ps制作炫酷的蜘蛛侠纹理文字效果教程分享给大家,看到最终效果图感觉是十分酷炫的。感谢译文作者@新溪小莹的辛苦与认真,为我们翻译出这么详尽的步骤。借此机会,小伙伴们可以好好的研究一下图层样式,自己要多多尝试。别忘记用小编提供的素材练习哦呦!
PS制作蜘蛛侠纹理文字效果素材:点击下载
最终效果:
主要过程:
步骤一:
新建文档,850×500像素,72像素,白色背景。双击解锁背景图层,并给予增加图层样式。
步骤二:
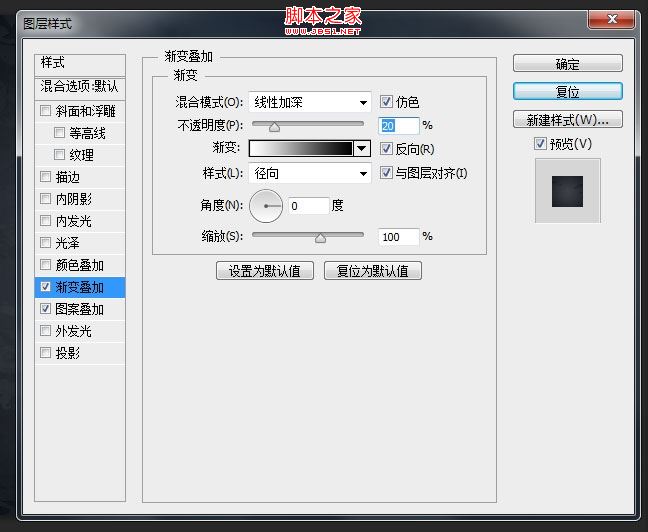
1.渐变叠加
→混合模式:线性加深
→不透明度:20%
→渐变:由白到黑的渐变
→样式:径向
→角度:0°
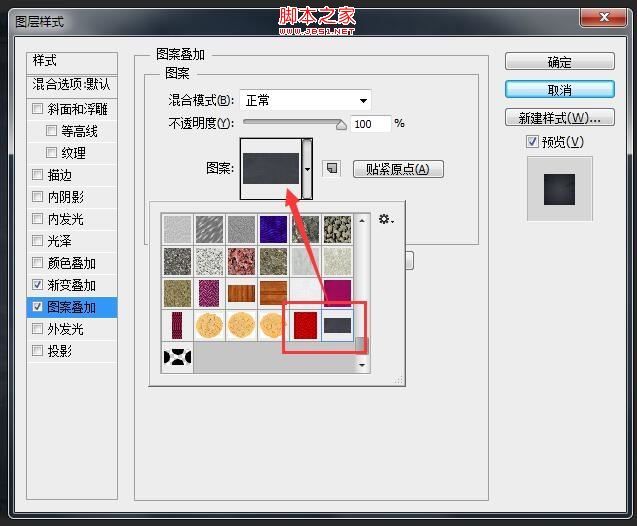
2.图案叠加(首先先打开两张背景素材图,并编辑-定义图案。)
→混合模式:正常
→不透明度:100%
→缩放:100%
最终得到的效果如下:
步骤三:
安装提供字体,输入文字。增加效果。
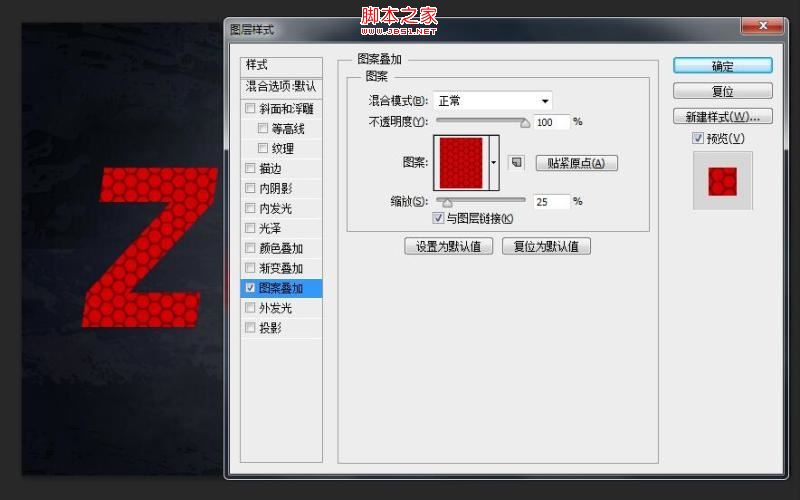
1.图案叠加
→混合模式:正常
→不透明度:100%
→缩放:25%
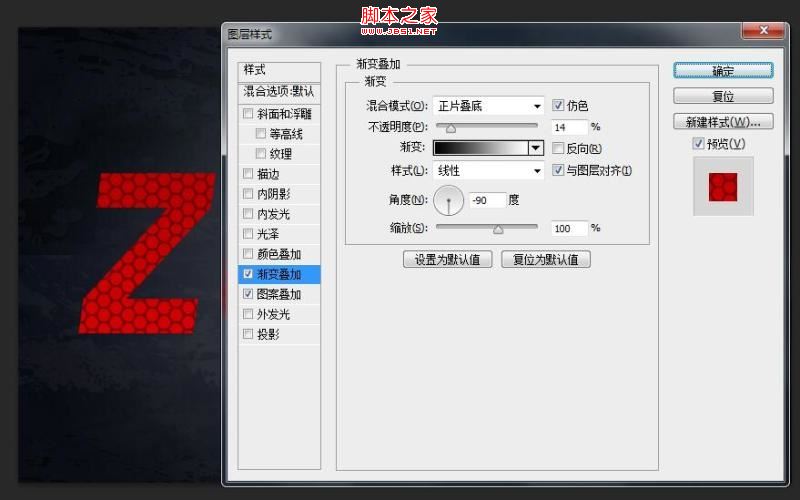
2.渐变叠加
→混合模式:正片叠底
→不透明度:14%
→渐变:由黑到白的渐变
→样式:线性
→角度:-90°
→缩放:100%
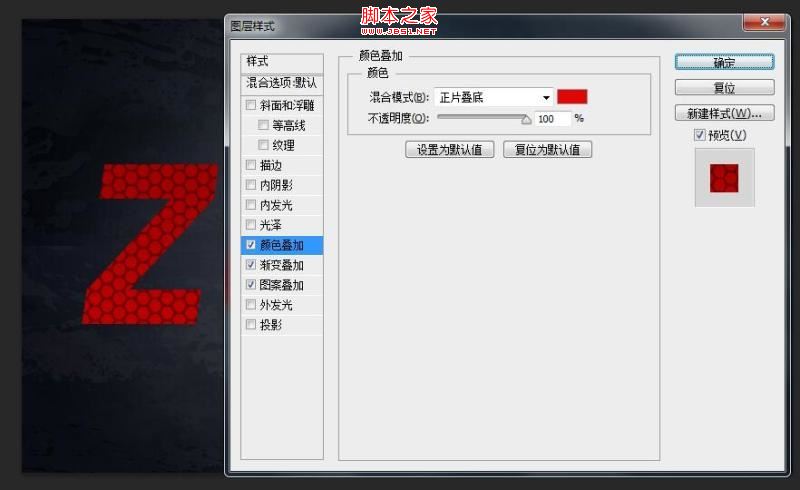
3.颜色叠加
→混合模式:正片叠底
→颜色:#e10505
→不透明度:100%
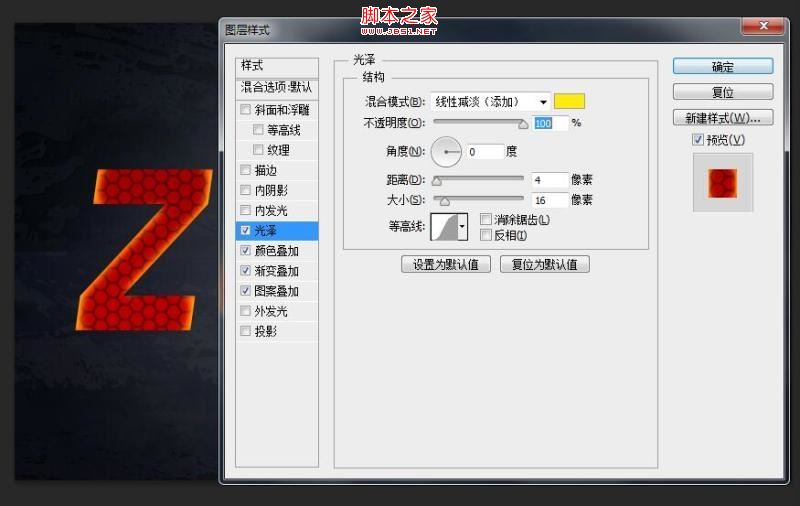
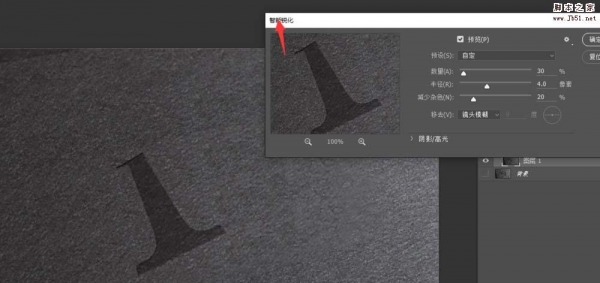
4.光泽
→混合模式:线性减淡(添加)
→颜色:#ffeb0d
→不透明度:100%
→角度:0°
→距离:4像素
→大小:16像素
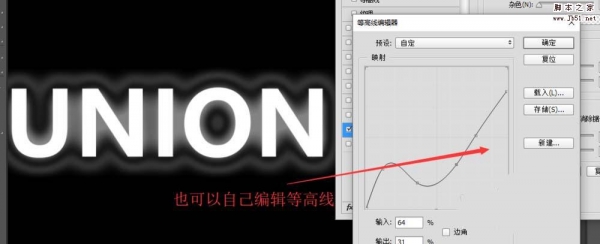
→等高线:
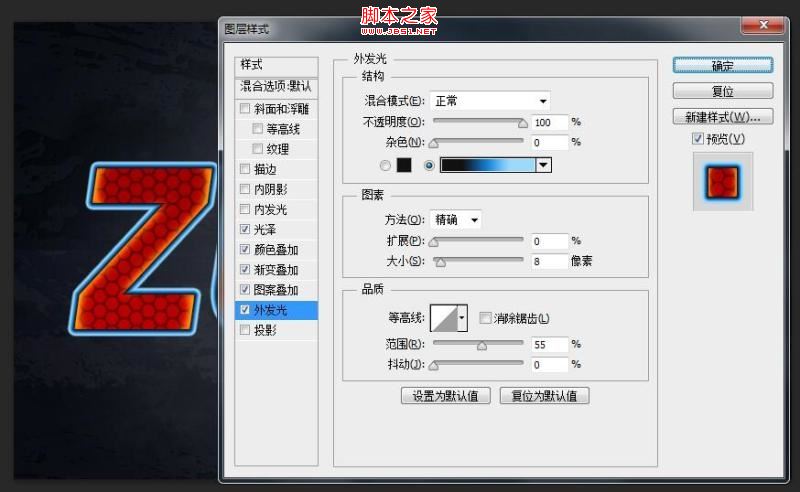
5.外发光
→混合模式:正常
→不透明度:100%
→方法:精确
→扩展:0%
→大小:8像素
→范围:55%
→抖动:0%
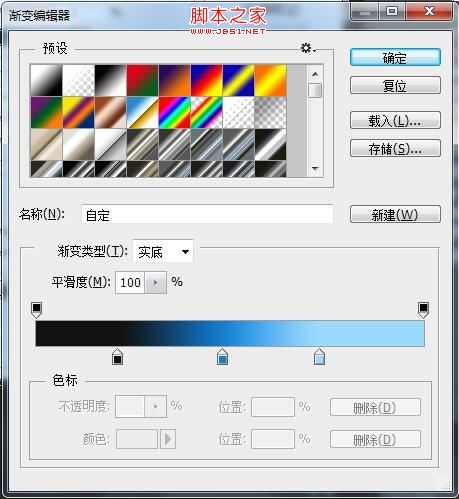
→渐变色值:
①.#111111,位置21%
②.#177ece,位置48%
③.#9adaff,位置73%
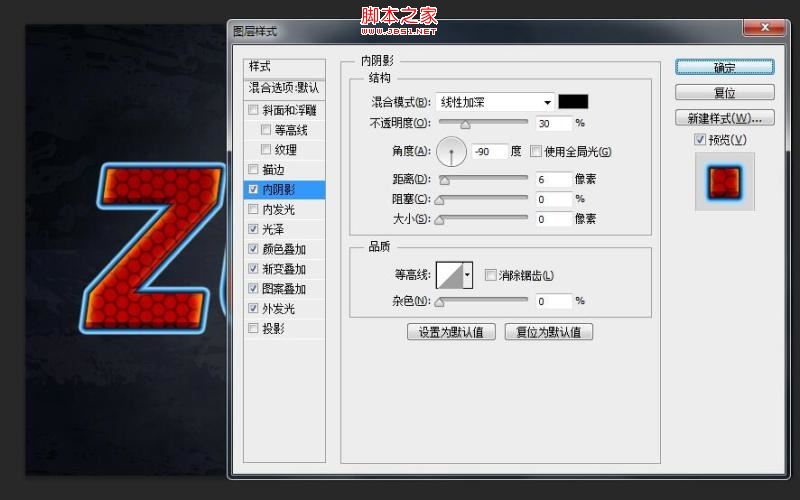
6.内阴影
→混合模式:线性加深
→颜色:黑色#000000
→不透明度:30%
→角度:-90°(不使用全局光)
→距离:6像素
→阻碍:0%
→大小:0
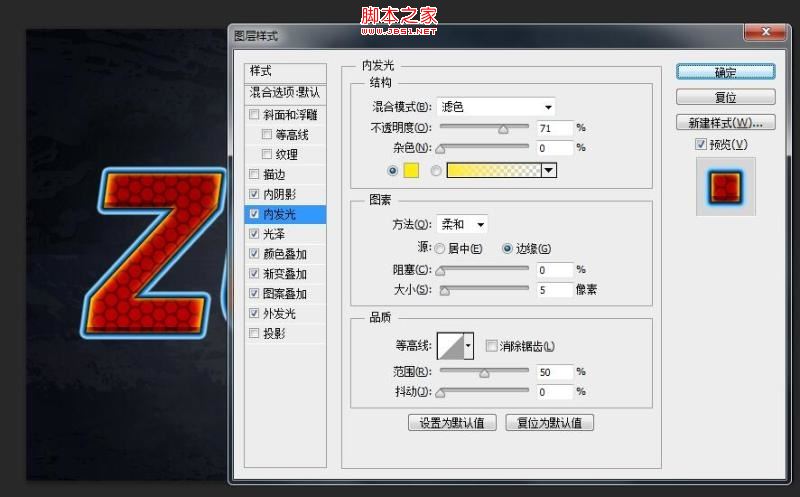
7.内发光
→混合模式:滤色
→不透明度:71%
→颜色:#ffeb0d
→方法:柔和
→源:边缘
→阻碍:0%
→大小:5像素
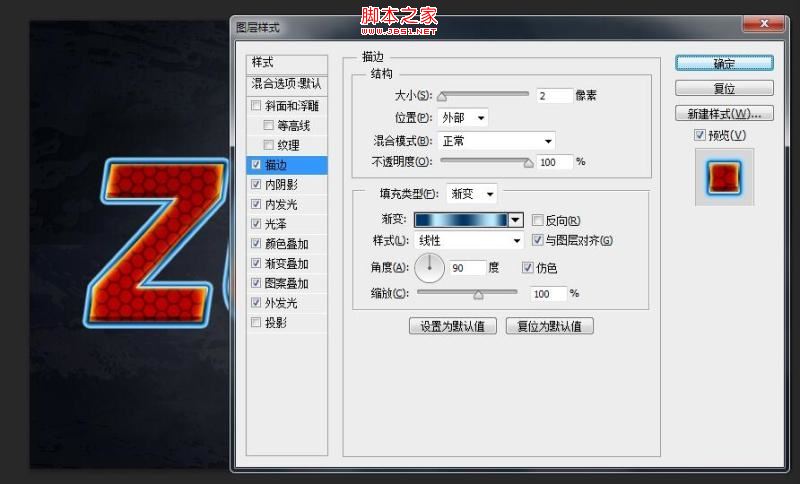
8.描边
→大小:2像素
→位置:外部
→混合模式:正常
→不透明度:100%
→填充类型:渐变
→渐变色值:
①.#003669,位置12%
②.#bcebff,位置22%
③.#003669,位置52%
④.#bcebff,位置83%
⑤.#003669,位置96%
→样式:线性(与图层对齐)
→角度:90°(仿色)
→缩放:100%
9.斜面与浮雕
→样式:内斜面
→方法:平滑
→深度:100%
→方向:上
→大小:18像素
→软化:0像素
→角度:110度~30度~(不使用全局光)
→高光模式:线性减淡(添加)~#ffc000~不透明度:26%
→阴影模式:线性加深~#0a2a40~不透明度:20%
→图案:
→缩放:25%
→深度:+120%
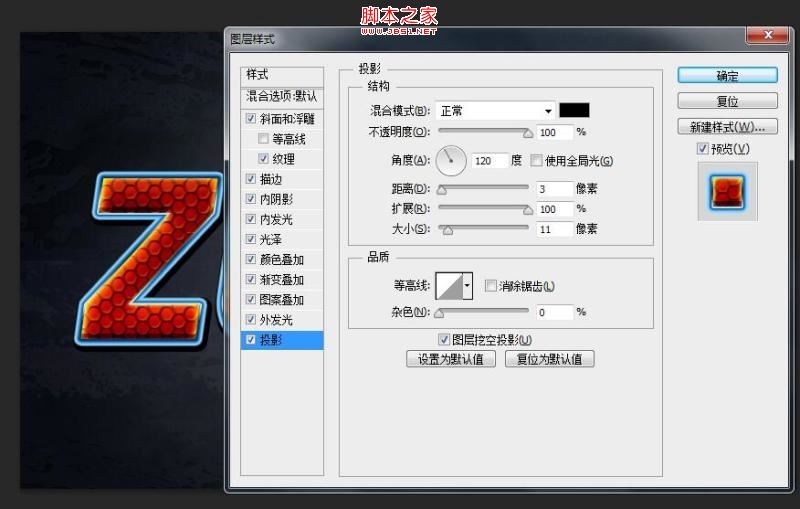
10.投影
→混合模式:正常(颜色黑色#000000)
→不透明度:100%
→角度:120°(不使用全局光)
→距离:3像素
→扩展:100%
→大小:11像素
___ END ___
得到最终效果:
教程结束,以上就是ps制作炫酷的蜘蛛侠纹理文字效果教程的全部内容,希望大家喜欢!
原文地址:Envoto tuts+
原文作者:Jan Stverak
译文地址:站酷
译文作者:新溪小莹