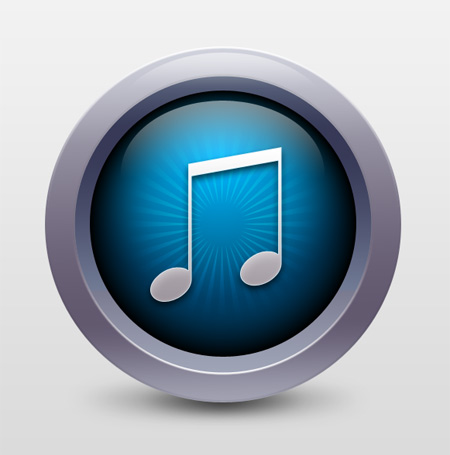
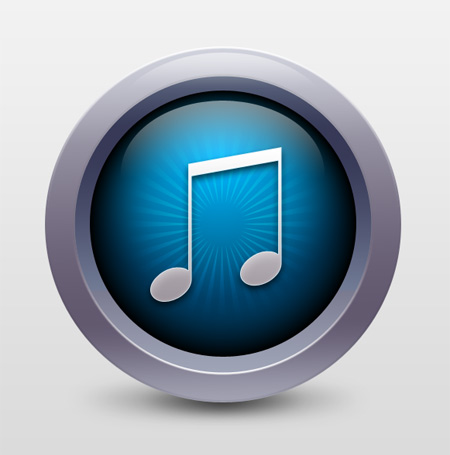
先看效果图

新建文档600x600像素,背景白色,建新层填充黑色,添加渐变叠加样式,颜色自行设置,浅灰色即可,效果如下。

建新层,画一黑色正圆,然后减法模式画一个小的正圆,得到一个圆环,你懂的。

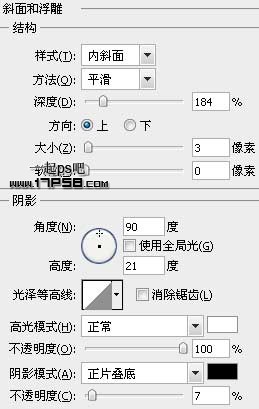
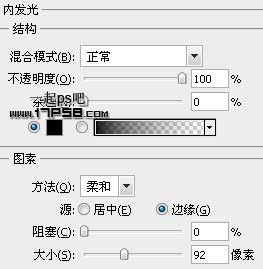
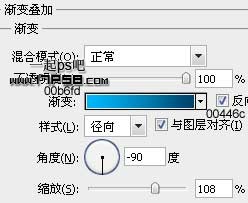
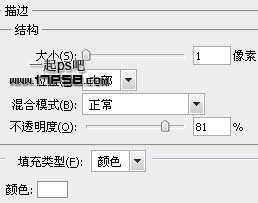
添加图层样式。


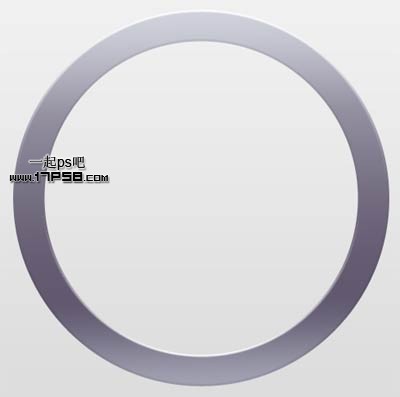
效果如下。

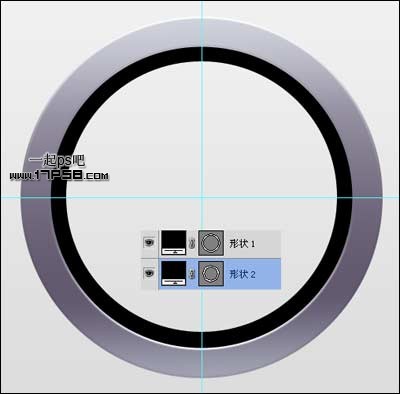
上一步忘把显示辅助线了,在画布中央做2条辅助线作为参考中心,底部建新层形状2,同样方法做一个小的黑色圆环。

添加图层样式。

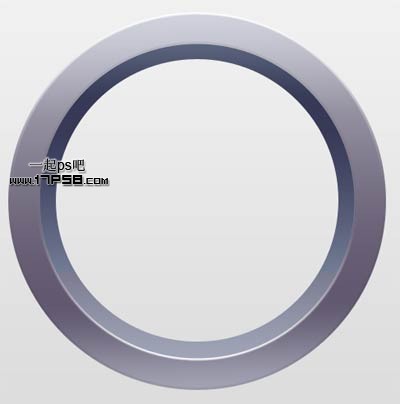
效果如下。

底部新建图层形状3,画一黑色正圆。

添加图层样式。


效果如下。

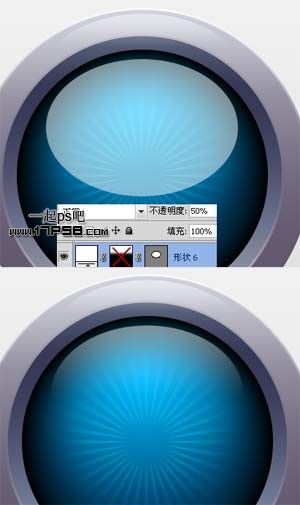
建新层画一白色椭圆,图层不透明度50%,添加蒙版黑白直线渐变,效果如下。

建新层,前景色白色画下图所示图形,图层模式叠加,不透明度40%,添加蒙版,黑白径向渐变,效果如下。

同样的方法做出内部高光。

建新层,画下图所示音乐符号,颜色任意。

添加图层样式。




效果如下。

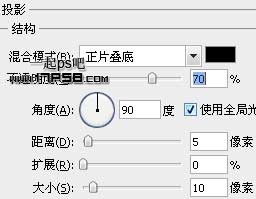
最后添加个阴影,最终效果如下。