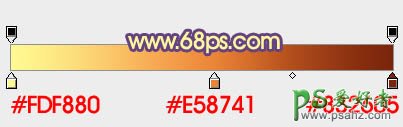
1、新建一个800 * 600像素的文档,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、新建一个组,在组里新建一个图层,用钢笔勾出主体轮廓如图3,然后填充青色,如图4。

<图3>

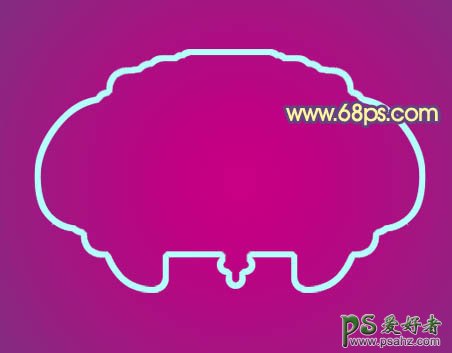
<图4>
3、调出当前图层选区,选择菜单:选择 > 修改 > 收缩,数值为6,确定后新建一个图层填充黑色,效果如图6。确定后不要取消选区。

<图5>

<图6>
4、把青色底色图层复制一层,按Delete 删除中间部分,为了便于观察,这里隐藏了上面的黑色图层,效果如下图。

<图7>
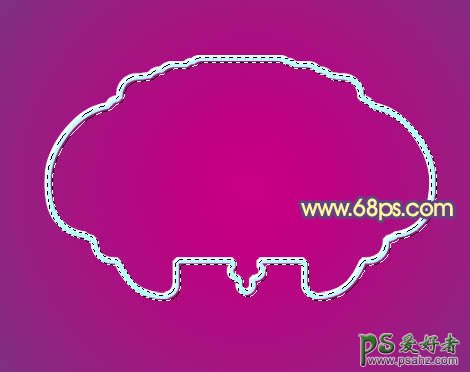
5、调出当前图层选区,新建一个图层填充白色,如图8。保持选区,把选区向下及向右各移3个像素。确定后羽化1个像素后按Delete 删除,得到图9所示的边缘高光。

<图8>

<图9>
6、同上的方法制作内部高光,青色部分如果太亮可以稍微调暗一点,大致做好的效果如下图。

<图10>
7、新建一个图层,中间及顶部再加上一些蓝色高光,效果如下图。

<图11>
8、新建一个图层,现在来制作文字部分,需要完成的效果如下图。

<图12>
9、新建一个组,在组里新建一个图层,用钢笔勾出文字选区,如果嫌麻烦可以用图14所示的素材。

<图13>

<图14>
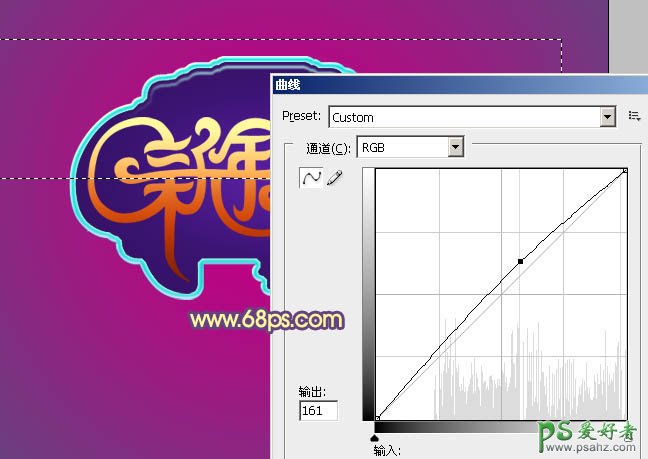
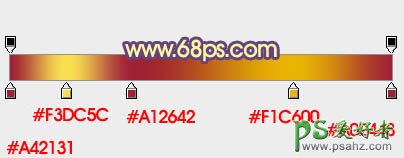
10、选择渐变工具,颜色设置如图15,由上至下拉出线性渐变。确定后用矩形选框工具款选上半部分选区,按Ctrl + M 调整曲线,稍微调亮一点,参数设置如图16,效果如图17。

<图15>

<图16>

<图17>
11、在文字图层下面新建一个图层,现在开始制作文字立体面。用钢笔勾出图18所示的选区,加上图19所示的线性渐变。

<图18>

<图19>
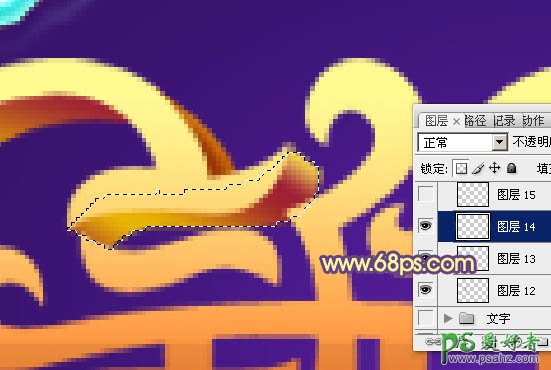
12、新建图层,同上的方法制作其它立体面的渐变效果,过程如图20 - 25。

<图20>

<图21>

<图22>

<图23>

<图24>

<图25>
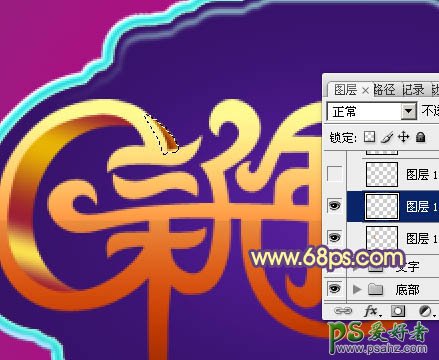
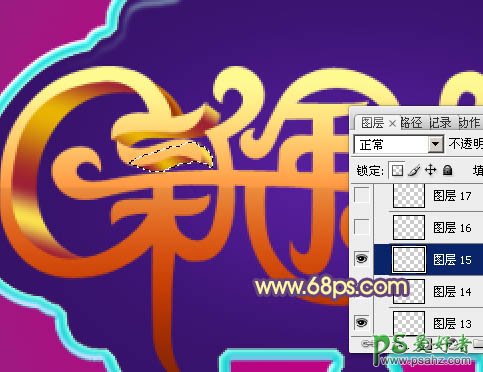
13、在文字图层的上面新建一个图层,同上的方法制作其它装饰部分,过程如图26 - 28。

<图26>

<图27>

<图28>
14、新建一个图层,同上的方法制作顶部装饰,效果如下图。

<图29>

<图30>
最后调整一下细节,完成最终效果。