一、新建一个大小适当的正方形透明图像,再使用工具栏上的随圆工具,按住SHIFT键画出一个正圆,然后打开正圆所在图层的图层样式,对描边和渐变叠加两种样式进行设置。




二、再新建一个图层,用椭圆选区工具在图像上拉出一个圆形的选区,再使用由白到透明的渐变工具在选区内拉出一条渐变。



三、按CTRL+D取消当前选区,再使用钢笔工具在图像中适当的位置勾出QQ表情头像的左眼框,然后将其变成选区再填充白色,接着取消选区。

四、打开眼框所在图层的图层样式,对阴影、渐变叠加和描边等样式进行调整。



五、然后再新建图层并在眼框中画出眼珠,然后打开所在图层的图层样式,把眼珠设成浮雕效果。

六、将眼框和眼珠两个图层合并,再复制合并后的图层,然后对复制得到的图层执行水平180度的翻转,这样就得到了另一只眼睛。

七、眼睛画出来了以后,再使用工具栏上的钢笔工具勾出眉毛的路径,转为选区后填充黑色,再设置所在图层的投影样式。



八、用第六步的水平翻转法来制作另半边的眉毛,当然还有中间的那条。

九、参考第一步的方法来画出QQ表情的那只可爱的小手。

十、再用钢笔工具勾出手上拿的那把小刀的路径,然后填充白色,再打开该图层的图层样式,对渐变叠加和描边样式进行设置。



十一、小刀做出来以后,要把小刀所在图层拉到那只可爱的小手下面,这样看起来就像是手拿着小刀。

十二、创建一个新的图层,用工具栏上的铅笔工具画出QQ表情眼睛中的红血丝。

十三、再创建一个新的图层,用椭圆形工具画出QQ表情的嘴巴,要填充黑色哦,当然也可以是其它颜色。

十四、我们鼠绘的这个QQ表情是生气状的,生气自然会有火气,所以这步要用钢笔工具勾出生气的火状,要设置渐变叠加和描边样式。



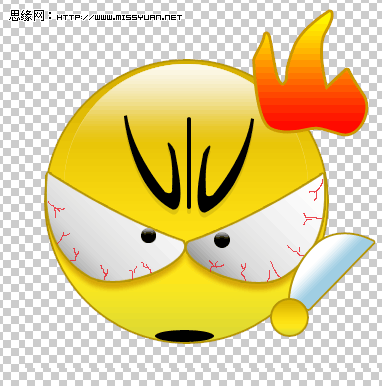
经过以上的步骤,一个生气状的QQ表情就已经被我们用鼠标画出来了,这个只是生气状的,大家可以根据本教程中的方法来画出更多更可爱的QQ表情。。。