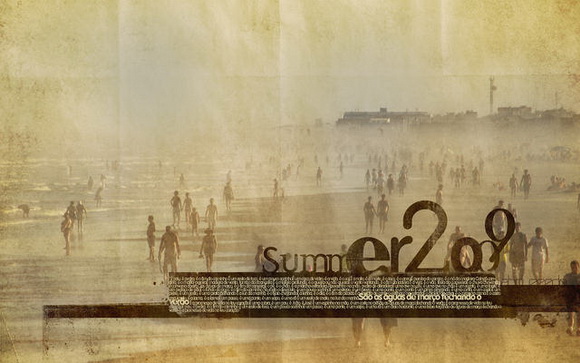
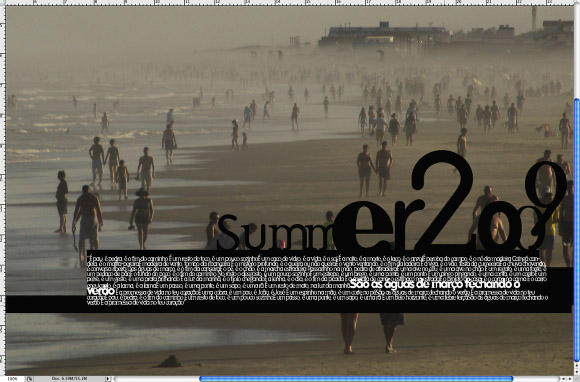
最终效果图

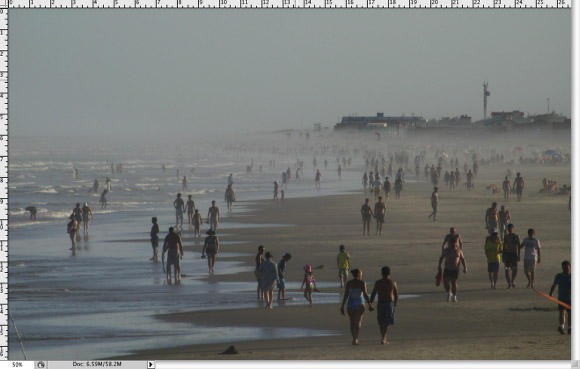
打开PS,创建一个新文件,拖入一张你喜欢的照片。
相信你也一定有心仪的照片,可以选择你喜欢的作为素材。


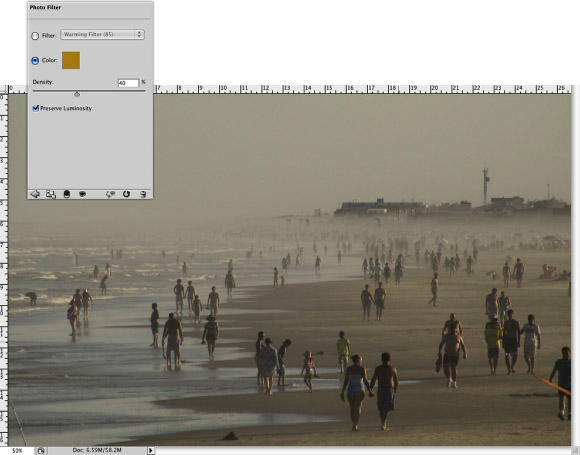
在照片图层上打开图像>调整>照片滤镜,使用 #c99e19 的颜色,浓度设为40%。

现在我们开始进行排版设计。这里创建的90年代风格将使用一种不同大小和尺寸字体的排版方式,搭配完全不规则的字间距和行距。
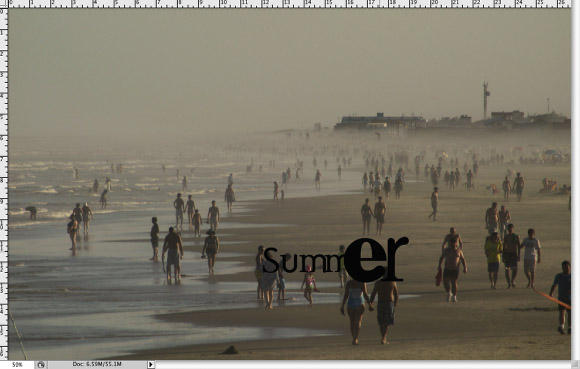
所以我们先输入summer(夏天)的前半部分,summ,减小最后一个m的间距,这样m就可以和接下来的字母挨得很近,现在输入er,其中e用粗体(bold),
r用正常字体(regular),字号比其他字母大并略微盖住一部分m,参考下图。

现在在summer后面添加数字2,字号大于其他字母。

接下来输入009,每一个数字使用不同的字号和粗细,注意最后的9要覆盖住0

使用矩形工具(R)创建一个深灰色的长方形(注意不要使用100%黑色)

继续加一些矩形,参考下图。

现在我们再加一些文字,随便什么文字都行,我这里用的是Tom Jobim歌曲的歌词,字体我用的是DeadHistory,当然你可以用任何你喜欢的字体。
现在你要做的就是设置文字的属性,我选择字号是16点。然后选出其中一部分文字调的稍微大一些,我选择的是歌词中“it's the end of summer”这一句,
并把字号设为24点。

现在我们将使用一些笔刷,点击这里下载笔刷。
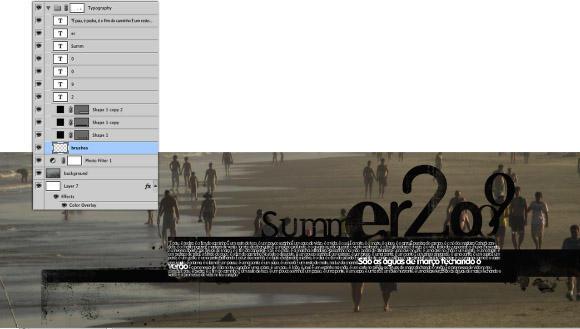
现在在文字和矩形图层下面创建一个新图层,用和矩形一样的颜色在图中1-4处添加画笔。

将文字和矩形图层编组(图层>图层编组) ,将新编组进行如下设置:打开图层图层蒙版显示全部。
之后使用笔刷工具,用我们刚才下载的笔刷,在蒙板图层上用黑色添加脏旧的效果,如图:

下载旧纸张素材,之后导入,将其置于其他图层之上,并把图层混合模式设为高光。

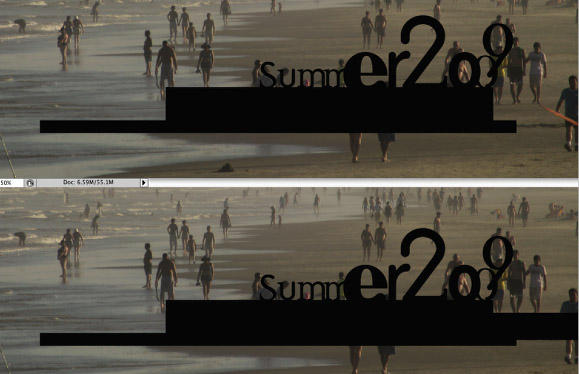
第一幅图片是使用了高光后的效果,第二幅图片将高光的图层不透明度设为80%,并在画面中间使用了橡皮擦工具。

你也可以把白色的文字部分设置成米黄色,这样更符合整个画面的风格。好了,这张充满复古气息的海报就做成了,
这里只是告诉你一个大体的设计思路,为你的创意库增加一种图片处理风格,希望你能从中受益并设计出自己的风格。





















