本教程是教大家利用Photoshop设计立体质感的盒子图标过程,教程介绍地很详细,希望大家通过这篇教程能学到一些知识!
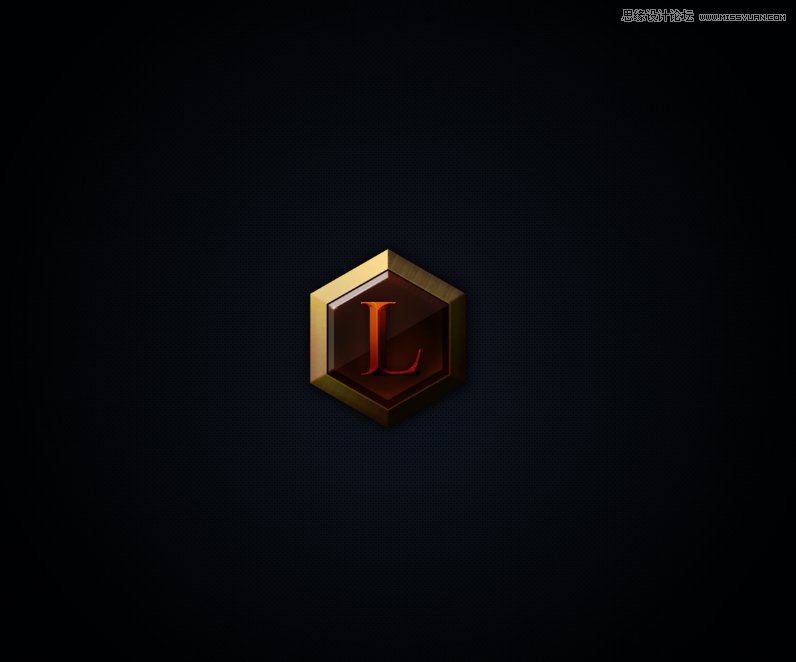
先看看效果图


