今天我们教大家学习一篇复古立体字设计实例,复古文字设计教程,photoshop创意打造破旧复古的立体字效果教程,在这个教程中我们来制作石质感的破旧文本效果,主要运用一些素材来制作,喜欢的同学赶快来学习一下!
先看一下最终效果:

1.载入一个锈迹纹理图片来当做背景。

点击图层面板下方的“创建新的填充或调整图层”选择以下图层调节选项
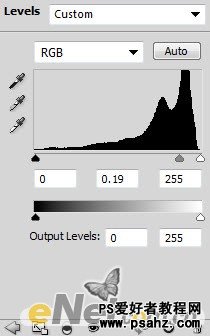
色阶

在选中色阶的图层蒙版状态下,在画布上将锈迹部分涂抹出来,让其不被色阶调整,下面是色阶蒙版里的效果

黑白

你将得到如下效果

2.打开石头地面图片。使用“套索工具”设置羽化为30px,如图选择一个选区

复制并粘贴到画布上,用一个软角橡皮擦将硬边涂抹掉

添加一个“黑白”图层调整选项

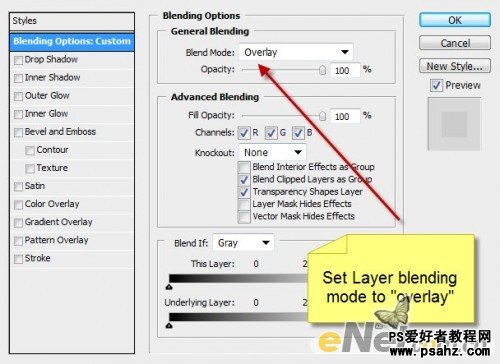
选择图层样式,在里面将样式里的模式选择为“叠加”,如下图

使用硬角画笔,选择颜色为深红色,然后设置笔尖为5,新建图层在地面绘制不规则红线,如下图所示

3.下载一个字体,在画布上键入如下字体

我们只需要轻微的文本显示效果,所以将文本的图层混合模式设置为“叠加”如下图所示

新建一个层,用一个柔角黑色画笔在文本下绘制一些阴影

复制文本层,使用自由变换工具,稍微缩小如下图所示,并改变图层混合模式为“叠加”

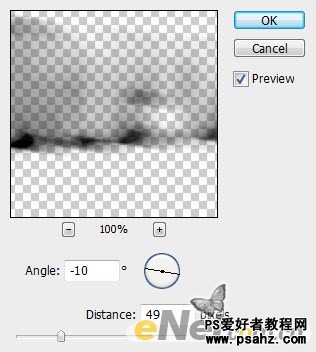
重复上一步,然后选择“滤镜>模糊>运动模糊”并如下设置

你将得到如下效果

4.使用云笔刷,在画布文字周围绘制云环绕效果。

使用“橡皮擦”工具将边缘涂抹,让它有流动的感觉


你将得到如下效果

5.打开岩石图片。使用了“套索工具”选区一部分纹理。

复制并粘贴到画布,覆盖住文本

回到文本层,按住Ctrl键,使用鼠标点击文本略缩图,调出选区

反向选择点击菜单中的“编辑>清除”得到岩石文字轮廓。按住Ctrl键单击石头轮廓图层的略缩图,选择移动工具,按住Atl键在多按几次键盘上
的右方向键,得到下图所示的立体效果

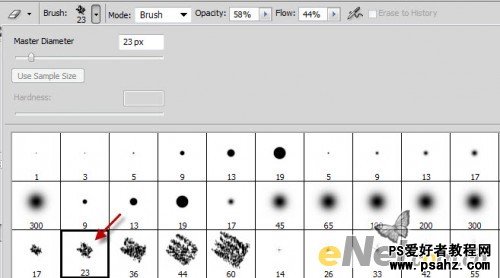
选择“橡皮擦”工具,用下图所示的笔尖

仔细的将文本和地面的结合处擦的自然

6.最后来添加一些纹理完成这个效果。使用套索工具设置羽化为30px,如下绘制个选区,并用黑色填充。

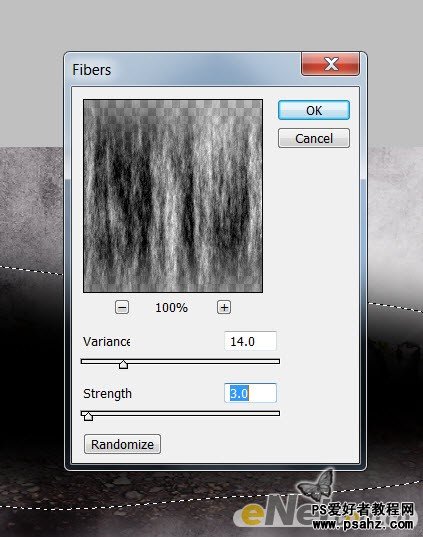
使用“滤镜>渲染>纤维”并如下调整。

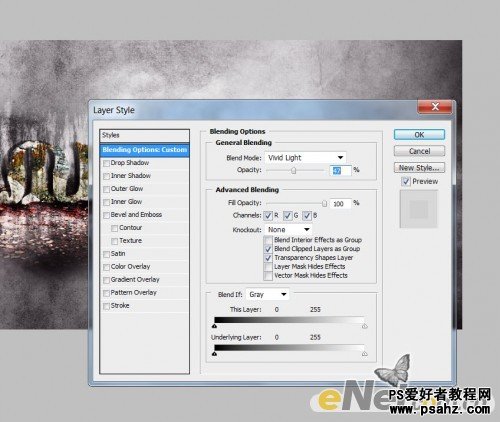
改变混合样式模式为“强光”并设置不透明度为50%,得到如下效果

复制纤维层并改变它的混合模式为“滤色”,把透明度设置为40%,得到如下效果

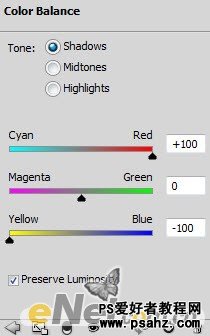
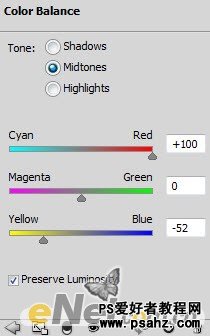
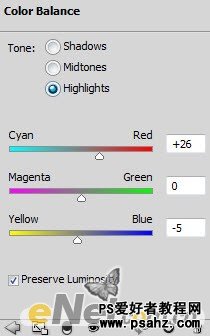
最后使用“色彩平衡”做颜色的调整



选择色彩平衡的图层蒙版,在画布上涂抹除文字以外的区域,下面是蒙版中的效果

这样我们得到最终效果