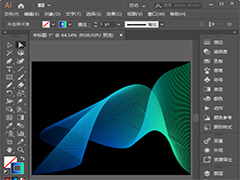
PS发光字设计教程:学习制作一款放射线效果的发光字,光芒字。效果图:

操作步骤:
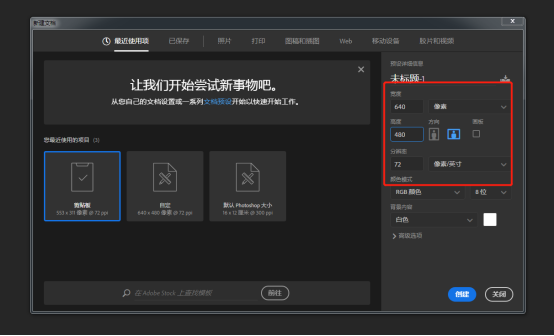
1、首先新建一个640px*480px,分辨率为72的图层

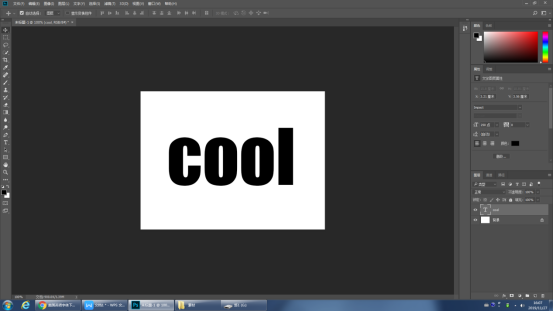
2、可选择自己喜欢的字体,将字体颜色设置为黑色,打上自己喜欢的文字内容

3、栅格化文字图层,按住Ctrl键点击文字图层预览图,选中选区


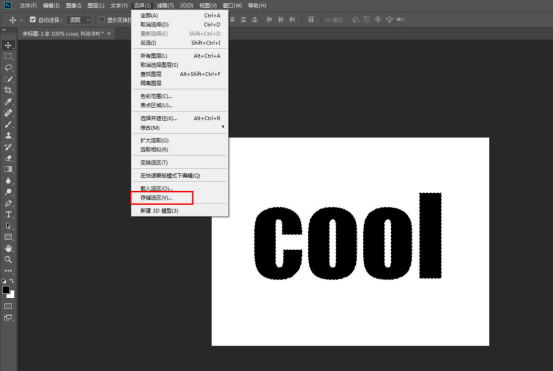
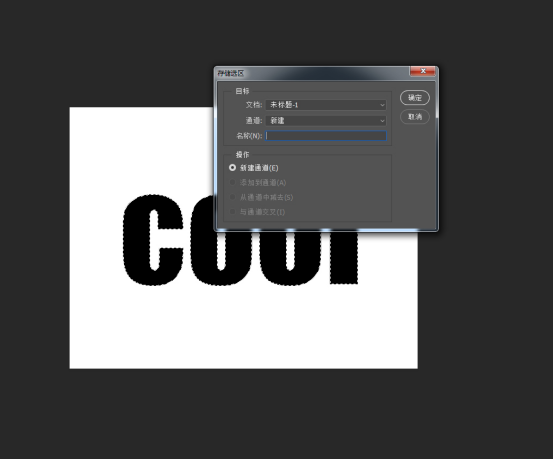
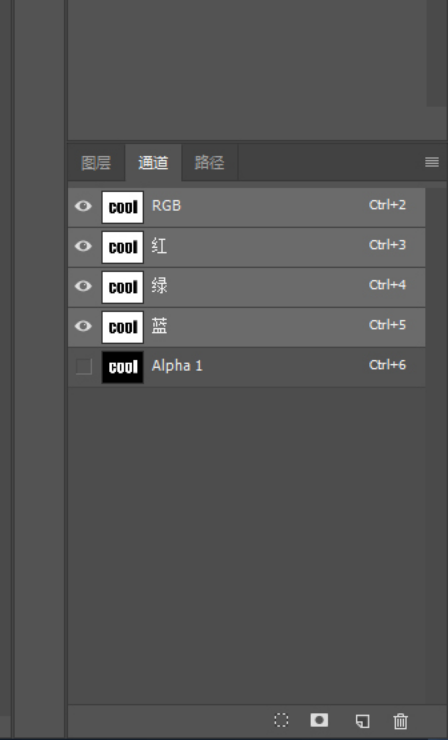
4、点击“选择-存储选区”对文字选区进行储存,名称可根据自己需要来命名,也可不命名直接点击确定,然后在通道面板下会自动新建个Alpha1通道。



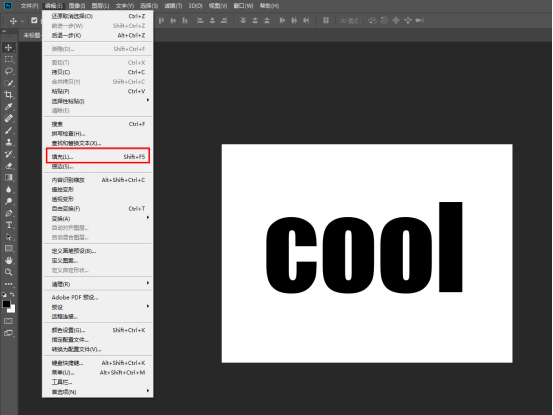
5、回到图层面板,选择栅格化后的文字图层,使用快捷键“Ctrl+D”取消选区选择,执行“编辑-填充”也可使用快捷键“Shift+F5”命令弹出一下命令框,将参数设置如下:


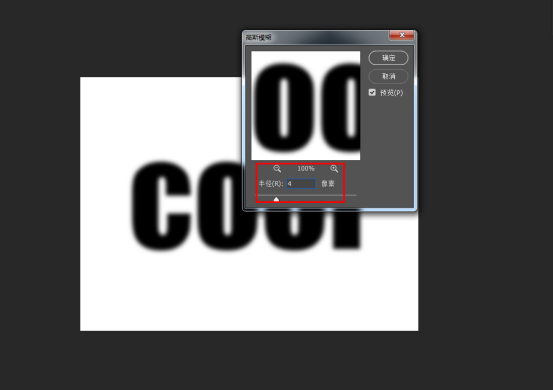
6、执行“滤镜--模糊--高斯模糊”,将半径设置为4

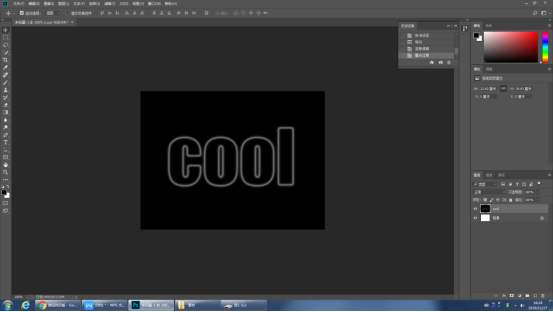
7、执行“滤镜--风格化--曝光过度”,得到如下的效果

8、执行“图像--调整--色阶”,根据文字情况数值自己定制,最好调亮一点

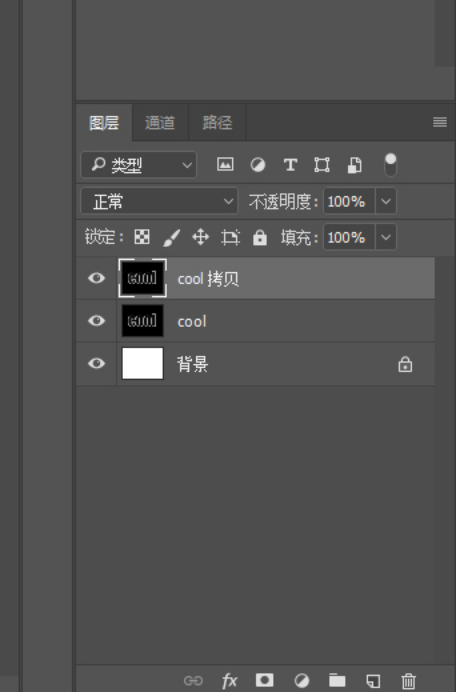
9、新建文字图层的副本

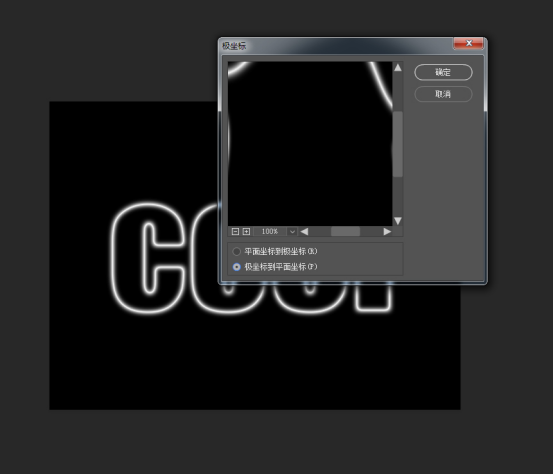
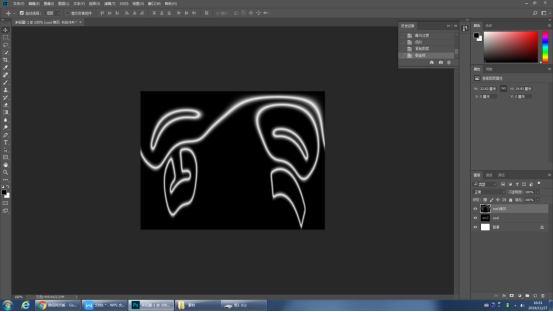
10、对文字副本执行“滤镜--扭曲--极坐标”,选择极坐标到平面坐标,得到以下效果


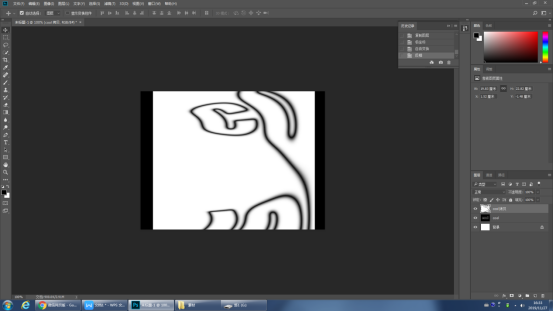
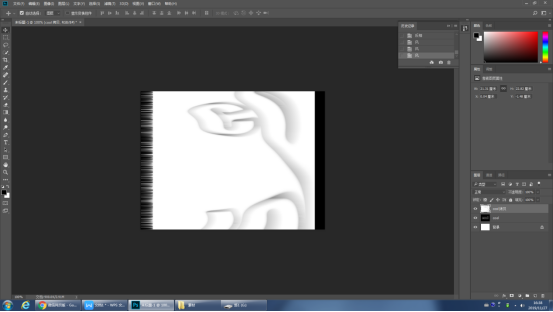
11、使用快捷键“Ctrl+T”对图像进行顺时针旋转90°并且执行“图像--调整--反相”,得到以下的效果

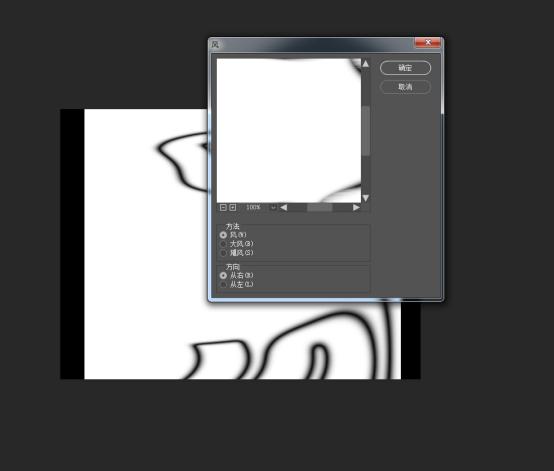
12、执行“滤镜--风格化--风”,弹出命令框,设置以下参数

13、根据上一步风的参数执行2到3次,得到以下的效果

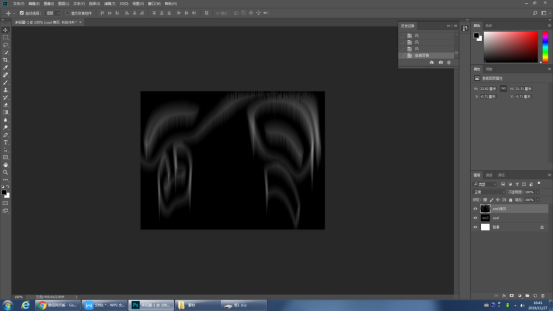
14、再次执行反相,再次重复风的命令2到3次并且使用快捷键“Ctrl+T”将画布逆时针旋转90°,得到以下效果

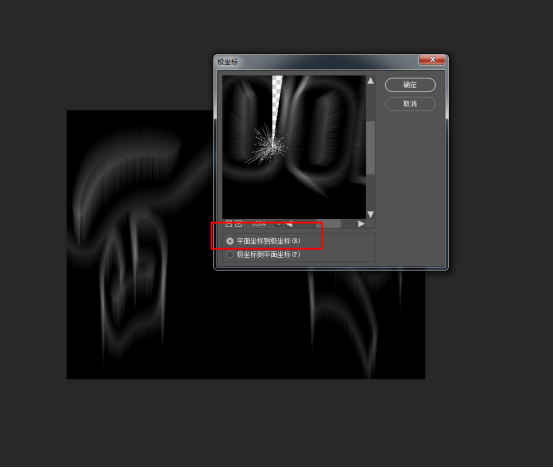
15、执行“滤镜--扭曲--极坐标”,设置以下参数,得到这样的效果


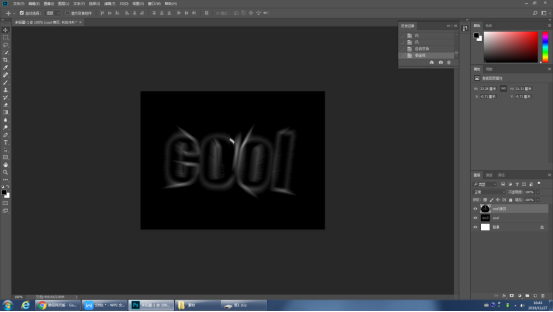
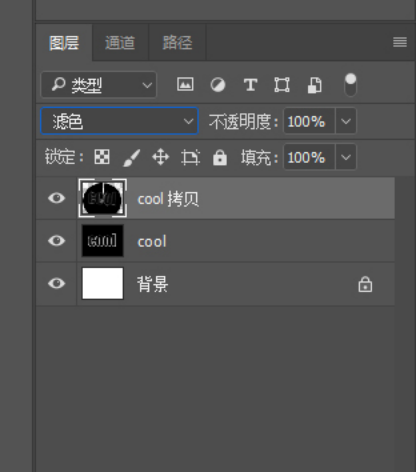
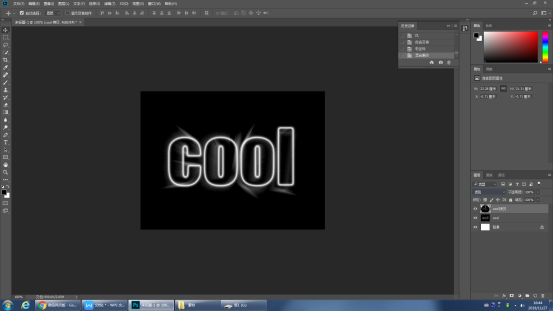
16、将文字副本的混合模式改为滤色,得到这样的效果


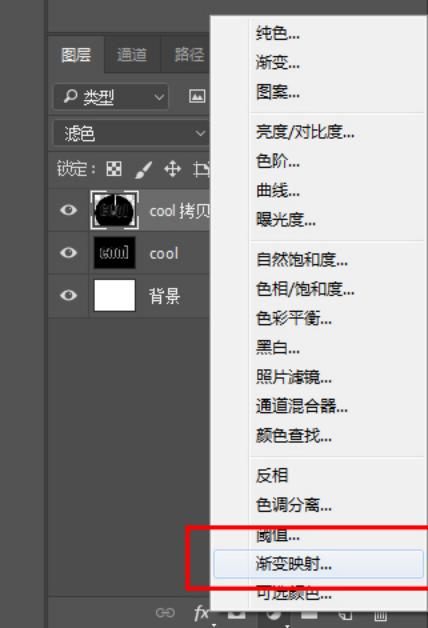
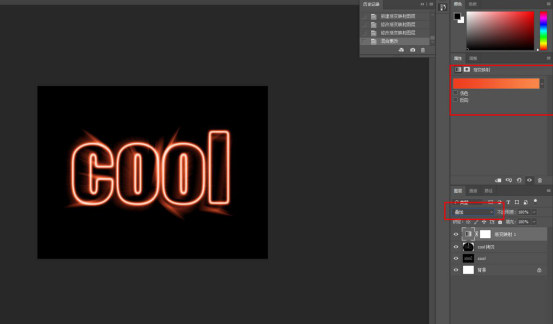
17、新建一个渐变映射的调整图层,颜色可自己选,最好是右边的颜色明度稍微高于左边的颜色一点,有对比,将调整图层的混合模式改为叠加即可完成


完成: