图片虽然简单,不过制作起来并不容易。图标边缘有金属边框,中间为水晶效果,顶部还有图形。每一部分都要求做到非常细致,这样整体效果才更精致。最终效果
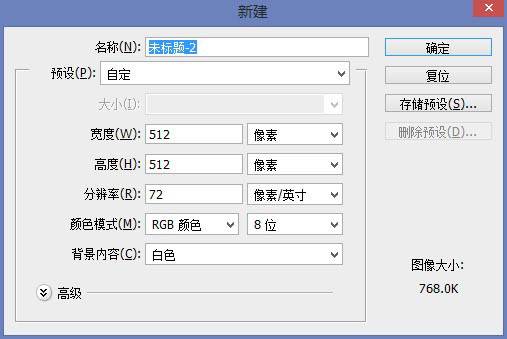
一、首先,新建一个512×512的画布,设置如下。
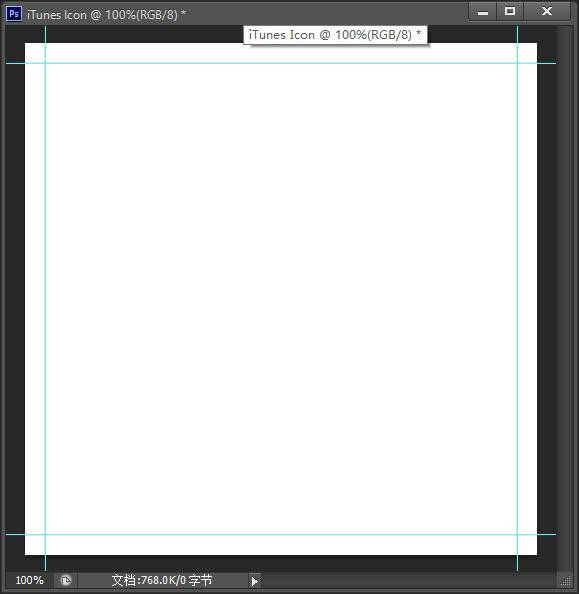
二、设置参考线,上下左右各留出20px的边距,也就是说,这个图标的实际大小是472×472。
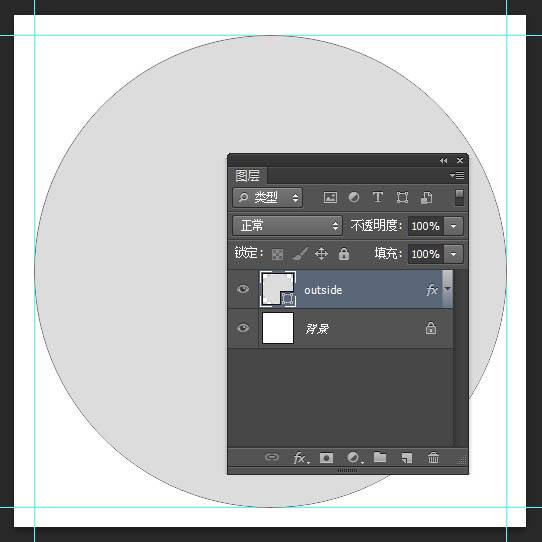
三、紧贴参考线,用形状工具画一个正圆,颜色随便,大小应该是472×472,给此图层起名叫“outside”。
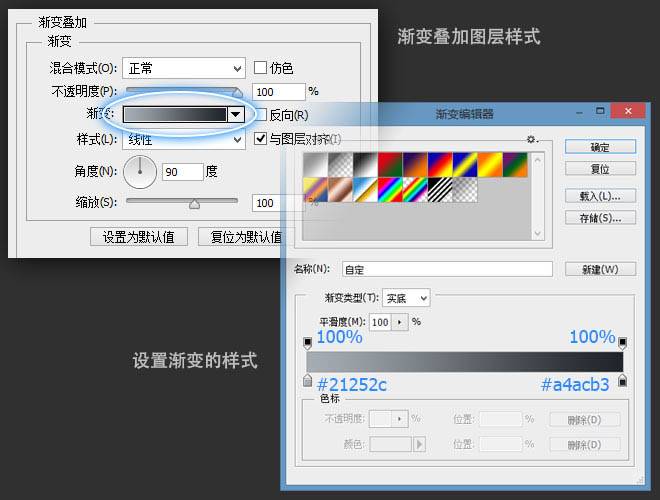
四、设置此图层的图层样式,如下图。
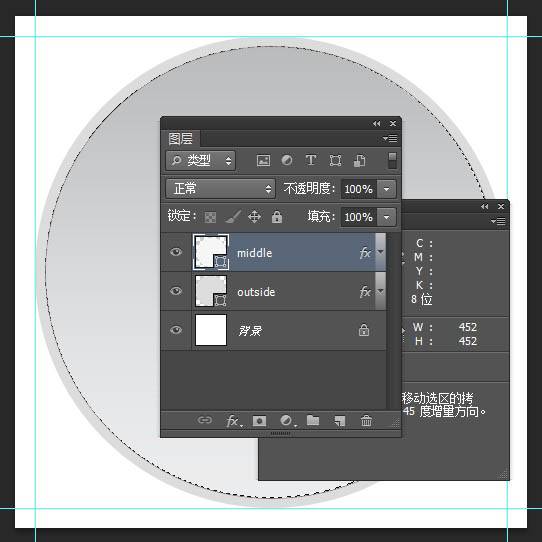
五、用圆形形状工具创建一个452×452的圆,起名为middle,与outside圆水平垂直居中对齐,也就是说,这个圆比外圈的圆半径小了20像素。
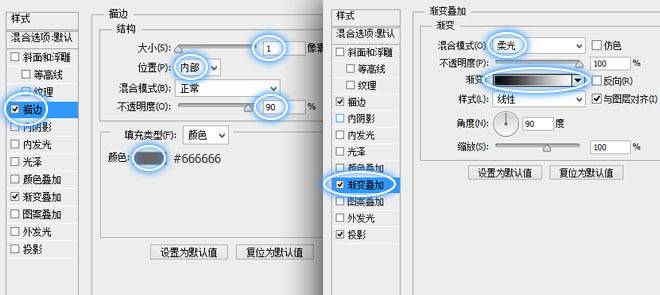
六、设置middle的图层样式如下。
七、画一个442×442的圆,还是和其他两个圆水平垂直居中对齐,这样就有了3个同心圆。我们命名此图层为inner,设置图层样式项“渐变叠加”如下。
八、接下来,开始画里面的造型部分了。首先还是得画一个圆,422×422,命名为ball-outside,和其他3个圆水平垂直对齐,形成4个同心圆。
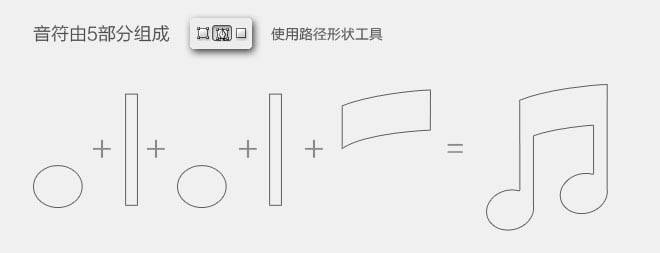
九、接下来,就要开始音符的造型了,音符由5个部分组成,两个倾斜的椭圆,两个竖着的矩形,和一个斜切的矩形,我们用钢笔形状工具来画,最终将5个矩形合并,就形成了音符的造型,步骤如下。
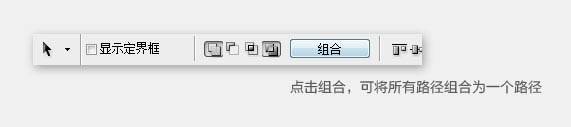
十、画好分别的5个部分,将所有路径剪切到同一个图层后,合并所有路径即可。
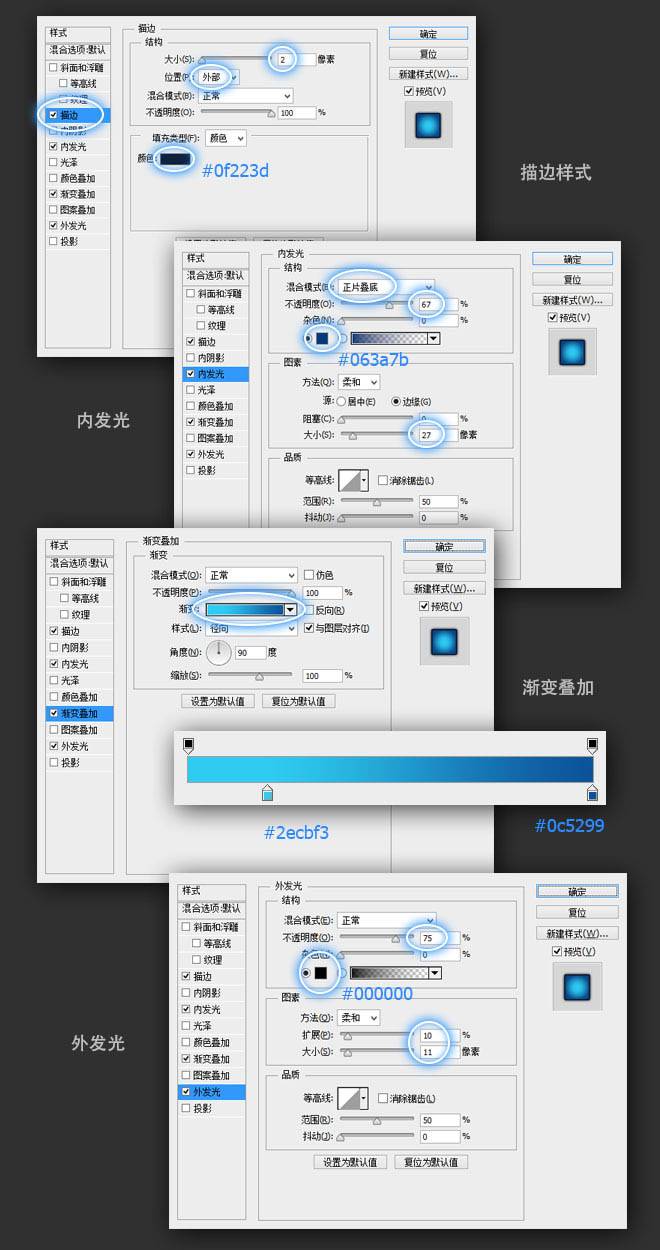
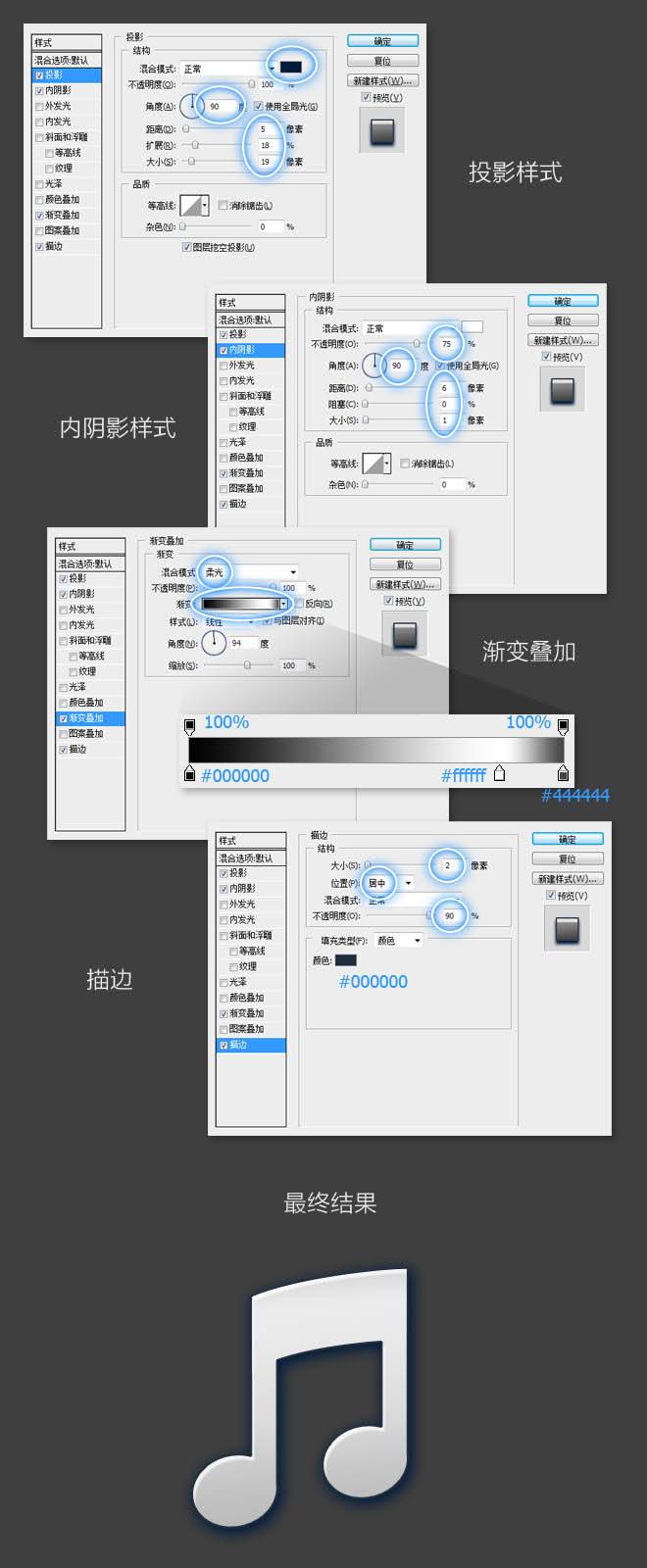
十一、给音符增加图层样式,如下图。
十二、最后,将音符和圆合并,图标基本完成,效果如下图。
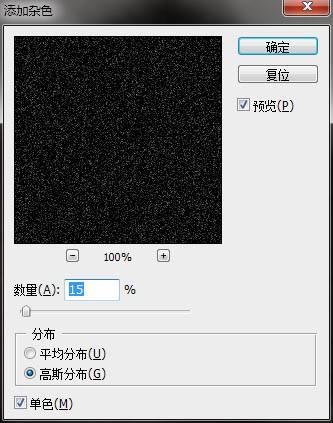
十三、增加质感。首先,新建一个图层,命名为noise,用黑色填充,接着在顶部菜单栏依次选择滤镜->杂色->添加杂色,设置如下。完成后,将这个图层 移动到outside图层上面,按ctrl+alt+G,将此图层和outside层做遮罩。
十四、将noise图层的图层模式改为“滤色”,这样,外圈的质感就完成了。
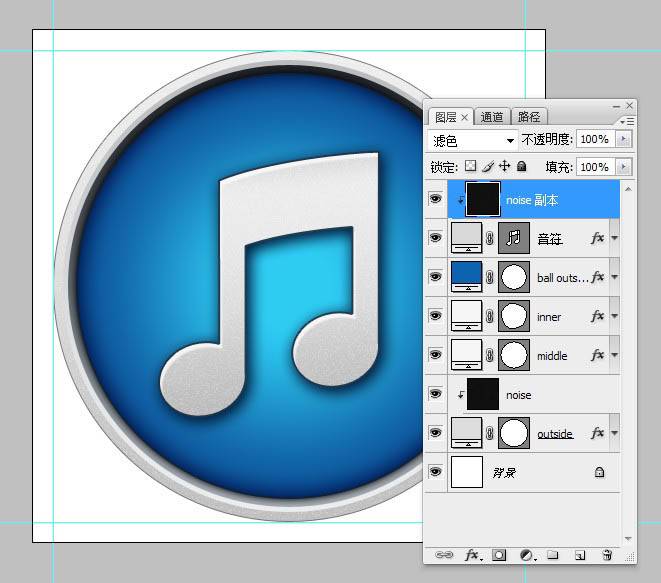
十五、将noise图层复制一层,移动到音符图层的上面,按ctrl+alt+G,将此图层和音符层做遮罩。同样将noise图层的图层模式改为“滤色”,这样,音符的质感也就完成了,结果如下图。
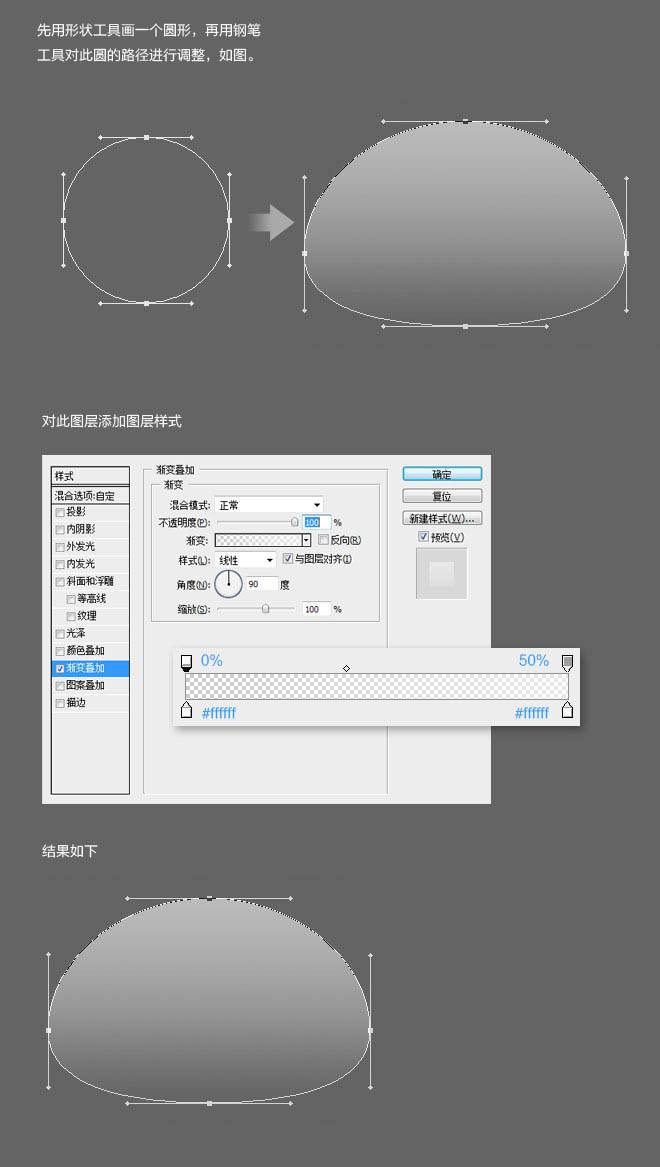
十六、最后还有蓝色球面的高光效果。先添加顶部的高光。
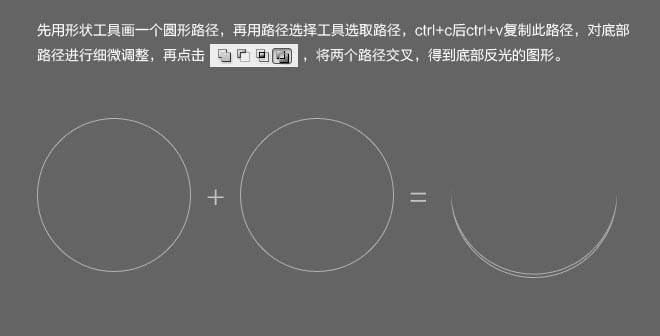
十七、再添加底部的反光。
十八、将此图层透明度改为50%,图层模式改为“柔光”,最后结果如下。
最后再润色一下,大功告成。