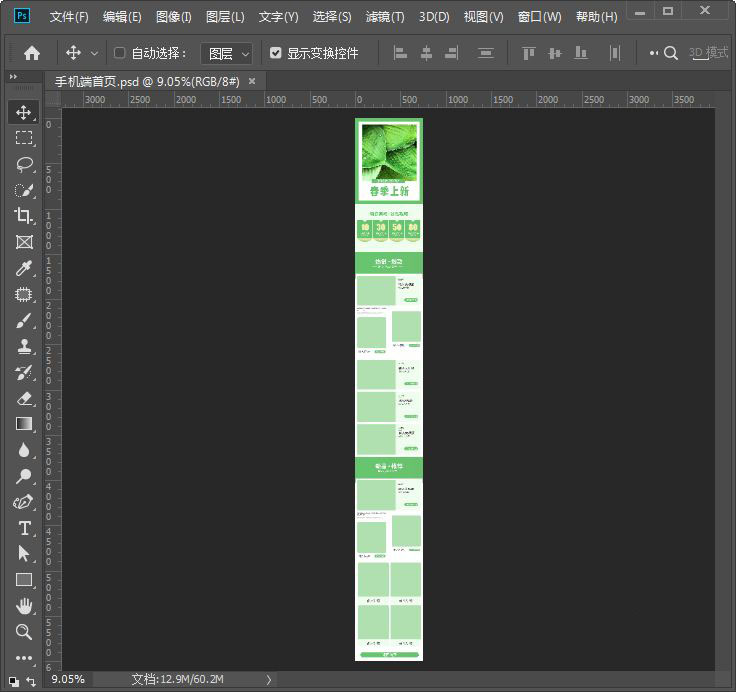
淘宝手机端店铺首页用ps怎么设计,主要用到矩形工具、椭圆工具、圆角矩形工具和文字工具,该怎么设计呢?下面我们就来看看详细的教程。
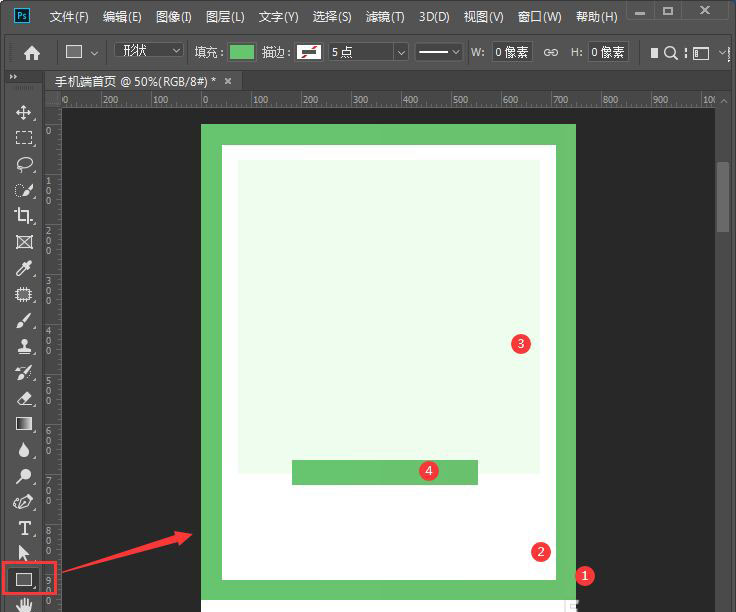
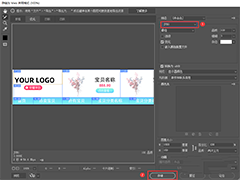
我们用【矩形工具】分别画出4个不同颜色、大小的矩形,如图所示。
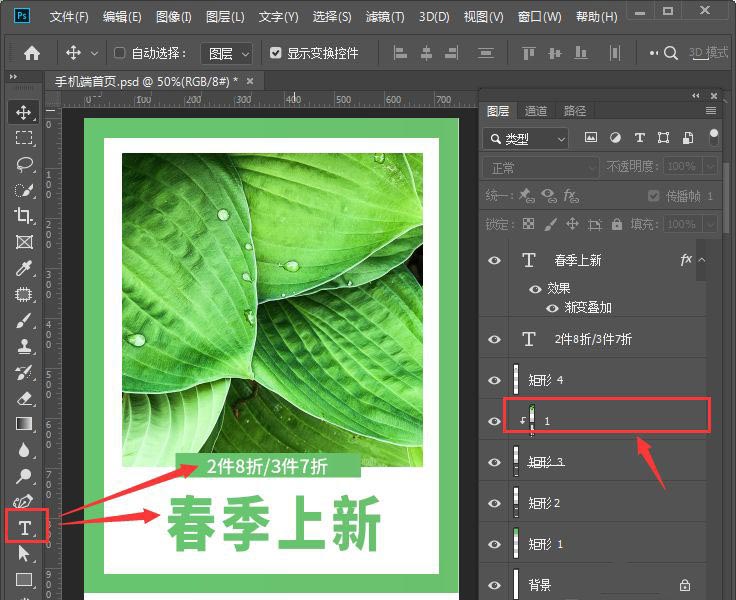
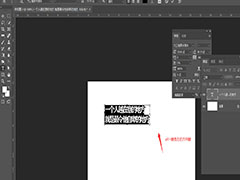
我们在矩形3的上面拖入一张宝贝图片,按下【ALT+CTRL+G】把图片放入形状里面,然后用【文字工具】输入海报的文字,如图所示。
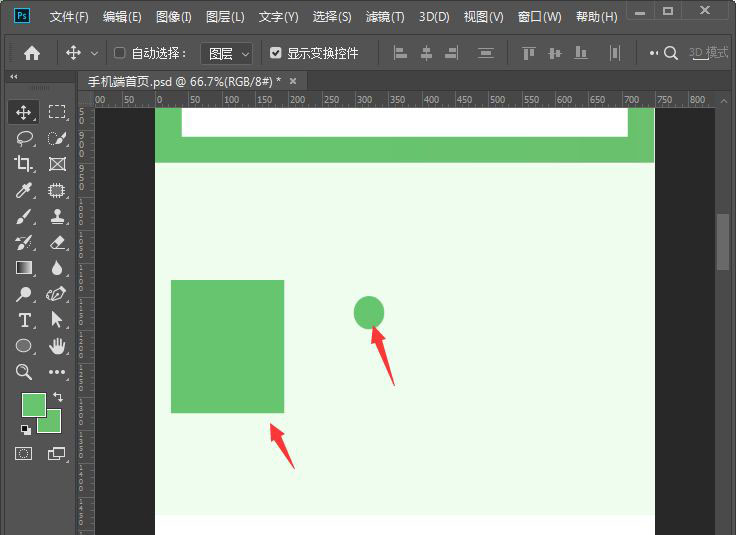
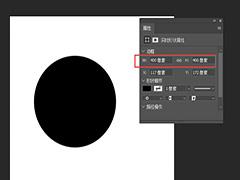
接着,我们用【矩形工具】画出一个形状,再用【椭圆工具】画出一个小圆形,如图所示。
