素材:
操作步骤:
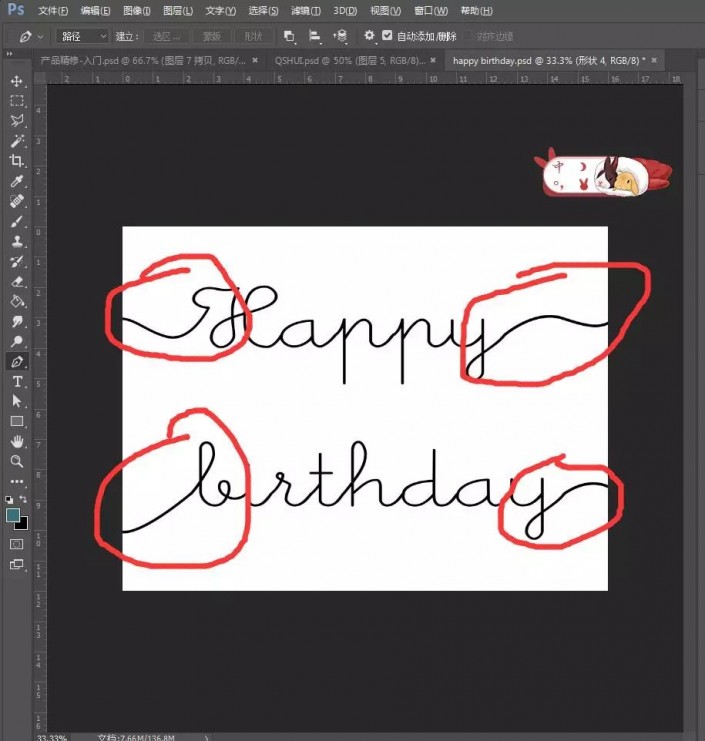
打开【PS】,新建任意画布大小,拖入背景素材,至于字体,大家可以去网上找找那种连起来的,然后,字体两边我们用钢笔工具延长,如下图所示
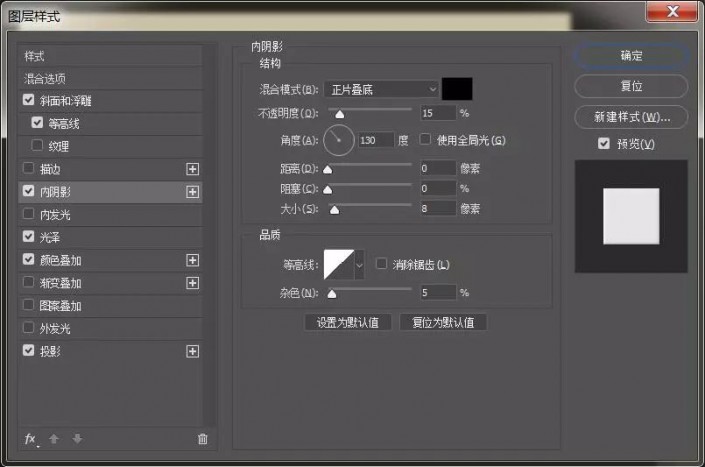
然后我们给文字图层添加样式
然后我们给它添加一个【滤镜】-【扭曲】-【波浪】,那里有个随机化,如果你不满意当前的效果,可以点击换一下,如图
然后复制一层,把波浪去掉,如图
再次复制原文字图层,不透明度改为61,添加【滤镜】-【高斯模糊】,把图层放在之前复制的文字层的下方,如图
拖入那些光亮的素材,放在文字上面,然后编组,如图
最后拖入光线部分,提亮整体。模式选择【滤色】,如图
完成: