illustrator设计赛博朋克风字体,效果如图,该怎么设计呢?下面我们就来看看设计思路,详细请看下文介绍。

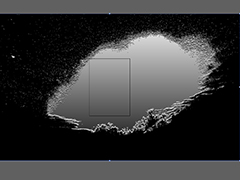
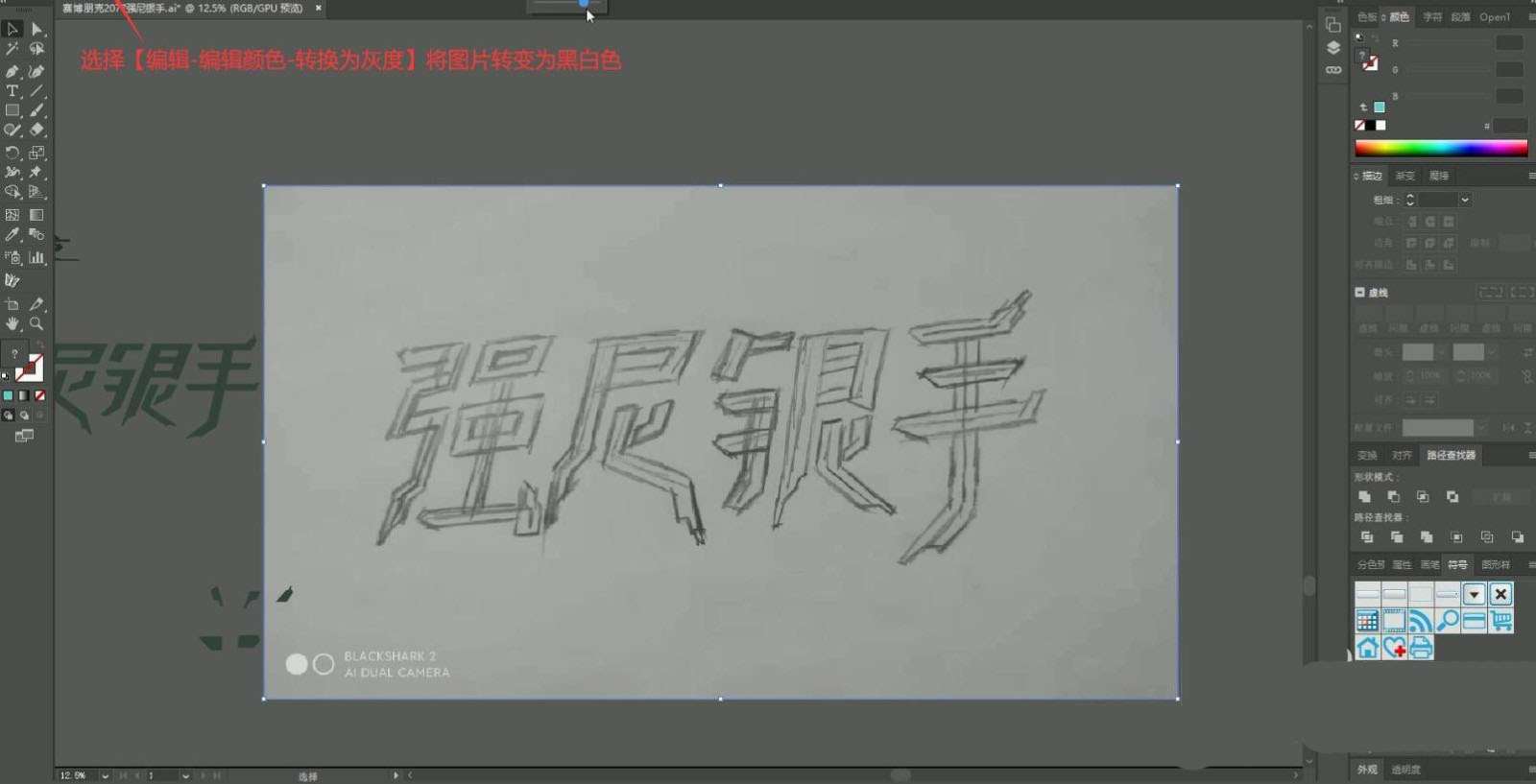
赛博朋克字体的具有非常强工业感、科技感和速度感,笔画整体都是向右倾斜,倾斜角度为50-60°,在笔画边缘会有类似玻璃破碎的感觉,这也是速度感的体现,书写方法为倾斜书写,用直线代替撇捺等笔画。首先打开AI软件,打开绘制好的草图,然后选择【编辑-编辑颜色-转换为灰度】将图片转变为黑白色,然后降低图片的不透明度至79%,如图所示。

调整草图,使其倾斜一定的角度后【锁定】,使用【矩形工具】在草图上绘制矩形,填充颜色为青色,然后【移动并复制】一个,旋转为横向后收窄,使横笔画细一些,强调竖笔画,如图所示。

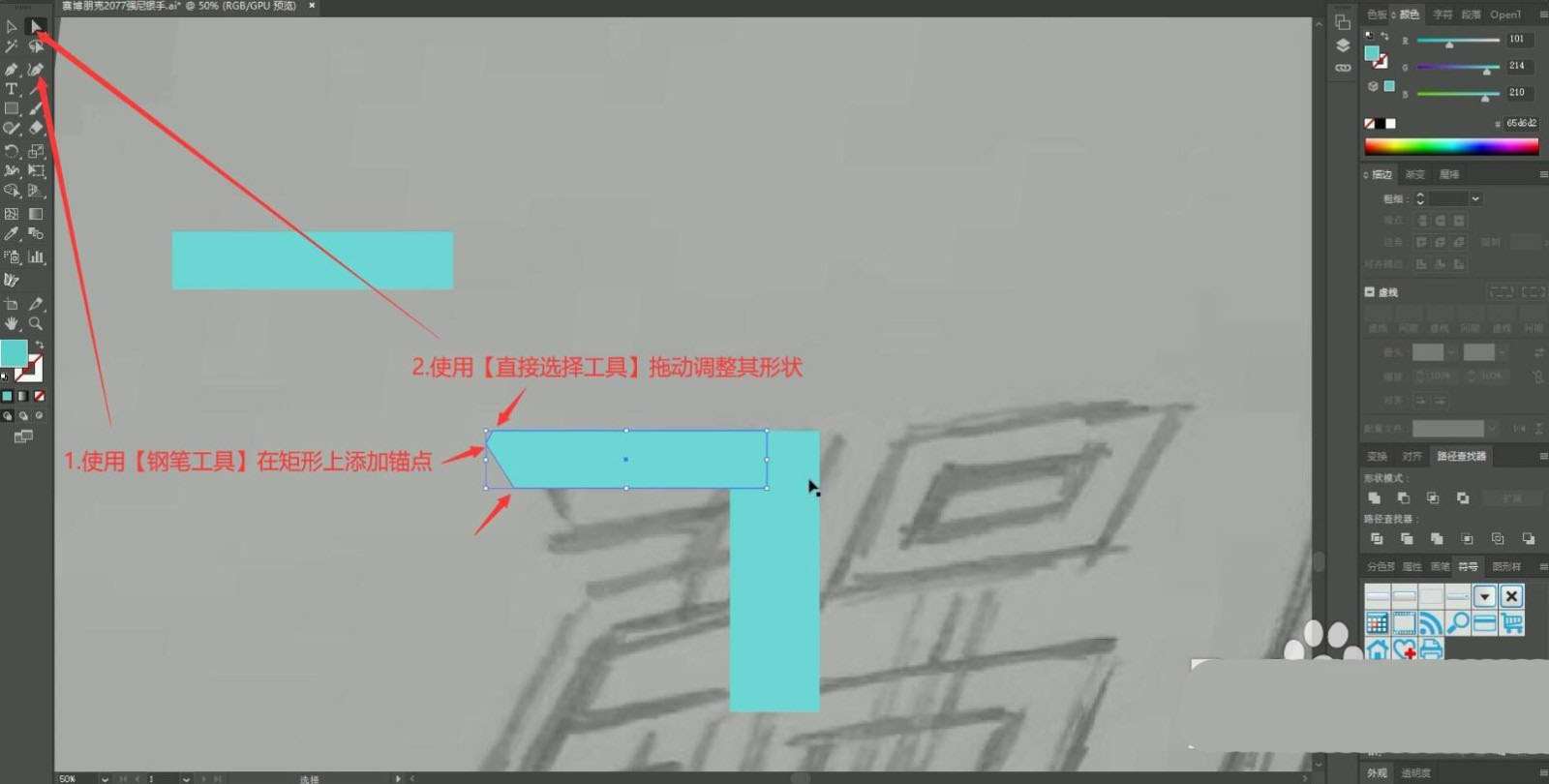
将横笔画【移动并复制】至空白处作为备份,然后使用【钢笔工具】在矩形上添加锚点,使用【直接选择工具】拖动锚点调整其形状,做出下图的效果,完成笔画初步的规范,如图所示。

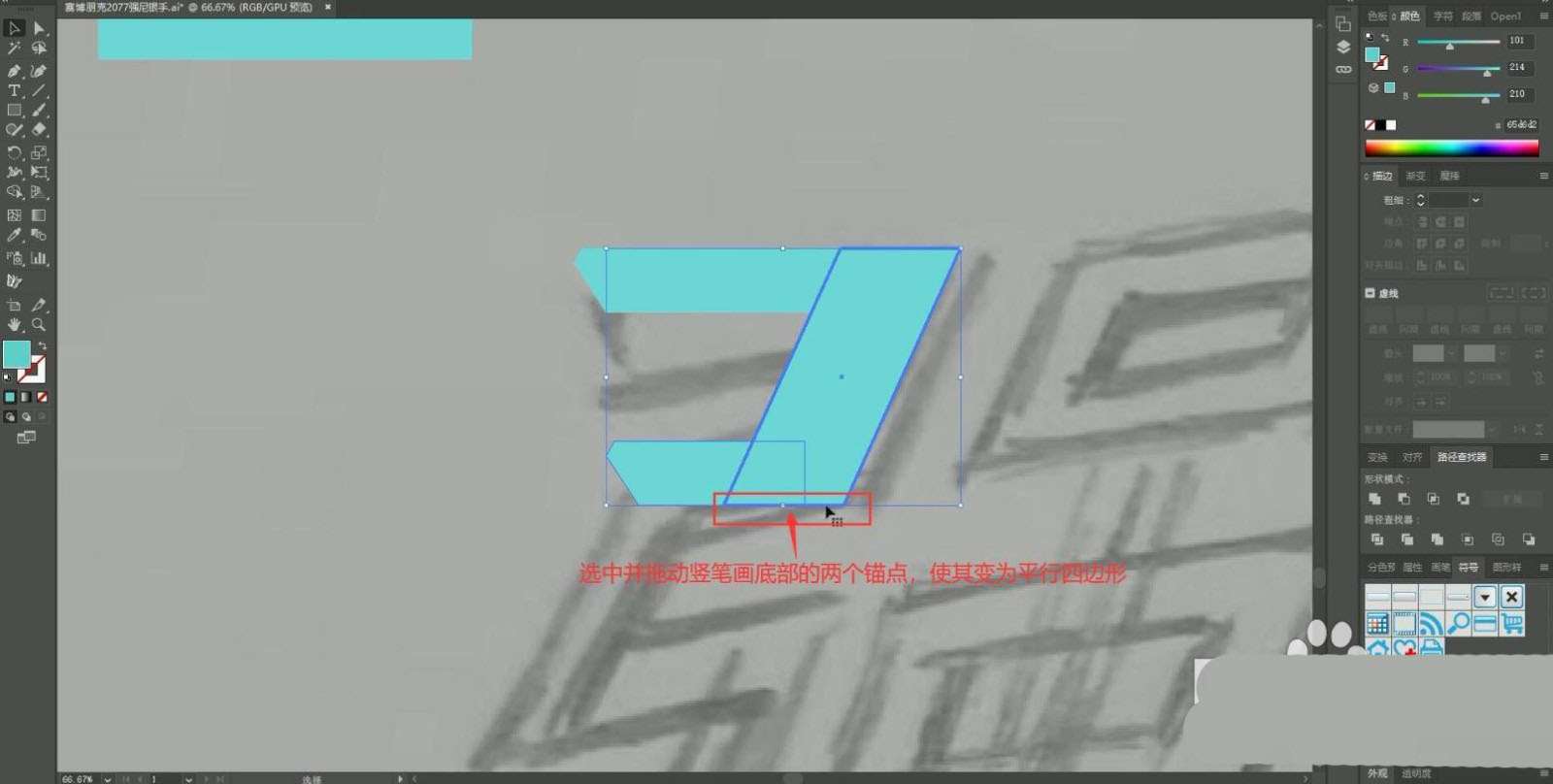
使用【直接选择工具】选中并拖动竖笔画底部的两个锚点,使其变为平行四边形,然后【移动并复制】横笔画,调整长度,摆放在另一草图的横笔画上,如图所示。

