今天我们教大家学习一篇漂亮的招贴画制作教程实例,photoshop合成漂亮的剪纸招贴画-剪贴画,hotoShop,松木板,招贴,剪贴画今天的『step by step』,你将学习使用几个简单的技巧制作逼真的松木板招贴,介于寒假马上就要结束,我们不妨把主题设为学生用品促销,如果你有淘宝店的话,不妨自己动手,把它做成你的店铺门头,相信一定会让人眼前一亮。开始吧~
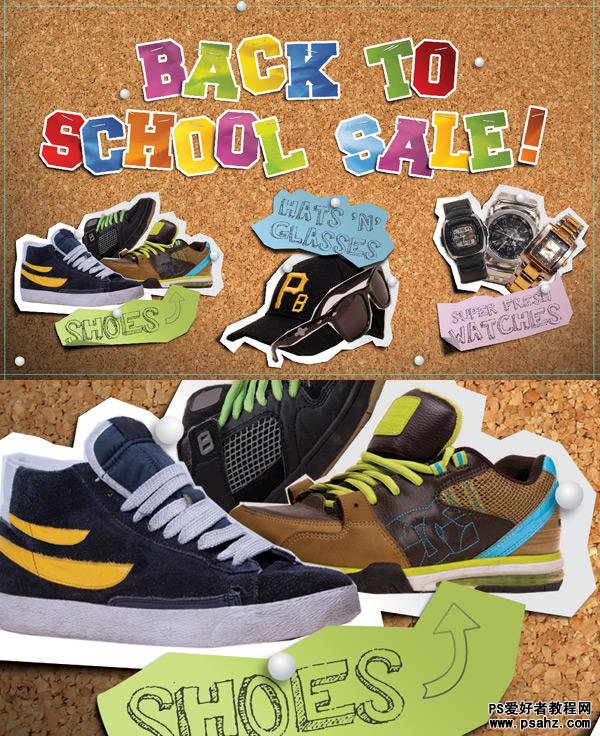
效果图如下:
第一步
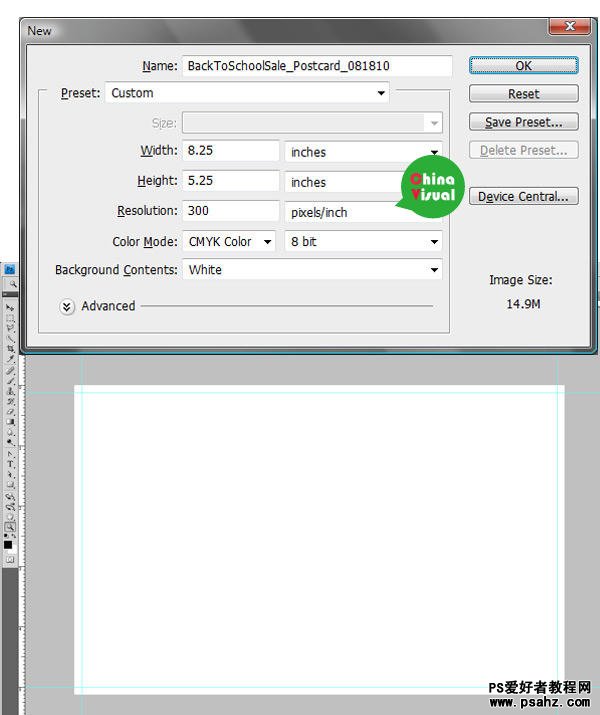
打开PS,根据需要创建一个新文件,下图是印刷尺寸,所以你可以看到我留出了出血距离,并将分辨率设为300,颜色模式:CMYK,如果你只想用来做网页,分辨率保持72点,颜色模式设为RGB就可以了。
第二步
首先制作背景。 用PS打开一张之前下载的cardboard texture素材,这里我用的是“890067_16350024.jpg",你可以使用任何一张你喜欢的然后将其置入新建文件,并将cardboard texture图层命名为 "Corkboard"。
Step 3
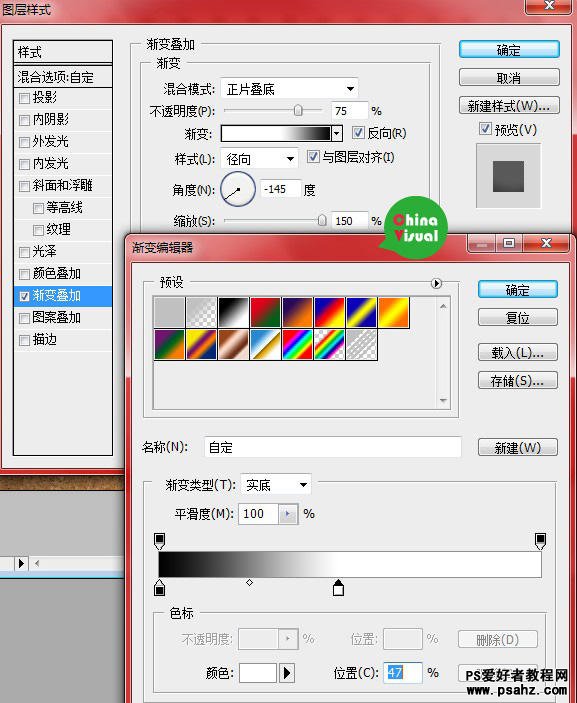
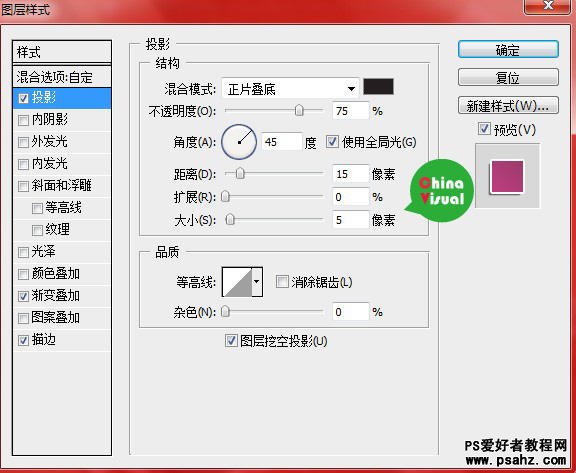
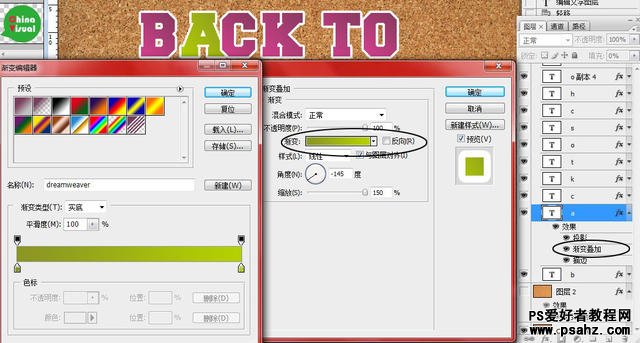
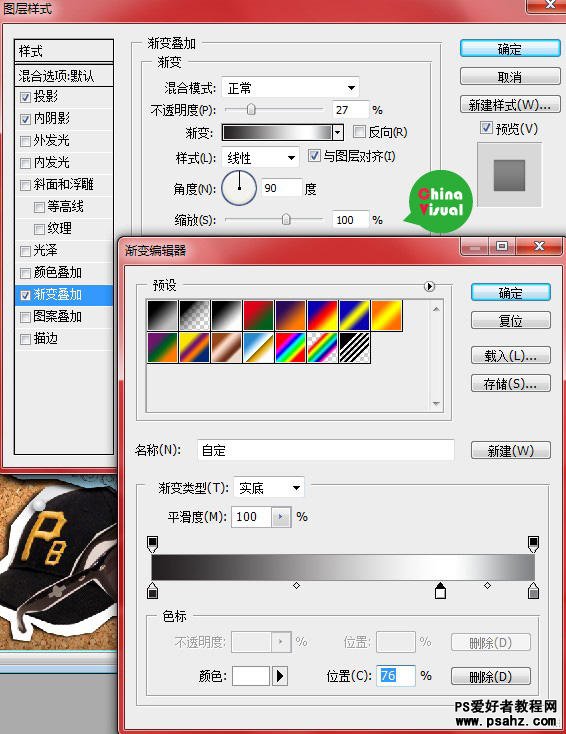
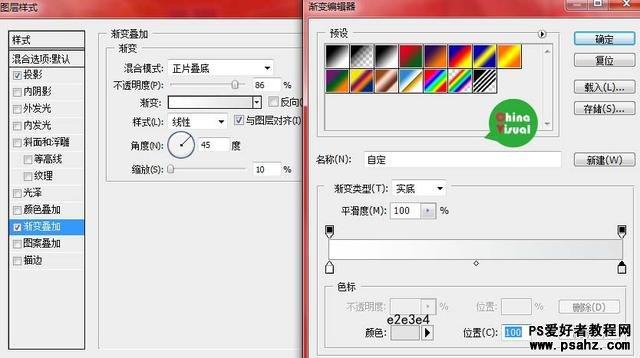
现在我们需要给背景添加一点渐变叠加效果。 双击"Corkboard"图层,打开图层样式,选择渐变叠加,按照下图设置,得到如下阴影效果。
Step 4
下面来做字体:
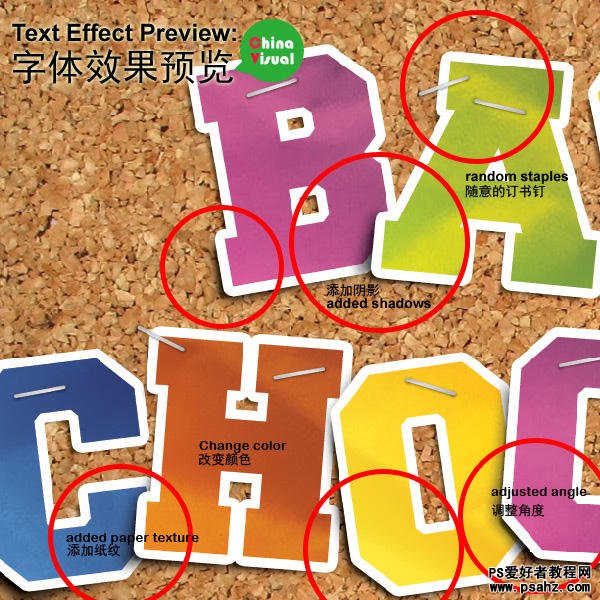
首先我们了解一下需要做哪些特效,第一步我们需要创建基本的单词,添加一些图层样式,然后将单词拆分成单个字母并改变每一个字母的颜色,
还要调整字母角度,并置入纸张素材;接下来要为字母添加一点阴影,最后需要添加几个订书钉。
载入“freshman_normal_font”字体,输入“Back to School Sale!”(返校促销活动)
Step 5
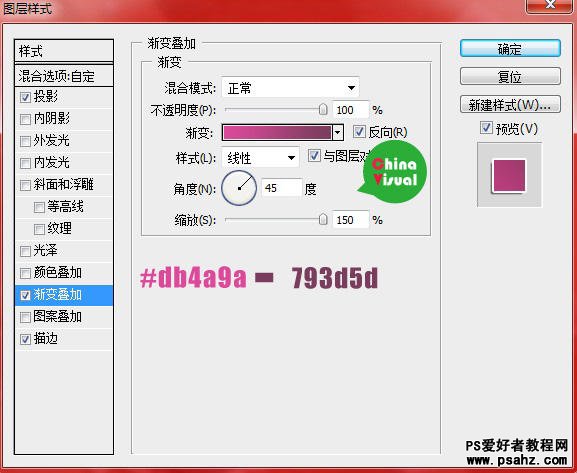
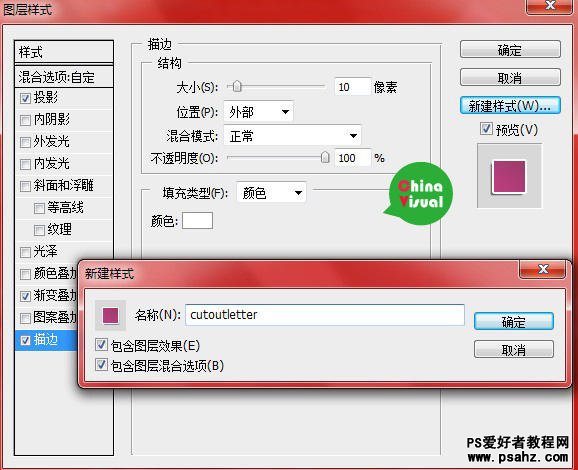
现在我们需要为字体添加几个图层样式:阴影、渐变叠加、描边:
注意:在点击确定前,点击新建样式,将刚才设置的样式保存,命名为cutout letter,这样,在接下来的步骤中就不需要分别设置了。
Step 6
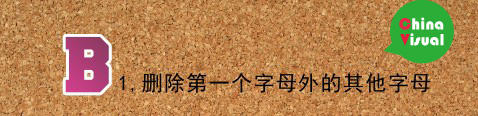
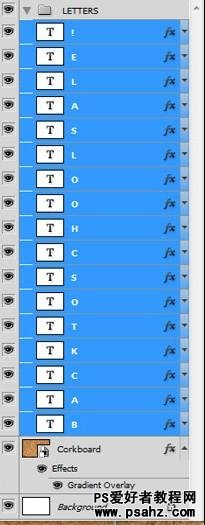
接下来我们开始拆分字母并调整每一个字母的角度,使他们看起来像手工拼贴上去的。
最后将所有的字母编组,组命名为"letter"
Step 7
现在我们要将字母原来的紫色渐变换成彩色的,选择你喜欢的颜色,更改每一个字母的颜色,如图:
Step 8
Ctrl+T调整字母角度,使它们看起来更手工一些~
Step 9
接下来要做的是为字母添加一种纸质纹理。但之前我们还要对纸纹素材做一些效果处理。
文件>打开,选择 "captex6.jpg",双击图层面板中的背景,将其变为可编辑的图层,然后点击图层面板下面左数第4个图标,添加调整图层:
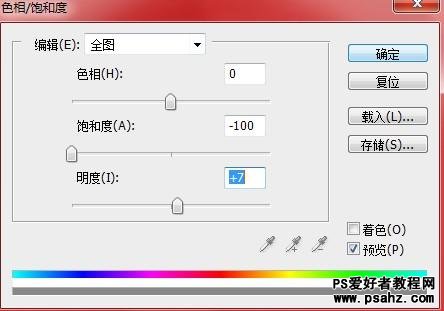
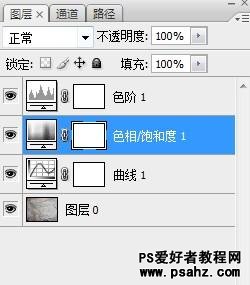
1色相/饱和度
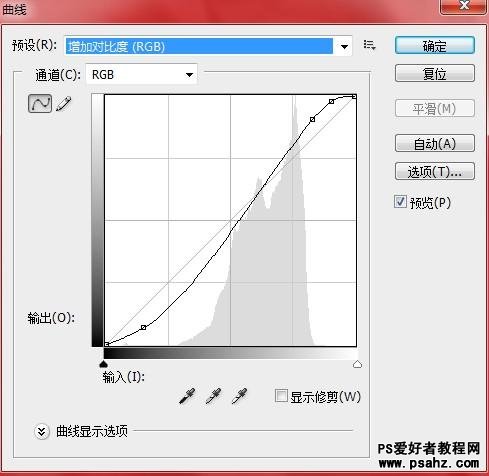
2曲线:
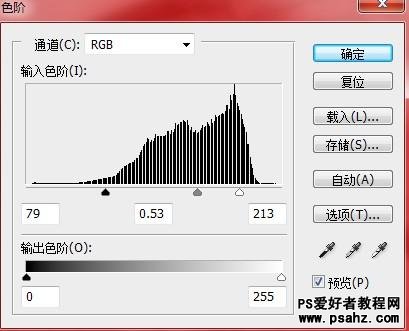
3色阶:
4,现在变换图层顺序,将色阶图层置于顶层,曲线图层置于底层:
5.最后将文件储存为 "captex6_contrast.jpg"
Step 10
现在回到原来的松木板文件,选中letter组中的所有字母,然后鼠标右键选择“复制图层”,然后再次点击鼠标右键,选择“转换为智能对象”,
这样我们就得到了一个新的图层。
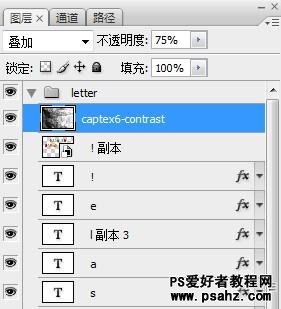
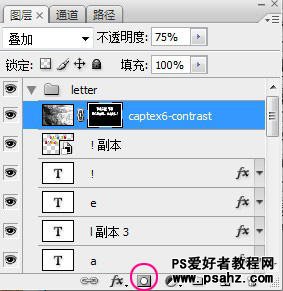
然后置入 "captex6_contrast.jpg",将该图层置于“letter”组上面,然后将 "captex6_contrast.jpg"图层的混合模式设为“叠加”,
图层不透明度设为75%左右。
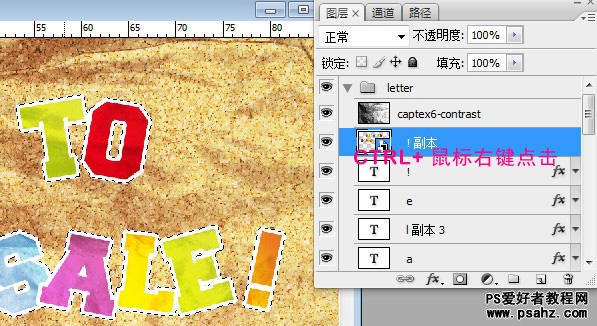
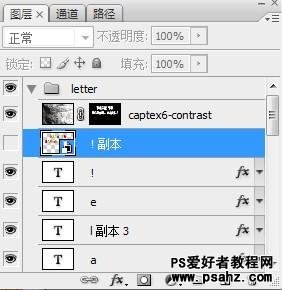
现在需要将多余的纸纹去掉。按住CTRL然后点击图层面板中的智能对象,你会发现字母周围出现了一圈虚线,然后点击选中纸纹图层,
并点击图层面板下面左数第三个图标“添加图层蒙版”,你会发现只在字母区域保留了纸纹。最后将智能像素图层隐藏,或拖入垃圾箱中。
Step 11
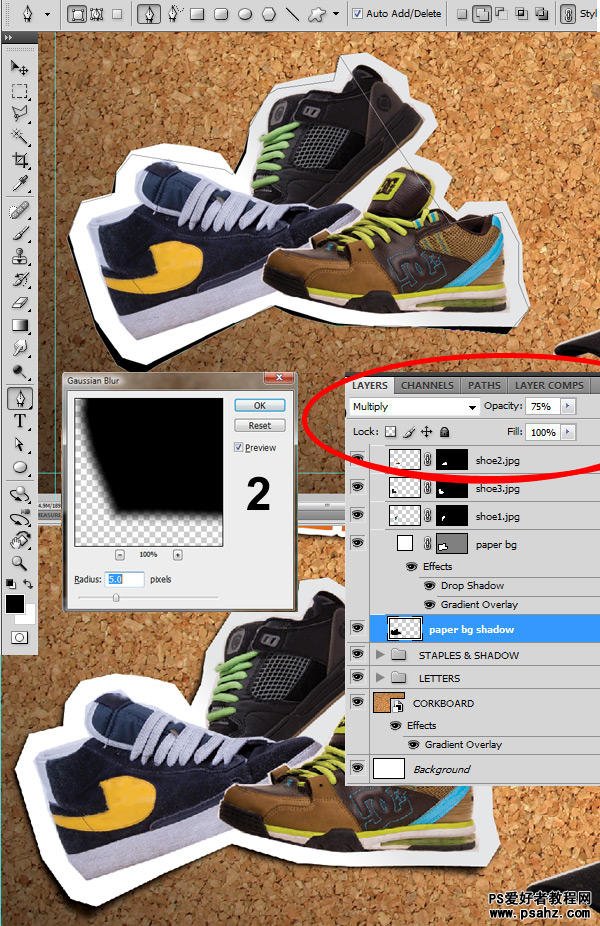
接下来我们要为字母添加阴影。从B开始,使用钢笔工具(P),选择黑色,沿着字母外缘5像素位置勾勒创建一个黑色形状图层,将该图层置于B图层下面,
并把图层混合模式设为正片叠底,并将图层不透明度设为75%。然后打开滤镜>模糊>高斯模糊,半径为5像素得到最终效果。
Step 12
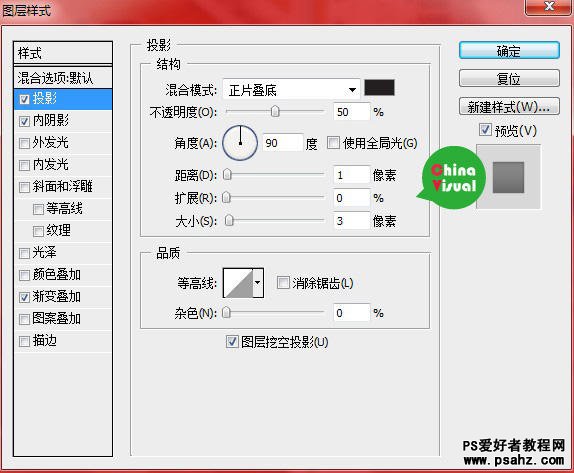
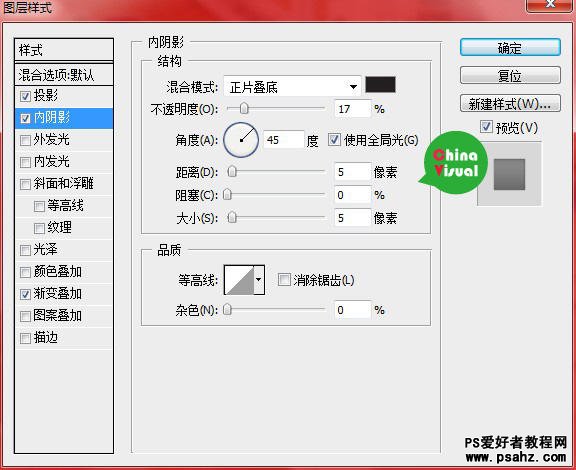
字母特效的最后一步就是为它们加上订书钉。选择矩形工具(u),使用白色,画一个订书钉大小的矩形,将其命名为"Staple",然后打开图层样式,
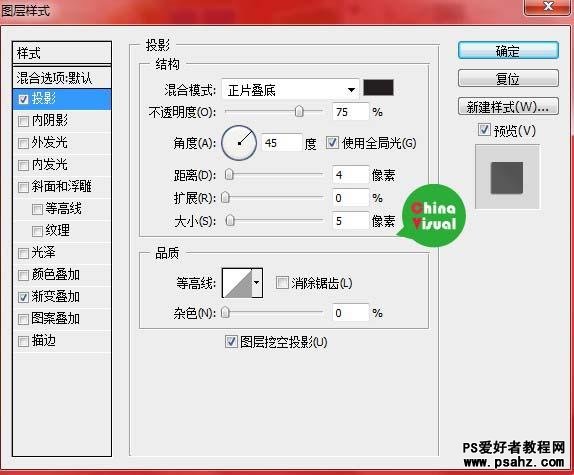
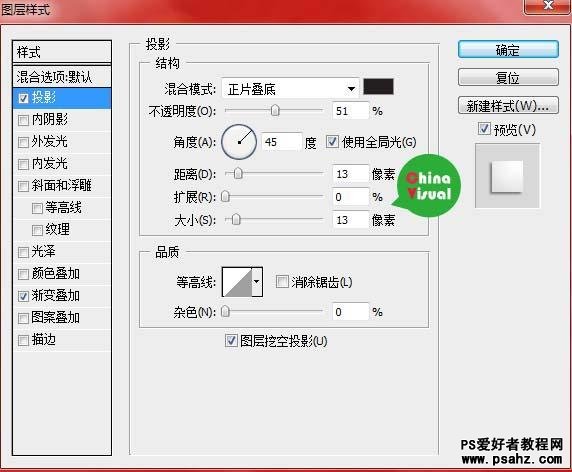
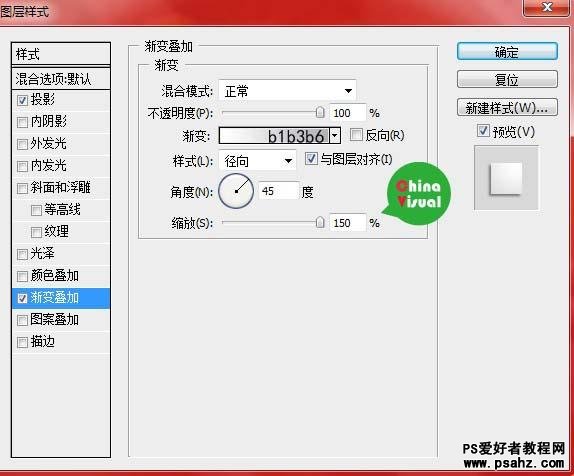
参考下列参数设置阴影、渐变叠加、内阴影。
钉子做好后,多复制一些钉子图层,然后调整每一只钉子的角度。
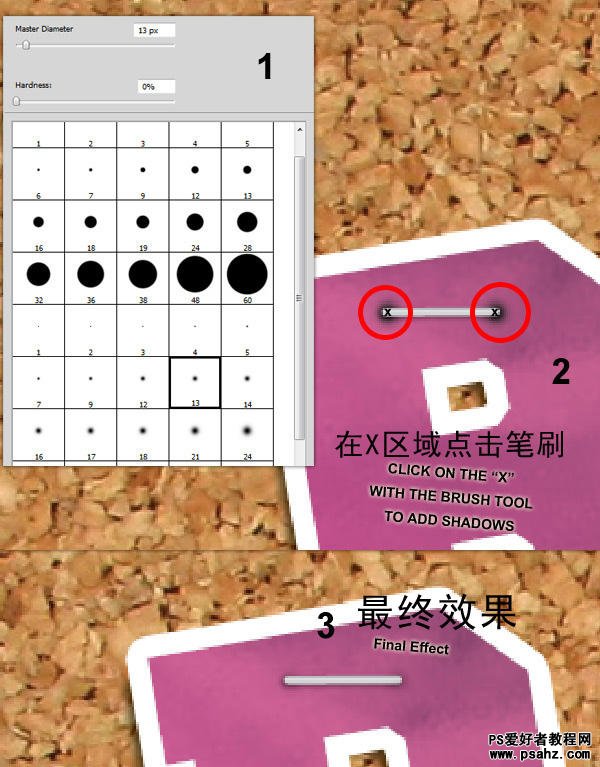
为了让订书钉看起来更真实,我们还需要给钉子加一点阴影。选择笔刷工具,颜色:黑色,使用10-15像素大小的光晕笔刷,在钉子图层下面创建一个新图层,
将其命名为 "Shadows",然后在每一枚钉子的两端点击一下。之后将 "Shadows"图层的混合模式设为正片叠底,图层不透明度为75%,
最后将所有钉子和阴影图层编组,命名为"Staples & Shadows"。
Step 13
接下来我们开始添加产品图片。
首先置入"shoe1.jpg",然后使用多边形套索工具快速的沿鞋的边缘勾勒路径,路径勾勒好后,点击图层面板的蒙版工具,这样便将多余部分剪切掉了,
对 "shoe2.jpg""shoe3.jpg"以及其他元素图片重复同样的动作,并按照下图位置排列。
Step 14
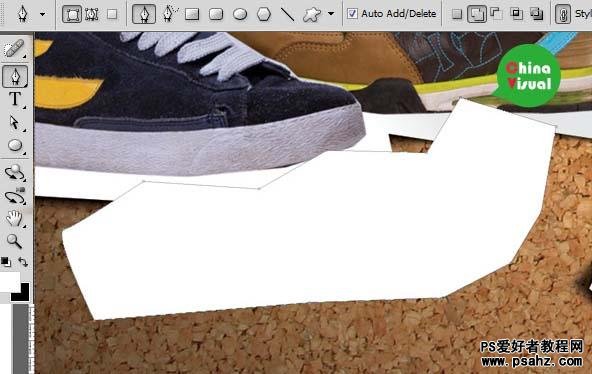
这一步我们要为这些商品加上贴纸背景。使用钢笔工具,颜色:白色,为商品勾勒白边,不需要非常细致,只要粗略的线条就可以了,
将贴纸背景图层命名为 "paper bg",然后按照下图设置图层样式。
设置完成后点击“新建样式”,将其命名为"paper bg",以便以后步骤使用。
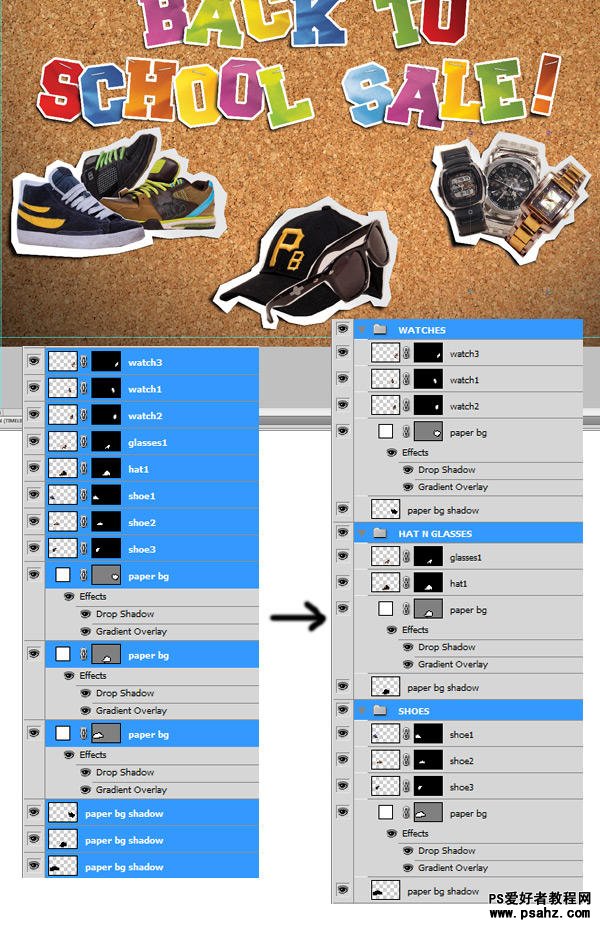
接下来我们要像之前为字母添加阴影一样,现在为商品(鞋、眼睛、帽子、手表)添加阴影:用钢笔工具,选择黑色沿边缘勾勒路径。
然后将图层混合模式设为正片叠底,不透明度75%上下。最后滤镜 >模糊 >高斯模糊,半径为5像素。
完成后 ,根据商品类型,将阴影分为“Shoes”, “Hat and Glasses” and "Watches"三组,如图:
Step 15
接下来,我们要为三组商品加上3个纸片标签。制作步骤基本上和为商品制作贴纸白边一样,只不过纸片标签改变了颜色。
使用钢笔工具,选择白色勾勒一个不规则的图形,如下图,并将其命名为"paper bg green"
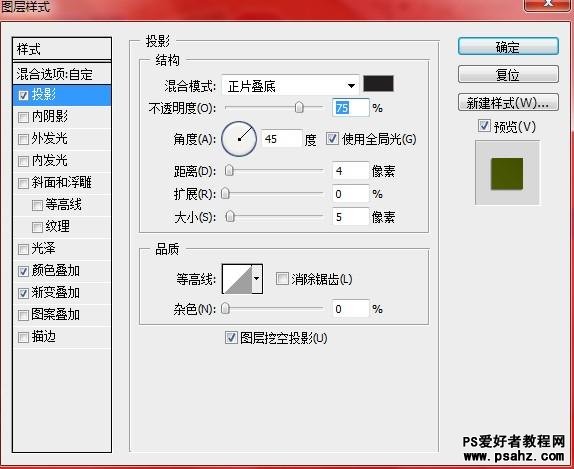
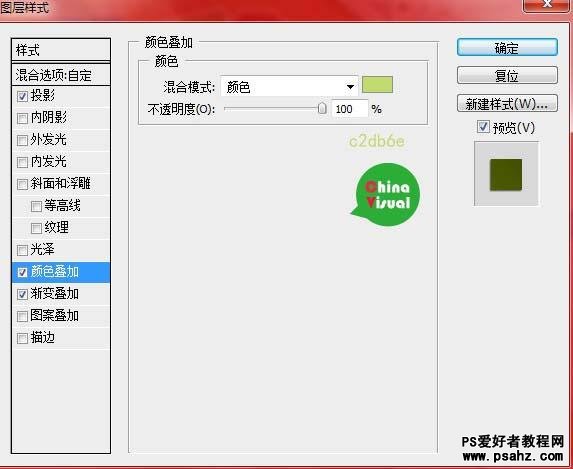
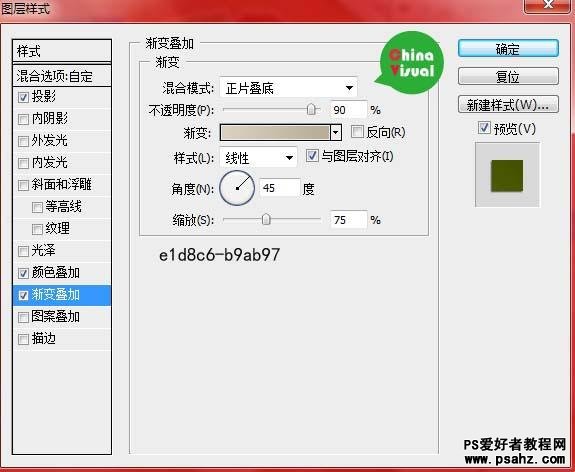
然后添加阴影、颜色叠加、渐变叠加图层样式
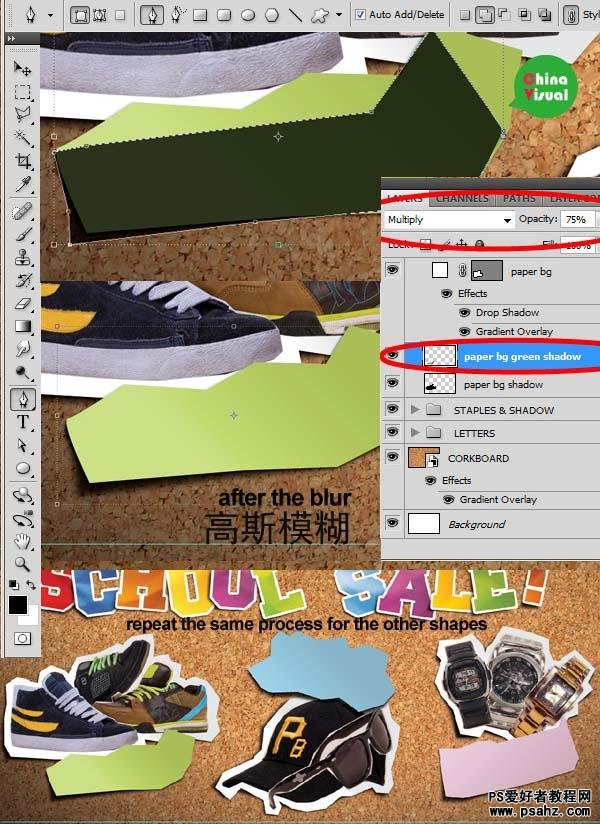
下面我们为标签添加阴影。钢笔工具选择黑色勾勒路径,命名为“paper bg green shadow”,将图层混合模式设为正片叠底,不透明度75%,高斯模糊5像素。
然后重复同样的动作再做两个标签。其中蓝色的CMYKK为 C=33 M=1 Y=0 K=0,粉色的CMYK为C=2 M=18 Y=0 K=0
Step 18
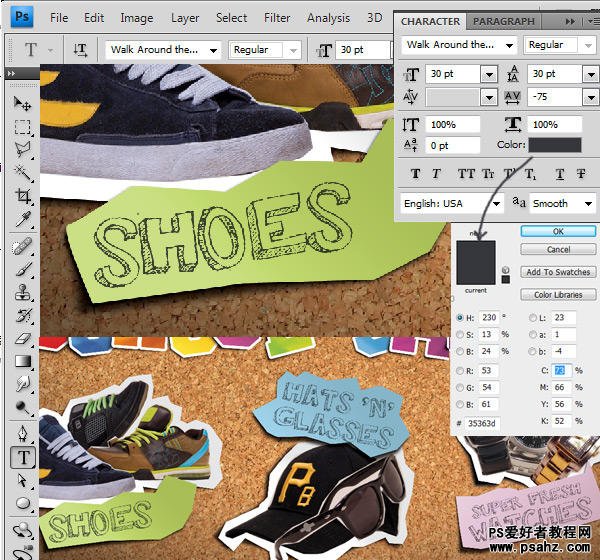
添加文字:颜色C=73 M=66 Y=56 K=52,字体Walk Around the Block,输入"SHOES“,将图层混合模式设为整篇爹地,不透明度90%,然后调整字体位置,
将其置于绿色标签上。同样的方法在其他两个标签上分别输入 "HATS ‘N’ GLASSES" 和 "SUPER FRESH WATCHES"
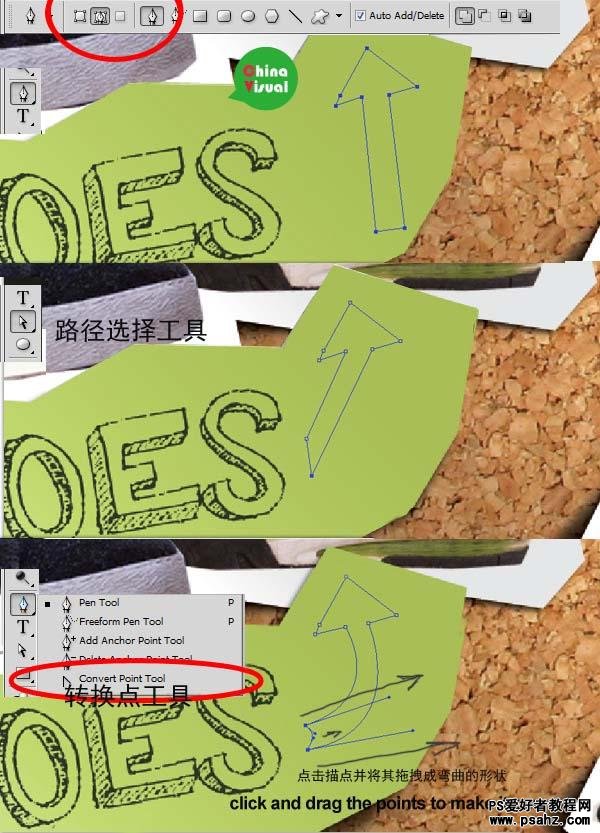
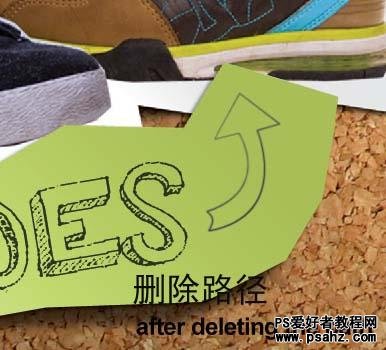
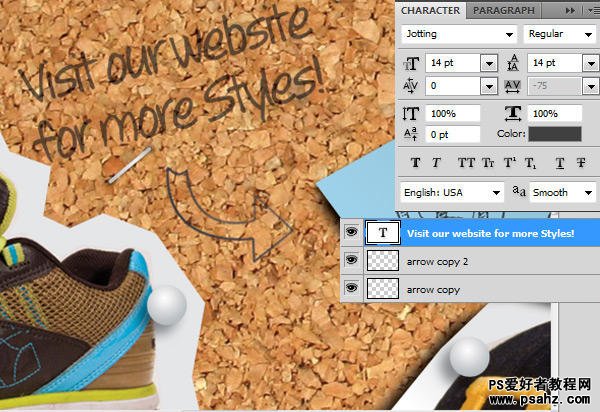
然后添加箭头。钢笔工具,使用路径模式,如图画一个箭头,然后转换点工具,点击描点并将其拖拽成弯曲的形状。
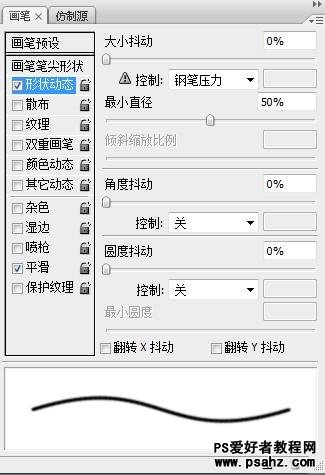
接下来换成笔刷工具,5像素大小,硬度90%。打开笔刷面板:窗口>笔刷(F5),将形状动态的最小直径设为50%。然后将颜色设为C=73 M=66 Y=56 K=52,
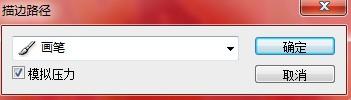
然后创建一个新图层,换成钢笔工具,并右键点击刚创建的箭头路径,选择描边路径,当弹出提示窗口时,选择画笔并勾选模拟画笔,然后点击确定。
然后删除路径:钢笔工具右键点击路径,选择删除路径,重新将图层命名为 "arrow"。这样就创建出了一个逼真的有一点褪色的画笔效果。
Step 19
为了让标签看起来更真实,我们接下来制作一个折边。 使用钢笔工具(形状图层模式),白色,如图画一个不规则的三角形,将该图层命名为 "crease",
然后复制 "paper bg green"的图层样式,并黏贴至"crease"图层,然后做一些小调整:因为我们不需要阴影样式,所以可以删掉。然后将渐变叠加的角度设为 -90°,
并将颜色混合模式设为正片叠底,将颜色改为 C=20 M=0 Y=73 K=20
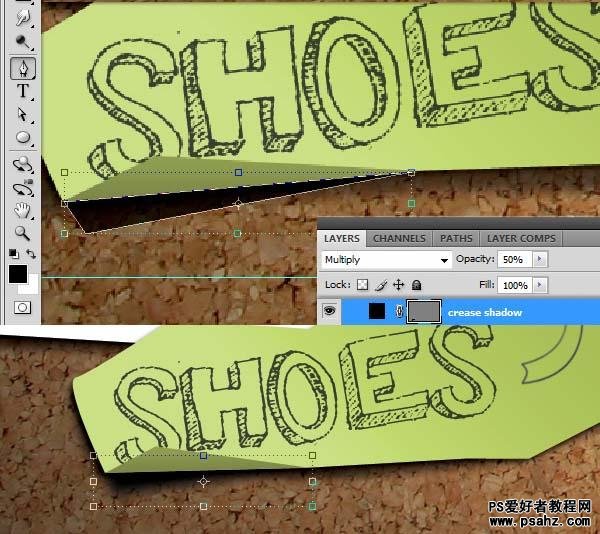
然后我们为这边加一点阴影。如图用黑色钢笔工具勾勒路径,同样的,图层混合模式为正片叠底,不透明度75%,将其重新命名为"crease shadow",
然后将高斯模糊半径设为5像素,最后将该图层置于 "paper bg green"图层下面。
然后在其他两个标签上同样做出阴影。
Step 20
接下来我们做几个按钉。使用椭圆工具(U),白色,在鞋子上画一个大约40像素大小的圆形,然后添加图层样式:
然后ALT +拖拽图钉,就可以复制多个图钉图层,将它们钉在不同的位置,最后将所有图层编组,命名为“Some Pins”
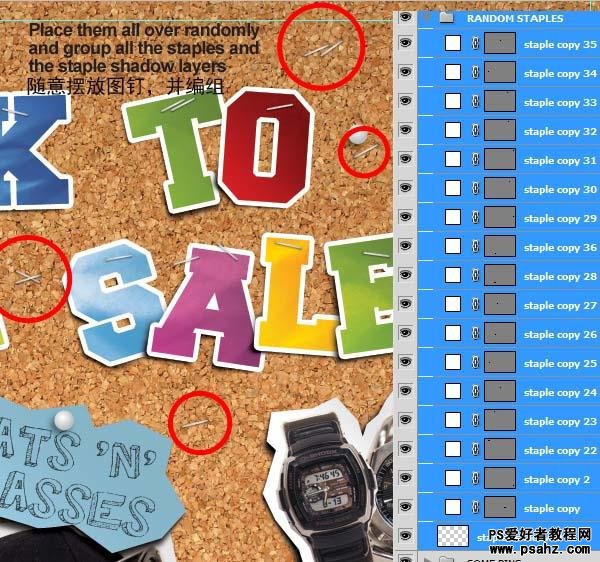
Step 21
同样的方法再复制一些订书钉图层,随意的摆放在面板上。
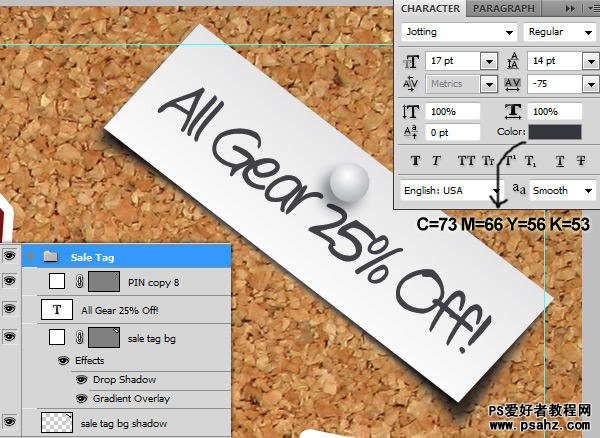
Step 22
接下来我们添加最后两个标签,一个是LOGO,一个是促销标签,制作过程和之前做的一样。最后添加文字,就大功告成了!
最终效果!