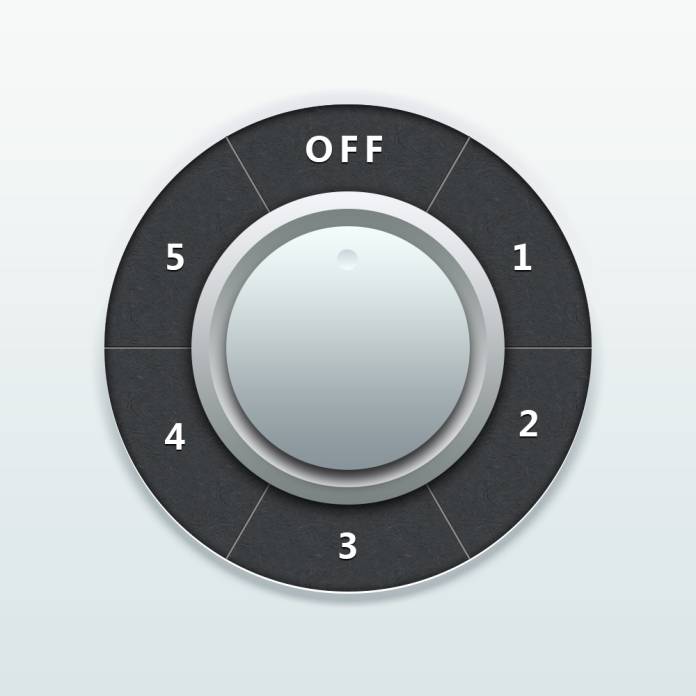
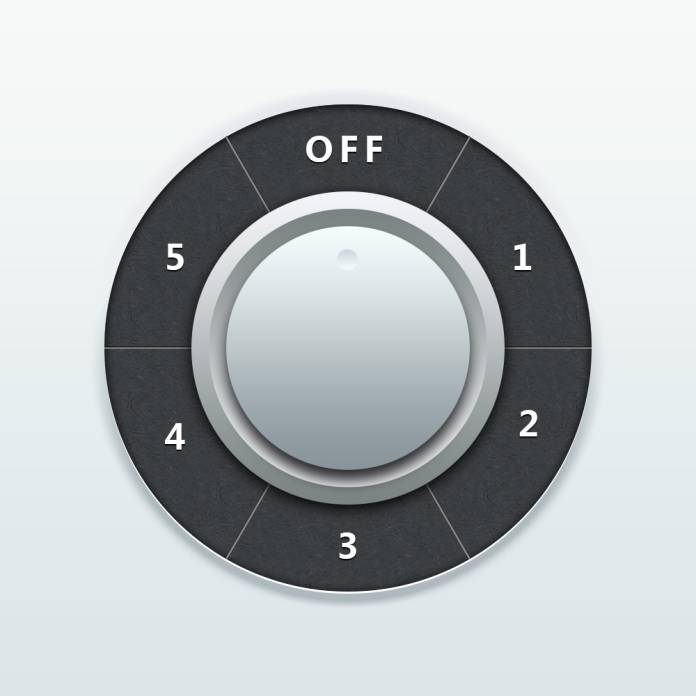
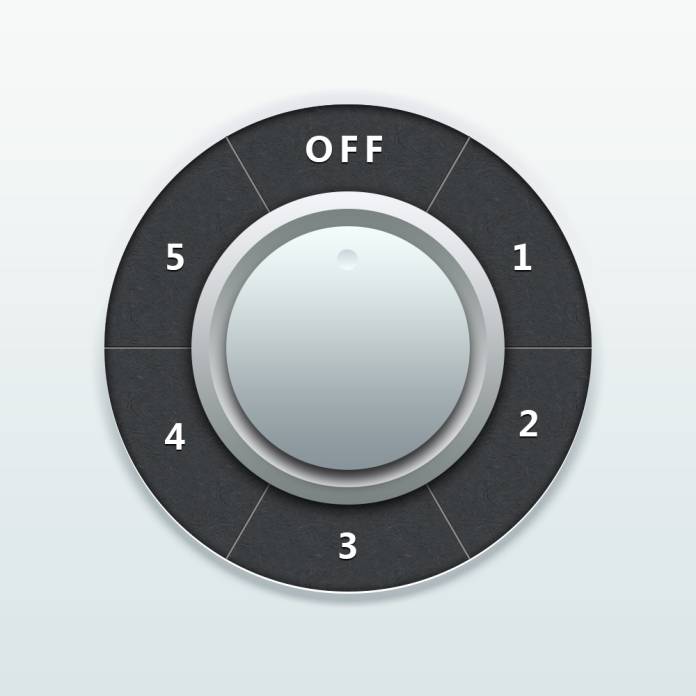
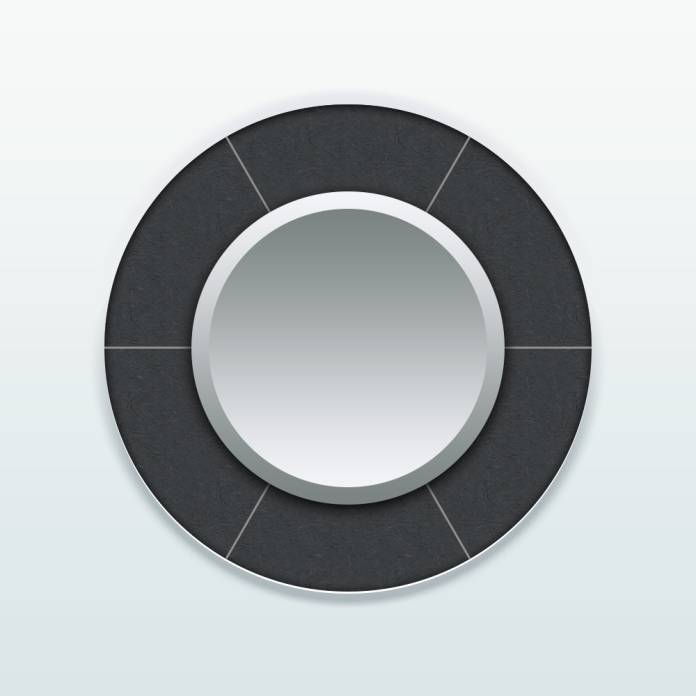
本教程主要使用绘制圆形立体播放按钮图标的PS教程,教程的阴影效果和质感的表现都是通过图层样式来完成的,教程的步骤非常的详细,感兴趣的朋友一起学习吧。最终效果:

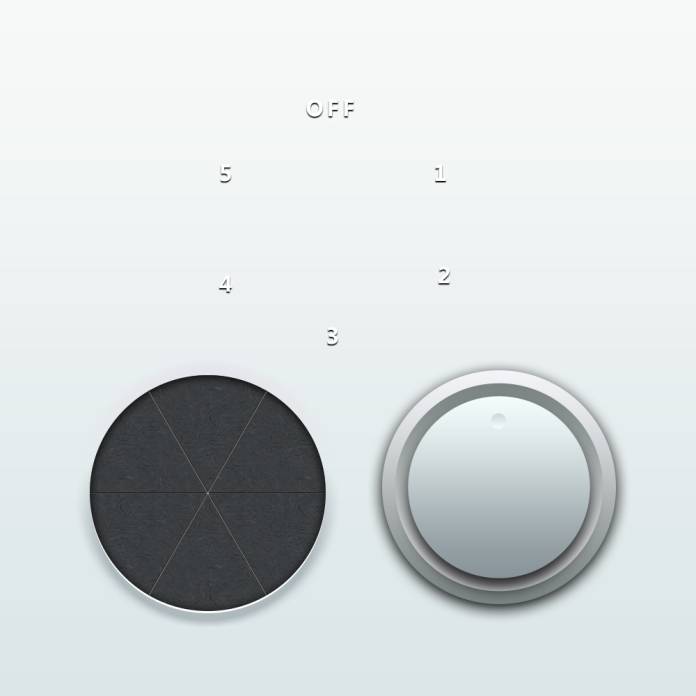
老规矩,先来分析一下。这里我们主要分为三个部分:底座、内圆、文字,其它问题都不大,主要是内圆部分、需要用到多个图层及图层样式,来表现图标的立体感,骚年分析完已经成功一半了,离成功还会远么,噢耶!!!

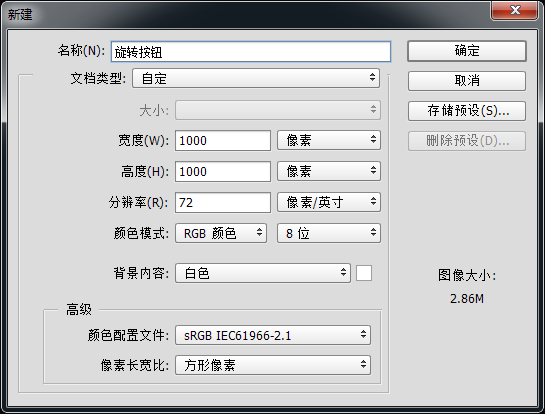
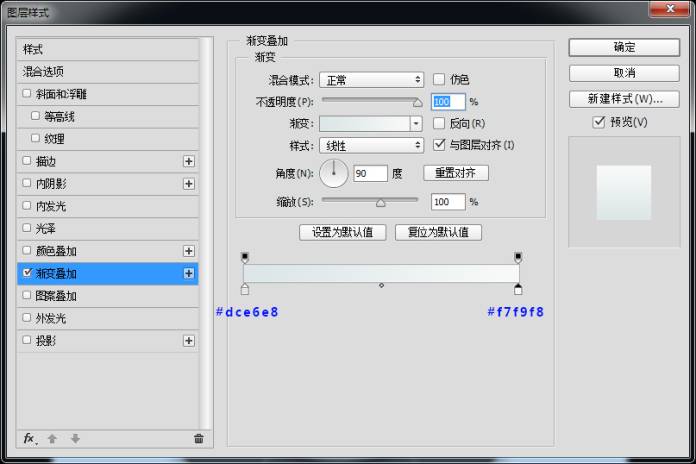
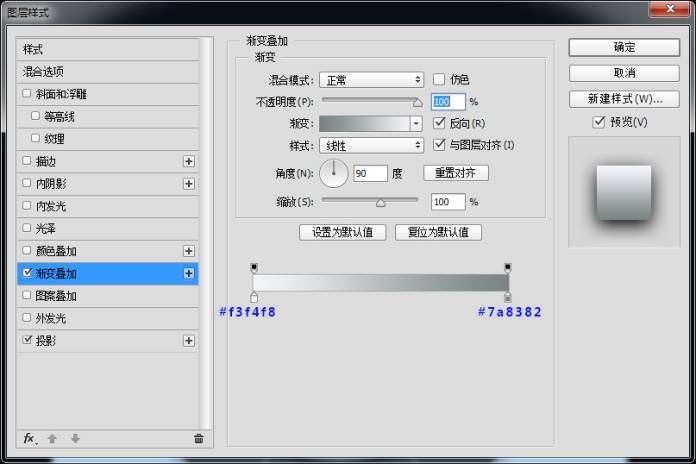
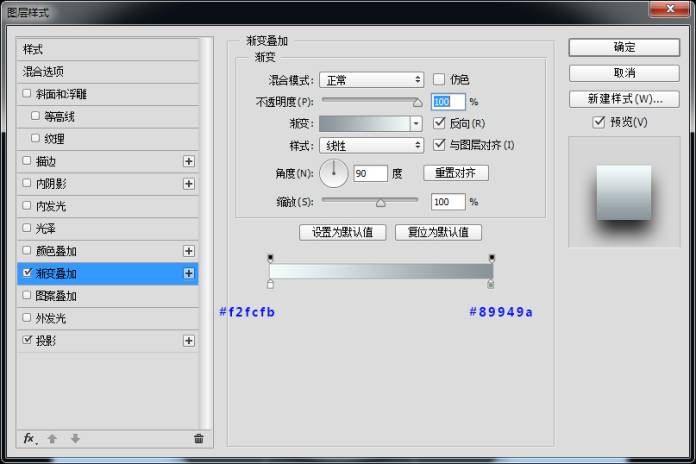
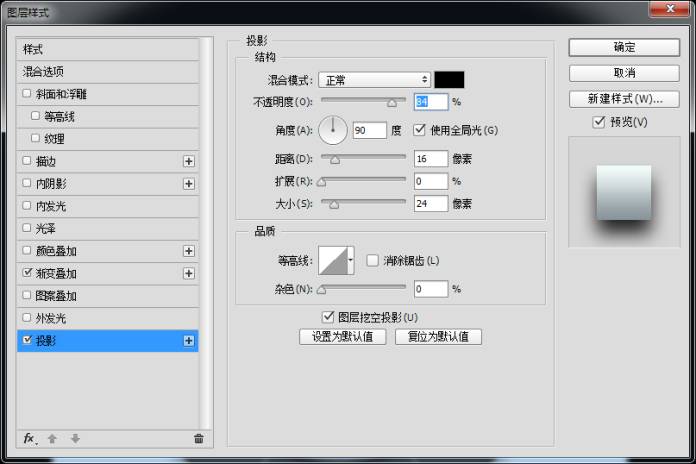
首先新建画布1000px*1000px画布,命名为旋转按钮,为背景添加渐变叠加图层样式。



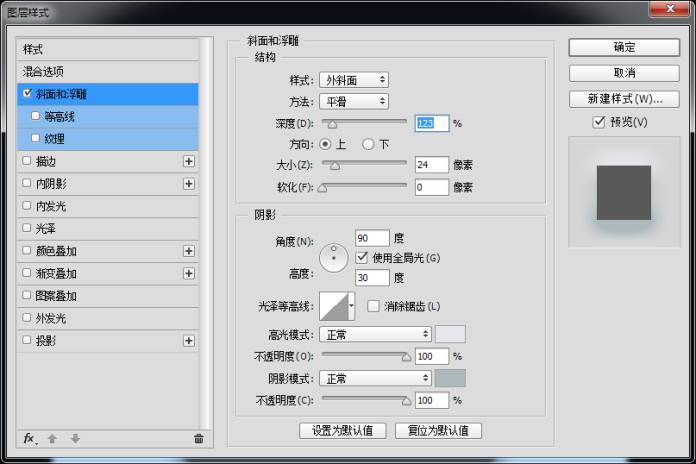
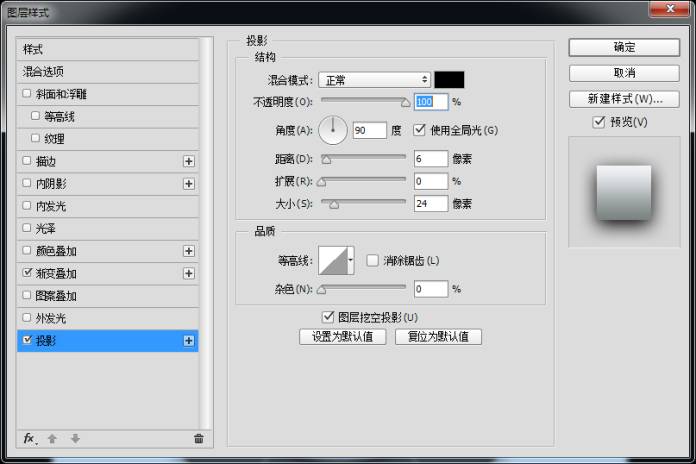
使用椭圆工具、绘制一个700px*700px底座,并为它添加图层样式。


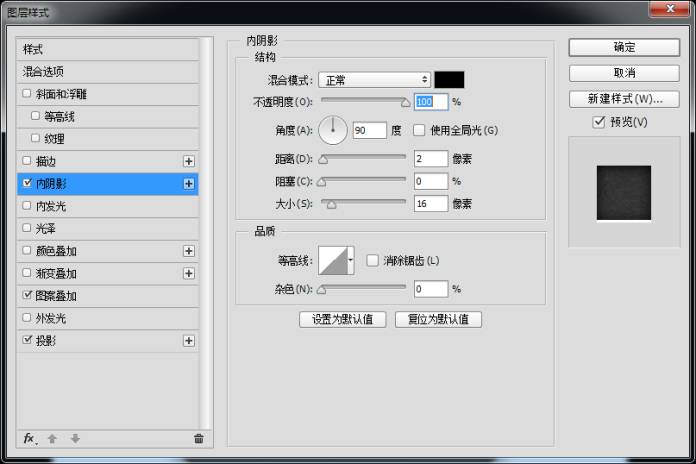
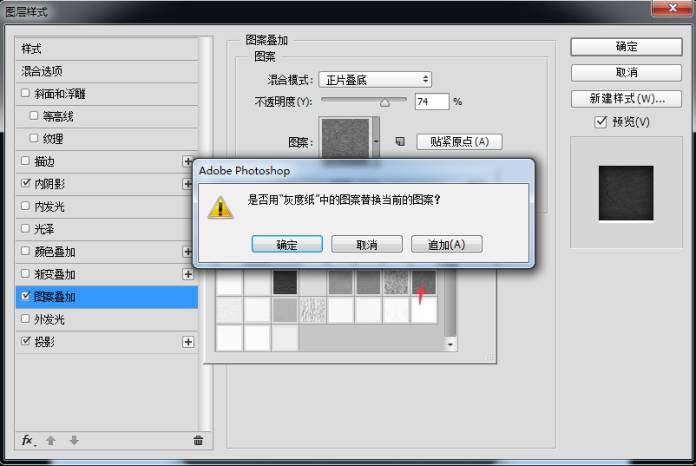
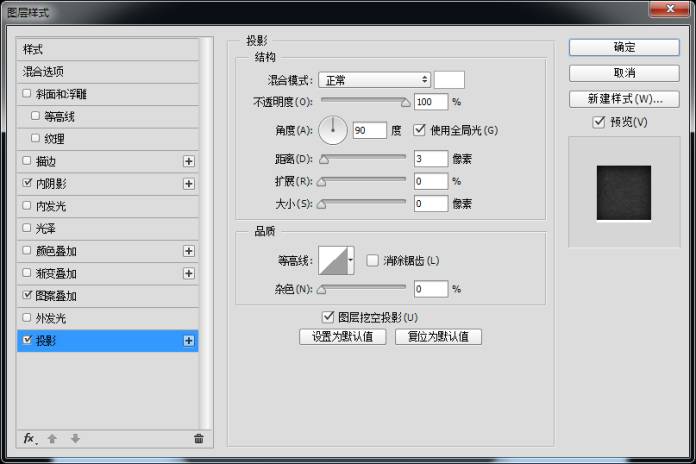
高逼格的底座一下就出来了,有木有!!!接下来继续使用椭圆工具、绘制一个等大的圆,并为它添加图层样式,图案叠加追加灰度纸,选择纤维纸图案。




现在绘制一下底座的线条吧,选择直线工具绘制一条长度700px粗细3px的直线吧,颜色为#909090。

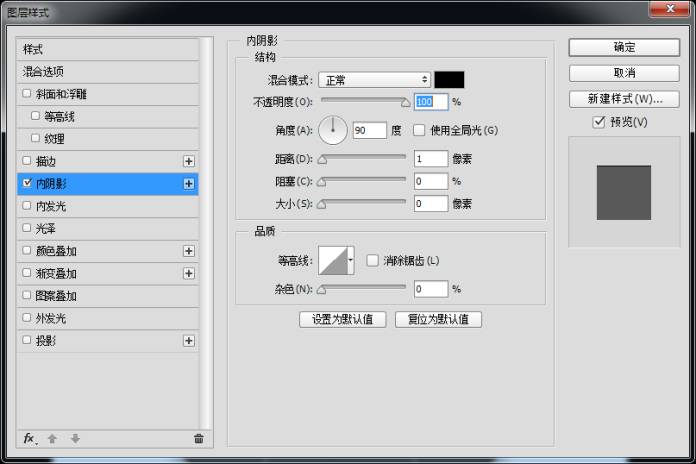
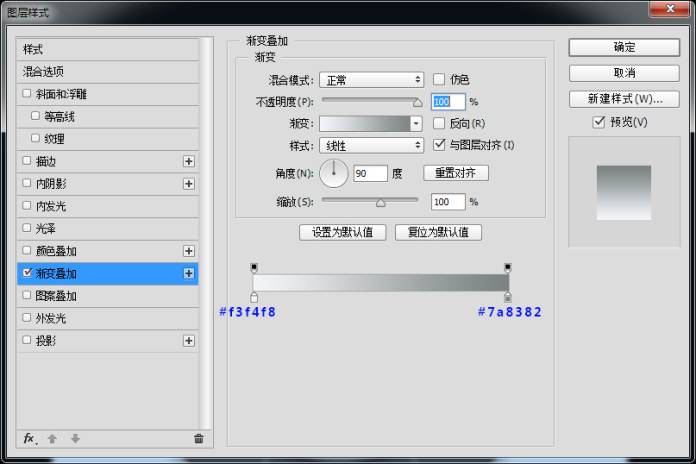
复制直线执行自由变换命令,调整中心点至画布中心,旋转60度,并执行重复上一命令并复制操作shift+ctrl+alt+t复制出另外1个直线段,并添加一下图层样式吧。



接下来使用椭圆工具、绘制一个450px*450px的正圆,并为它添加图层样式。



继续使用椭圆工具、绘制一个400px*400px的正圆,并为它添加图层样式。


我们继续使用椭圆工具、绘制一个350px*350px的正圆,并为它添加图层样式。



最后在播放图标上面添加需要用到的文字或数字,下面是最终效果图: