效果图的构造比较复杂,立体面部分并不是单一的图层,由很多渐变及添加好样式的图层构成,比较光滑并有层次感,制作的时候需要非常细致。最终效果

一、新建文档,可以根据自己的需要设定。
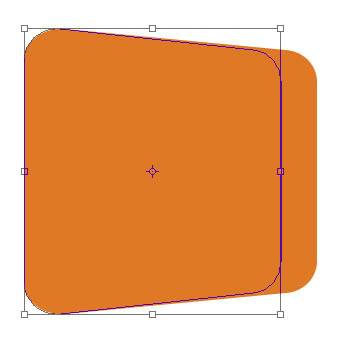
二、设置前景色为橙色(#e2832f),在工具箱中找到矢量圆角矩形工具,设置半径值为40px,按住Shift键绘制个带有圆角的正方形。

三、按CTRL+T对圆角正方形进行变形调整,使其产生立体效果,如图。

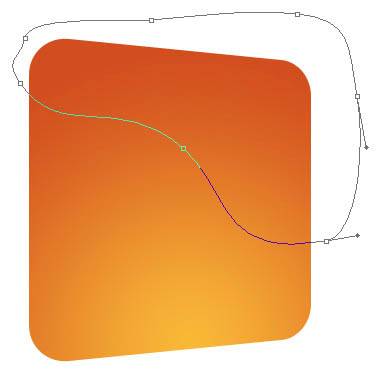
四、为其添加径向渐变,前景色为:#fac042 ,背景色为:#d75927 。新建空白图层,再使用钢笔工具勾出高光路径,如图。

五、按CTRL+回车键,将路径转换成选区,并为其拉出由橙色到浅橙的渐变,并更改其不透明度,效果如图。

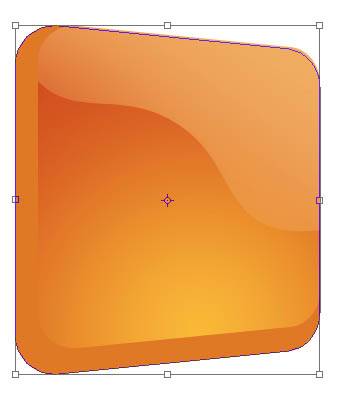
六、我们用同样的方法去制作其它部分,并按CTRL+T进行调整,效果如图。

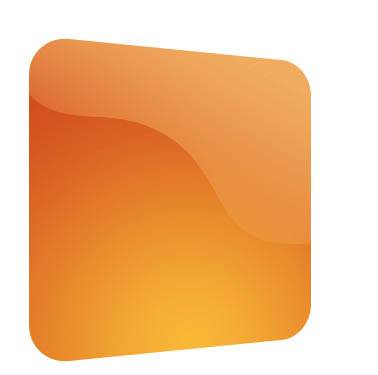
七、继续向下进行调整,这样看起来更加的有立体感,如图。

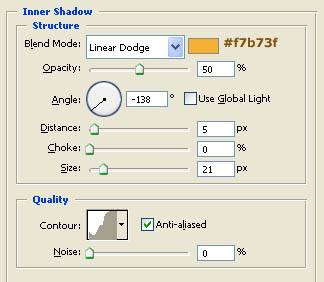
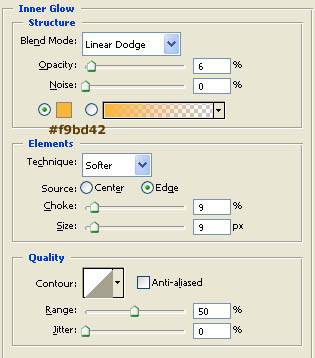
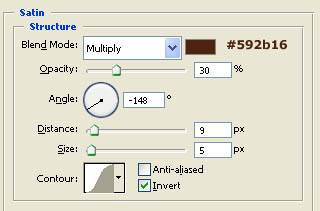
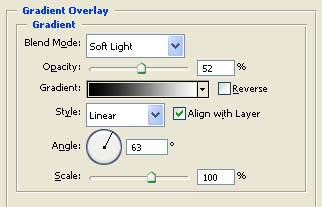
八、调整好后,为其添加图层样式,参数如图,效果如图。






九、新建空白图层,注意图层顺序,使用渐变工具结合画笔工具,为其增加高光效果,如图。

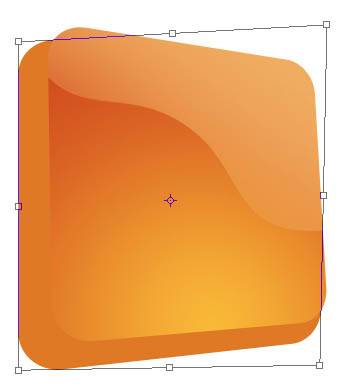
十、用同样的方法继续制倾斜的正方形,并为其添加渐变样式,效果如图。



十一、继续调整其高光,中间调,阴影效果,如图。



十二、继续使用渐变工具对其进行高光区域进行加强调整,如图。

十三、调出图层选区,新建空白图层,使用渐变工具,设置颜色由透明到橙色(#c35c18),由中心向右上角拉出,效果如图。

十四、注意四个角的高光加强,如图。

十五、新建空白图层,使用钢笔工具绘制选区,选择渐变工具,设置颜色由透明到白色,拉出渐变,并调整其不透明度,效果如图。

十六、继续用同样的方法去制作,设置图层混合模式的强光和降低其填充至25%左右。

十七、使用钢笔工具结合矢量工具中的一些图形,来制作RSS符号,并按CTRL+T对其进行调整,如图。

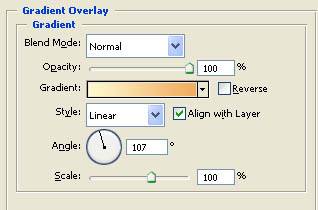
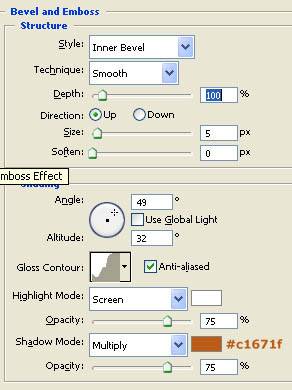
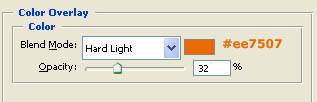
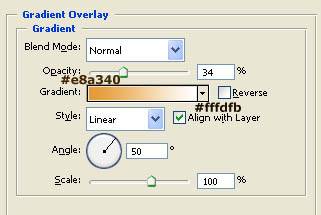
十八、为RSS符号添加图层样式,效果如图。




十九、为RSS符号继续添加阴影效果,这样看起来更加的立体,如图。


调整其阴影不透明度,修饰细节,完成最终效果。