今天我们教大家学习一种漂亮的红宝石文字特效制作实例,宝石字设计,PS文字特效:设计红色复古宝石金边字,红宝石字,通过本教程,大家可以利用皮革制作牛仔裤上的皮革标签,皮革标价签。也可以用来做书本的皮革封面。链坠字的做法同样适用于一些宝石项链的制作,可以自己绘制各式各样的边框。其实方法都是一样的,宝石的制作无非颜色的不同,纹理的不同,大家可以根据实际情况进行创意和制作,希望大家可以活学活用,举一反三。
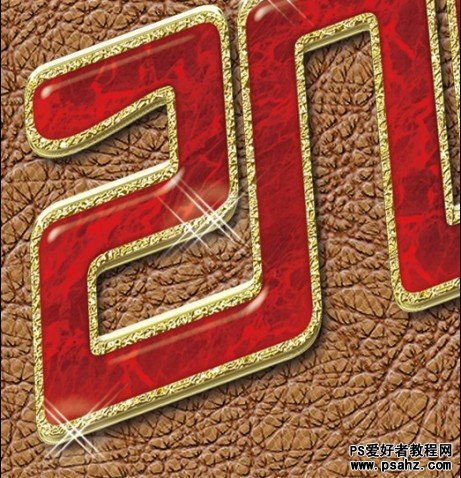
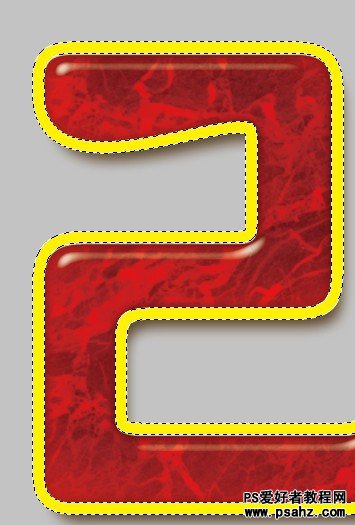
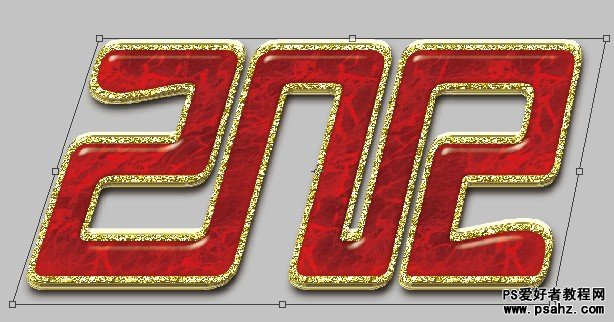
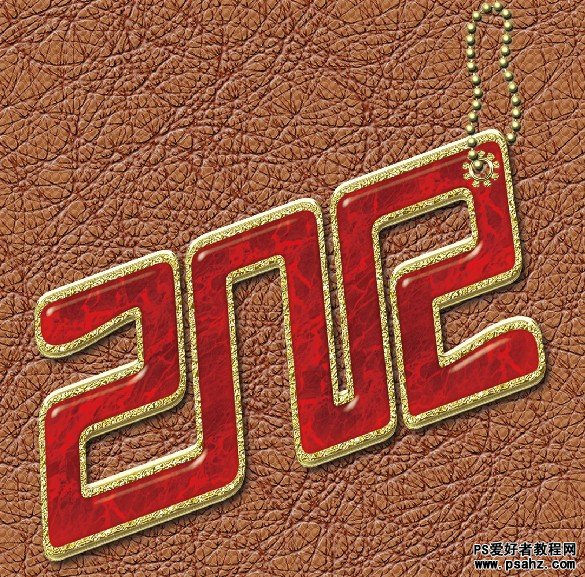
完成效果:

局部

新建文件:

用钢笔工具画出如下路径:

设置画笔参数如下:(注意不要使用柔边画笔)

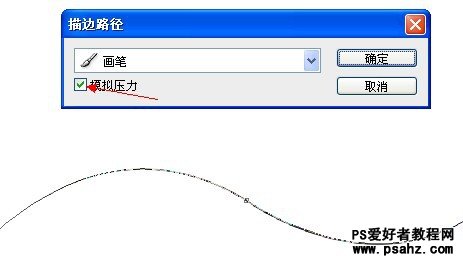
勾选画笔模拟压力:填充路径

编辑----定义画笔笔刷:

再新建一个画布,参数如下:

填充灰色(参数如下:)

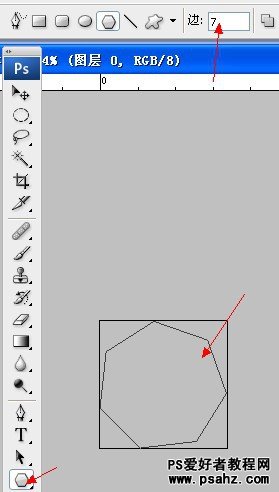
用7边形路径画出下面的形状,其实用圆形也可以的,只不过效果不太好

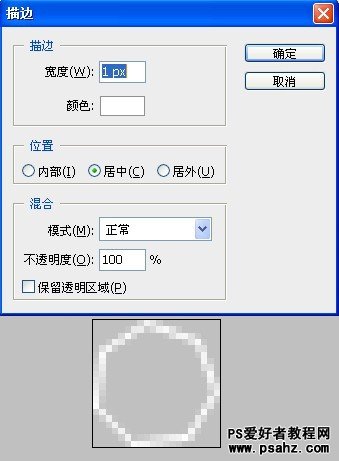
对路径进行1个像素的描边:

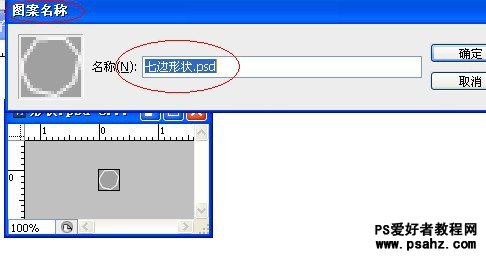
把刚才画的图案定义为图案:(编辑——定义图案)

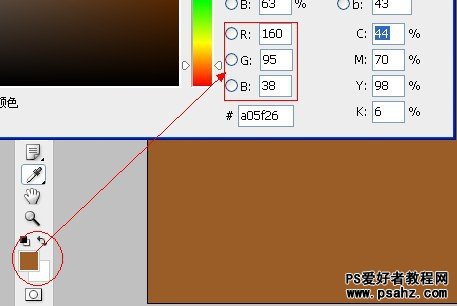
我们回到我们第一次新建的画布,填充以下颜色(那些路径和图案定义好了就可以关闭不用管了)

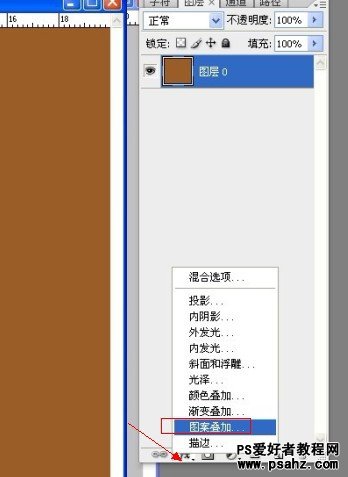
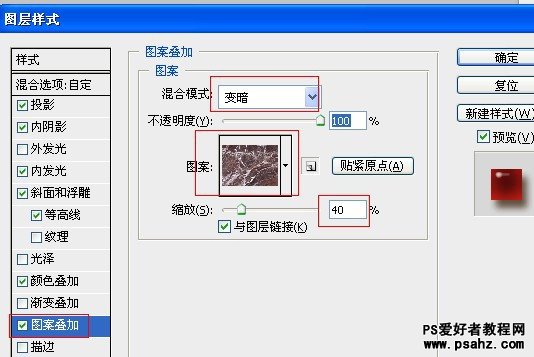
对此画布进行图案叠加设置:

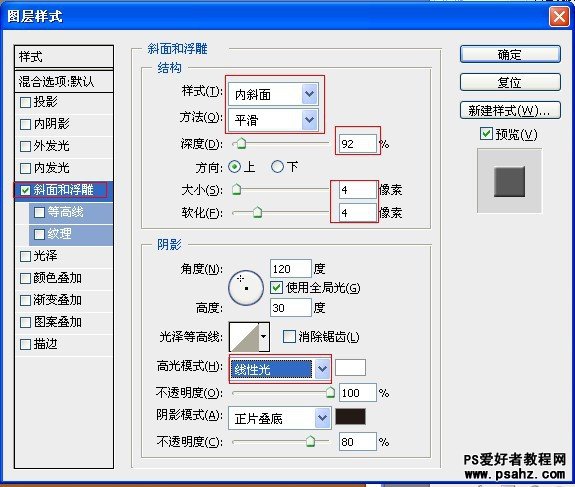
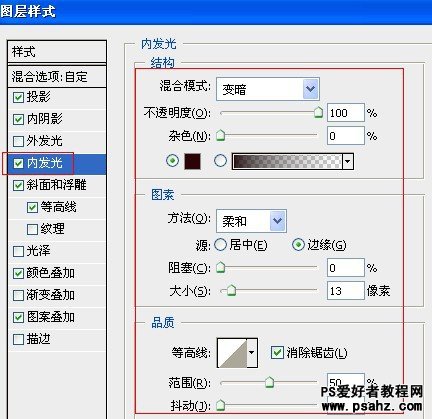
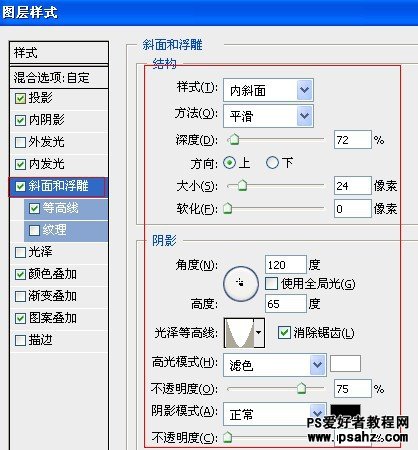
图层样式设置如下:

参数:

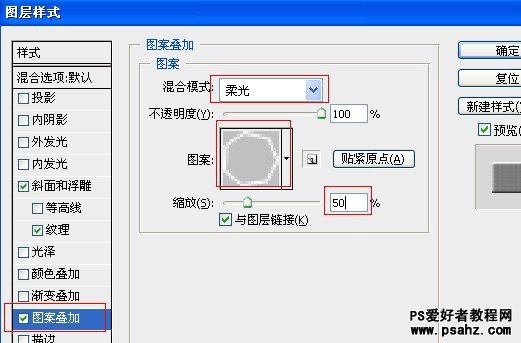
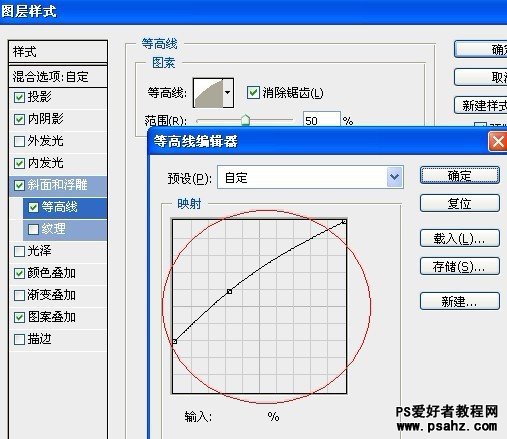
参数:

完成效果如图:

在PS窗口中打开画笔工具

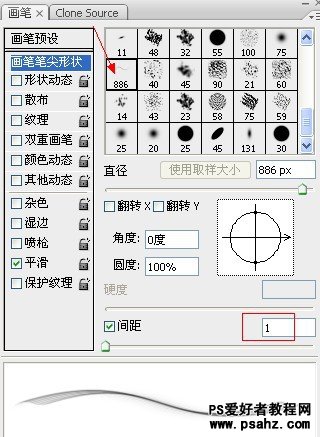
在不勾选任何任务的情况下选取,刚才我们定义的画笔笔刷,然后再勾选平滑选项,设置间距为1

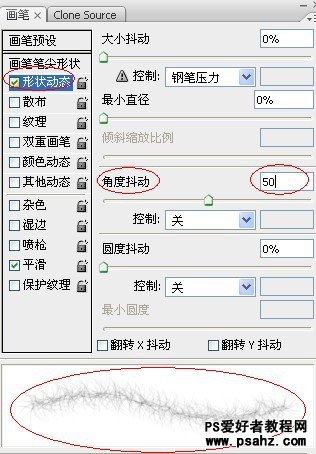
在形状动态栏设置如下:

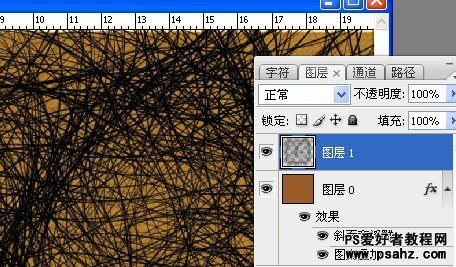
新建一个图层,用我们设置好的画笔在新建图层上随意涂抹

涂抹效果如下:

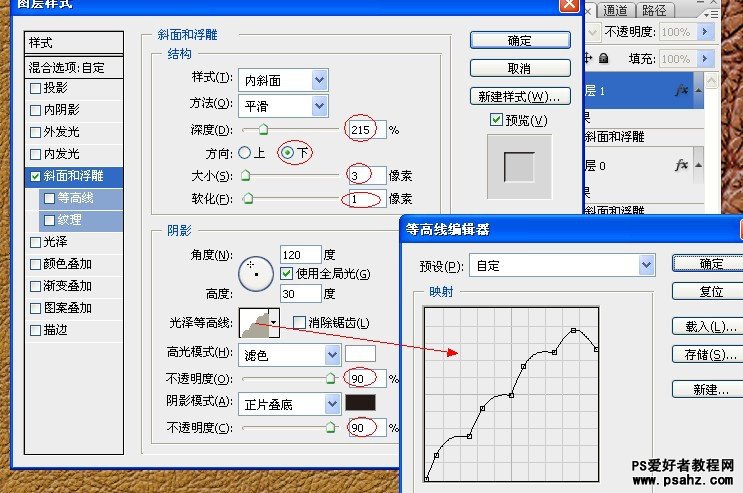
对那些乱七八糟的线条图层进行图层样式设置:参数如下:

对那些乱七八糟的线条图层进行图层样式设置:参数如下:

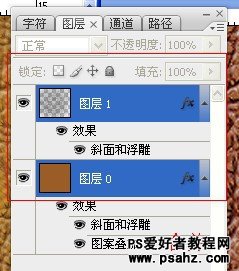
把线条和下面的背景合并起来:

在工具栏中使用:“锐化工具画笔”

使用锐化工具进行涂抹(直径可以设置大一些)效果如下:

适当的改变下色相饱和度(根据自己的喜好调整颜色)

为了方便观察,我把皮革图层隐藏,用一个灰底来观察,输入字体进行参照(这里我选的是:“方正稚艺”)

把笔画进行合并(其实如果CDR比较熟练的人直接用CDR作以下几步的字体变形就可以了,CDR比PS方便多了)

笔画加粗:

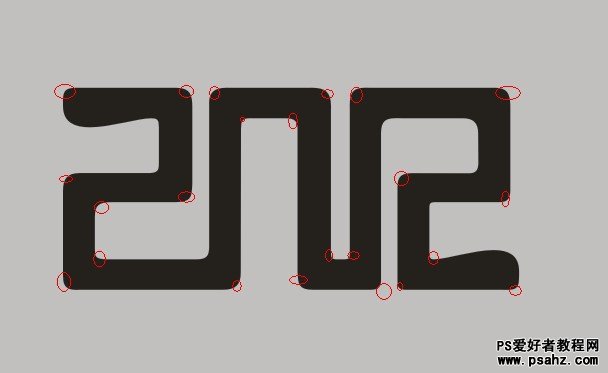
把边缘不够圆滑的地方修整圆滑:

描边:

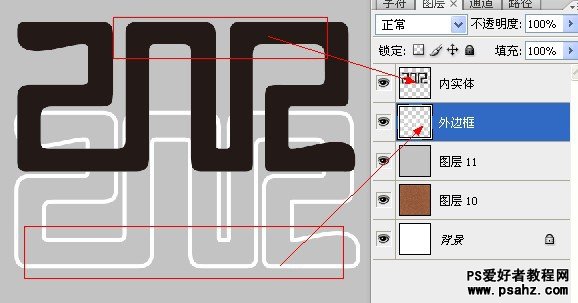
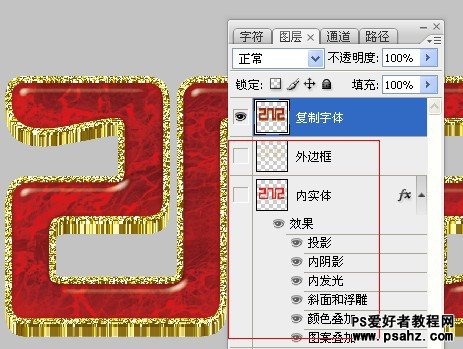
把边框和黑色字体分开:

我这里分为:“内实体”和“外边框”以便读者区分

把刚才黑色字体的部分填充为“红色”

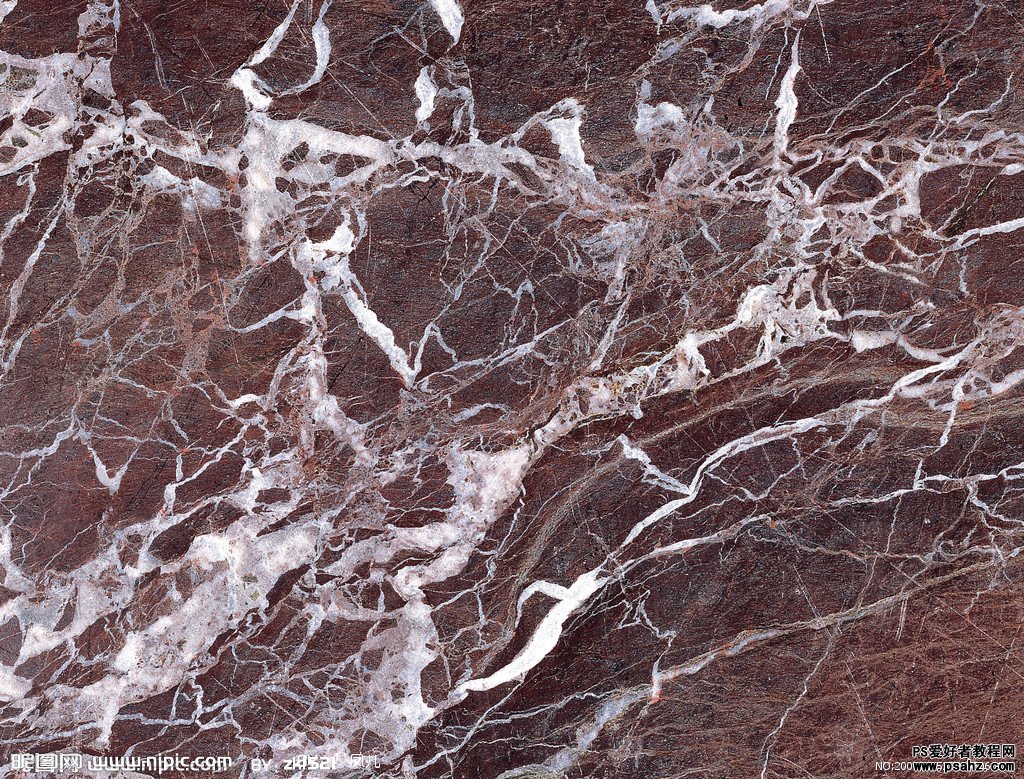
打开素材图片:(点击可得到大图)

编辑---定义图案:

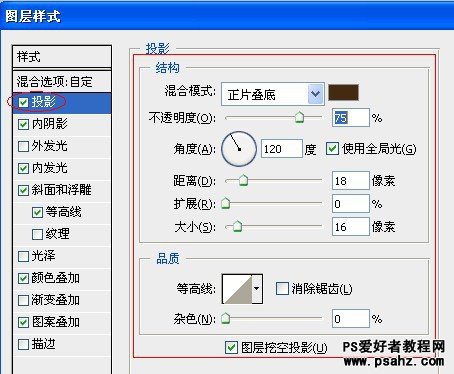
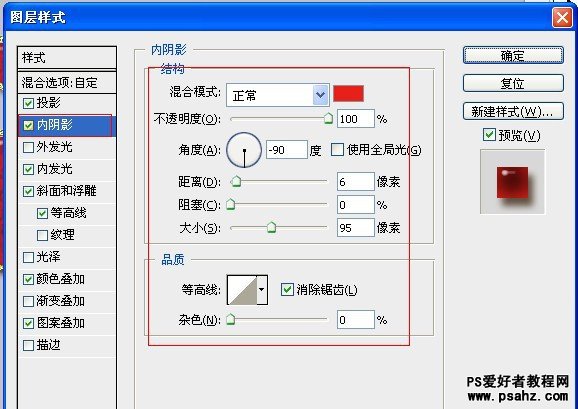
对刚才红色的字体进行图层样式设置,参数如下:







完成效果如下:

把外边框图层放到红色字体的上面

对外边框进行如下图层样式设置:
![]()


外边框效果如下:

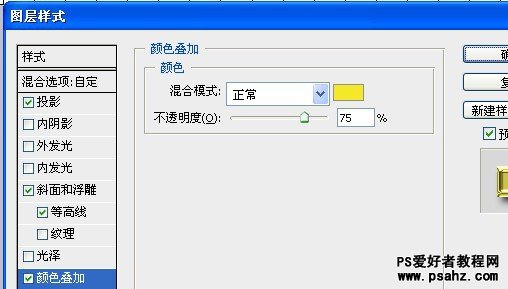
载入外边框的选区,新建一个图层,填充正黄:

把正黄图层混合模式改为:“颜色”

效果如下:

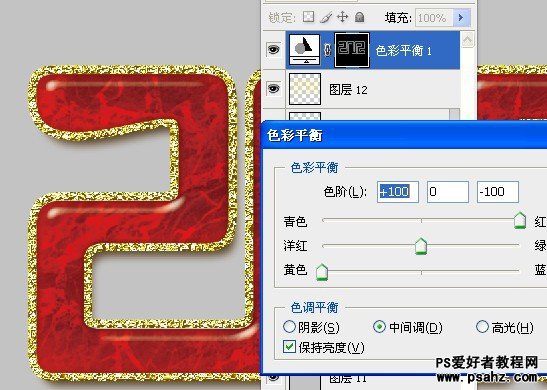
如果觉得金色不够明显,还可以再设置一下色彩平衡:

此时效果如下:

备份一个刚才我们做的所有效果图层后,把刚才做的所有效果图层全部合并:

载入合并图层的选区,按住:ctrl+Alt+方向键上,直到立体效果满意为止

千万不要合并全部啊,只合并拷贝出来的那一部分

对有立体效果的那个图层进行图层样式设置,参数如下:




此时效果如下:

把外边框和刚才做的字体图层调整到最上面合适的位置:

适当斜切变形一下:

旋转到一定的角度

原本不想说链坠的做法的,但是我还是发上来了(大家不要嫌我啰嗦):画一个圆

向中心缩放后,剪去不要的部分

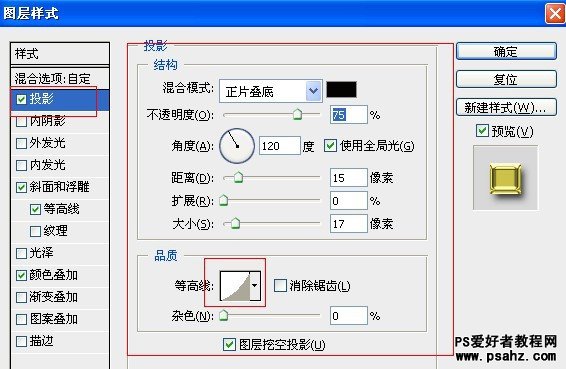
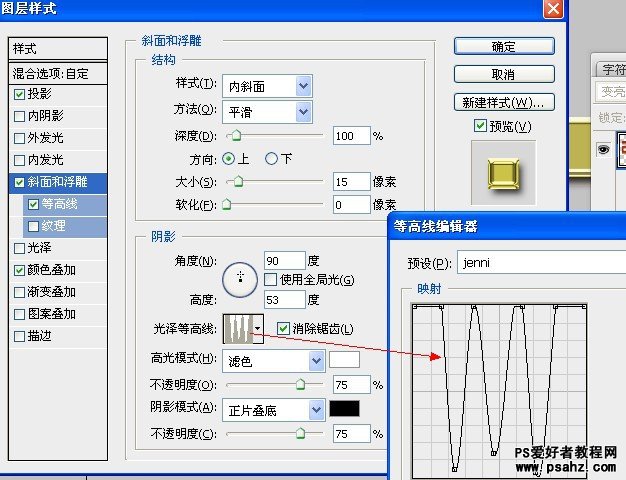
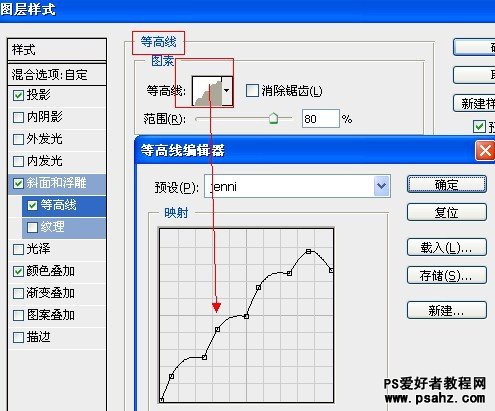
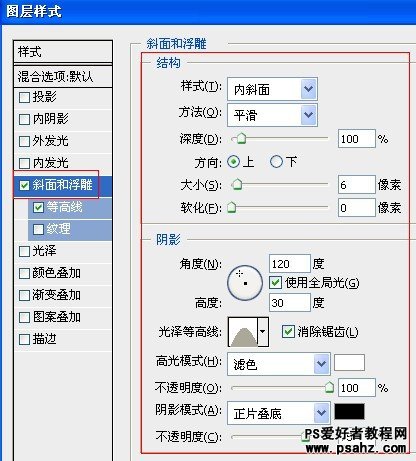
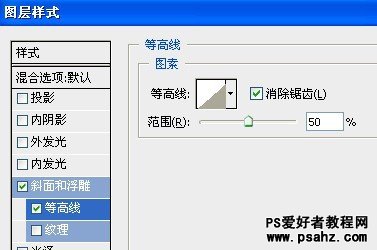
对圆环进行斜面浮雕设置:(注意等高线)


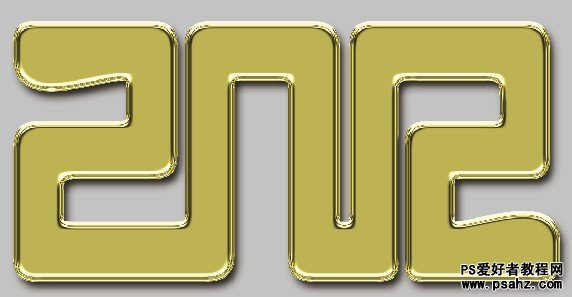
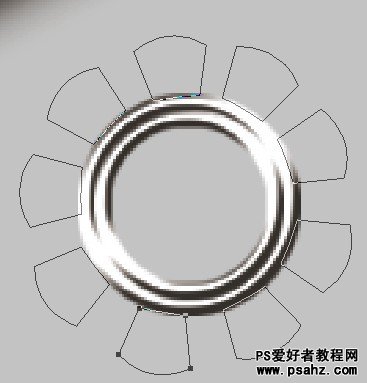
圆环效果如下;

再向中心复制一个刚才的圆环

在圆环周围用钢笔工具画出以下图形:

填充白色

把2012字体边框部分的那个样式拷贝到这个图层上(偷懒)

黄金色渲染同上方法(边框的渲染方法)

放到字体的斜上角

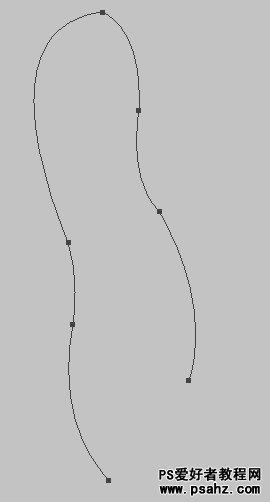
用钢笔画出以下路径:作为链坠的线条

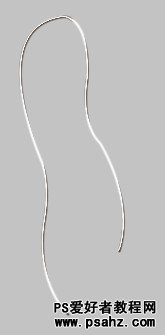
填充白色:(路径描边填充)

设置图层样式(跟圆环的图层样式设置一样)

画出一些渐变圆球(画一个圆,填充径向渐变,不用我多说了吧)

画出一些渐变圆球(画一个圆,填充径向渐变,不用我多说了吧)

放到文字合适的位置:

关闭灰色观察图层,此时完成效果如下:

加一些星星点缀一下,完成最终效果!