淘宝首页图片怎么设计成圆角效果,下面把制作图片设计成圆角效果的操作方法。

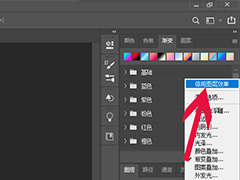
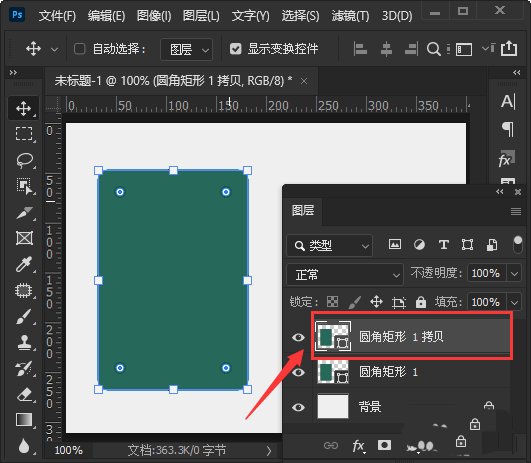
我们用【圆角矩形工具】画出一个合适大小的圆角矩形,把填充颜色设置深绿色。

我们选中圆角矩形1,然后按下【CTRL+J】拷贝一个圆角矩形出来。

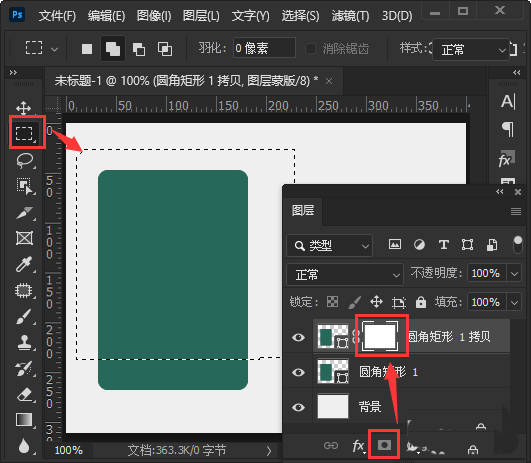
接着,我们在拷贝的圆角矩形,给它添加上蒙版,然后用【矩形选框工具】框选中上面的大部分。

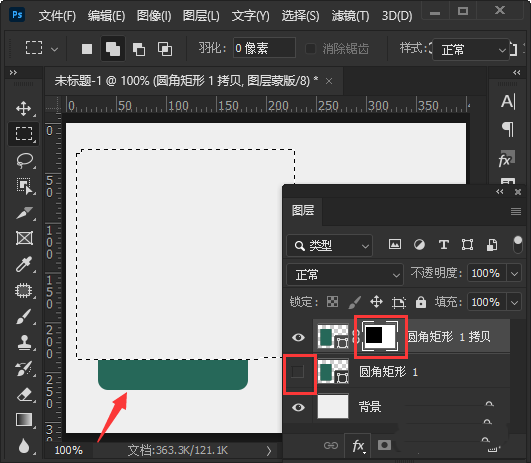
接下来,我们给蒙版填充上黑色,然后隐藏圆角矩形1的图层,这样看到拷贝的圆角矩形上面的部分就被裁剪掉了。

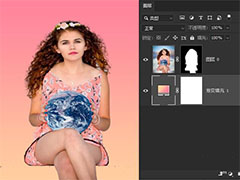
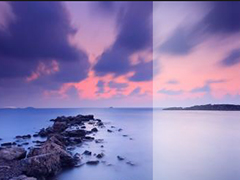
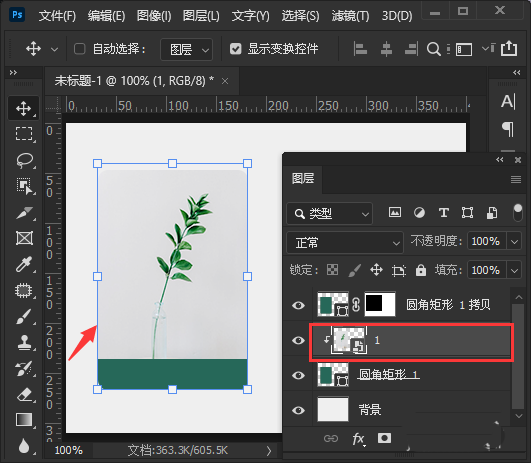
我们选中圆角矩形1的图层,拖入一张图片,然后按下【ALT+CTRL+G】创建剪贴蒙版。

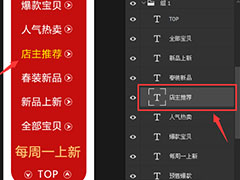
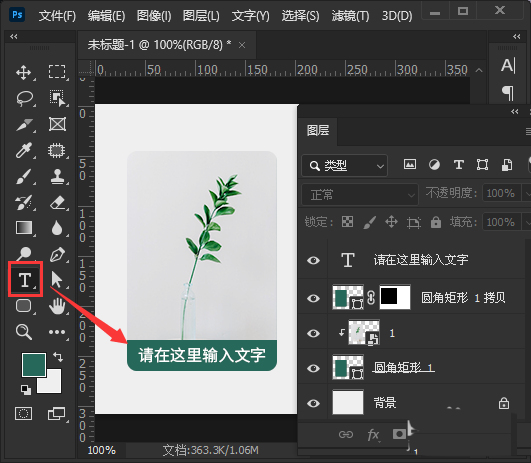
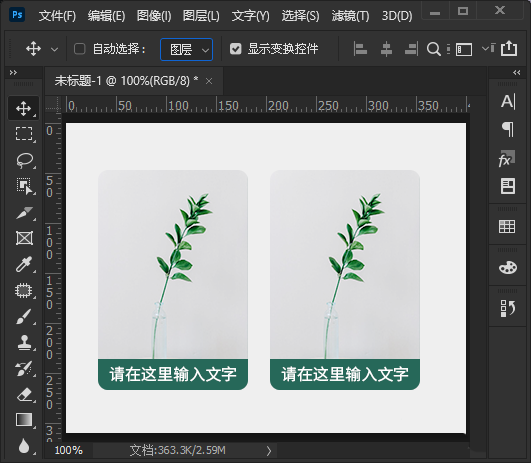
最后,我们在拷贝的图层上面输入相关的文字,再拷贝一组出来就完成了。


以上就是淘宝首页图ps设计方法,希望大家喜欢,请继续关注PSD素材网(www.PSD.cn)。