今天我们教大家学习一篇创意海报合成教程实例,创意海报设计教程,PS合成教程:把3D立体字与背景完美组合打造出冰点主题海报,这里你将学习如何将3D字体和背景完美组合制作一张冰点主题海报,其实有效的使用字体和组合图像并不是那么困难。
下面开始学习吧,制作过程大约30分钟左右。
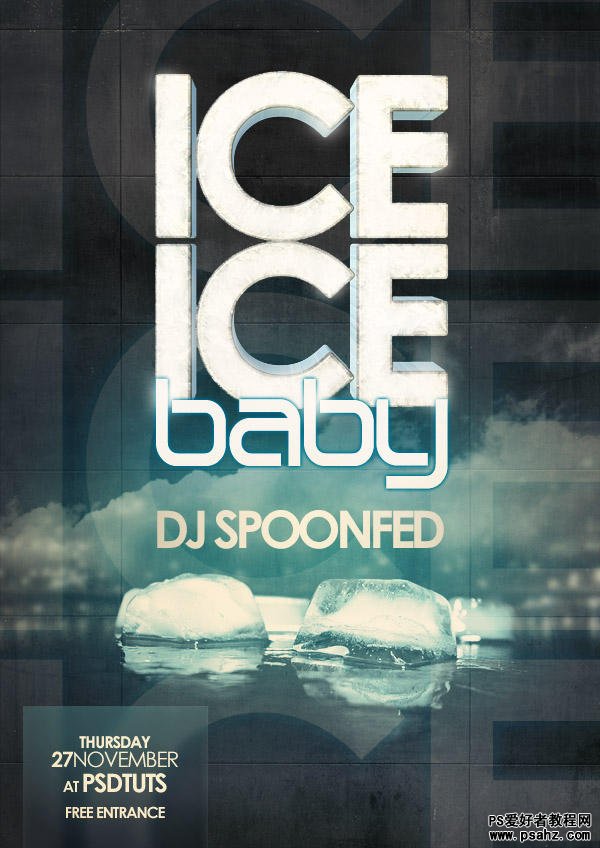
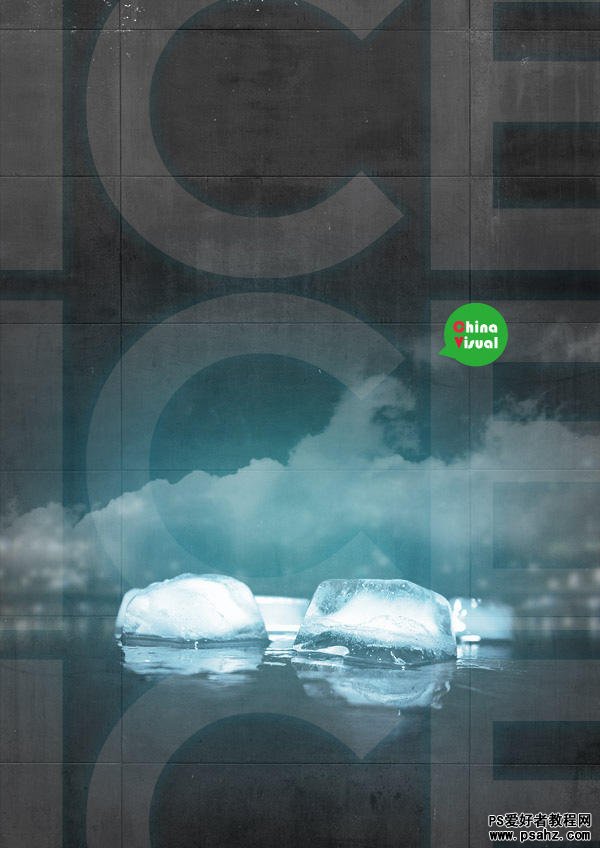
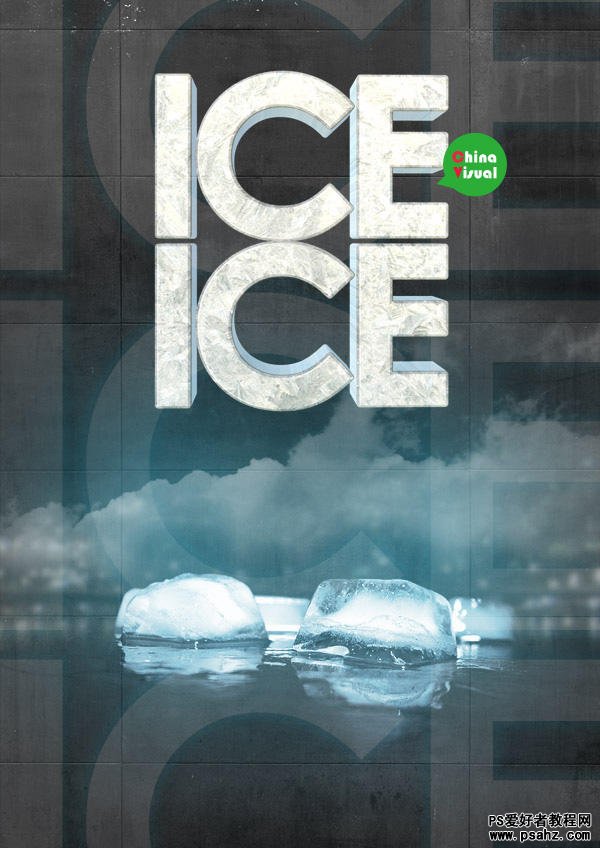
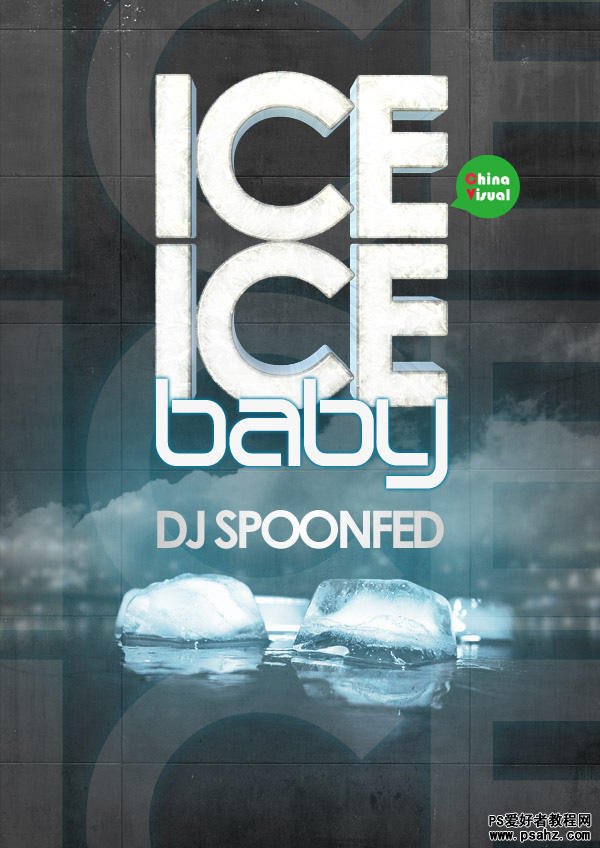
效果图:
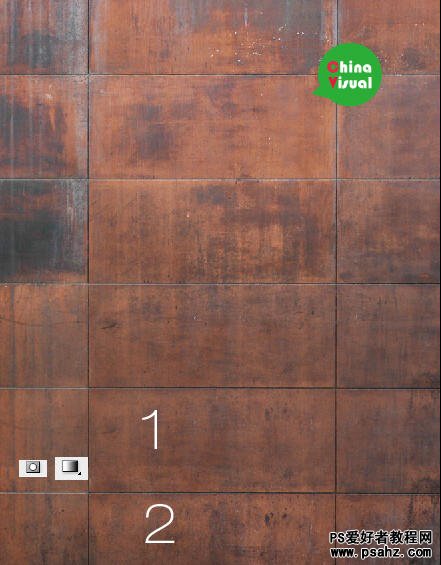
Step 1 打开photoshop,创建一个 600x 848像素的文件,然后载入背景素材并参考下图调整大小,如果素材不够覆盖整个文件,可以复制背景素材。
为了使两个图层更好的融合,可以添加图层蒙版并做渐变效果,这样就可以使其中一个图层变的半透明,达到完美的过度。
Step 2 下一步将背景颜色调深:首先降低饱和度,(图层 >新建调整图层 >色相/饱和度),饱和度设为-100,这样背景就变成了灰色。
然后创建亮度/调整图层,将亮度设为-111,对比度为+36,得到如下效果:
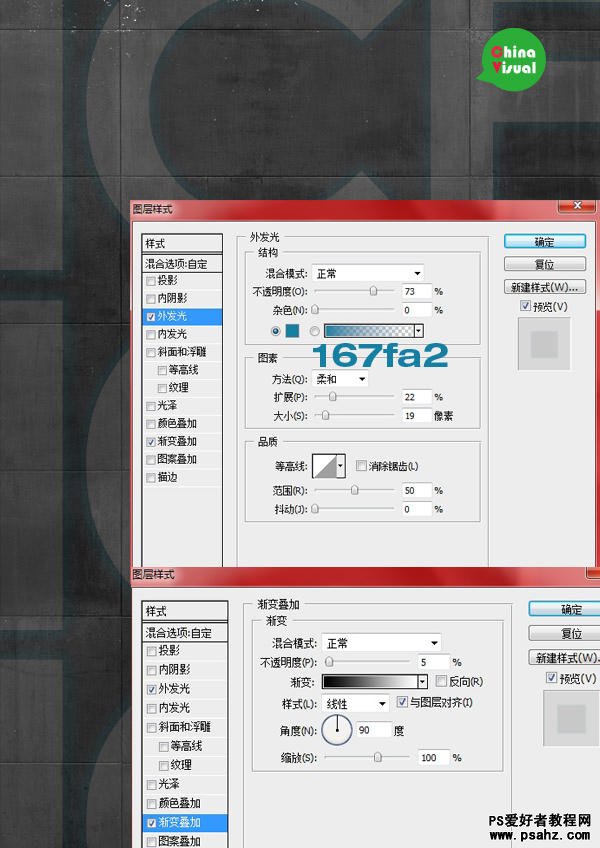
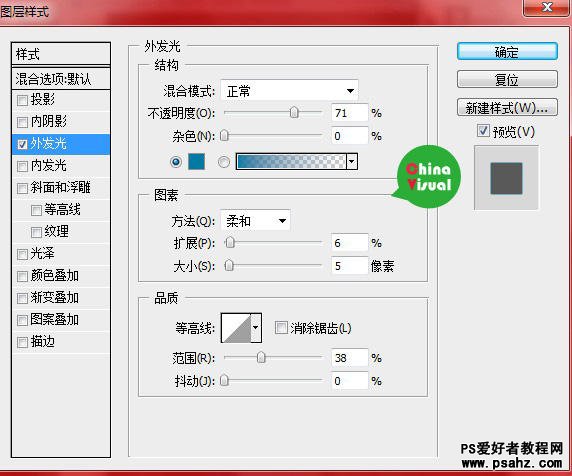
Step 3 使用大而粗的字体输入白色文字 “ICE ICE ICE”,将该文字图层的不透明度设为13%,然后添加图层样式:
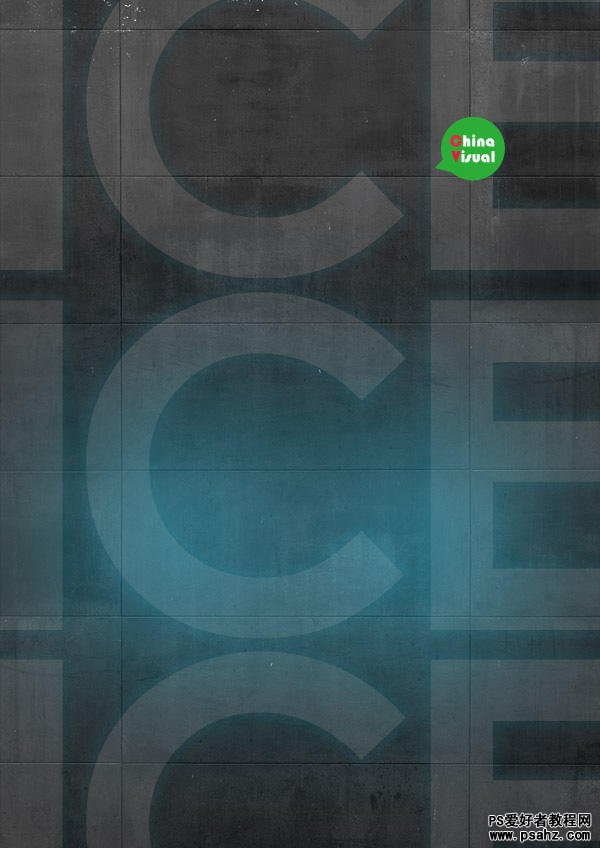
Step 4 创建一个新图层,使用大而柔软的笔刷(大小180px),参考下图创建一个蓝色的光晕 (#34d1f8),然后将不透明度设为 38%
Step 5 载入云彩素材,调整大小和角度,然后降低饱和度,并将图层混合模式设为强光,不透明度50%,使用图层蒙版清除你不想要的区域
(图层>添加图层蒙版>隐藏全部,使用柔软的白色笔刷将云层再现)
Step 6 载入冰块素材,它们需要通过色相/饱和度重新着色(色相191,饱和度32)
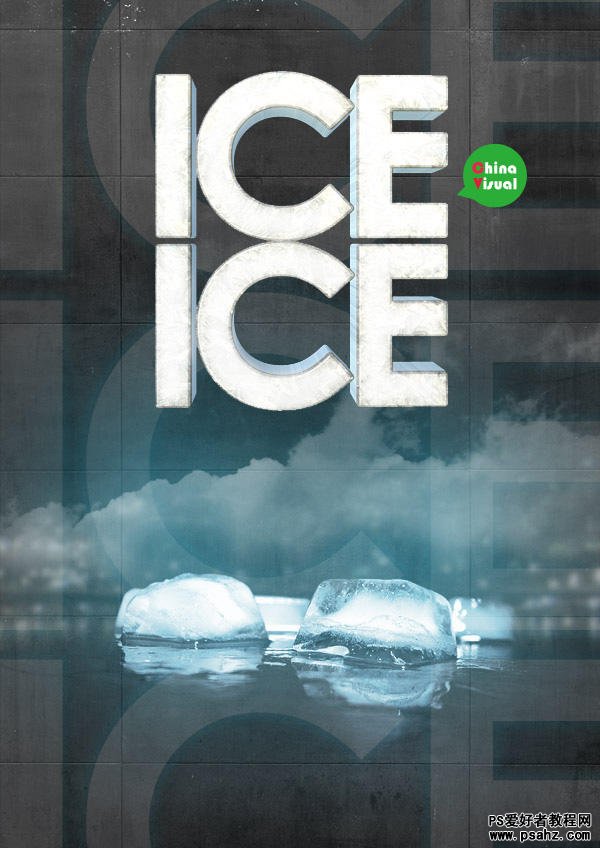
Step 7 创建3d文字“ICE ICE”,有很多软件可以做到这点,比如 Xara 3D,然后将其载入到PS中,加载雪屑素材,将其置于文字图层上面,然后按住CTRL点击文字,
形成文字选区,然后反相选择,之后栅格化文字图层,并DELETE,这样就为3d文字加上了雪屑纹理。如果你想更方便的话,也可以点击这里直接下载我做的3d字体。
Step 8 创建一个新图层,将其置于ICE ICE图层上面,然后点击 CTRL + Alt + G,这样就可以只在文字上添加效果,然后使用白色的笔刷在文字上涂抹,
最后将新图层的不透明度设为85%
Step9 创建一个新的文字图层,使用Birdman字体输入 "baby."然后添加图层样式:
然后输入"DJ SPOONFED",添加图层样式,不透明度设为30%
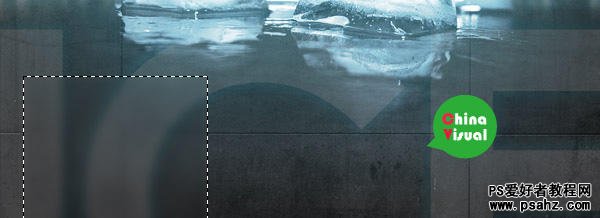
Step 10 创建一个新的图层置于所有图层上面,我们将制作一个方块公布一些信息。使用矩形选择工具在画面的左下角创建一个矩形,然后图像>应用图像,
这样将在矩形中填充画面,然后滤镜>模糊>高斯模糊,半径为4.3px
Step 11 保持矩形选区,创建一个新图层,将其填充为白色,并将不透明度设为5%,并添加图层样式——阴影,并将不透明度设为100%。再次保持矩形选区,
然后使用柔软的蓝色 (#64b1d1)大笔刷,在矩形左上角击一下,这样就得到了一个蓝色渐变矩形,之后降低改图层的不透明度为40%
Step 12 然后输入如下文字:
Step 13 接下来我们要在ice ice字体中添加一点发光效果:创建一个新图层,使用柔软白色笔刷,在你想提亮的部分点击一下,然后将改图层不透明度设为 70%
.好了~完成了!
最终效果!