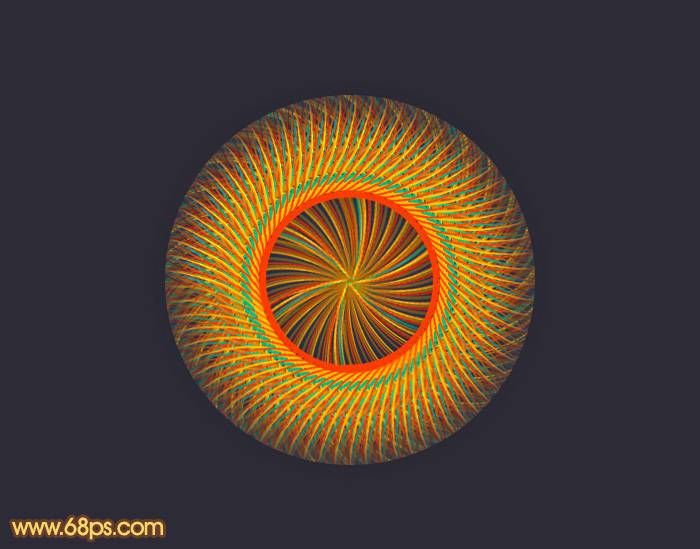
制作动画之前需要先把扫描的屏幕制作出来。动画部分制作非常讲究,直接用图层样式来完成,只需要调整好两帧中顶部图层样式的渐变角度即可。 最终效果
一、新建个250*200的画布。填充灰色做背景,用椭圆工具画个#bacce5的正圆。
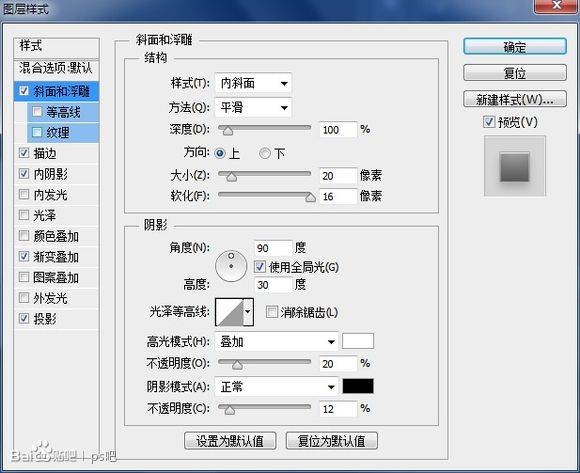
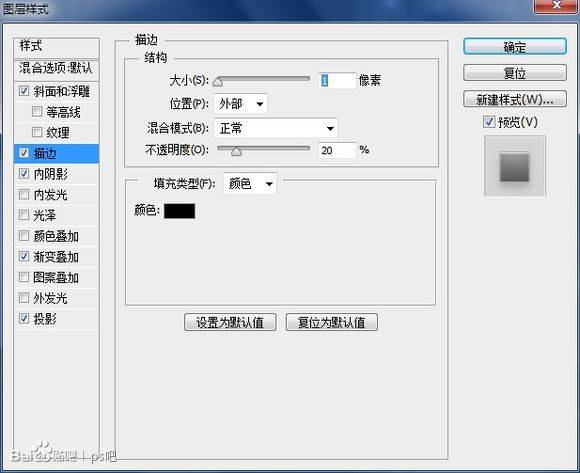
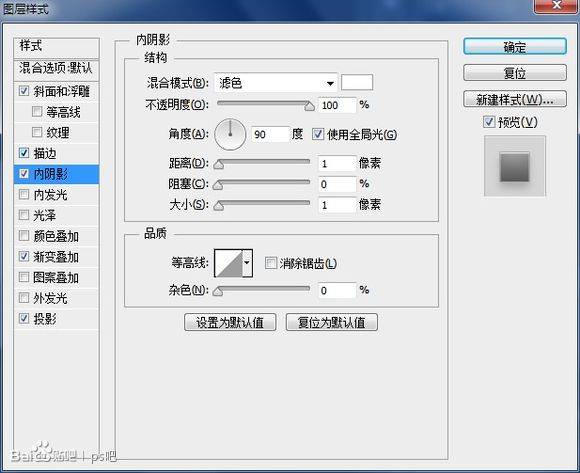
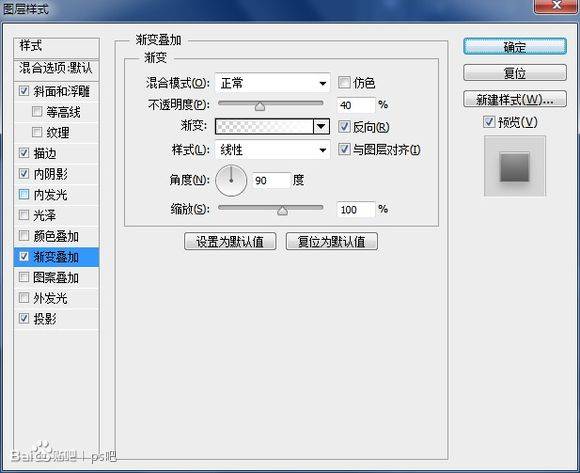
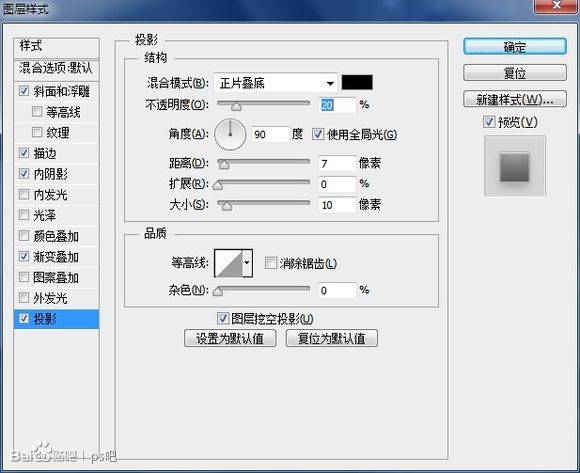
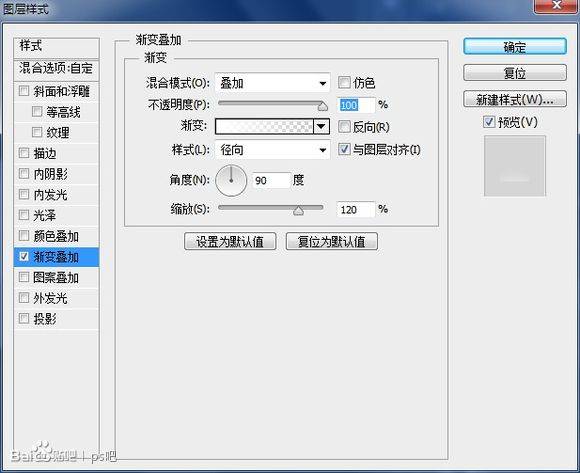
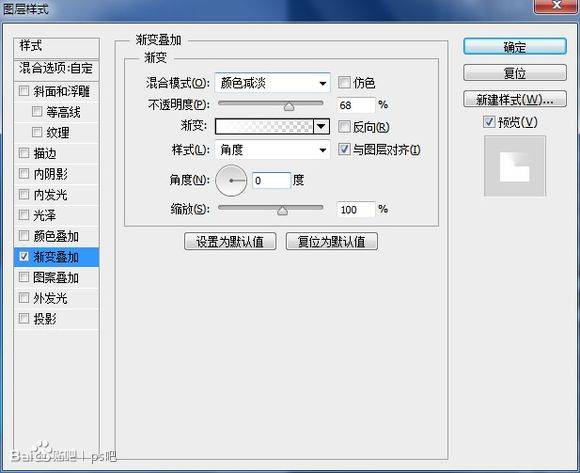
二、添加图层样式。
三、现在看起来像个椭圆的饼饼。
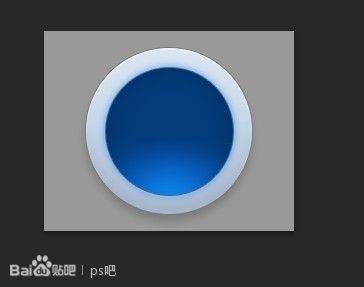
四、画个颜色是#00387d的蓝色圆圆,要比刚刚的那个饼小一圈。
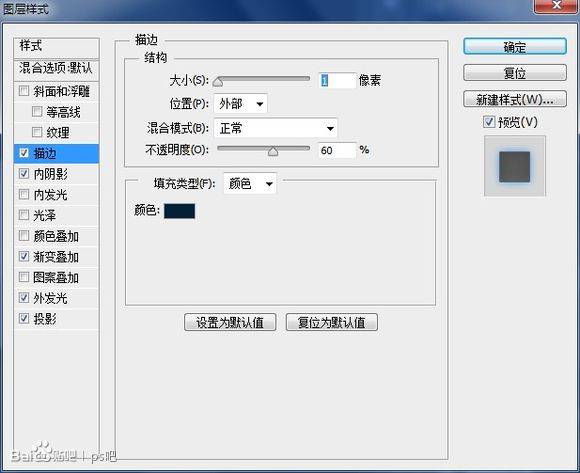
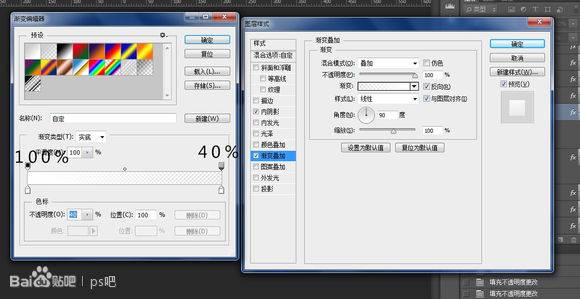
五、继续图层样式。
六、把刚刚的那个蓝圆圆复制一层,然后清除掉图层样式,其实我们只是想要一个和蓝圆圆一样大的另一个圆而已。把清除了图层样式的那个圆的填充设置为0。
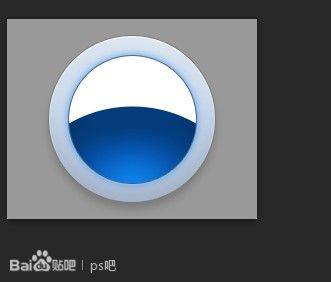
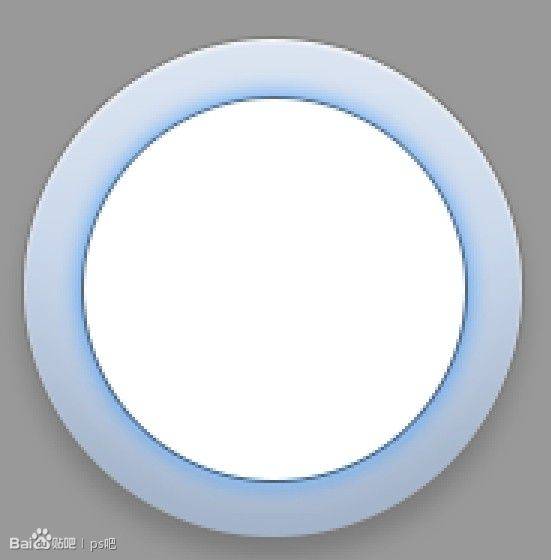
七、图层样式,现在看起来是这样。
八、现在画个这个形状像上面白色的东东。
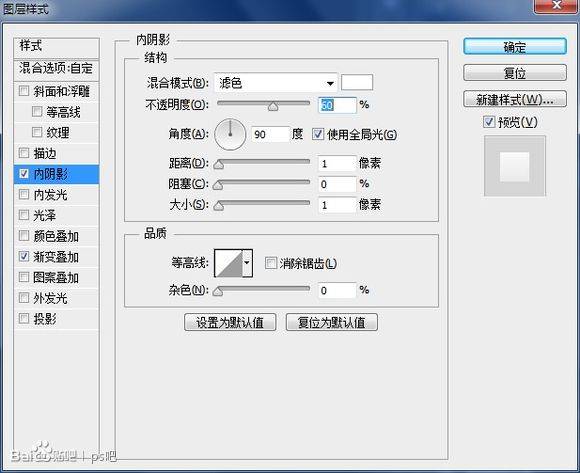
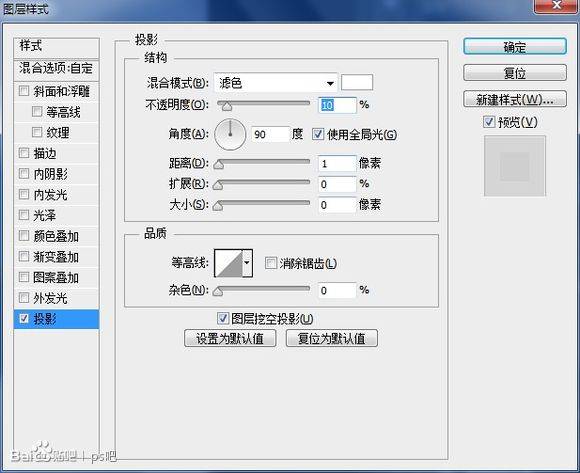
九、把那个白色的东东设置填充为0%,图层样式。
十、画横竖两根黑线。
十一、再画俩黑圈。
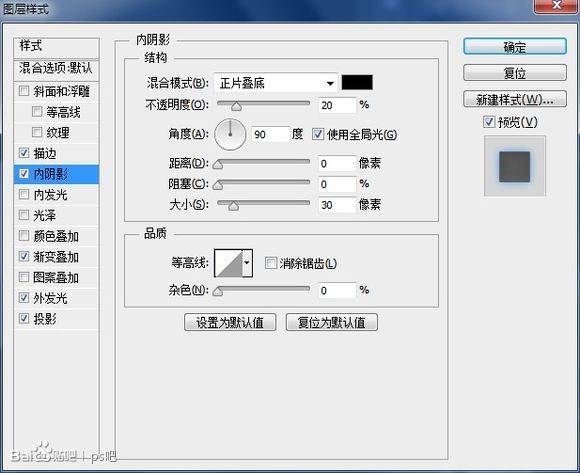
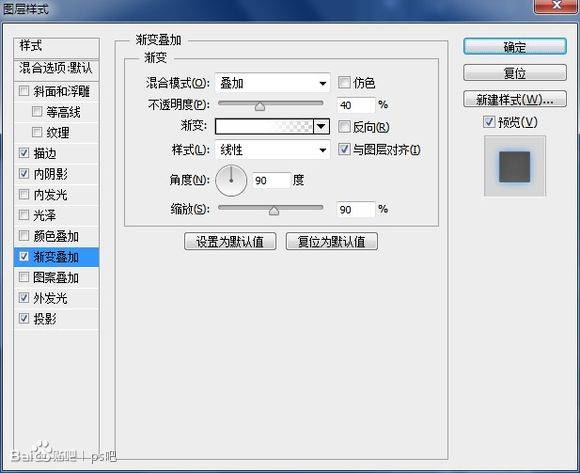
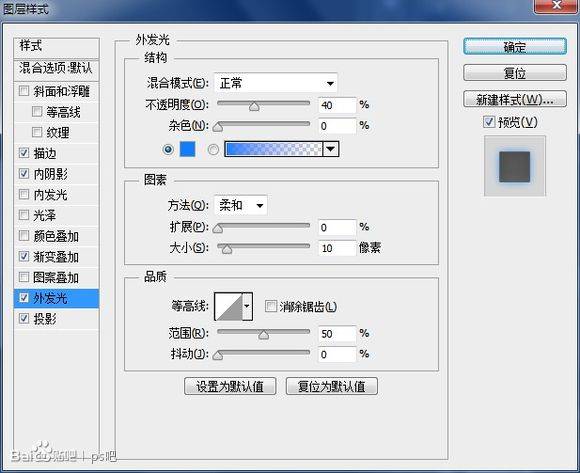
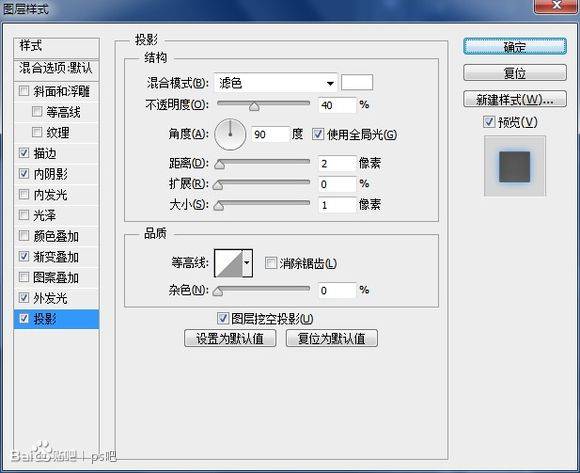
十二、横竖线和黑圈都添加相同的图层样式,又是图层样式。
十三、把黑线和黑圈的填充改成50%。画个白圆。
十四、别忘了新建图层之后再画白圆。把圆的填充改成0%,设置图层样式,图层样式。
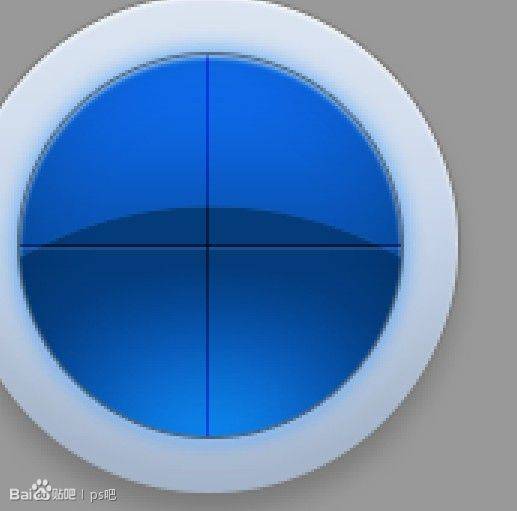
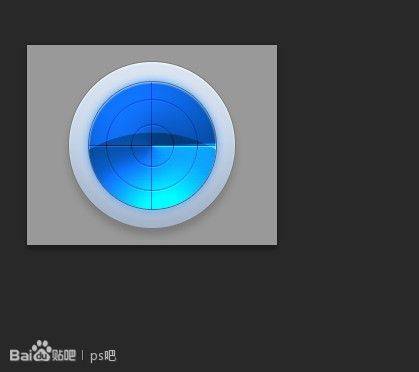
十五、现在看来又是这样的,嗯,主体已经做好了。
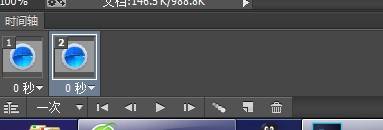
十六、打开时间轴窗口,或者动画窗口,或者IR。复制2次帧。
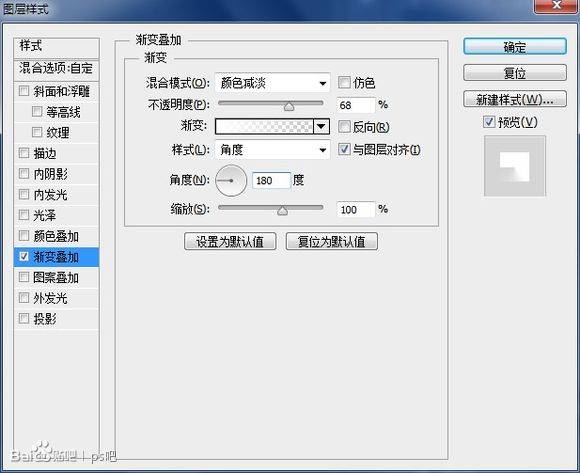
十七、然后选中第2帧,把那个一直转的图层的图层样式改成。
十八、选中第1帧,按过渡按钮。
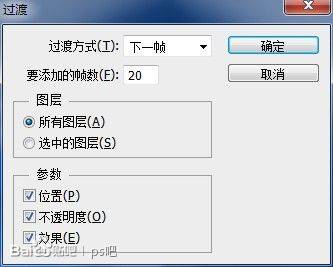
十九、这样过渡。
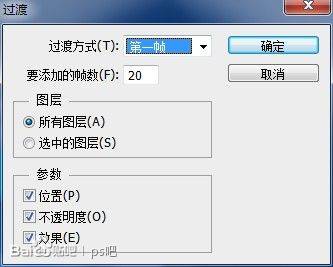
二十、在过渡完之后,选中最后一帧再过渡,这次是这样过渡。
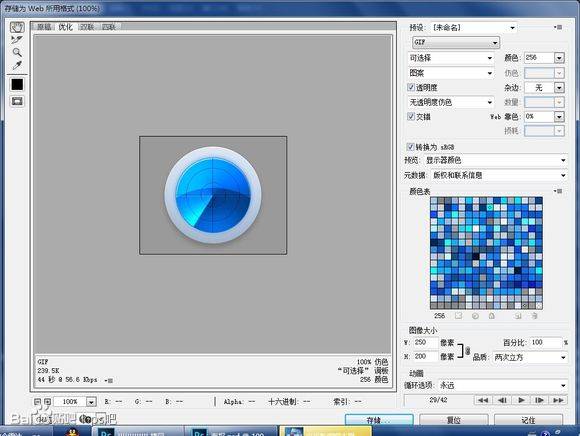
二十一、把播放次数改成永远。
二十二、最后储存为Web所用格式就好了。
最终效果: