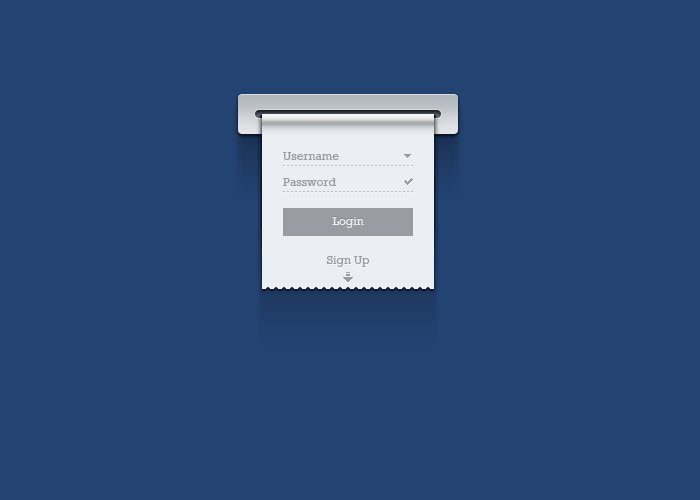
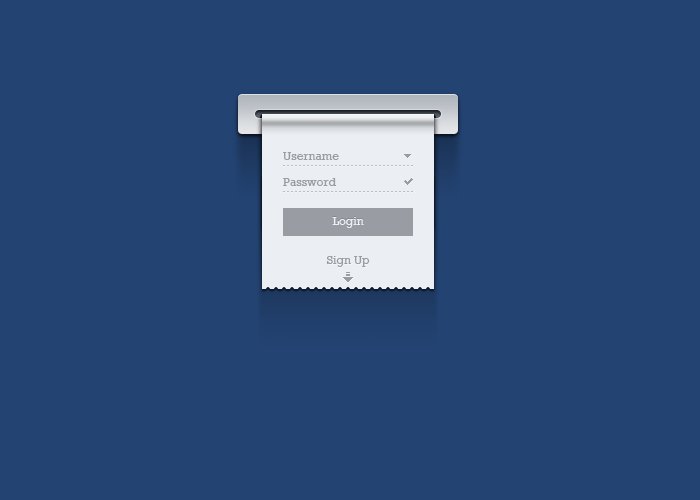
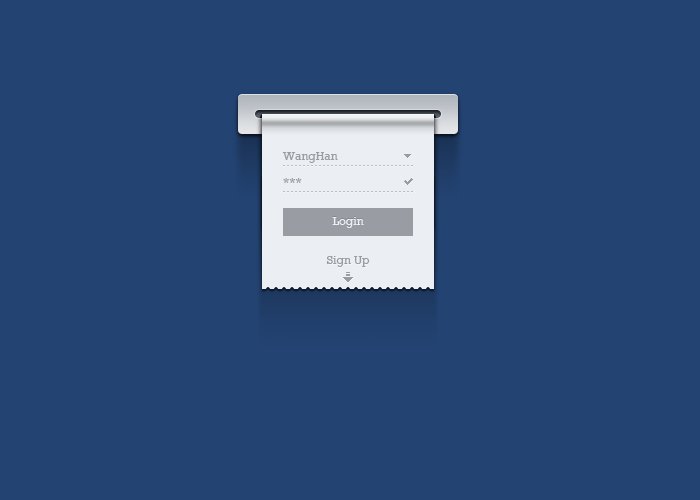
作者这里仅介绍登录动画的制作思路和简单过程。一些细节的制作,如登录框,每一帧的图像等都需要自己根据参考图慢慢完成。最终效果

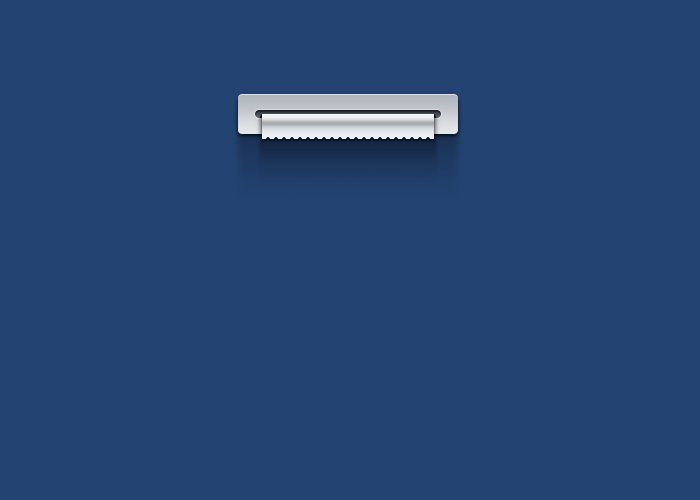
一、新建大小适当的文件,背景填充暗蓝色。首先设计一个底座,主要用图层样式来完成。

二、设计一个纸张的出口,同样用图层样式制作。

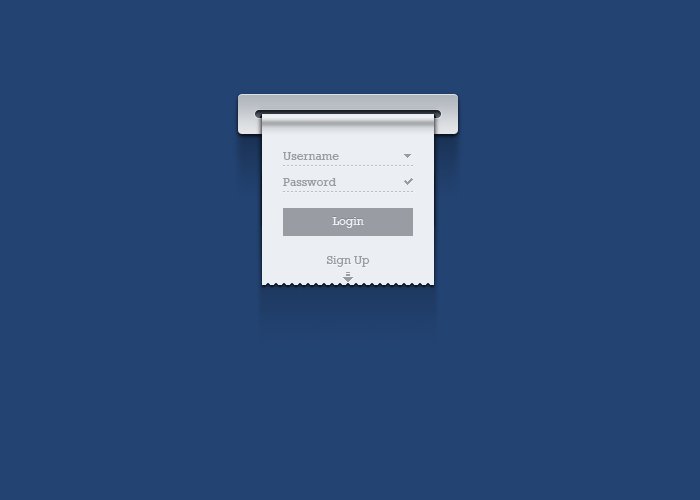
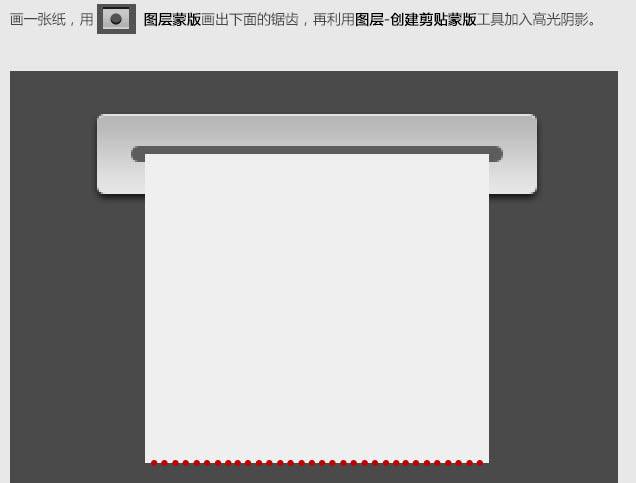
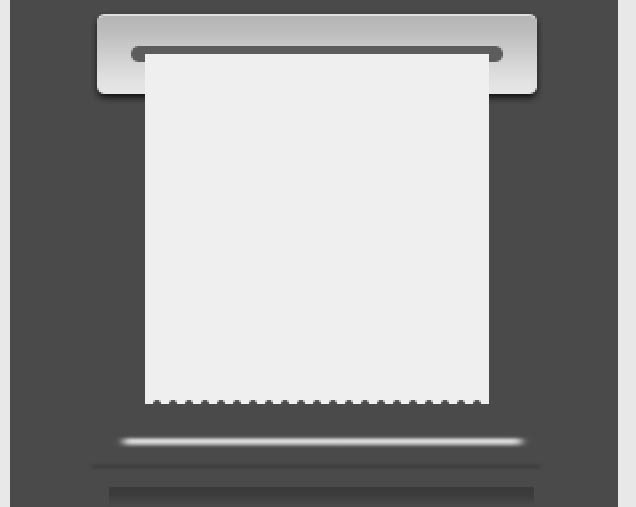
三、画一张纸,用图层蒙版画出下面的锯齿,再新建图层添加剪贴蒙版,给纸张增加阴影。



四、输入需要布局的文字,在这里需要考虑交互问题。快速而不繁琐是最好的用户体验,为此我想了很久这样的一个快速注册和登录界面,虽然还不甚完美。
注意越小的图标越注重细节,我习惯于像素来做小图标而不是矩形工具。

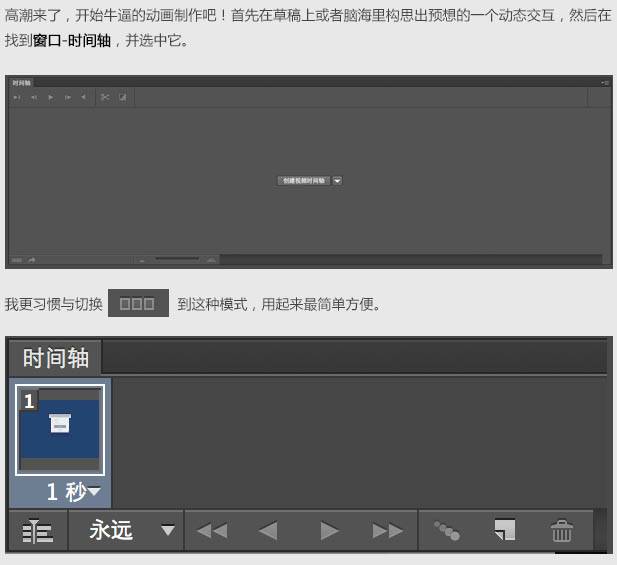
五、首先在草稿上或脑海里构思出预想的一个动态交互,然后到菜单:窗口 > 时间轴,并选中它。

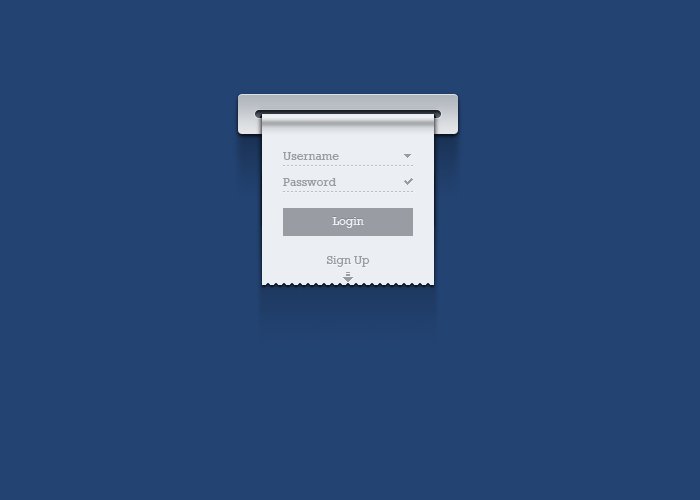
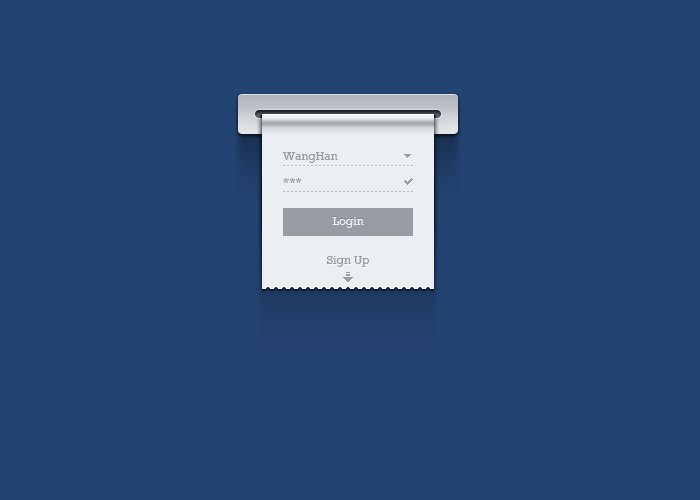
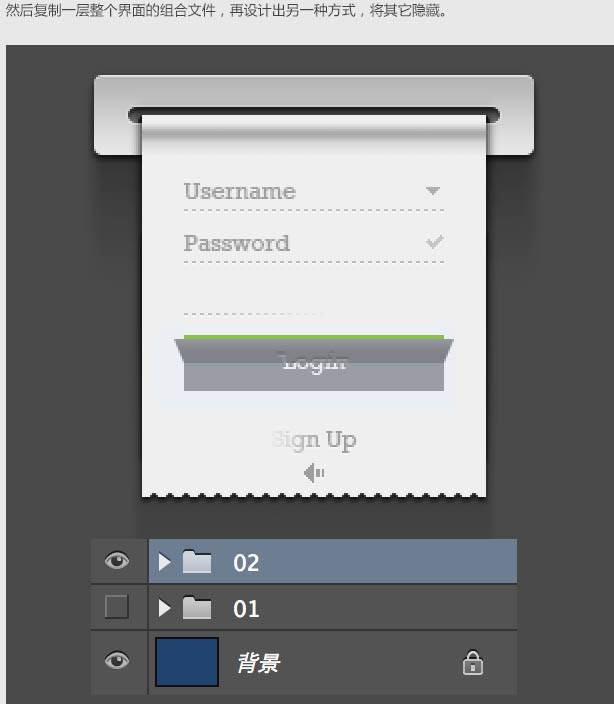
六、然后复制一层整个界面的组合文件,再设计出另一种方式,将其它隐藏。

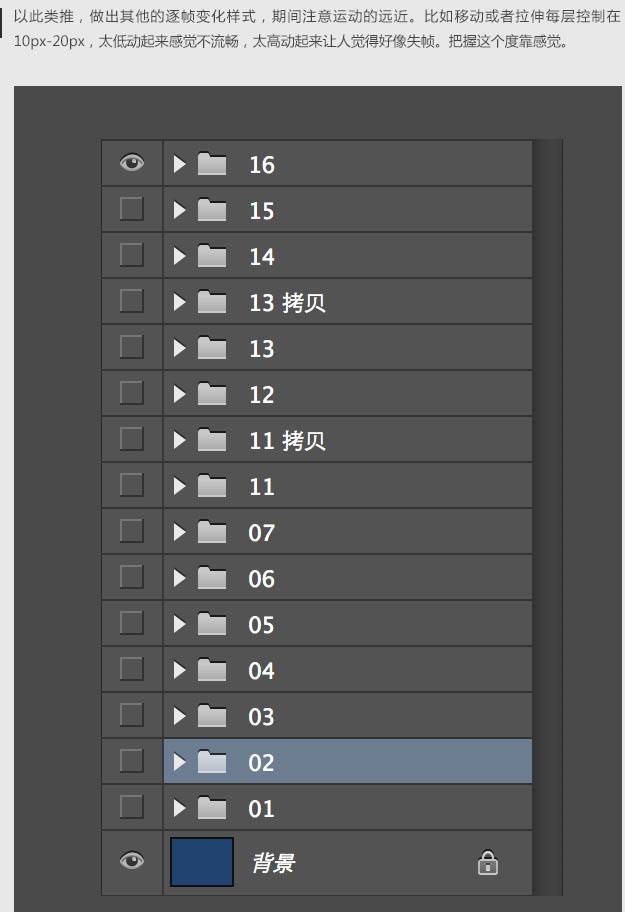
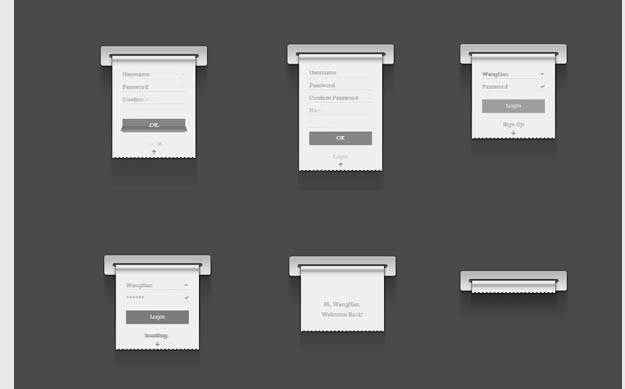
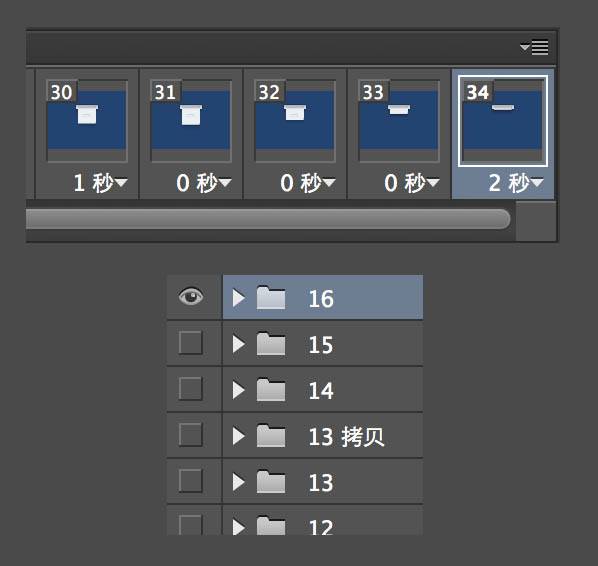
七、以此类推,做出其他的逐帧变化样式,期间注意运动的远近。比如移动或者拉伸每层控制在10px-20px,太低动起来感觉不流畅,太高动起来让人觉得好像失帧,把握这个度靠感觉。


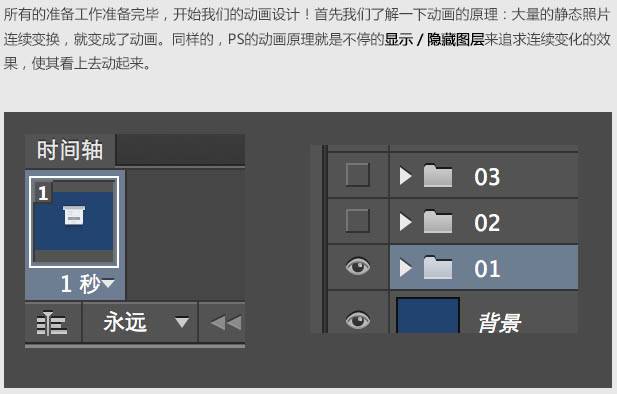
八、所有的准备工作准备完毕,开始我们的动画设计!首先我们了解一下动画的原理:大量的静态照片连续变换,就变成了动画,同样的,PS的动画原理就是不停的显示/隐藏图层来追求连续变化的效果,使其看上去动起来。

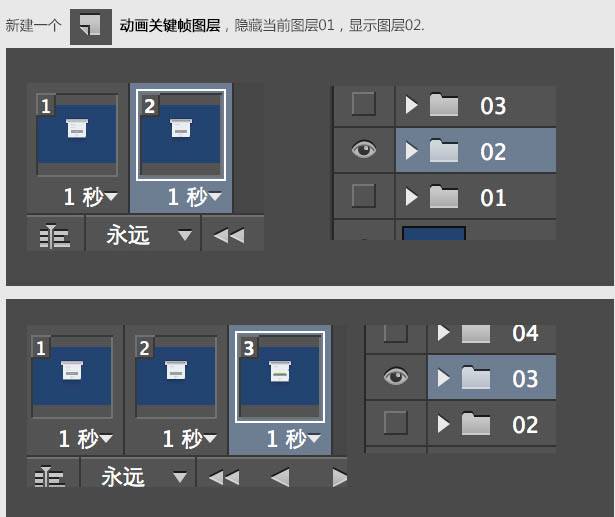
新建一个动画关键帧图层,隐藏当前图层01,显示图层02。


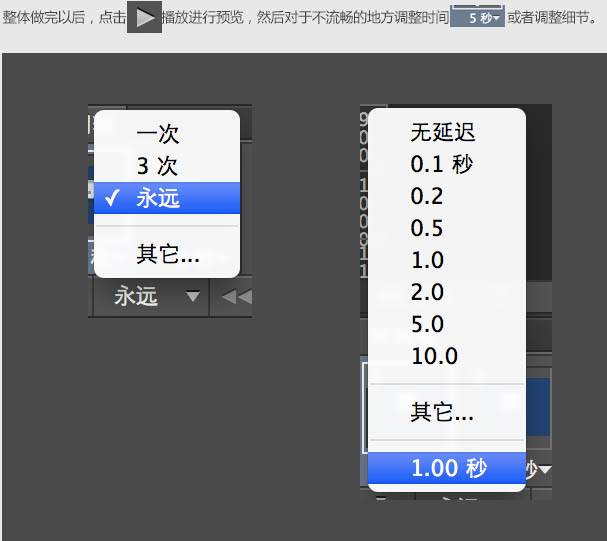
九、整体做完以后,点击播放按钮预览,然后对于不流畅的地方调整时间或者调整细节。

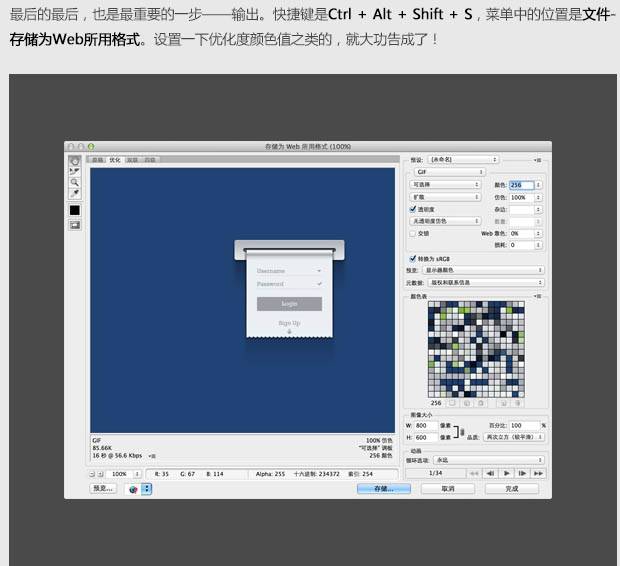
十、最后按Ctrl + Alt + Shift + S ,存储为Web所用格式。设置一下优化度颜色值之类的,就大功告成了。