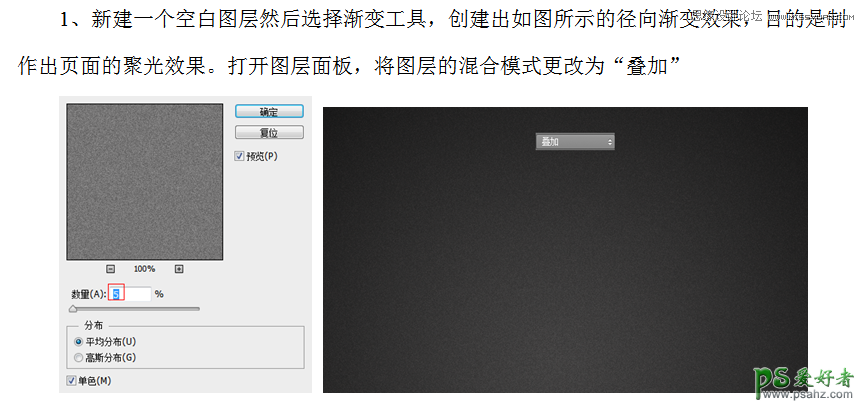
第一步:新建一个空白图层,然后选择渐变工具,创建出如图所示的径向渐变效果,目的是制作出页面的聚光效果。打开图层面板,将图层的混合模式更改为“叠加”
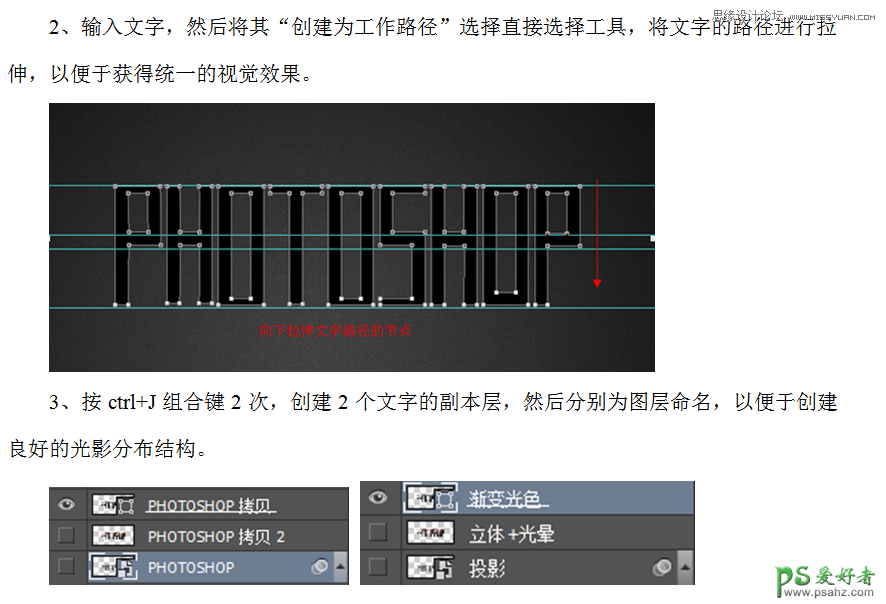
第二步:输入文字,然后将其“创建为工作路径”选择直接选择工具,将文字的路径进行拉伸,以便于获得统一的视觉效果。
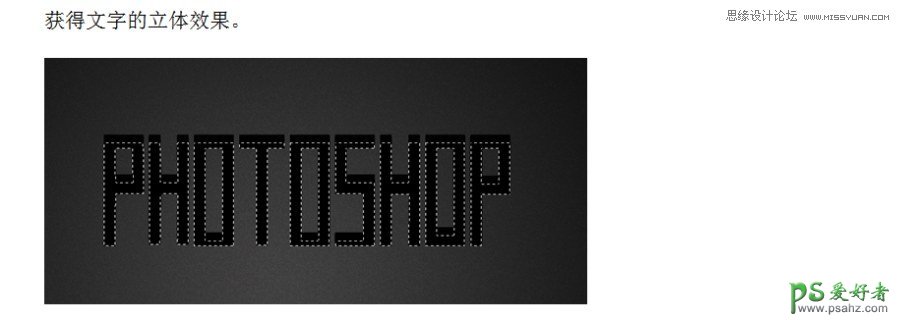
第三步:按CTRL+J组合键2次,创建2个文字的副本层,然后分别为图层命名,以便于创建良好的光影分布结构。
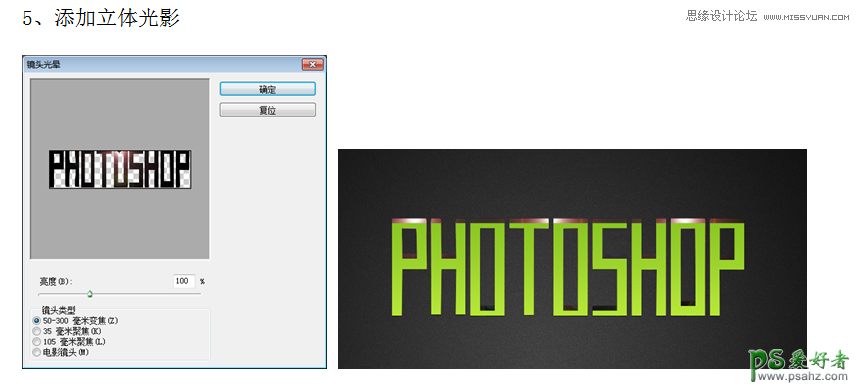
第四步:添加立体光影
第五步:将图层的混合模式更改为“正片叠底”,这样便于细化光照效果,使视觉效果看上去更自然。
第六步:用白色、宽度为1像素进行选区描边,更改图层的混合模式为柔光模式,此时我们发现文字边缘的受光效果更加自然,漂亮。
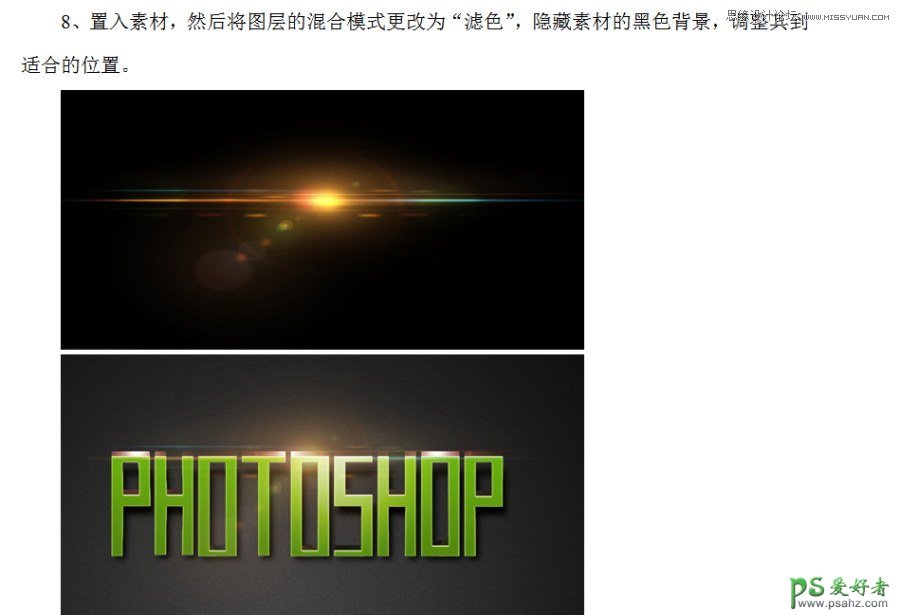
第七步:置入素材,然后将图层的混合模式改为“滤色”,隐藏素材的黑色背景,调整其到适合的位置。
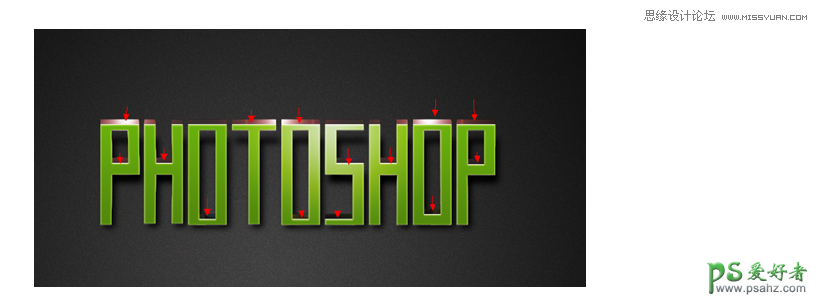
第八步:输入其它的辅助方案,按照光影统一的原则,只需为文字添加-90度的投影效果即可,效果如图所示。