PS手绘实例教程:绘制质感逼真的立体风格篮球效果图 NBA蓝球制作教程,篮球的效果绘制的非常逼真,教程也非常的详细,推荐给学习鼠绘的初学者练习一下。最终效果:

一、准备好素材
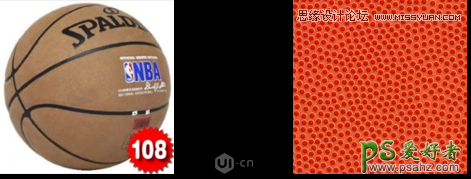
在百度搜一张篮球的图片,用于轮廓线的绘制,另外再百度搜张篮球的皮质图片用于贴图

二、以下是绘制过程:
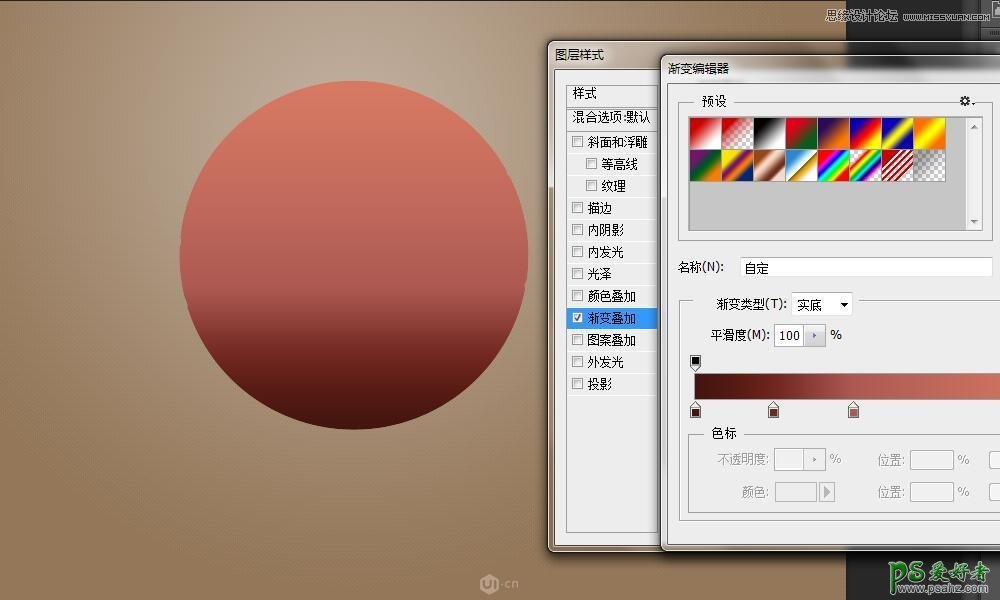
新建一个形状圆,上下渐变为: #43140e #6f261f #ac5951 #d77963

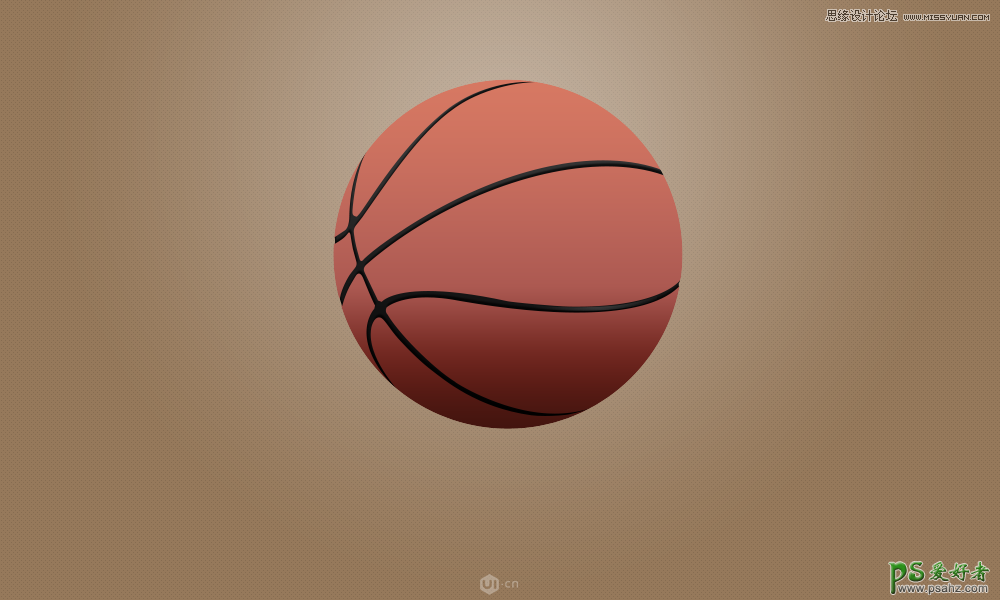
用百度搜来篮球图片沟出其轮廓线,注意轮廓线的平滑度,尽量少一些节点沟出轮廓

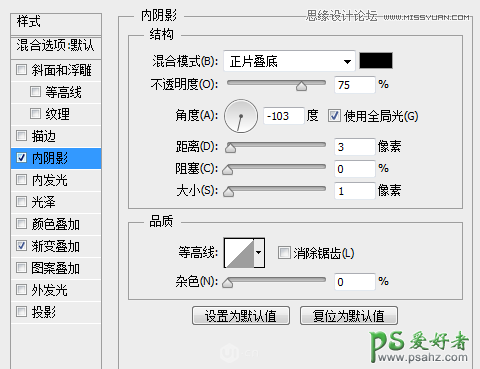
给轮廓线添加样式如图

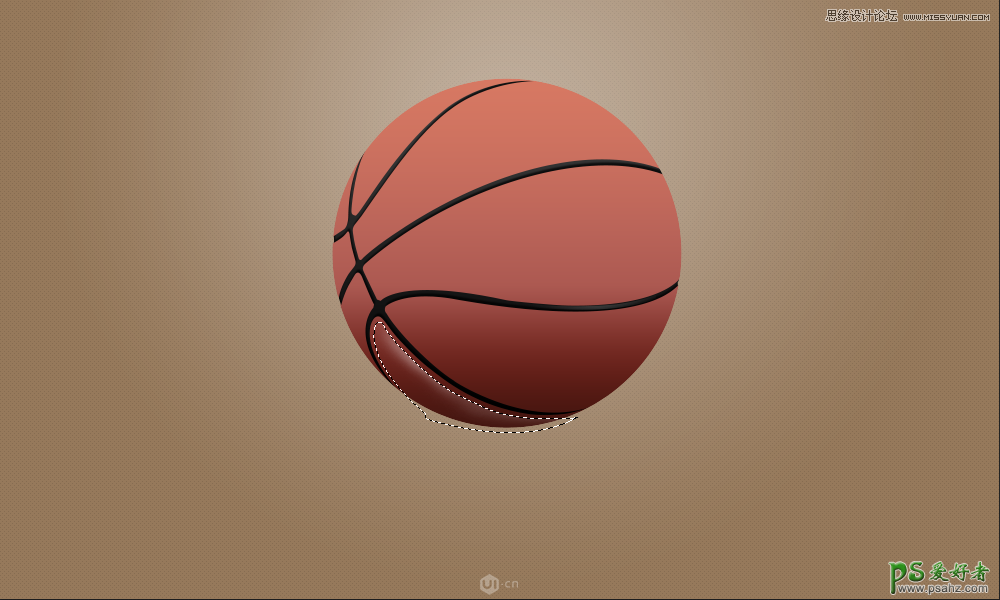
通过钢笔工具描出底部的反光部的轮廓,填充为#fff,然后通过蒙板擦除留下从边缘到无的一渐变;

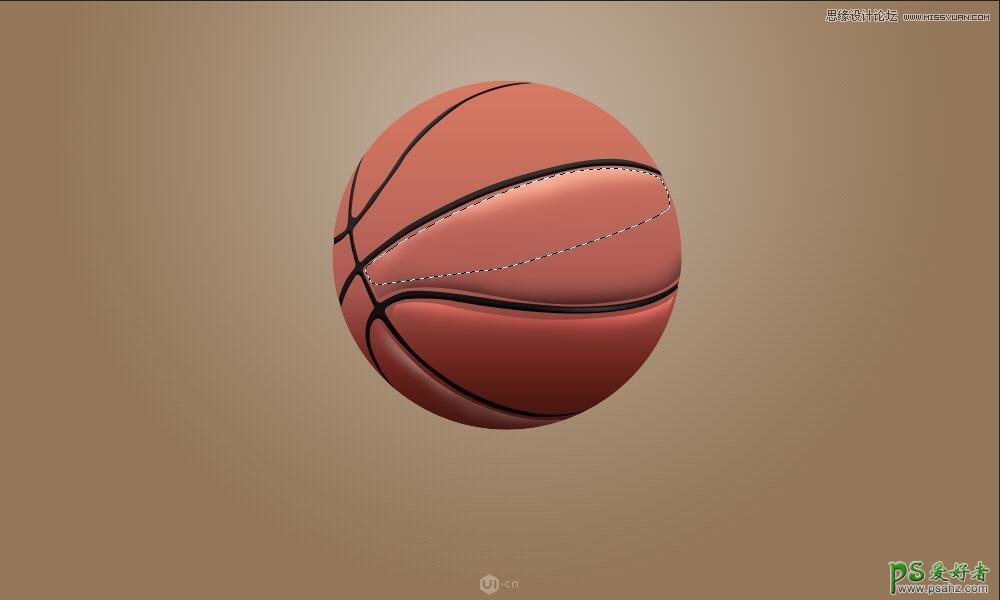
如同上一步骤;

如同上一步骤;

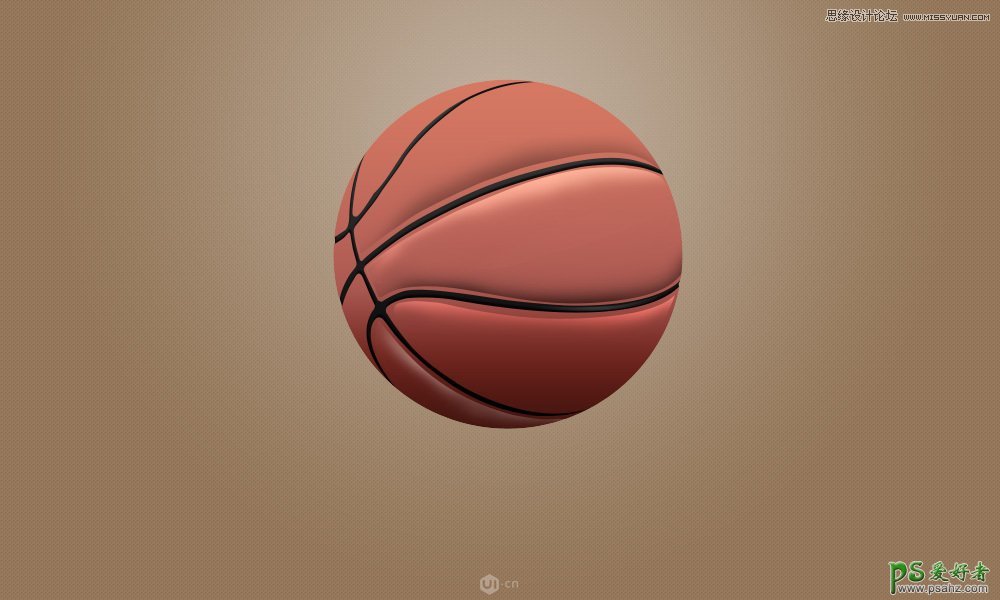
阴影部分则为黑色填充,然后通过创建蒙板,擦除从边缘到无的一个渐变;

