PS个性立体字教学:利用形状工具设计MBE风格效果的立体字,艺术字,本教程主要利用了ps形状工具的一些基本属性,简单的制作漂亮个性的立体字,MBE风格艺术字。
效果图:
新建画布,700*500像素,分辨率72
使用文本工具输入文字psahz
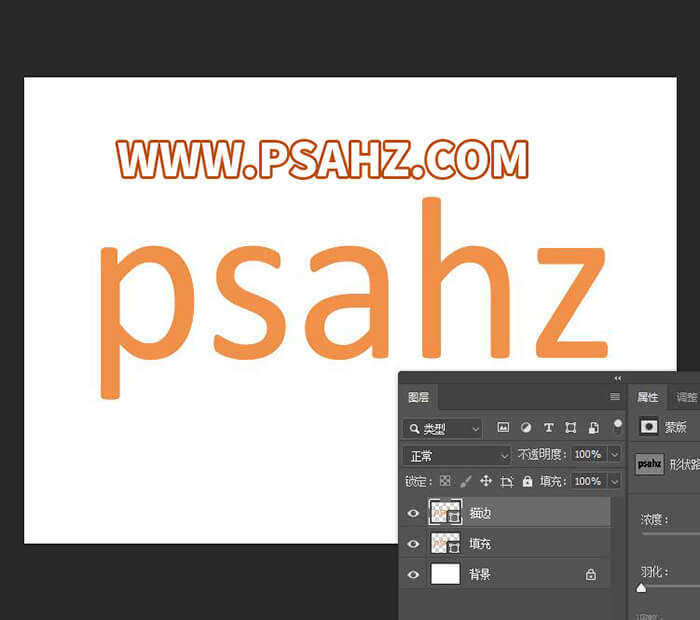
选中文字图层右击选中 转为形状 ,命名:填充,再 Ctrl+J 复制图层,命名:描边。
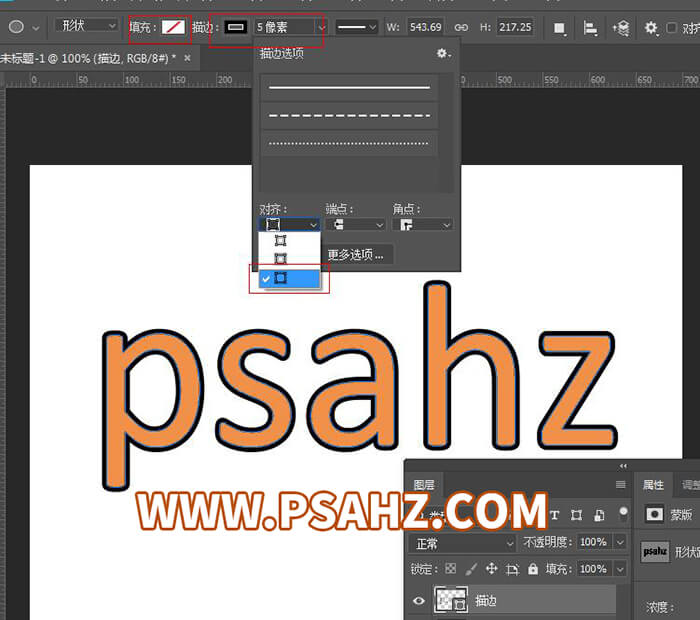
选中描边图层,在属性栏里关闭填充,点击描边,描边:5像素,描边里的属性更改为 外部对齐 ,选项里最后一个
选中填充图层,按 Shift + 向右 方向键移动1下(为10px)