1、打开ps、新建一个适当的画布

2、使用多边形工具,拉出一个六边形。

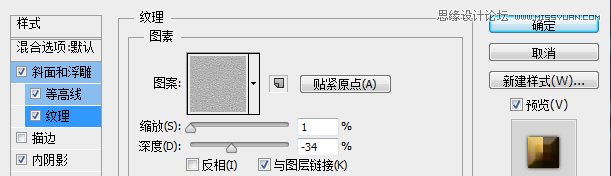
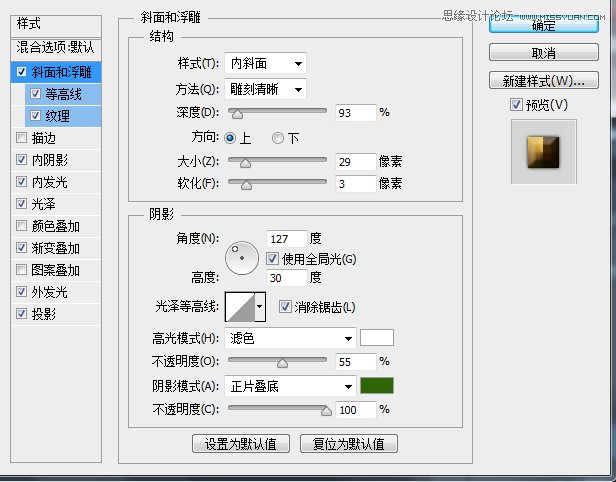
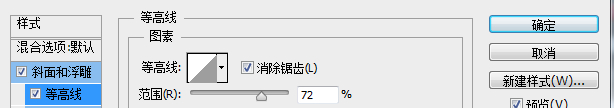
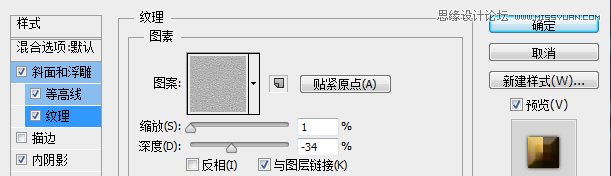
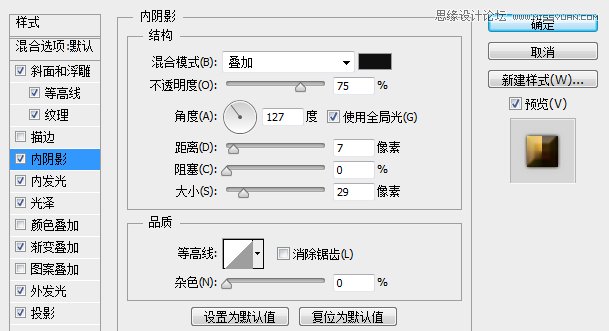
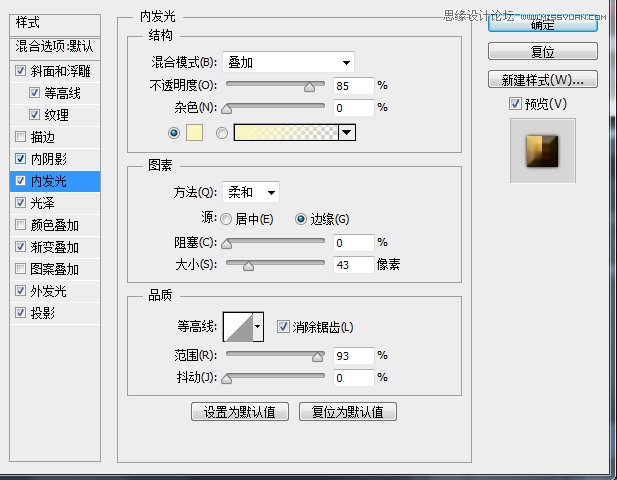
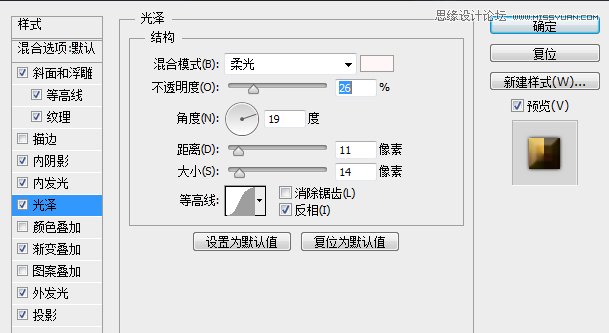
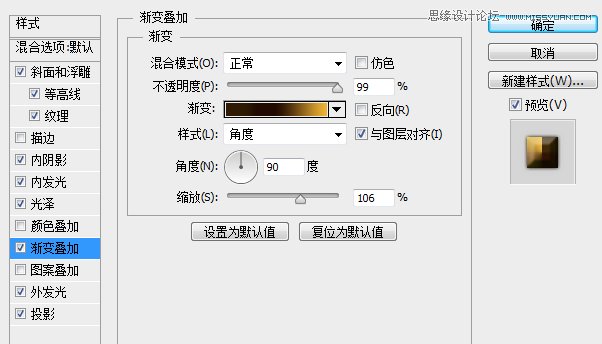
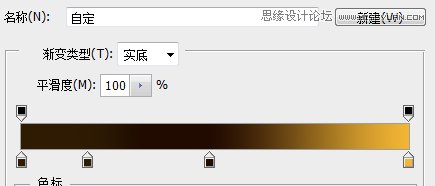
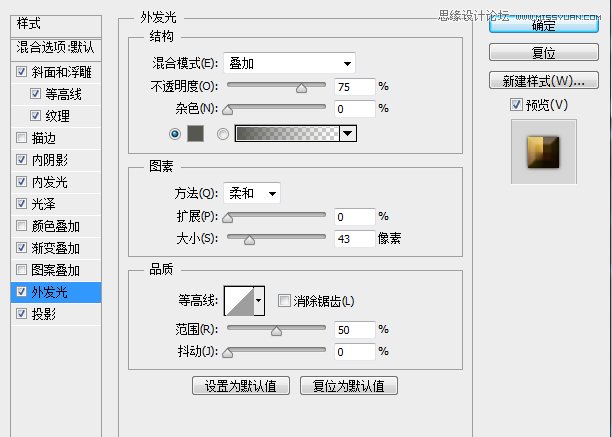
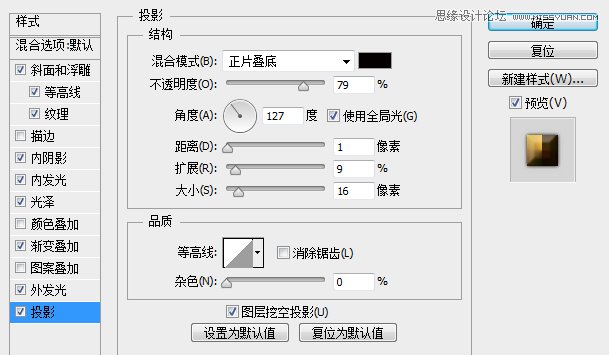
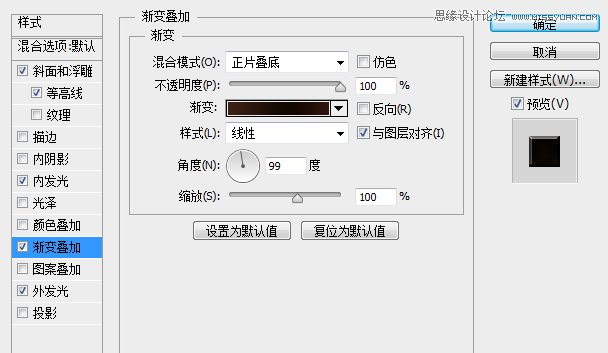
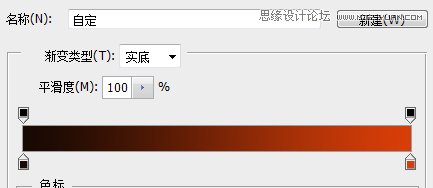
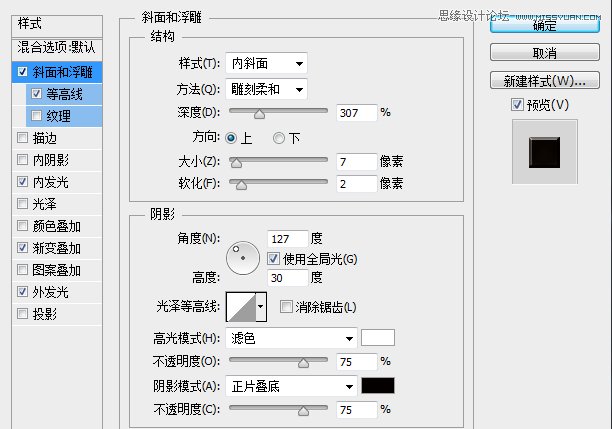
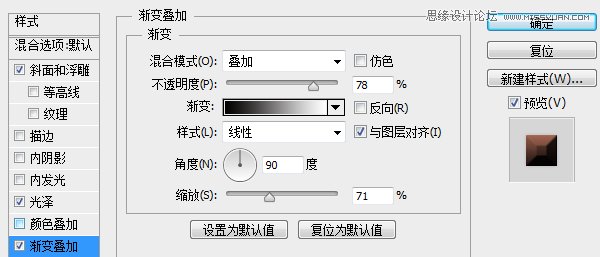
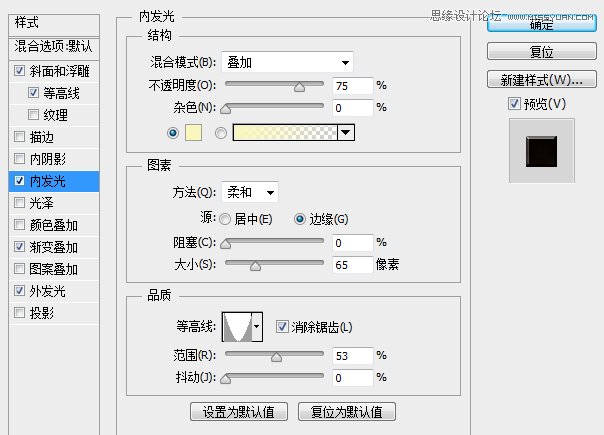
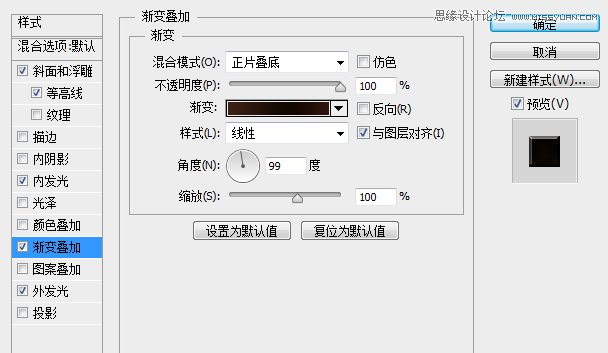
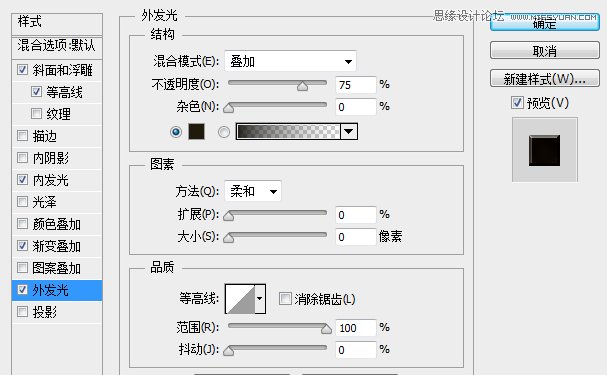
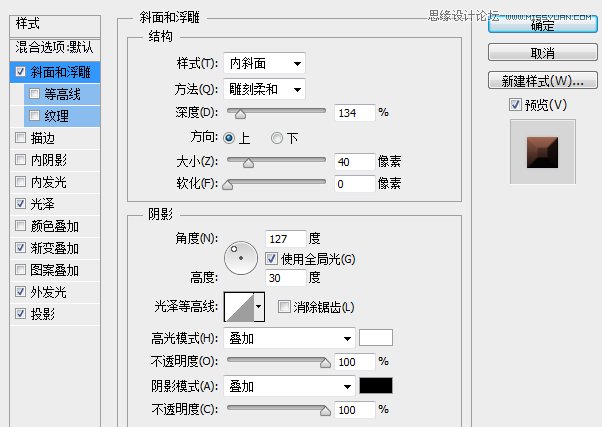
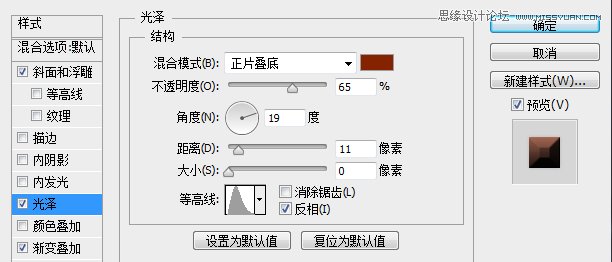
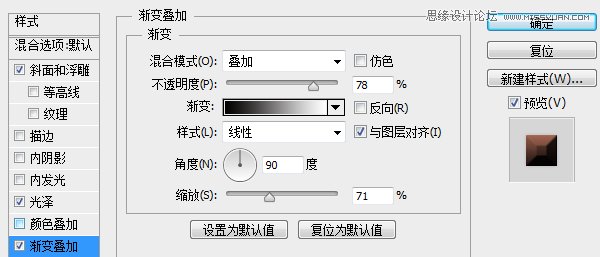
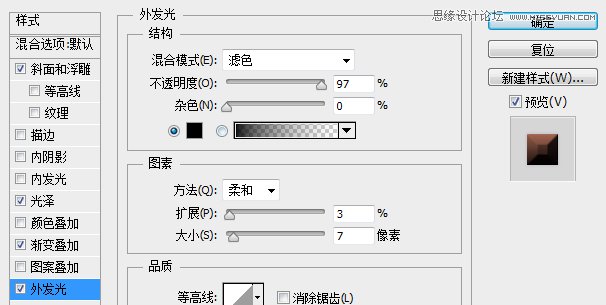
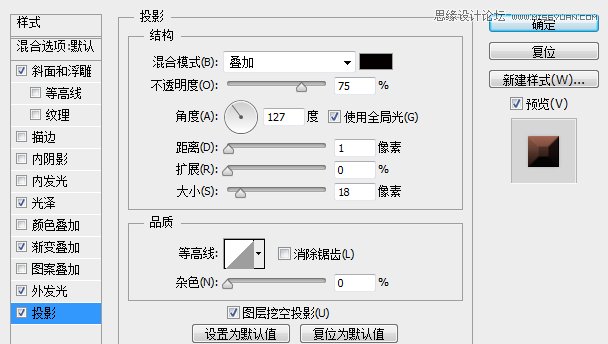
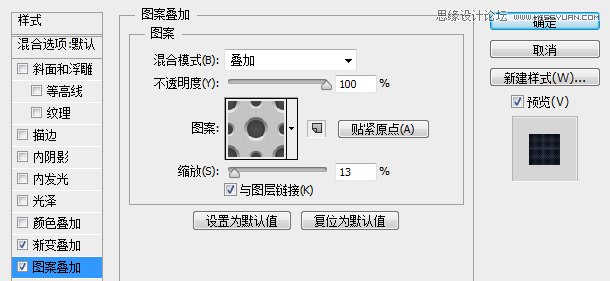
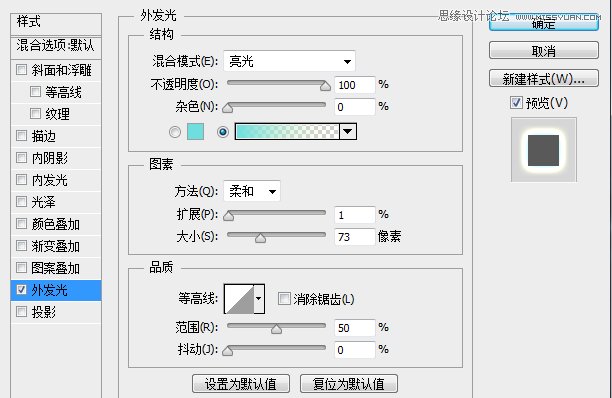
3、然后是重头戏。为这个六边形添加各种图层样式效果,下面是参数仅供参考。










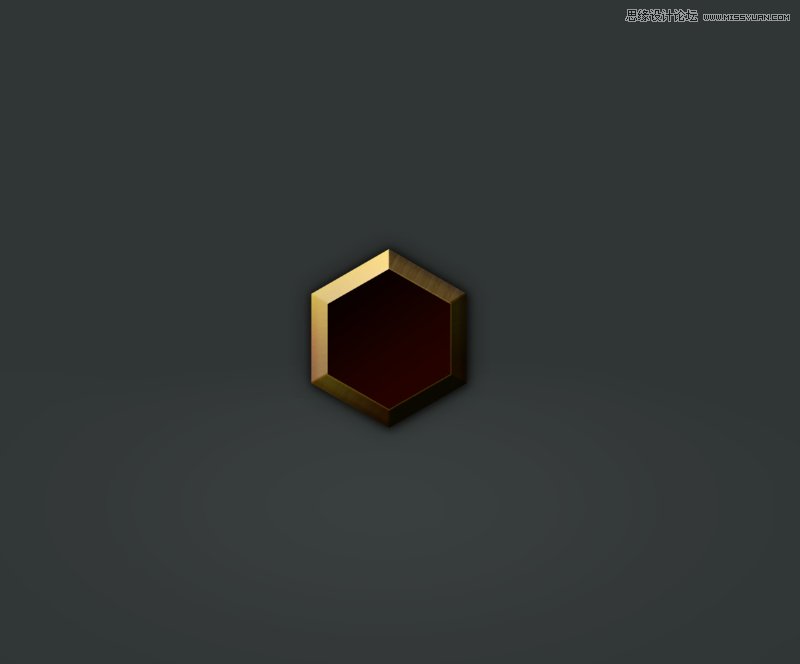
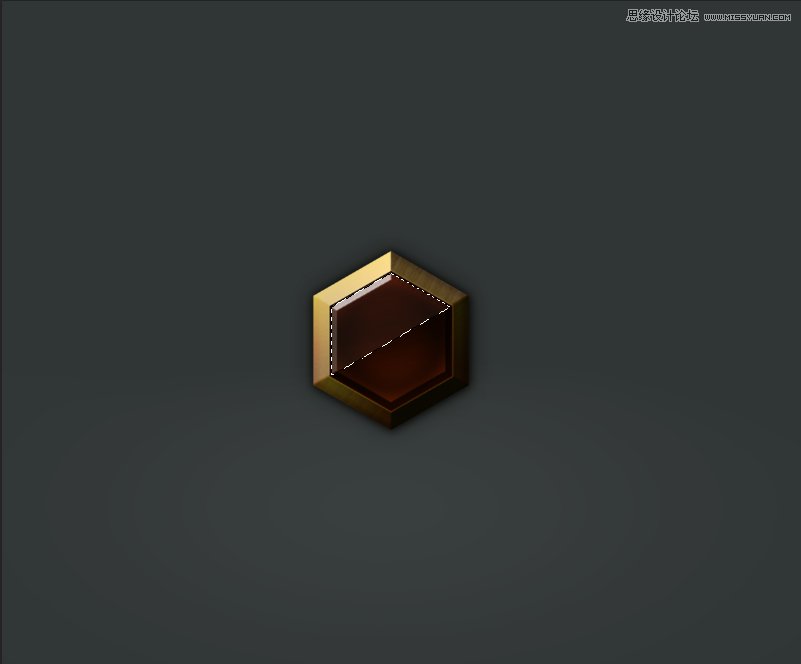
4、下面开始做中间的宝石底部,复制上一图层,缩小后摆在中间。

效果如下



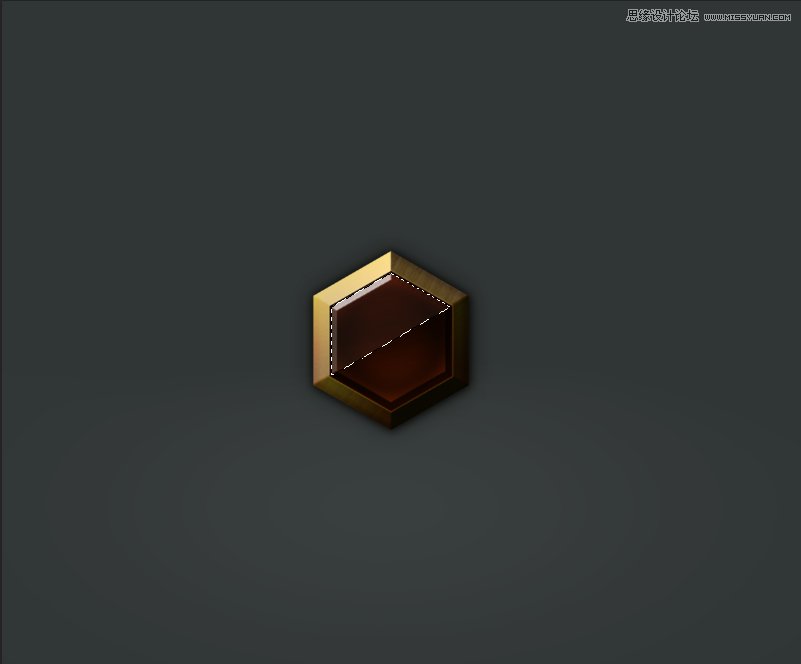
5、最带感的一步来了!制作凸起的暗金宝石!







继续做效果


降低不透明度
6、加上LOL字母“L”,字体自选!






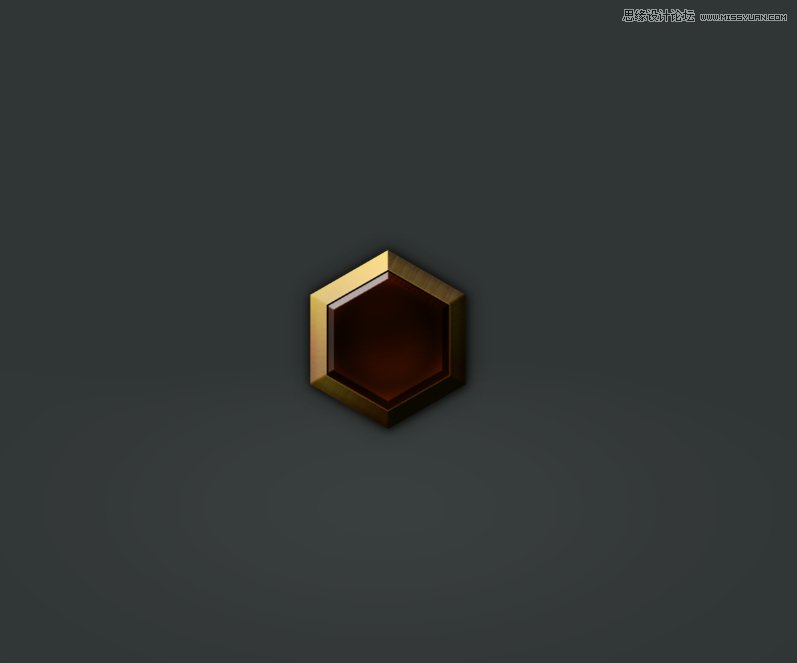
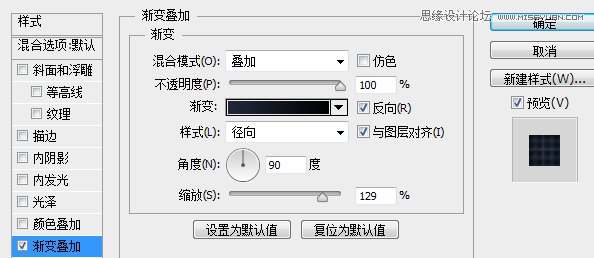
7、给背景加上纹理、渐变的效果。




加上背景图案“心电图”


以上就是用Photoshop设计立体质感的盒子图标过程,希望大家喜欢!