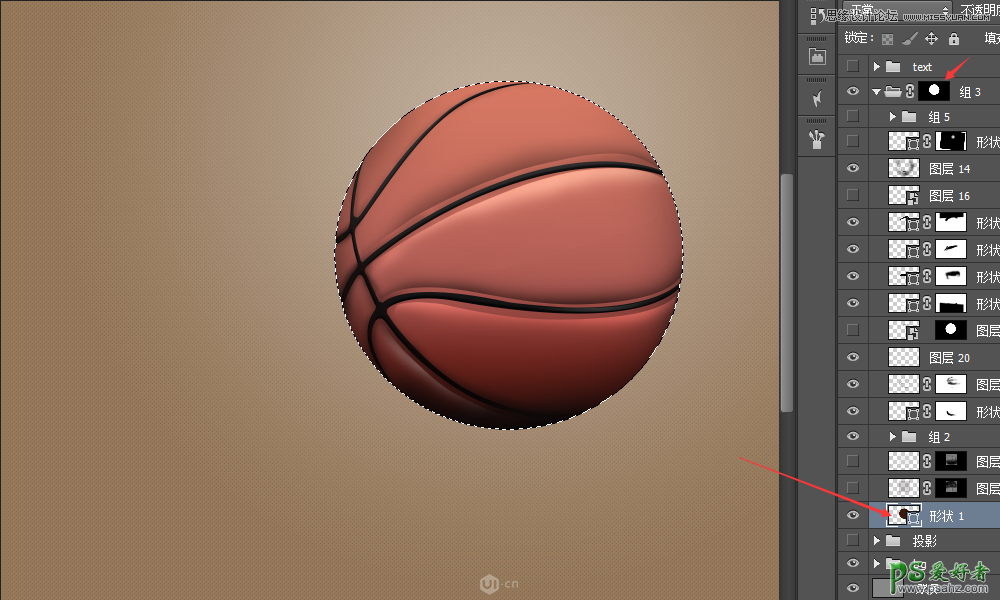
为整个球的图层新建一个文件夹,然后crtl+点击图层的路径,生成选区,然后为刚刚新建的组创建蒙板如图层组“组3”,目的是为了所有绘制的层图都会被遮罩在这个选区里,而不会溢出

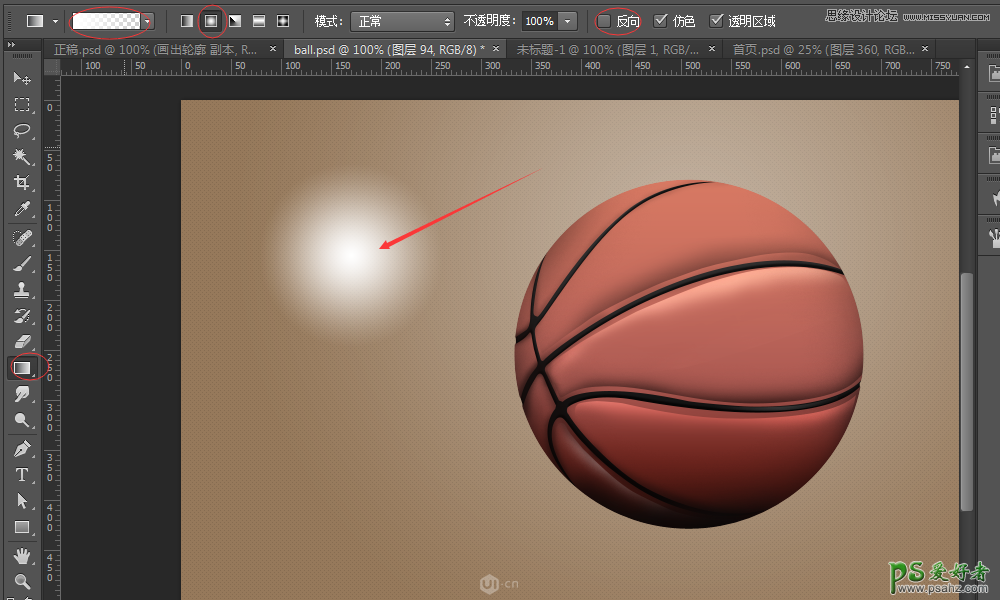
用渐变工具,选择径向渐变,拉一个从白色到不透明度为0%的渐变,得到一白色的类似发光体的图层

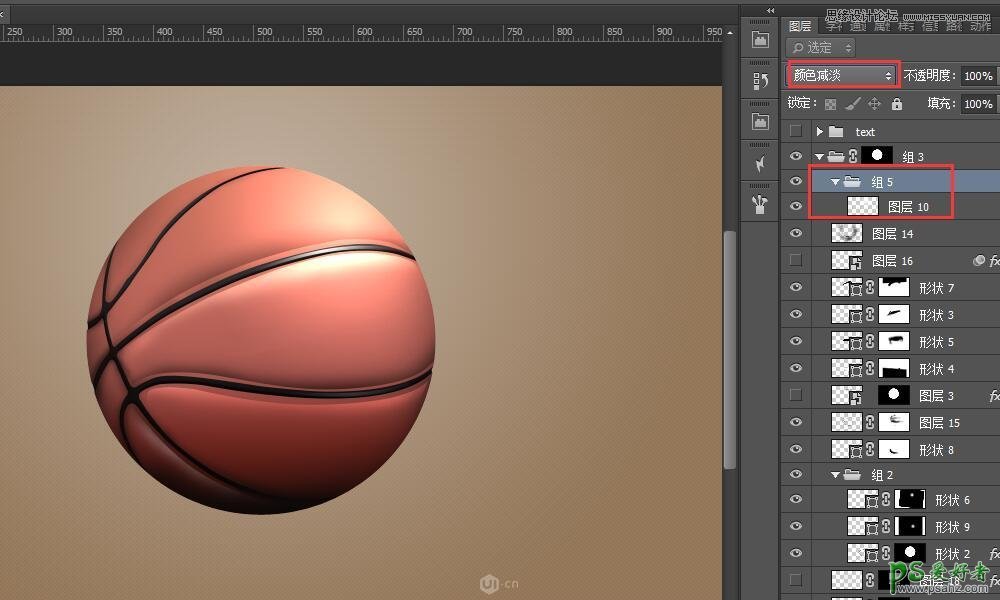
放入球体文件夹中,且为球体的的右上方,然后以该发光图层新建一个组,

该组的混合模式为颜色减淡;

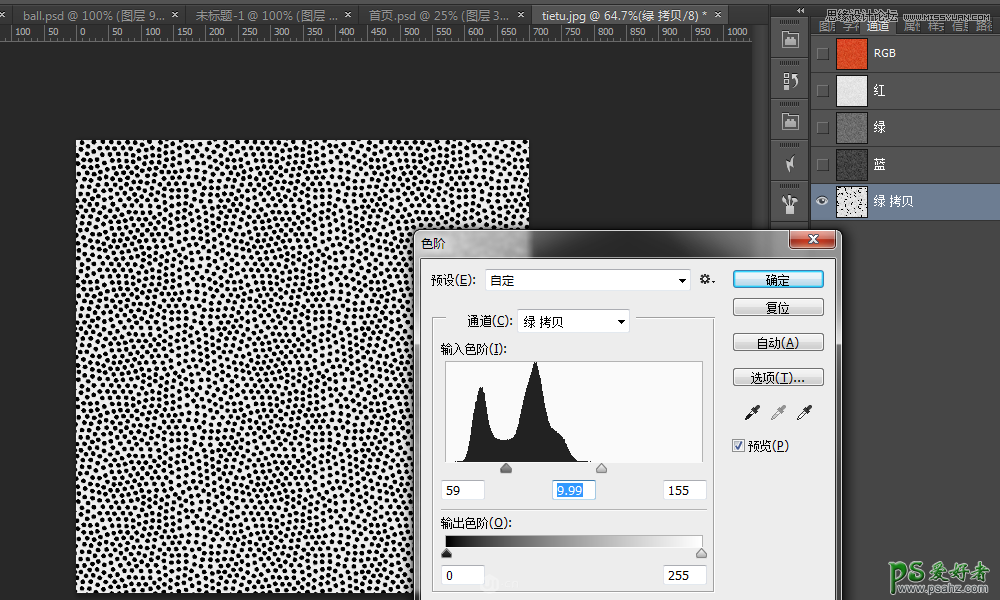
接下来就是制作球的材质了,百度搜索的材质图片,通道→拷贝绿通道→色阶,扣出透明的小点点,这步应该很简单吧

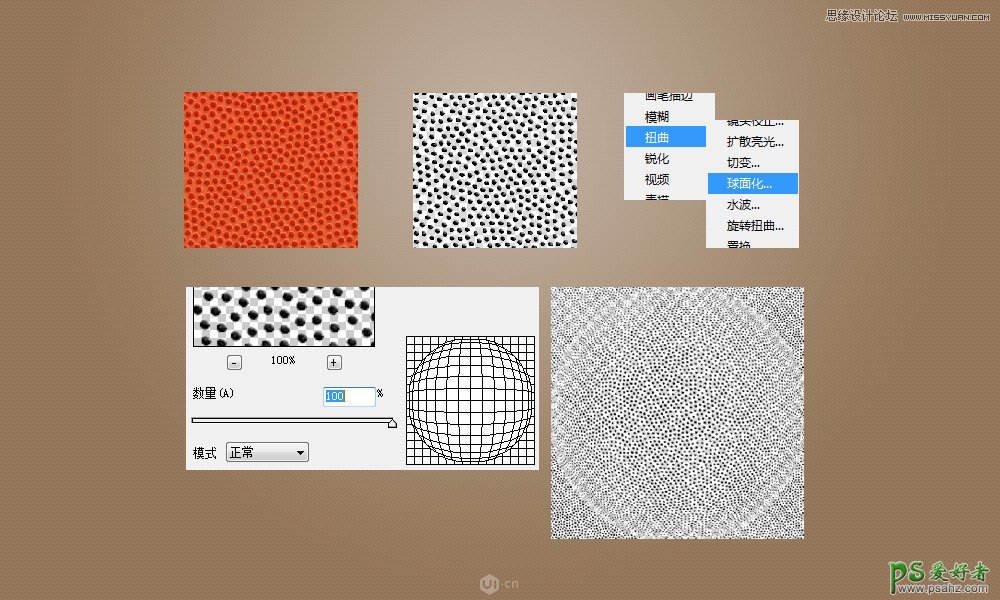
把小点点,通过滤镜→扭曲→球面化100%

得到一个曲面的图层

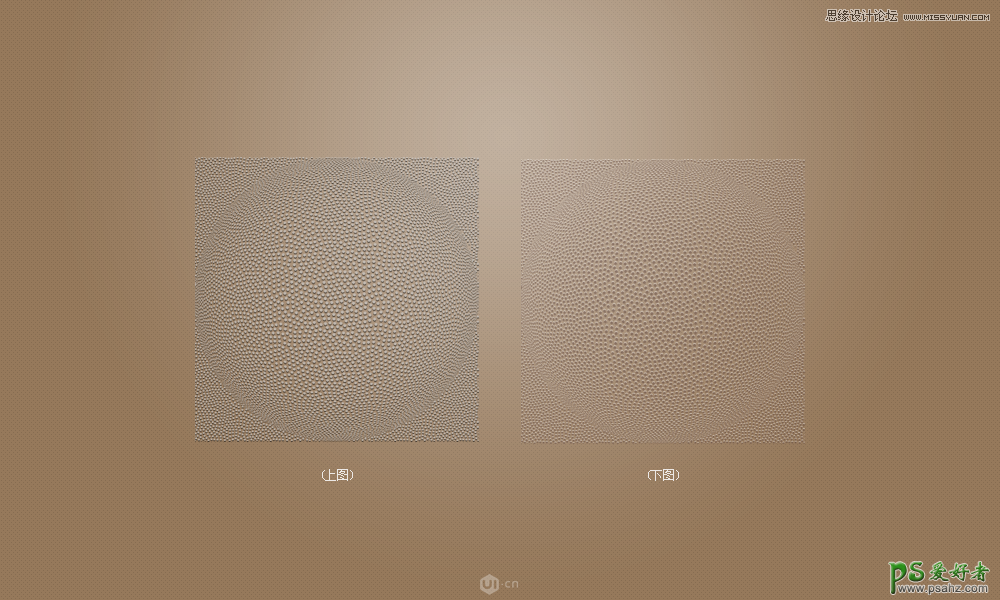
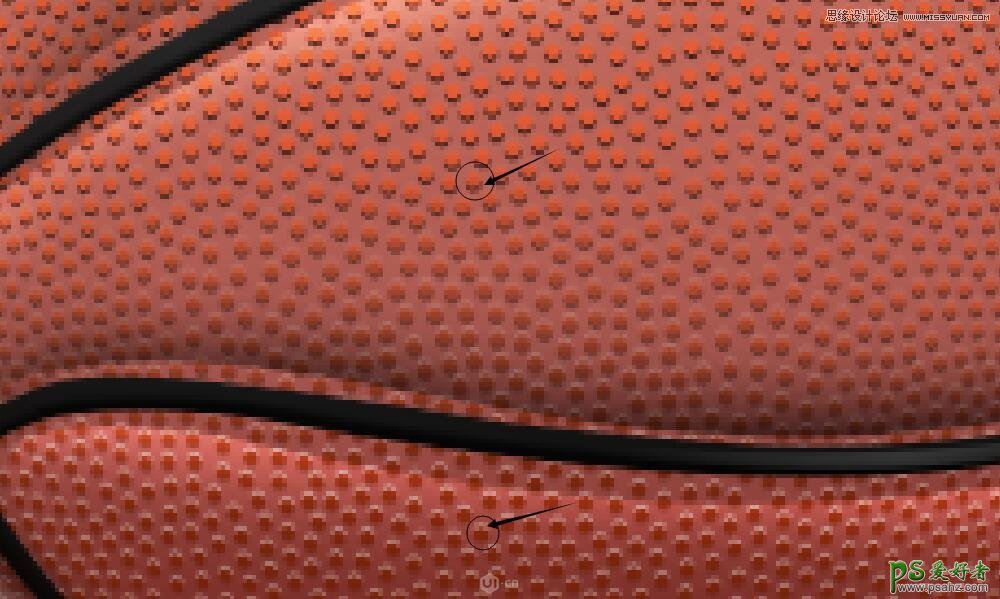
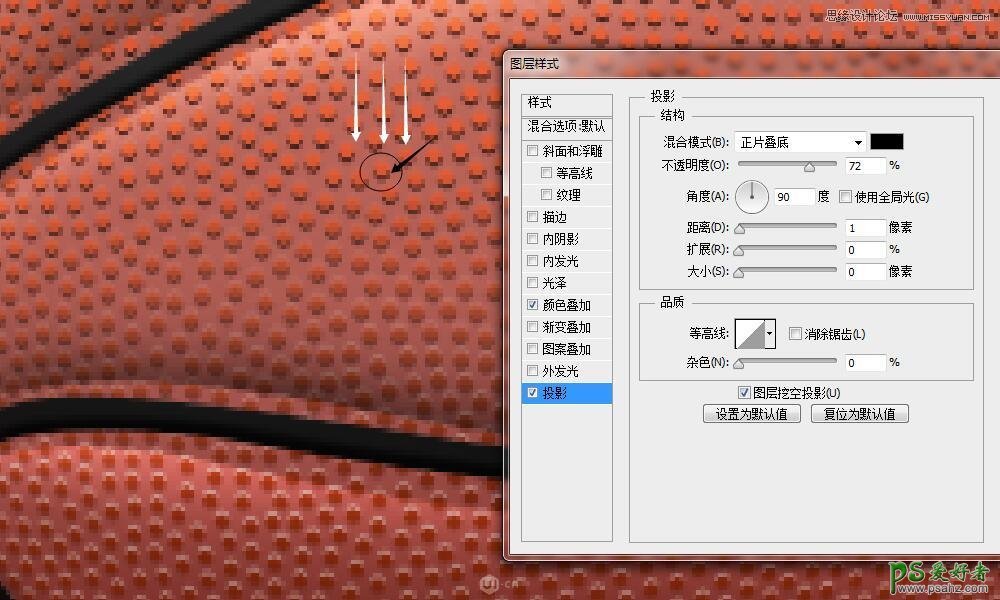
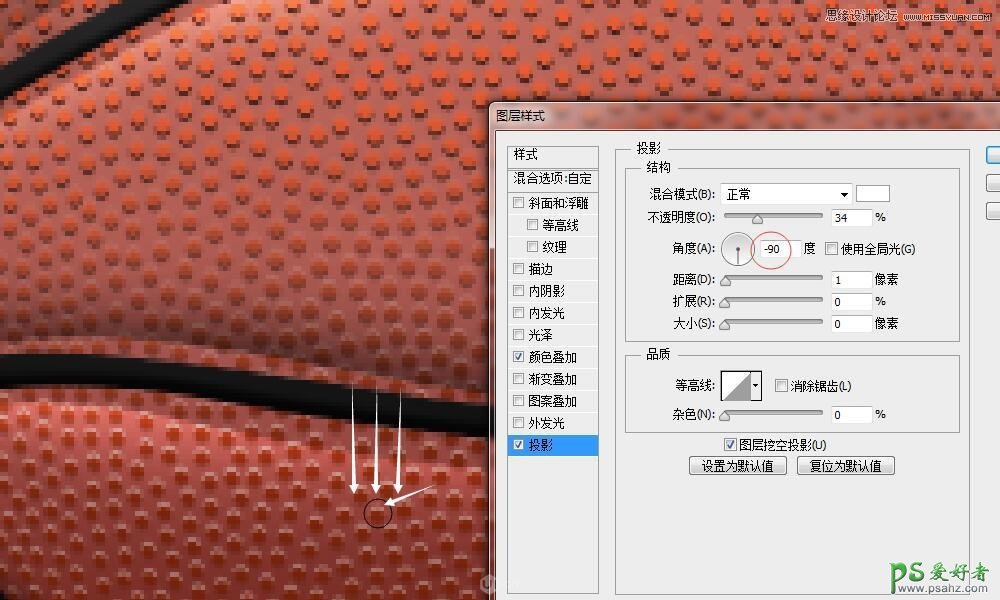
球面的颗粒由于受光面不同,所以上半部分与下半部分,分别用了两个图层,

改变图层的投影方向上半部分为向下为黑色的阴影


下半部分为向上白色的高光




为了投影部分更逼真,需要使用多个图层来叠加完成,通过对三个图层不同程度的模糊得到过度自然的投影。

最后再帖上logo,完成