先看一下显示的最终效果

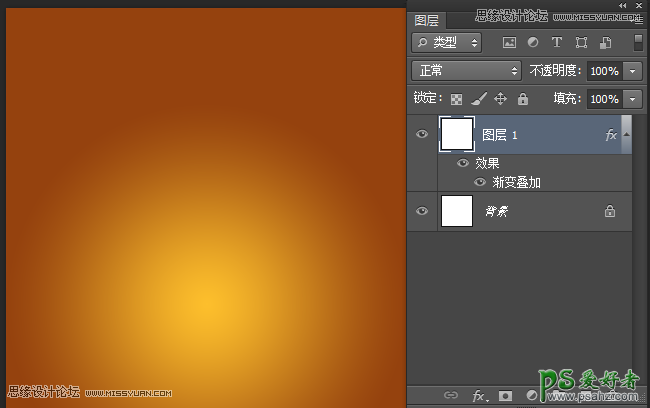
1、新建文件,新建图层添加一个径向渐变如图

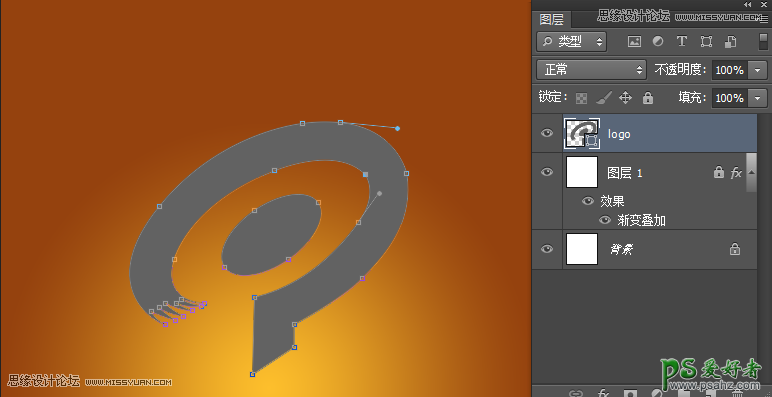
2、新建图层,将logo的形状绘制出来

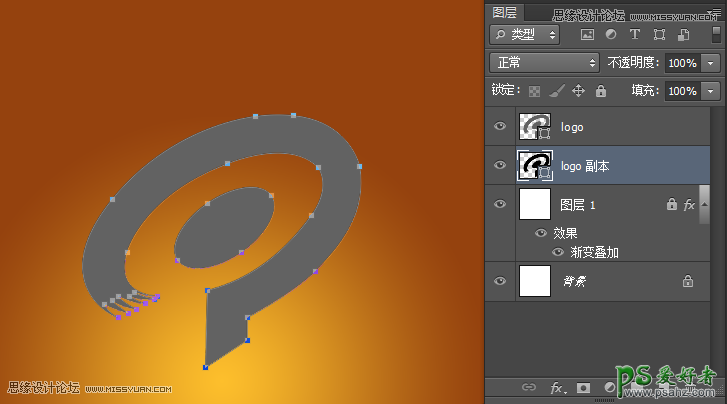
3、ctrl+J复制,填充黑色,移至底层

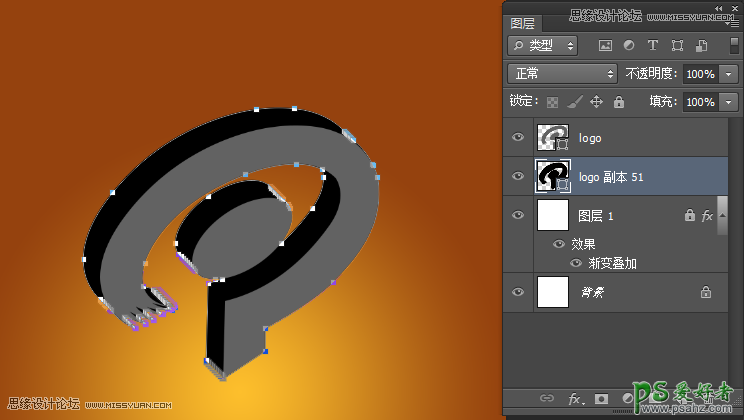
4、按Alt键+上左方向键连续复制,复制完成合并图层,接着在将新复制来的进行“合并形状组建”如图

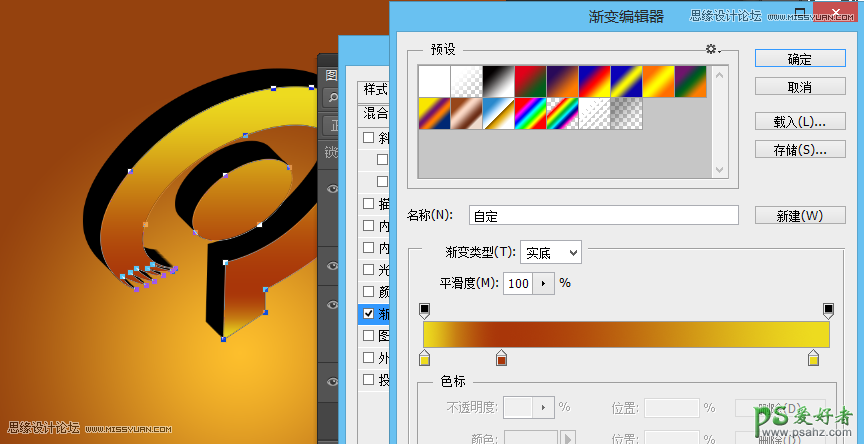
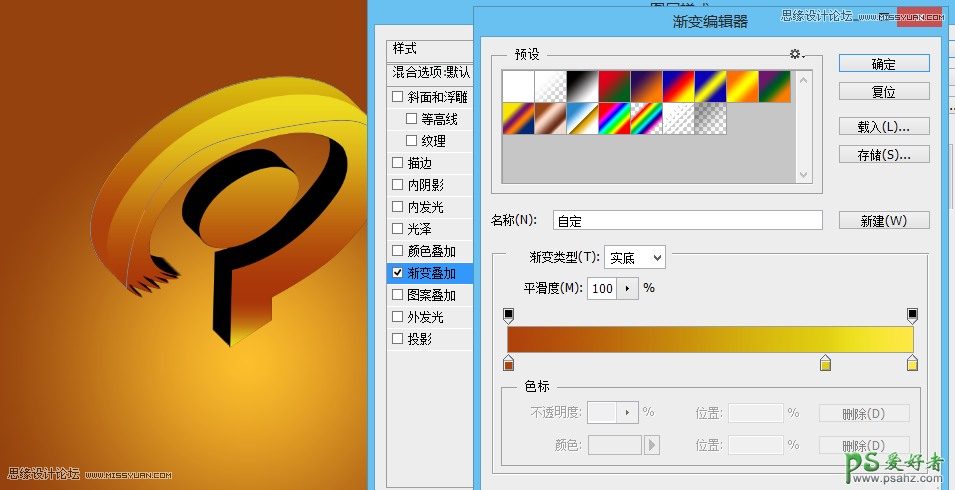
5、接着logo图层添加图层样式,添加“渐变叠加”如图

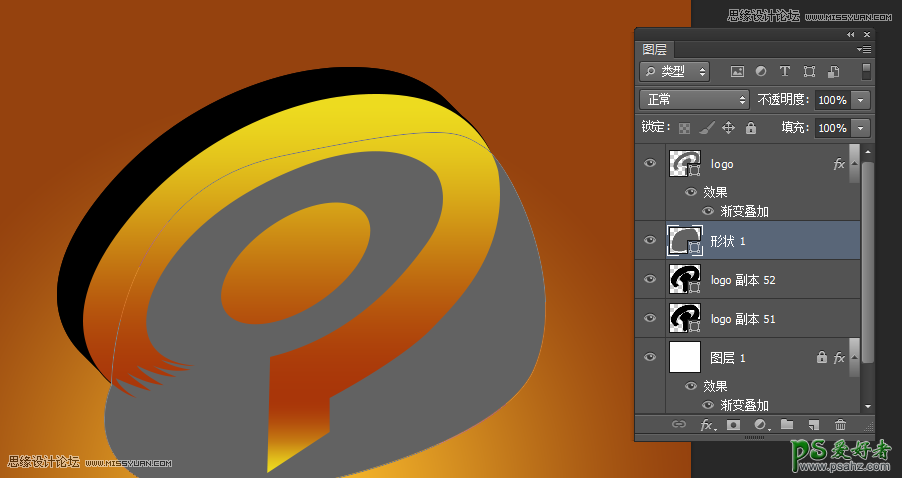
6、在添加侧面颜色时,咱们需要按不同的面单独添加,首先从上到下依次添加。单独复制出一个侧面,在新建一个图层绘制一个形状(这个形状绘制需要和侧面减去顶层形状,绘制的时候注意一下,只留需要的部分)

7、合并图层,接着点击”路径操作”>”减去顶层形状”>”合并形状组建”

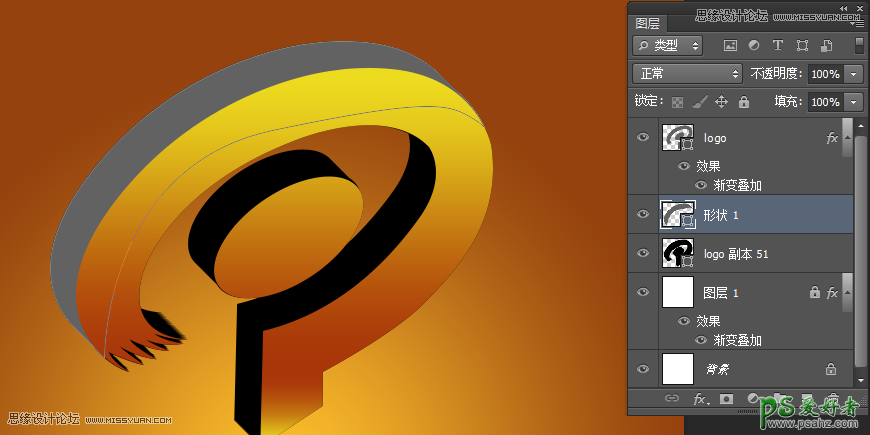
8、接着添加图层样式,添加“渐变叠加”如图

9、按着相同的方式将每个斜面都做完,

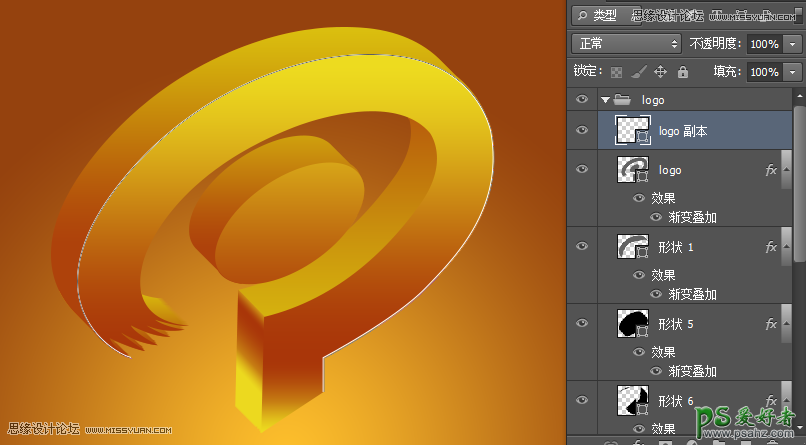
10、将logo图层从新复制一份,滤镜删除,填充去掉,描边1像素。用来制作高光

11、给整个大的轮廓增加一个高光,显的logo更有质感

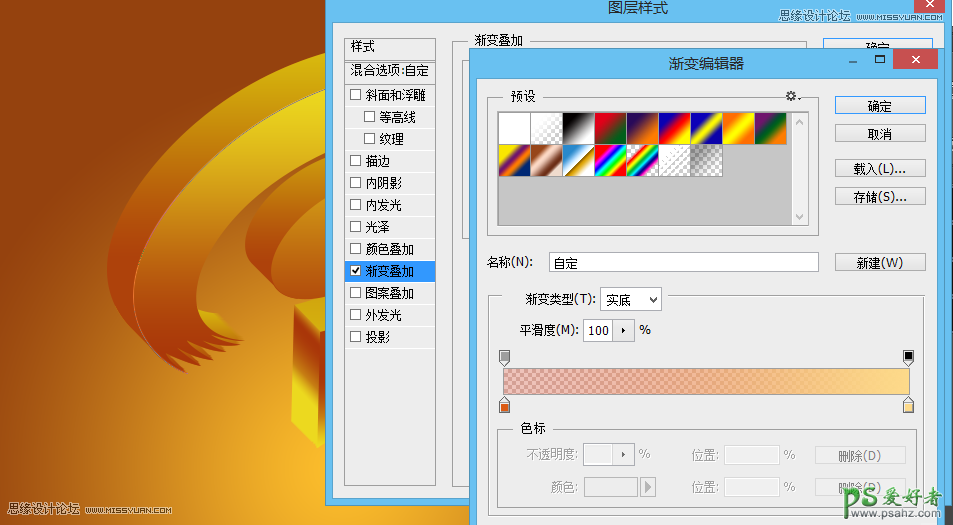
12、将图层填充去掉,打开图层样式,选择渐变叠加,将暗面颜色透明度改为50%。

13、将边缘高光加完,logo就差不多了,后面如果哪不舒服在慢慢调整。

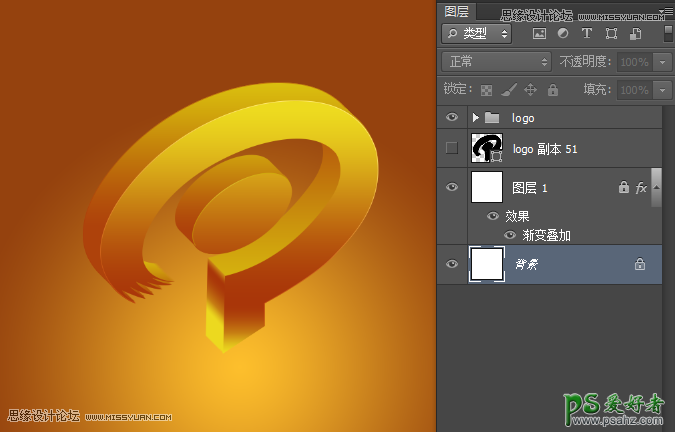
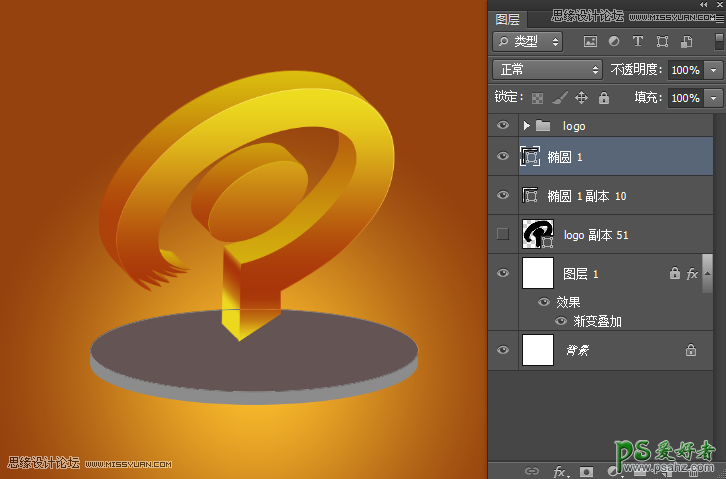
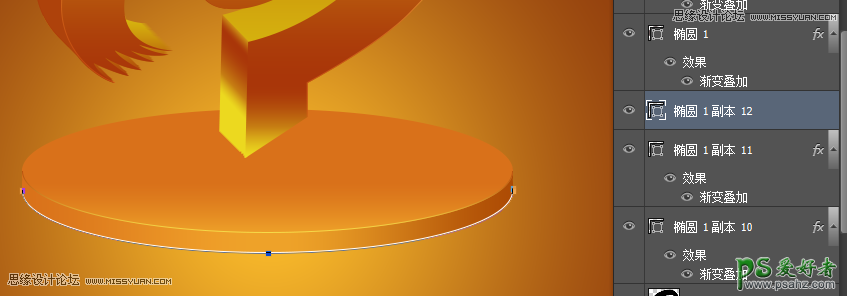
14、通过步骤3的方法制作出一个椭圆底座

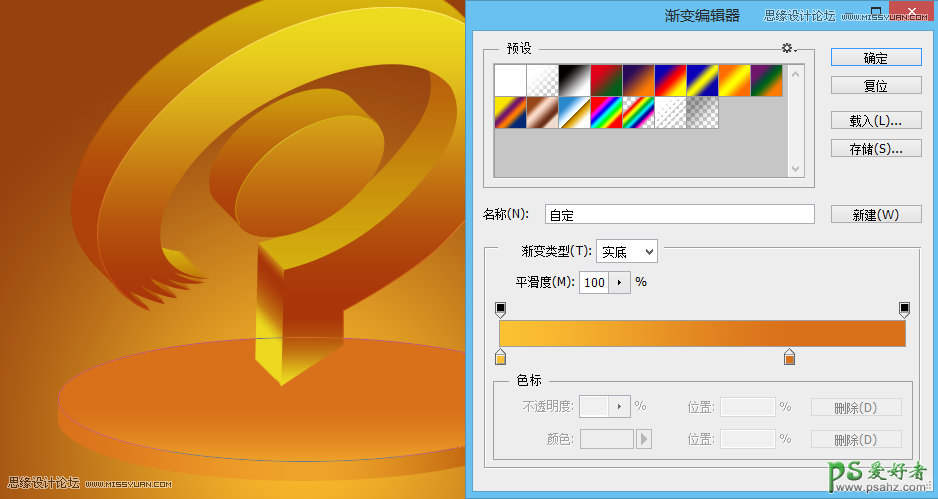
15、为底座也叠加图层样式,渐变叠加。如图

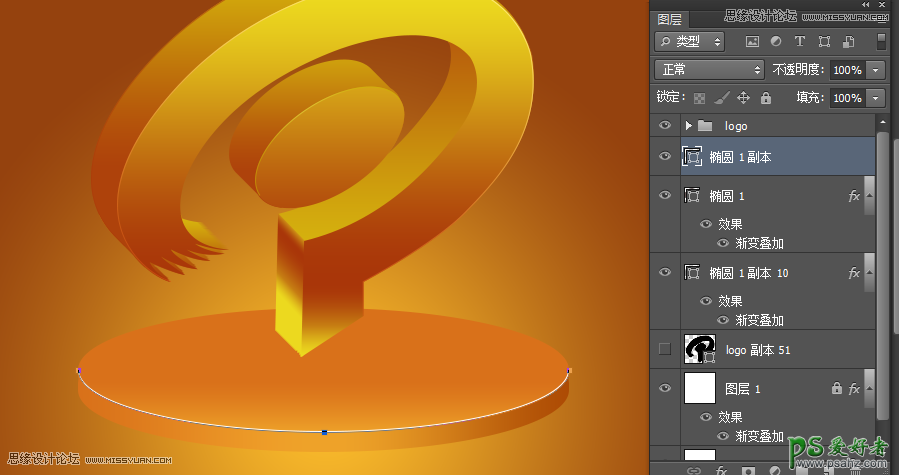
16、将上面的圆面从新复制出一个,用来制作高光。(填充去掉,只留靠外侧的边线)

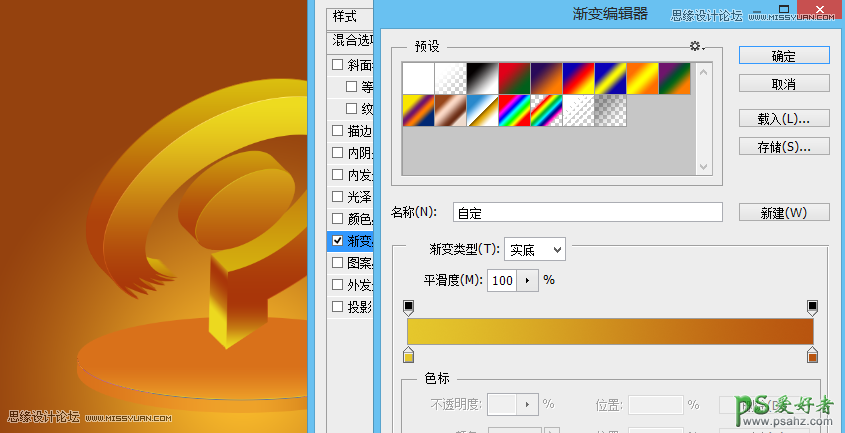
17、为高光叠加一个渐变。

18、为地盘加个暗影,让地盘更有厚重感。

19、整体大的部件就绘制完成,下面的工作就是增加效果,让logo酷炫一些。