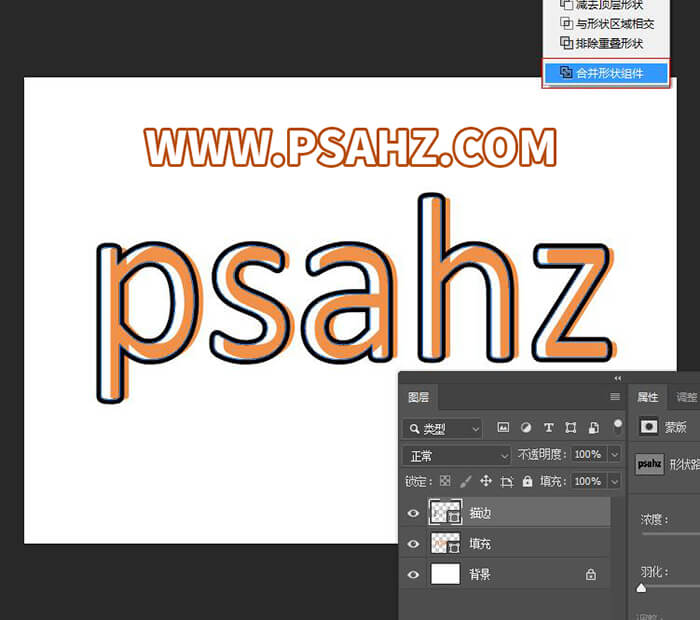
选描边图层,在形状工具状态下,选择属性栏-- 合并形状组件 ,然后 Ctrl+C 复制描边,再选中填充图层,属性栏-- 合并形状组件 ,先关闭描边图层的 可见层 然后 Ctrl+V 粘贴复制的描边,再向左移动10px。
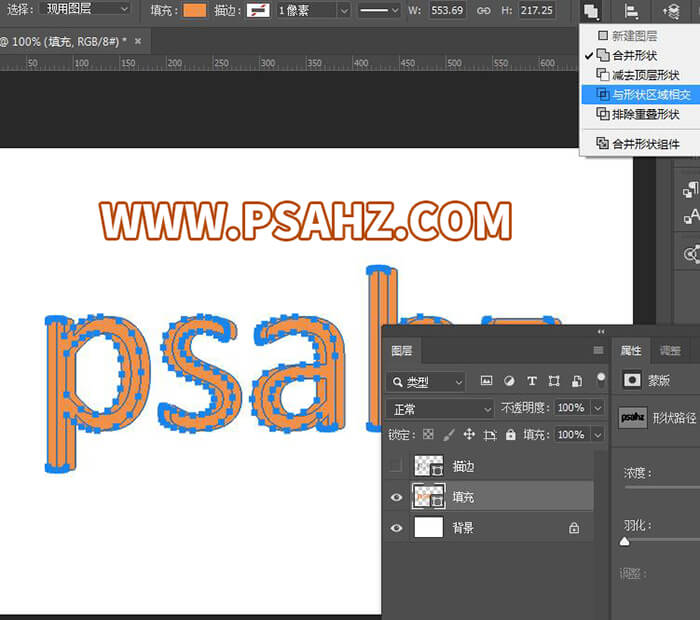
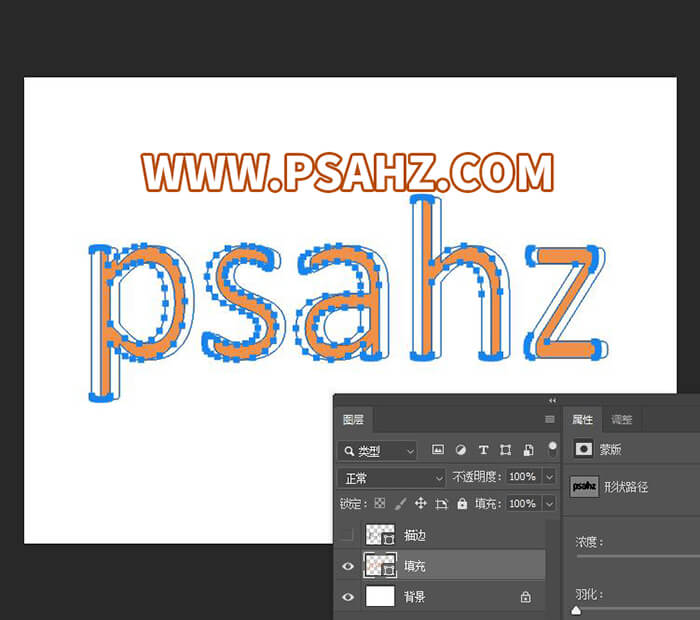
使用 路径选择工具 选中全部锚点,属性栏-- 与形状区域相交 再显示描边的 可见层 。
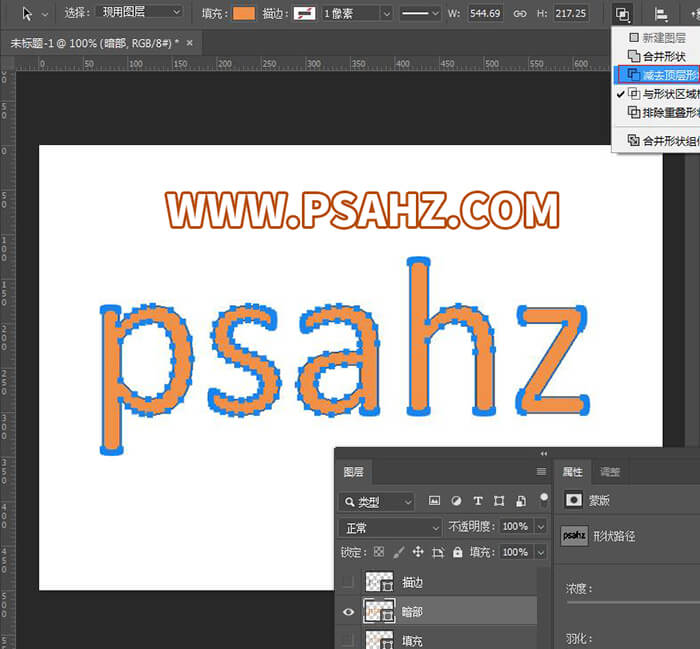
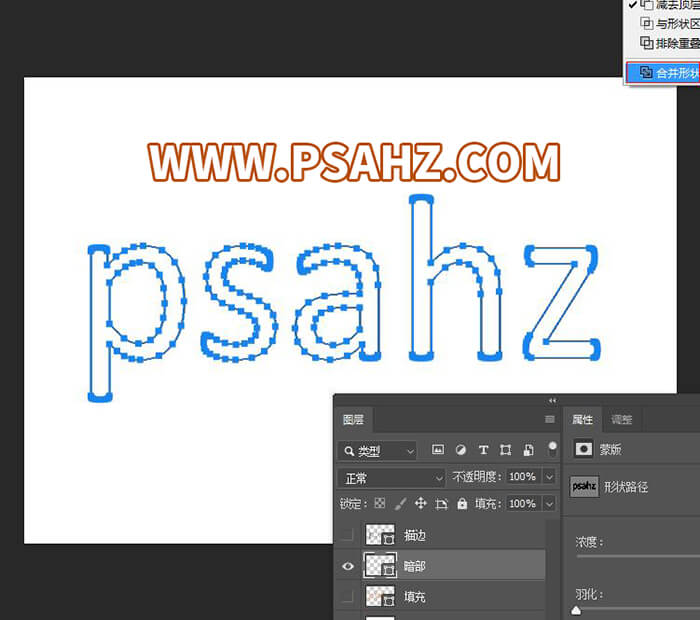
选中填充图层 Ctrl+J 复制命名:暗部,关闭填充和描边图层的 可见层 ,然后使用 路径选择工具 选中暗部图层 Ctrl+C 复制,再在原图层 Ctrl+V 粘贴,按 Shift + 向左 方向键移动1下,在属性栏-- 减去顶层形状 -- 合并形状组件 。
暗部颜色填充为黑色, 混合选项 -- 叠加 , 不透明度 为30%。再显示关闭的 可见层 这里移动的有点小看的不太明显,你可以多移动一些。
选择描边图层,用钢笔工具添加多些锚点,然后再用直接选择工具选中所添加的锚点,再按 Delete 删除锚点,切开的锚点比较生硬,在属性栏里端点改 为圆角端点 。字体转折的地方修改一下
再使用 直接选择工具 选中填充图层的每一个单独的字母 Ctrl+J 复制,分别给每个字母填充不一样的颜色
然后添加一些装饰元素,效果完成