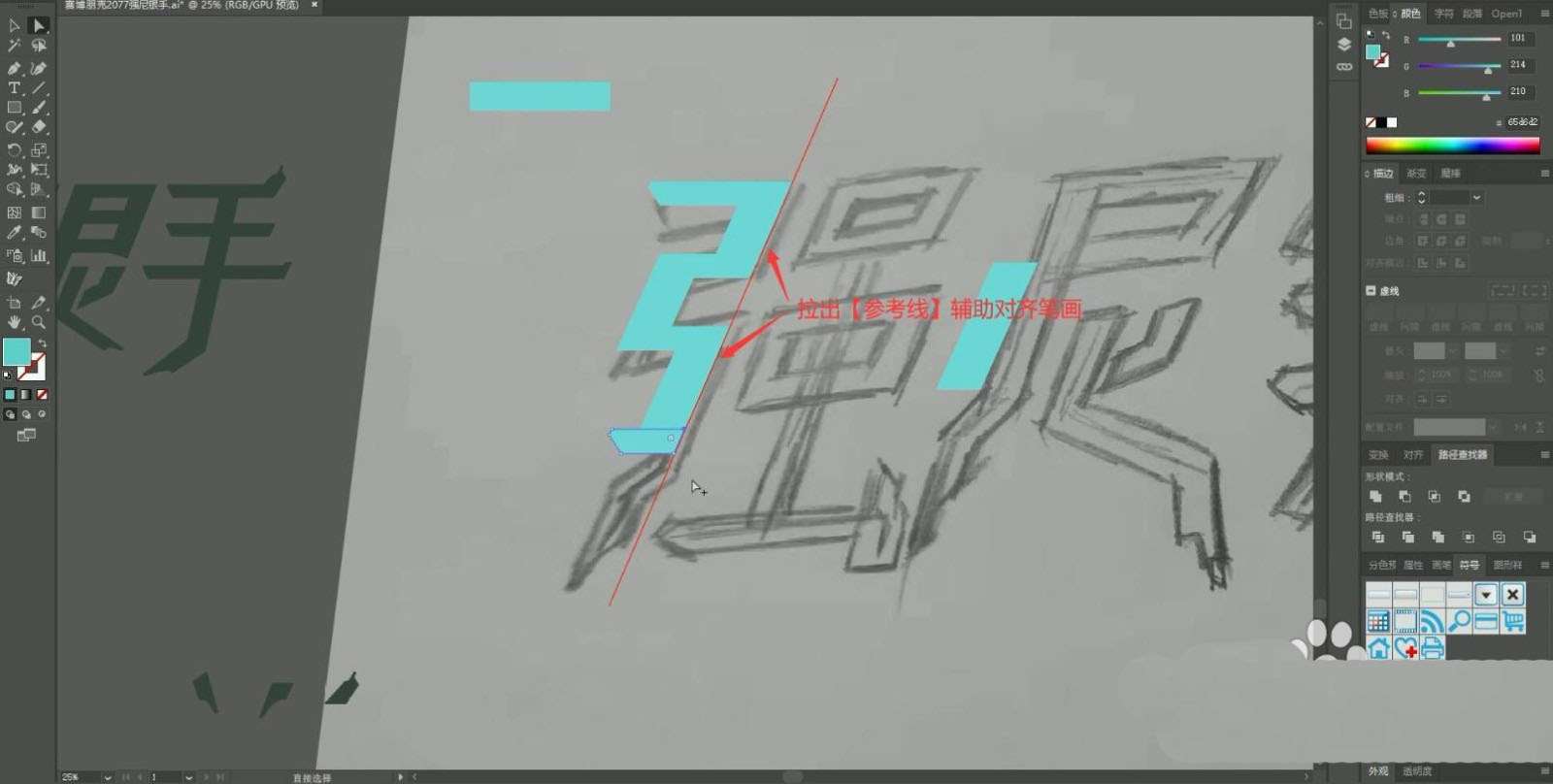
继续使用相同方法拼凑出文字的笔画,可拉出【参考线】辅助对齐笔画,如图所示。

在特殊形状上使用【钢笔工具】沿着草图绘制选区,【填充】为青色,制作特殊的笔画,然后使用【直接选择工具】调整锚点,将笔画连接起来,如图所示。

继续使用【直接选择工具】调整锚点,优化笔画的结构,然后相同方法继续【移动并复制】相应形状,做出其他笔画,制作时注意笔画间的对齐,如图所示。

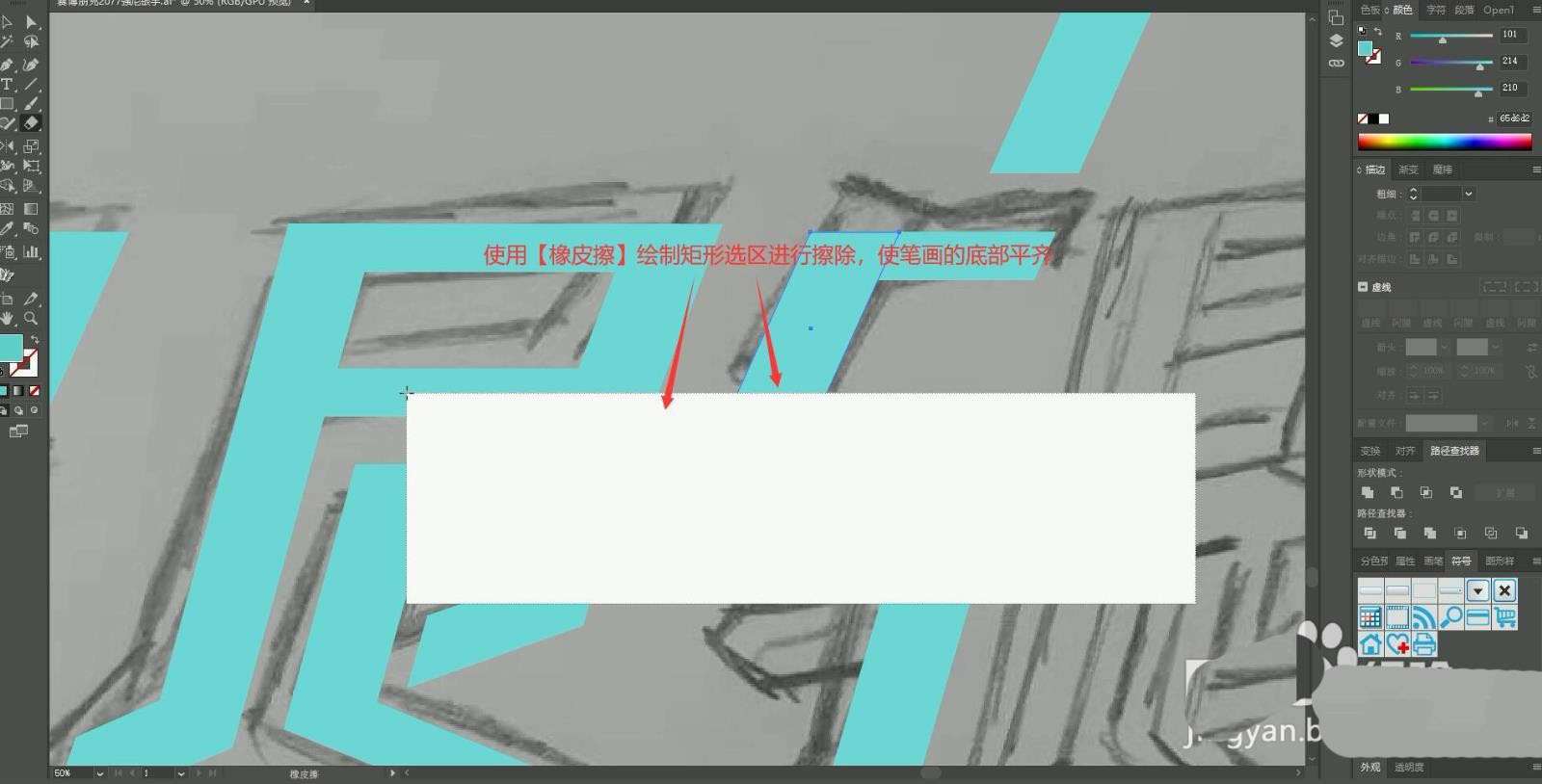
继续【移动并复制】相应形状,做出其他笔画,可使用【橡皮擦 快捷键:Shift+E】绘制矩形选区进行擦除,使笔画的底部平齐,如图所示。

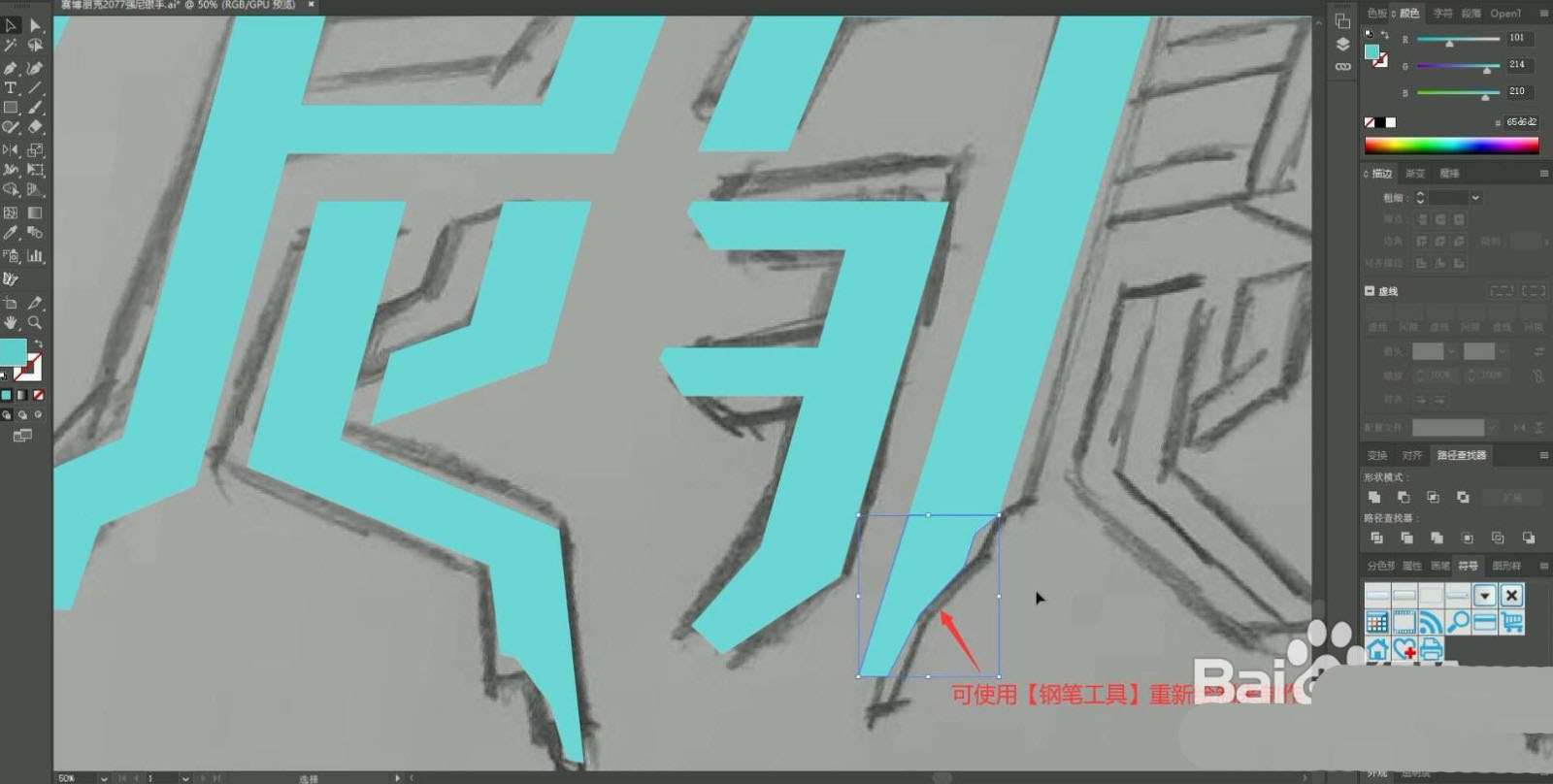
继续【移动并复制】相应形状,做出其他笔画,笔画底端的形状可【移动并复制】“强”字底部的形状,也可使用【钢笔工具】重新绘制来制作,如图所示。

相同方法使用【直接选择工具】进行调整,注意边角的处理,可作出往回收的感觉,增加稳重感,如图所示。

继续【移动并复制】相应形状,作出剩余的笔画,做出下图的效果,如图所示。

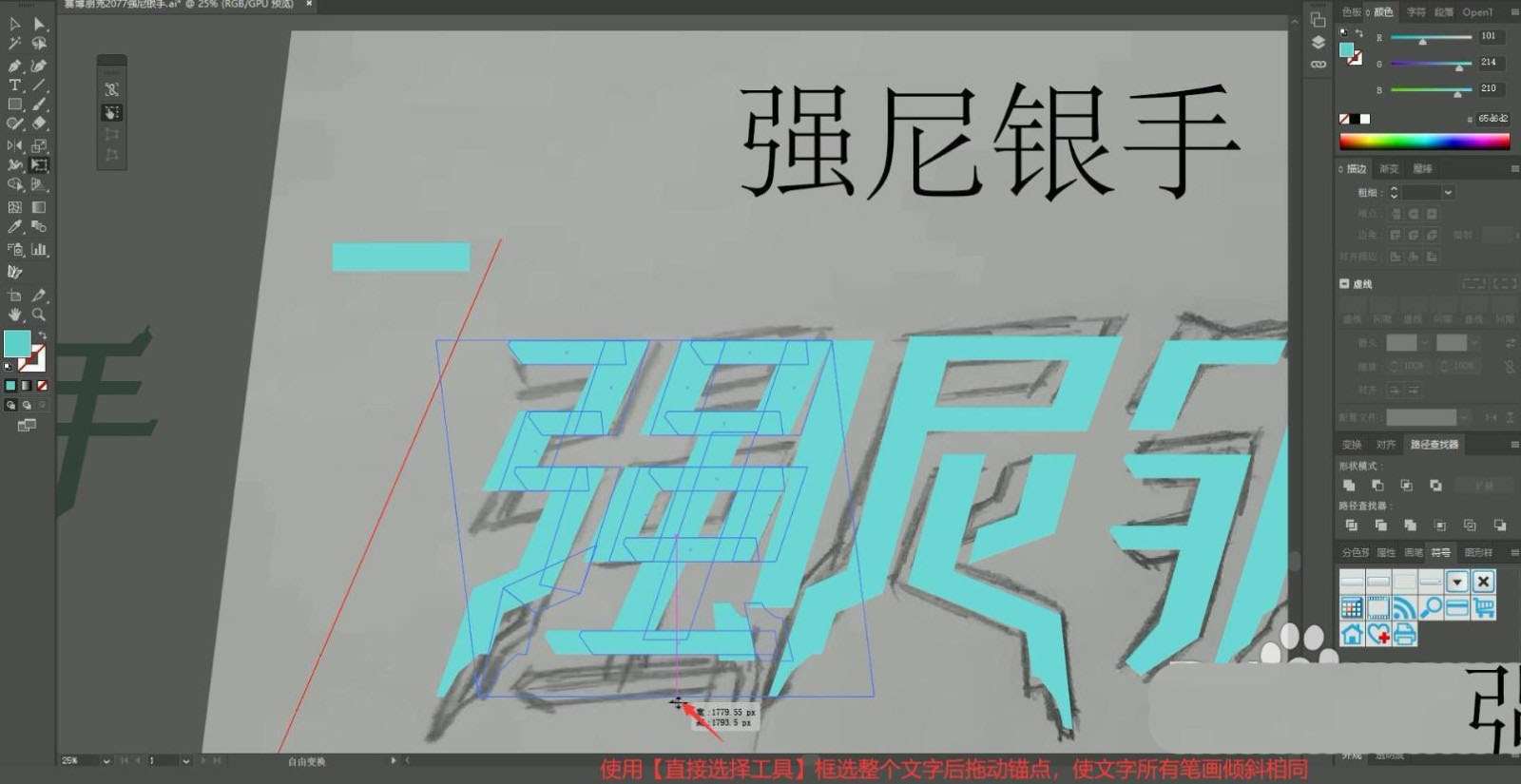
接下来进行调整细节,观察笔画是否有遗漏,补全后拉出笔画查看文字倾斜是否合适,可使用【直接选择工具】框选整个文字后拖动锚点,使文字所有笔画倾斜相同,如图所示。

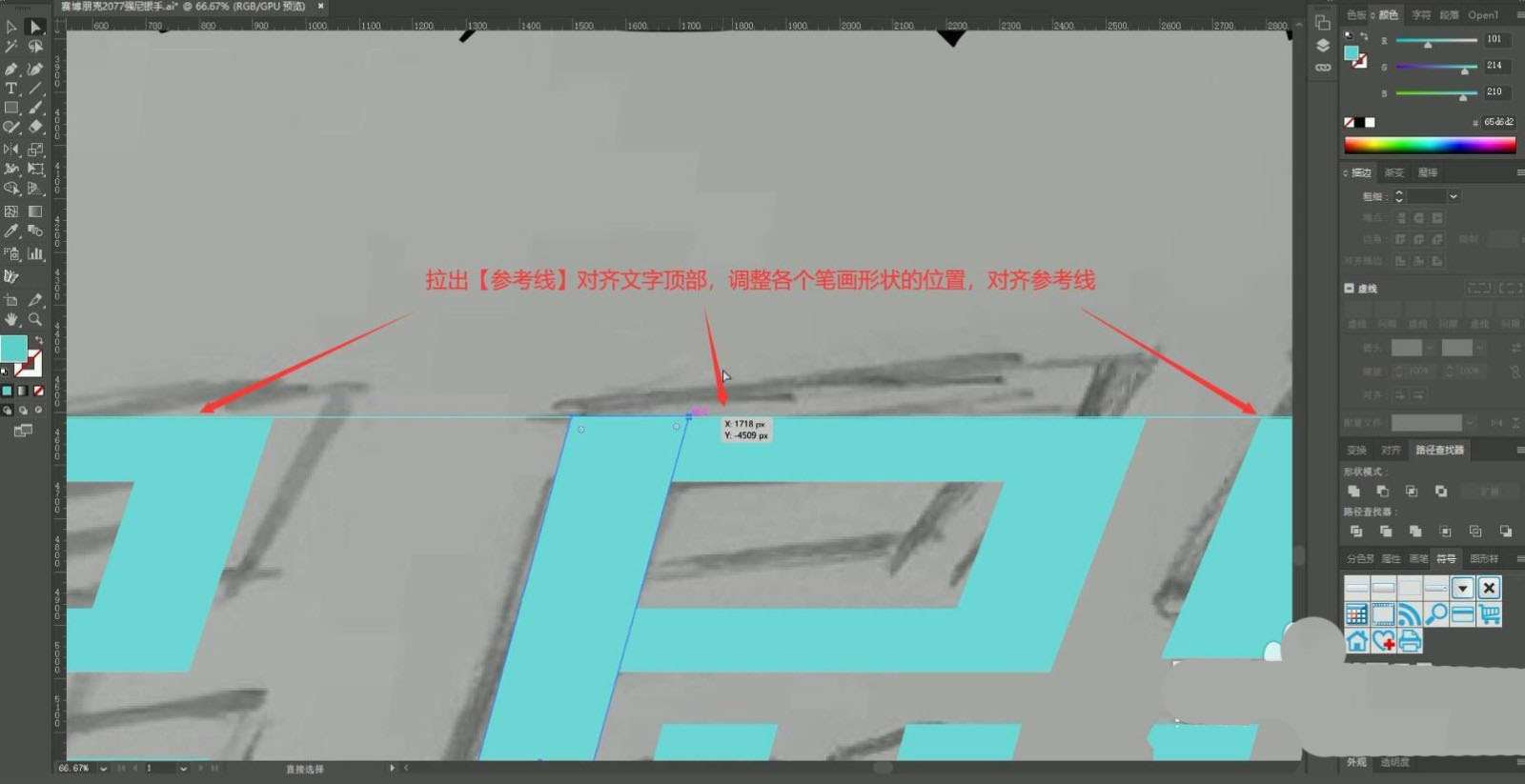
拉出【参考线】对齐文字顶部,调整各个笔画形状的位置,对齐参考线,如图所示。

调整笔画时注意是否影响到其他笔画,然后使用【直接选择工具】拖动锚点,调整笔画的形状,优化笔画效果,如图所示。

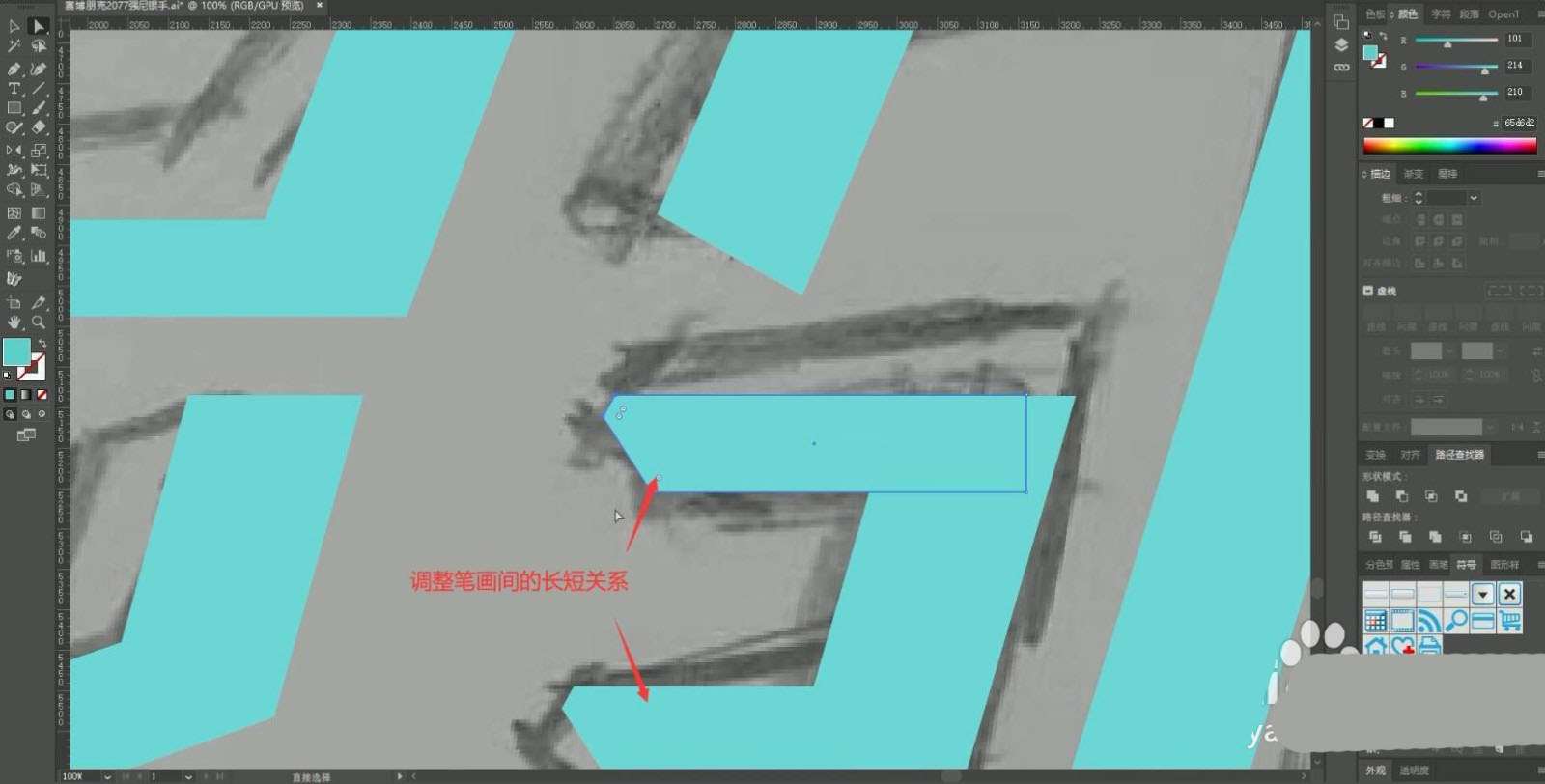
调整笔画间的长短关系,以及笔画的倾斜角度,使文字不会过于呆板,如图所示。

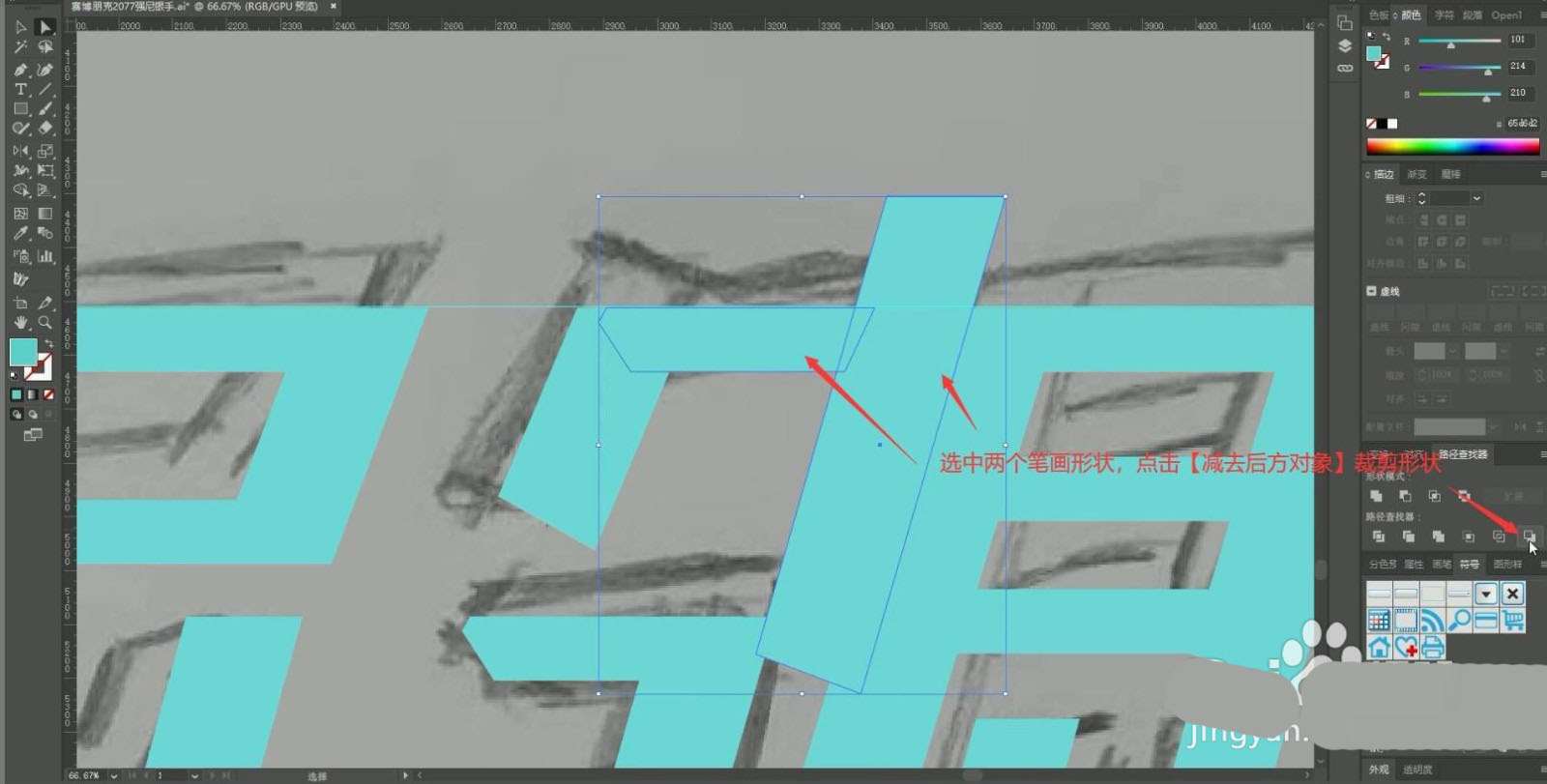
适当加粗或收窄笔画,然后【移动并复制】备份的倾斜笔画,选中两个笔画形状,点击【减去后方对象】裁剪形状,使笔画右侧形状和倾斜与整体笔画相同,如图所示。

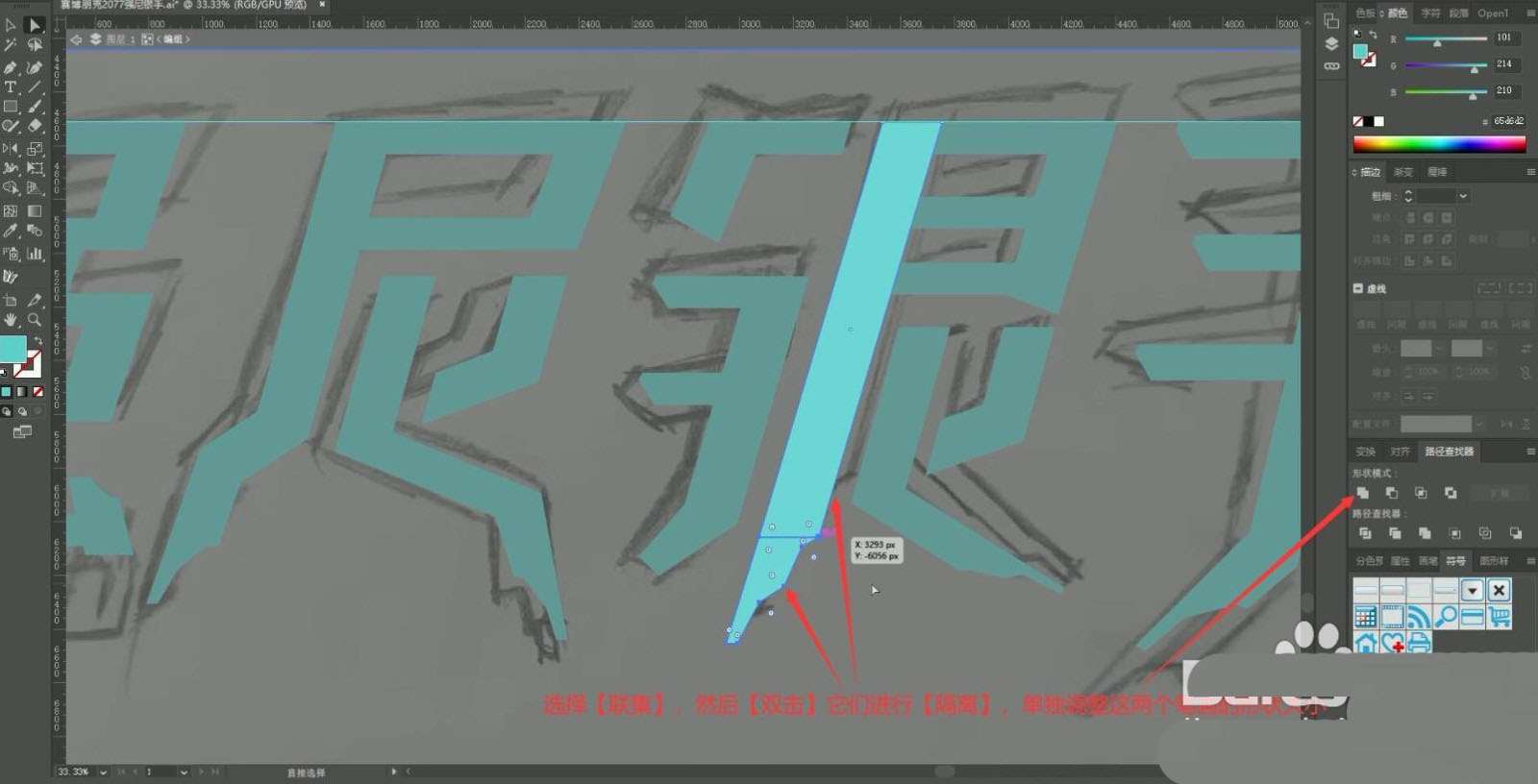
选中“银”字的两个笔画形状,选择【联集】,然后【双击】它们进行【隔离】,单独调整这两个笔画的形状大小,如图所示。

可使用【直接选择工具】【按住Shift键】加选选中多个锚点,然后拖动进行统一调整,如图所示。

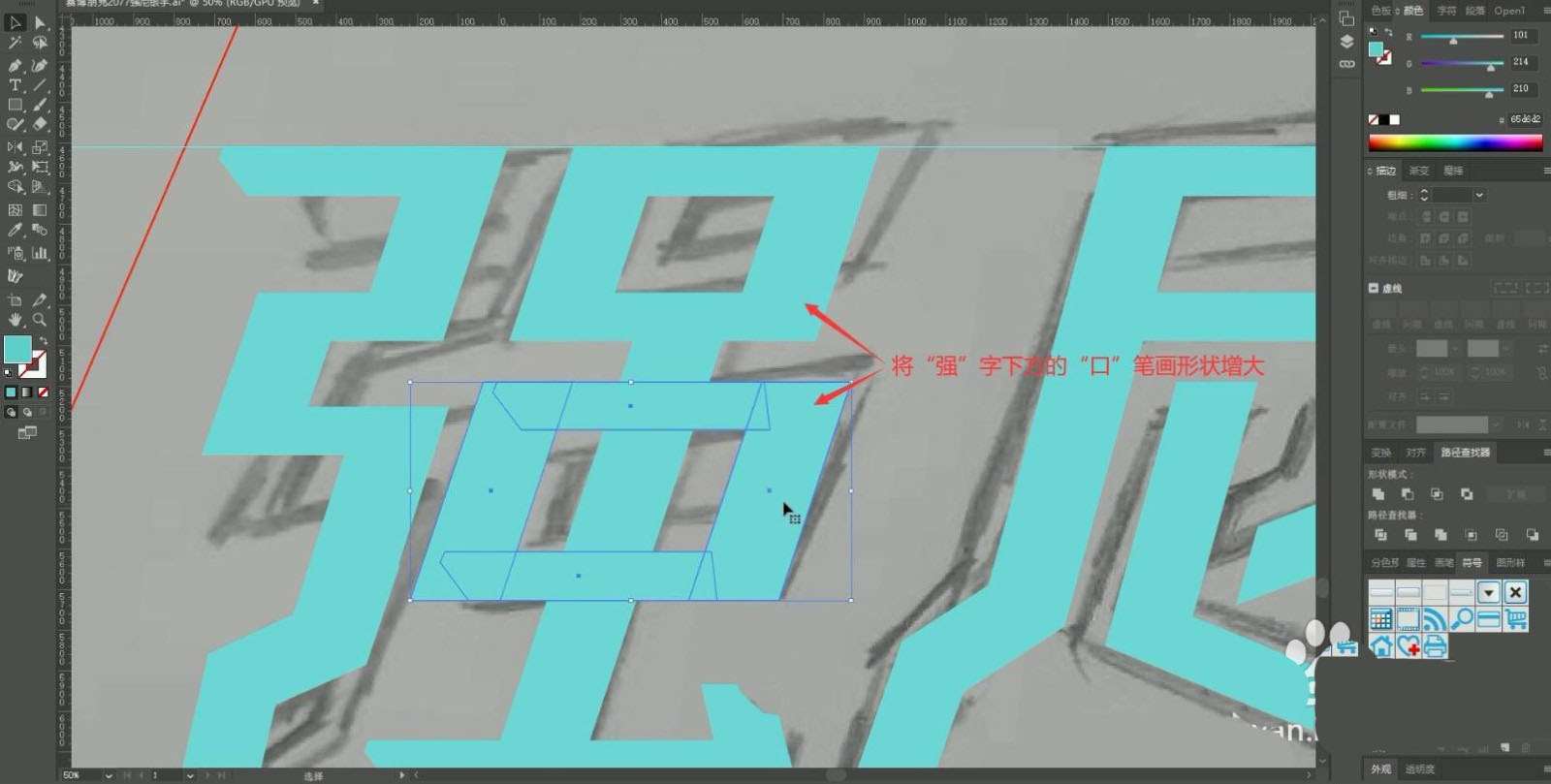
相同方法继续对笔画形状做调整,可将“强”字下方的“口”笔画形状增大,增强笔画间的对比,使文字的笔画间不会太呆板,如图所示。

继续调整“口”笔画,使其与“弓”的笔画形状平齐,然后继续修理其他笔画形状,优化文字效果,具体可参考视频内老师的调整。

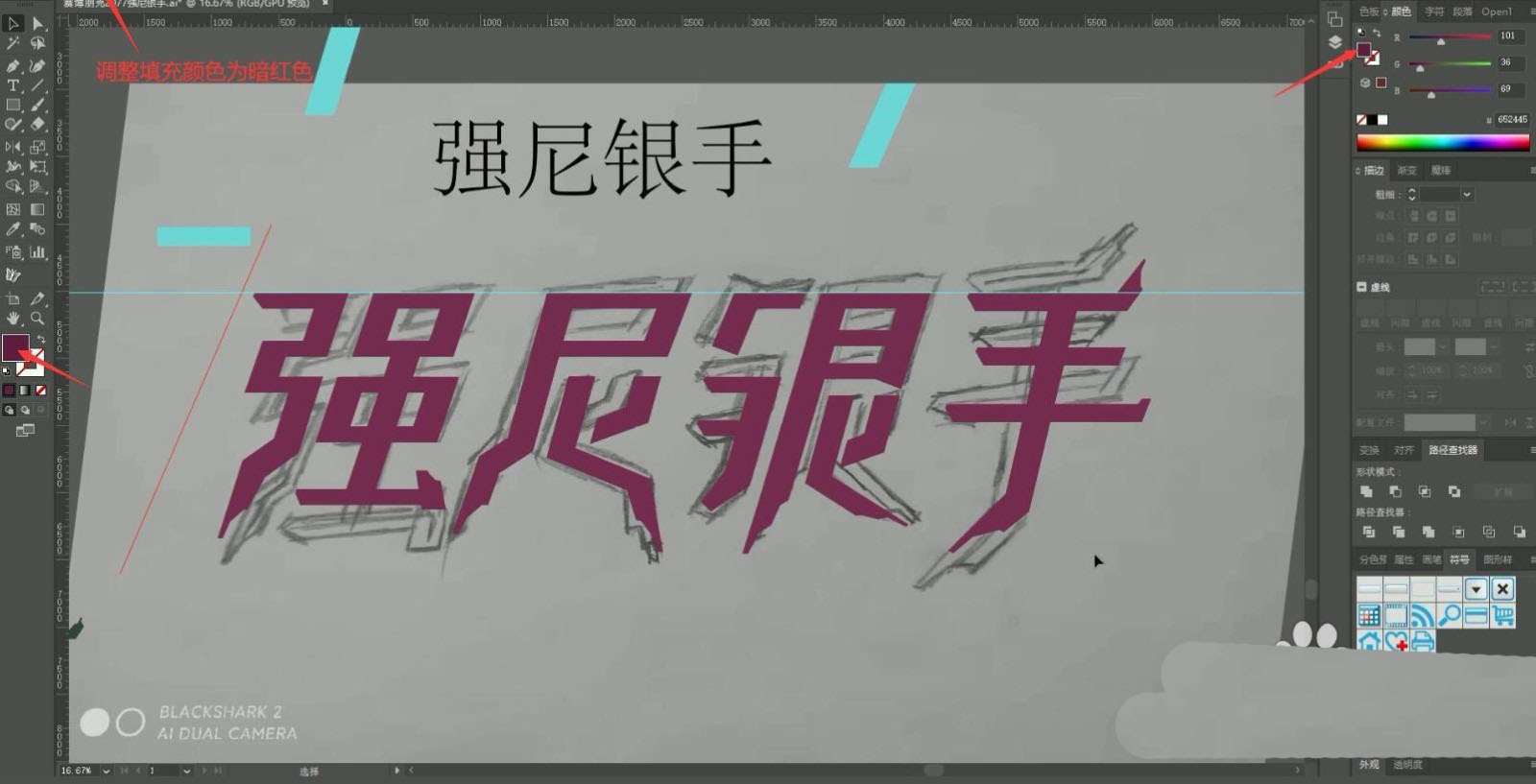
最后【全选】笔画形状,调整填充颜色为暗红色,即可完成制作,如图所示。

以上就是ai中赛博朋克风格字体设计技巧,希望大家喜欢,请继续关注PSD素材网(www.PSD.cn)。