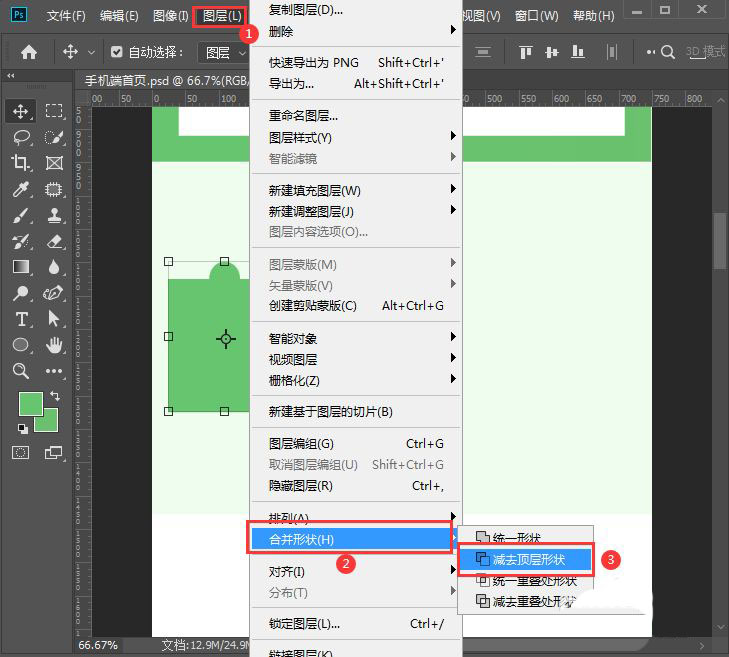
我们把小圆形叠放在矩形的上面,在【图层】-【合并形状】中选择【减去顶层形状】,如图所示。
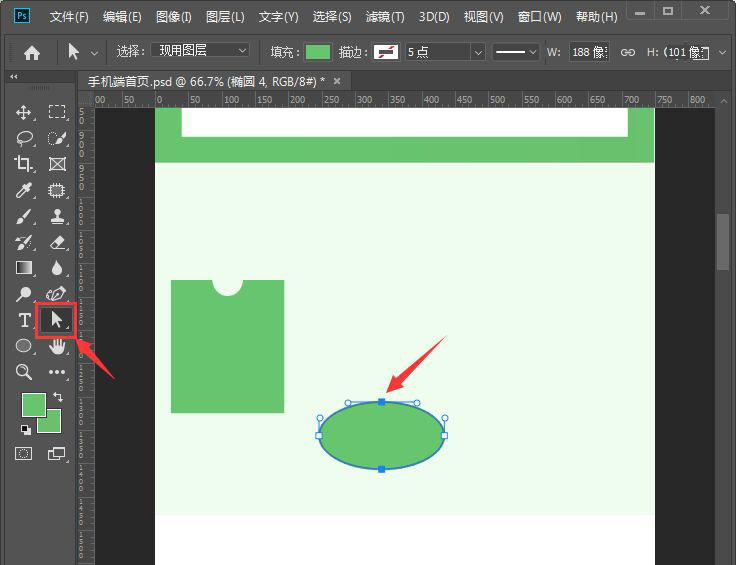
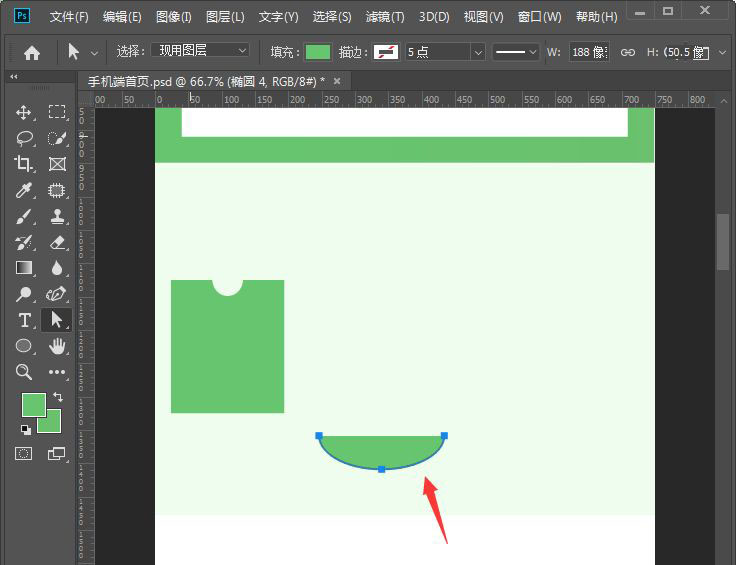
接下来,我们继续用【椭圆工具】画出一个椭圆形,然后用白箭头选中椭圆形上面的一个点,按下【DELETE】把椭圆形删除一半,如图所示。
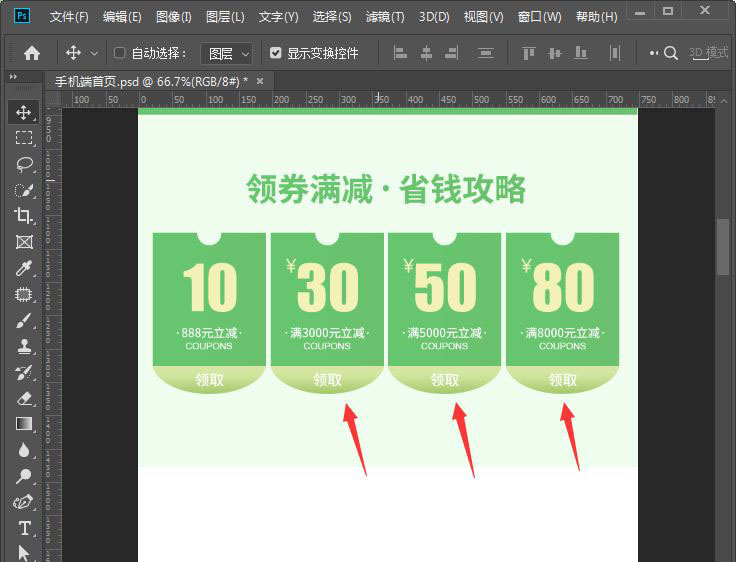
我们把半圆形移动到矩形的下面,调整好颜色。用【文字工具】在矩形上面写上需要的文字,然后再复制出3组形状,优惠券就做好了,如图所示。
我们分别用【矩形工具】和【圆角矩形工具】分别画出几组不同的形状,摆放出不规则的效果,如图所示。
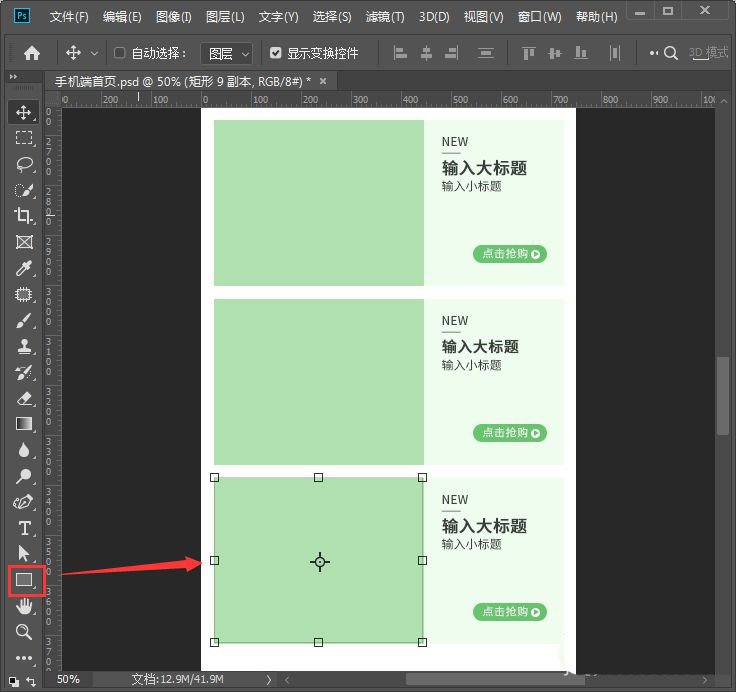
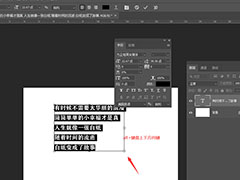
接着,我们用【矩形工具】出画3组形状,左边是图片右边是文字的排版效果,如图所示。
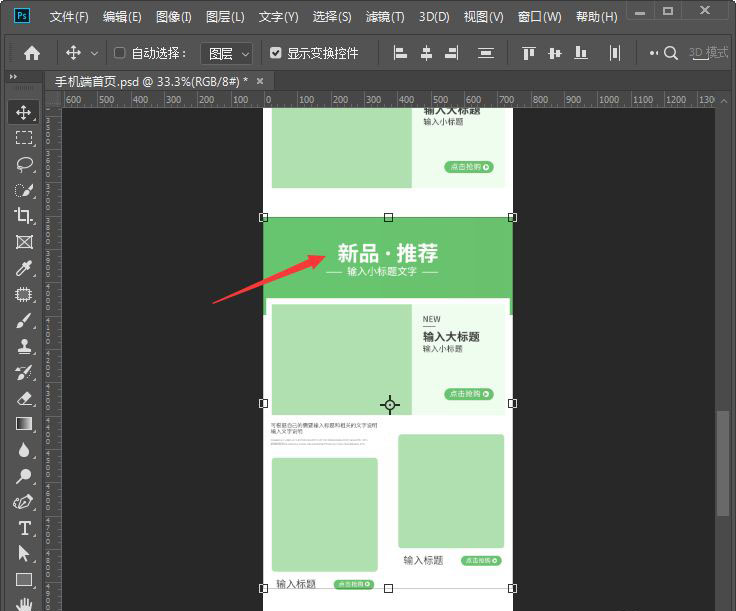
接下来,我们把上面制作好的不规则形状,复制作一组移动下来,修改标题文字即可,如图所示。
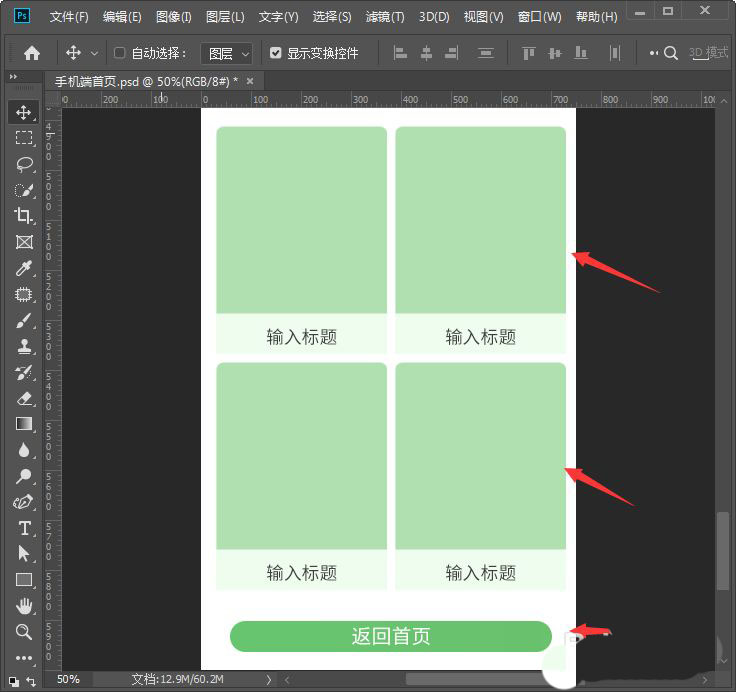
最后,我们用【矩形工具】和【圆角矩形工具】画出4组形状。用【椭圆工具】画出一个椭圆形,输入返回首页的文字就完成了,如图所示。
以上就是ps设计绿色主题的淘宝手机端店铺首页的技巧,希望大家喜欢,请继续关注PSD素材网(www.PSD.cn)。