先看看效果图


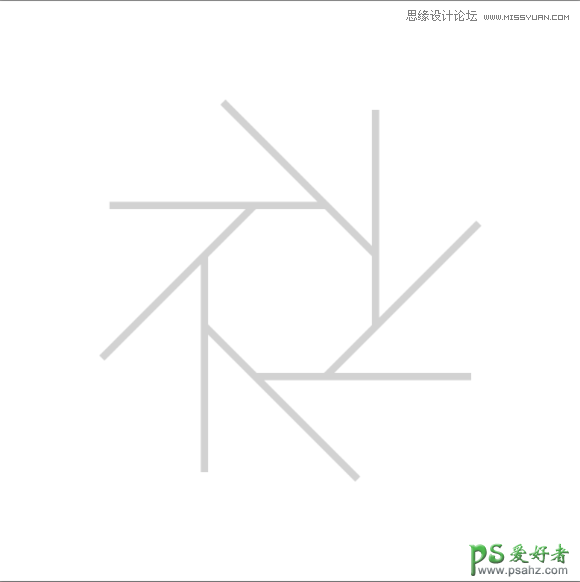
要想做这个图,首先我们得学好数学才行,幸好楼主的数学是数学老师教的,所有数学不差,首先我们要了解这个图的基本框架是什么,没错就是八条线段。

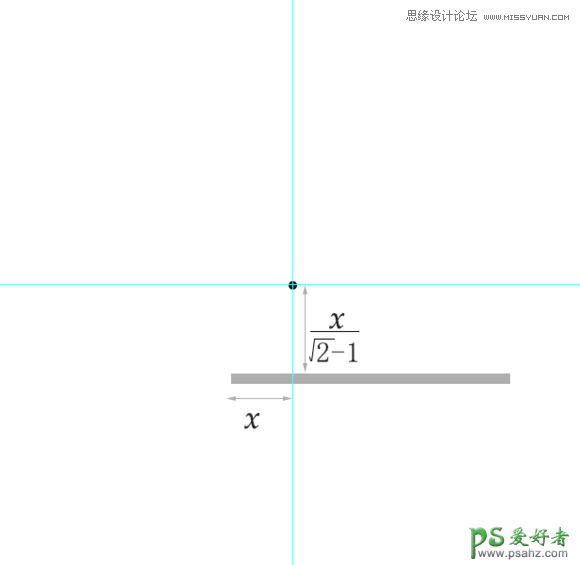
但是这八条线段到底要如何旋转才能得到呢,这个就得请教一下数学老师了,数学老师就会告诉你每次旋转了45度,共旋转了八次。那么旋转点该如何选择,才能让线条旋转后有一个端点在上一条直线上呢,而不会出现线条交叉的现象呢。于是通过精确的计算,发现了下面的一个比例关系。

接下来可以打开PS来进行绘制了,我用的是PS CC2014版本,首先我新建了一个800X800像素的画布,然后水平和垂直拉了两条辅助线。

使用矩形工具绘制一个300X10像素的矩形,随便选择一个颜色,颜色可以最后再调。然后将左上角调整到屏幕的中心。我的参数设置如下

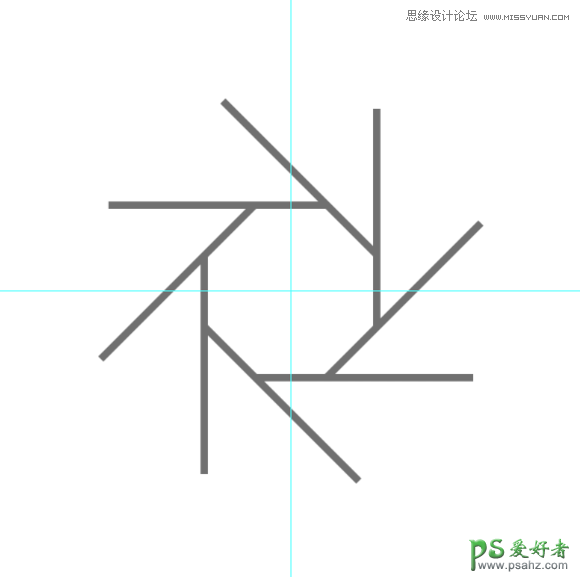
然后我们旋转这条直线,按CTRL+T用自由变换工具进行旋转,旋转点为画布中心,旋转角度为-45度,然后按CTRL+SHIFT+ALT+T用再次变换并复制命令,按八次就可以得到如下的图形。

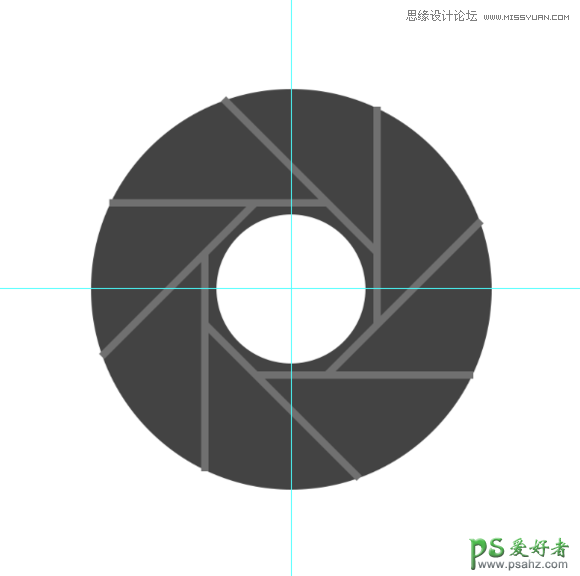
然后我们在在下面画一个两个大小不同的圆形,放到画布的中心,然后减去顶层形状,制作出来环形的形状,外面的那个圆尽量画大一点,差不多能包住线条,留下一点线条的菱角也没关系因为圆外边还有一个描边。

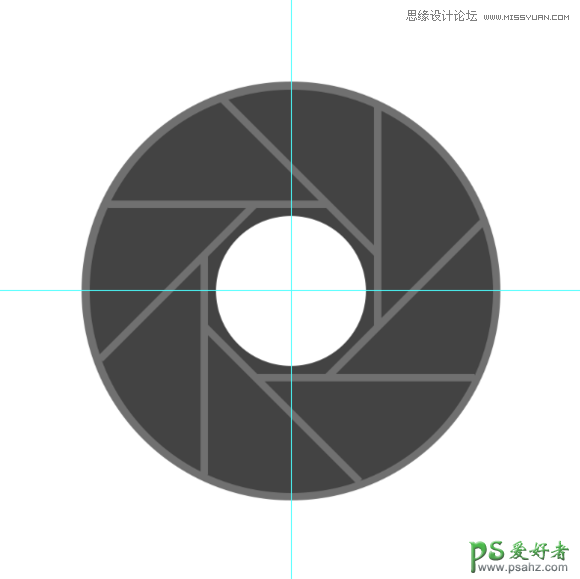
然后我们开始做这个圆环的描边,描边的颜色最好和线条的颜色一致,方便以后的调色,我们把这个环形图层复制一份,放到下面,然后以中心等比例放大这个环形就形成了描边了。

制作部分基本上做完了,接下来就是调色部分了,由于PS是位图处理工具,所以我们要盖印形状图层转换成普通图层来进行调色比较方便,可以先关闭背景图层,按CTRL+ALT+SHIFT+E盖印图层。

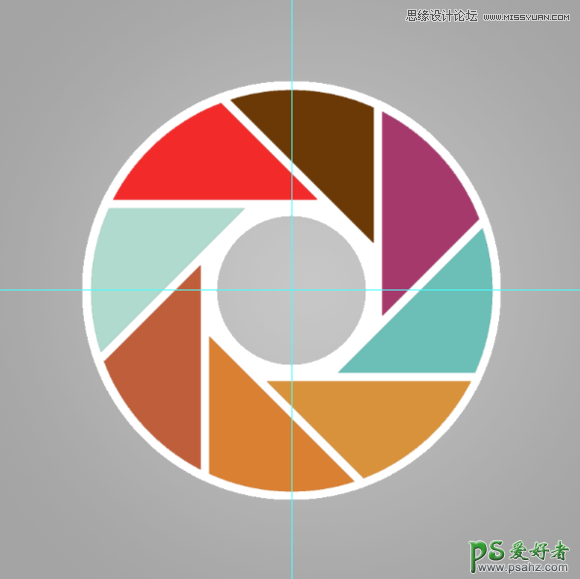
最后用油漆桶工具来填充色块,可以配合色板来填充你喜欢的颜色,再新建一个你喜欢的颜色作为背景,我调完色效果如下。



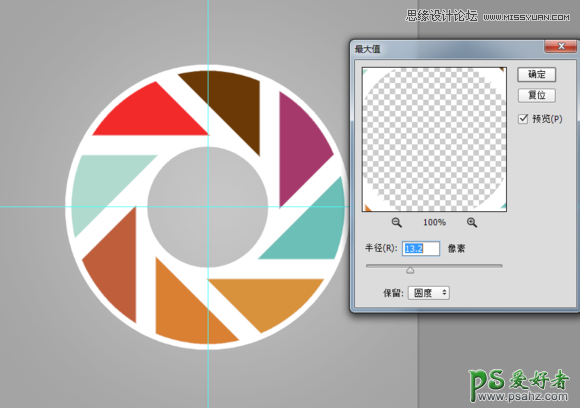
最后如果觉得线条太窄了的话,可以用滤镜里面的最大值滤镜来调合适的数值。

最后的后期处理大家随意,由于是位图,边缘还是有些细微的锯齿,大家处理一下边缘,基本上就可以完成了。我处理的渣图如下,大家快来交交作业,做出更好的图片出来。